📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域新星创作者。😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:前端实用小demo🍁
- 💬格言:要成为光,因为有怕黑的人!🔥

目录
前言
最近正好在做一个项目,需要做一个内容向上轮播的部分,奈何时间原因手写轮播不敢搞,网上也有一些组件,但是看起来不可靠,因此我得另找出路,最近正好在学echarts,有感而发,不知道能不能解决这个问题,经过查询,发现echarts还真的可以搞,现将我的成果分享出来,以后有相同需求拿来用即可。
思路
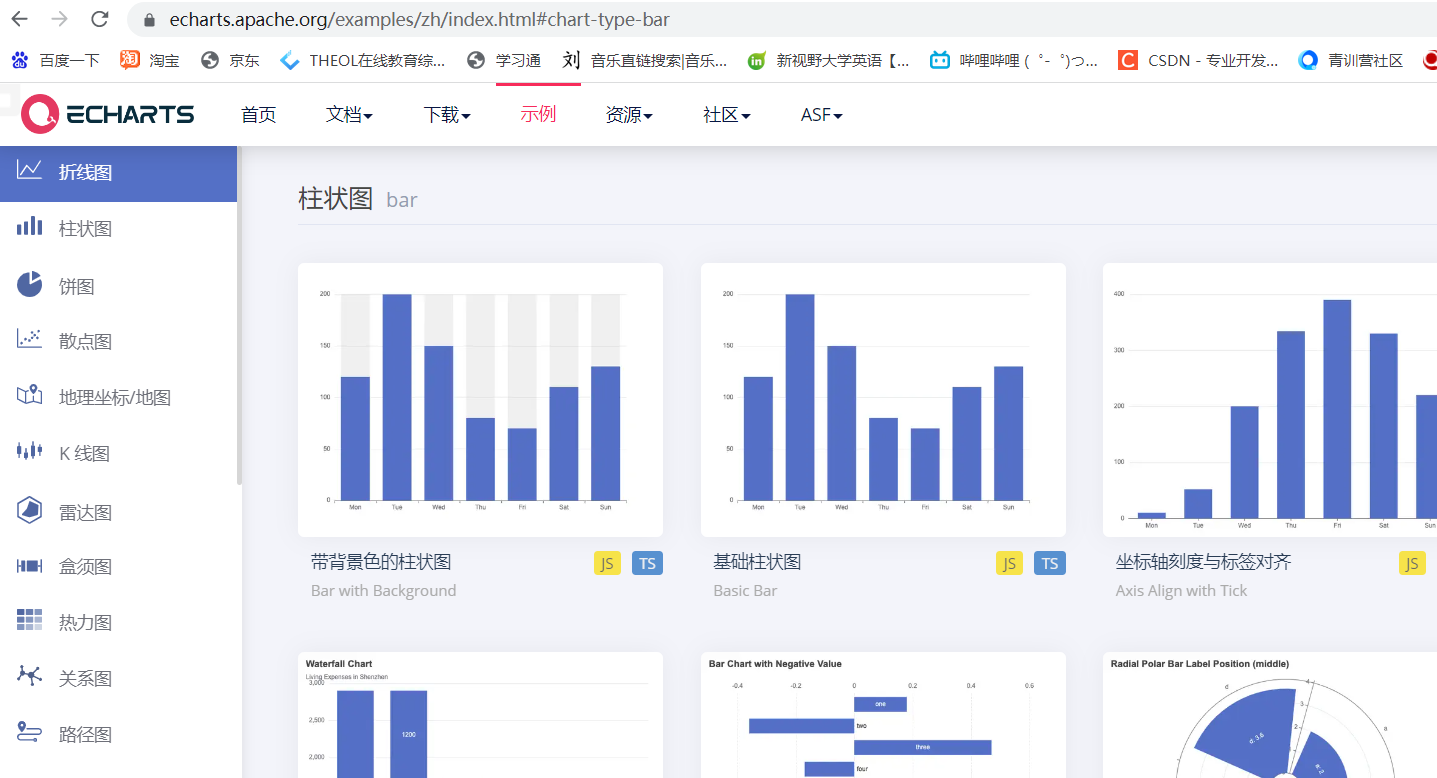
 在echarts官网有很多示例,选择相似的拿来定制就行,我们需要一个横向的柱状图。
在echarts官网有很多示例,选择相似的拿来定制就行,我们需要一个横向的柱状图。
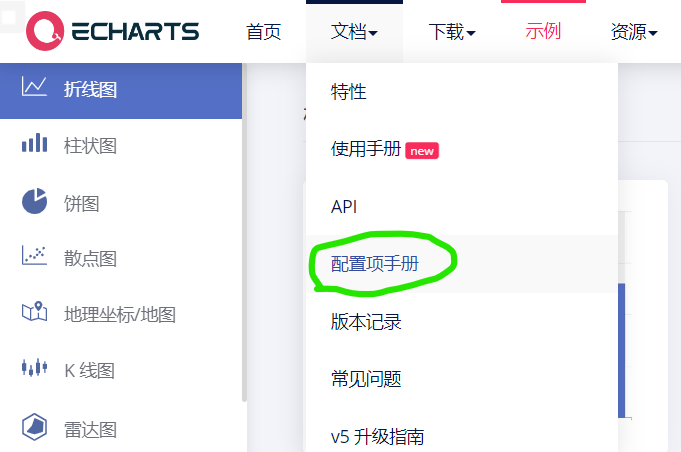
接下来就需要自己参照官网的配置项手册来定制

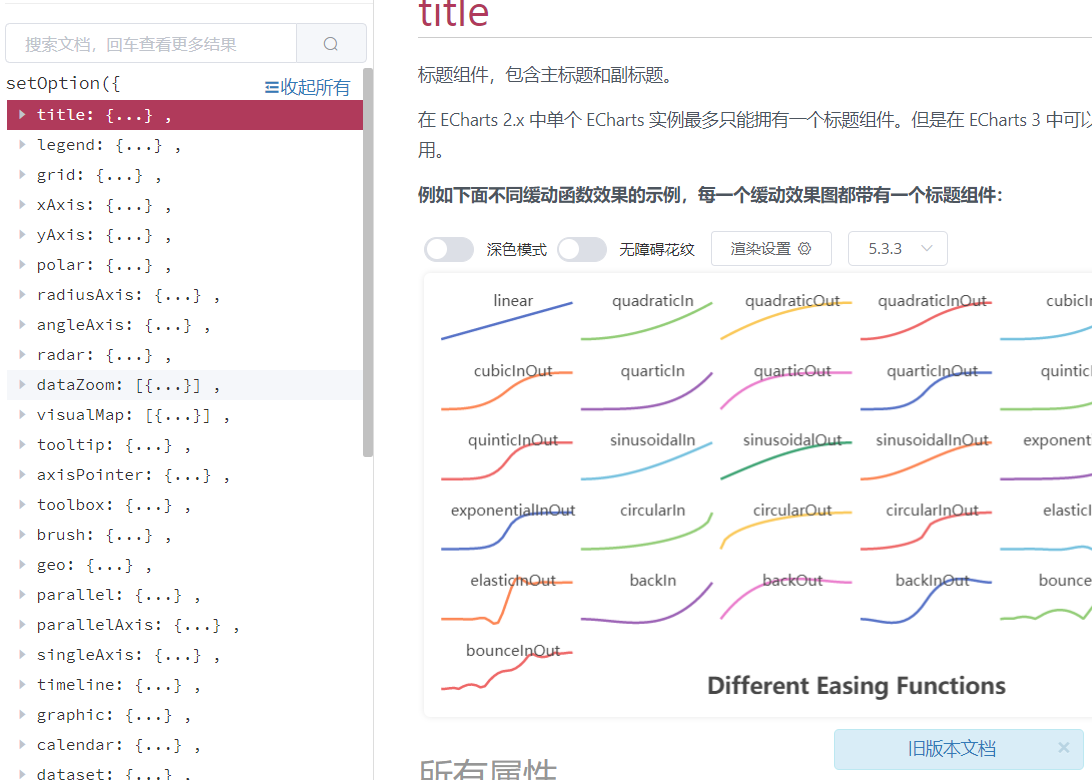
这里面是对所有的options的属性的介绍,一些常见的我们需要记住,其他的需求确定属于那个属性,点开查找看有没有满足需求的属性就行。
好了,接下来说一下我的思路:
先明确需求,要实现内容向上轮播,需要滚动,通过查阅手册,我发现了dataZoom这个属性,可以满足需求
dataZoom:[{//滑动条yAxisIndex:0,//这里是从X轴的0刻度开始show:false,//是否显示滑动条,不影响使用type:"slider",// 这个 dataZoom 组件是 slider 型 dataZoom 组件startValue:0,// 从头开始。endValue:4,// 一次性展示5个。},],
发现这个属性后就需要动态改变startValue和endValue来实现轮播,这时就需要一个定时器来了
//自动滚动var timeOut =setInterval(()=>{if(barOption.dataZoom[0].endValue == barOption.series[0].data.length ){
barOption.dataZoom[0].endValue =4;
barOption.dataZoom[0].startValue =0;}else{
barOption.dataZoom[0].endValue = barOption.dataZoom[0].endValue +1;
barOption.dataZoom[0].startValue = barOption.dataZoom[0].startValue +1;}//重新把配置项给实例对象
barChart.setOption(barOption);},2000)
每一个滚动都需要重新把配置项给实例对象。
完成了向上轮播,我们就需要考虑如何在柱状条里显示内容?
