1.vue ui命令没有反应原因:
vue ui命令是vue 3.x版本以上才支持,因此需要更新vue的版本。
2.更新vue版本:
2.1 首先使用以下命令卸载旧版本:
npm uninstall vue-cli -g
2.2 然后使用下面命令安装最新版本:
npm i -g @vue/cli

2.3 查看是当前版本号:
vue -V

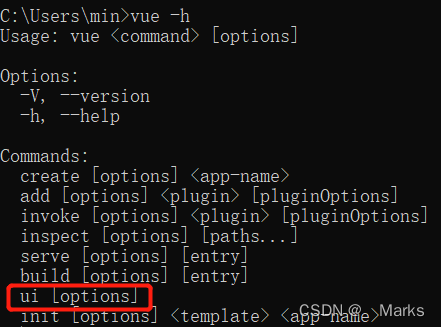
此时,输入 **vue -h** 命令查看**commands**,发现已经有** ui [oprions]** 的选项 了。

3.使用vue ui创建vue项目:
3.1 在cmd窗口输入**vue ui**命令,等待自动打开浏览器窗口如下:


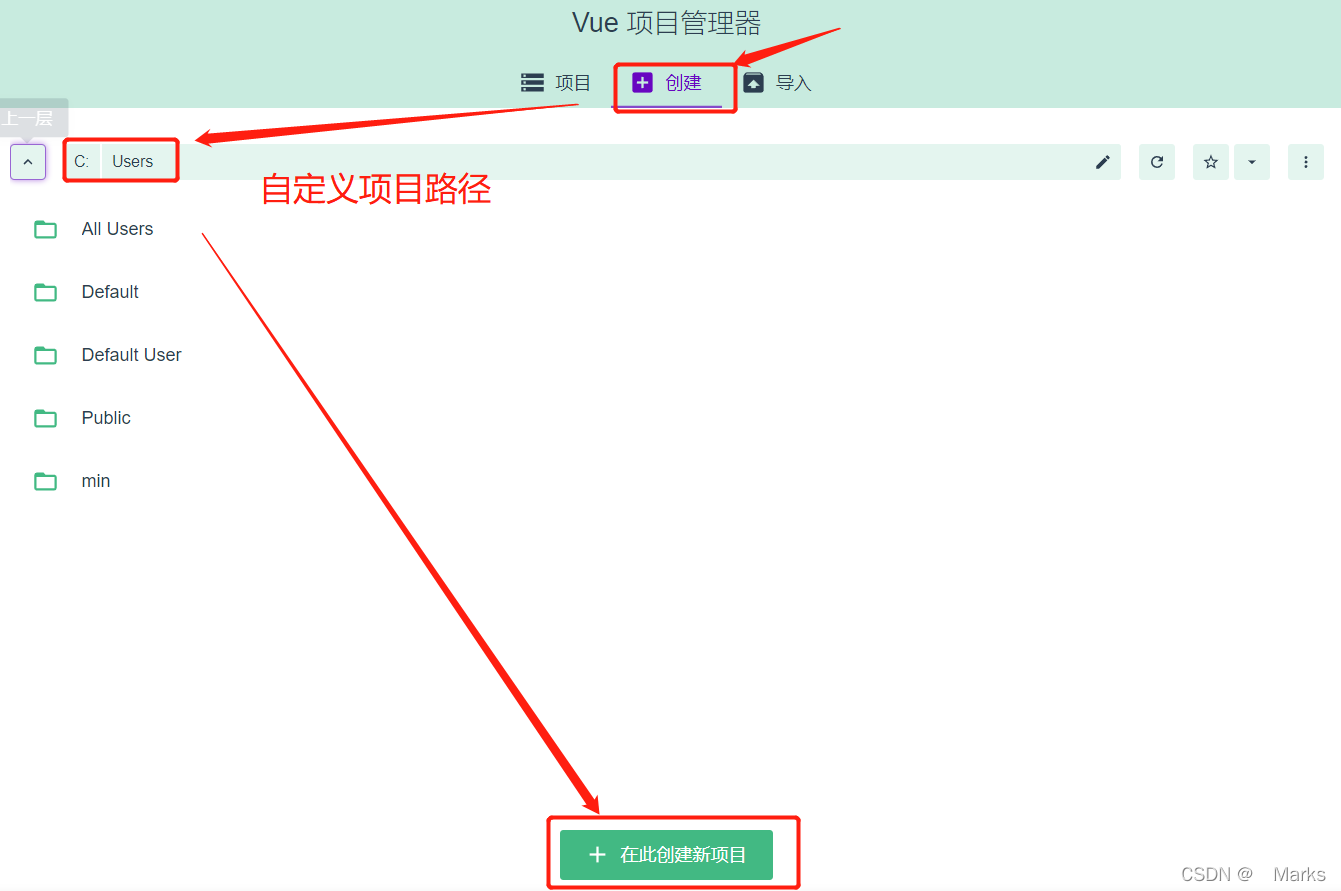
