前言
大家好,我是洋子。在日常测试过程中,我们或多或少碰到如下场景:
QA(我):这个页面打开白屏了,前端开发你看下,抓紧给我改(做测试就是要硬气一点)
前端:这不是我的Bug呀,你看后端接口都没返回数据
QA(我):那我找后端开发看看吧
后端:这接口数据返回是正常的呀,找前端看吧
QA(我):…(我TA MA心态崩了呀,到底是谁的Bug)
为了避免让我们自己陷入被动的局面,学会定位前端还是后端Bug是一件非常重要的技能,在软件测试的面试当中,面试官也时常会考察这方面的知识
前端和后端的定义
要想清晰的定位是前端还是后端问题,我们需要对前端和后端的划分,有基本的了解,即哪些部分是属于前端,哪些部分是属于后端
前端相对比较好理解,我们打开Web网站看到的
HTML5
(简称H5)页面,打开手机APP看到的
Native
页面或者
H5
页面,都是属于前端的范畴(APP客户端,也认为是前端)
一个H5页面上,有着精美的布局,把各种按钮,页面元素,后端返回的数据给组合起来
而后端主要是为前端提供数据,前端如何展示这些数据就都是前端的事了
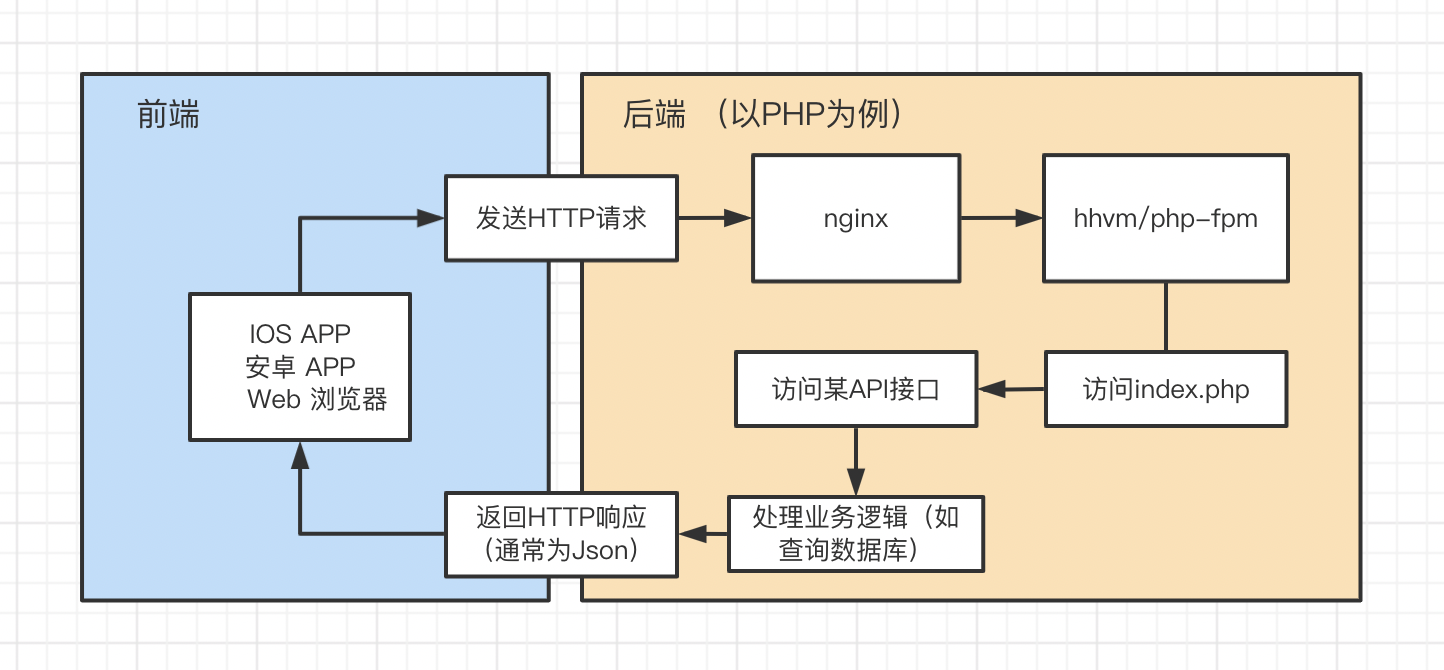
那前后端是如何进行交互的呢,在前言当中,我提到一个名词接口,通俗的理解,接口就是后端暴露给前端进行调用的,前后端交互大多都是通过HTTP协议(但不仅限于HTTP)的接口来进行
前端传入请求URL和请求参数,调用后端提供的HTTP接口,在正常情况下,就可以拿到后端返回的数据,用于页面的展示

前后端问题定位方法
在有了对前后端的基本认识后,就可以开始进行问题定位,问题定位一般需要借助Charles、Fiddler或浏览器F12调试等抓包工具
在问题定位的思路上面,我一般是依据如下原则,以点击某个按钮没有响应的Bug为例:
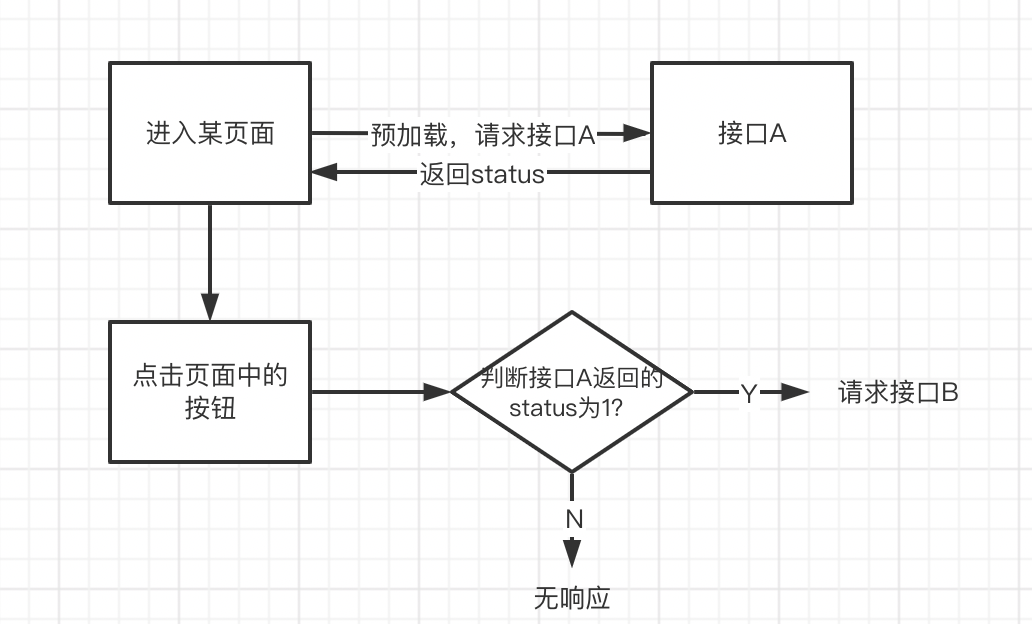
(1)以是否有HTTP请求为界定。先抓包看是否捕捉到HTTP请求,如果没有部署到HTTP请求,排除掉抓包代理设置的问题,95%以上都是前端的问题,至于为什么会有5%的小概率事件是后端的问题,可以看下这张图
即进入某页面后前端会调用后端接口A,预加载信息,而前端根据预加载信息去决定按钮点击后,是否调用接口B。因此,如果后端接口A返回字段有问题,就会导致点击按钮后无响应的结果。在这种情况下,无HTTP请求就是后端的问题啦