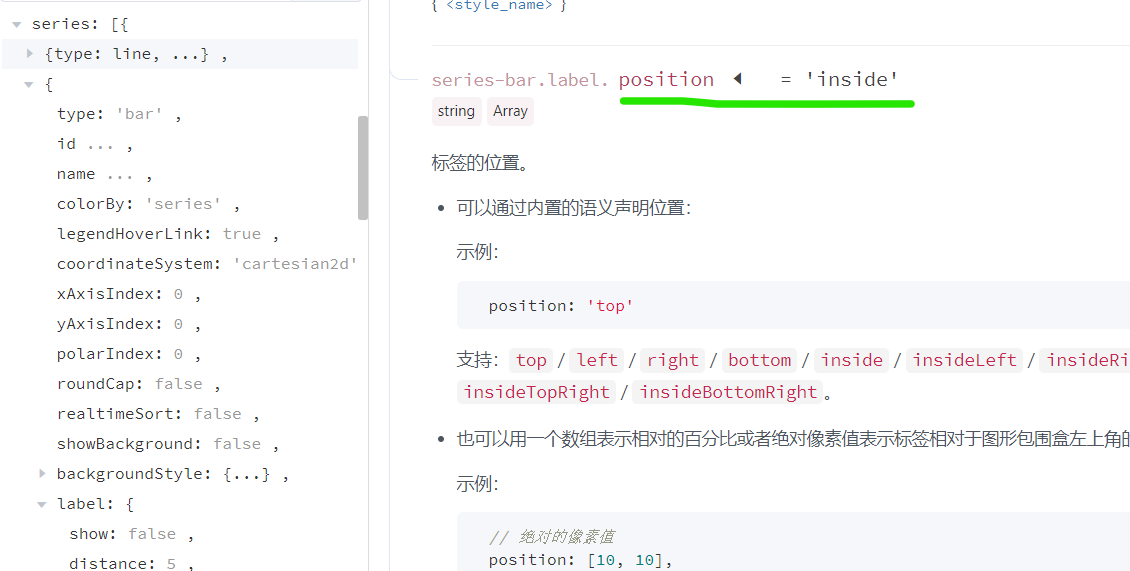
刚开始,我在series属性里的bar柱状图里找到了label属性,这个label属性里有个position属性,可以让内容显示到柱状条里。
但是,经过我的实验,确实可以将内容放到柱状条里,但只能是数字,因为我们这个柱状图是横的,所以x轴的type是value,所以只能是数字,而且这个数字决定我们的柱状条的长度,我们要将其设置为100,长度拉满。
既然x轴不行,我就将目标转向了y轴,我们的y轴的type是category,内容可以是汉字,因此我在想能否将y轴的刻度标签翻转到柱状条里显示,经过查询配置项手册,发现确实可以。在yAxis里的axisLabel(专门设置刻度标签的属性)里的inside:true可以让y轴的刻度标签显示到柱状图里面,用来做内容显示。到此,我们的两大难点都得到解决。
当我们解决这两点后,运行demo发现还会有点小瑕疵,就是每次加载或者刷新的时候柱状条会有一个从左边到右边变长的动画,我们需要关掉动画,但又要不影响向上轮播,进过查询手册,发现有个动画属性可以关掉初始动画,将初识动画时长设为0即可,即animationDuration: 0。
到此难点全部解决。代码里的其他一些属性想要了解查询手册即可,不在赘述,这个小demo拿来就可以用。
代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 500px;height: 400px;margin: 200px auto;border: 1px solid skyblue;border-radius: 10%;}</style></head><body><divclass="box"></div><scriptsrc="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script><script>// 1.