/ 如何看待互联网裁员 /
/ 虽然我技术也很菜 /
/ 但是 /
/ 我从来没有间断学习 /
/ 我还购买了网络课程 /
/ 恭喜自己最近在学习中快马加鞭获得了火云邪神的称号 /
/ 在谈谈互联网裁员带来的焦虑和恐慌 /
/ 其实我觉得这是大多数人在环境变化时的反应/
/ 为什么会有恐慌呢 / 焦虑呢 /
/ 有一个原因可以对这种恐慌、焦虑进行一个解释 /
/ 那就是自身的能力不足 、每天底气 /
/ 难道像我这样的这么菜也有底气吗? /
/ 因为我是明白人 /
/ 以前会因为一些事情而产生焦虑和恐慌 /
/ 现在没有了 / 恭喜 🎉🎉 自己在工作和生活中成长了 /
/ 看看古人的豪情壮志 /
/ 可以消除裁员带来的焦虑和恐慌 /
/ 廉颇六十尚有余勇 /
/ 黄忠 60 岁湖南长沙战关羽 /
/ 赵云长坂坡七进七出救阿斗 /
/ 看看古人们的战斗力 /
/ 自叹不如 、感觉自己简直弱爆了 /
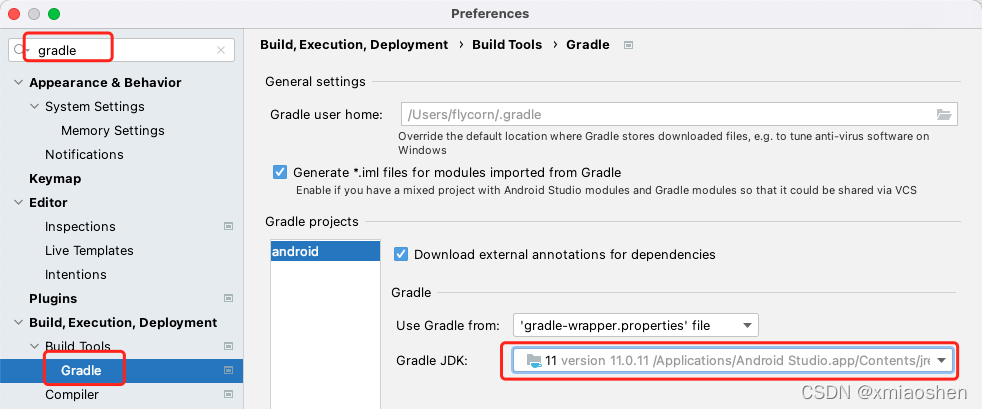
/ 开发工具Android Studio 相关配置 /
/ 下载Android Studio /
/ 新版本的AS就是有点花里胡哨 /
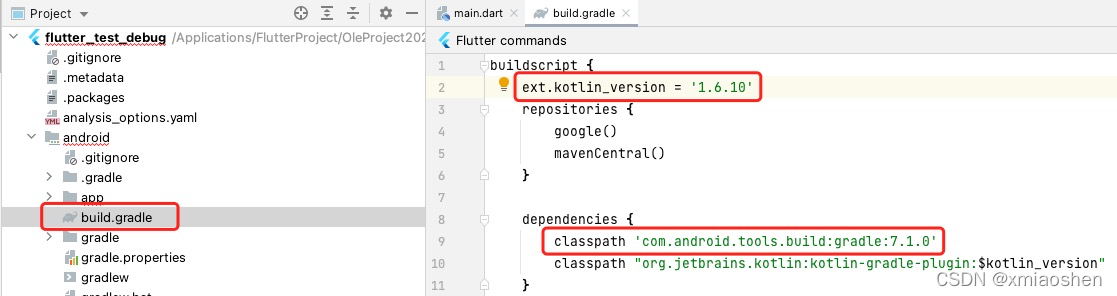
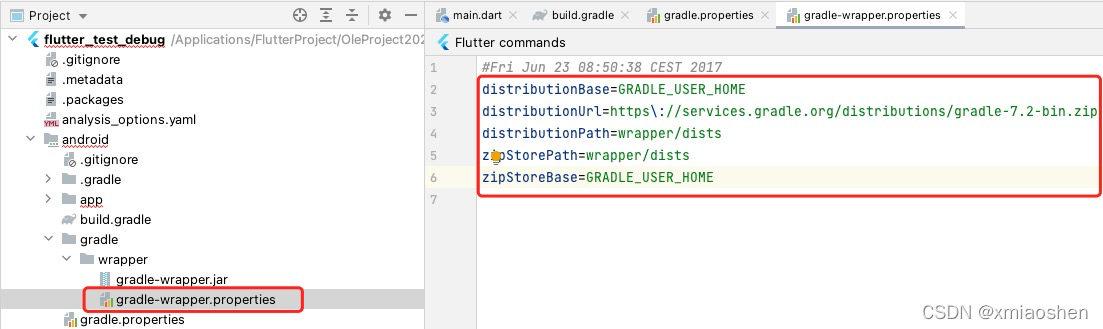
