使用Qt设计美观的登录与注册界面
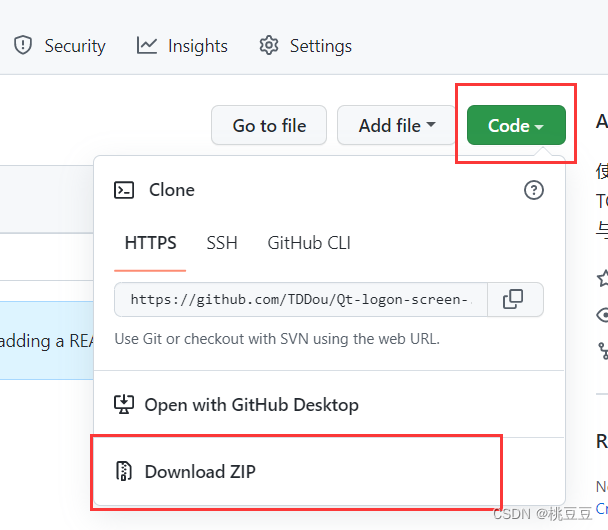
省流模式:如果只想要成品,点击下方链接直接下载**Login**项目,导入到Qt5中可直接使用。如果想要学习设计流程可以继续往下看。
https://github.com/TDDou/Qt-logon-screen-.git
前言
主要是为完成学校的智能密码锁实训项目而制作的前端应用,用到的是Qt5,很多地方还不够完善,但是对于界面的设计个人认为还算较为美观,在这里我主要描述一下界面的设计。 同时项目已经上传到了github上,可点击下方链接免费下载。总共有两个文件,一个为PasswordLock,是我们学校本次实训做的完整应用(包含SQLite数据库以及TCP网络通信的应用),文件较多,大家感兴趣可以看一下。另一个是Login文件,该文件中只包含登录与注册界面的设计,也是本文章所整理的项目,推荐大家下载Login文件进行扩展设计。
https://github.com/TDDou/Qt-logon-screen-.git

一、效果图
先来看看效果图:

二、登录界面
2.1 新建项目。
点击左上角新建项目,选择Application模板就好,然后取个名字选择创建的路径。之后的基类选择“QMainWindow”,然后一直点击“下一步”即可。


2.2添加资源文件
添加一个资源文件,用于存放我们的图片资源。在左侧项目名称上右击鼠标,选择“Add New”,然后如下图操作

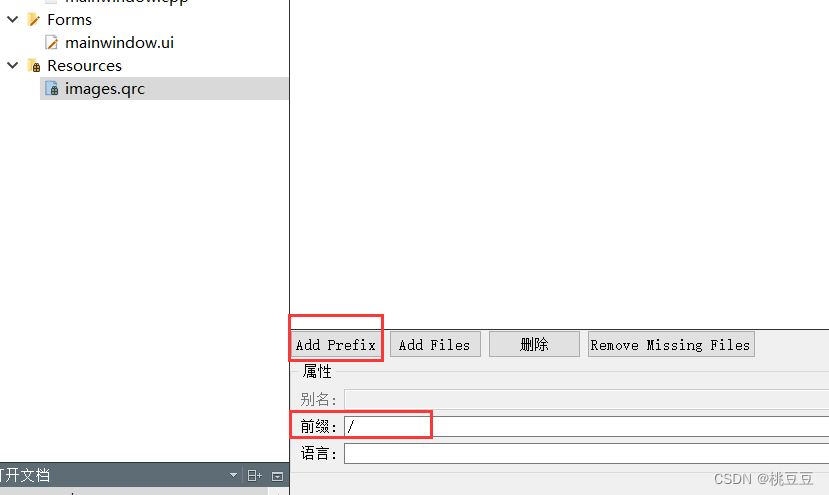
之后输入一个名称,在这里我取为“images”,然后等待其添加完成,之后点击“Add Rrefix”添加前缀:

