前言
UI自适应是前端基础,本文基于官方文档讲解一些常见必备知识点。
参考文档
1、官方文档:UMG布局和视觉设计
2、官方文档:DPI 缩放
一、适配基础操作
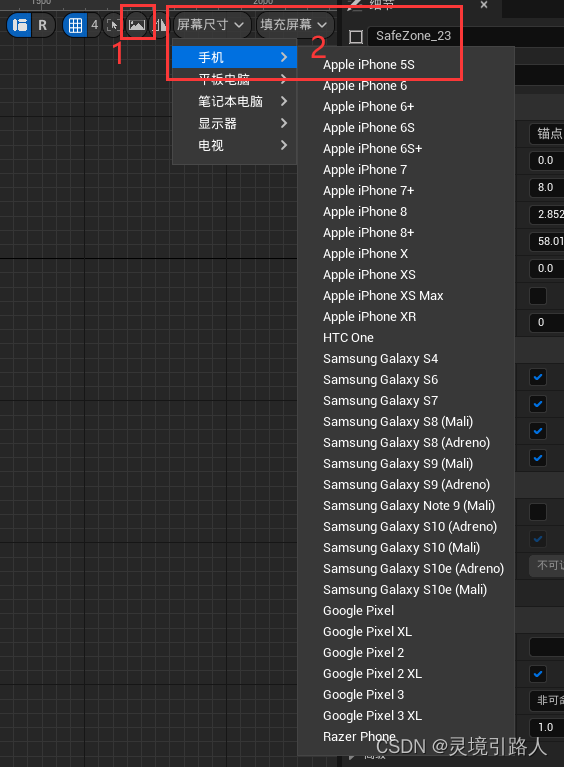
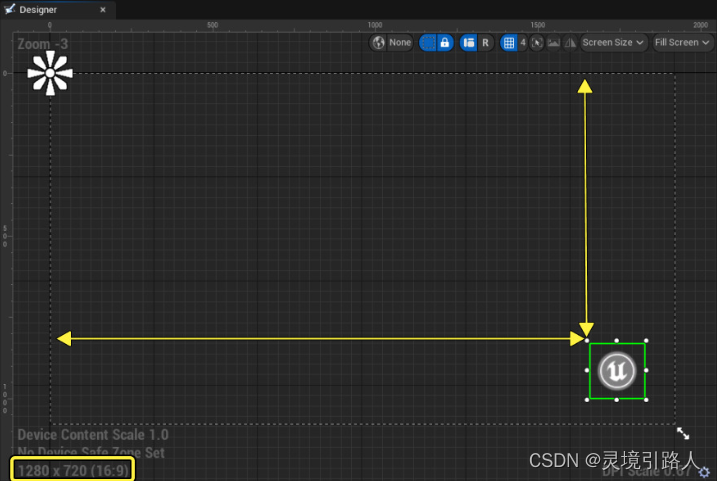
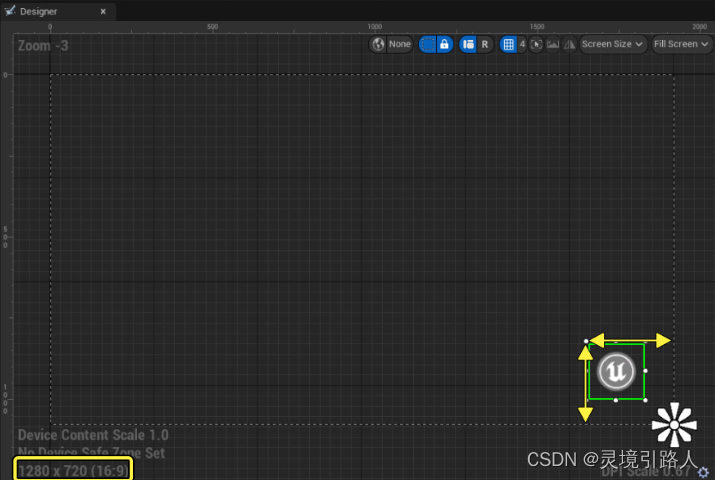
1、切换横纵屏 / 预览不同机型适配效果的入口:
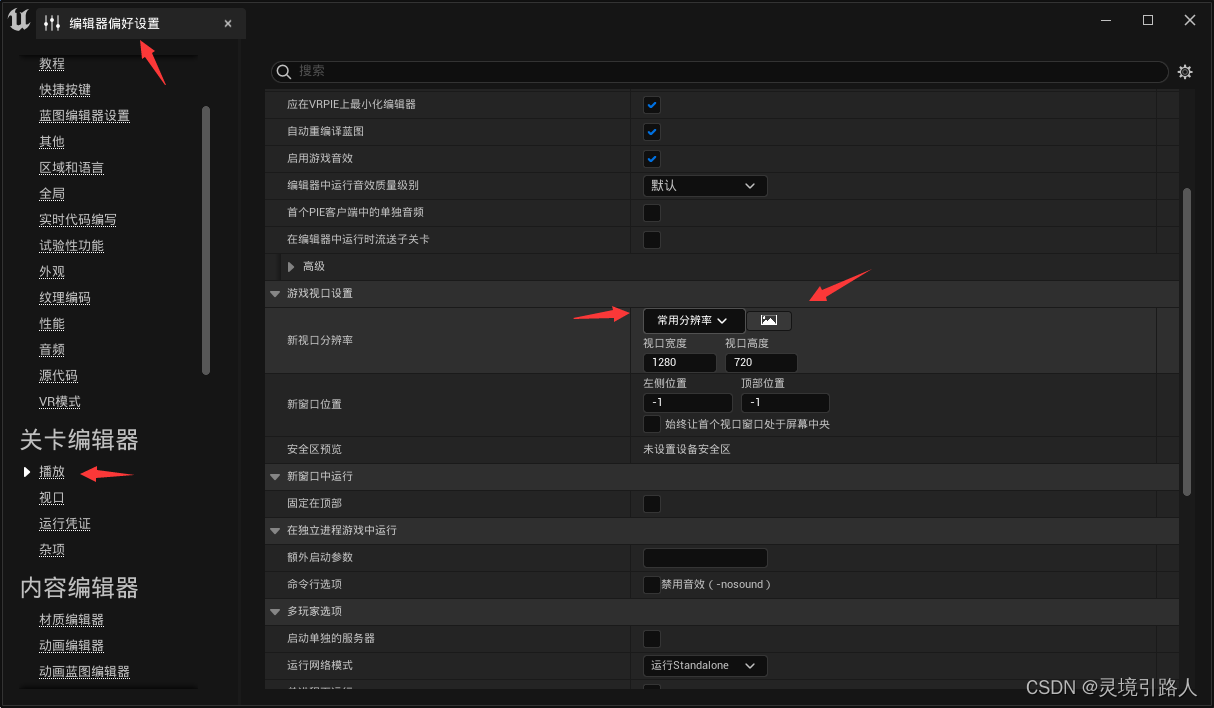
2、在PIE和单机游戏中测试UI的默认设置
二、锚点和自适应
