JavaScript split()方法
目录
一、定义和用法
split() 方法用于把一个字符串分割成字符串数组。
二、语法
string.split(separator,limit)
三、参数值
参数描述separator可选。字符串或正则表达式,从该参数指定的地方分割 string Object。limit可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
四、返回值
类型描述Array一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 string Object 分割成子串创建的。返回的数组中的字串不包括 separator 自身。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>split方法</title>
</head>
<script>
//分割空格
function myFunction(){
var str = "How are you doing today?";
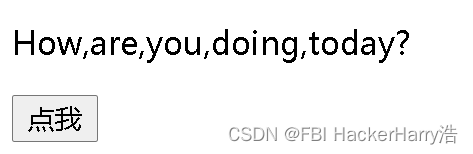
var n = str.split();
document.getElementById("demo").innerHTML = n;}
</script>
<body>
<p id="demo">单击按钮显示分割后的数组</p>
<button οnclick="myFunction()">点我</button>
</body>
</html>

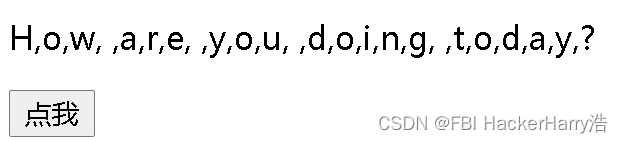
提示: 如果把空字符串 (“”) 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
分割每个字符包括空格
HTML
<pid="demo2">单击按钮显示分割后的数组</p><buttononclick="myFunction2()">点我</button
JavaScript
//分割每个字符包括空格functionmyFunction2(){var str ="How are you doing today?"var n = str.split("")
document.getElementById("demo2").innerHTML = n
}