然后将我们提前准备好的图片文件全部复制到我们的项目目录下。之后点击“Add Files”,选择我们刚才复制进去的所有文件。添加进去以后,一定要点击保存(Ctrl+s)!!然后我们就可以在上方的显示栏中看到我们加入的图片。
2.3登录界面设计
(1)拖入部件。
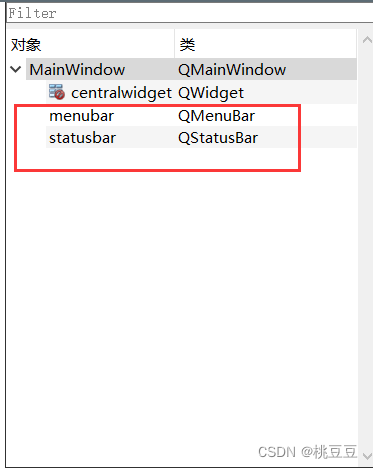
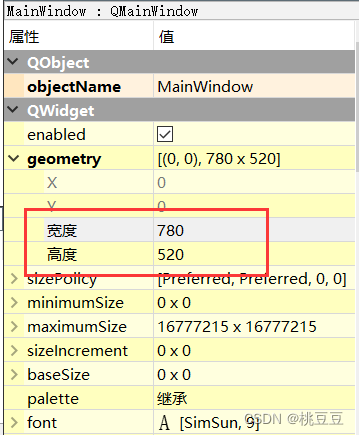
双击mainwindow.ui文件转到设计模式,调整一下默认属性。可以将menubar以及statusbar组件右击鼠标删除,也可以不删除,看个人喜好。在这里我进行了删除,因为个人比较喜欢简洁的界面(其实可以在新建项目的时候选择QWidget)。之后将其大小设置为780*520(看个人喜好)。


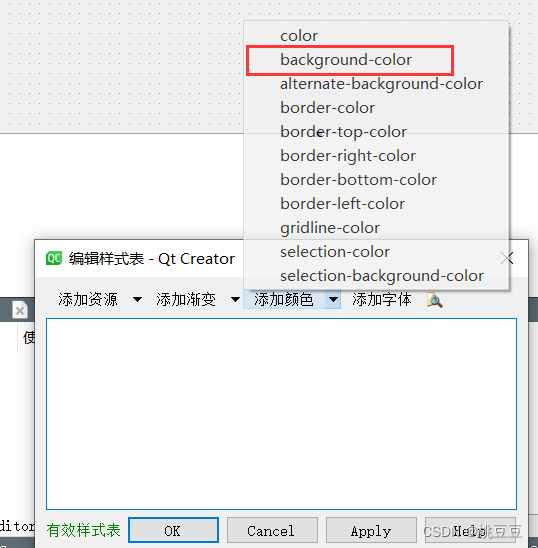
右击设计界面,选择“改变样式表”,然后点击“添加颜色”旁边的小三角,选择“background-color”。选择默认的纯白颜色进行添加。最后点击Apply应用。


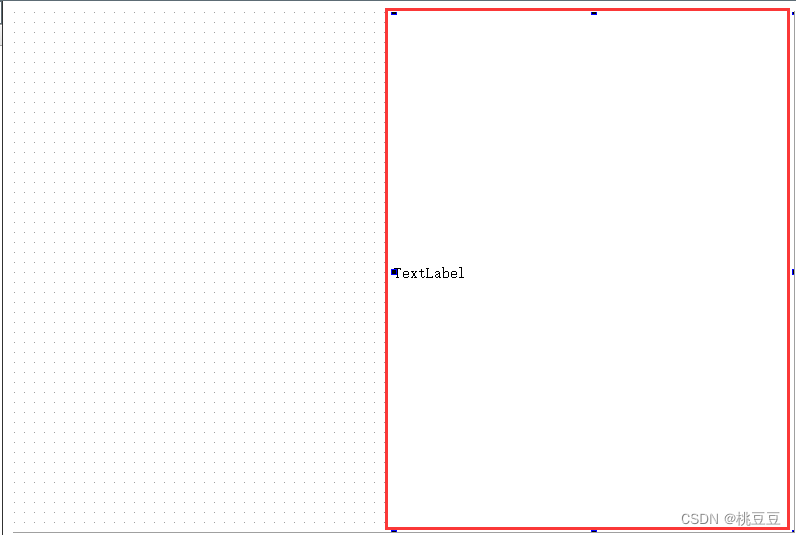
然后从左侧拖入一个“Label”组件,将其拉大并放置在合适的位置用于放置图片,如下图所示:

