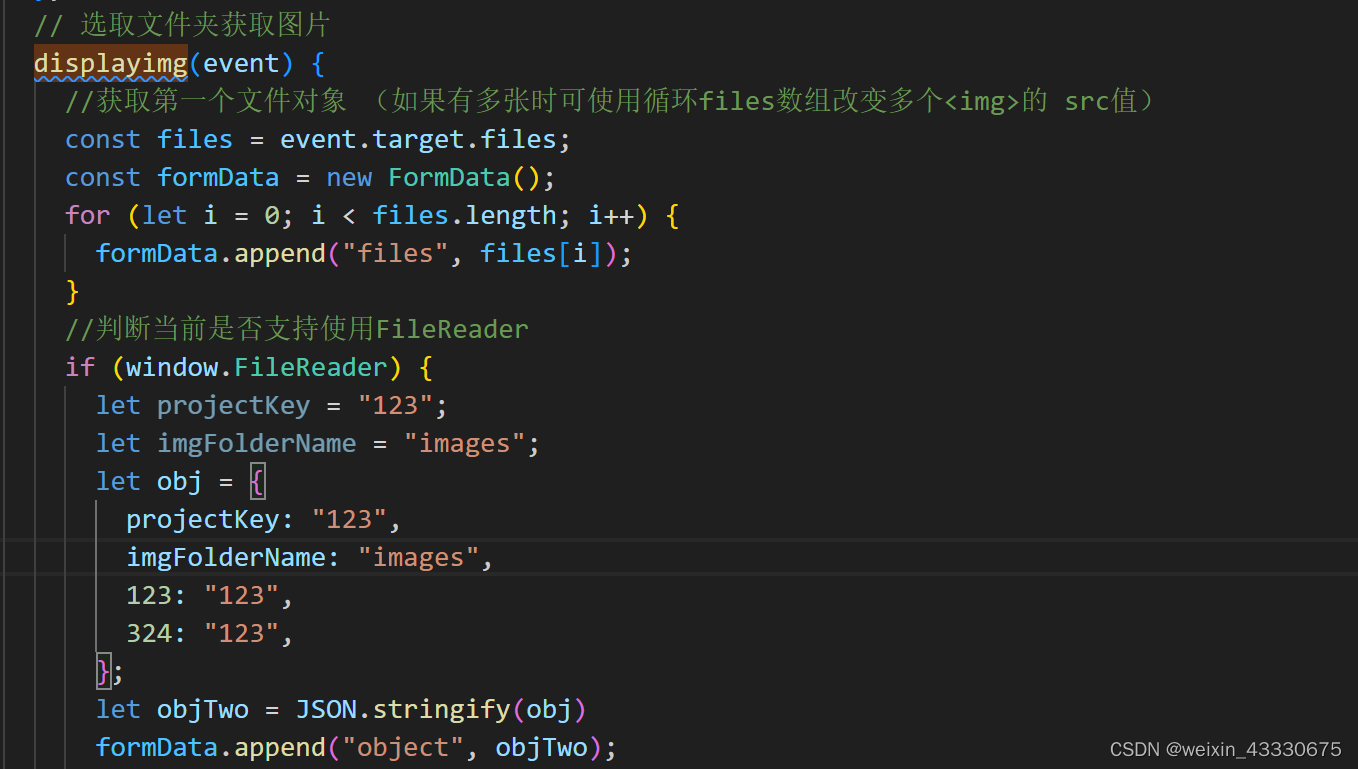
前端
1、前端通过FormData进行传递,代码如下
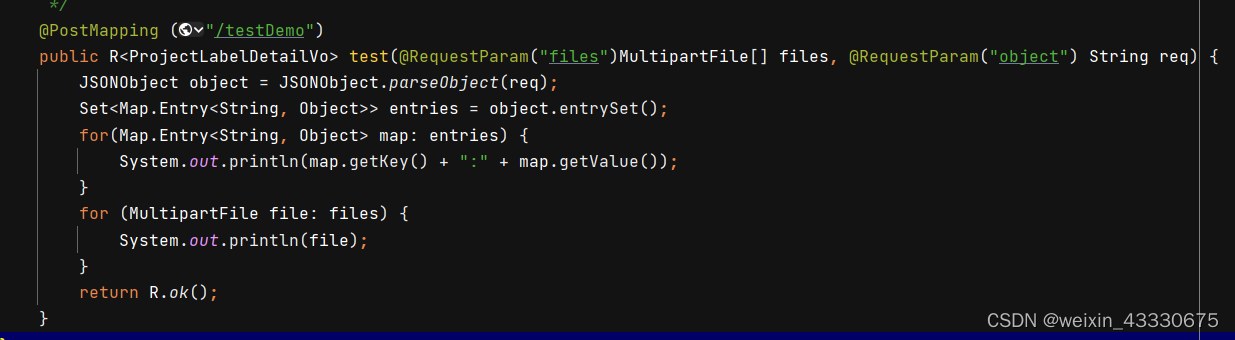
后端
2、后端通过如下方式进行接收和解析
注意:如果后端接收不到数据,或者前端没有执行请求方法,考虑可能是定义的函数名冲突导致,更改函数名重试即可
可能需要的方法
/**
* File转MultipartFile
*
* @param file
* @return
*/privateMultipartFilegetMultipartFile(File file){FileInputStream fileInputStream =null;MultipartFile multipartFile =null;try{
fileInputStream =newFileInputStream(file);
multipartFile =newMockMultipartFile(file.getName(), file.getName(),ContentType.APPLICATION_OCTET_STREAM.toString(), fileInputStream);}catch(Exception e){
e.printStackTrace();}return multipartFile;}/**
* MultipartFile转File
*
* @param multipartFile
* @return
*/privateFileconvertMultipartFileToFile(MultipartFile multipartFile){try{// 使用Apache Commons IO库的FileUtils.copyInputStream()方法将MultipartFile的内容复制到一个新文件File targetFile =newFile("path/to/target/file");// 指定目标文件路径,可以根据需要修改FileUtils.copyInputStreamToFile(multipartFile.getInputStream(), targetFile);return targetFile;}catch(IOException e){
e.printStackTrace();returnnull;}}
本文转载自: https://blog.csdn.net/weixin_43330675/article/details/132735909
版权归原作者 小弱菜鸡 所有, 如有侵权,请联系我们删除。
版权归原作者 小弱菜鸡 所有, 如有侵权,请联系我们删除。