1. 水平垂直居中
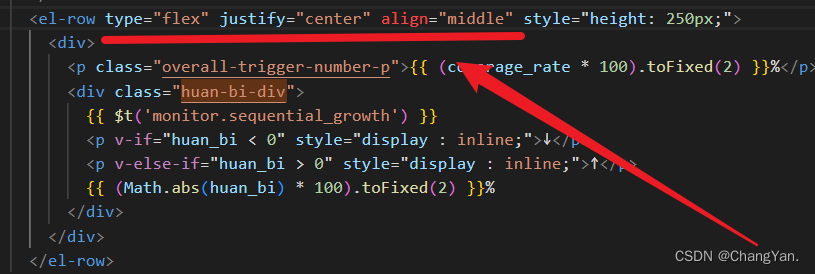
如图,则主要代码是:
type="flex" justify="center" align="middle"


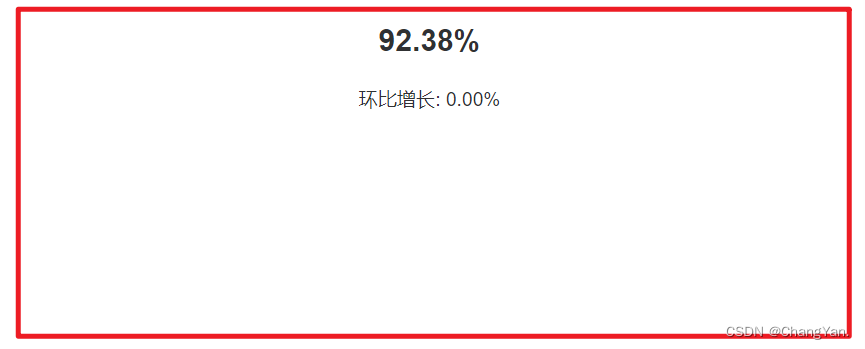
2. 水平居中
如图,则主要代码是:
type="flex" justify="center"

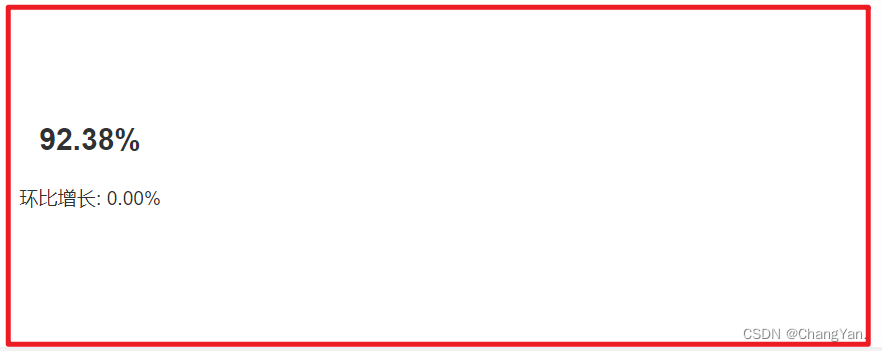
3. 垂直居中
如图,则主要代码是:
type="flex" align="middle"

本文转载自: https://blog.csdn.net/changyana/article/details/128632745
版权归原作者 ChangYan. 所有, 如有侵权,请联系我们删除。
版权归原作者 ChangYan. 所有, 如有侵权,请联系我们删除。