问题描述
在开发前后端分离项目中出现后端设置响应头,前端一直无法获取等问题。
后端设置响应头代码如下
response.setHeader("Content-Disposition","attachment;filename="+java.net.URLEncoder.encode(fileName,"UTF-8"));

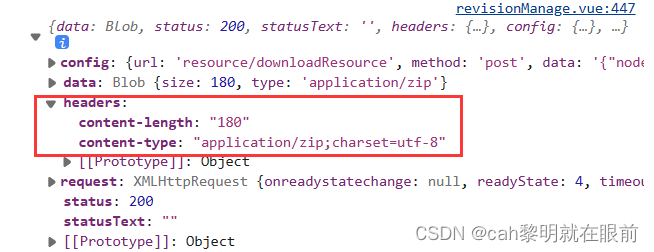
在浏览器中我们是可以看到设置的响应头
Content-Disposition
属性,但是在前端接收到的响应信息中却看不到我们设置的
Content-Disposition
属性。
问题解决
原来在前后端分离的项目中除了需要定义响应头之外还需要暴露响应头,这样才能被前端获取。默认情况下,header只有六种响应头暴露给外部,如下:
Cache-ControlContent-LanguageContent-TypeExpiresLast-ModifiedPragma
除了这六种之外,要想暴露其他响应头需要通过
Access-Control-Expose-Headers
来设置,具体代码如下
response.addHeader("Access-Control-Expose-Headers","Content-Disposition");
response.setHeader("Content-Disposition","attachment;filename="+java.net.URLEncoder.encode(fileName,"UTF-8"));
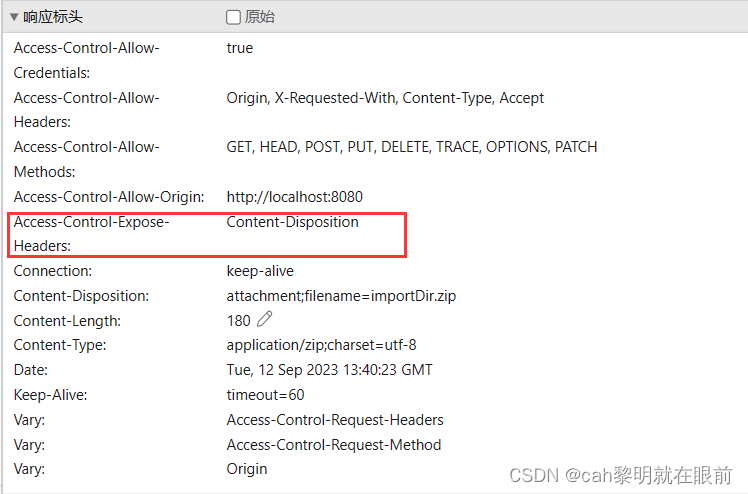
设置成功之后可以看到如下图所示
此时,返回给前端的响应信息可以看到我们后端设置的响应头了
另外,我在后端设置为
Content-Disposition
,在前端我通过如下方式一直获取不到
let contentDisposition = res.headers['Content-Disposition'];
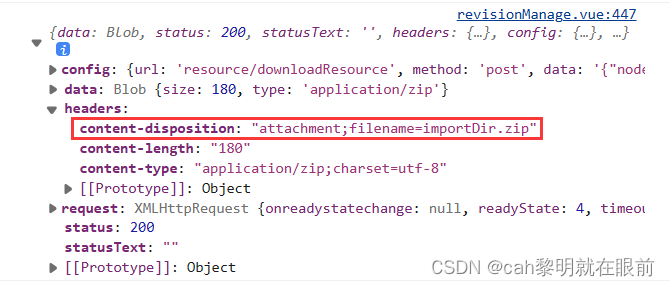
最后发现浏览器自动将大写
Content-Disposition
转成了小写
content-disposition
改下即可成功获取。
let contentDisposition = res.headers['content-disposition'];
实现文件下载的前后端具体代码请看这篇文章《vue+elementui实现文件打包下载》
版权归原作者 cah黎明就在眼前 所有, 如有侵权,请联系我们删除。