Java Web实现登录注册(超详细附代码)
文章目录
1.前言
相信刚学Javaweb的小伙伴第一个接触的个人小项目都是从项目的登录注册开始的。
下面一个小项目中的登录注册将会带大家从零开始学习怎么设计登录注册流程.
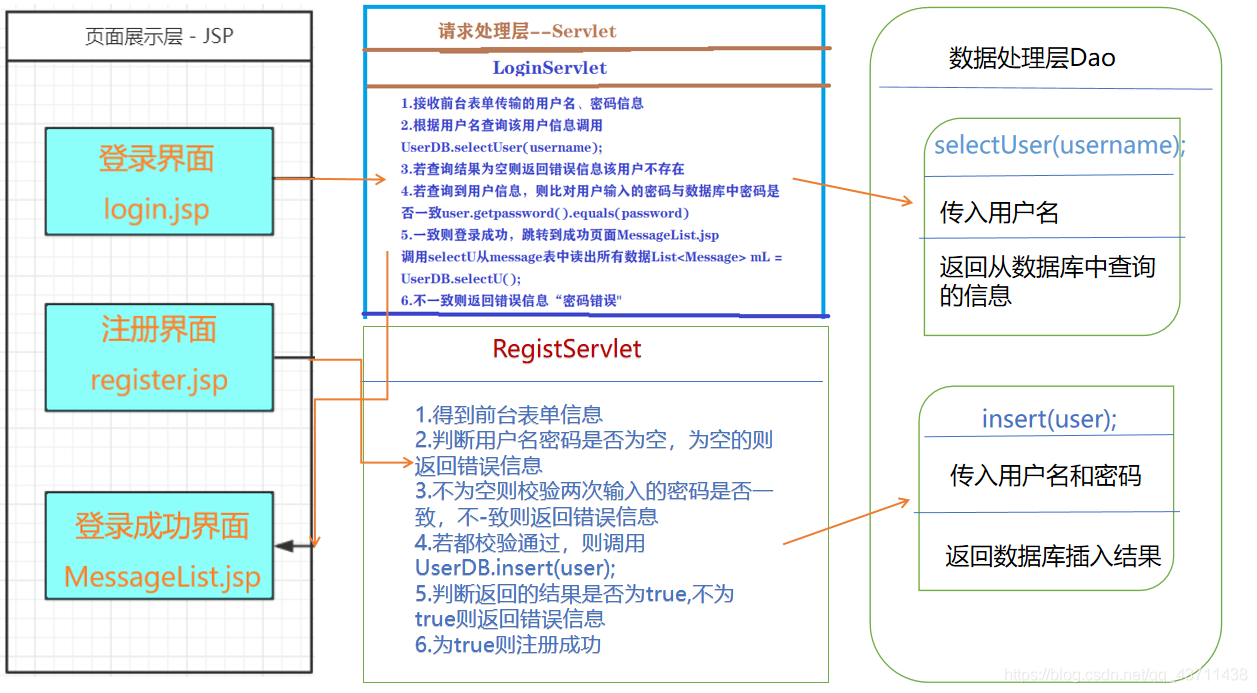
2.登录注册设计流程

3.注册的数据流程
那么我们的前端数据是怎么传向后端的?
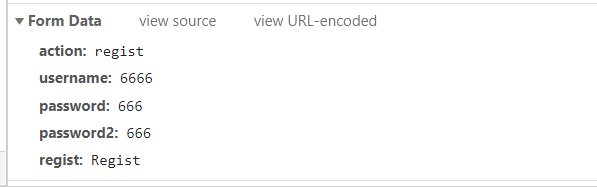
1.首先这里我们是用 表单传递 通过form提交
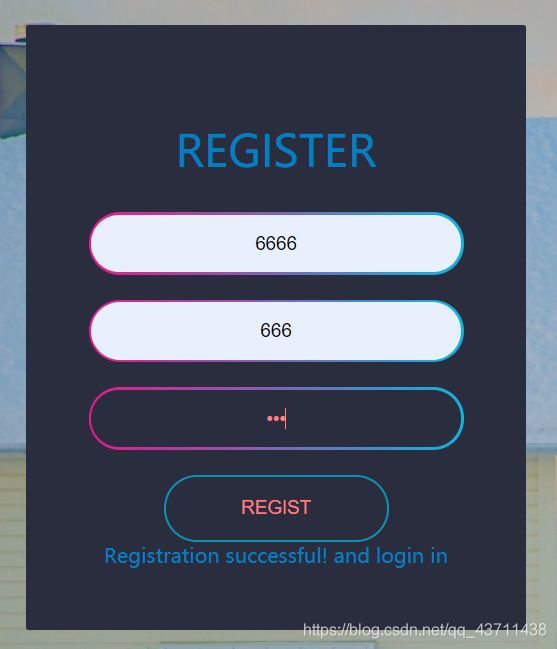
2.在这里,我们输入自己的姓名和密码,点击注册按钮。此时输入的这三个数据,我们可以看做成是一个表单的数据,这些数据会提交到服务器上:
3.此时,一个叫Tomcat的东西会处理这个请求,
4.得到请求之后,Tomcat会将这个请求交由Servlet来进行处理
5.Servlet调用Dao层写的各种实现方法,与数据库进行交互(curd调用仔)
那么下面就是注册操作的主要调用流程图
#mermaid-svg-aMiyB2aiK8xCC51P .label{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-aMiyB2aiK8xCC51P .label text{fill:#333}#mermaid-svg-aMiyB2aiK8xCC51P .node rect,#mermaid-svg-aMiyB2aiK8xCC51P .node circle,#mermaid-svg-aMiyB2aiK8xCC51P .node ellipse,#mermaid-svg-aMiyB2aiK8xCC51P .node polygon,#mermaid-svg-aMiyB2aiK8xCC51P .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-aMiyB2aiK8xCC51P .node .label{text-align:center;fill:#333}#mermaid-svg-aMiyB2aiK8xCC51P .node.clickable{cursor:pointer}#mermaid-svg-aMiyB2aiK8xCC51P .arrowheadPath{fill:#333}#mermaid-svg-aMiyB2aiK8xCC51P .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-aMiyB2aiK8xCC51P .flowchart-link{stroke:#333;fill:none}#mermaid-svg-aMiyB2aiK8xCC51P .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-aMiyB2aiK8xCC51P .edgeLabel rect{opacity:0.9}#mermaid-svg-aMiyB2aiK8xCC51P .edgeLabel span{color:#333}#mermaid-svg-aMiyB2aiK8xCC51P .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-aMiyB2aiK8xCC51P .cluster text{fill:#333}#mermaid-svg-aMiyB2aiK8xCC51P div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-aMiyB2aiK8xCC51P .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-aMiyB2aiK8xCC51P text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-aMiyB2aiK8xCC51P .actor-line{stroke:grey}#mermaid-svg-aMiyB2aiK8xCC51P .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-aMiyB2aiK8xCC51P .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-aMiyB2aiK8xCC51P #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-aMiyB2aiK8xCC51P .sequenceNumber{fill:#fff}#mermaid-svg-aMiyB2aiK8xCC51P #sequencenumber{fill:#333}#mermaid-svg-aMiyB2aiK8xCC51P #crosshead path{fill:#333;stroke:#333}#mermaid-svg-aMiyB2aiK8xCC51P .messageText{fill:#333;stroke:#333}#mermaid-svg-aMiyB2aiK8xCC51P .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-aMiyB2aiK8xCC51P .labelText,#mermaid-svg-aMiyB2aiK8xCC51P .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-aMiyB2aiK8xCC51P .loopText,#mermaid-svg-aMiyB2aiK8xCC51P .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-aMiyB2aiK8xCC51P .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-aMiyB2aiK8xCC51P .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-aMiyB2aiK8xCC51P .noteText,#mermaid-svg-aMiyB2aiK8xCC51P .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-aMiyB2aiK8xCC51P .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-aMiyB2aiK8xCC51P .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-aMiyB2aiK8xCC51P .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-aMiyB2aiK8xCC51P .mermaid-main-font{font-family:"trebuchet ms", verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-aMiyB2aiK8xCC51P .section{stroke:none;opacity:0.2}#mermaid-svg-aMiyB2aiK8xCC51P .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-aMiyB2aiK8xCC51P .section2{fill:#fff400}#mermaid-svg-aMiyB2aiK8xCC51P .section1,#mermaid-svg-aMiyB2aiK8xCC51P .section3{fill:#fff;opacity:0.2}#mermaid-svg-aMiyB2aiK8xCC51P .sectionTitle0{fill:#333}#mermaid-svg-aMiyB2aiK8xCC51P .sectionTitle1{fill:#333}#mermaid-svg-aMiyB2aiK8xCC51P .sectionTitle2{fill:#333}#mermaid-svg-aMiyB2aiK8xCC51P .sectionTitle3{fill:#333}#mermaid-svg-aMiyB2aiK8xCC51P .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-aMiyB2aiK8xCC51P .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-aMiyB2aiK8xCC51P .grid .tick text{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-aMiyB2aiK8xCC51P .grid path{stroke-width:0}#mermaid-svg-aMiyB2aiK8xCC51P .