文章目录
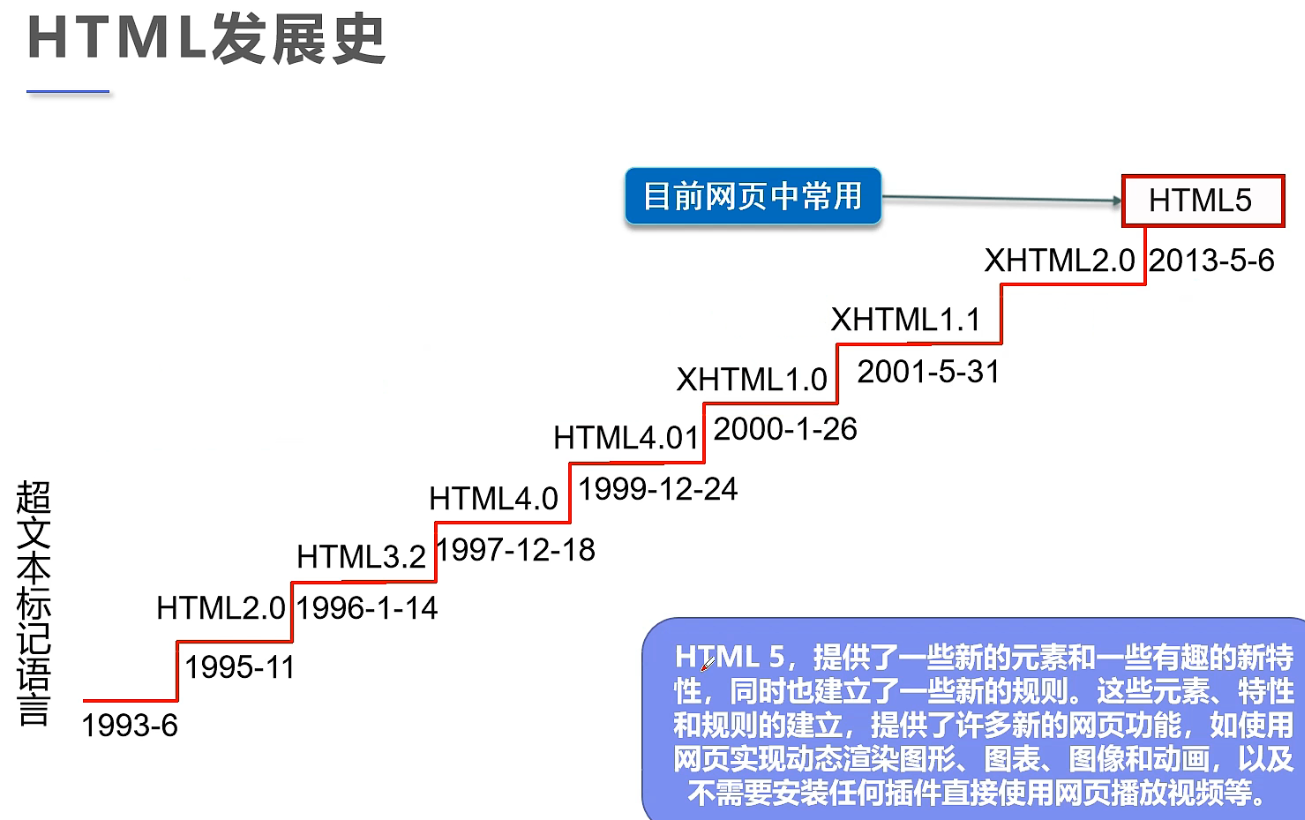
01 什么是HTML?
