微信小程序内显示任意公众号文章(无需webview)
目录
实现原理
- 小程序官方提供的
<rich-text>组件 - 微信公众号文章可以在浏览器打开
- 小程序内wx.request可以访问微信公众号域名
什么是richtext
大家可以看官方文档,简单来说就是在小程序内静态的去渲染html格式的文本
(注意这和webview是完全不同的,rich-text渲染的html,没有任何交互功能,但是可以反应对应的css)
微信官方开放文档:rich-text
实现过程
1.找到对应文章链接
很简单,在微信打开对应的文章,然后在浏览器打开或者直接拷贝链接,那我们就获取到文章地址了。
2.在小程序内获取到文章的html文稿
在使用小程序的
wx.request
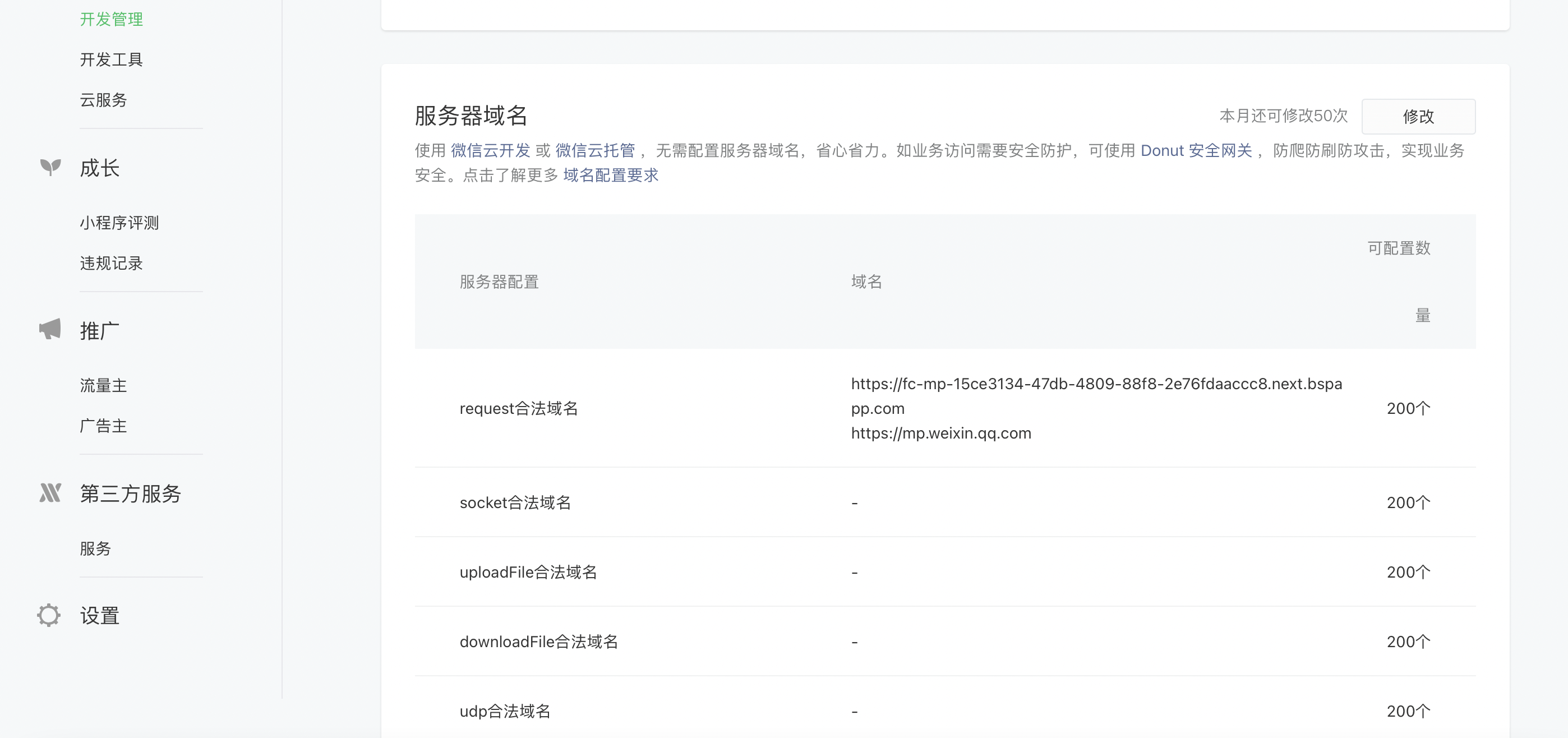
之前,需要确保后台添加了对应的请求域名,在下图对应区域添加微信公众号的域名,当前是
https://mp.weixin.qq.com
,注意只有https是支持的!
接着我们就可以尝试用wx.request去获取html,像这样:

按理来说,如果是一个静态页面,那content里就是对应的html文本,然后放在rich-text组件就完事了,但是结果你会发现,界面只出现了标题,其他是一片空白。
难道网页的html是动态加载的吗?
很幸运,博主通过搜索文章中间的文字内容,发现文章的内容确实都在获取到的html文本之中,所以官方平台只是用一定的方法隐藏了对应的内容。
解除隐藏限制
一般来讲html想要隐藏标签内容,无非几种简单手段,通过设置
display
,
opacity
等css属性,而很巧的是微信公众的文章css也都直接写在标签的style里,这让我们的处理方便了很多。
用浏览器打开我们获取到的html文本,再打开浏览器开发者工具,找出对应属性,进行调试修改。通过修改style属性,问题轻松解除了。我们只需要去掉html中的
visibility: hidden; opacity: 0;
字段,就成功了。
但是结果并不是,博主发现图片并没有成功显示。
难道是微信公众号对图片做了跨域限制吗?
很幸运,并不是,如果真的做了跨域限制,那我们所有的努力都泡汤了。
html只是把img标签的src属性改成了data-src,那我们只要用一个replace替换就搞定了!
最后我们破解限制的代码:
html = html .slice(start,end)
html = html.replace('visibility: hidden; opacity: 0;','').replaceAll('data-src','src')
当然我们可以去掉一些html里没用的内容:
const start = res.data.indexOf('<div id="img-content"')const end = res.data.indexOf('<div id="js_tags_preview_toast"')
这里我们截取了文章的核心标签
最终代码
wx.request({url: url,//这里替换你的文章链接method:'GET',success:res=>{var html = res.data
const start = res.data.indexOf('<div id="img-content"')const end = res.data.indexOf('<div id="js_tags_preview_toast"')
html = html .slice(start,end)
html = html.replace('visibility: hidden; opacity: 0; ','').replaceAll('data-src','src')// console.log(html)this.setData({content:html,loading:false})}})
<rich-textstyle="padding: 1em;"nodes="{{content}}"/>
欢迎大家学习点评,如有转载请标注来源,如有侵权请私信
版权归原作者 Freshman小白 所有, 如有侵权,请联系我们删除。