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-aMiyB2aiK8xCC51P .task{stroke-width:2}#mermaid-svg-aMiyB2aiK8xCC51P .taskText{text-anchor:middle;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-aMiyB2aiK8xCC51P .taskText:not([font-size]){font-size:11px}#mermaid-svg-aMiyB2aiK8xCC51P .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-aMiyB2aiK8xCC51P .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-aMiyB2aiK8xCC51P .task.clickable{cursor:pointer}#mermaid-svg-aMiyB2aiK8xCC51P .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-aMiyB2aiK8xCC51P .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-aMiyB2aiK8xCC51P .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-aMiyB2aiK8xCC51P .taskText0,#mermaid-svg-aMiyB2aiK8xCC51P .taskText1,#mermaid-svg-aMiyB2aiK8xCC51P .taskText2,#mermaid-svg-aMiyB2aiK8xCC51P .taskText3{fill:#fff}#mermaid-svg-aMiyB2aiK8xCC51P .task0,#mermaid-svg-aMiyB2aiK8xCC51P .task1,#mermaid-svg-aMiyB2aiK8xCC51P .task2,#mermaid-svg-aMiyB2aiK8xCC51P .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-aMiyB2aiK8xCC51P .taskTextOutside0,#mermaid-svg-aMiyB2aiK8xCC51P .taskTextOutside2{fill:#000}#mermaid-svg-aMiyB2aiK8xCC51P .taskTextOutside1,#mermaid-svg-aMiyB2aiK8xCC51P .taskTextOutside3{fill:#000}#mermaid-svg-aMiyB2aiK8xCC51P .active0,#mermaid-svg-aMiyB2aiK8xCC51P .active1,#mermaid-svg-aMiyB2aiK8xCC51P .active2,#mermaid-svg-aMiyB2aiK8xCC51P .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-aMiyB2aiK8xCC51P .activeText0,#mermaid-svg-aMiyB2aiK8xCC51P .activeText1,#mermaid-svg-aMiyB2aiK8xCC51P .activeText2,#mermaid-svg-aMiyB2aiK8xCC51P .activeText3{fill:#000 !important}#mermaid-svg-aMiyB2aiK8xCC51P .done0,#mermaid-svg-aMiyB2aiK8xCC51P .done1,#mermaid-svg-aMiyB2aiK8xCC51P .done2,#mermaid-svg-aMiyB2aiK8xCC51P .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-aMiyB2aiK8xCC51P .doneText0,#mermaid-svg-aMiyB2aiK8xCC51P .doneText1,#mermaid-svg-aMiyB2aiK8xCC51P .doneText2,#mermaid-svg-aMiyB2aiK8xCC51P .doneText3{fill:#000 !important}#mermaid-svg-aMiyB2aiK8xCC51P .crit0,#mermaid-svg-aMiyB2aiK8xCC51P .crit1,#mermaid-svg-aMiyB2aiK8xCC51P .crit2,#mermaid-svg-aMiyB2aiK8xCC51P .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-aMiyB2aiK8xCC51P .activeCrit0,#mermaid-svg-aMiyB2aiK8xCC51P .activeCrit1,#mermaid-svg-aMiyB2aiK8xCC51P .activeCrit2,#mermaid-svg-aMiyB2aiK8xCC51P .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-aMiyB2aiK8xCC51P .doneCrit0,#mermaid-svg-aMiyB2aiK8xCC51P .doneCrit1,#mermaid-svg-aMiyB2aiK8xCC51P .doneCrit2,#mermaid-svg-aMiyB2aiK8xCC51P .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-aMiyB2aiK8xCC51P .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-aMiyB2aiK8xCC51P .milestoneText{font-style:italic}#mermaid-svg-aMiyB2aiK8xCC51P .doneCritText0,#mermaid-svg-aMiyB2aiK8xCC51P .doneCritText1,#mermaid-svg-aMiyB2aiK8xCC51P .doneCritText2,#mermaid-svg-aMiyB2aiK8xCC51P .doneCritText3{fill:#000 !important}#mermaid-svg-aMiyB2aiK8xCC51P .activeCritText0,#mermaid-svg-aMiyB2aiK8xCC51P .activeCritText1,#mermaid-svg-aMiyB2aiK8xCC51P .activeCritText2,#mermaid-svg-aMiyB2aiK8xCC51P .activeCritText3{fill:#000 !important}#mermaid-svg-aMiyB2aiK8xCC51P .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-aMiyB2aiK8xCC51P g.classGroup text{fill:#9370db;stroke:none;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:10px}#mermaid-svg-aMiyB2aiK8xCC51P g.classGroup text .title{font-weight:bolder}#mermaid-svg-aMiyB2aiK8xCC51P g.clickable{cursor:pointer}#mermaid-svg-aMiyB2aiK8xCC51P g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-aMiyB2aiK8xCC51P g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-aMiyB2aiK8xCC51P .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-aMiyB2aiK8xCC51P .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-aMiyB2aiK8xCC51P .