👉 Hyper Text Markup Language ( 超文本标记语言 )
超文本包括:文字、图片、音频、视频、动画等;
以前常见的 Flash 等插件,如今 HTML5 可以轻松实现HTML5 的优势:
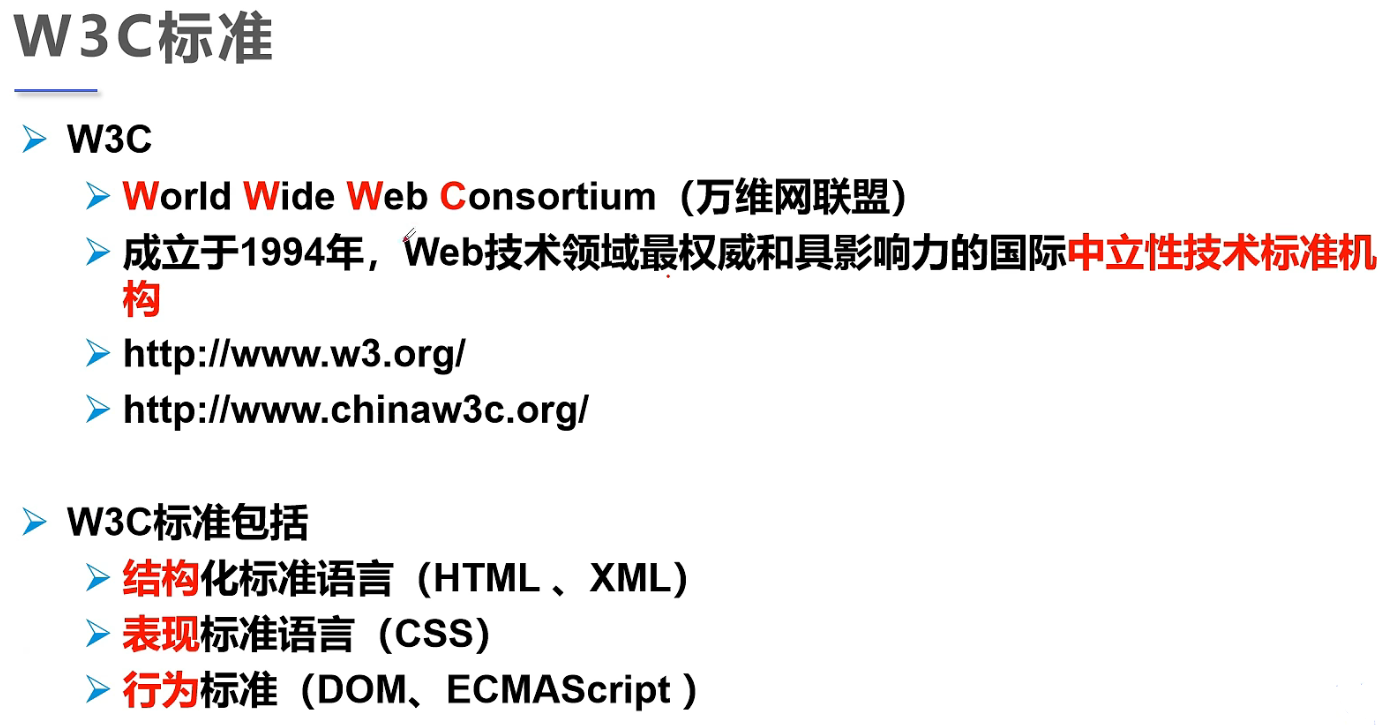
制定HTML5的:
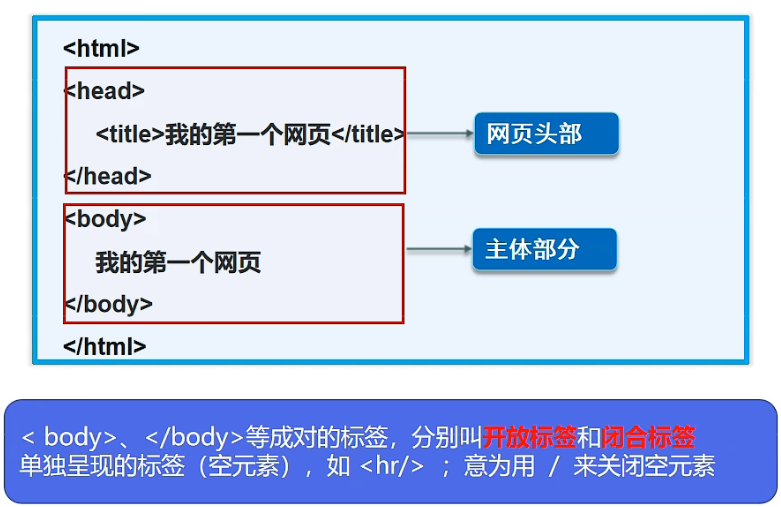
02 HTML的基本结构

<!-- DOCTYPE声明:告诉浏览器,使用什么规范 --><!DOCTYPEhtml><!-- 下面是HTML总标签 --><htmllang="en"><!-- 这是注释:IDEA快捷键CRTL+/ --><!-- head标签代表网页头部 --><head><!-- meta描述性标签,用来描述网站的一些信息 --><!-- meta一般来做搜索引擎优化SEO --><metacharset="UTF-8"><metaname="keywords"content="苗半里的博客"><metaname="description"content="来学Java"><!-- 网页标签 --><title>我的第一个网页</title></head><!-- body标签代表网页主体 --><body>
Hello World !
