
文章目录
一、HTTP协议是什么?
HTTP是属于一种我们应用层最常用的协议之一,我们浏览器获取到网页就是基于HTTP的

HTTP往往是基于传输层的TCP协议实现的 (HTTP1.0, HTTP1.1, HTTP2.0 均为TCP, HTTP3 基于 UDP 实现),虽然目前已经实现了HTTP/3.0,但是我们目前主要使用的还是HTTP/1.1和HTTP/2.0为主,我们这里主要介绍HTTP/1.1
当我们在浏览器输入一个网址URL时,浏览器就会像百度服务器发送一个HTTP请求

相应被浏览器解析之后,就得到我们看到的页面了,响应里就包含了页面 HTML, CSS, JavaScript, 图片, 字体等信息
二、Fiddler
我们在学习http协议详细交互过程,我们可以借助第三方工具,也称为抓包工具

我们下载这个经典版免费的就行,fiddler使用也很简单,直接打开就行
左上角就显示我们当前电脑某程序使用http和服务器交互的过程
注意事项:
1.fiddler本质是一个代理程序,可能会和别的代理程序冲突,使用的时候需要关闭其他的代理程序(包括一些浏览器插件)
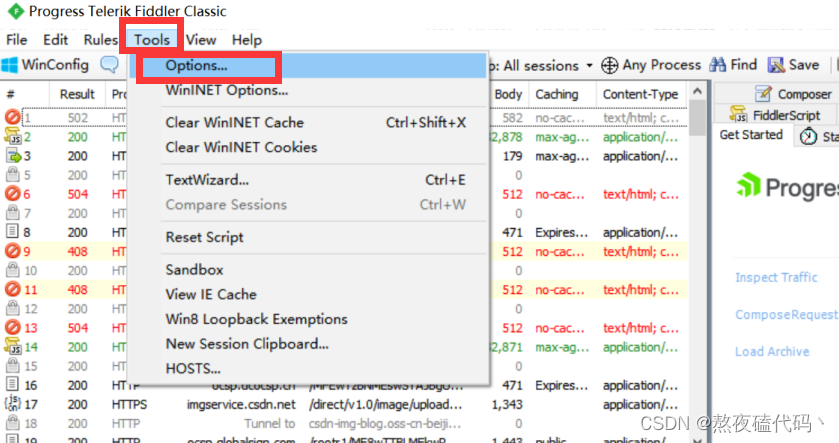
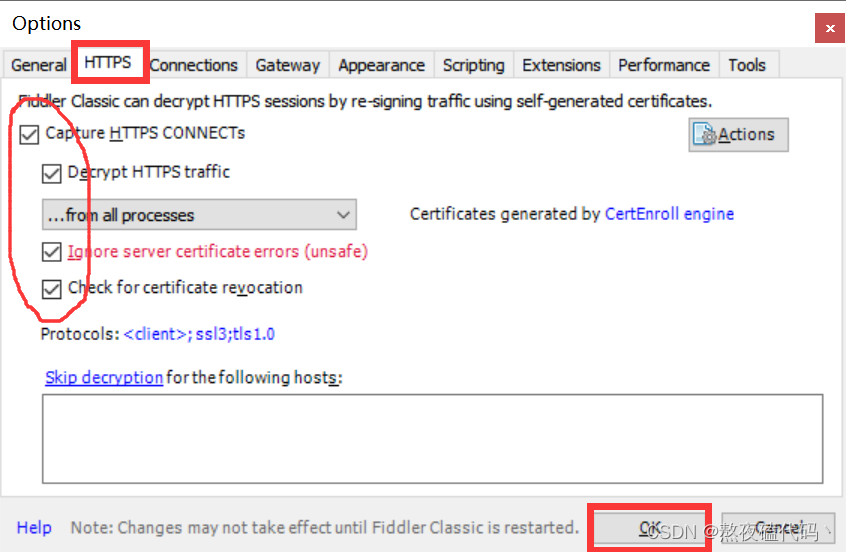
2.要想正确抓包,还需要开启https功能,当下互联网大部分服务器都是https的,fiddler默认是不能抓https的包,所以我们需要手动开启并且安装证书