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-aMiyB2aiK8xCC51P .dashed-line{stroke-dasharray:3}#mermaid-svg-aMiyB2aiK8xCC51P #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-aMiyB2aiK8xCC51P #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-aMiyB2aiK8xCC51P #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-aMiyB2aiK8xCC51P #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-aMiyB2aiK8xCC51P #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-aMiyB2aiK8xCC51P #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-aMiyB2aiK8xCC51P #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-aMiyB2aiK8xCC51P #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-aMiyB2aiK8xCC51P .commit-id,#mermaid-svg-aMiyB2aiK8xCC51P .commit-msg,#mermaid-svg-aMiyB2aiK8xCC51P .branch-label{fill:lightgrey;color:lightgrey;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-aMiyB2aiK8xCC51P .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-aMiyB2aiK8xCC51P .slice{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-aMiyB2aiK8xCC51P g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-aMiyB2aiK8xCC51P g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-aMiyB2aiK8xCC51P g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-aMiyB2aiK8xCC51P g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-aMiyB2aiK8xCC51P g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-aMiyB2aiK8xCC51P g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-aMiyB2aiK8xCC51P .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-aMiyB2aiK8xCC51P .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-aMiyB2aiK8xCC51P .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-aMiyB2aiK8xCC51P .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-aMiyB2aiK8xCC51P .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-aMiyB2aiK8xCC51P .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-aMiyB2aiK8xCC51P .edgeLabel text{fill:#333}#mermaid-svg-aMiyB2aiK8xCC51P .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-aMiyB2aiK8xCC51P .node circle.state-start{fill:black;stroke:black}#mermaid-svg-aMiyB2aiK8xCC51P .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-aMiyB2aiK8xCC51P #statediagram-barbEnd{fill:#9370db}#mermaid-svg-aMiyB2aiK8xCC51P .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-aMiyB2aiK8xCC51P .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-aMiyB2aiK8xCC51P .statediagram-state .divider{stroke:#9370db}#mermaid-svg-aMiyB2aiK8xCC51P .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-aMiyB2aiK8xCC51P .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-aMiyB2aiK8xCC51P .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-aMiyB2aiK8xCC51P .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-aMiyB2aiK8xCC51P .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-aMiyB2aiK8xCC51P .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-aMiyB2aiK8xCC51P .note-edge{stroke-dasharray:5}#mermaid-svg-aMiyB2aiK8xCC51P .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{--mermaid-font-family: '"trebuchet ms", verdana, arial';--mermaid-font-family: "Comic Sans MS", "Comic Sans", cursive}#mermaid-svg-aMiyB2aiK8xCC51P .error-icon{fill:#522}#mermaid-svg-aMiyB2aiK8xCC51P .error-text{fill:#522;stroke:#522}#mermaid-svg-aMiyB2aiK8xCC51P .edge-thickness-normal{stroke-width:2px}#mermaid-svg-aMiyB2aiK8xCC51P .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-aMiyB2aiK8xCC51P .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-aMiyB2aiK8xCC51P .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-aMiyB2aiK8xCC51P .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-aMiyB2aiK8xCC51P .marker{fill:#333}#mermaid-svg-aMiyB2aiK8xCC51P .marker.cross{stroke:#333}
:root { --mermaid-font-family: "trebuchet ms", verdana, arial;}#mermaid-svg-aMiyB2aiK8xCC51P {