</body></html><!-- 以上是 HTML 标签 -->

03 网页基本标签
- 标题标签 :
- 段落标签 :
- 换行标签 :
- 水平线标签 :
- 字体样式标签 : 粗体 斜体
- 注释和特殊符号 : 特殊符号&
~~~<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>基本标签学习</title></head><body><!-- 标题标签 --><h1>一级标签</h1><h2>二级标签</h2><h3>三级标签</h3><h4>四级标签</h4><h5>五级标签</h5><h6>六级标签</h6><!-- 段落标签 --><p>这是第一段</p><p>这是第二段</p><p>这是第三段</p><p>这是第四段</p><!-- 换行标签 -->
接下来是换行<br>再换行<br>再换<br><!-- 水平线标签 --><hr/><!-- 粗体和斜体 --><h1>字体样式标签</h1><strong>粗体</strong><em>斜体</em><!-- 注释 --><!--
多行注释
--><!-- 特殊符号 --> <!--代表空格-->
哈 哈
<br/>><!--大于符号--><br/><<!--小于符号-->©<!--版权符号-->苗半里版权所有
<!--
特殊符号记忆方式:(IDEA)
打一个&就可以看着选了
--></body></html>

04 图像标签
- 常见的图像格式: - JPG- GIF- PNG- BMP- …

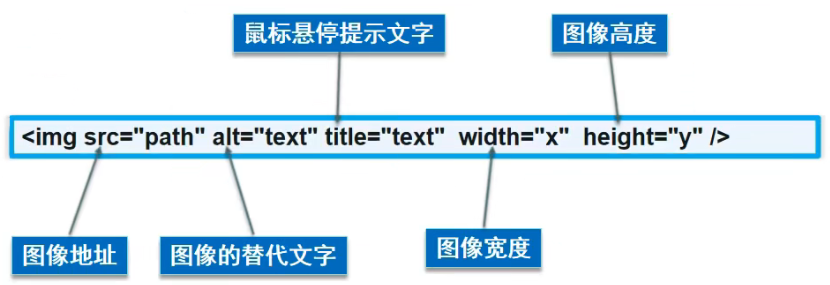
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>图像标签学习</title></head><body><!--img标签学习
src:图片地址
分相对地址(存储在当前目录之下),绝对地址(存储的盘符地址)
../ 表示上一级目录
src 和 alt 必须,其他可以省略 --><imgsrc="../../resource/image/1.png"alt="图像标签使用讲解"><imgsrc="../../resource/image/1.png"alt="图像标签使用讲解"title="悬停文字"width="1000"></body></html>
05 链接标签

有 文本超链接 和 图像超链接 :
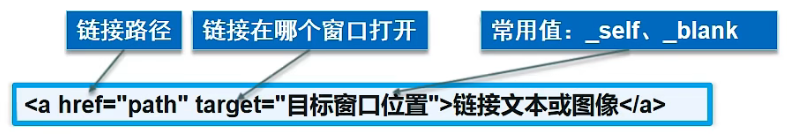
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>链接标签</title></head><body><!--a标签
href:必填,表示跳转到哪个页面
target:表示窗口在哪里打开
_blank 新标签页打开
_self 自己覆盖打开
--><ahref="http://www.baidu.com"target="_blank">点击我跳转到百度</a><br><ahref="http://www.baidu.com"><imgsrc="https://baidu.png"alt="百度"></a><aname="top">顶部</a><!-- 锚链接
1.需要一个锚标记
2.跳转到标记
3.实现页面间跳转 --><ahref="#top">回到顶部</a><!-- 功能性链接
邮件链接 : mailto --><ahref="mailto:[email protected]">点击给我发邮件</a></body></html>
06 块元素和行内元素
- 块元素 - 无论内容多少,该元素独占一行- 如:段落 、 标题 …- ( p 、 h1 - h6 )
- 行内元素 - 内容撑开宽度,左右都是行内元素的可以排在一行- 如:粗体、斜体 …- ( a 、strong 、 em … )
07 列表
什么是列表?
