官方解释:vue是一套用于构建用户界面的渐进式框架。
vue是一个js框架,提供了一套开发规则,按照这个开发规则可提高开发效率。
补充:渐进式意思是,vue.js本身功能局限,一旦配合其他的工具可以增强其能力。
- vue-router
- vuex
- axios
- nuxt
二、vue的核心
①数据驱动视图(页面)
修改绑定的数据(页面上依赖数据),就能对应的更新视图(页面),极大的解放了操作dom的工作,提供开发效率。
②MVVM模式
- M 数据模型 model
- V 视图(页面)view
- VM数据模型和视图的控制器 viewmodel
- 数据双向绑定

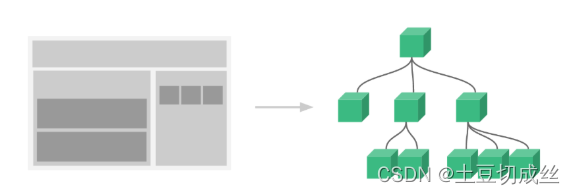
③组件化开发
通常一个应用会以一颗嵌套的组件树的形式来组织

把页面按照页面功能(导航,侧边栏,下拉框)拆分业务,每一个组件时一个独立的功能,提供代码可维护性,和复用性。
三、vue使用
hello vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1> <!-- 插值语法-->
</div>
<!-- 引入 -->
<script src="./vue2.js"></script>
<script>
// 实例化vue
let vm = new Vue({
// vue的选项,el选项的作用指定vue实例管理的容器
el:'#app',
// vue选项,data作用是声明响应式数据
data:{
msg:'hello vue'
}
})
</script>
</body>
</html>
页面显示:

四、vue-指令
1.v-text和v-html
v-text:更新替换标签内容,文本;v-html更新替换标签内容,html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
</head>
<body>
<div id="app">
<h1 v-text="text"></h1>
<h1 v-html="html"></h1>
</div>
<!-- 引入 -->
<script src="./vue2.js"></script>
<script>
// 实例化vue
let vm = new Vue({
// vue的选项,el选项的作用指定vue实例管理的容器
el:'#app',
// vue选项,data作用是声明响应式数据
data:{
text:'v-text:<span>hello vue</span>',
html:'v-html:<span>hello vue</span>'
}
})
</script>
</body>
</html>