我们将这几个都选中,首次的时候会弹出一个会话框,询问我们是否安装对应证书(英文版),一定选择是,然后fiddler才能抓https
现在我们试着访问百度主页来进行抓包,我们每次在抓包之前,先将fiddler上的包全部清空
我们在访问百度主页的时候,产生的http请求,浏览器在打开一个页面时,产生的http请求可能是多个,也可能是一个,我们这里关注的是请求百度页面的请求,我们双击第一条蓝色的请求查看请求的详细信息
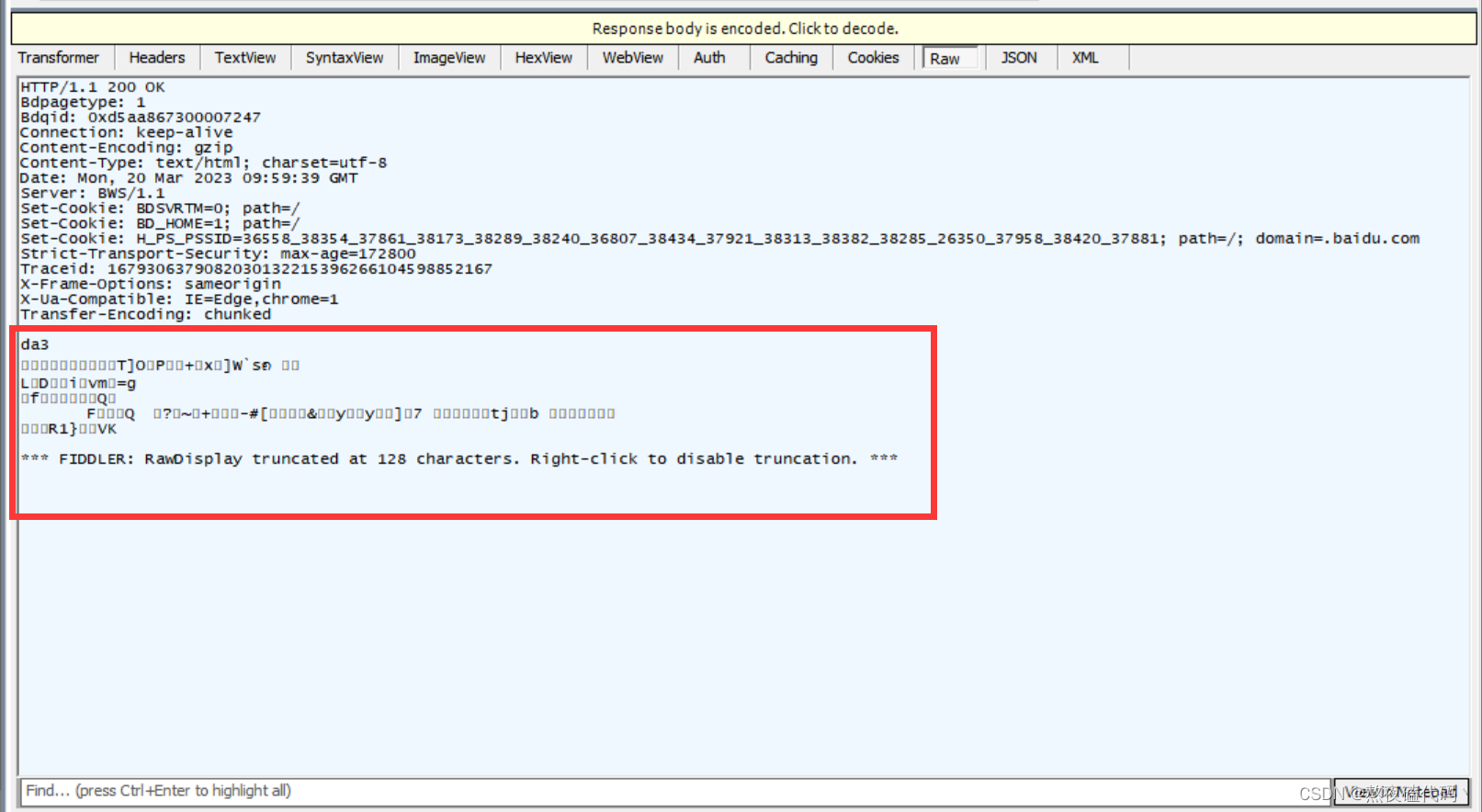
右上角显示的是请求信息,右下角显示的是响应信息,fiddler会按照格式解析出不同的显示格式,我们在这里查看最原始的Http信息,我们选择raw