color: rgba(0, 0, 0, 0.75);
font: ;
}
register.jsp
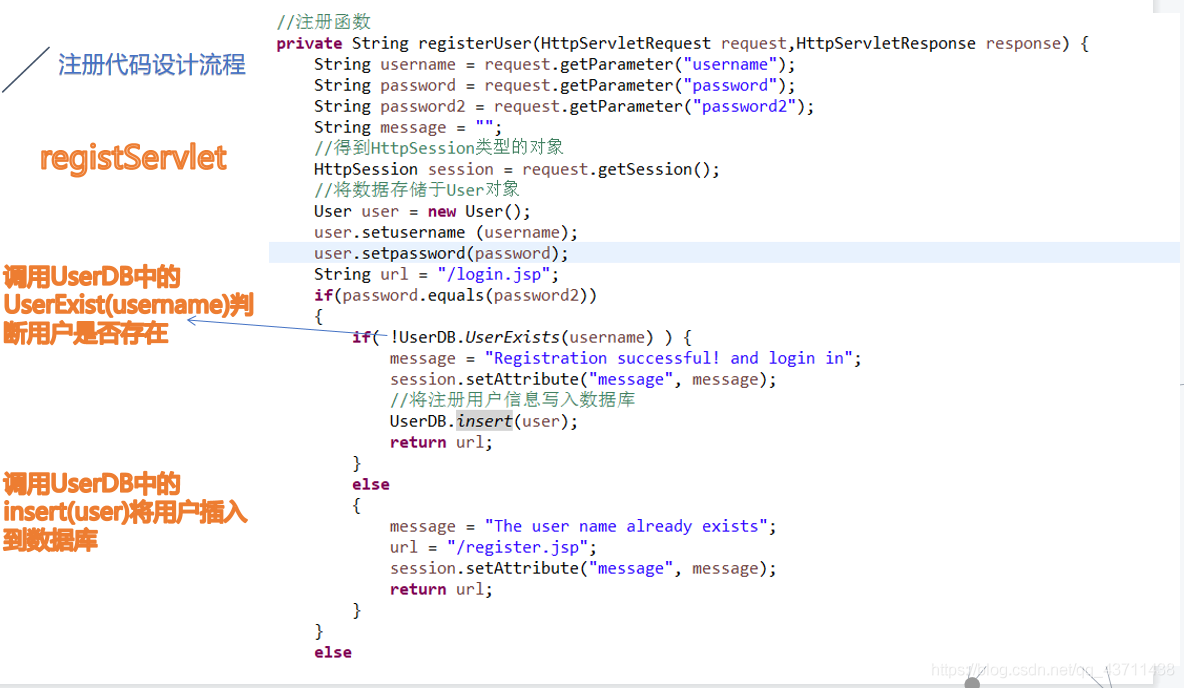
registServlet
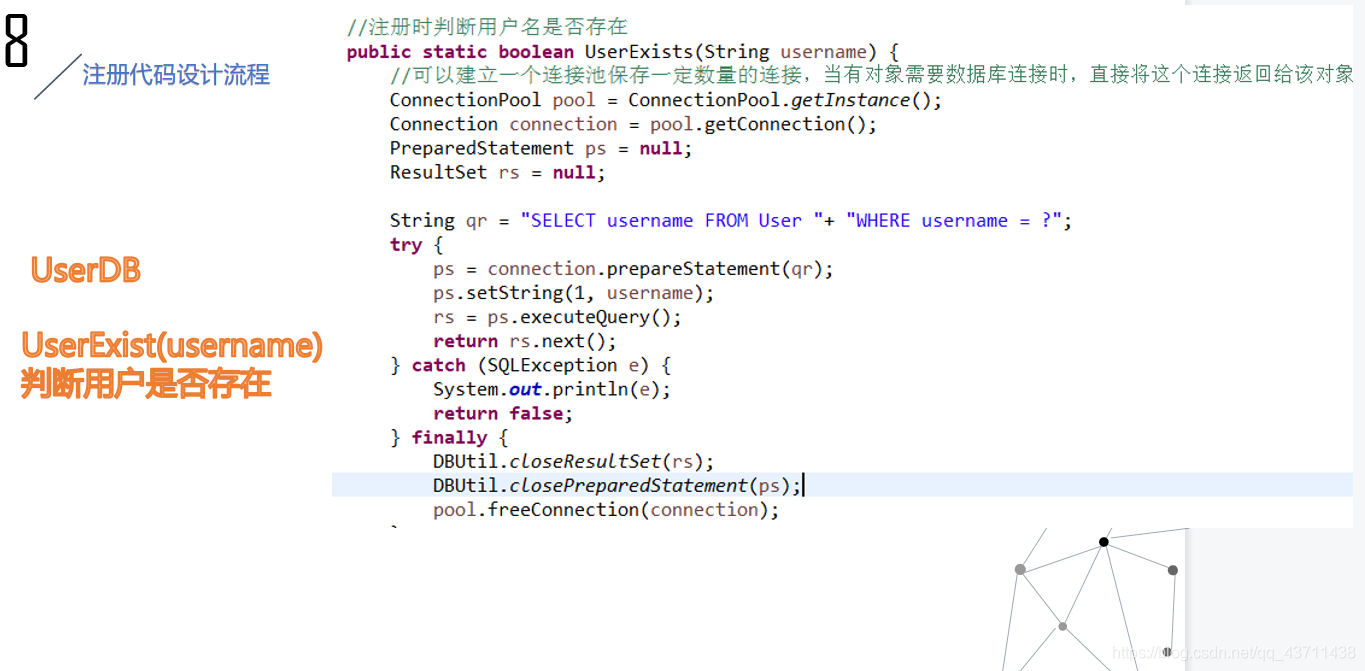
UserDB
第一步
第二步
第三步
4.登录的数据流程
登录操作的主要调用流程图
#mermaid-svg-wChYbeklcQyi6H5Z .label{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-wChYbeklcQyi6H5Z .label text{fill:#333}#mermaid-svg-wChYbeklcQyi6H5Z .node rect,#mermaid-svg-wChYbeklcQyi6H5Z .node circle,#mermaid-svg-wChYbeklcQyi6H5Z .node ellipse,#mermaid-svg-wChYbeklcQyi6H5Z .node polygon,#mermaid-svg-wChYbeklcQyi6H5Z .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-wChYbeklcQyi6H5Z .node .label{text-align:center;fill:#333}#mermaid-svg-wChYbeklcQyi6H5Z .node.clickable{cursor:pointer}#mermaid-svg-wChYbeklcQyi6H5Z .arrowheadPath{fill:#333}#mermaid-svg-wChYbeklcQyi6H5Z .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-wChYbeklcQyi6H5Z .flowchart-link{stroke:#333;fill:none}#mermaid-svg-wChYbeklcQyi6H5Z .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-wChYbeklcQyi6H5Z .edgeLabel rect{opacity:0.9}#mermaid-svg-wChYbeklcQyi6H5Z .edgeLabel span{color:#333}#mermaid-svg-wChYbeklcQyi6H5Z .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-wChYbeklcQyi6H5Z .cluster text{fill:#333}#mermaid-svg-wChYbeklcQyi6H5Z div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-wChYbeklcQyi6H5Z .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-wChYbeklcQyi6H5Z text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-wChYbeklcQyi6H5Z .actor-line{stroke:grey}#mermaid-svg-wChYbeklcQyi6H5Z .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-wChYbeklcQyi6H5Z .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-wChYbeklcQyi6H5Z #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-wChYbeklcQyi6H5Z .sequenceNumber{fill:#fff}#mermaid-svg-wChYbeklcQyi6H5Z #sequencenumber{fill:#333}#mermaid-svg-wChYbeklcQyi6H5Z #crosshead path{fill:#333;stroke:#333}#mermaid-svg-wChYbeklcQyi6H5Z .messageText{fill:#333;stroke:#333}#mermaid-svg-wChYbeklcQyi6H5Z .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-wChYbeklcQyi6H5Z .labelText,#mermaid-svg-wChYbeklcQyi6H5Z .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-wChYbeklcQyi6H5Z .loopText,#mermaid-svg-wChYbeklcQyi6H5Z .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-wChYbeklcQyi6H5Z .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-wChYbeklcQyi6H5Z .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-wChYbeklcQyi6H5Z .noteText,#mermaid-svg-wChYbeklcQyi6H5Z .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-wChYbeklcQyi6H5Z .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-wChYbeklcQyi6H5Z .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-wChYbeklcQyi6H5Z .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-wChYbeklcQyi6H5Z .mermaid-main-font{font-family:"trebuchet ms", verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-wChYbeklcQyi6H5Z .section{stroke:none;opacity:0.2}#mermaid-svg-wChYbeklcQyi6H5Z .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-wChYbeklcQyi6H5Z .section2{fill:#fff400}#mermaid-svg-wChYbeklcQyi6H5Z .section1,#mermaid-svg-wChYbeklcQyi6H5Z .section3{fill:#fff;opacity:0.2}#mermaid-svg-wChYbeklcQyi6H5Z .sectionTitle0{fill:#333}#mermaid-svg-wChYbeklcQyi6H5Z .sectionTitle1{fill:#333}#mermaid-svg-wChYbeklcQyi6H5Z .sectionTitle2{fill:#333}#mermaid-svg-wChYbeklcQyi6H5Z .sectionTitle3{fill:#333}#mermaid-svg-wChYbeklcQyi6H5Z .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-wChYbeklcQyi6H5Z .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-wChYbeklcQyi6H5Z .grid .tick text{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-wChYbeklcQyi6H5Z .grid path{stroke-width:0}#mermaid-svg-wChYbeklcQyi6H5Z .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-wChYbeklcQyi6H5Z .task{stroke-width:2}#mermaid-svg-wChYbeklcQyi6H5Z .taskText{text-anchor:middle;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-wChYbeklcQyi6H5Z .taskText:not([font-size]){font-size:11px}#mermaid-svg-wChYbeklcQyi6H5Z .