css实现鼠标禁用(鼠标滑过显示红色禁止符号)
创作背景
- 从本文开始,将会用三篇文章来一步一步实现 vue+antd+ts实战后台管理系统中table表格的不可控操作。中间会补充两篇css知识文章 ,方便后续功能的实现。
- 实现表格的不可控有两种实现方案,一种是 通过css的禁用操作来实现,另一种是 通过ant design vue自带的api属性来实现。
- 本期文章将开门见山,给出css的实现方法以及最终效果。
css鼠标禁用
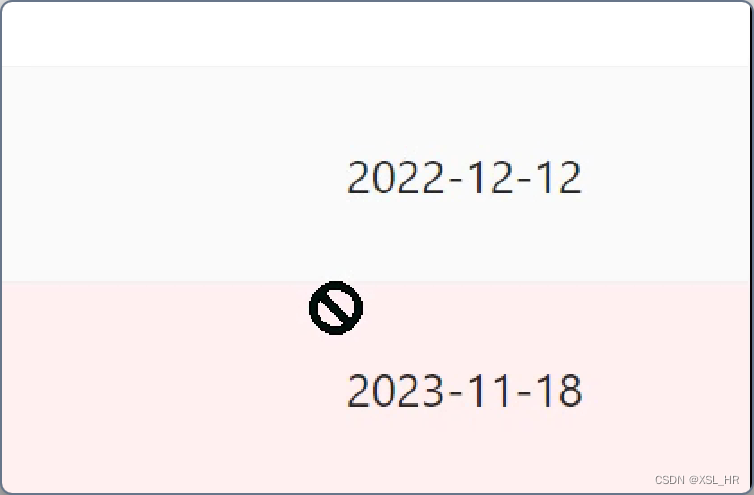
禁用样式:(鼠标滑过显示红色禁止符号)
cursor:no-drop // 一个红色的圈加一个斜杠,表示禁止的意思
cursor:not-allowed // 一个红色的圈加一个斜杠,表示禁止的意思
禁用鼠标点击事件
pointer-events:none;
注:使用禁止触发事件时,鼠标样式会失效,变成箭头,即cursor:not-allowed; 与pointer-events:none;不可同时使用

文章发展线
本专题文章发展线css实现鼠标禁用(鼠标滑过显示红色禁止符号)css样式穿透(/deep/深度选择器)vue antd项目实战——修改ant design vue table组件的默认样式(css样式穿透)通过ant design vue的API属性实现不可控操作vue antd项目实战——根据数据属性实现table表格中行的不可控操作
后续将不定期持续更新相关内容🔥觉得这篇文章有用的小伙伴们🔥可以点赞➕收藏➕关注哦🔥
版权归原作者 XSL_HR 所有, 如有侵权,请联系我们删除。