文章目录
1 写作动机
目前较为流行的套装是SpringBoot+Vue。SpringBoot操作简单,仅会使用的话上手非常容易。那么小游你为何逆流而上,要写一个Vue+Servlet的交互呢?
要知道,CSDN最大的受众是学生,而且多数是大学生。就目前的形势而言,大学里的技术偏基础,有些甚至已经过时,如JSP。而有些老师又特别的“顽固”,规定学生的课设必须采用某某技术,那么小游的这篇文章就是为了方便这些人群,让他们在一定的后端限制上,也可以使用较流行的Vue来开发前端网站。
2 准备工作
对于Servlet不太纯熟的朋友,安利一下小游的JavaWeb专栏— JavaWeb专栏,虽然不是很好,但也足矣完成基础的工作。如果想直接使用的话,建议看一下里面的两篇实战。
Vue的准备工作,这涉及到挺多知识的了。略微列举一下:router(跳转)、aixos(发送请求+接受请求)。使用Elementui的话,还需引入Elementui,甚至有些特殊的操作,需要用到Vuex。
安利一下小游的这篇文章 从零搭建一个Vue项目,想要了解axios基础的。本文对接口进行统一管理,建议看一下小游的 Axios详解
3 前端请求
3.1 get请求
关于axios的get请求,我记录了两种方法。
3.1.1 仿照网站栏撰写

?后面是参数名=参数的内容,如果需要写多个,则用&分隔开来
比如我想访问loginServlet,同时携带用户名和密码
exportconstreqGetStudentByUsername=(username,password)=>requests({url:`/loginServlet?username=${username}&password=${password}`,method:'get'});
此处的username、password即为后端 request.getParameter(参数);的参数值。
3.1.2 按照Parms格式传参
格式如下
exportconstreqGetStudentByLikename=(username)=>requests({url:`/likeServlet`,params:{username:username
},method:'get'});
对于params,官方给出了这样两句话
params是与请求一起发送的 URL 参数- 必须是一个简单对象或 URLSearchParams 对象
使用多个参数时,只需要在params这个参数里面继续写即可
exportconstreqGetStudentByLikename=(username)=>requests({url:`/likeServlet`,params:{username:username,password:password,//........},method:'get'});
3.2 Post请求
3.2.1 按照Data格式传参
对于Data的解释,官方给了如下几点:
data是作为请求体被发送的数据- 仅适用 ‘PUT’, ‘POST’, 'DELETE 和 ‘PATCH’ 请求方法
- 在没有设置
transformRequest时,则必须是以下类型之一: string, plain object, ArrayBuffer,ArrayBufferView,URLSearchParams - 浏览器专属: FormData, File, Blob
- Node 专属: Stream, Buffer
在统一管理的页面需要写成如下格式:
exportconstreqPreserveColor=(data)=>requests({url:"/preserveColor",method:'post',data: data });
在使用的页面里面,需要进行如下操作:
npm install qs --save-dev
随后,在调用reqPreserveColor的文件中引入qs
import qs from'qs'
在传参之前需要进行一步操作,
let data = qs.stringify({username:"游坦之",password:"20221114"})
为什么要进行这样的一步操作呢?
可以追溯到上面Axios官方给出的解释,要求所传的Data必须是 string, plain object, ArrayBuffer,ArrayBufferView,URLSearchParams其中的一种,Vue中的Object应该不是其中之一,所以需要转化一下。
如果不转换直接传一个对象,那么netWork就不会显示这个请求,而且后端的Servlet也不会获取到相应的参数。

3.2.2 按照Params格式传参
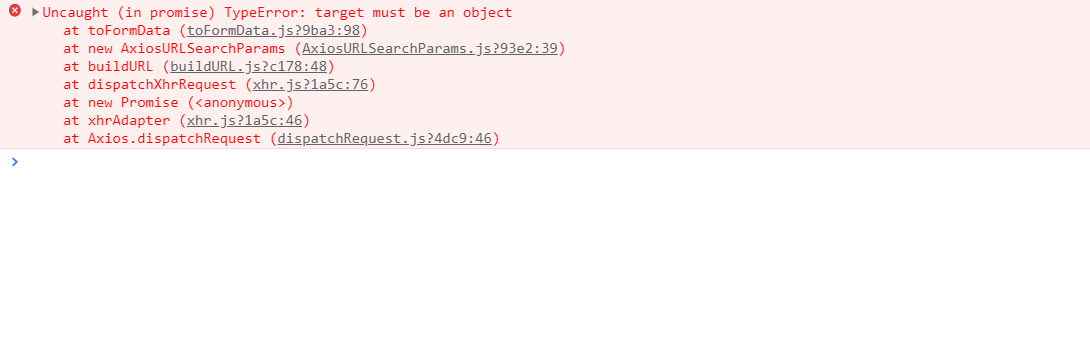
Params要求的是一个对象,而不需要使用Qs转化,否者会爆如下的错误。所以使用Post请求,一定要区分好Params和Data两种方式。否则就容易出错

