激活条颜色

.van-tabs__line {
background-color: #3552E3 !important;
}
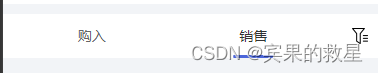
自定义右侧内容


<van-tabs active="{{ active }}" swipeable bind:click='handleTab' ellipsis="{{false}}">
<!-- 右侧筛选 -->
<view class="filter" slot="nav-right" bindtap="onOpenChange">
<image class="img" src="@/assets/images/filter.png" mode="aspectFit"></image>
</view>
<van-tab wx:for-items="{{tabs}}" wx:key='id' title='{{item.day}}' name="{{item.id}}">
//......
</van-tab>
</van-tabs>
.filter {
background: #fff;
display: flex;
align-items: center;
}
.img {
height: 32rpx;
width: 32rpx;
padding:26rpx 20rpx;
}
.van-tabs__line {
background-color: #4c66da !important;
}
data:{
tabs: [
{
day: '购入',
id: 1
},
{
day: '销售',
id: 2
},
],
activeTab: 1,
}
handleTab(e) {
this.setData({
activeTab: e.detail.name
})
this.getList()
},
onOpenChange() {
// 筛选操作
},
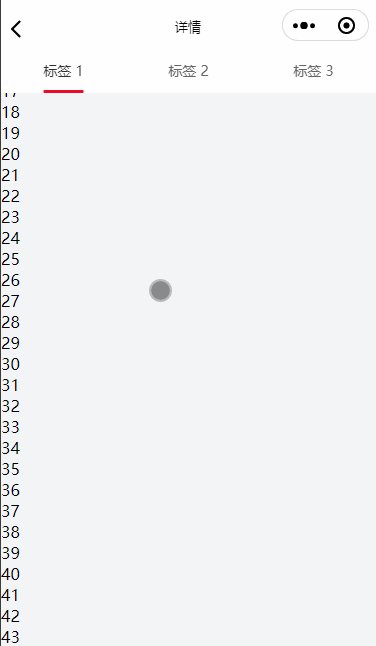
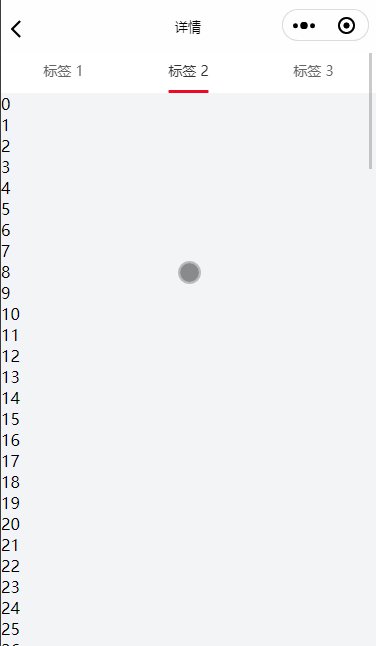
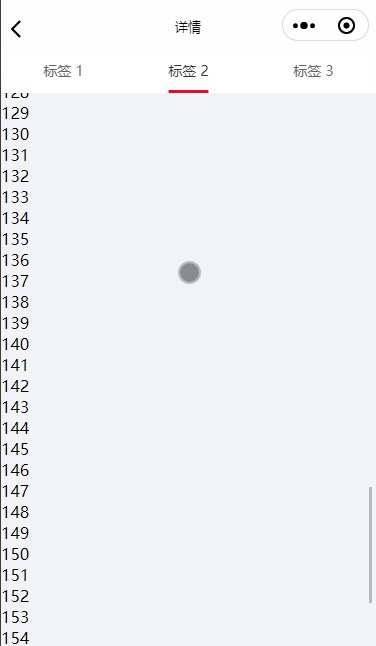
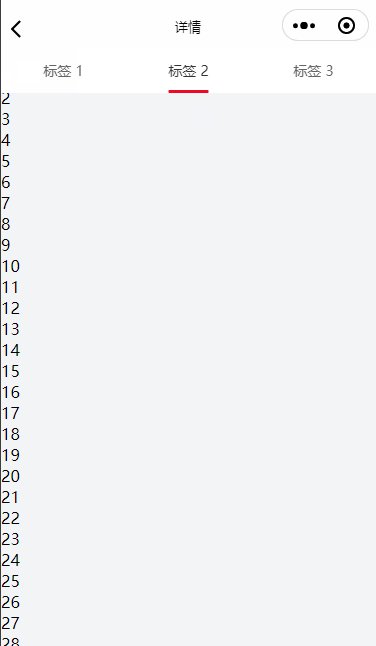
tab切换列表回到顶部
tab页中内容上下滚动后, 再切换tab页签时滚动位置总是同步一致。