/ Android 工程需要配置的三个地方 /
/ 很重要的 /

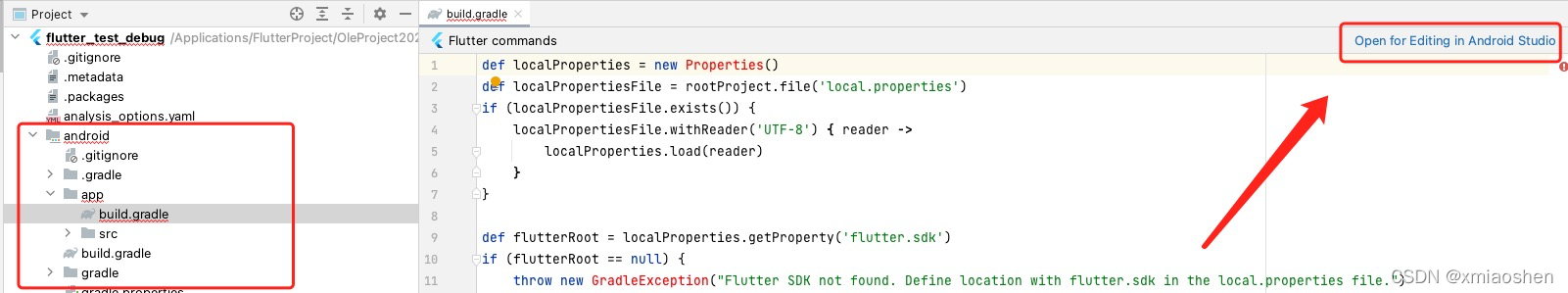
/ 创建Flutter工程 /
/ 打开Android文件夹的任意文件 /
/ Open fore Editing in Android Studio /
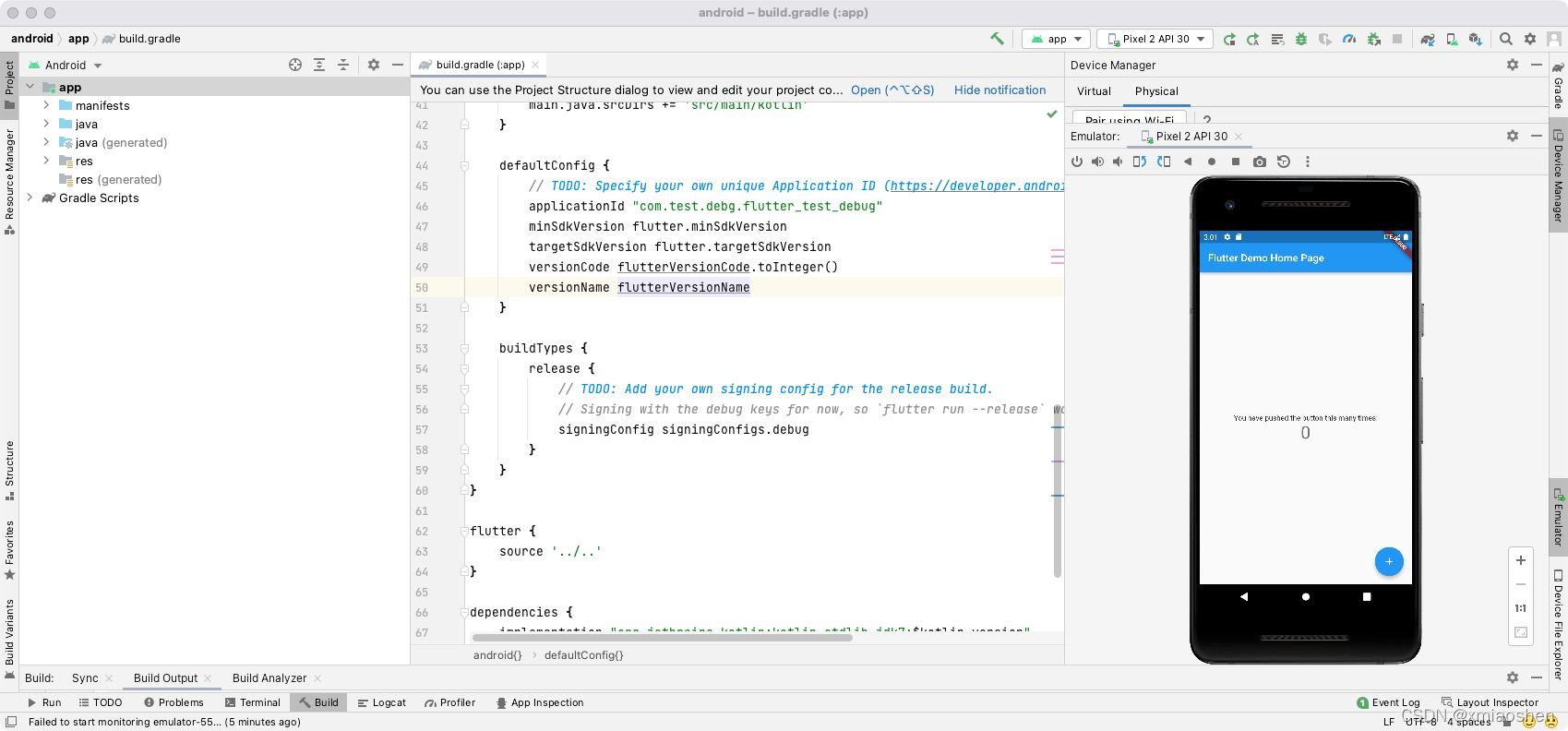
/ 运行工程 Android /
/ flutter run | flutter run --profile /
/ 对比早期的AS版本 /
/ 发现模拟器的位置和以前不一样了 /
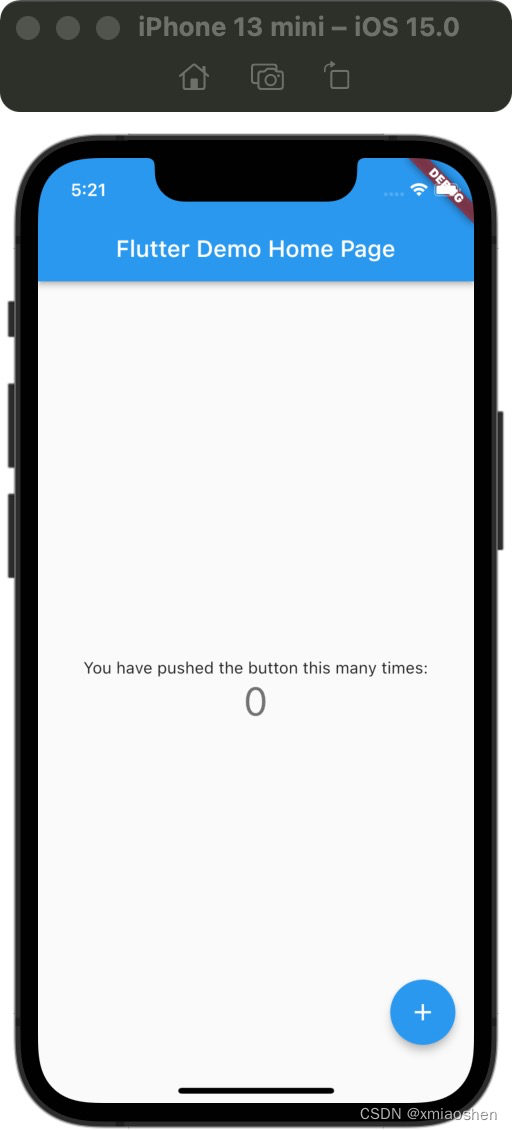
/ 运行工程 IOS /
/ 日志调试 /
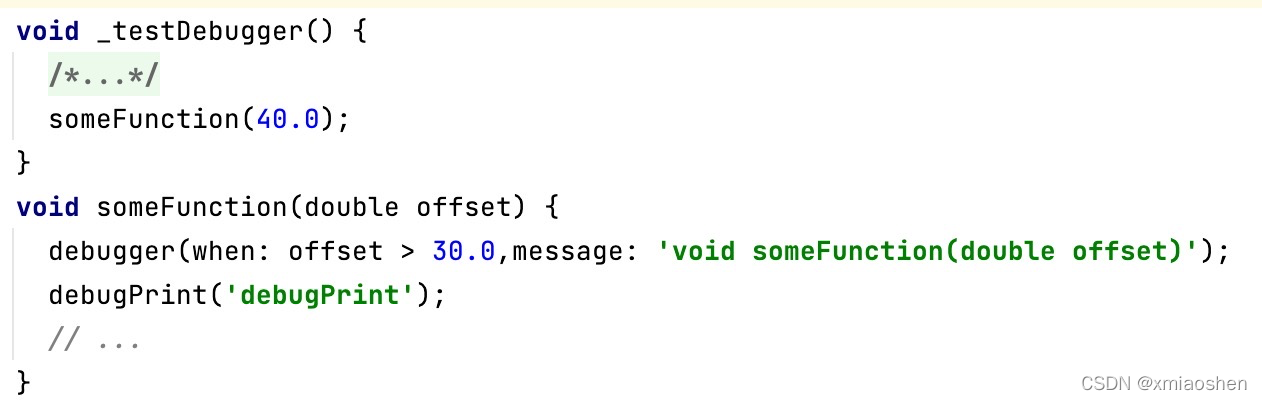
debugger()
/ 当when为true 时调试中断 /
external bool debugger({bool when = true, String? message});
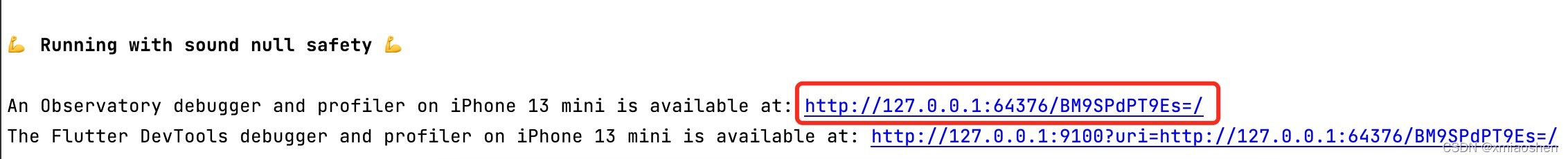
/通过 flutter run | flutter run --profile 命令运行工程 /