实例化对象var barChart = echarts.init(document.querySelector(".box"));// 2.指定数据var barOption ={// 关掉图例legend:{show:false,},// 关掉鼠标滑过的提示 tooltip:{show:false},// 图表距离轴线的位置grid:{left:"3%",right:"4%",top:"5%",bottom:"3%",containLabel:true,},xAxis:{type:"value",//坐标轴两边留白策略boundaryGap:true,//是否显示坐标轴刻度axisTick:{show:false},//坐标轴线线的颜色axisLine:{show:false,},// 关掉x轴的汉字(刻度标签)axisLabel:{show:false,},//是否显示网格线。默认数值轴显示splitLine:{show:false,},},dataZoom:[{//滑动条yAxisIndex:0,//这里是从X轴的0刻度开始show:false,//是否显示滑动条,不影响使用type:"slider",// 这个 dataZoom 组件是 slider 型 dataZoom 组件startValue:0,// 从头开始。endValue:4,// 一次性展示5个。},],yAxis:{type:"category",inverse:true,//是否是反向坐标轴axisLabel:{show:true,// 让y轴的刻度标签显示到柱状图里面,用来做内容显示inside:true,fontSize:14,lineHeight:20,// 文字颜色color:"rgb(225, 117, 135)",width:330,overflow:"break"//文字溢出换行},//是否显示分隔线。