按钮设计样式
MainWidget::MainWidget(QWidget *parent):QWidget(parent),ui(new Ui::MainWidget){
ui->setupUi(this);_setupUi();setStyleSheet(/**正常情况下样式**/"QPushButton{""font: 24pt '微软雅黑';""color: #2f3640;""background-color: #f5f6fa;""border-color: #2f3640;""border-radius: 15px;""border-style: solid;""border-width: 2px;""padding: 5px;""}"/**鼠标停留在按钮上的样式**/"QPushButton::hover{""color: #FFFFFF;""background-color: #718093;""border-color: #2f3640;""}"/**鼠标按压下去的样式**/"QPushButton::pressed,QPushButton::checked{""color: #FFFFFF;""background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #273c75, stop:1 #487eb0);""}"/**按钮失能情况下样式**/"QPushButton::disabled{""color: #FFFFFF;""background-color: #dcdde1;""border-color: #dcdde1;""}");}
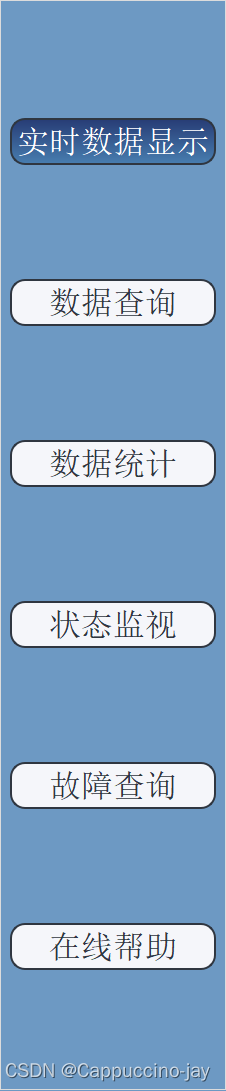
效果展示

但是这样设置按钮的样式只是在鼠标操作下会显示,当鼠标移出后,样式就消失了,这样这几个按钮又都回到白色情况下,无法让用户知道刚刚点击的是显示哪个窗口。
如何将按钮按下后保持press样式下的样式
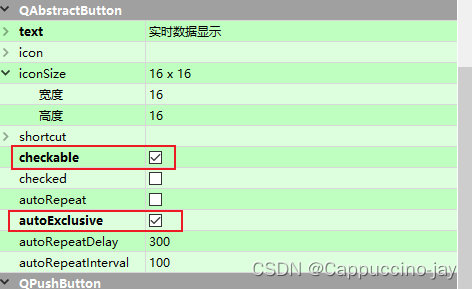
1、将所有按钮的如下的两个状态均选中

2、在每个按钮的槽函数后面加上setDown()函数
voidMainWidget::on_RealDataBtn_clicked(){
ui->RealDataBtn->setDown(true);
ui->HistDataBtn->setDown(false);
ui->DataStatisticBtn->setDown(false);
ui->StatusMonitorBtn->setDown(false);
ui->FaultQueryBtn->setDown(false);
ui->OnLineHelpBtn->setDown(false);}
将对应的button后面setDown设置为true,其余按钮的槽函数后依次操作。
3、另外还可以通过添加代码的形式添加

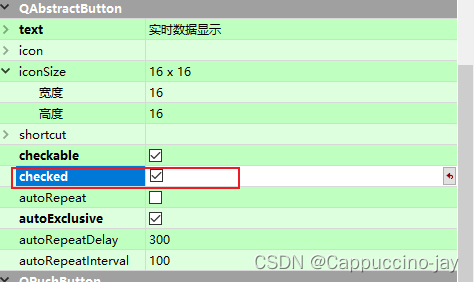
对于 checked 属性,想要设置哪个按钮默认按下,就在其后勾选上,不选的话默认选择第一个。
button->setCheckable(true);
button->setChecked(true);//只能设置一个,设置哪个默认显示哪个
button->setAutoExclusive(true);
版权归原作者 Cappuccino-jay 所有, 如有侵权,请联系我们删除。