一、定位
老版本是用的
driver.find_element_by_xxx()
新版本是
from selenium.webdriver.common.by import By
driver.find_element(By.XXX, “selector”)
如果匹配到多个,则返回匹配到的第一个。
如果匹配不到,则抛出NoSuchElementException异常(报错)。
这里主要写的是新版本
1、通过元素的id属性来定位元素
ele = driver.find_element(By.ID,"IamID")# 类型为 WebElement 类
2、 通过元素的name属性来定位元素
driver.find_element(By.NAME,"first").send_keys("通过元素的name属性来定位元素")
3、通过元素的class属性来定位元素
driver.find_element(By.CLASS_NAME,'poem').send_keys("通过元素的class属性来定位元素")
4、通过标签的标签名来定位元素
print(driver.find_element(By.TAG_NAME,'form').text)
5、根据 超链接标签 中的文本内容来定位元素
print(driver.find_element(By.LINK_TEXT,'天上一轮才捧出,').text)
6、根据 超链接标签 中的 部分文本内容来定位元素
print(driver.find_element(By.PARTIAL_LINK_TEXT,"一轮").text)
7、根据css选择器来定位元素
print(driver.find_element(By.CSS_SELECTOR,'#tianshang').text)
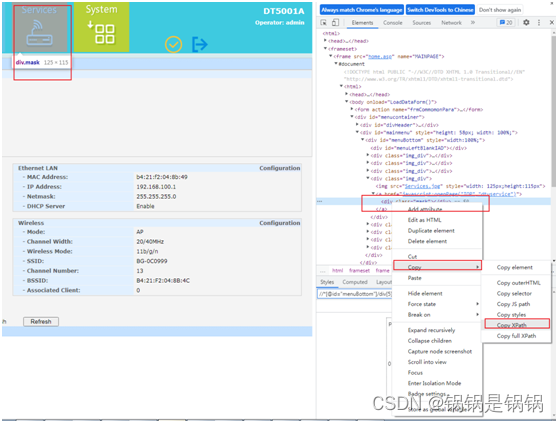
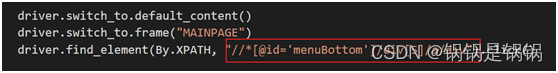
8、根据xpath表达式来定位元素
print(driver.find_element(By.XPATH,'//*[@id="tianshang"]').text)
示例

二、操作
1、send_keys函数:参数就是要输入的那些字符
driver.find_element(By.CSS_SELECTOR,'#tianshang').send_key("admin")
2、clear函数:清空数据,无参
driver.find_element(By.CSS_SELECTOR,'#tianshang').clear()
3、click函数:点击元素,无参
driver.find_element(By.CSS_SELECTOR,'#tianshang').click()
4、set_window_size() 设置浏览器的大小
5、back() 控制浏览器后退
6、forward() 控制浏览器前进
7、refresh() 刷新当前页面
8、submit() 用于提交表单
9、get_attribute(name) 获取元素属性值
10、is_displayed() 设置该元素是否用户可见
11、size 返回元素的尺寸
12、text 获取元素的文本
版权归原作者 锅锅是锅锅 所有, 如有侵权,请联系我们删除。