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-wChYbeklcQyi6H5Z .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-wChYbeklcQyi6H5Z .task.clickable{cursor:pointer}#mermaid-svg-wChYbeklcQyi6H5Z .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-wChYbeklcQyi6H5Z .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-wChYbeklcQyi6H5Z .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-wChYbeklcQyi6H5Z .taskText0,#mermaid-svg-wChYbeklcQyi6H5Z .taskText1,#mermaid-svg-wChYbeklcQyi6H5Z .taskText2,#mermaid-svg-wChYbeklcQyi6H5Z .taskText3{fill:#fff}#mermaid-svg-wChYbeklcQyi6H5Z .task0,#mermaid-svg-wChYbeklcQyi6H5Z .task1,#mermaid-svg-wChYbeklcQyi6H5Z .task2,#mermaid-svg-wChYbeklcQyi6H5Z .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-wChYbeklcQyi6H5Z .taskTextOutside0,#mermaid-svg-wChYbeklcQyi6H5Z .taskTextOutside2{fill:#000}#mermaid-svg-wChYbeklcQyi6H5Z .taskTextOutside1,#mermaid-svg-wChYbeklcQyi6H5Z .taskTextOutside3{fill:#000}#mermaid-svg-wChYbeklcQyi6H5Z .active0,#mermaid-svg-wChYbeklcQyi6H5Z .active1,#mermaid-svg-wChYbeklcQyi6H5Z .active2,#mermaid-svg-wChYbeklcQyi6H5Z .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-wChYbeklcQyi6H5Z .activeText0,#mermaid-svg-wChYbeklcQyi6H5Z .activeText1,#mermaid-svg-wChYbeklcQyi6H5Z .activeText2,#mermaid-svg-wChYbeklcQyi6H5Z .activeText3{fill:#000 !important}#mermaid-svg-wChYbeklcQyi6H5Z .done0,#mermaid-svg-wChYbeklcQyi6H5Z .done1,#mermaid-svg-wChYbeklcQyi6H5Z .done2,#mermaid-svg-wChYbeklcQyi6H5Z .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-wChYbeklcQyi6H5Z .doneText0,#mermaid-svg-wChYbeklcQyi6H5Z .doneText1,#mermaid-svg-wChYbeklcQyi6H5Z .doneText2,#mermaid-svg-wChYbeklcQyi6H5Z .doneText3{fill:#000 !important}#mermaid-svg-wChYbeklcQyi6H5Z .crit0,#mermaid-svg-wChYbeklcQyi6H5Z .crit1,#mermaid-svg-wChYbeklcQyi6H5Z .crit2,#mermaid-svg-wChYbeklcQyi6H5Z .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-wChYbeklcQyi6H5Z .activeCrit0,#mermaid-svg-wChYbeklcQyi6H5Z .activeCrit1,#mermaid-svg-wChYbeklcQyi6H5Z .activeCrit2,#mermaid-svg-wChYbeklcQyi6H5Z .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-wChYbeklcQyi6H5Z .doneCrit0,#mermaid-svg-wChYbeklcQyi6H5Z .doneCrit1,#mermaid-svg-wChYbeklcQyi6H5Z .doneCrit2,#mermaid-svg-wChYbeklcQyi6H5Z .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-wChYbeklcQyi6H5Z .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-wChYbeklcQyi6H5Z .milestoneText{font-style:italic}#mermaid-svg-wChYbeklcQyi6H5Z .doneCritText0,#mermaid-svg-wChYbeklcQyi6H5Z .doneCritText1,#mermaid-svg-wChYbeklcQyi6H5Z .doneCritText2,#mermaid-svg-wChYbeklcQyi6H5Z .doneCritText3{fill:#000 !important}#mermaid-svg-wChYbeklcQyi6H5Z .activeCritText0,#mermaid-svg-wChYbeklcQyi6H5Z .activeCritText1,#mermaid-svg-wChYbeklcQyi6H5Z .activeCritText2,#mermaid-svg-wChYbeklcQyi6H5Z .activeCritText3{fill:#000 !important}#mermaid-svg-wChYbeklcQyi6H5Z .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-wChYbeklcQyi6H5Z g.classGroup text{fill:#9370db;stroke:none;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:10px}#mermaid-svg-wChYbeklcQyi6H5Z g.classGroup text .title{font-weight:bolder}#mermaid-svg-wChYbeklcQyi6H5Z g.clickable{cursor:pointer}#mermaid-svg-wChYbeklcQyi6H5Z g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-wChYbeklcQyi6H5Z g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-wChYbeklcQyi6H5Z .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-wChYbeklcQyi6H5Z .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-wChYbeklcQyi6H5Z .