文章目录
markdown 语法、markdown 插件咱先放放,先说最头疼的,图片问题
一、Paste Image
相对于 HBuilder 自带 markdown 图片粘贴功能来说,vscode显得不那么友好,若是不装插件粘贴截图就只能手动进行如下操作:
- 截取图片
- 将图片存在特定位置
- 在markdown文件中通过路径引入图片
- 预览
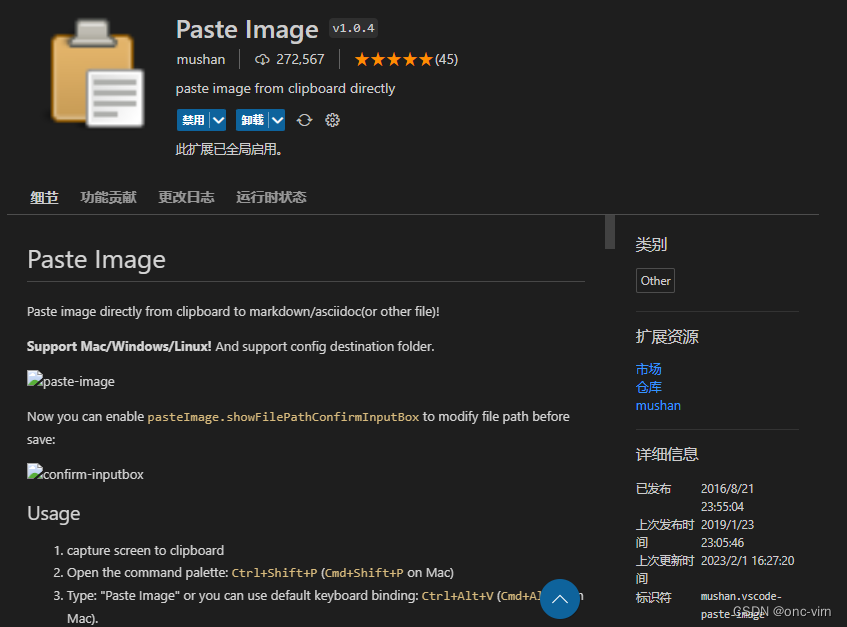
最终我找到了 Paste Image 拓展插件

截图后,使用 Ctrl+Alt+V 就可以把图片粘贴到Markdown文档里了
默认文件会保存到与 md 文件同级目录下,并以相对路径方式引用。
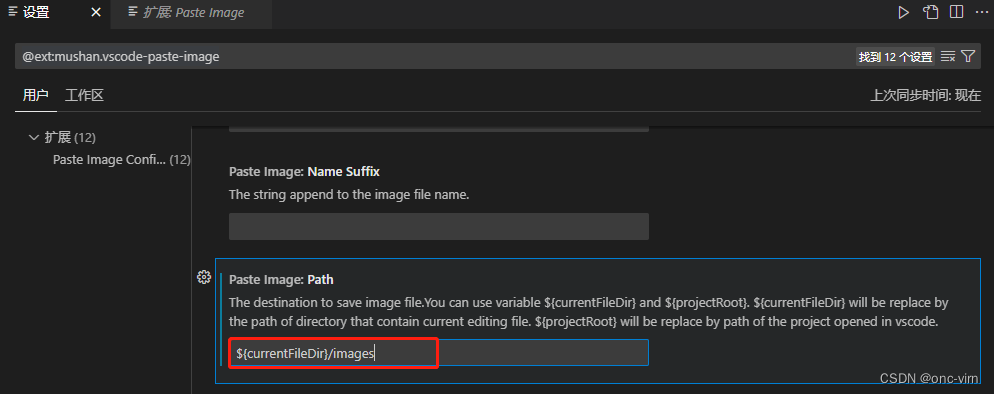
我按自己习惯将图片保存地址修改为
./images