(2)通常情况下,点击前端页面后都是可以去捕获到HTTP请求的,那抓到包以后,咱们怎么定位Bug呢
一般先看HTTP状态码是不是200,如果状态码是
5xx
开头,那么就是后端有问题,如果状态码是
4xx
开头,那么就是前端有问题
状态码类别产生原因1xxInformational 信息性状态码接收的请求正在处理2xxSuccess 成功状态码请求正常处理完毕3xxRedirection 重定向状态码需要进行附加操作以完成请求4xxClient Error 客户端错误状态码服务器无法处理5xxServer Error 服务端错误状态码服务器处理请求出错
那要是状态码是200成功怎么办呢,这时候可以对照接口文档,排查前端调用接口的请求参数是否正确,如果请求参数不正确,就是前端的问题。然后查看接口返回结果是否正确,如果接口返回结果中某字段和接口文档对不上,那就是后端的问题
再教大家一个小技巧,如果是测试APP的话,可以拿出一台安卓手机以及一台苹果手机,如果问题只在安卓手机上出现,而苹果手机正常,那100% 就是前端(客户端)的问题,从而排除后端的问题
出现单端问题情况有可能是接口请求参数传入错误导致,也可能是客户端业务逻辑处理有问题
问题定位小结
问题类型问题定位依据前端没有HTTP请求前端接口响应HTTP状态码为4xx前端接口请求参数传入错误前端问题只在单端出现(安卓出现,IOS正常)后端接口返回字段错误后端接口响应HTTP状态码为5xx
前后端问题排查思路
前面我们谈到了如何定位前端还是后端问题,假如我们已经定位到了这个问题是前端还是后端产生的,该如何进一步排查到问题产生的根本原因呢,别慌,现在就教大家一些排查方法和思路
前端问题排查
前端一般包含了APP客户端,H5页面
当问题是出在APP客户端,如果是安卓APP,可以使用数据线连接手机,使用
Android Studio
选择
Logcat
工具抓取到日志,也可以使用
ADB
命令,导出APP所产生的日志;如果是IOS系统,则可以使用
Xcode
工具
当问题是出在H5页面,浏览器F12调试工具的
Console
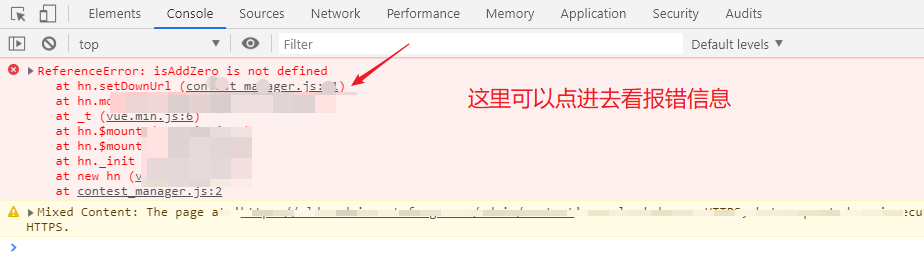
控制台,可以打印出H5的log信息以及报错信息
点击报错js文件,这时候就会跳转到浏览器调试工具的Source页面
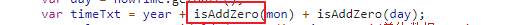