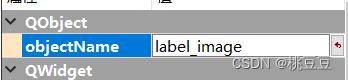
双击其将文本删除。然后在右侧属性栏更改其objectName为“label_image”方便使用。

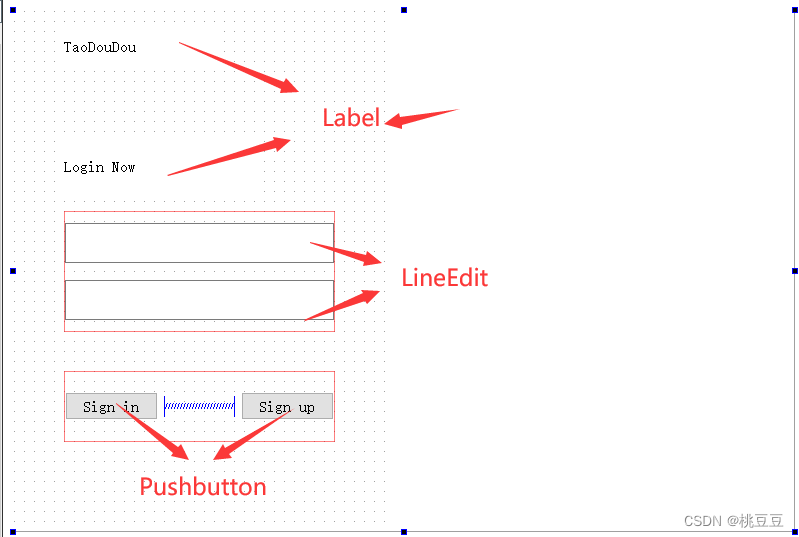
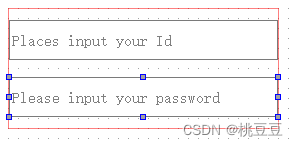
然后继续拖入两个Label部件、两个LineEdit部件以及两个Pushbutton部件。同样的方法修改部件的objectName,方便后面编程引用。两个LineEdit部件,第一个用来输入用户名,第二个用来输入登录密码。两个Pushbutton部件,一个用来登录,一个用来注册。双击部件修改显示文本,并将其排列如下图:

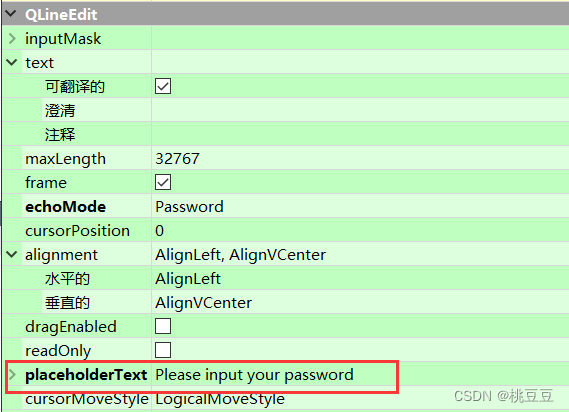
选中LineEdit部件,在右侧属性栏里找到 placeholderText一栏,输入想要显示的提示文本。效果如下:


对于密码输入框,也可以将echoMode属性改为:Password。这样用户使用时输入的密码就会变成*****格式。
(2)修改样式表
分别选中不同的部件,然后右击鼠标,选择“改变样式表”,将不同组件的样式表代码复制进去
Pushbutton组件样式表:background-color: qlineargradient(spread:pad, x1:0.52, y1:1, x2:0.54, y2:0, stop:0.0112994 rgba(64, 145, 252, 255), stop:1 rgba(255, 255, 255, 255)); color: rgb(255, 255, 255); border:0px groove gray;border-radius: 7px;padding:2px 4px; font: 14pt "Candara";
LineEdit组件样式表:background-color: rgb(247, 247, 247); border:1px groove gray;border-radius: 7px;padding:2px 4px; font: 10pt "Candara";
对于Label组件只需要改变其字体样式即可,右击部件打开其样式表后,点击“添加字体”,然后选择一款合适的字体,并设置合适的大小,最后点击Apply应用。 在这里我使用的样式表为:font: 87 20pt "Arial Black";
(3)代码编写
回到mainwindow.cpp文件,用代码将我们提前准备好的图片加入到Label部件上,输入以下代码:
#include <QGraphicsDropShadowEffect>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//设置图片
QPixmap *pix = new QPixmap(":/blue.png");
QSize sz = ui->label_image->size();
ui->label_image->setPixmap(pix->scaled(sz));
//设置图片阴影效果
QGraphicsDropShadowEffect *shadow = new QGraphicsDropShadowEffect(this);
shadow->setOffset(-3, 0);
shadow->setColor(QColor("#888888"));
shadow->setBlurRadius(30);
ui->label_image->setGraphicsEffect(shadow);
}
到这里,我们的登录界面基本上完成,可以点击运行查看效果。
2.4 利用SQLite数据库实现登录
以上大致完成了登录界面,但是实现的是有边框的效果(忘写无边框实现了,我太懒了,回头再补)。接下来要进行数据库的创建与连接,从而可以实现真正的登录效果。
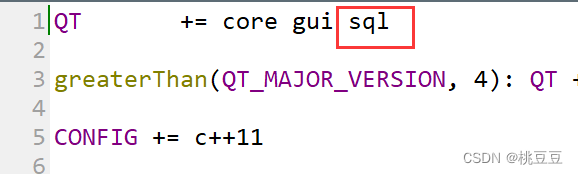
(1)首先在.pro文件中加入数据库模块:

(2)在mainwindow.h文件中加入需要用到的头文件以及一个数据库初始化函数的声明:
#include <QSqlDatabase> //数据驱动
#include <QSqlQuery> //数据库执行语句
#include <QMessageBox>//消息盒子
#include <QDebug>
void sqlite_Init();
(3)然后回到mainwindow.cpp文件中,先编写一个数据库初始化函数,每次需要对数据库进行操作的时候都需要先调用它进行初始化。代码如下:
void sqlite_Init()
{
QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");
db.setDatabaseName("user.db");
if(!db.open())
{
qDebug()<<"open error";
}
//create excle
QString createsql=QString("create table if not exists user(id integer primary key autoincrement,"
"username ntext unique not NULL,"
"password ntext not NULL)");
QSqlQuery query;
if(!query.exec(createsql)){
qDebug()<<"table create error";
}
else{
qDebug()<<"table create success";
}
}
(4)双击mainwindow.ui文件打开设计模式,选中登录按钮右击鼠标,选择“转到槽”,然后选择“clicked()”,然后点击ok。会自动转到槽函数的编写,输入以下代码来实现登录效果:
void MainWindow::on_btn_signin_clicked()
{
sqlite_Init();
QString username = ui->lineEdit_username->text();
QString password = ui->lineEdit_password->text();
QString sql=QString("select * from user where username='%1' and password='%2'")
.arg(username).arg(password);
//创建执行语句对象
QSqlQuery query(sql);
//判断执行结果
if(!query.next())
{
qDebug()<<"Login error";
QMessageBox::information(this,"登录认证","登录失败,账户或者密码错误");
}
else
{
qDebug()<<"Login success";
QMessageBox::information(this,"登录认证","登录成功");
//登录成功后可以跳转到其他页面
QWidget *w = new QWidget;
w->show();
this->close();
}
}
点击运行按钮,即可看到效果图,由于现在我们还没有实现注册功能,所以现在点击登录按钮一定会提示失败。 但是我们可以看到控制台输出:table create success的提示信息,表示我们的数据库以及常见并且成功插入了一张表。我们可以打开本项目生成的Debug目录:

然后可以看到该目录下多了一个user.db文件,即我们创建生成的数据库文件。
到此登录功能基本完成。
三、注册界面
3.1 添加模板
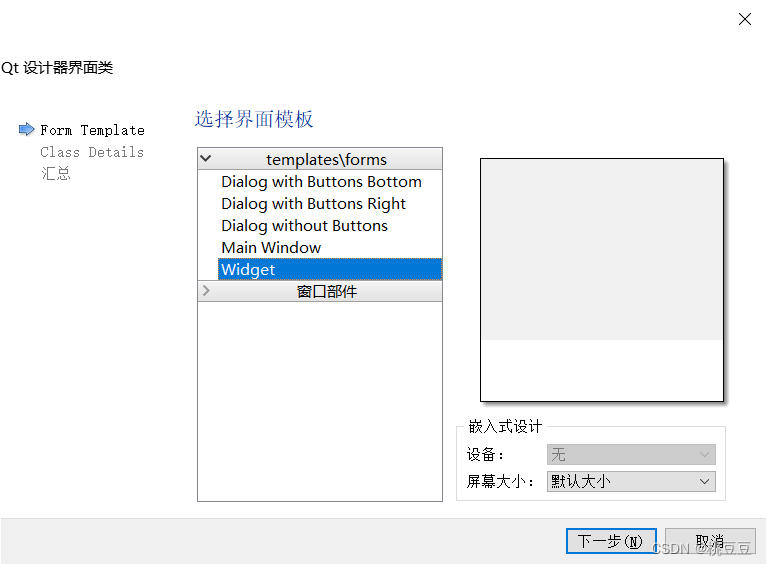
右击左侧项目名称,选择“Add New”,然后选择Qt中的设计师类进行添加,模板选择:Widget。


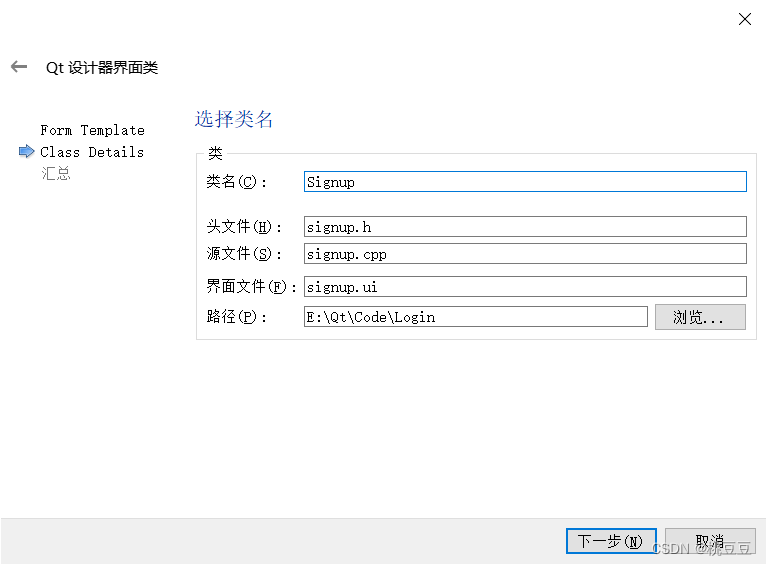
将其类名改为Signup,然后点击下一步。

3.2 设计界面
(1)拖入部件
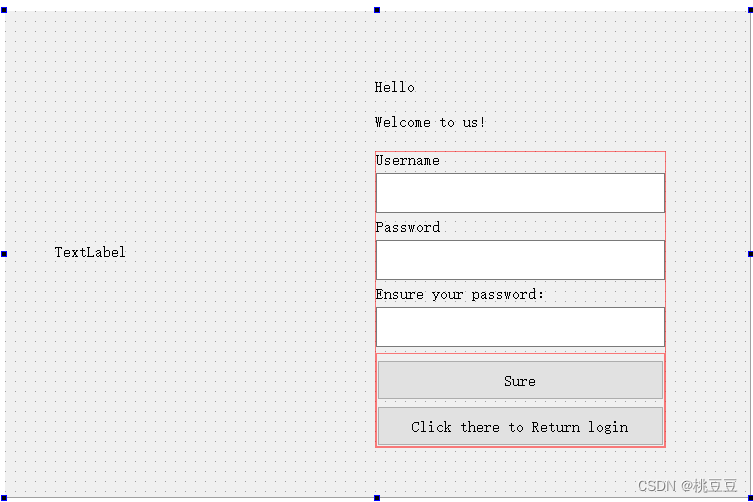
打开双击signup.ui文件进入设计模式,拖入六个Label组件、三个LineEdit组件以及两个Pushbutton组件。将其进行排列,同时修改显示实本文以及objectName。