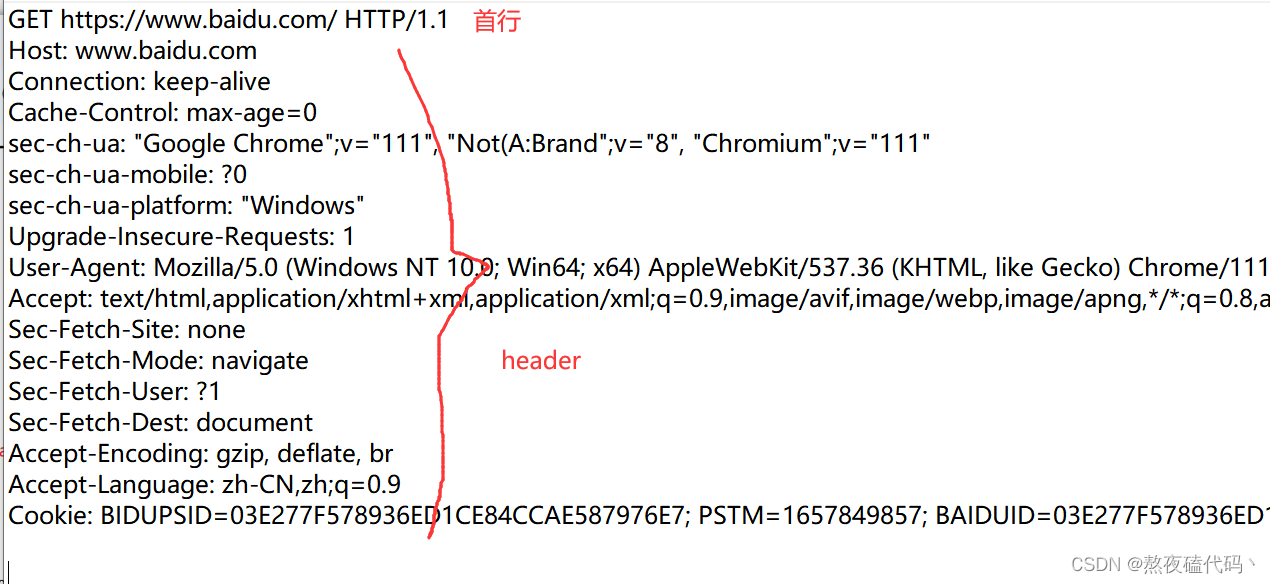
我们可以看到http请求其实是一个行文本格式的数据,我们可以使用记事本打开



大家可以发现我们响应数据我们肉眼看起来是乱码,实际上响应数据本来也是文本,但有的服务器为了节省带宽对响应进行压缩(二进制),我们可以点击黄色的这一块进行解压缩

我们解压缩后看到的这个文本数据,就是百度主页html的内容了
三、HTTP 请求 (Request)
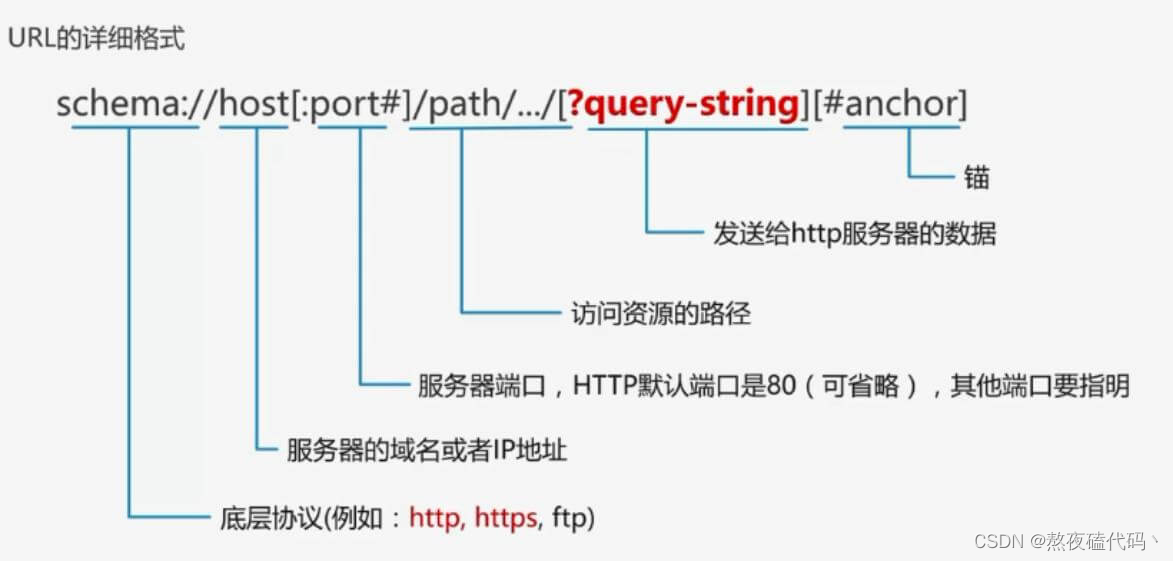
初识URL
URL:就是我们平时简称的网址,我们互联网上的每一个文件都有一个唯一的URL,指出了文件的位置以及浏览器如何处理它
我们URL最关键的四部分:
1.域名/IP
2.端口号
3.带层次的路径
4.查询字符串

一个URL部分是可以省略的,省略了端口号,浏览器会为我们提供默认端口号,http默认端口号是80,https的默认端口号是443,我们看到末尾的/也是路径,代表根目录,我们http服务器就可以指定这个路径管理指定的目录。
一个HTTP服务器提供的资源是非常多了,不同的路径会获取到不同的资源。
这个URL就带有query string,是以键值对方式组织的,键值对之间使用&分割,键和值之间使用=分割
方法(method)
方法说明GET获取资源POST传输实体主体PUT传输文件HEAD获取报文首部DELETE删除文件OPTIONS询问支持的方法TRACE追踪路径CONNECT要求隧道协议连接代理LINK建立和资源之间的联系UNLIKE断开连接