在管理接口的文件处,格式写成如下
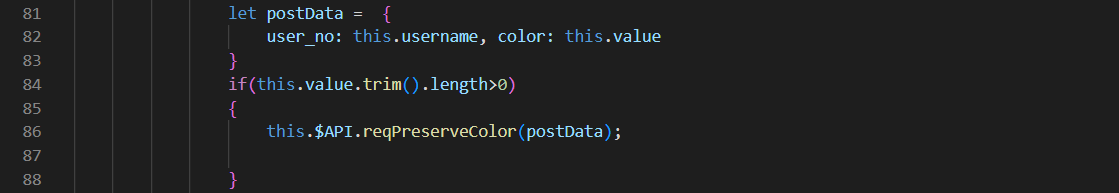
exportconstreqPreserveColor=(params)=>requests({url:"/preserveColor",method:'post',params: params });
在使用接口的地方,直接使用Vue的Object即可。

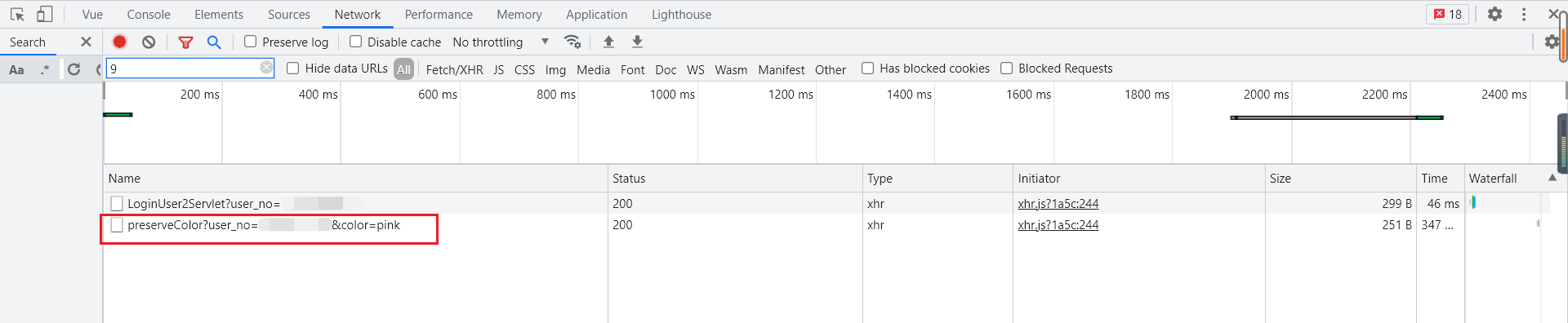
然后便可正常发送成功!