列表就是信息资源的一种展示形式,可以使信息结构化和条理化,以便浏览者快捷地获取相应信息。
列表的分类:
- 无序列表:**
- 有序列表:**
- 自定义列表:**
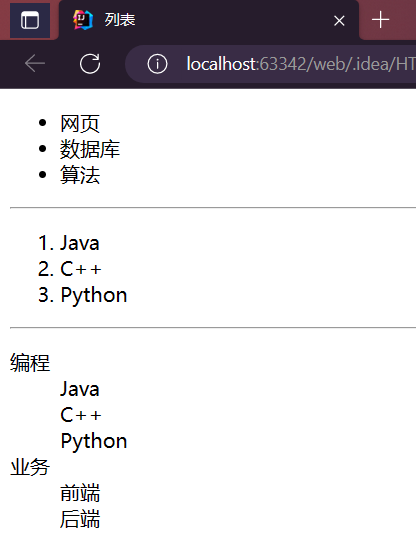
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>列表</title></head><body><!--无序列表--><ul><li>网页</li><li>数据库</li><li>算法</li></ul><hr/><!--有序列表--><ol><li>Java</li><li>C++</li><li>Python</li></ol><hr/><!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
--><dl><dt>编程</dt><dd>Java</dd><dd>C++</dd><dd>Python</dd><dt>业务</dt><dd>前端</dd><dd>后端</dd></dl></body></html>

07 表格
为什么使用表格?
- 简单通用
- 结构稳定
基本结构:
- 单元格
- 行 :tr
- 列 :td
- 跨行 :rowspan
- 跨列 :colspan
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>表格</title></head><body><!--表格table
行 tr rows 行
列 td
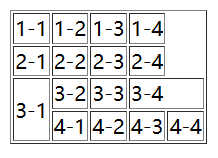
--><tableborder="1px"><!--border边框--><tr><!--第一列--><td> 1-1 </td><td> 1-2 </td><td> 1-3 </td><td> 1-4 </td></tr><tr><!--第二列--><td> 2-1 </td><td> 2-2 </td><td> 2-3 </td><td> 2-4 </td></tr><tr><!--第三列--><tdrowspan="2"> 3-1 </td><!-- rowspan 跨行 --><td> 3-2 </td><td> 3-3 </td><tdcolspan="3"> 3-4 </td><!-- colspan 跨列 --></tr><tr><!--第四列--><td> 4-1 </td><td> 4-2 </td><td> 4-3 </td><td> 4-4 </td></tr></table></body></html>
运行可得下表:
08 视频和音频
video 和 audio 标签 (可自由加属性):
<!DOCTYPEhtml><hmtl><head><metacharset="UTF-8"><title>媒体元素</title></head><body><!--音频和视频
stc 资源路径
controls 控制条
autoplay 自动播放