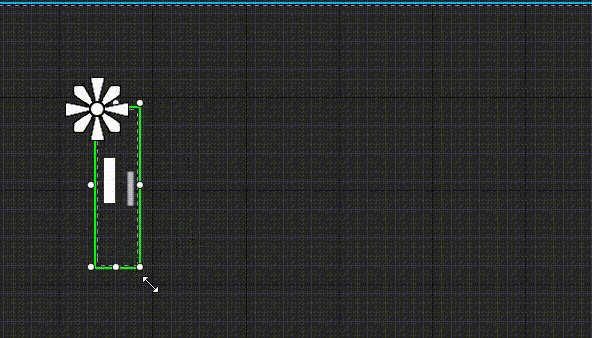
1、锚点偏移:
固定创建对象位置时锚点应该尽量设置在对象的左上角位置,尽量不要有太大偏移。
以下是设置较大偏移的情况下,相对左侧上侧偏移较大超出屏幕,效果不佳。

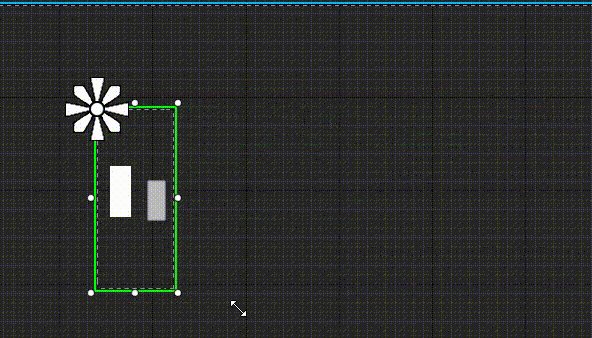
设置到左上角时,效果正常。

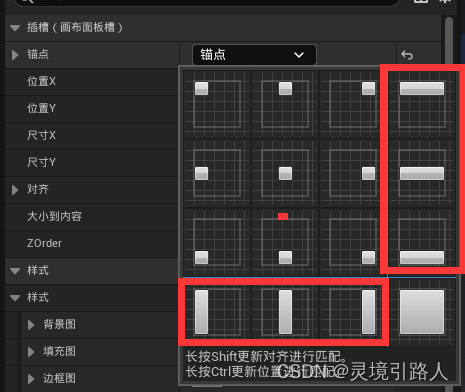
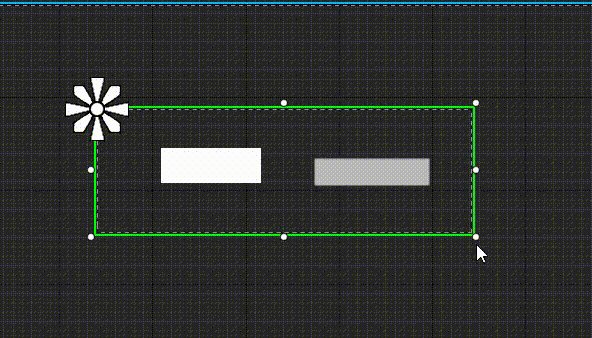
2、预设锚点实现自适应停靠/拉伸:

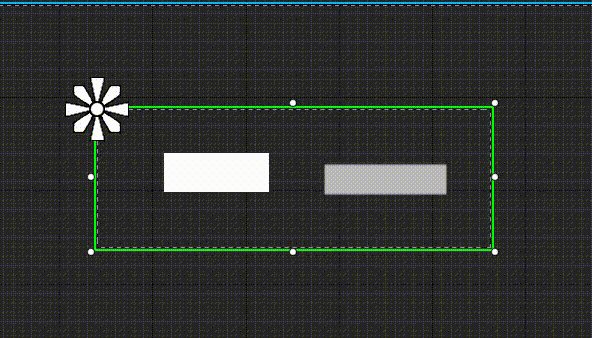
