在使用 vite 进行项目打包时,默认已经帮我们做了一些优化工作,比如代码的压缩,分包等等。除此之外,我们还有一些可选的优化策略,比如使用 CDN ,开启 Gzip 压缩等。本文会介绍在 vite 中使用插件来开启 Gzip 压缩。
Gzip
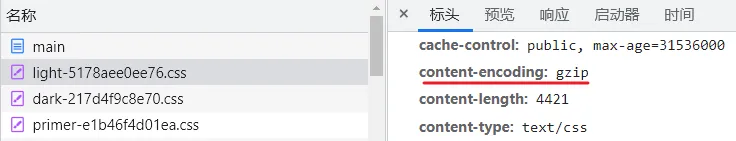
Gzip 是一种压缩算法,在网络传输中使用非常普遍。随便打开一个网页,都使用了 gzip 压缩:

需要注意的是,Gzip 压缩仅对于文本类型的资源有明显提示,压缩后的体积大约是压缩前的 1/3。对于图片,音视频等媒体资源,本身就采用了有损压缩,所以再使用 gzip 并不能得到很大提升,有时候反而会适得其反。
开启 Gzip
前端项目打包出的 js,css资源,非常适合使用 gzip 进行压缩。
这样,用户浏览器收到服务器返回的 gzip 类型资源时,会自动解压缩。这样,既能减少带宽的损耗,也能加快资源传输的时间。
Vite 社区插件中有一个
vite-plugin-compression
,可以用来做 gzip 压缩。请看示例。
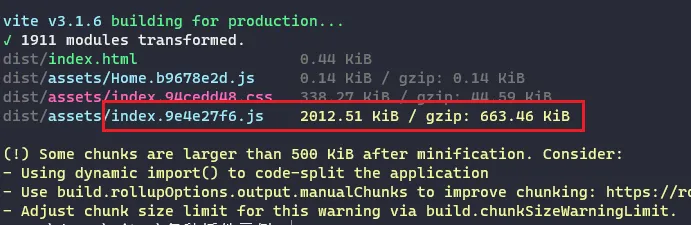
未使用 gzip 压缩前,打包后有一个很大的文件,控制台也给出了提示,使用 gzip 能大大减小文件体积:

安装插件:
pnpmadd -D vite-plugin-compression
配置文件:
vite.config.js
import viteCompression from'vite-plugin-compression'exportdefaultdefineConfig({plugins:[// ...viteCompression({threshold:1024000// 对大于 1mb 的文件进行压缩})],});
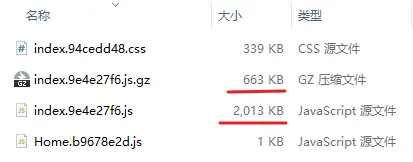
再次打包:

可以看到,原来 2mb 多的文件,经过压缩后还剩 663 kb,压缩带来的提升非常明显。
插件的其他配置
- filter:过滤器,对哪些类型的文件进行压缩,默认为 ‘/.(js|mjs|json|css|html)$/i’
- verbose: true:是否在控制台输出压缩结果,默认为 true
- threshold:启用压缩的文件大小限制,单位是字节,默认为 0
- disable: false:是否禁用压缩,默认为 false
- deleteOriginFile:压缩后是否删除原文件,默认为 false
- algorithm:采用的压缩算法,默认是 gzip
- ext:生成的压缩包后缀
版权归原作者 昆吾kw 所有, 如有侵权,请联系我们删除。