💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
🍋简单介绍
在 Vue3 中,使用 Vue Router 进行路由管理时,可以通过配置路由规则的 props 属性,将路由参数传递给组件。这样可以使路由参数直接作为组件的属性,在组件中使用更加方便
🍋在路由配置中使用 props
在定义路由规则时,可以通过设置 props 属性来指定如何将路由参数传递给组件。props 可以是一个布尔值、对象或函数
🍋props的第一种写法
我们来回顾一下上节对于Detail.vue中的代码,使用的是params参数
<template><ulclass="news-list"><li>编号:{{ route.params.id }}</li><li>标题:{{ route.params.title }}</li><li>内容:{{ route.params.content }}</li></ul></template><scriptsetuplang="ts"name="About">import{ useRoute }from'vue-router'let route =useRoute()</script><stylescoped>.news-list{list-style: none;padding-left: 20px;}.news-list>li{line-height: 30px;}</style>
如果我们不想在模版中写route的话,我们需要使用torefs进行结构,下面的博客或许会帮助你
【Vue3】toRefs和toRef在reactive中的一些应用
修改后的代码如下,和之前的运行结果是一样的
<template><ulclass="news-list"><li>编号:{{ params.id }}</li><li>标题:{{ params.title }}</li><li>内容:{{ params.content }}</li></ul></template><scriptsetuplang="ts"name="About">import{ toRefs }from'vue'import{ useRoute }from'vue-router'let route =useRoute()let{params}=toRefs(route)</script><stylescoped>.news-list{list-style: none;padding-left: 20px;}.news-list>li{line-height: 30px;}</style>
这样我们就可以省略了route,但是如果我们还想省略params呢,该怎么做
接下来我们引入props,来实现无需写route和params
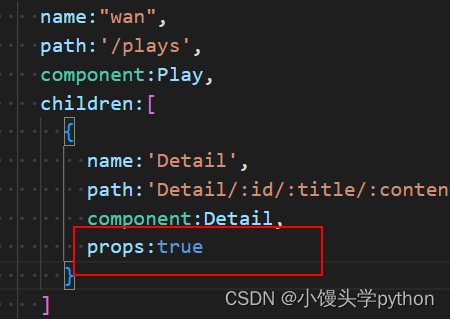
首先我们需要在index.ts中加上一句
再之后我们就在Detail.vue的ts里面加上一句就可以完美的实现之前的代码了
<scriptsetuplang="ts"name="About">defineProps(['id','title','content'])</script>
完整代码如下
<template><ulclass="news-list"><li>编号:{{ id }}</li><li>标题:{{ title }}</li><li>内容:{{ content }}</li></ul></template><scriptsetuplang="ts"name="About">defineProps(['id','title','content'])</script><stylescoped>.news-list{list-style: none;padding-left: 20px;}.news-list>li{line-height: 30px;}</style>
上面仅仅是第一种写法,大概意思就是将路由收到的所有params参数作为props传给路由组件
🍋props的第二种写法
这种写法是使用函数的形式
props(route){
return route.params
}
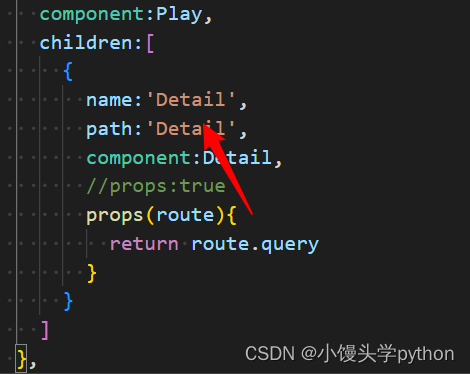
当然也是可以使用query的
props(route){
return route.query
}
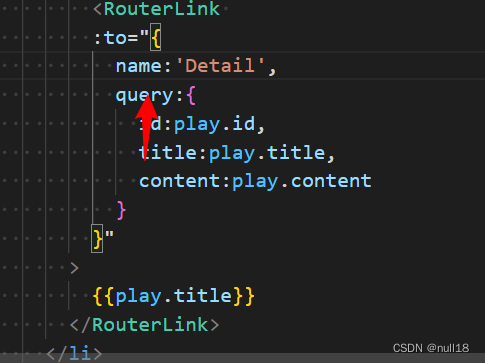
但是使用query别忘了修改点地方

事实证明,也是可以实现的
🍋props的第三种写法
第三种写法是对象写法
对象写法相对于函数写法更加静态,因为它直接将固定的值传递给组件属性,无法根据路由的动态变化来改变传递的值。而函数写法可以根据需要动态地返回不同的属性值,更加灵活。因此,在需要根据路由动态变化属性值的情况下,使用函数写法更加合适;而在属性值固定的情况下,使用对象写法可能更为简洁明了
就是较为固定,如果想动态还是函数比较好
🍋总结
通过合理配置路由规则的 props 属性,可以使路由参数更加灵活地传递给组件,谢谢观看~

挑战与创造都是很痛苦的,但是很充实。
版权归原作者 小馒头学python 所有, 如有侵权,请联系我们删除。