水平垂直拉伸效果:
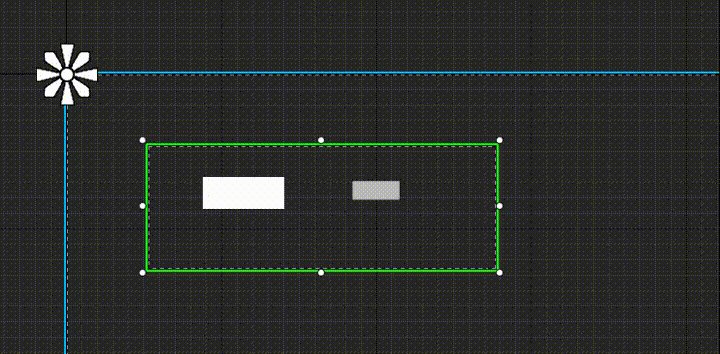
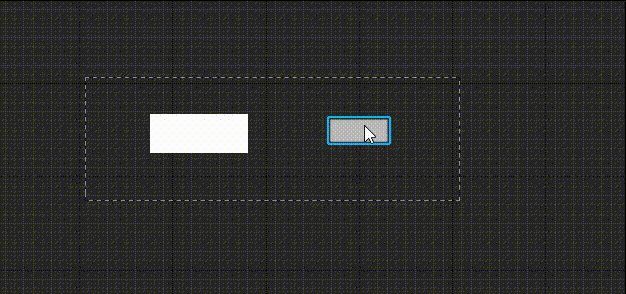
3、手动锚点:实现多个控件彼此锚定
手动修改前:
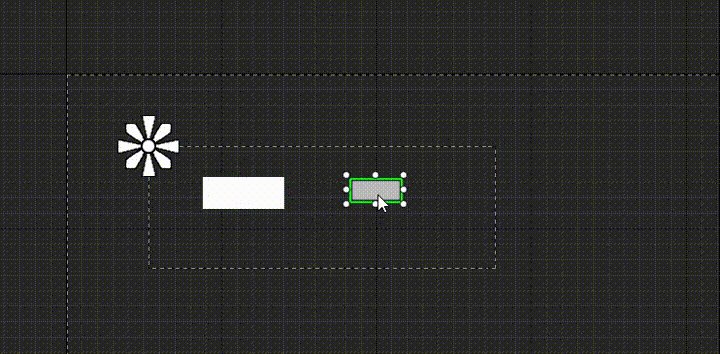
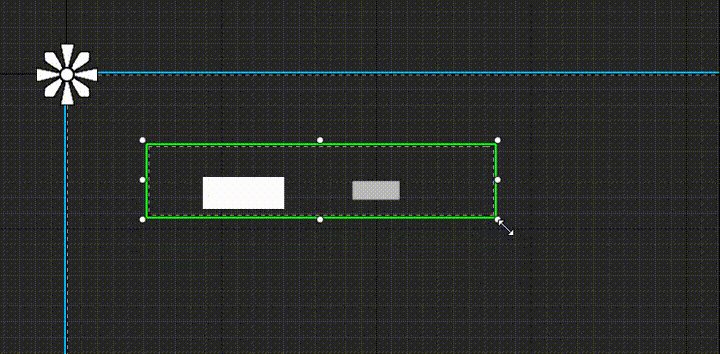
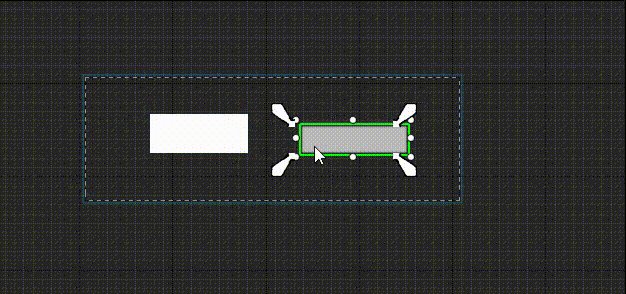
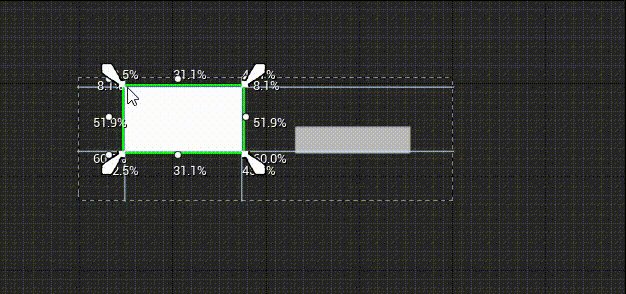
修改方法:
按住ctrl,点击锚点进行拖动。