期待效果:

解决方法:切换tab后,利用wx.pageScrollTo跑到顶部。
<van-tabs active="{{ active }}" bind:change="onChange" sticky>
<van-tab title="标签 1"><view wx:for="{{50}}" wx:key="item"> {{item}} </view></van-tab>
<van-tab title="标签 2"><view wx:for="{{208}}" wx:key="item"> {{item}} </view></van-tab>
<van-tab title="标签 3"></van-tab>
</van-tabs>
data: {
active: 1,
page: 1,
},
onChange: function (e) {
// 初始化
let idx = e.detail.index
this.setData({
active: idx,
page: 1
})
// 回到顶部
wx.pageScrollTo({
duration: 0,
scrollTop: 0,
})
// 获取数据
this.getList(page);
},
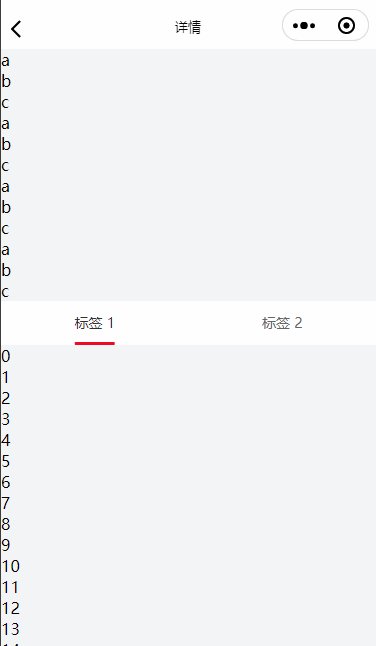
使用sticky粘性布局导致遮挡
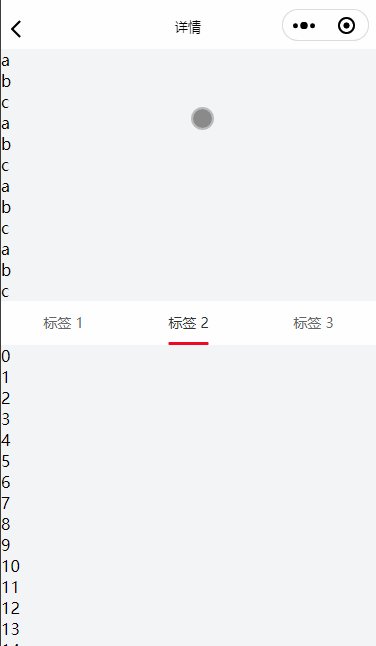
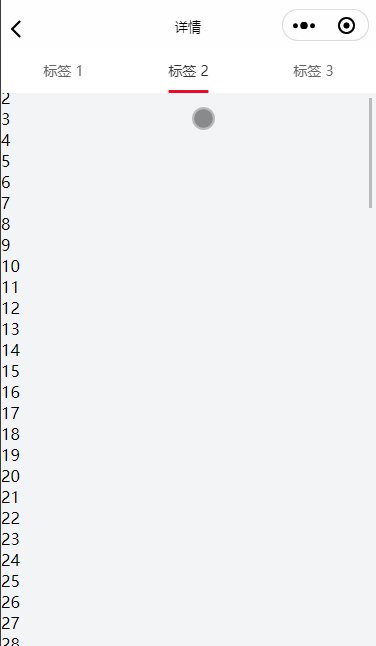
往上滑动,标题要浮动上去。若是滚动到最顶部,没法复原,致使遮挡。

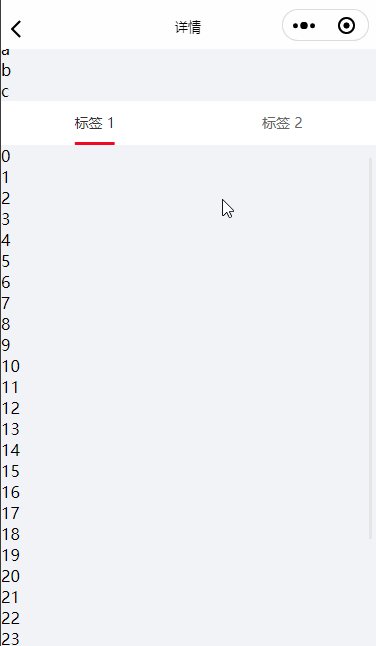
期待效果:

