目录
1 组件封装
vue 官网 组件基础
- 需要封装的情况 - 组件复用- 模块化
- 另: 修改子组件时,有时需重新运行才有效果
1.1 全局注册
<fzzz></fzzz>;import yyy from"./components/xxx.vue";
Vue.component("zzz", yyy);
- yyy 不能有
- - fzzz 只与 zzz 有关
// main.jsimport inputSearch from"./components/inputSearch.vue";
Vue.component("inputSearch", inputSearch);// 3 种, i 开头
Vue.component("input-search", inputSearch);// <input-search></input-search>
Vue.component("input-Search", inputSearch);// <input-Search></input-Search>
Vue.component("InputSearch", inputSearch);// 6 种
Vue.component("Input-search", inputSearch);// <Input-search></Input-search>
Vue.component("Input-Search", inputSearch);// <Input-Search></Input-Search>
// main.jsimport InputSearch from"./components/inputSearch.vue";
Vue.component("inputSearch", InputSearch);// 3 种, i 开头
Vue.component("input-search", InputSearch);// <input-search></input-search>
Vue.component("input-Search", InputSearch);// <input-Search></input-Search>
Vue.component("InputSearch", InputSearch);// 6 种
Vue.component("Input-search", InputSearch);// <Input-search></Input-search>
Vue.component("Input-Search", InputSearch);// <Input-Search></Input-Search>
1.2 局部注册
1.2.1 命名
建议使用大驼峰,因为这提高了模板的可读性,能帮助我们区分 Vue 组件和原生 HTML 元素。
<fyyy></fyyy>;import yyy from"@/components/xxx.vue";components:{
yyy;}
- yyy 不能有
- - fyyy 只与 components:{} 的 yyy 有关
<inputSearch></inputSearch><input-search></input-search><input-Search></input-Search>import inputSearch from"@/components/inputSearch.vue"import inputSearch from"@/components/input-search.vue"import inputSearch from"@/components/input-Search.vue"import inputSearch from"@/components/InputSearch.vue"import inputSearch from"@/components/Input-search.vue"import inputSearch from"@/components/Input-Search.vue"components:{ inputSearch }
<InputSearch></InputSearch><Input-search></Input-search><Input-Search></Input-Search><inputSearch></inputSearch><input-search></input-search><input-Search></input-Search>import InputSearch from"@/components/inputSearch.vue"import InputSearch from"@/components/input-search.vue"import InputSearch from"@/components/input-Search.vue"import InputSearch from"@/components/InputSearch.vue"import InputSearch from"@/components/Input-search.vue"import InputSearch from"@/components/Input-Search.vue"components:{ InputSearch }
1.2.2 引用组件
uniapp 官网 引用组件
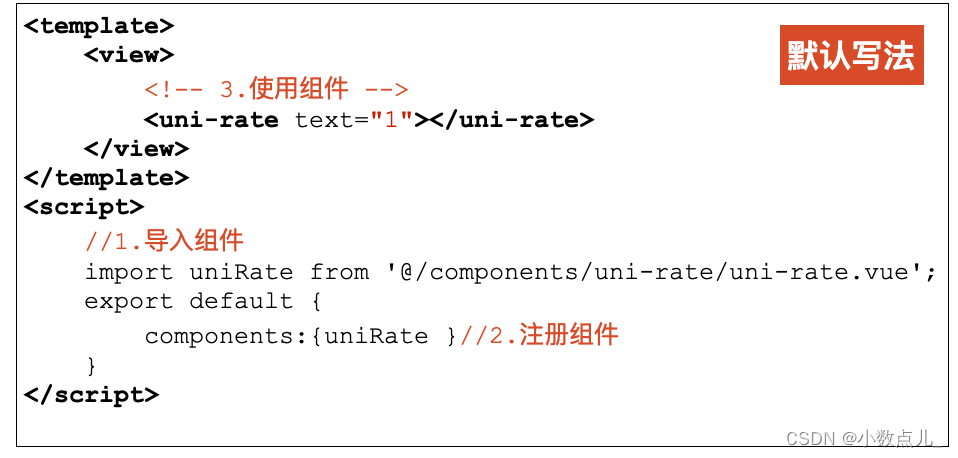
1.2.2.1 传统写法
child.vue- 导入 :
import child from '@/components/child.vue'; - 局部注册 :
components: { child }, - 使用 :
<child></child>