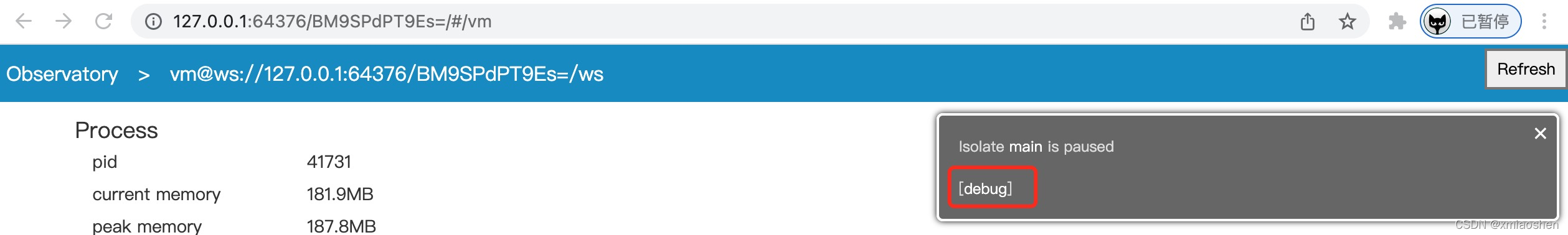
/ 浏览器里面打开 /
/ 当when为true时 /
/ debugPrint('debugPrint') 未执行 /
print()
/ 可打印任意类型的数据 /
void print(Object? object)print('start ${widget} ${hashCode} ${Icons.add} ${123456789} end');debugPrint()
/ 只能输出字符串类型的数据 /
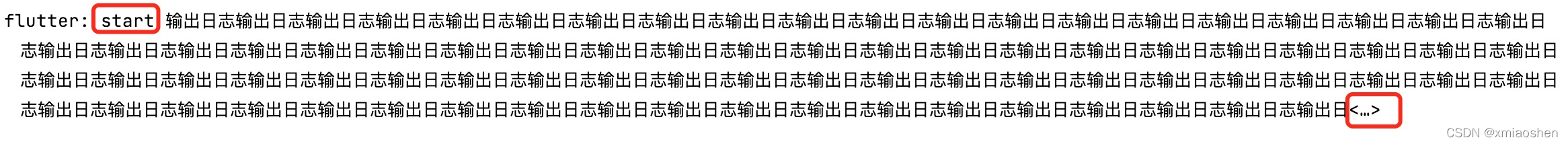
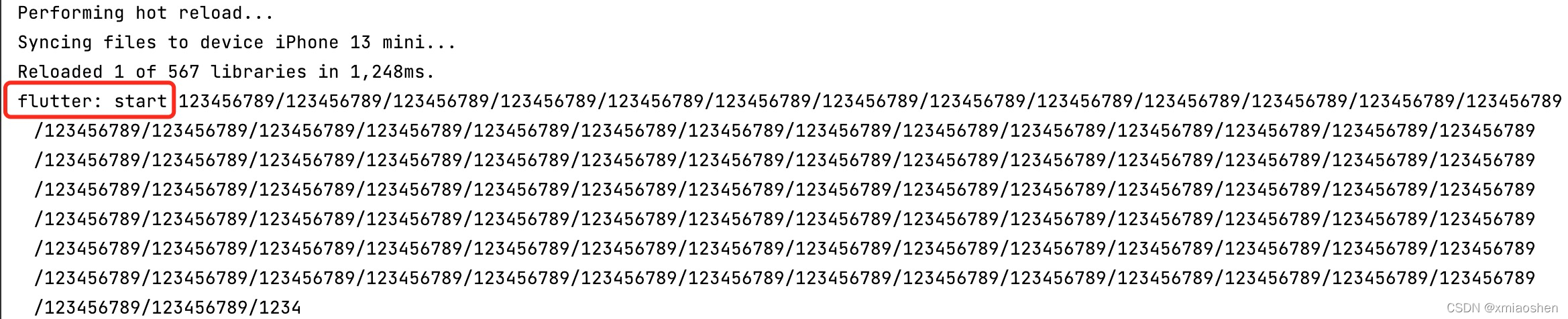
void debugPrintThrottled(String? message, { int? wrapWidth })/ 日志内容太多 、只输出了一部分 /
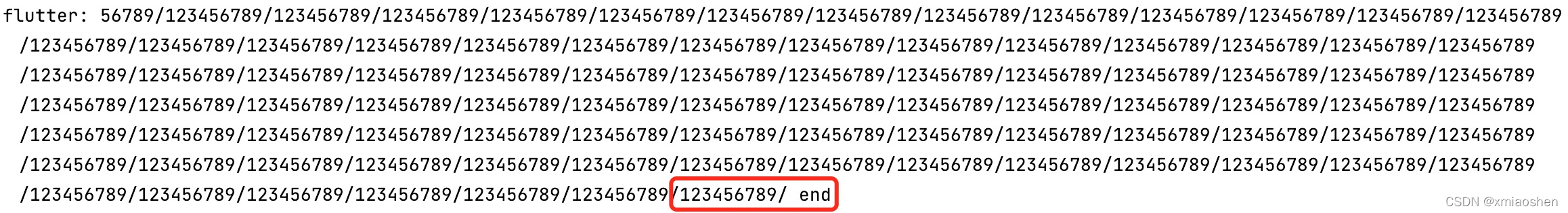
debugPrint('start 输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志输出日志 end');
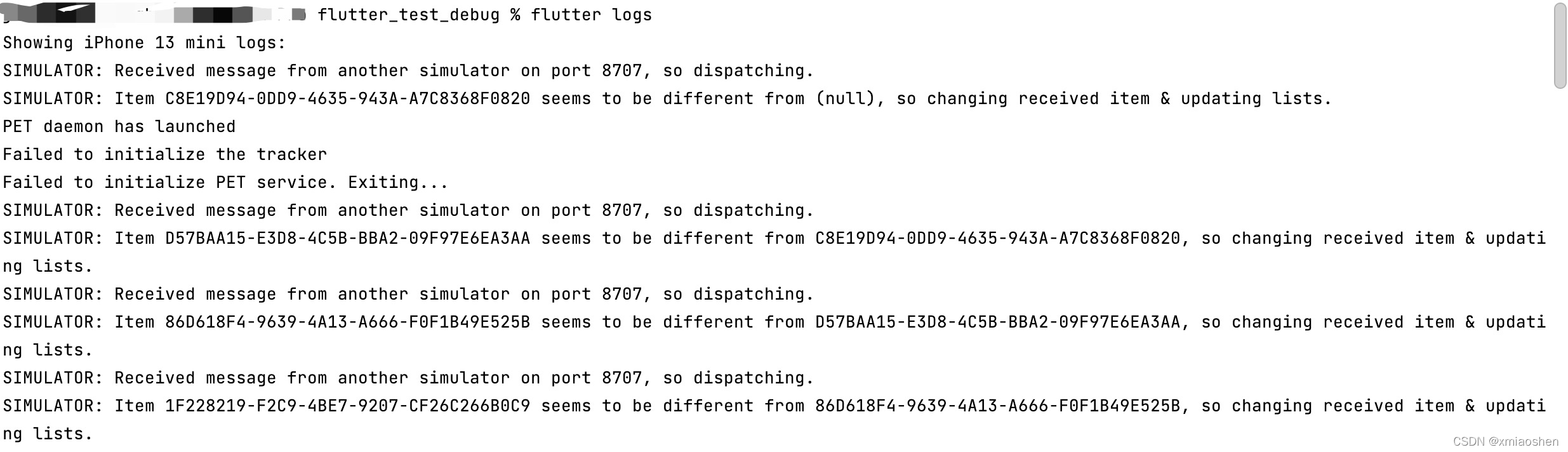
flutter logs 命令