这时候就能定位到js文件中报错的函数,接着就可以分析报错原因了
后端问题排查
后端问题排查,排查问题主要有以下3种方式
- 看后端log
- 查询数据库或者Redis,存储信息是否正确
- 在有代码权限的基础上,还可以打断点,打印调试信息用于辅助排查
新手小白会问,服务器上的log如何查看呢,不妨试试如下的步骤
- 用
SSH命令登陆上linux服务器后,先用cd命令进入到log存放的目录 - 输入
find -mmin -1,查询到最近1分钟内新写入内容的log文件 - 使用
tail -f filename打开log文件查看内容,也可以使用grep keyword filename --color=auto只搜索关键词信息,还可以把两个命令结合起来使用tail -f ./filename | grep -ni "keyword"
当我们找到fatal,error,connection refuse,warning等词,就要高度重视了,错误往往发生在这些地方
如果你拥有查看代码的权限,可以先理清后端的数据流,一般后端Web开发框架都是采用MVC结构,从入口Controller层,到Page层,最后到Data层做出了哪些业务逻辑处理
然后在代码当中添加log,或者打印变量的值来辅助排查,后端为php语言可以使用
var_dump($var_name);die;
,后端为Go语言,可以使用
fmt.Printf(" %+v", var_name)
,也就是运用最基本的print方法就可以找到错误
更往上一步,如果你拥有超强的代码review能力,直接通过看代码就可以发现错误原因,当然洋子目前还在这个阶段修炼当中,只有15%左右的后端问题能通过直接看代码发现
按照过往经验,后端问题一般高频出现在参数传递,函数返回值,上下游接口调用,数据库操作这几个地方
结束语
在实际工作当中,我们会遇到各种各样的问题,当我们遇到问题后,先冷静分析并充分理解需求,看是测试环境有问题,还是真的有Bug。实在定位不了可以寻求开发人员帮助,在描述问题过程中,提供有效信息(问题发生时间点,问题视频/图片,问题现象等,抓包结果等排查依据),做到清晰明了,这样能大大提高问题排查效率
好了,本次文章就到这里啦,能看到这里一定是真爱粉啦,帮忙再点个【赞】或者【在看】再走呗
版权归原作者 Bug 挖掘机 所有, 如有侵权,请联系我们删除。