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-wChYbeklcQyi6H5Z .dashed-line{stroke-dasharray:3}#mermaid-svg-wChYbeklcQyi6H5Z #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-wChYbeklcQyi6H5Z #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-wChYbeklcQyi6H5Z #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-wChYbeklcQyi6H5Z #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-wChYbeklcQyi6H5Z #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-wChYbeklcQyi6H5Z #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-wChYbeklcQyi6H5Z #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-wChYbeklcQyi6H5Z #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-wChYbeklcQyi6H5Z .commit-id,#mermaid-svg-wChYbeklcQyi6H5Z .commit-msg,#mermaid-svg-wChYbeklcQyi6H5Z .branch-label{fill:lightgrey;color:lightgrey;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-wChYbeklcQyi6H5Z .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-wChYbeklcQyi6H5Z .slice{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-wChYbeklcQyi6H5Z g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-wChYbeklcQyi6H5Z g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-wChYbeklcQyi6H5Z g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-wChYbeklcQyi6H5Z g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-wChYbeklcQyi6H5Z g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-wChYbeklcQyi6H5Z g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-wChYbeklcQyi6H5Z .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-wChYbeklcQyi6H5Z .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-wChYbeklcQyi6H5Z .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-wChYbeklcQyi6H5Z .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-wChYbeklcQyi6H5Z .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-wChYbeklcQyi6H5Z .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-wChYbeklcQyi6H5Z .edgeLabel text{fill:#333}#mermaid-svg-wChYbeklcQyi6H5Z .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-wChYbeklcQyi6H5Z .node circle.state-start{fill:black;stroke:black}#mermaid-svg-wChYbeklcQyi6H5Z .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-wChYbeklcQyi6H5Z #statediagram-barbEnd{fill:#9370db}#mermaid-svg-wChYbeklcQyi6H5Z .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-wChYbeklcQyi6H5Z .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-wChYbeklcQyi6H5Z .statediagram-state .divider{stroke:#9370db}#mermaid-svg-wChYbeklcQyi6H5Z .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-wChYbeklcQyi6H5Z .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-wChYbeklcQyi6H5Z .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-wChYbeklcQyi6H5Z .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-wChYbeklcQyi6H5Z .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-wChYbeklcQyi6H5Z .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-wChYbeklcQyi6H5Z .note-edge{stroke-dasharray:5}#mermaid-svg-wChYbeklcQyi6H5Z .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{--mermaid-font-family: '"trebuchet ms", verdana, arial';--mermaid-font-family: "Comic Sans MS", "Comic Sans", cursive}#mermaid-svg-wChYbeklcQyi6H5Z .error-icon{fill:#522}#mermaid-svg-wChYbeklcQyi6H5Z .error-text{fill:#522;stroke:#522}#mermaid-svg-wChYbeklcQyi6H5Z .edge-thickness-normal{stroke-width:2px}#mermaid-svg-wChYbeklcQyi6H5Z .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-wChYbeklcQyi6H5Z .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-wChYbeklcQyi6H5Z .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-wChYbeklcQyi6H5Z .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-wChYbeklcQyi6H5Z .marker{fill:#333}#mermaid-svg-wChYbeklcQyi6H5Z .marker.cross{stroke:#333}
:root { --mermaid-font-family: "trebuchet ms", verdana, arial;}#mermaid-svg-wChYbeklcQyi6H5Z {
color: rgba(0, 0, 0, 0.75);
font: ;
}
Login.jsp
LoginServlet
UserDB

第一步
第二步
第三步
第四步
5.部分代码的展示
5.1注册
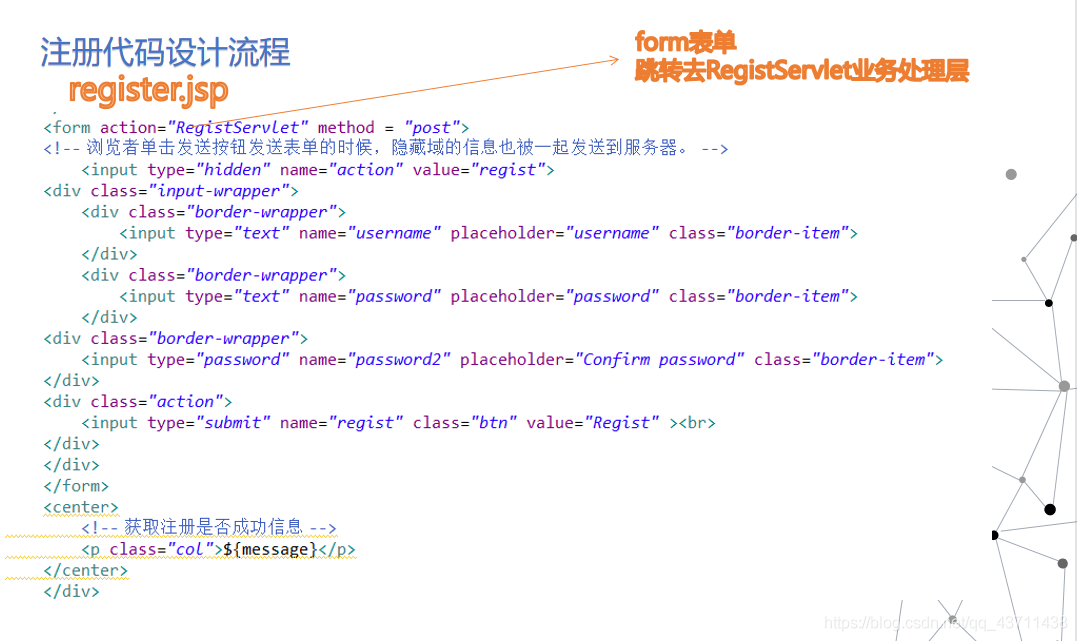
register.jsp注册页面
通过表单实现跳转到servlet