/ 可以在控制台查看全部日志信息 /
/ 日志全部打印 /
/ print 打印日志会不全的 /
/ 对需要打印的日志进行分割 /
/ 通过循环打印全部日志 /
int _strLength = _str.length; int _subStrL = (_strLength % 1000 == 0 ? int.parse((_strLength / 1000).toStringAsFixed(0)) : int.parse((_strLength / 1000).toStringAsFixed(0)) + 1); for (int i = 0; i < _subStrL; i++) { if(i+1<_subStrL-1){ debugPrint(_str.substring(i * 1000, (i + 1) * 1000)); } if(i+1==_subStrL-1){ debugPrint(_str.substring(i * 1000, _strLength)); } }
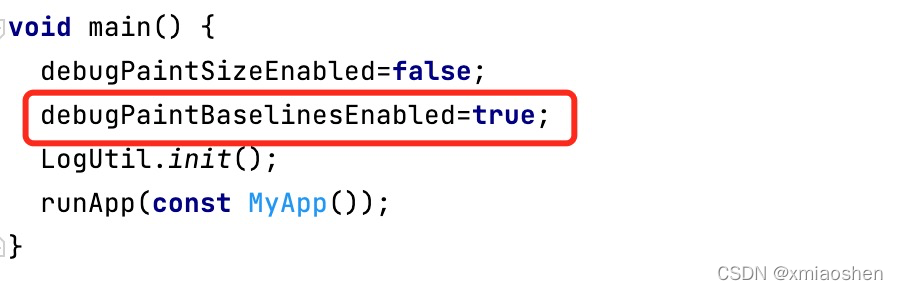
/ 可视化调试 /
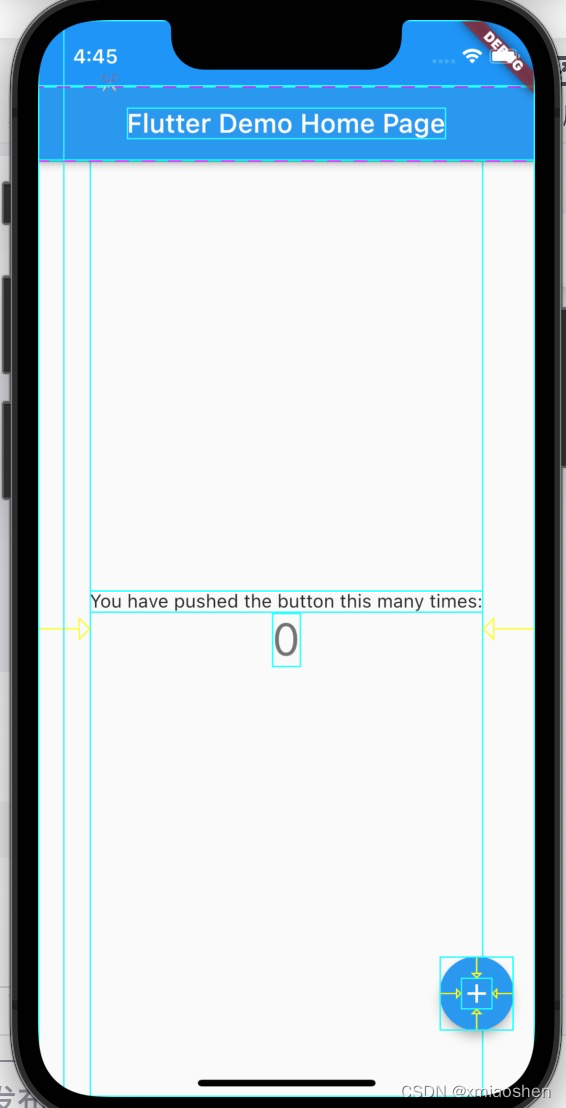
debugPaintSizeEnabled
/ 开启调试布局模式 /