--><videosrc="../../resource/video/VID_20221226_195327.mp4"controlsautoplay></video><audiosrc="../../resource/audio/bbox.wav"controlsautoplay></audio></body></hmtl>
09 页面结构

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>页面结构</title></head><body><header><h2>网页头部</h2></header><section><h2>网页主体</h2></section><footer><h2>网页脚部</h2></footer></body></html>
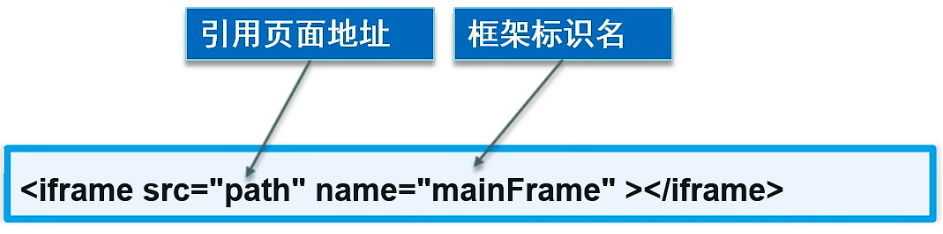
10 iframe内联框架
👉 就是一个网页里面嵌套另一个网页

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>内联框架</title></head><body><!--iframe内联框架
src 地址
width height 宽度高度--><iframesrc="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"scrolling="no"border="0"frameborder="no"framespacing="0"allowfullscreen="true"></iframe><iframesrc="https://www.csdn.net/"frameborder="0"width="100px"height="200px"></iframe><iframesrc=""name="hello"frameborder="0"></iframe><ahref="第一个网页.html"target="hello">点击跳转</a><!--target="hello"表示以内联窗口打开--></body></html>
11 表单语法
👉 例如网页里的用户登录窗口就是一个表单

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>登录注册</title></head><body><h1>注册</h1><!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get 提交方式
get方式提交:可以在url中看到提交的信息,不安全但是高效
post:比较安全,可以传输大文件
--><formaction="第一个网页.html"method="get"><!-- 文本输入框:input type="text" --><p>名字:<inputtype="text"name="username"></p><!-- 密码框:input type="password" --><p>密码:<inputtype="password"name="pwd"></p><p><inputtype="submit"><inputtype="reset"></p></form></body></html>

