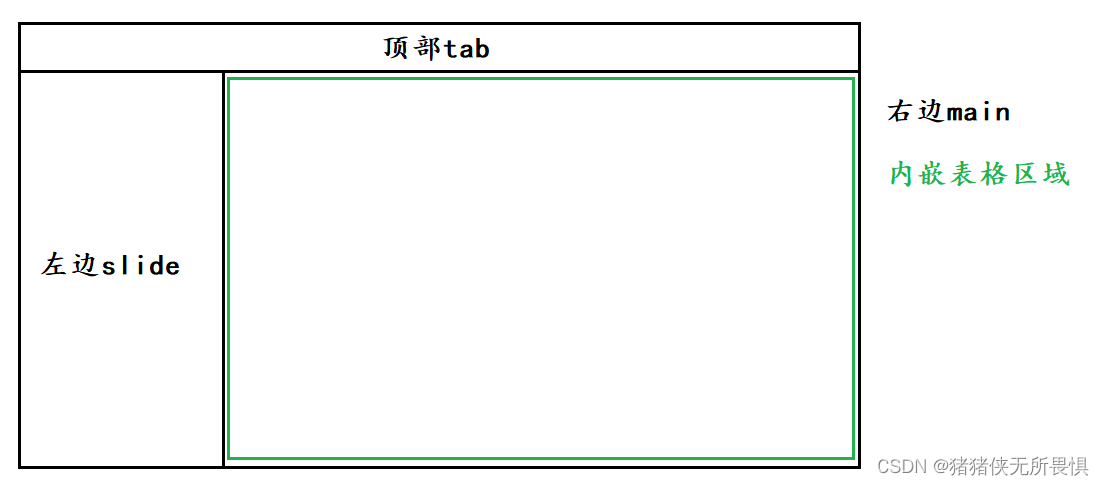
业务场景如下,需要开发一个类似于品字结构的框架,如下图所示
很简单对吧,刷刷刷grid布局启动,分成上下俩部分 topArea/bottomArea
.main{width:100%;height:100%;display:grid;grid-template-rows:50px 1fr;.topArea{width:100%;height:100%;}.bottomArea{width:100%;height:100%;}}
然后我在右边的main里边塞了一个组件A,然后组件A的样式
.A{width:100%;height:100%;overflow-y:scroll;}
实际业务场景比这个更深一点,大致这个样子,然后问题就出现了,当组件A的内容很多的时候,我期望的是内容就会在右边这个小区域内滚动,但是现实是右边的整个区域并未展示滚动条,而是直接纵向拉伸,展示了所有的数据,直接懵掉,如下图所示
然后就是开始排查,开始调试
最终发现,使用grid布局的时候,即使你设置了子元素追随父元素的高(层层嵌套height:100%),但是最内层的元素的高度是不受控的,就是你塞多少东西,它的高度就是多少,然后层层再撑开父级元素
解决方案:使用flex布局给父容器一个确切的高度
.main{width:100%;height:100%;display:flex;flex-derection:column;.topArea{width:100%;height:50px;}.bottomArea{width:100%;height:calc(100% - 50px);}}
这样,层层下去之后父元素的高度就是固定的,子元素的设置了height:100%; overflow:scroll之后就可以正常展示滚动条
贴一段chatGpt的解释:
当使用 CSS 中的百分比单位设置元素的高度时,实际的计算方式是相对于其最近的非 static 定位(position 属性为非 static)的父元素的高度来进行计算的。如果没有找到非 static 定位的父元素,那么百分比值将相对于初始包含块(initial containing block)即视口(viewport)的高度来计算。在使用 CSS Grid 布局时,如果父元素的高度设置为百分比值,而子元素的高度也设置为百分比值,并且同时应用了 overflow: scroll; 属性,可能会导致子元素高度无法正确计算,从而无法正常显示滚动条。在使用 CSS Grid 布局时,如果父元素的高度设置为百分比值,而子元素的高度也设置为百分比值,并且同时应用了 overflow: scroll; 属性,可能会导致子元素高度无法正确计算,从而无法正常显示滚动条。简单来说,由于子元素的高度百分比是相对于其包含块的高度计算的,如果包含块的高度无法正确确定(比如父元素高度为百分比值),就会导致子元素无法按预期显示滚动条。这可能会导致子元素撑开父元素而不显示滚动条的情况。为了正确地让子元素出现滚动条,可以考虑将父元素的高度设置为固定值或使用其他布局技巧来确保子元素的高度能够正确计算,并且超出内容时显示滚动条。
版权归原作者 猪猪侠无所畏惧 所有, 如有侵权,请联系我们删除。