一、Django环境
1、下载Django
pip install django
2、创建Django项目
django-admin startproject server #server 为项目名
3、将最外层目录改为项目名称
4、启动服务
python manage.py runserver 0.0.0.0:8000
二、Vue环境
因为Vue环境可能会面临网络问题引发的timeout,所以以下介绍两种方式来安装。
方式一:线上安装
1、安装node.js js环境
2、使用npm淘宝镜像,避免npm下载速度过慢的问题
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、使用cnpm 下载vue-cli
cnpm install -g @cue/cli
4、创建项目
vue init webpack client # client为项目名称
5、安装依赖
cd client
cnpm install
6、运行调式的服务
cnpm run dev
7、vue项目写完后,打包vue项目,将项目打包为dist文件夹
cnpm run build
方式二:本地安装
1、github下载vue压缩包,并将解压后的安装包放在项目同级
2、用相对路径进行初始化,初始化配置可自定义,见下图:
vue init ./webpack-develop client # client是项目名称

3、之后依次安装依赖、运行调式的服务、打包等
三、Django+Vue环境搭建
1、配置 Django 模板的搜索路径
Django框架本身支持模板编辑,但是与Vue集成之后,需要修改为Vue路径才可生效
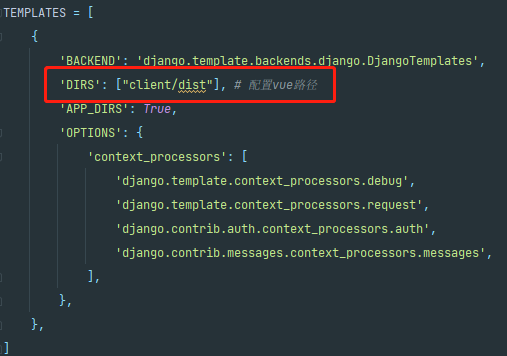
修改Django中setting文件“DIRS”路径:

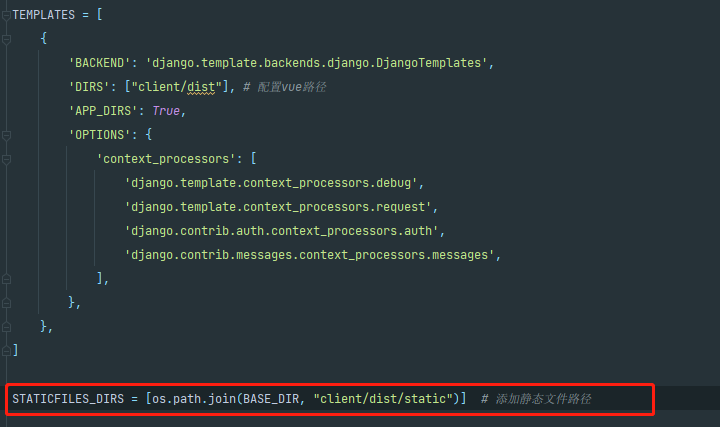
2、配置 Django 静态文件搜索路径

TEMPLATES= [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': ["client/dist"], # 配置vue路径 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages',],
},
},
]
STATICFILES_DIRS= [os.path.join(BASE_DIR, "client/dist/static")] # 添加静态文件路径
3、修改django的主目录的urls文件
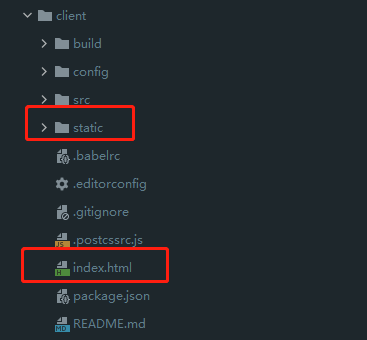
Vue中的html文件和static同级目录。


from django.conf.urlsimport url
from django.contribimport admin
from django.views.generic.baseimport TemplateView
urlpatterns= [
url(r'^admin/', admin.site.urls), url(r'', TemplateView.as_view(template_name="index.html")),]
4、启动django服务,访问localhost:8000 则可以出现vue的首页
python manage.py runserver
版权归原作者 lay.zh 所有, 如有侵权,请联系我们删除。