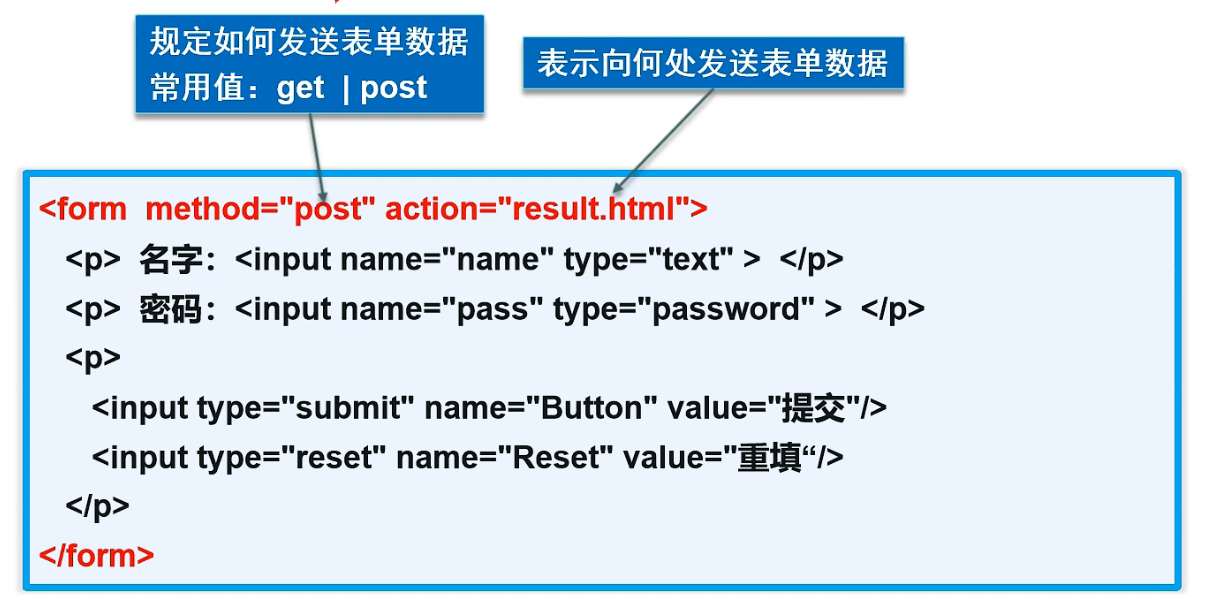
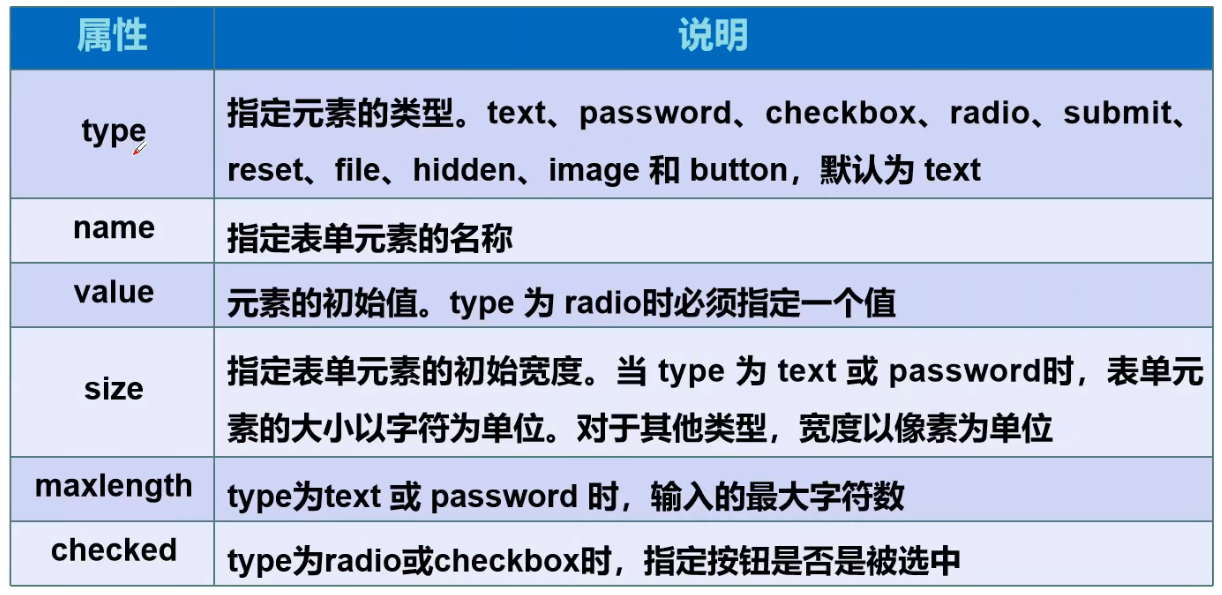
👉 表单元素格式

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>登录注册</title></head><body><h1>注册</h1><!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get 提交方式
get方式提交:可以在url中看到提交的信息,不安全但是高效
post:比较安全,可以传输大文件
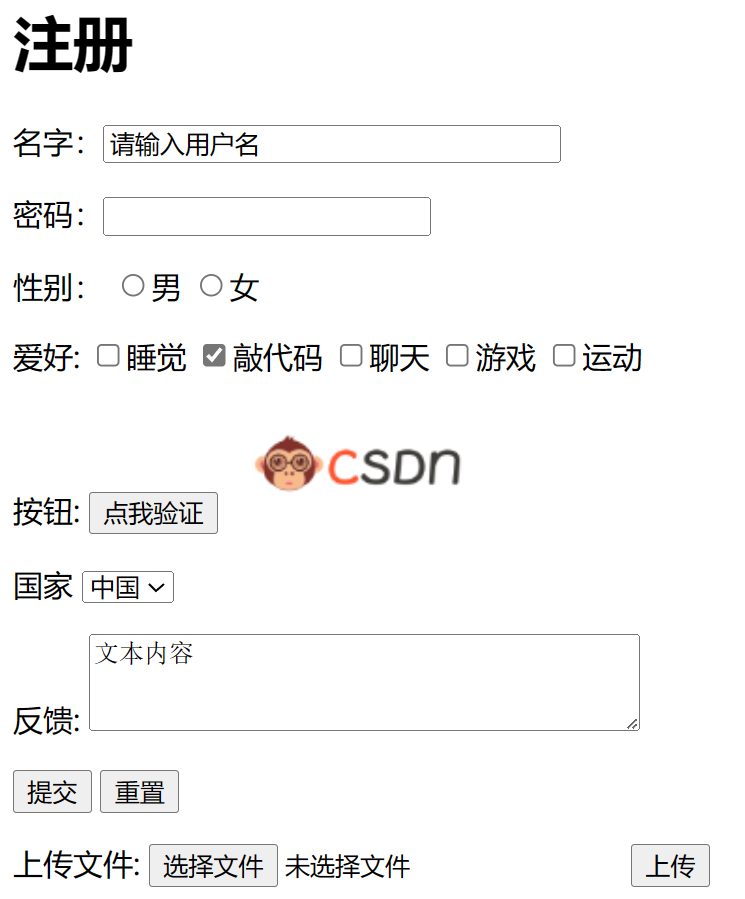
--><formaction="第一个网页.html"method="get"><!-- 文本输入框:input type="text" --><!--value为初始默认值 maxlength最大字符数 size初始宽度--><p>名字:<inputtype="text"name="username"value="请输入用户名"maxlength="8"size="30"></p><!-- 密码框:input type="password" --><p>密码:<inputtype="password"name="pwd"></p><!--单选框标签 radio value为单选框的值 name表示组--><p>性别:
<inputtype="radio"value="boy"name="sex"/>男
<inputtype="radio"value="girl"name="sex"/>女
</p><!-- 多选框 checkbox--><p>爱好:
<inputtype="checkbox"value="sleep"name="hobby">睡觉
<inputtype="checkbox"value="code"name="hobby"checked>敲代码 <!--默认选中--><inputtype="checkbox"value="chat"name="hobby">聊天
<inputtype="checkbox"value="game"name="hobby">游戏
<inputtype="checkbox"value="sport"name="hobby">运动
</p><!-- 按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
--><p>按钮:
<inputtype="button"name="btnl"value="点我验证"><inputtype="image"src="../../resource/image/img.png"><!--图片按钮--></p><!-- 下拉框 列表框 --><p>国家