默认数值轴显示splitLine:{show:false,},// 不显示标签刻度axisTick:{show:false},//坐标轴线axisLine:{show:false},// y轴刻度标签内容, 这里就是我们要展示的内容,按要求替换就可以data:["我爱阿牛","阿牛最帅","阿牛好棒","aniu","阿牛阿牛","阿牛~~~","阿牛呕吼","爱你"]},series:[{type:"bar",barWidth:"65%",// x轴的数据,100表示长度拉满,y轴里data的长度决定这里有几个100data:[100,100,100,100,100,100,100,100],itemStyle:{// 柱子的颜色color:"rgba(141,162,223,0.3)",borderRadius:20}},],animation:true,// 将初始动画的时长关掉animationDuration:0,};// 3.把配置项给实例对象
barChart.setOption(barOption);// 让图表跟随屏幕自动的去适应,这一块是为自适应做的
window.addEventListener("resize",function(){
barChart.resize();});//自动滚动var timeOut =setInterval(()=>{// 如果轮播完了则回到开始if(barOption.dataZoom[0].endValue == barOption.series[0].data.length ){
barOption.dataZoom[0].endValue =4;
barOption.dataZoom[0].startValue =0;}else{
barOption.dataZoom[0].endValue = barOption.dataZoom[0].endValue +1;
barOption.dataZoom[0].startValue = barOption.dataZoom[0].startValue +1;}//重新把配置项给实例对象
barChart.setOption(barOption);},2000)</script></body></html>
同时,我也写好了ajax前端向后端请求数据的接口,每次请求获得数据后
将其给option.yAxis.data,然后重新把配置项给实例对象(setOption)
//获取数据functiongetBarData2(){
$.ajax({url:"/getBarData2",type:"POST",success:function(data){
barOption.yAxis.data=data.data;
barChart.setOption(barOption);},error:function(xhr, type, errorThrown){}})};getBarData2();
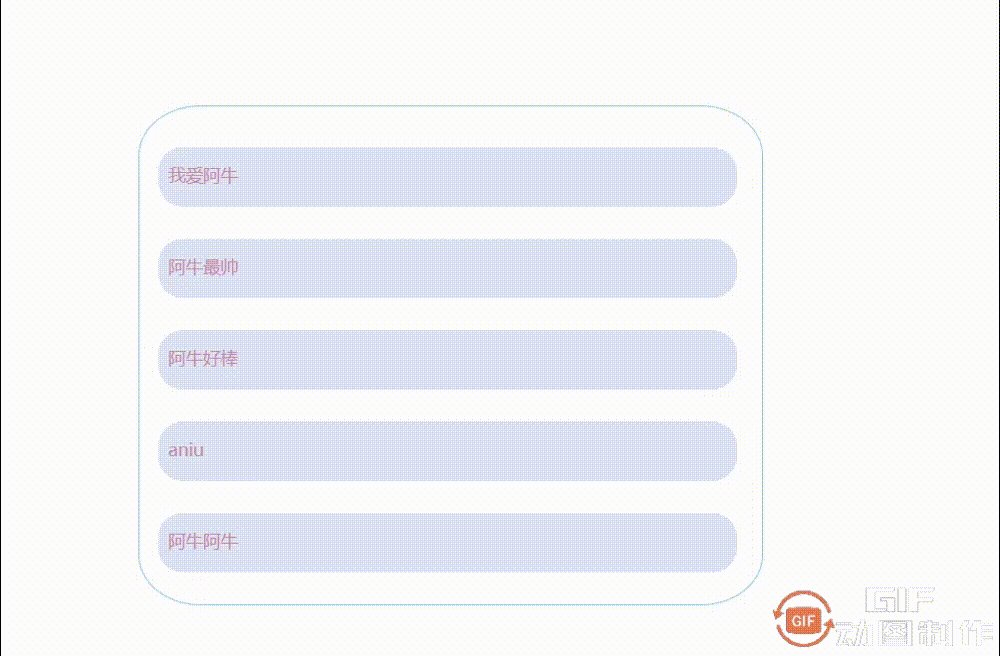
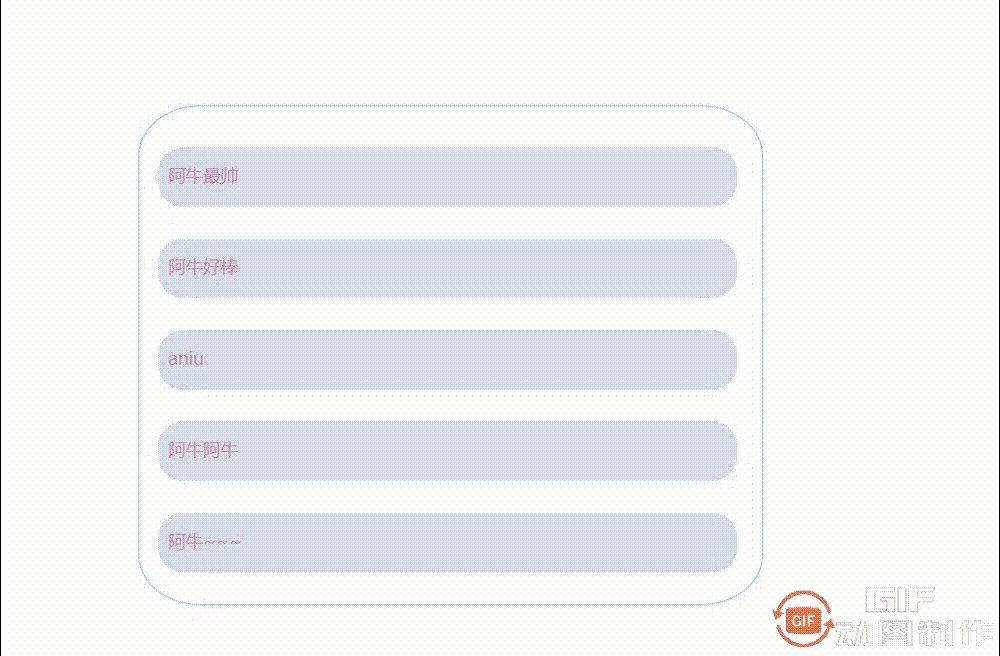
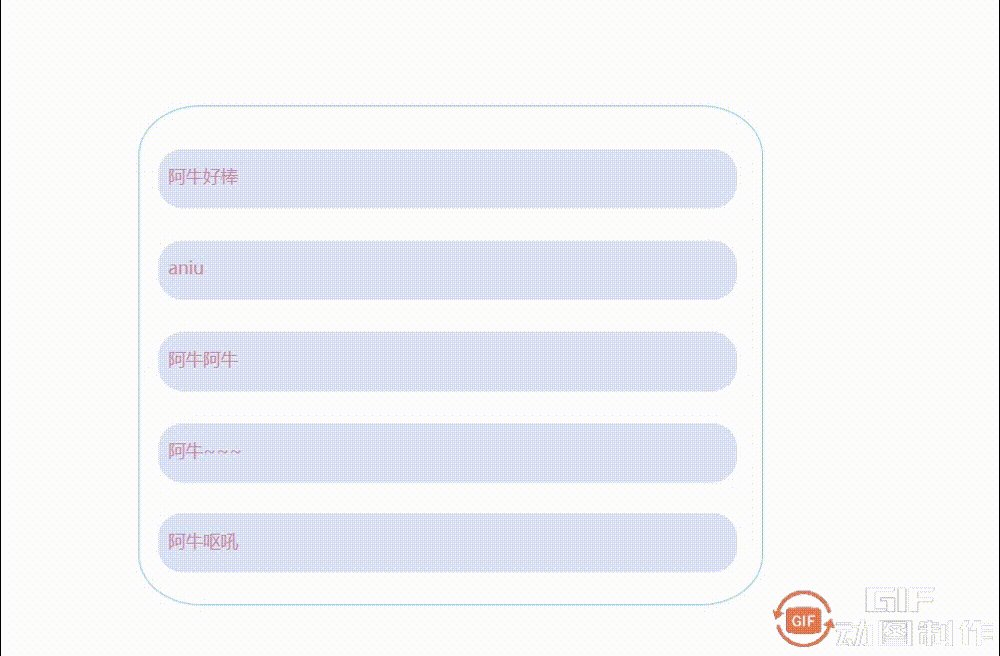
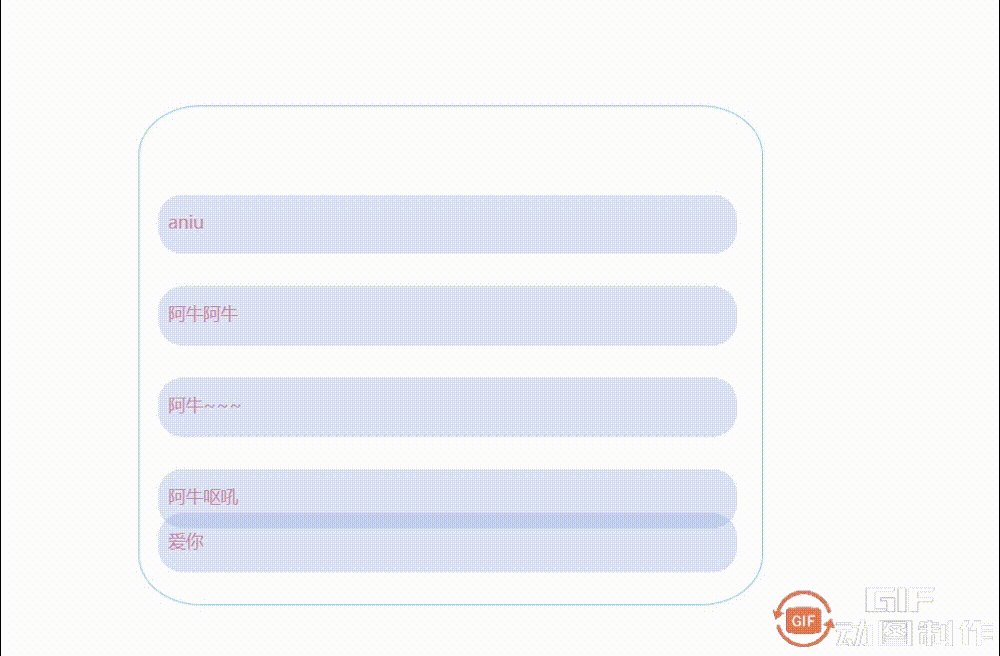
结果动图

结语
将这个小demo用在了项目中,项目已经完工,之后会将项目开源出来,敬请期待!
项目地址:https://gitee.com/aniu-666/project
项目拿走不谢,还请给个star💖
版权归原作者 馆主阿牛 所有, 如有侵权,请联系我们删除。