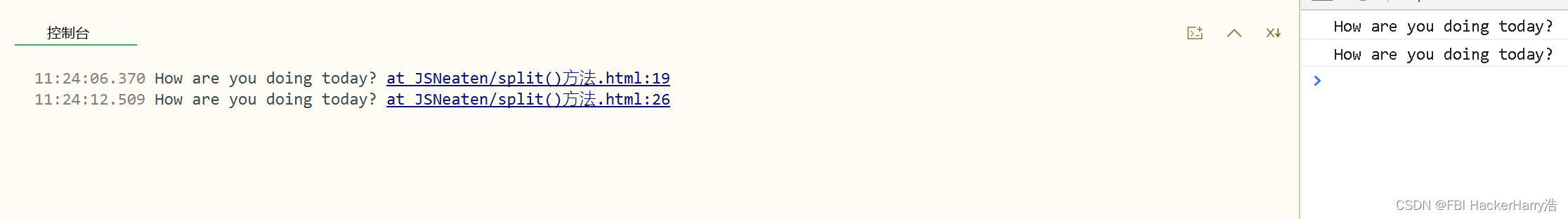
注意: split() 方法不改变原始字符串
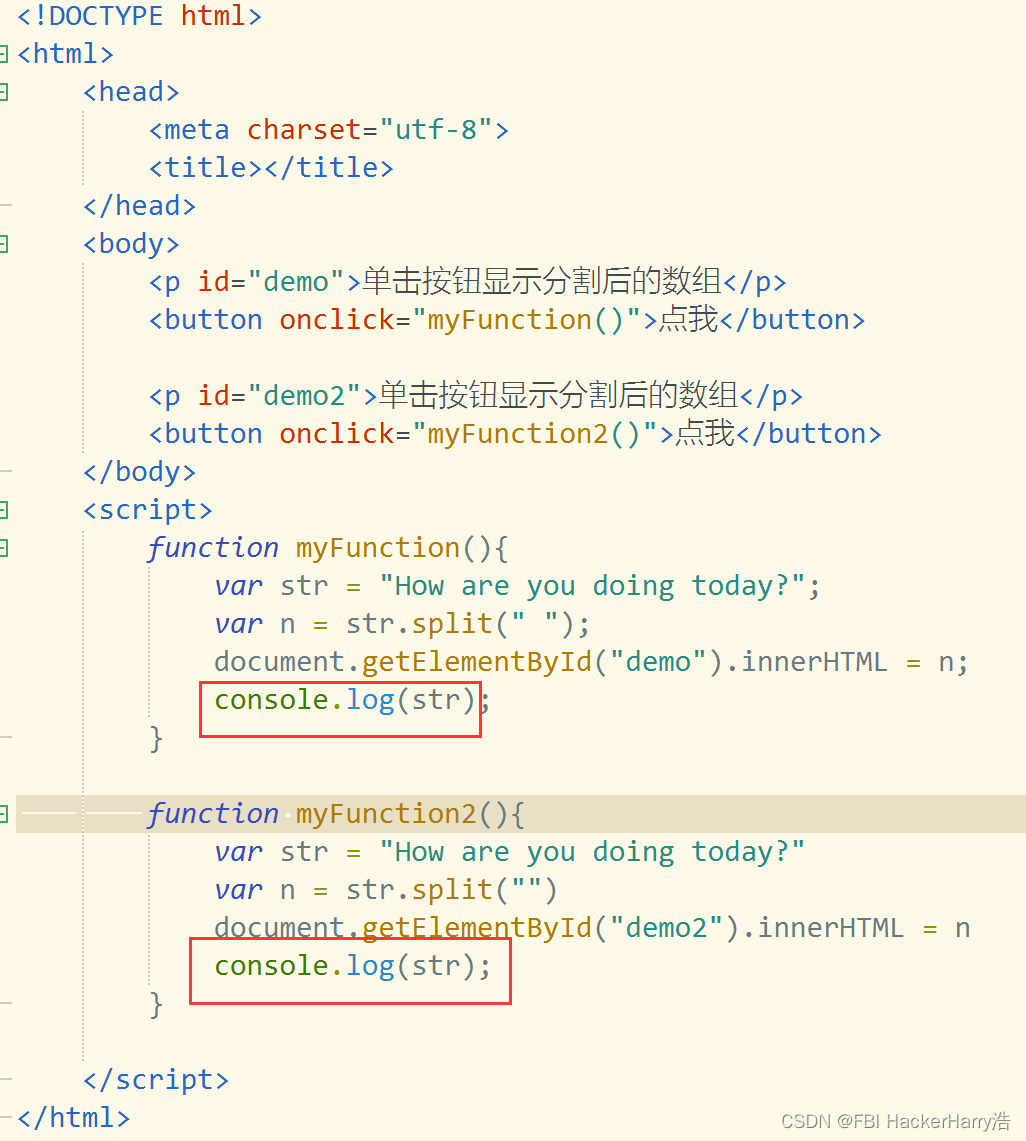
代码示例来验证

我们可以看到控制台输出的,和最开始定义的字符串变量一样。
五、更多实例
5.1 省略分割参数
HTML代码
<p id="demo3">单击按钮显示分割后的数组</p>
<button οnclick="myFunction3()">点我</button>
JAVAScript代码
//省略分割参数
function myFunction3(){
var str = "How are you doing today?"
var n = str.split()
document.getElementById("demo3").innerHTML = n
console.log(str);}
运行效果
5.2 使用limit参数
HTML
<p id="demo4">单击按钮显示分割后的数组</p>
<button οnclick="myFunction4()">点我</button>
JAVAScript
//使用limit参数
function myFunction4(){
var str = "How are you doing today?"
var n = str.split(" ",3)
document.getElementById("demo4").innerHTML = n;}
测试运行效果
5.3 使用一个字符作为分割符
HTML
<p id="demo5">单击按钮显示分割后的数组</p>
<button οnclick="myFunction5()">点我</button>
JAVAScript
//使用一个字符作为分割符
function myFunction5(){
var str = "How are you doing today?"
var n = str.split("o");
document.getElementById("demo5").innerHTML=n;}
运行测试结果
版权归原作者 FBI HackerHarry浩 所有, 如有侵权,请联系我们删除。