3.2 点击左上角的**下拉箭头**,选择**Vue 项目管理器,**再点击**创建,自定义项目路径,**然后点击**在此创建新项目**

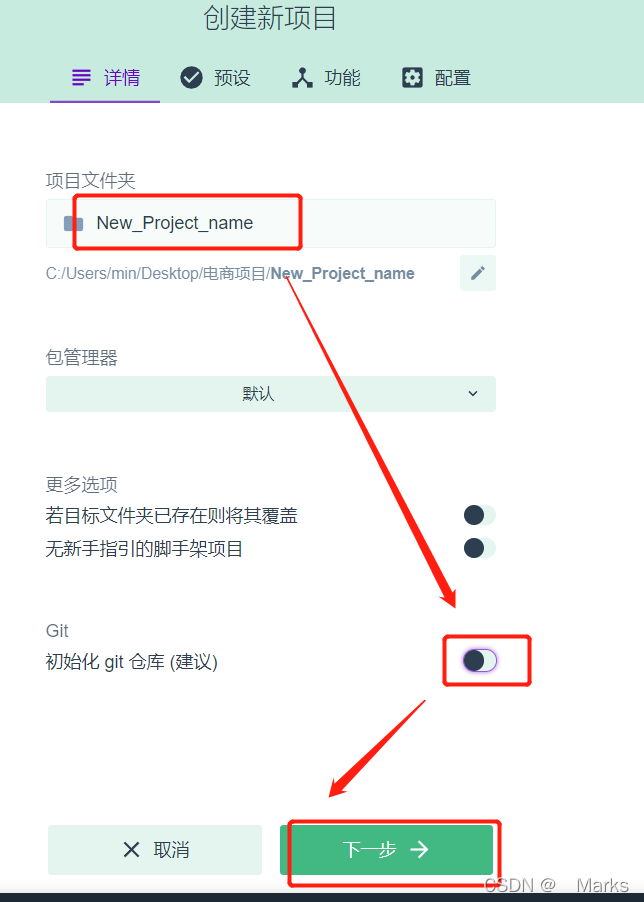
3.3 接着填写**项目名称**,可以选择把**初始化Git仓库**勾选掉,点击**下一步**:

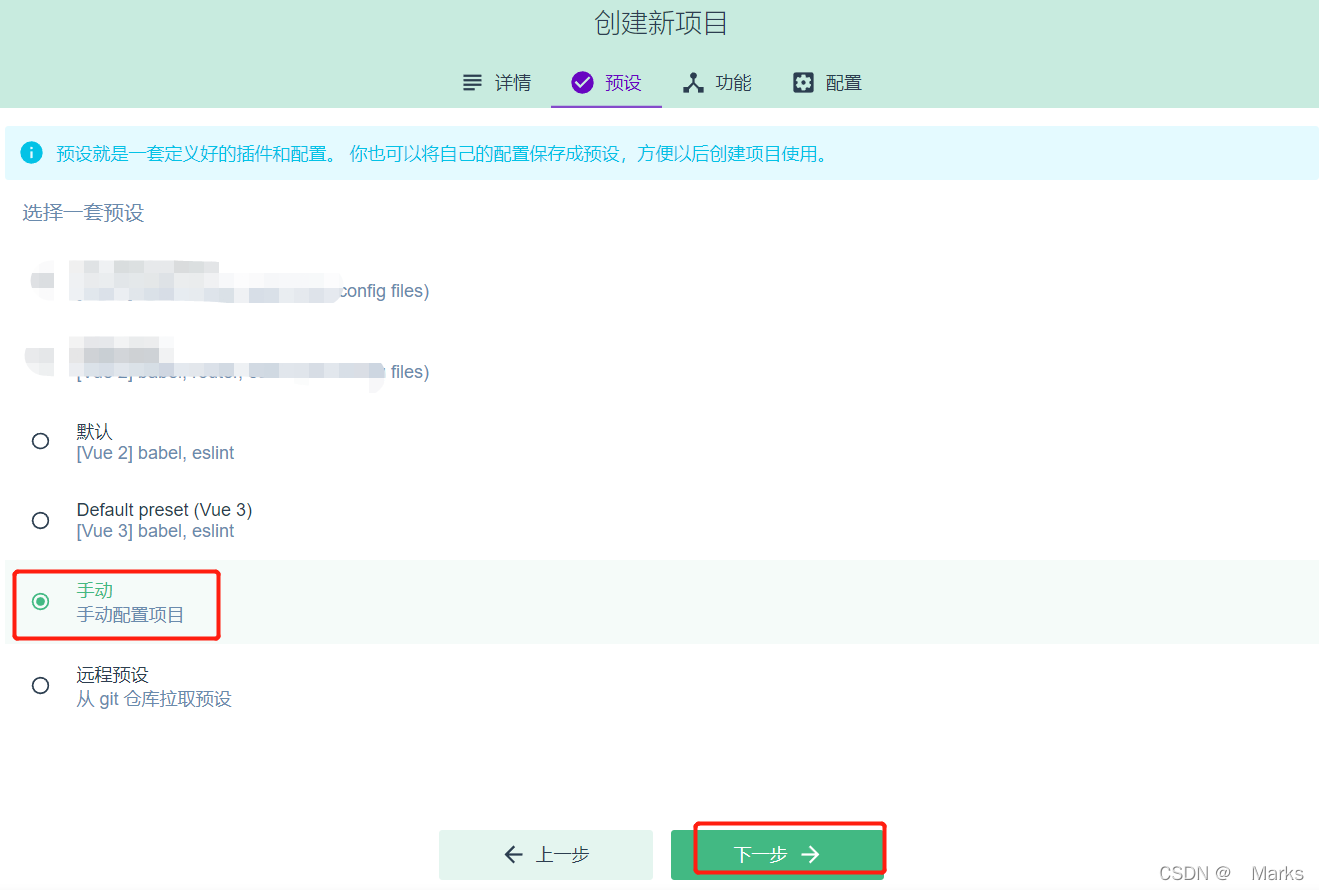
3.4 选择**手动**配置预设,

