一、安装组件
vue-json-viewer
npm install vue-json-viewer --save
二、在main.js中引入并使用
vue-json-viewer
import JsonViewer from'vue-json-viewer';
Vue.use(JsonViewer);
三、在.vue文件中使用
vue-json-viewer
<json-viewer:value="obj"></json-viewer>
其中obj数据如果是JSON格式字符串,要先用
JSON.parse()
转成对象
<json-viewer:value="JSON.parse(alarmInfo.additionalInfo)":expand-depth="5"boxedsort></json-viewer>
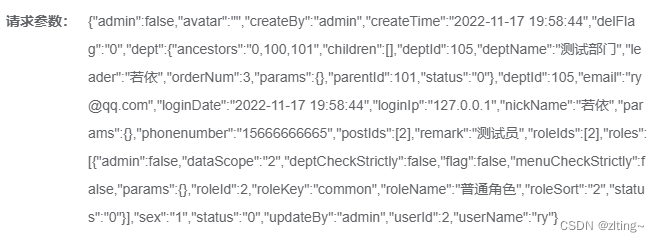
未格式化效果
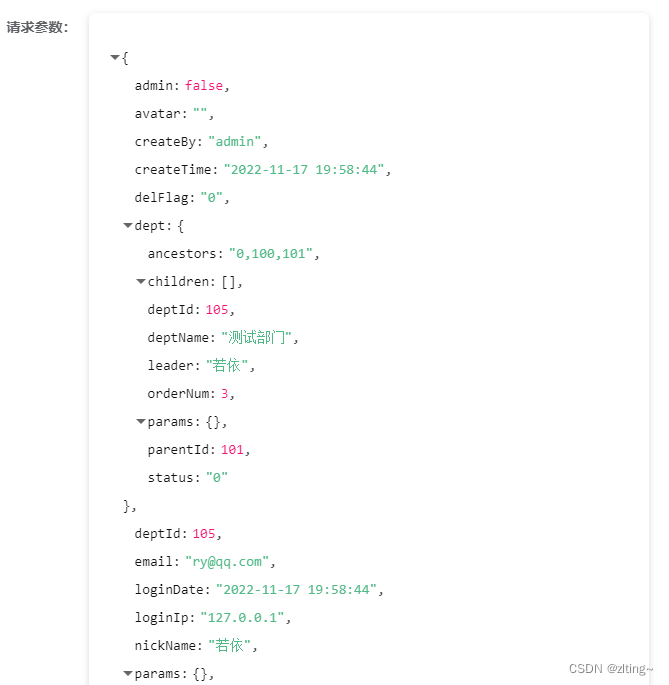
JSON格式化后
本文转载自: https://blog.csdn.net/sunshineTing2/article/details/127573404
版权归原作者 zlting~ 所有, 如有侵权,请联系我们删除。
版权归原作者 zlting~ 所有, 如有侵权,请联系我们删除。