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width",initial-><link rel="stylesheet" href="style.css"><title>world message board of the future</title></head><body background="pictures/02.jpg"><div class="form-wrapper"><div class="header">
Register
</div><form action="RegistServlet" method ="post"><!-- 浏览者单击发送按钮发送表单的时候,隐藏域的信息也被一起发送到服务器。 --><input type="hidden" name="action" value="regist"><div class="input-wrapper"><div class="border-wrapper"><input type="text" name="username" placeholder="username"class="border-item"></div><div class="border-wrapper"><input type="text" name="password" placeholder="password"class="border-item"></div><div class="border-wrapper"><input type="password" name="password2" placeholder="Confirm password"class="border-item"></div><div class="action"><input type="submit" name="regist"class="btn" value="Regist"><br></div></div></form><center><!-- 获取注册是否成功信息 --><p class="col">${message}</p></center></div></body></html>
RegisterServlet.java
业务层:处理注册业务
package Sevlet;import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import javaBean.User;import useBean.UserDB;@WebServlet("/RegistServlet")publicclassRegistServletextendsHttpServlet{privatestaticfinallong serialVersionUID =1L;
String message ="";publicRegistServlet(){super();}protectedvoiddoPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
request.setCharacterEncoding("utf-8");//获取隐藏域的信息
String action = request.getParameter("action");
String url ="register.jsp";if(action.equals("regist"))
url =registerUser(request,response);getServletContext().getRequestDispatcher(url).forward(request, response);}//注册函数private String registerUser(HttpServletRequest request,HttpServletResponse response){
String username = request.getParameter("username");
String password = request.getParameter("password");
String password2 = request.getParameter("password2");
String message ="";//得到HttpSession类型的对象
HttpSession session = request.getSession();//将数据存储于User对象
User user =newUser();
user.setusername (username);
user.setpassword(password);
String url ="/login.jsp";if(password.equals(password2)){if(!UserDB.UserExists(username)){
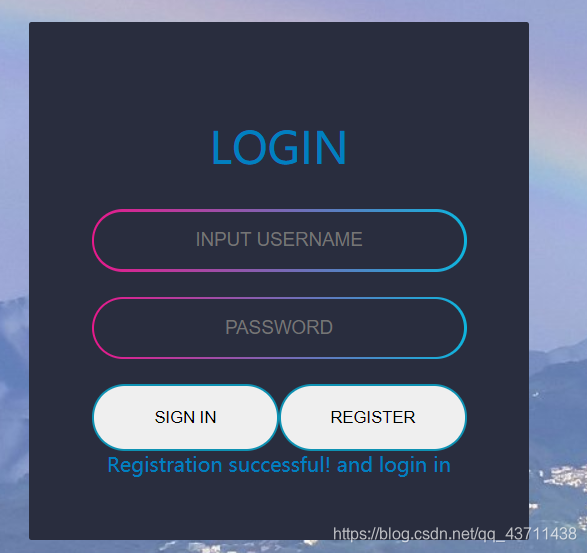
message ="Registration successful! and login in";
session.setAttribute("message", message);//将注册用户信息写入数据库
UserDB.insert(user);return url;}else{
message ="The user name already exists";
url ="/register.jsp";
session.setAttribute("message", message);return url;}}else{
message ="The password is inconsistent";
session.setAttribute("message", message);
url ="/register.jsp";return url;}}}
Dao层实现判断用户名是否存在和插入数据库的方法
UserDB.java
//注册时判断用户名是否存在publicstaticbooleanUserExists(String username){//可以建立一个连接池保存一定数量的连接,当有对象需要数据库连接时,直接将这个连接返回给该对象,
ConnectionPool pool = ConnectionPool.getInstance();
Connection connection = pool.getConnection();
PreparedStatement ps = null;
ResultSet rs = null;
String qr ="SELECT username FROM User "+"WHERE username = ?";try{
ps = connection.prepareStatement(qr);
ps.setString(1, username);
rs = ps.executeQuery();return rs.next();}catch(SQLException e){
System.out.println(e);returnfalse;}finally{
DBUtil.closeResultSet(rs);
DBUtil.closePreparedStatement(ps);
pool.freeConnection(connection);}}//将注册用户信息保存至数据库publicstaticintinsert(User user){
ConnectionPool pool = ConnectionPool.getInstance();
Connection connection = pool.getConnection();
PreparedStatement ps = null;
String qr ="INSERT INTO User (username, password)"+"VALUES (?, ?)";try{
ps = connection.prepareStatement(qr);
ps.setString(1, user.getusername());
ps.setString(2, user.getpassword());return ps.executeUpdate();}catch(SQLException e){
System.out.println(e);return0;}finally{
DBUtil.closePreparedStatement(ps);
pool.freeConnection(connection);}}
5.2登录
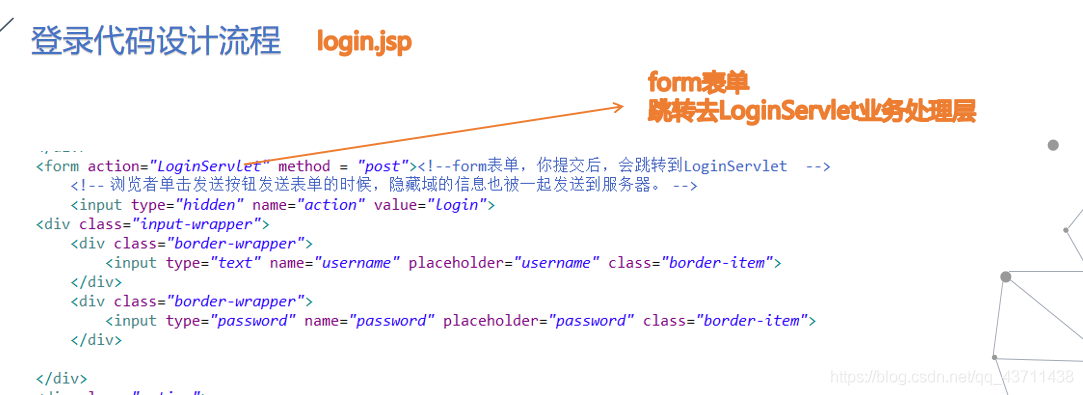
login.jsp登录界面
通过表单实现跳转到servlet
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width",initial-><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><link rel="stylesheet" href="style.css"><title>world message board of the future</title></head><body background="pictures/01.jpg"><div class="form-wrapper"><div class="header">