<selectname="列表名称"><optionvalue="china"selected>中国</option><!--默认值--><optionvalue="us">美国</option><optionvalue="uk">英国</option></select></p><!-- 文本域 --><p>反馈:
<textareaname="textarea"cols="40"rows="3">文本内容</textarea></p><p><inputtype="submit"><inputtype="reset"></p><!-- 文件域 --><p>上传文件:
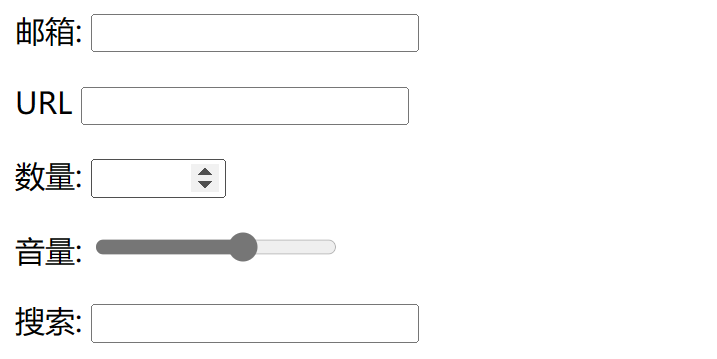
<inputtype="file"name="files"><inputtype="button"value="上传"name="upload"></p><!-- 邮件验证 --><p>邮箱:
<inputtype="email"name="email"></p><!-- url验证 --><p>URL
<inputtype="url"name="url"></p><!-- 数字 --><p>数量:
<inputtype="number"name="num"max="100"min="0"step="10"></p><!-- 滑块 --><p>音量:
<inputtype="range"name="voice"min="0"max="100"step="1"></p><!-- 搜索框 --><p>搜索:
<inputtype="search"name="search"></p></form></body></html>


👉 表单的应用
- 只读: input 标签里加上 readonly
- 禁用:input 标签里加上 disabled
- 隐藏:input 标签里加上 hidden
拓展:
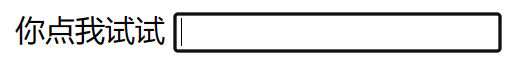
<!-- 增强鼠标可用性 --><labelfor="mark">你点我试试</label><inputtype="text"id="mark">
点击文字部分,会自动跳转到右边的文本框:
👉 表单初级验证
常用方式:
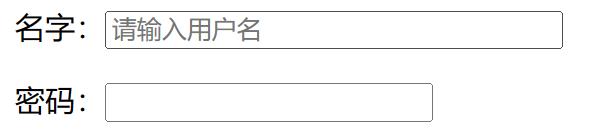
- placeholder 提示信息
- required 非空判断
<p>名字:<inputtype="text"name="username"placeholder="请输入用户名"required></p><p>密码:<inputtype="password"name="pwd"></p>

- pattern 正则表达式
<p>自定义邮箱:
<inputtype="text"name="diymail"pattern="[\\w!#$%&'*+/=?^_`{|}~-]+(?:\\.[\\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\\w](?:[\\w-]*[\\w])?\\.)+[\\w](?:[\\w-]*[\\w])?"></p>
版权归原作者 苗半里 所有, 如有侵权,请联系我们删除。