使用vite构建Vue3组件库,发布npm包
在国内用vue框架开发的是非常之多的,使用vue开发组件封装是一个很普片的事情了,封装好一个组件可以在项目的任意地方去使用,我们还可以从npm仓库下载别人封装的组件进行使用,比如element-ui,vant等组件库,但是由于不同的公司,不同的网站风格,是我们在开发中还是得自己封装自己的组件,要想在不同项目上使用自己封装的组件,不可能去旧项目复制组件代码到新的项目里面去。所以我们可以将组件上传到npm仓库,使用的时候直接从npm安装使用。
1.创建基础的vite 脚手架
npm create vite vite-demo(项目名称) --template vue
然后如下图所示,项目名为vite-demo 然后选择vue框架,选择vue

2.改造vite-dome
创建好基本项目后,用自己熟悉的编程软件打开羡慕,在控制台输入
npm i
安装相关的包并对文件进行改造
如下图:
3.组件封装
3.1创建组件文件
在
src\components
文件加下新建一个
muk-ui
用于存放所有的组件文件,在
muk-ui
文件夹中创建一个button组件如图所示

3.2编写组件
注意这里我是用了
less布局,所以要下载
less包,
npm i less安装less包。要想后面导出的时候使用name属性,必须定义name属性,由于setup语法糖不支持定义name属性,所以我们可以定义两个
script标签,也可以不用setup语法糖,还可以使用插件解决,这里就不说是什么插件了,放个连接自己去看
<script setup>
/**
* 接收传过来的值
*
* @param size 定义按钮的大小 可选值为 'large' | 'middle' | 'small' | 'mini'
* @param type 定义按钮的类型 默认不填
*/
defineProps({
size: {
type: String,
default: "middle",
},
type: {
type: String,
default: "default",
},
});
</script>
<script>
export default {
name: "MukButton",
};
</script>
<template>
<button class="muk-btn" :class="[size, type]">
<!-- 定义插槽用于让用户自定义按钮你们的内容 -->
<slot></slot>
</button>
</template>
<style scoped lang="less">
.muk-btn {
appearance: none;
border: none;
outline: none;
background: #fff;
text-align: center;
border: 1px solid transparent;
border-radius: 4px;
cursor: pointer;
}
.large {
width: 240px;
height: 50px;
font-size: 16px;
}
.moddle {
width: 180px;
height: 50px;
font-size: 16px;
}
.small {
width: 100px;
height: 32px;
}
.mini {
width: 60px;
height: 32px;
}
.default {
border-color: #e4e4e4;
color: #666;
}
.primary {
border-color: skyblue;
background: skyblue;
color: #fff;
}
.plain {
border-color: skyblue;
color: skyblue;
background: lighten(skyblue, 50%);
}
.gray {
border-color: #ccc;
background: #ccc;
color: #fff;
}
</style>
3.3导出组件
在
src\components\muk-ui
文件夹下新建
index.js
用于导出组件
import Button from"./button/index.vue";// 按需引入export{ Button };const component =[Button];const MukUI ={install(App){
component.forEach((item)=>{
App.component(item.name, Button);});},};exportdefault MukUI;
3.4本地验证组件是否用
在
sec\main.js
注册组件
import{ createApp }from"vue";import"./style.css";import App from"./App.vue";import MukUI from"./components/muk-ui";//导入const app =createApp(App);
app.use(MukUI);//注册
app.mount("#app");
在
src\App.vue
里面去使用按钮
<script setup></script>
<template>
<MukButton size="large" type="primary">我是测试组件</MukButton>
</template>
<style scoped></style>
然后在终端输入
npm run dev
运行 如图所示就成功了

3.5 配置vite.config.js文件
在项目的根目录的
vite.config.js
修改相关配置,修改成组件库打包模式,
import{ defineConfig }from"vite";import vue from"@vitejs/plugin-vue";import path from"path";// https://vitejs.dev/config/exportdefaultdefineConfig({plugins:[vue()],build:{outDir:"muk-ui",//输出文件名称lib:{entry: path.resolve(__dirname,"./src/components/muk-ui/index.js"),//指定组件编译入口文件name:"muk-ui",fileName:"muk-ui",},//库编译模式配置rollupOptions:{// 确保外部化处理那些你不想打包进库的依赖external:["vue"],output:{// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量globals:{vue:"Vue",},},},// rollup打包配置},});
3.6运行打包命令
在终端使用
npm run build
如下图所示出现以下文件就打包成功了

4.上传到npm官网
4.1打包上传前的准备
上传之前我们要做一些配置准备的
4.1.1配置package.json
首先我们在打包好的muk-ui目录下,打开终端,然后执行
npm init -y
命令初始化package.json
package.json
是用来配置我们上传到npm仓库的的版本号等配的
初始化后我们可以看到到该目录下的一些基本配置

然后我们修改配置如下:
{"name":"muk-ui",//包名字"private":false,"version":"0.0.1",//版本号"description":"一个简单的组件库","main":"muk-ui.js","scripts":{"test":"echo \"Error: no test specified\" && exit 1"},"keywords":["muk","muk-ui","MukUI","MUKUI","vue3-muk-ui"],//在npm上可被搜索的关键字"author":"","license":"ISC"}
4.2上传到npm
4.2.1 注册npm账号
想要发布到npm仓库,就必须要有一个账号,先去npm官网注册一个账号,注意记住用户名、密码和邮箱,发布的时候可能会用到。