2.v-if和v-show
两者都是控制DOM元素的显示于隐藏,但是区别很大。
面试题:v-if和v-show的区别
答:v-if是动态的向dom树内添加或者删除DOM元素;v-show是通过设置DOM元素的display样式属性控制显示隐藏编译过程;性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗
3.v-on
作用:v-on在基于vue的程序中绑定事件
语法:<div v-on:事件名称='事件处理函数 | js表达式'>
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字的显示与隐藏</title>
</head>
<body>
<div id="app">
<h1 v-text="text" v-show="ifShow" v-on:click="toggleShow"></h1>
<h1 v-html="html"v-show="ifShow" v-on:click="ifShow=!ifShow"></h1>
</div>
<!-- 引入 -->
<script src="./vue2.js"></script>
<script>
// 实例化vue
let vm = new Vue({
// vue的选项,el选项的作用指定vue实例管理的容器
el:'#app',
// vue选项,data作用是声明响应式数据
data:{
text:'v-text:<span>hello vue</span>',
html:'v-html:<span>hello vue</span>',
ifShow:true
},
// vue选项,methods定义函数
// 在此处定义的函数,可以通过vm调用,vue实例进行调用
methods:{
toggleShow(){
this.ifShow=!this.ifShow;
}
}
})
</script>
</body>
</html>
4.v-bind
作用:动态的去绑定属性的值,说白了通过数据去改变属性的值
语法::
<div v-bind:标签属性名称="数据名称|js表达式"></div>
简写
:
5.v-for
作用:通过数据动态遍历标签
语法:
- 遍历4次
<div v-for="i in 4">i是从1开始序号</div> - 数组类型 list = [{},{},...]-
<div v-for="item in list">item就是每次遍历的选项数据</div>-<div v-for="(item,i) in list">item就是每次遍历的选项数据,i就是索引</div> - 对象类型 obj = {a:1,b:2}-
<div v-for="(v,k,i) in obj">v属性值,k属性名,i索引</div>
规范:
- 在v-for指令使用的时候,需要带上一个属性 key 且指定唯一的标识
- 目的:给遍历的每一个元素加上唯一标识,提高操作的性能。
- 语法:
v-for="" :key="唯一标识"建议使用ID,不得已情况下才会使用索引。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title></title>
</head>
<body>
<div id="app">
<!-- v-for="i in 4" -->
<!-- 注意:v-for指令vue官方不建议使用v-if指令 -->
<div v-for="i in 4" :key="i">第{{i}}个div</div>
<hr>
<!-- v-for="item in list" -->
<div v-for="item in list" :key="item.id">名字:{{item.name}}</div>
<hr>
<!-- v-for="(item,i) in list" -->
<div v-for="(item,i) in list" :key="i">名字:{{item.name}} 索引{{i}}</div>
<!-- v-for="(v,k,i) in obj" -->
<div v-for="(v,k,i) in obj" :key="k">值:{{v}} 键:{{k}} 索引:{{i}}</div>
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
// 数组
list: [{id:1,name:'tom',age:10},{id:2,name:'tony',age:12}],
// 对象
obj: {
name: 'tom',
age: 10
}
},
methods: {}
})
</script>
</body>
</html>
6.v-model
作用:数据的双向绑定
面试题:双向数据绑定的原理
答:vue.js是采用数据劫持解和发布者-订阅者模式的方式,
通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。主要分为以下几个步骤:
- 需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上setter和getter这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
- compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
- Watcher订阅者是Observer和Compile之间通信的桥梁,主要做的事情是: ①在自身实例化时往属性订阅器(dep)里面添加自己 ②自身必须有一个update()方法 ③待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退。
- MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
表单元素如何进行v-model进行绑定
输入框、下拉框、复选、单选、文本域
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title></title>
</head>
<body>
<div id="app">
<!-- input -->
<input type="text" v-model="msg">
{{msg}}
<hr>
<!-- select -->
<select name="" id="" v-model="selectMsg">
<option value="qd">前端</option>
<option value="hd">后端</option>
<option value="ui">UI</option>
</select>
{{selectMsg}}
<hr>
<!-- 复选框 -->
<input type="checkbox" name="GAME" value="wz" v-model="checkMsg">王者
<input type="checkbox" name="GAME" value="lol" v-model="checkMsg">LOL
<input type="checkbox" name="GAME" value="cs" v-model="checkMsg">CS
{{checkMsg}}
<hr>
<!-- 单选框 -->
<input type="radio" name="sex" value="0" v-model="radioMsg">男
<input type="radio" name="sex" value="1" v-model="radioMsg">女
{{radioMsg}}
<hr>
<!-- 文本域 -->
<textarea v-model="text"></textarea>
<div v-html="text"></div>
</div>
<script src="./vue2.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
msg : "laila",
selectMsg : "ui",
checkMsg : [],
radioMsg : '',
text : ''
},
methods: {}
})
</script>
</body>
</html>
五、vue-常用属性
1.过滤器 filter
作用:在插值表达式中使用,可以对输出的内容进行格式的转换。{{数据字段|过滤器名称}}
定义:
- 全局定义(在任何vue实例管理的视图中都可使用)- 语法
Vue.filter('过滤器名称',处理格式函数(val){ //val就行需要转换的值 //对val进行处理 //处理好的数据return出去即可 }) - 局部定义(仅仅在当前定义过滤器的vue实例中使用)- 语法
new Vue({filters:{'过滤器名称':处理格式函数(val){ //val就行需要转换的值 //对val进行处理 //处理好的数据return出去即可 }}})
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title></title>
</head>
<body>
<div id="app1">
{{ msg | test}}
<!--{{ list | listFilter}}-->
</div>
<div id="app2">
<hr>
{{ news | test}}
{{ news | forMsg }}
</div>
<script src="./vue2.js"></script>
<script>
// 全局定义过滤器,每个vm都可以使用该过滤器
// Vue.filter("过滤器的名字","回调函数")
Vue.filter('test',(val)=>{
console.log(val)
return val+123;
})
const vm1 = new Vue({
el: '#app1',
data: {
msg : 'hello',
},
methods: {}
})
const vm2 = new Vue({
el: '#app2',
data: {
news : "中国新闻",
},
methods: {},
filters : {
//定义局部过滤器
// key 名字 val 函数
forMsg : (val)=>{
return val + "局部过滤器"
}
}
})
</script>
</body>
</html>
2.计算属性 computed
作用:
- 根据data当中的数据,经过一定的逻辑处理,得到一项新数据(计算属性)。
- 当data中的数据发生变化的时候,计算属性也会更新。
- 计算属性也是响应式数据,改变的时候也会驱动视图的更新。
- 当多次获取计算属性的时候,处理逻辑不会重新执行,因为有缓存。
定义:
- 语法:
new Vue({computed:{ 书写计算属性 }}) - 书写计算属性:-
myMsg () { // 处理逻辑 return ‘处理后的数据’ } - 使用:和data中的数据一致
3.属性检测 watch
作用:可以监控一个值的变换,并调用因为变化需要执行的方法。可以通过watch动态改变关联的状态。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title></title>
</head>
<body>
<div id="app">
<input type="text" v-model="firstName">
+
<input type="text" v-model="lastName">
=
<input type="text" v-model="fullName">
<hr>
<input type="text" v-model="obj.name">
{{ obj.name }}
<input type="text" v-model="obj.brand.name">
{{ obj.brand.name }}
</div>
<script src="./vue2.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
firstName : "爱新觉罗",
lastName : "政",
fullName : "",
obj : {
name : "zs",
brand : {
name : "李四"
}
}
},
methods: {},
watch : {
// 函数的写法
// firstName : function(newVal,oldVal){
// this.fullName = newVal + this.lastName;
// },
// lastName : function(newVal,oldVal){
// this.fullName = this.firstName + newVal;
// }
// 对象的写法
firstName : {
handler : function(newVal,oldVal){
setTimeout(()=>{
this.fullName = newVal + this.lastName;
},3000)
},
immediate: true//一打开页面就开启监听
},
lastName : {
handler : function(newVal,oldVal){
this.fullName = this.firstName + newVal;
},
immediate: true//一打开页面就开启监听
},
obj : {
handler : function(newVal,oldVal){
console.log(newVal,oldVal)
},
immediate: true,//一打开页面就开启监听
deep : true//深度监听
}
}
})
</script>
</body>
</html>
面试题:computed和watch的区别
答:computed 计算属性 : 依赖其它属性值,并且 computed 的值有缓存,只有它依赖的属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值。
watch 侦听器 : 更多的是观察的作用,无缓存性,类似于某些数据的监听回调,每当监听的数据变化时都会执行回调进行后续操作。
计算属性(computed)属性检测(wathch)首次运行首次不运行调用时需要在模板中渲染,修改计算所依赖原数据调用时只需修改元数据默认深度依赖默认浅度观测适合做筛选,不可异步适合做执行异步或者开销较大的操作
这个记录下希望看的的小伙伴能学到更多,也希望大佬们多多交流,多多留言,指出我的不足的之处啦!
版权归原作者 土豆切成丝 所有, 如有侵权,请联系我们删除。