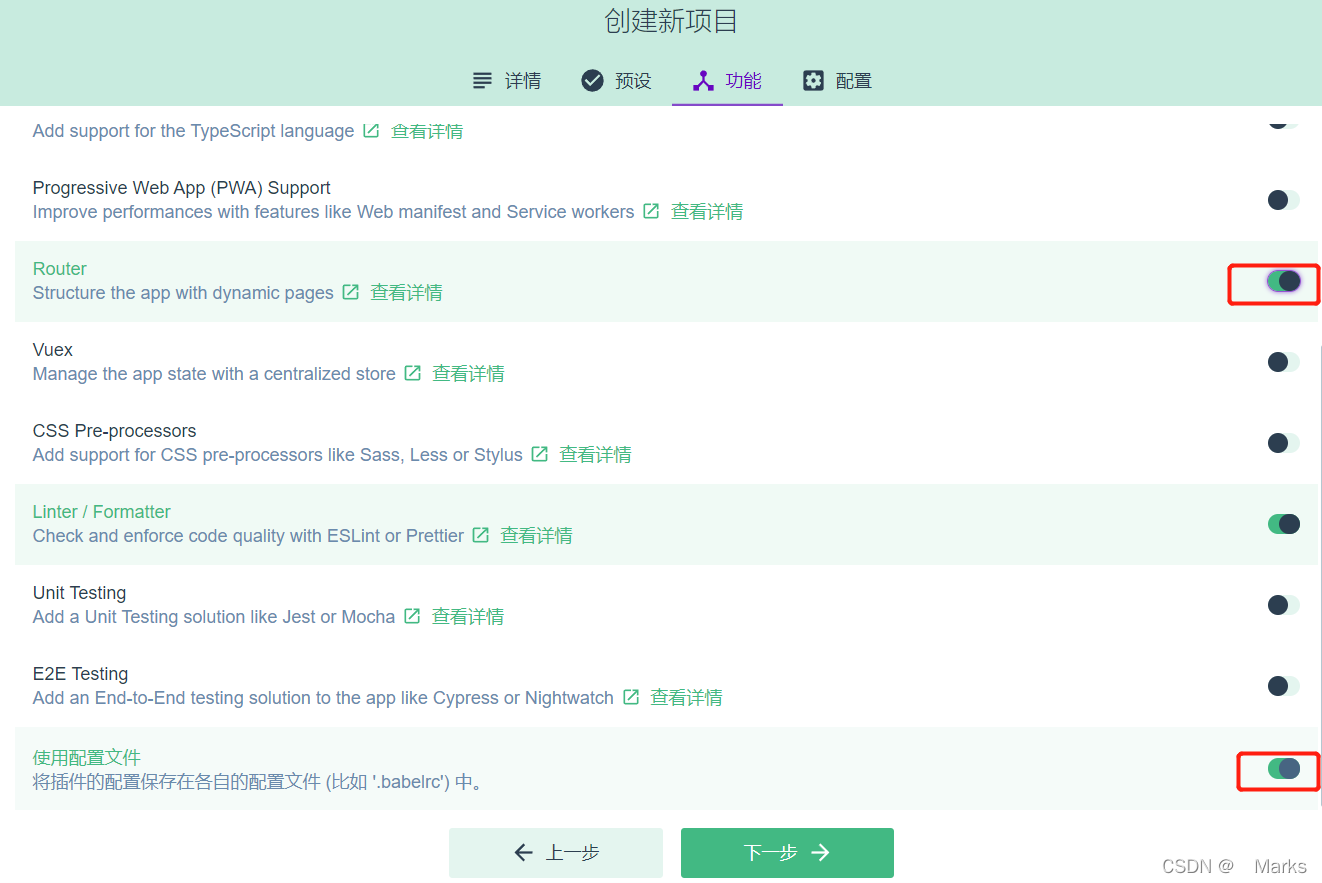
3.5 在默认的基础上,勾选下面两项,然后点击**下一步**:
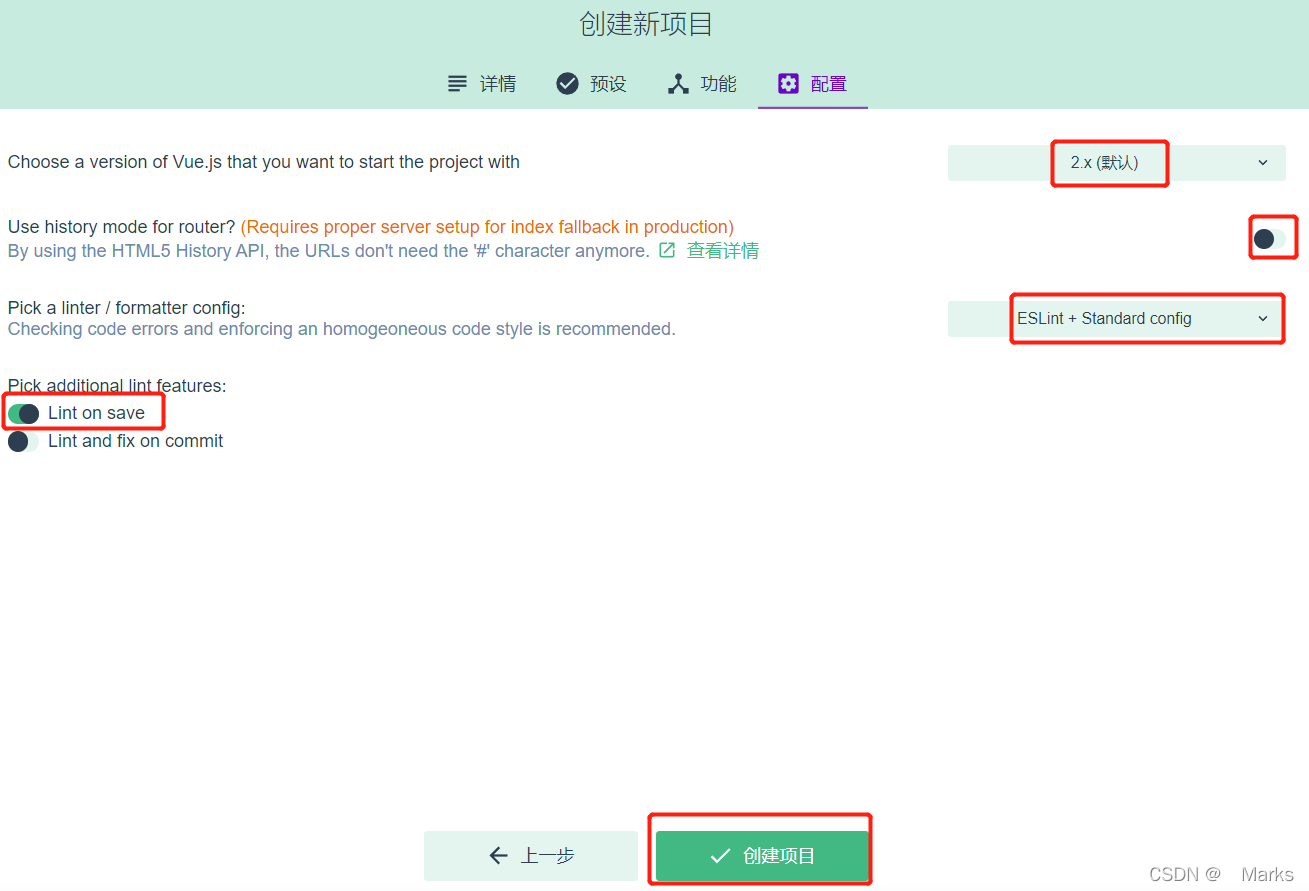
3.6 在配置的页面勾选如下,然后点击**创建项目,**等待创建完成:
3.7 选择不创建预设,创建项目:
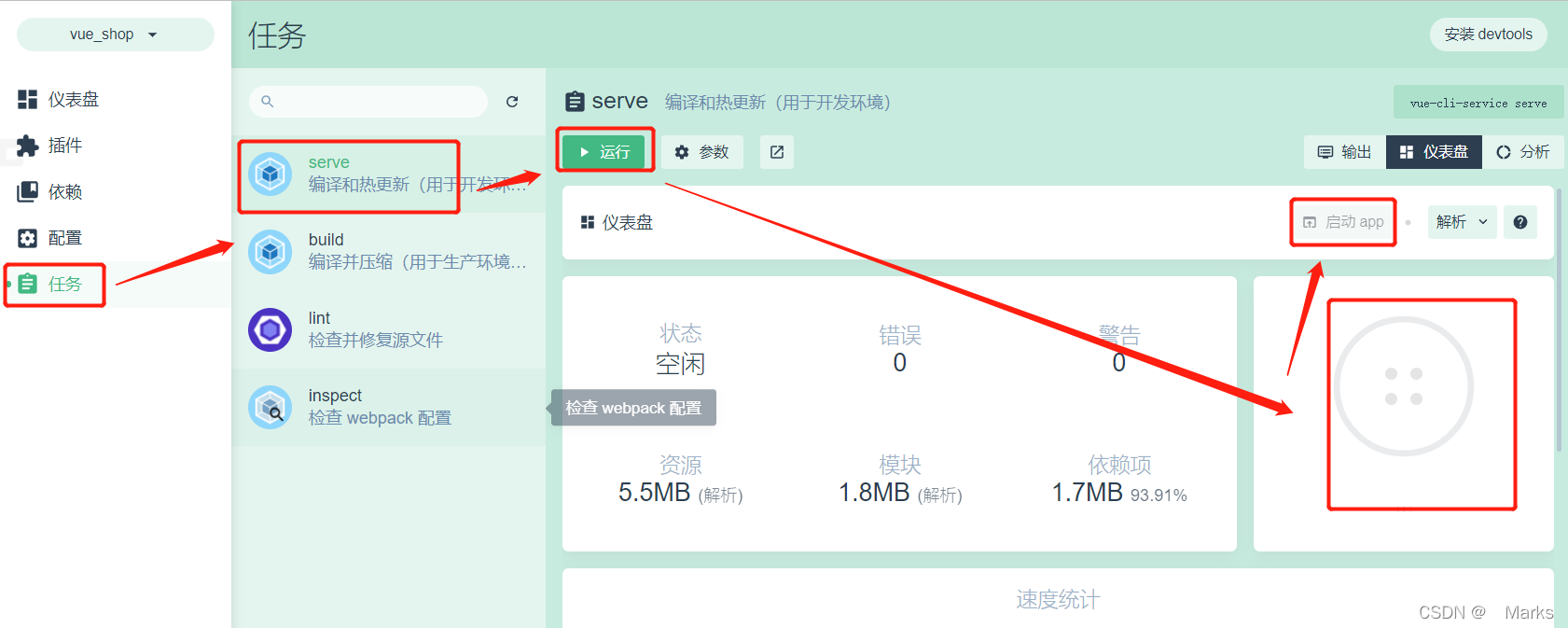
3.8 等待创建完成后,点击**任务**,点击**server**,点击**运行**,等待启动,最后点击**启动app**。至此,就完整创建了一个vue项目。

本文转载自: https://blog.csdn.net/weixin_45417815/article/details/122453524
版权归原作者 Marks 所有, 如有侵权,请联系我们删除。
版权归原作者 Marks 所有, 如有侵权,请联系我们删除。