初识GET方法
GET是我们最常用的HTTP方法,常用于获取服务器上的某个资源,有以下方式构建GET请求:
1.浏览器直接输入URL
2.HTML里的link,img,script标签
3.js来构造get

GET请求首行第一部分为GET,URL中的query string可以为空,也可以不为空,header部分的属性使用键值对组织,没有body部分
初识POST
POST方法也是我们比较常见的一种方法,经常用于登录界面和文件上传等…
可以通过以下方式来构建POST请求:
1.HTML中的form标签
2.js中使用ajax构造
我们抓包可以发现我们的post请求是有body的,我们的post的body是由我们程序员自定义的
GET与POST之间的区别
1.GET也可以为服务器传递信息,GET传递的信息一般都是放在query string中,POST传递的信息是通过Body
2.语义上的差别。GET请求一般是用于从服务器获取数据,POST一般用于给服务器提交数据
3.GET通常设计为幂等的(相同的输入,得到的结果也相同),POST不要求幂等
4.GET是可以被缓存的,POST一般不能被缓存.(缓存指的是把请求的结果保存下来,下次请求就不必真正请求,直接取缓存结果)
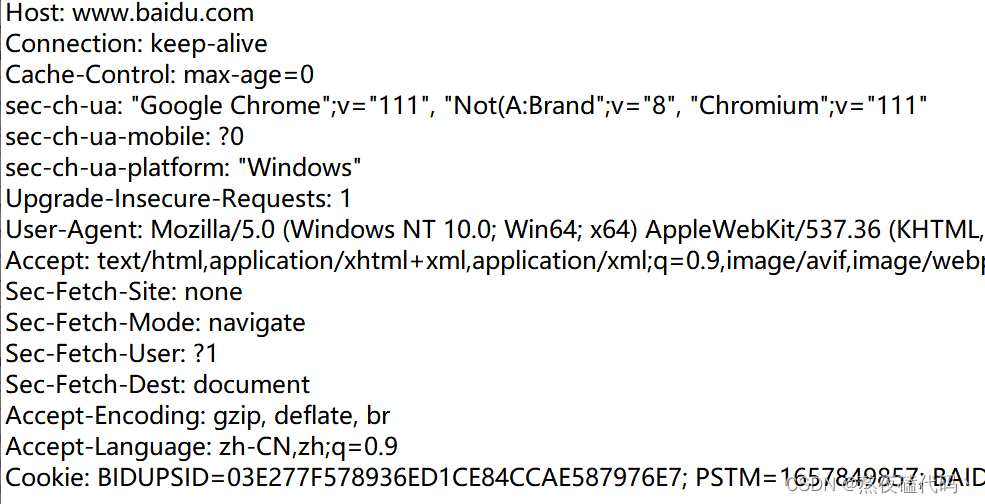
认识报头(header)