class _MyHomePageState extends State<MyHomePage> { int _counter = 0; void _testDebugger() { setState(() { _counter++; }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text( widget.title, style: const TextStyle(textBaseline: TextBaseline.alphabetic), ), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ const RepaintBoundary( child: Text( ' / 文本基线 xy123~111 ', style: TextStyle( textBaseline: TextBaseline.ideographic, fontSize: 30.0), ), ), Text( '$_counter', style: Theme.of(context).textTheme.headline4, ), ], ), ), floatingActionButton: FloatingActionButton( onPressed: _testDebugger, tooltip: 'Increment', child: const Icon(Icons.add), ), // This trailing comma makes auto-formatting nicer for build methods. ); } }
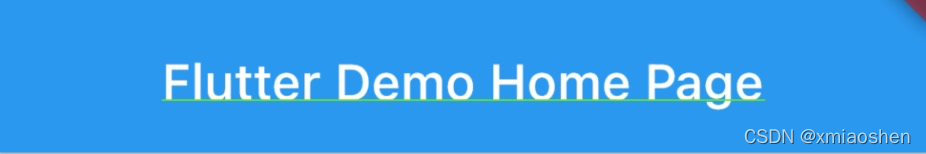
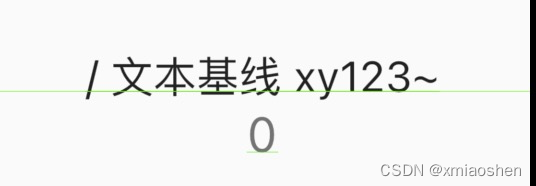
debugPaintBaselinesEnabled
/ 显示文字或字符基线 /
Text( widget.title, style: const TextStyle(textBaseline: TextBaseline.alphabetic), )
Text( '/ 文本基线 xy123~', style: TextStyle( textBaseline: TextBaseline.ideographic, fontSize: 30.0), )
debugPaintPointersEnabled
/ 存在点击事件的widget触发点击都会以深青色突出显示 /
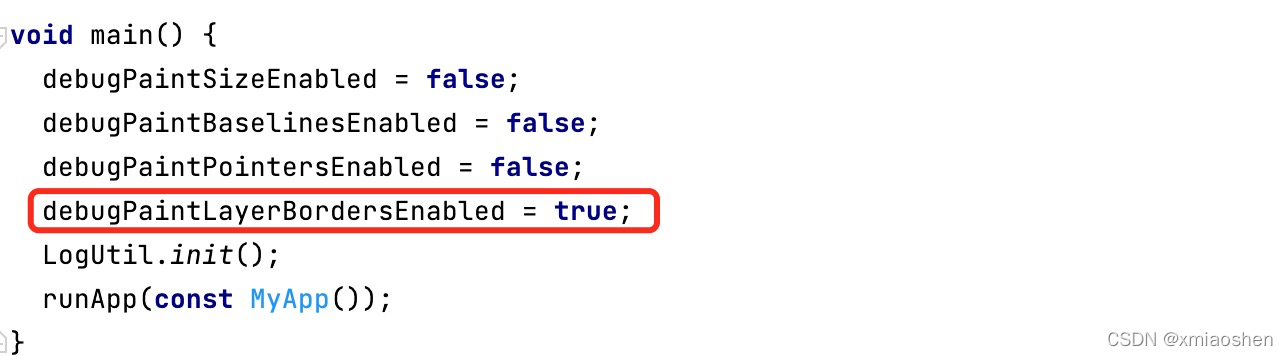
debugPaintLayerBordersEnabled
/ 用橙色或轮廓线标出每个层的边界 /