over
二、其他 markdown 插件
主要内容完毕,下面是一些其他 markdown 相关 vscode 插件:
1.Markdown All in One
vscode 官方对 Markdown 语言 的一些基础支持说明: Markdown editing with Visual Studio Code
Markdown All in One - Visual Studio Marketplace
 包含了最常用的 Markdown 优化:键盘快捷键,目录,自动预览等
包含了最常用的 Markdown 优化:键盘快捷键,目录,自动预览等
KeyCommandCtrl/Cmd + BToggle boldCtrl/Cmd + IToggle italicAlt+S (on Windows)Toggle strikethroughCtrl + Shift + ]Toggle heading (uplevel)Ctrl + Shift + [Toggle heading (downlevel)Ctrl/Cmd + MToggle math environmentAlt + CCheck/Uncheck task list itemCtrl/Cmd + Shift + VToggle previewCtrl/Cmd + KVToggle preview to side2.Markdown Preview Github Styling
Markdown Preview Github Styling
改变VS Code 的内置 markdown 预览,以匹配GitHub的样式。包括对浅色和深色GitHub主题的支持。默认情况下,主题类型(亮vs暗)是根据vs Code主题选择的。
有其他好用的插件欢迎评论留言交流
三、拓展学习 —— markdown语法基础
1.标题
常用写法(注意空格)
# 一级标题
# 二级标题
# 三级标题
# 四级标题
# 五级标题
# 六级标题
不常用写法
一级标题
==
二级标题
--
建议标题前后留空行,以增加可读性
2.字体样式
粗体
**粗体**
:粗体
__粗体__
:粗体
斜体
*斜体*
:斜体
_斜体_
:斜体
推荐使用*而非_
删除线
~~删除线~~
:删除线
3.段落
一般以空行分段,无空行默认表示同一段落,段内换行需要在行末添加两个或以上空格
4.列表
有序列表
- 有序列表1 2. 有序列表2 3. 有序列表3
无序列表
*±和列表内容搭配(中间空格隔开),层次使用tab表示,推荐使用-
*无序列表1 -*无序列表2 -*无序列表3+无序列表1 -+无序列表2 -+无序列表3-无序列表1 --无序列表2 --无序列表3
分割线
—/___/***,三种方法,至少三个符号
5.图片

6.链接
直接链接
必须以协议开头,比如http、https、ftp
https://www.baidu.com:
<https://www.baidu.com>
文本链接
英文状态下的中括号包含描述文本,紧接着小括号包含超链接地址:
百度:
[百度](https://www.baidu.com)
引用链接
百度
。。。其他内容
[百度][baidu]
。。。其他内容
[baidu]: https://www.baidu.com
锚点
[高级部分](#高级部分)
...
<h1id="高级部分">二、高级部分</h1>
7.代码
行内代码
let function = num => num + 1
`let function = num => num + 1`
代码块
代码前加tab或四个空格,且前后空行
let function = num => num + 1
或
let function = num => num + 1
8.引用
引用内容,依旧可以使用其他markdown语法,加粗样式,
code使用 Ctrl+Alt+Del 重启电脑
表头表头表头单元格单元格单元格左对齐居中右对齐可以嵌套使用
> 引用内容,依旧可以使用其他markdown语法,**加粗样式**,`code`> 使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
>| 表头 | 表头 | 表头 |>|:-|:-:|-:|>| 单元格 | 单元格 | 单元格 |>| 左对齐 | 居中 | 右对齐 |>> 可以嵌套使用
9.表格
表头表头表头单元格单元格单元格左对齐居中右对齐
| 表头 | 表头 | 表头 ||:-|:-:|-:|| 单元格 | 单元格 | 单元格 || 左对齐 | 居中 | 右对齐 |
10.支持的 HTML 元素
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
使用 Ctrl+Alt+Del 重启电脑
<details><summary> 点击此区域标题:查看详细内容 </summary><p> - 测试文本段落 </p><pre><code> title,value,callBack可以缺省 </code></pre></details>
CSDN的编辑器并不支持可折叠文本
11.表情符号
😄、😆、😊、😃、😏、😍
☀️、☔️、☁️、❄️、⛄️、⚡️
🎍、💝、🎎、🎒、🎓、🎏
🏠、🏡、🏫、🏢、🏣、🏥
1️⃣、2️⃣、3️⃣、4️⃣、5️⃣、6️⃣
:smile:、:laughing:、:blush:、:smiley:、:smirk:、:heart_eyes:
:sunny:、:umbrella:、:cloud:、:snowflake:、:snowman:、:zap:
:bamboo:、:gift_heart:、:dolls:、:school_satchel:、:mortar_board:、:flags:
:house:、:house_with_garden:、:school:、:office:、:post_office:、:hospital:
:one:、:two:、:three:、:four:、:five:、:six:
🎁 Emoji cheat sheet for GitHub, Basecamp, Slack & more
12.任务列表
- 待完成
- 已完成
-[] 待完成
-[x] 已完成
版权归原作者 程序边界 所有, 如有侵权,请联系我们删除。