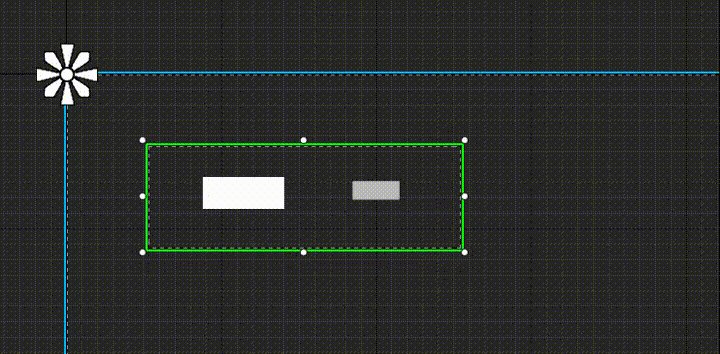
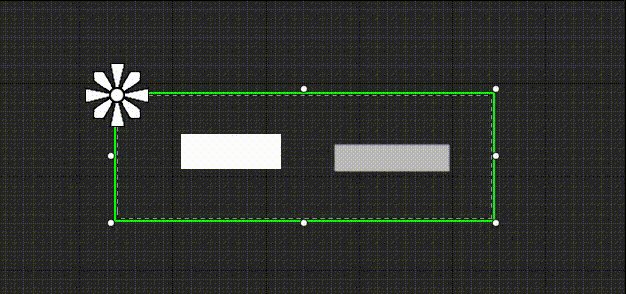
调整后的效果:
三、DPI 缩放自适应
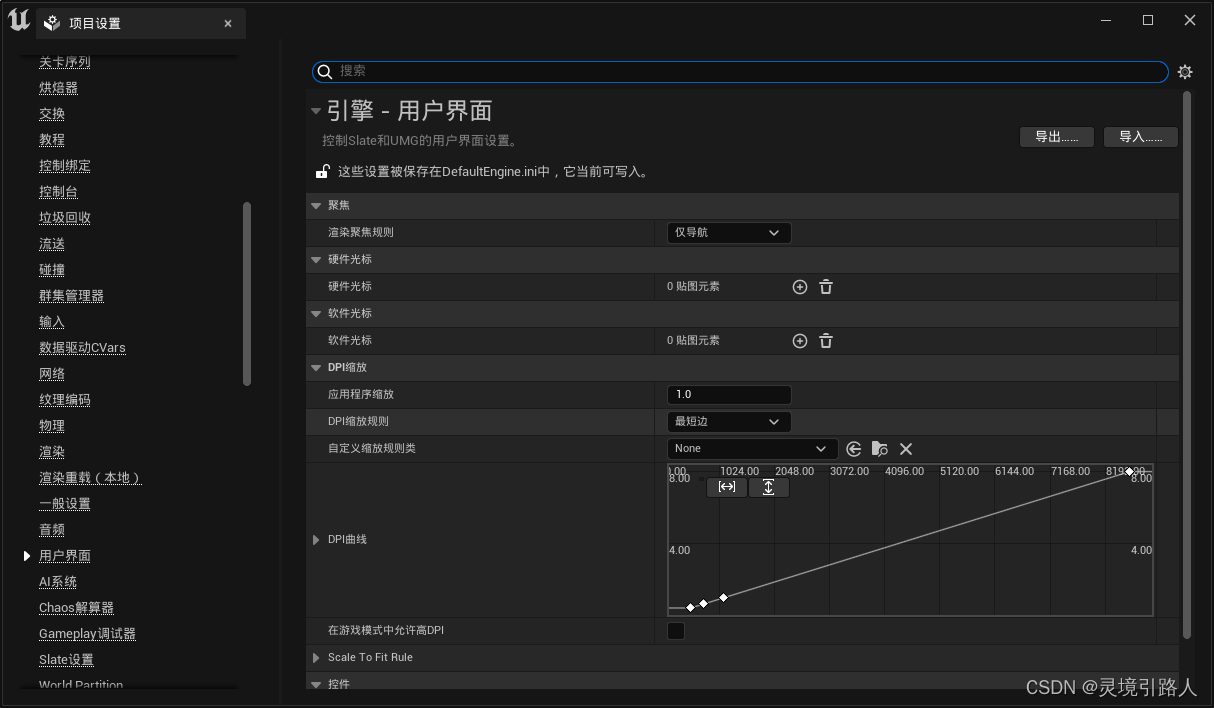
UMG 支持与分辨率无关的 UI 进行自动缩放。在 用户界面 部分下的 项目设置 菜单中,提供了应用于每个项目的默认 DPI
缩放规则,这些规则您可以根据具体需求自行配置。你可以通过输入框调整 应用比例(Application Scale),你可以选择
DPI比例规则,以及调整 DPI曲线。