/ 调试合成图层 /
RepaintBoundary( child: Text( ' / 文本基线 xy123~111 ', style: TextStyle( textBaseline: TextBaseline.ideographic, fontSize: 30.0), ), )
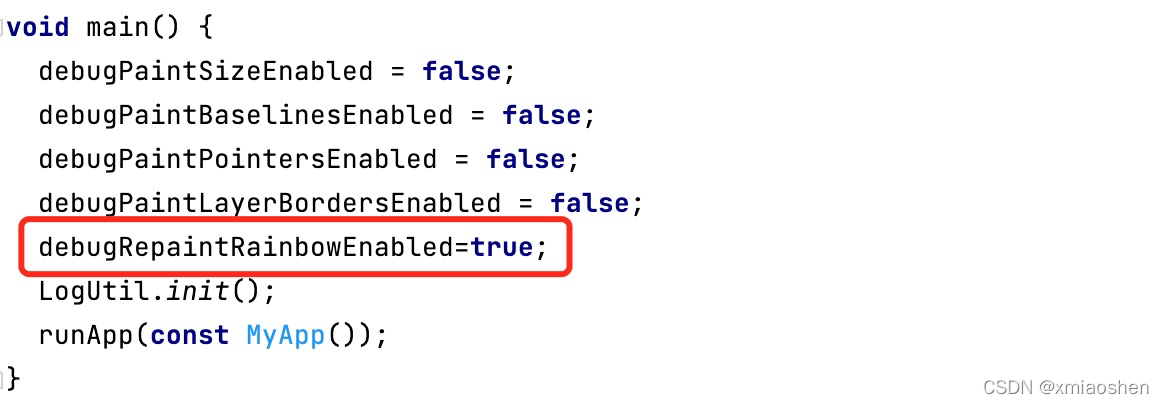
debugRepaintRainbowEnabled
/ 视图渲染的每一层都黄色覆盖 /
/ 调试动画 /
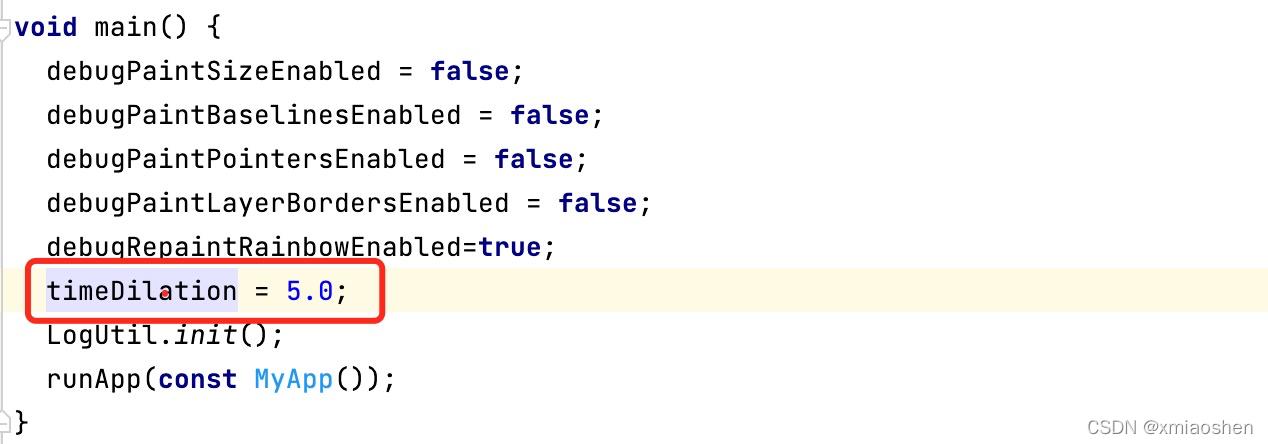
timeDilation
/ 减慢动画运行的速度 /
/ timeDilation 越大动画速度越慢 /
/ 调试性能 /
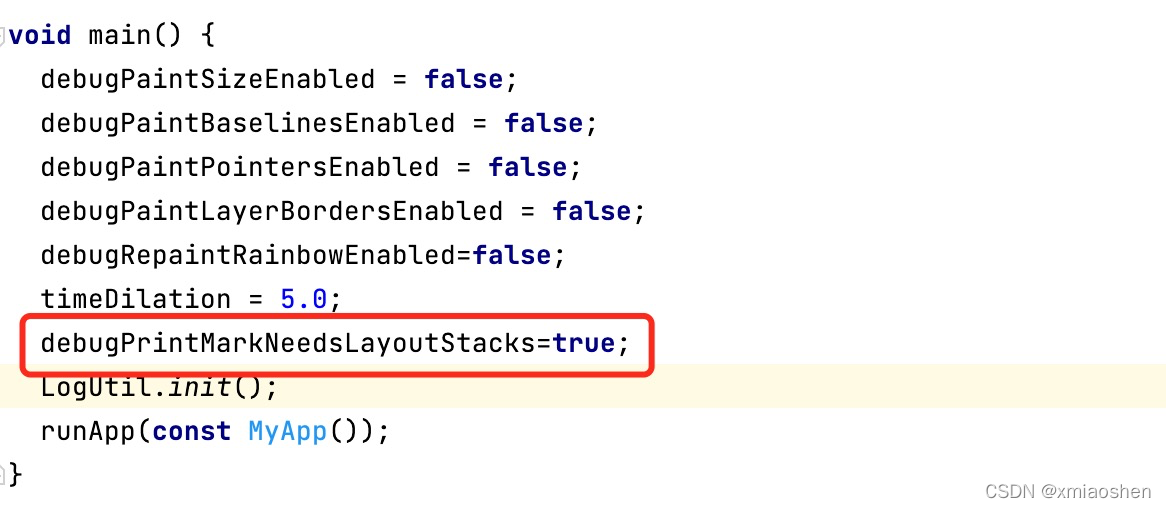
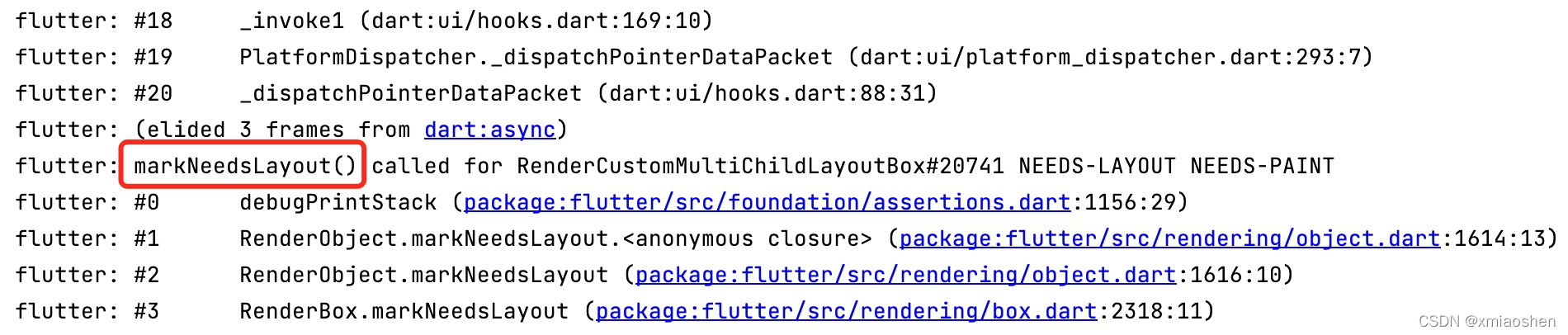
debugPrintMarkNeedsLayoutStacks
/ 应用重新布局打印栈信息 /
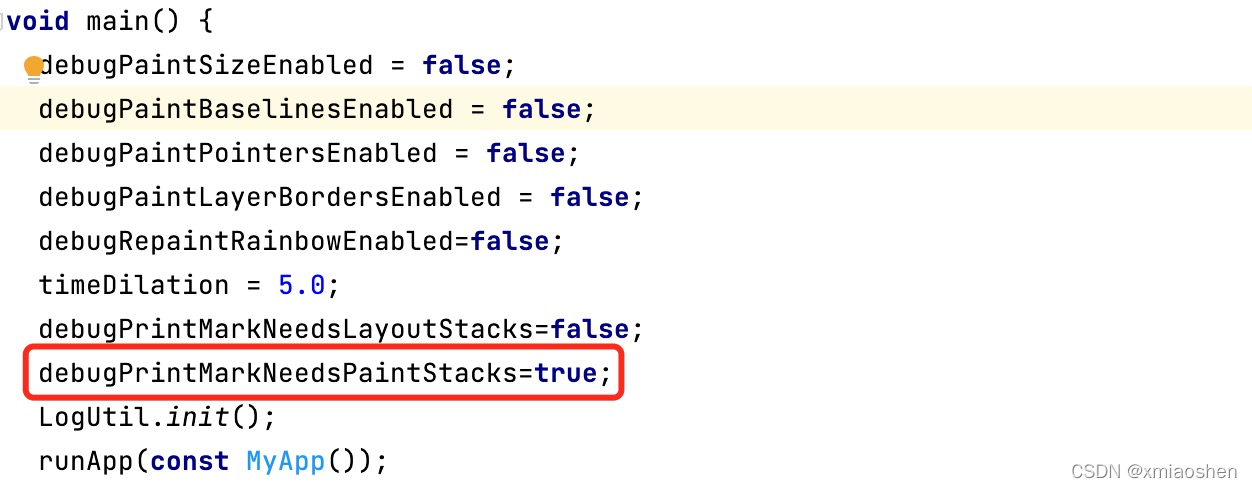
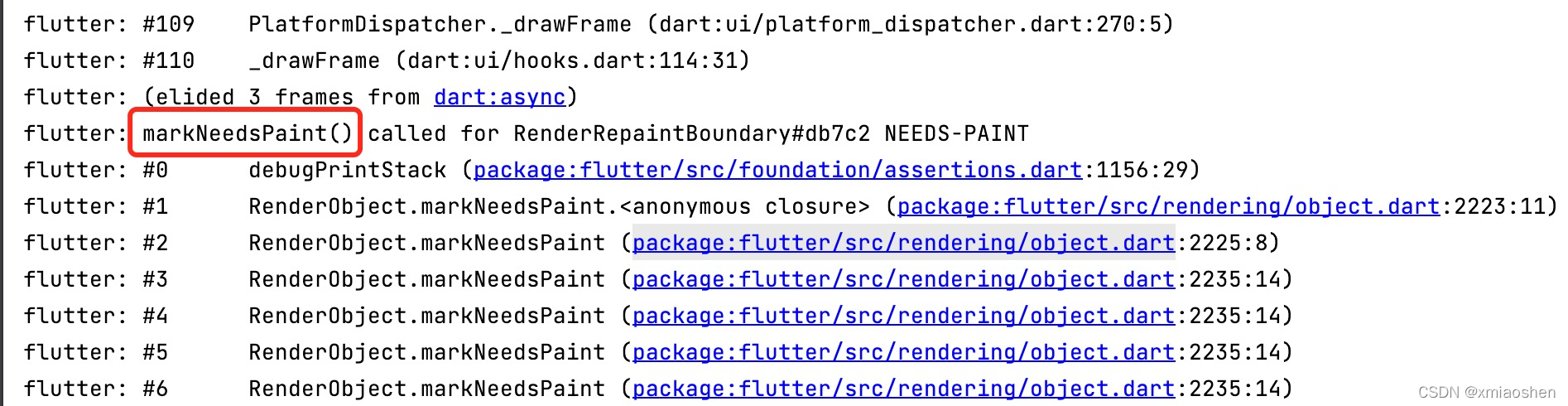
debugPrintMarkNeedsPaintStacks