login
</div><form action="LoginServlet" method ="post"><!--form表单,你提交后,会跳转到LoginServlet --><!-- 浏览者单击发送按钮发送表单的时候,隐藏域的信息也被一起发送到服务器。 --><input type="hidden" name="action" value="login"><div class="input-wrapper"><div class="border-wrapper"><input type="text" name="username" placeholder="input username"class="border-item"></div><div class="border-wrapper"><input type="password" name="password" placeholder="password"class="border-item"></div></div><div class="action"><input type="submit" name="login"class="btn" value="Sign in"><br><button type="submit" formaction="register.jsp"class="btn">register</button></div></form><center><!-- 获取登录是否成功信息 --><p class="col">${message}</p></center></div></body></html>
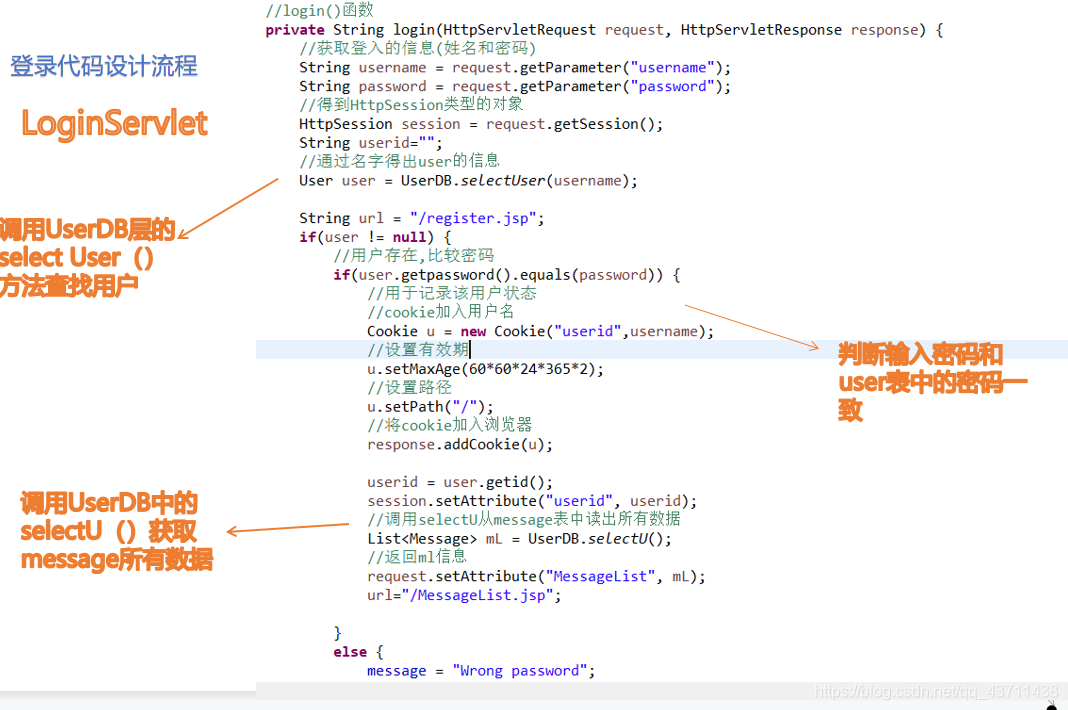
LoginServlet.java
业务层:处理登录业务
package Sevlet;import java.io.IOException;import java.util.List;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.Cookie;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import javaBean.Message;import javaBean.User;import useBean.UserDB;/**
* Servlet implementation class Login
*/@WebServlet("/LoginServlet")//读取/LoginServlet完整路径publicclassLoginServletextendsHttpServlet{privatestaticfinallong serialVersionUID =1L;
String message="";//定义一个变量publicLoginServlet(){super();}protectedvoiddoPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
String url ="/login.jsp";
String action = request.getParameter("action");
System.out.println("action: "+ action);//打印测试//设置编码
request.setCharacterEncoding("utf-8");//检测页面是否完成提交if(action == null)
url="/login.jsp";elseif(action.equals("login"))//调用login()函数返回一个路径
url =login(request,response);//设置登入是否成功的提示信息
request.setAttribute("message", message);//调用forward()方法,转发请求 getServletContext().getRequestDispatcher(url).forward(request, response);}//login()函数private String login(HttpServletRequest request, HttpServletResponse response){//获取登入的信息(姓名和密码)
String username = request.getParameter("username");
String password = request.getParameter("password");//得到HttpSession类型的对象
HttpSession session = request.getSession();
String userid="";//通过名字得出user的信息
User user = UserDB.selectUser(username);
String url ="/register.jsp";if(user != null){//用户存在,比较密码if(user.getpassword().equals(password)){//用于记录该用户状态//cookie加入用户名
Cookie u =newCookie("userid",username);//设置有效期
u.setMaxAge(60*60*24*365*2);//设置路径
u.setPath("/");//将cookie加入浏览器
response.addCookie(u);
userid = user.getid();
session.setAttribute("userid", userid);//调用selectU从message表中读出所有数据
List<Message> mL = UserDB.selectU();//返回ml信息
request.setAttribute("MessageList", mL);
url="/MessageList.jsp";}else{
message ="Wrong password";
url="/login.jsp";}}else{
message ="The user does not exist";
url ="/login.jsp";}return url;}}
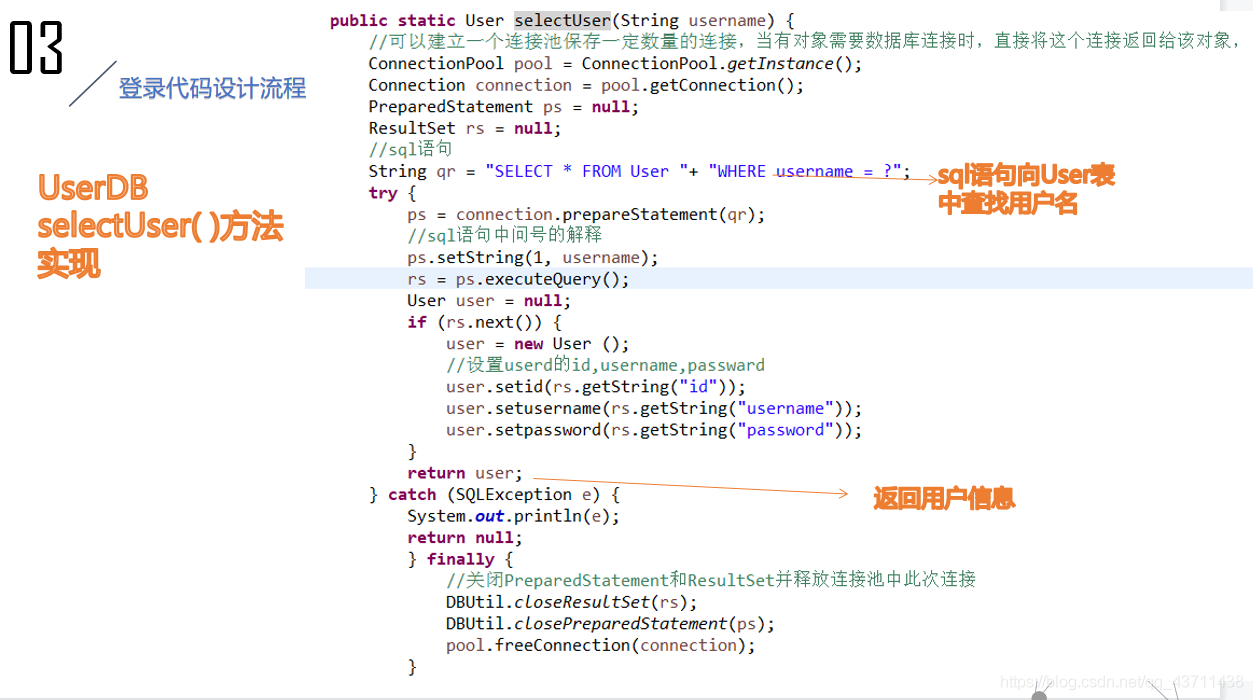
UserDB.java
Dao层实现查找用户的方法DB.java
//登录时根据username读出userpublicstatic User selectUser(String username){//可以建立一个连接池保存一定数量的连接,当有对象需要数据库连接时,直接将这个连接返回给该对象,
ConnectionPool pool = ConnectionPool.getInstance();
Connection connection = pool.getConnection();
PreparedStatement ps = null;
ResultSet rs = null;//sql语句
String qr ="SELECT * FROM User "+"WHERE username = ?";try{
ps = connection.prepareStatement(qr);//sql语句中问号的解释
ps.setString(1, username);
rs = ps.executeQuery();
User user = null;if(rs.next()){
user =newUser();//设置userd的id,username,passward
user.setid(rs.getString("id"));
user.setusername(rs.getString("username"));
user.setpassword(rs.getString("password"));}return user;}catch(SQLException e){
System.out.println(e);return null;}finally{//关闭PreparedStatement和ResultSet并释放连接池中此次连接
DBUtil.closeResultSet(rs);
DBUtil.closePreparedStatement(ps);
pool.freeConnection(connection);}}
6.总结
以上所有登录注册源代码来自本人的一个项目,感兴趣的小伙伴可以在评论区留言。十分愿意与大家分享共同学习。欢迎批评指正!
Java web实现video播放
版权归原作者 谁动了我的代码@ 所有, 如有侵权,请联系我们删除。