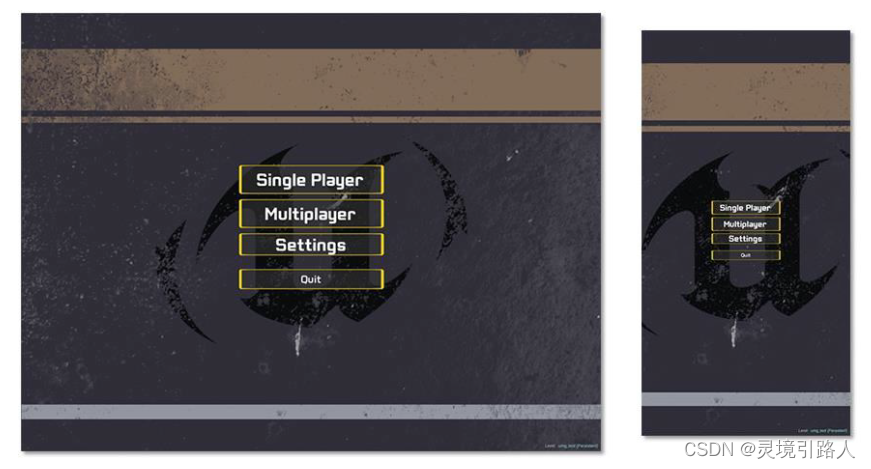
官方示例效果:

关于 DPI 缩放规则,您可以将其设为以下四个选项中的一个:
最短边:该选项将基于窗口的最短边来评估缩放曲线(最常用的设置)。
最长边:基于窗口的最长边来评估缩放曲线。
水平:基于窗口的 X 轴来评估缩放曲线。
垂直:基于窗口的 Y 轴来评估缩放曲线。
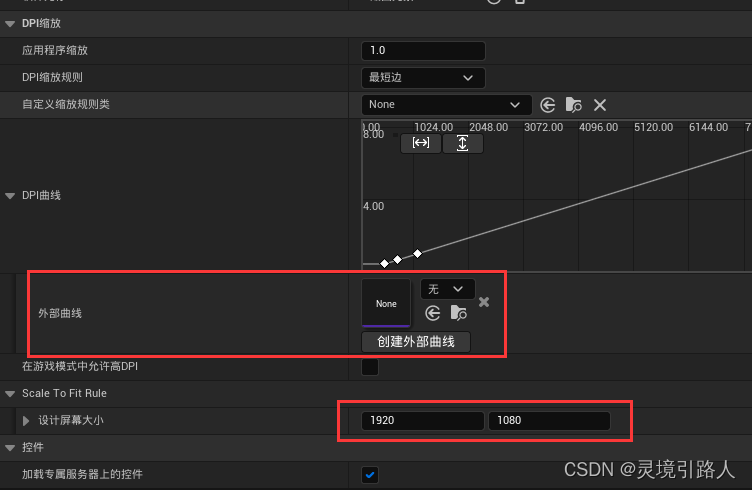
1、可以加载外部曲线(存取配置信息)
2、可以设置默认屏幕像素比例。

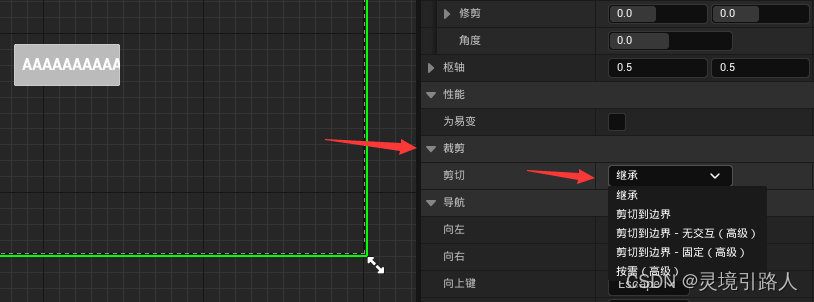
四、UMG裁剪自适应