3.3 一个特殊的点
method千万不要写成methods,这个错困惑了我很长的时间
4 后端接收请求
4.1 提要
后端基本上都是固定的格式,大体分三步:接收参数、处理参数、反馈参数。
当然要产生不同的效果,就需要使用不同的Sql语句,切记,使用update和insert的时候,一定切记要提交一下,否则不会保存在数据库里面的。自己手动添加,数据库也会提醒你要commit的。
最后反馈的时候,还要转化成JSON格式,这样前端的页面,才能拿到正确的数值。
4.2 代码
4.2.1 架子
@WebServlet("/preserveColor")publicclass preserveColor extendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequest req,HttpServletResponse resp)throwsServletException,IOException{
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=utf-8");PrintWriter out = resp.getWriter();/* 1、模块一:获取参数 *//* 2、模块二:执行业务逻辑*//* 3、模块三:反馈给前端 */
out.flush();
out.close();}@OverrideprotectedvoiddoPost(HttpServletRequest req,HttpServletResponse resp)throwsServletException,IOException{this.doGet(req, resp);}}
4.2.2 模块一:获取参数
String username = req.getParameter("user_no");String color = req.getParameter("color");
4.2.3 模块二:处理参数
包括连接数据库以及操作数据库(这里省略了数据库sql语句的撰写,也就是insertUserInfo这个方法,需要写在UserMapper.interface这个类里面)
String resource ="mybatis-config.xml";InputStream inputStream =null;
inputStream =Resources.getResourceAsStream(resource);SqlSessionFactory sqlSessionFactory =newSqlSessionFactoryBuilder().build(inputStream);SqlSession sqlSession = sqlSessionFactory.openSession();UserMapper mapper = sqlSession.getMapper(UserMapper.class);boolean user = mapper.insertUserInfo(username,color);
resp.setContentType("text/html;charset=UTF-8");PrintWriter writer = resp.getWriter();
4.2.4 模块三:反馈参数
如果执行的是update或者insert,一定要记得 sqlSession.commit();提交
if(user){
sqlSession.commit();String json = JSON.toJSONString(user);System.out.println(json);
out.write(json)}else{}
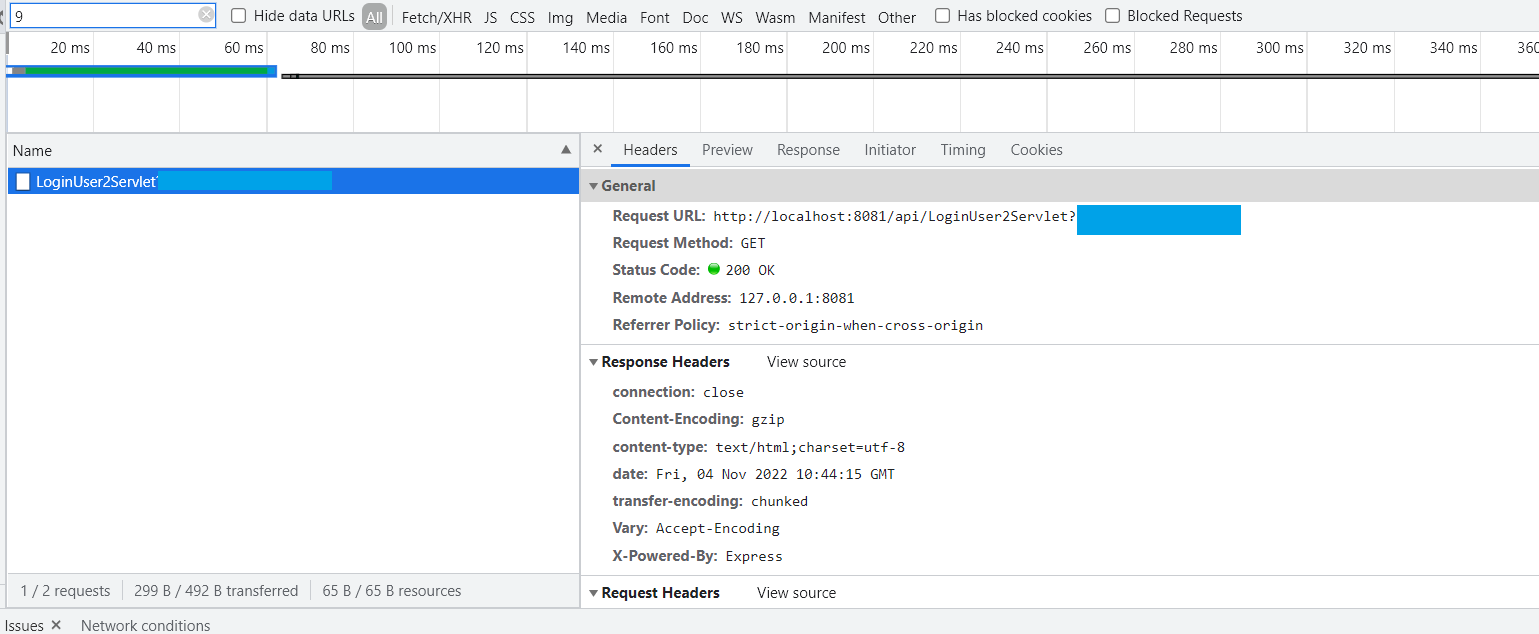
可以看到是可以正常获取到数据的。

4.3 思考
前两天和一个同学聊天聊到:前端每发一个请求都需要为之撰写Servlet匹配吗?
他讲到:通过获取Servlet的访问路径,对路径进行拆分,可以实现一个Servlet完成多个不同的请求。如/brand/*下的路径都来访问aServlet,再根据后缀路径找到不同的方法,如/brand/getOperaID,根据getOperaID,去找查询戏剧Id的方法,/brand/updateMusicID,根据updateMusicID去找修改音乐ID的方法。
我恍然大悟,原来SpringBoot每个方法前面的@GetMapping(“”)也应该是通过这种形式实现的。
访问路径,对路径进行拆分,可以实现一个Servlet完成多个不同的请求。如/brand/*下的路径都来访问aServlet,再根据后缀路径找到不同的方法,如/brand/getOperaID,根据getOperaID,去找查询戏剧Id的方法,/brand/updateMusicID,根据updateMusicID去找修改音乐ID的方法。
我恍然大悟,原来SpringBoot每个方法前面的@GetMapping(“”)也应该是通过这种形式实现的。
可见学习一定不要闭门造车,多和志同道合的人交流会有意想不到的收货,这一点是我所欠缺的。勉之!
版权归原作者 游坦之 所有, 如有侵权,请联系我们删除。