/ 应用重新绘制打印栈信息 /
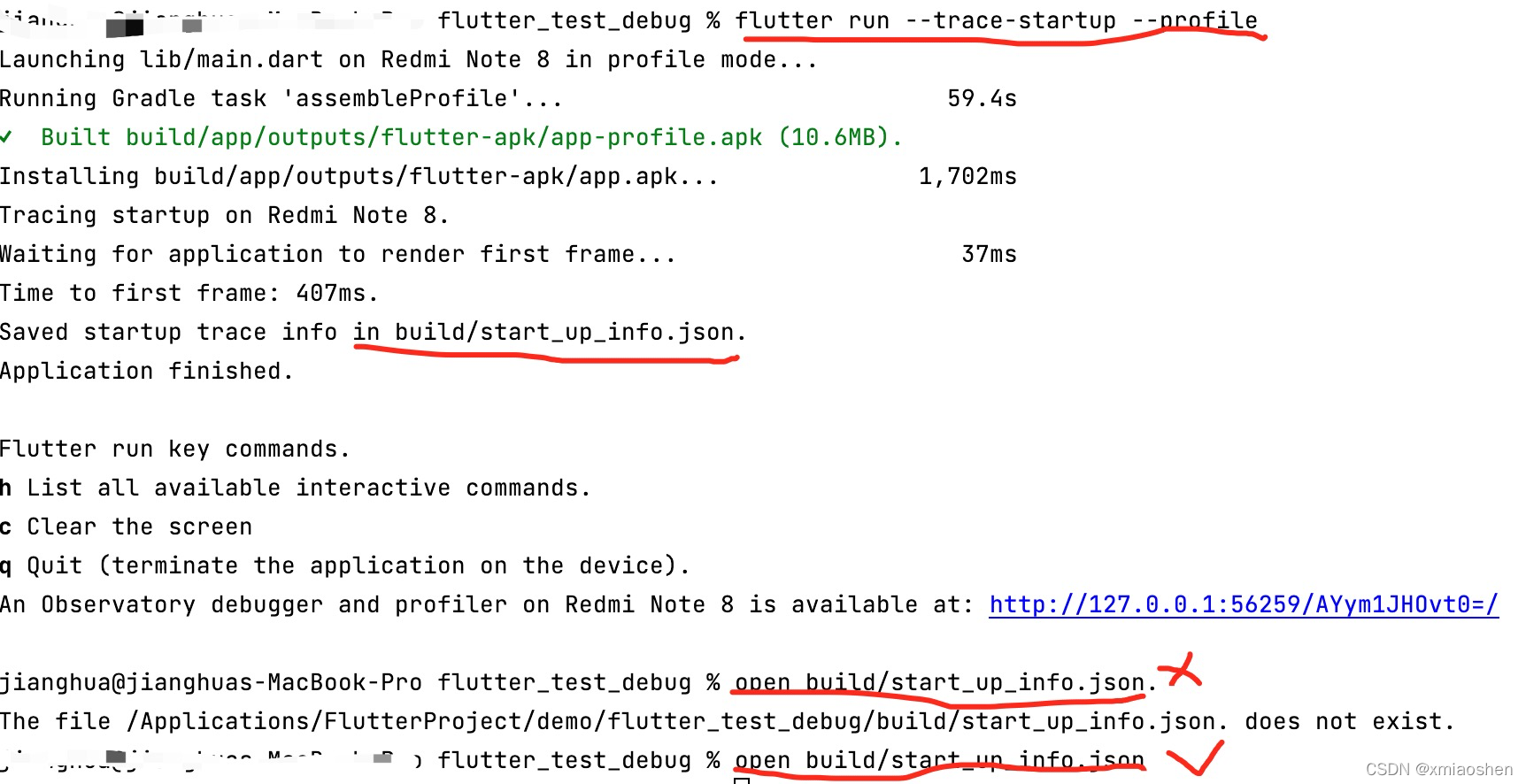
/ 查看应用启动时间 /
分析Flutter应用程序启动所需时间
flutter run --trace-startup --profile
/ 跟踪输出保存为
start_up_info.json,在Flutter工程目录在build目录下 /
/ 输出列出了从应用程序启动到这些跟踪事件(以微秒捕获)所用的时间 /
/ 进入Flutter引擎时 /
/ 展示应用第一帧时 /
/ 初始化Flutter框架时 /
/ 完成Flutter框架初始化时 /
{ "engineEnterTimestampMicros": 119104268791,//进入Flutter引擎时 "timeToFrameworkInitMicros": 323152, // 初始化Flutter框架时 "timeToFirstFrameRasterizedMicros": 583404, // "timeToFirstFrameMicros": 407215, // 展示应用第一帧时 "timeAfterFrameworkInitMicros": 84063 // 完成Flutter框架初始化时 }
版权归原作者 xmiaoshen 所有, 如有侵权,请联系我们删除。