UMG中的裁剪系统使用 Slate 裁剪系统 作为框架来控制为控件(或编辑器的其他部分) 显示文本、图像或内容的方式。裁剪
的工作原理是使用边界框将渲染对象(图形和文本)限制在某个区域中,以使超出边界框的任何内容都不显示。
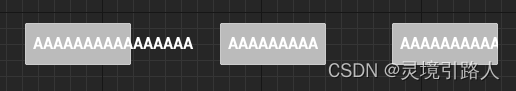
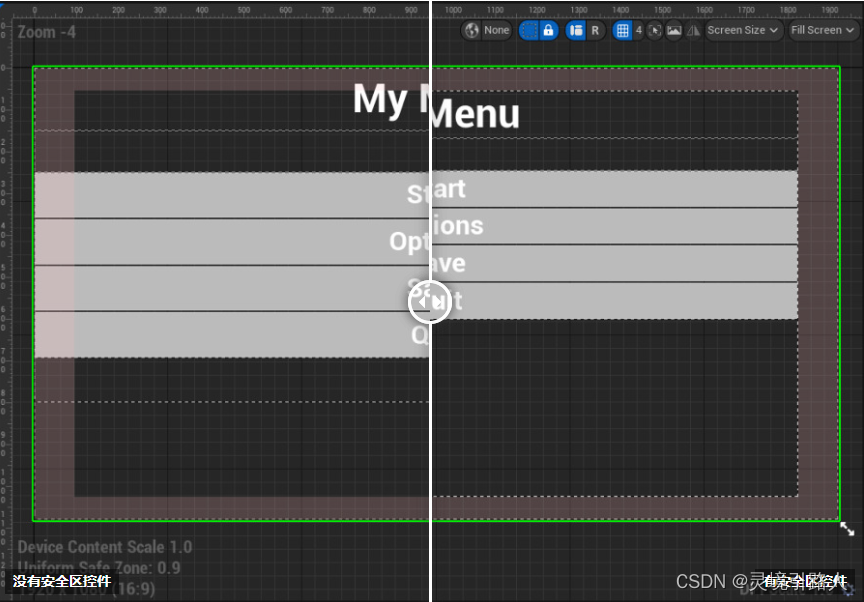
左图 - 未启用裁剪的效果。
中图 - 文本上启用裁剪的效果。
右图 - 按钮上启用裁剪的效果。


裁剪方式官方说明:
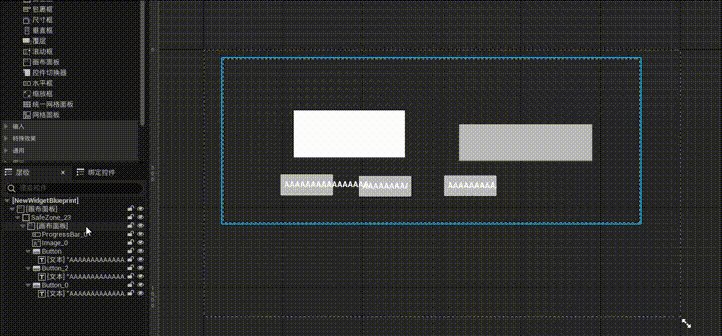
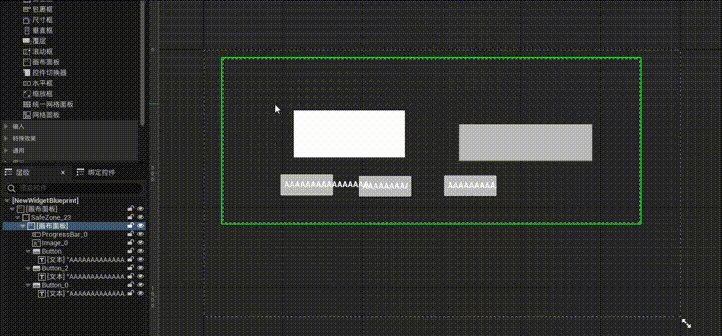
五、UMG安全区自适应
安全区(Safe Zone)
控件是开发能在许多不同设备上运行的游戏用户界面(UI)必不可少的组成部分。安全区的用途是避免在技术上能够使用但玩家看不到的地方显示UI,例如电视显示屏的边缘或iPhoneX上的黑色凹槽和主页栏下方的区域。UMG设计器让您可以测试您的UI和所应用的安全区控件在设备上的分辨率(或旋转)效果。当您将 安全区 控件添加到 设计器 时,该控件将缩放 层级(Hierarchy)
面板中作为其子代的任何其他控件。这些子控件将在出现"不安全"区域时缩放和调整。
官方参考效果:

版权归原作者 灵境引路人 所有, 如有侵权,请联系我们删除。