(2)修改样式表:
首先右击设计界面,选择“改变样式表”,然后点击“添加颜色”旁边的小三角,选择“background-color”。选择默认的纯白颜色进行添加,最后点击Apply应用,将背景颜色改为纯白色。
然后选中不同的组件,分别进行样式表的添加。
Pushbutton组件样式表:
background-color: rgb(29, 123, 255); color: rgb(255, 255, 255); font: 25 9pt "Bahnschrift Light";
标题Label的样式表:
font: 87 20pt "Arial Black";
输入提示Label的样式表:
font: 10pt "Arial";
(3)代码编写
在sign.cpp文件中设置图片,代码如下:
Signup::Signup(QWidget *parent) :
QWidget(parent),
ui(new Ui::Signup)
{
ui->setupUi(this);
//设置图片
QPixmap *pix = new QPixmap(":/girl1.png");
QSize sz = ui->label_image->size();
ui->label_image->setPixmap(pix->scaled(sz));
}
到这里,注册界面的设计基本完成。
3.3 利用SQLite数据库实现注册
(1)实现两个界面的跳转
从登录界面点击“Sign up”按钮可以跳转到注册界面,在注册界面点击“return”按钮可以返回登录界面。
首先在mainwindow.cpp文件中添加头文件“ #include "signup.h" ”,将要跳转的页面包含进来。双击mainwindow.ui文件进入设计模式,选中“Sign up”按钮,右击鼠标,选择“转到槽”,然后会自动跳转到槽函数的编写,输入以下代码:
void MainWindow::on_btn_signup_clicked()
{
this->close();
Signup *s = new Signup;
s->show();
}
然后signup.cpp文件中添加头文件“ #include "mainwindow.h" ”,将要跳转的页面包含进来。双击signup.ui文件进入设计模式,选中“Return login”按钮,右击鼠标,选择“转到槽”,然后会自动跳转到槽函数的编写,输入以下代码:
void Signup::on_btn_return_clicked()
{
MainWindow *w = new MainWindow;
w->show();
this->close();
}
(2) 实现注册功能
双击signup.ui文件进入设计模式,选中“Sure”按钮,右击鼠标,选择“转到槽”,然后会自动跳转到槽函数的编写,输入以下代码:
void Signup::on_pushButton_2_clicked()
{
sqlite_Init();
QString username = ui->lineEdit_username->text();
QString password = ui->lineEdit_passwd->text();
QString surepass = ui->lineEdit_surepasswd->text();
//判断密码是否一致
if(password == surepass)
{
QString sql=QString("insert into user(username,password) values('%1','%2');")
.arg(username).arg(password);
//创建执行语句对象
QSqlQuery query;
//判断执行结果
if(!query.exec(sql))
{
qDebug()<<"insert into error";
QMessageBox::information(this,"注册认证","插入失败!");
}
else
{
qDebug()<<"insert into success";
QMessageBox::information(this,"注册认证","插入成功!");
MainWindow *w = new MainWindow;
w->show();
this->close();
}
}else{
QMessageBox::information(this,"注册认证","两次密码输入不一致");
}
}
到这里为止,注册功能也已基本实现。
总结
以上就是使用Qt5实现的登录与注册小应用,但是还存在一些小bug,比如用户名与密码都可以为空。总之,希望能对大家有所帮助。
附录
全部代码:
mainwindow.h文件代码:
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include <QSqlDatabase> //数据驱动 #include <QSqlQuery> //数据库执行语句 #include <QMessageBox>//消息盒子 #include <QDebug> void sqlite_Init(); QT_BEGIN_NAMESPACE namespace Ui { class MainWindow; } QT_END_NAMESPACE class MainWindow : public QMainWindow { Q_OBJECT public: MainWindow(QWidget *parent = nullptr); ~MainWindow(); private slots: void on_btn_signin_clicked(); void on_btn_signup_clicked(); private: Ui::MainWindow *ui; }; #endif // MAINWINDOW_H
mainwindow.cpp文件代码:
#include "mainwindow.h" #include "ui_mainwindow.h" #include "signup.h" #include <QGraphicsDropShadowEffect> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); QPixmap *pix = new QPixmap(":/blue.png"); QSize sz = ui->label_image->size(); ui->label_image->setPixmap(pix->scaled(sz)); //设置阴影 QGraphicsDropShadowEffect *shadow = new QGraphicsDropShadowEffect(this); shadow->setOffset(-3, 0); shadow->setColor(QColor("#888888")); shadow->setBlurRadius(30); ui->label_image->setGraphicsEffect(shadow); //初始化数据库 sqlite_Init(); } MainWindow::~MainWindow() { delete ui; } void sqlite_Init() { QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE"); db.setDatabaseName("user.db"); if(!db.open()) { qDebug()<<"open error"; } //create excle QString createsql=QString("create table if not exists user(id integer primary key autoincrement," "username ntext unique not NULL," "password ntext not NULL)"); QSqlQuery query; if(!query.exec(createsql)){ qDebug()<<"table create error"; } else{ qDebug()<<"table create success"; } } void MainWindow::on_btn_signin_clicked() { sqlite_Init(); QString username = ui->lineEdit_username->text(); QString password = ui->lineEdit_password->text(); QString sql=QString("select * from user where username='%1' and password='%2'") .arg(username).arg(password); //创建执行语句对象 QSqlQuery query(sql); //判断执行结果 if(!query.next()) { qDebug()<<"Login error"; QMessageBox::information(this,"登录认证","登录失败,账户或者密码错误"); } else { qDebug()<<"Login success"; QMessageBox::information(this,"登录认证","登录成功"); QWidget *w = new QWidget; w->show(); this->close(); } } void MainWindow::on_btn_signup_clicked() { this->close(); Signup *s = new Signup; s->show(); }
signup.h文件代码:
#ifndef SIGNUP_H #define SIGNUP_H #include <QWidget> namespace Ui { class Signup; } class Signup : public QWidget { Q_OBJECT public: explicit Signup(QWidget *parent = nullptr); ~Signup(); private slots: void on_pushButton_2_clicked(); void on_btn_return_clicked(); private: Ui::Signup *ui; }; #endif // SIGNUP_H
signup.cpp文件代码:
#include "signup.h" #include "ui_signup.h" #include "mainwindow.h" Signup::Signup(QWidget *parent) : QWidget(parent), ui(new Ui::Signup) { ui->setupUi(this); QPixmap *pix = new QPixmap(":/girl1.png"); QSize sz = ui->label_image->size(); ui->label_image->setPixmap(pix->scaled(sz)); } Signup::~Signup() { delete ui; } //返回登录按钮 void Signup::on_btn_return_clicked() { MainWindow *w = new MainWindow; w->show(); this->close(); } //注册按钮 void Signup::on_pushButton_2_clicked() { sqlite_Init(); QString username = ui->lineEdit_username->text(); QString password = ui->lineEdit_passwd->text(); QString surepass = ui->lineEdit_surepasswd->text(); //判断密码是否一致 if(password == surepass) { QString sql=QString("insert into user(username,password) values('%1','%2');") .arg(username).arg(password); //创建执行语句对象 QSqlQuery query; //判断执行结果 if(!query.exec(sql)) { qDebug()<<"insert into error"; QMessageBox::information(this,"注册认证","插入失败!"); } else { qDebug()<<"insert into success"; QMessageBox::information(this,"注册认证","插入成功!"); MainWindow *w = new MainWindow; w->show(); this->close(); } }else{ QMessageBox::information(this,"注册认证","两次密码输入不一致"); } }
版权归原作者 桃豆豆 所有, 如有侵权,请联系我们删除。