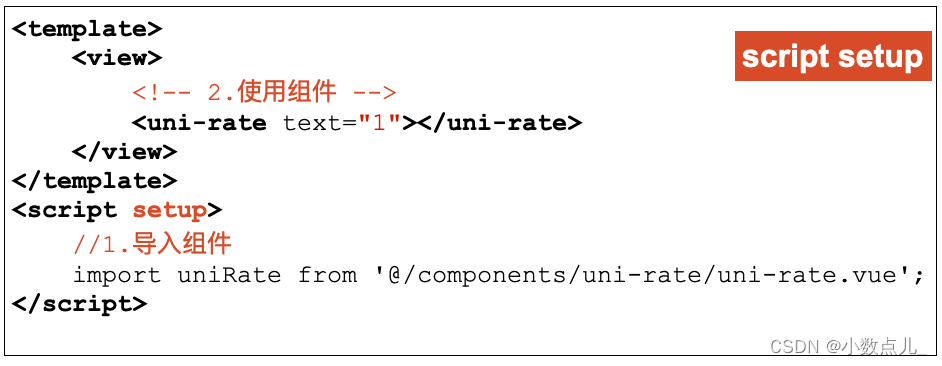
1.2.2.2 setup
child.vue<script setup></script>- 导入 :
import child from '@/components/child.vue'; - 使用 :
<child></child>

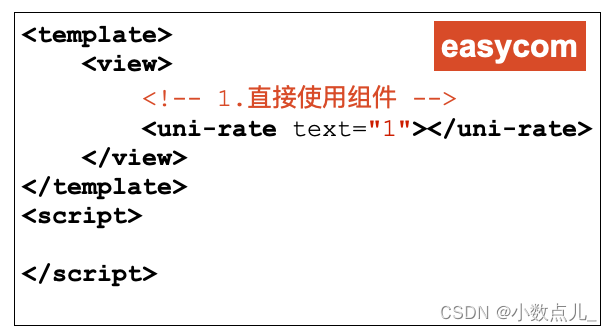
1.2.2.3 easycom
child.vue组件放在项目的 components 文件夹下,符合 components/组件名称/组件名称.vue 的目录结构,可直接引用- 使用 :
<child></child>

1.3 父子组件间的数据传递
- 父组件通过 prop 将数据传递给子组件
- 子组件通过 emit 事件将子组件数据传递给父组件
- 子组件不能直接修改 prop 中传给父组件的值
1.3.1 子组件 data() 中设置数据
// 子组件<view>{{ name }}</view>// data()data(){return{name:'xxx'}},
// 父组件<child></child>
1.3.2 父组件通过 prop 将数据传递给子组件
// 子组件<view>{{ name }}</view>// propsprops:{name:{type: String,default:''},},
// 父组件<child name="xxx"></child>
1.3.3 子组件不能直接修改 prop 中的值
// 子组件<view @click="getValue">{{ name }}</view>// propsprops:{name:{type: String,default:''},},methods:{getValue(){this.name ="yyy";// 报错}}
// 父组件<child name="xxx"></child>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PePniYhx-1662716305299)(app_files/2.jpg)]
1.3.4 子组件通过 emit 事件将子组件数据传递给父组件
- this.$emit(“fun1”, param); //其中 fun1 为父组件定义函数,param 为需要传递参数
// 子组件<view @click="getValue">{{ name }}</view>// data()、methodsdata(){return{name:'xxx'}},methods:{getValue(){this.$emit('change',this.name)}}
// 父组件<child @change="getName"></child>// methodsmethods:{getName(value){
console.log(value);}}
1.3.5 父组件通过 prop 把改变的值传到子组件中
// 子组件<view @click="getValue">{{ name }}</view>//props:{undataName:{type: String,default:''},},data(){return{name:''}},methods:{getValue(){this.$emit('change',this.name)this.name =this.undataName;}}
// 父组件<child @change="getName" undataName="yyy"></child>// methodsmethods:{getName(value){
console.log(value);}}
1.3 父子组件双向数据绑定
1.3.1 v-model
Vue 父子组件如何双向绑定传值
Vue 官网 表单输入绑定
<input v-model="text">相当于
<input :value="text" @input="event => text = event.target.value">
- 父组件使用子组件时,直接用 v-model 双向绑定
<child v-model="name"></child>
<!-- 子组件 --><template><input:value="name"@input="onInput"/></template><script>exportdefault{model:{prop:"name",//这个字段,是指父组件设置 v-model 时,将变量值传给子组件的 nameevent:"getName",//这个字段,是指父组件监听 getName 事件},props:{name:{type: String,default:"",},},methods:{onInput(e){this.$emit("getName", e.target.value);
console.log(e.target.value);},},};</script>
// 父组件
<template><view><childv-model="name"></child></view></template><script>import child from"@/components/child.vue";exportdefault{components:{
child,},data(){return{name:"xxx",};},watch:{name(value){
console.log(value,"--value");},},};</script>
版权归原作者 小数点儿_ 所有, 如有侵权,请联系我们删除。