4.2.2设置npm源
在国内很多小伙伴喜欢把本地的npm镜像源采用的是淘宝镜像源或者其它的,如果想要发布npm包,我们得吧我们得npm源切换为官方得源,命令如下:
npm config setregistry=https://registry.npmjs.org
4.2.3登录到npm
在打包后的文件根目录打开终端,输入
npm login
登录到官网
完成如下图步骤就成功登陆了

4.2.4推送到npm仓库
输入
npm publish
就可以正式发布到npm仓库了

注意:发布前要保证没有相同的包名,否则无法发布,每次发布的版本号必须不同
输入临时验证码后回车看到如下图所示就证明成功了

注意:发布前要保证没有相同的包名,否则无法发布,每次发布的版本号必须不同
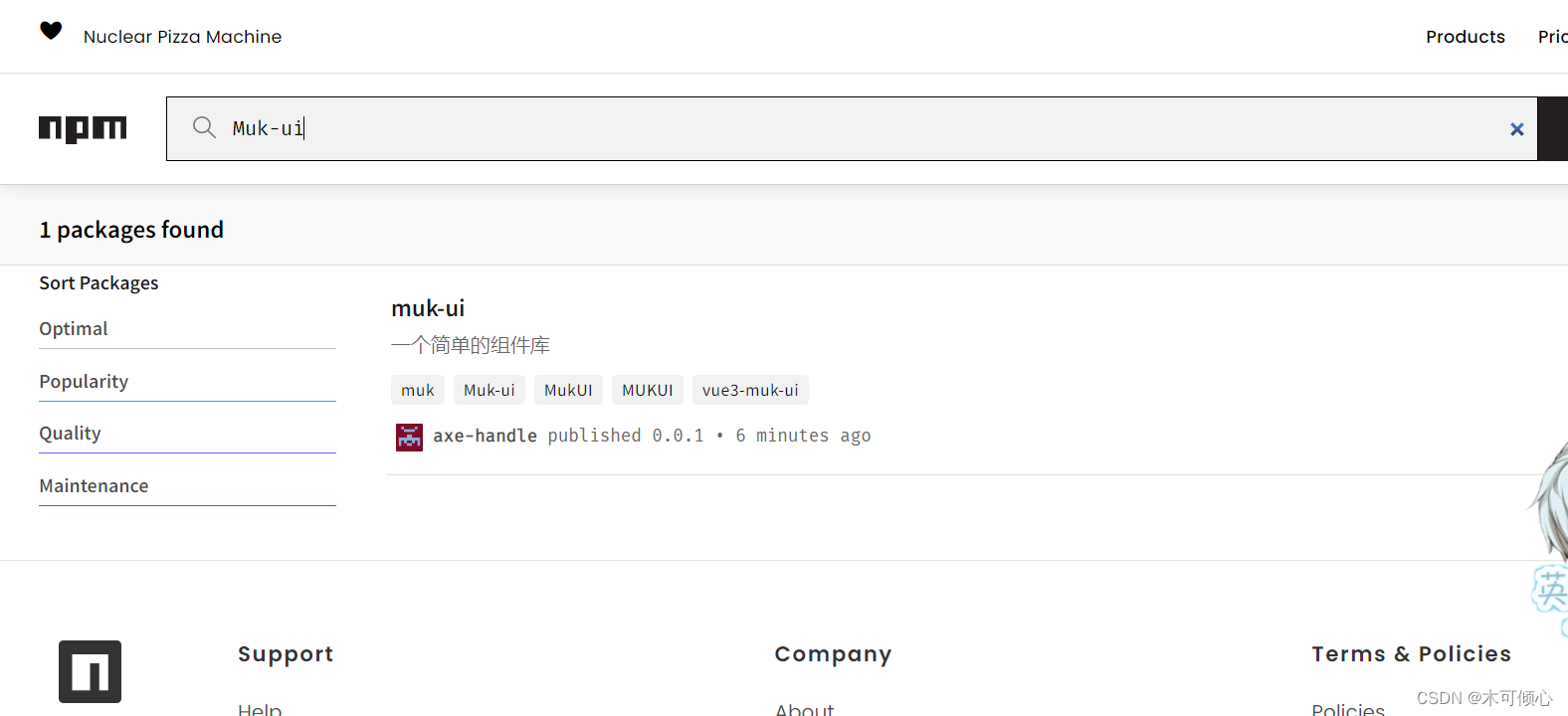
4.2.5查看npm包
上传成功后可以在npm官网上通过自己设置的
keywords
关键字查到自己上传的组件

4.3下载与使用
4.3.1下载
通过
npm i muk-ui
下载我们npm仓库的包如图所示就下载成功了

就可以在
node_modules
文件夹下找到我们的组件包

4.3.2使用组件
- 在
src\main.js中引入下载的包,并引入其样式import "../node_modules/muk-ui/style.css";``````import{ createApp }from"vue";import"./style.css";import App from"./App.vue";import"../node_modules/muk-ui/style.css";//引入组件样式import MukUI from"muk-ui";//引入下载后的组件const app =createApp(App);app.use(MukUI);//注册app.mount("#app"); - 在
src\App.vue下去使用<script setup></script><template> <MukButton size="large" type="primary">我是测试组件</MukButton></template><style scoped></style> - 使用
npm run dev启动项目查看效果,如下图所示就证明成功了

版权归原作者 木可倾心 所有, 如有侵权,请联系我们删除。