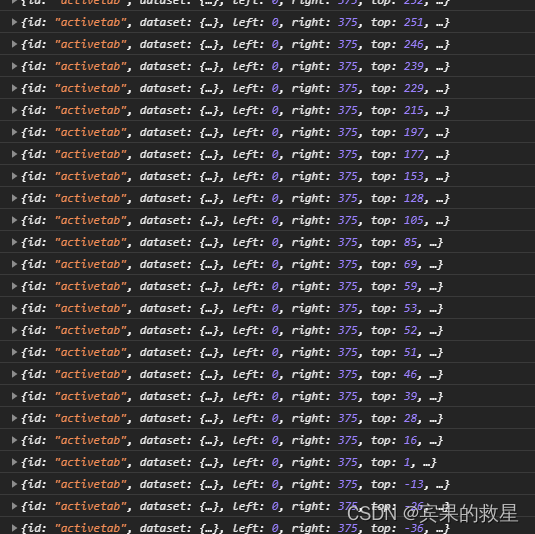
解决方案:使用 createSelectorQuery 方法获取到dom元素的距离顶部的 top 值,如果top 值小于等于0,就说明已经固定到顶部了,这个时候就可以在列表页添加一个距离顶部的边距。

<view wx:for="{{arr}}" wx:key="item"> {{item}} </view>
<van-tabs id="activetab" active="{{ active }}" bind:change="onChange" sticky >
<van-tab title="标签 1">
<view class="{{scrollTop ? 'scrollTop' : ''}}">
<view wx:for="{{50}}" wx:key="item"> {{item}} </view>
</view>
</van-tab>
<van-tab title="标签 2"></van-tab>
</van-tabs>
data: {
arr:['a','b','c','a','b','c','a','b','c','a','b','c'],
scrollTop:false
},
//监听页面滚动
onPageScroll(event) {
let that = this;
const query = that.createSelectorQuery();
query.select('#activetab').boundingClientRect();
query.selectViewport().scrollOffset();
query.exec(function(res){
console.log(res[0])
that.setData({
scrollTop: res[0].top <= 0
})
})
}
tab标题角标为0不展示

info="{{arr.length > 0 ? arr.length : Boolean(false)}}"
<van-tabs active="{{ active }}" bind:change="onChange">
<van-tab title="标签 1" info="{{arr.length > 0 ? arr.length : Boolean(false)}}">
<view wx:for="{{arr}}" wx:key="item"> {{item}} </view>
</van-tab>
<van-tab title="标签 2" info="{{arr2.length > 0 ? arr2.length : Boolean(false)}}">内容 2</van-tab>
</van-tabs>
data: {
active:1,
arr:[1,2,3,4,5,6,7],
arr2:[]
},
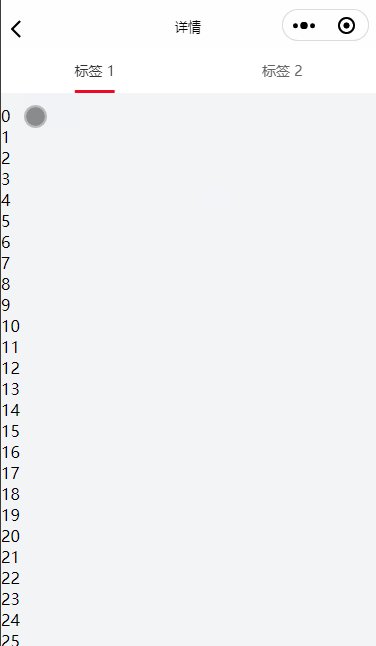
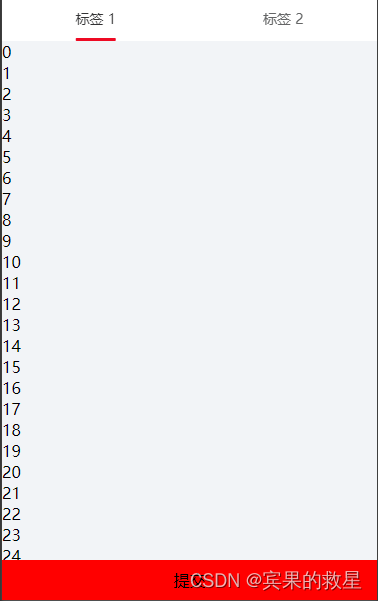
tab页中按钮固定在页面底部

<van-tabs active="{{ active }}" sticky bind:change="onChange">
<van-tab title="标签 1" name="1">
<view wx:for="{{50}}" wx:key="item"> {{item}} </view>
<!-- 按钮 -->
<view class="btn" wx:if="{{active == 1}}">提交</view>
</van-tab>
<van-tab title="标签 2" name="2">内容 2</van-tab>
</van-tabs>
.btn {
position:fixed;
bottom: 0;
left:0;
height: 80rpx;
line-height: 80rpx;
width: 100vw;
text-align:center;
background: red;
}
data: {
active: '1',
}
onChange(event) {
this.setData({
active: event.detail.name
})
},
版权归原作者 宾果的救星 所有, 如有侵权,请联系我们删除。