header的整体的格式是键值对结构,每个键值占一行,键和值之间使用分号分隔
Host: 大概的描述了服务器所在的地址和端口,Host这里的地址和端口来描述最终要访问的目标,这个内容大概率和URL一样,也有一定的概率是不同的
Content - Length: 表示body中的数据长度
Content - Type: 表示请求中body中的数据格式
Content - Length,Content - Type,如果是GET请求没有body也没有这两字段,如果是POST请求有body必须要有这两字段
User Agent: 描述了浏览器和操作系统的版本
Refer: 表明当前页面的来源,是从哪里来的,如果是地址栏输入URL或者直接点击收藏夹是没有referer的
HTTP是明文传输的,在传输过程中有可能referer被修改,后来为了防止这种现象发生,大家都纷纷升级为https
Cookie
Cookie是非常重要的一个header属性,本质上是浏览器给网页提供的一个本地存储数据的机制(持久化存储),网页默认是不允许访问我们计算机的硬盘的(保证安全),Cookie是通过键值对的方式来组织数据的
我们来抓包来观察一下,我们先清除之前的cookie,首先点击URL左侧的图标,选择Cookie

移除已经存在的Cookie
登录请求:
我们清空Cookie之后第一次登录CSDN发现POST请求中并没有Cookie的相关信息
响应:
我们此时再去访问CSDN的其他页面,请求中就会带着刚才获取到的Cookie信息直到 失效
我们发现我们再次请求中包含一个Cookie字段
Cookie从哪里来?
Cookie中的数据是来自于服务器的,服务器会通过HTTP响应报头(Set - Cookie字段),服务器决定浏览器的Cookie要存什么
Cookie是在那里存的?
我们可以认为是存在于浏览器中,存在于硬盘的,Cookie在村的时候是按照 浏览器 + 域名来进行细分的,不同的浏览器各自寸各自的Cookie,同一个浏览器不同的域名对应不同的Cookie,Cookie里的内容不光是键值对还有过期时间
Cookie要到哪里去?
回到服务器,客户端就可以通过Cookie来保存当前用户使用的中间状态,当客户端访问浏览器时,就会自动将Cookie内容带入请求中,服务器就知道客户端是什么样子
HTTP报文格式
HTTP是一共分为四部分:
1.首行
2.header
3.空行(表示header的结束标志)
4.body
这里大家脑海中大概要有一个Request,Response交互的http请求的过程。
状态码(Status code)
状态码:描述了我们访问一个资源的结果(成功,失败,还是其他的一些情况)
200 OK: 表示我们成功访问一个资源
302 Move Temporarily: 临时重定向,类似于呼叫转移,当我们访问一个资源时,但是该资源的网址改变了,于是响应报文的header部分会包含一个Location字段,表示要跳转到那个页面
301 Moved Permanently: 永久重定向,当浏览器收到这种响应时,后续请求都会改为新的资源路径,301也是通过Location字段来表示要重定向的地址
4XX一般都是我们浏览器的错误
404 Not Found: 表示访问的资源不存在,一般都是我们输入的URL有误
403 Forbidden: 没有访问限权
5XX一般都是服务器发生的错误
500 Internal Server Error: 服务器内部错误,服务器端的源代码出现错误
501 Not Implemented: 服务器不支持当前请求所需要的某个功能
504 Gateway Timeout: 响应时间太久,浏览器等不及了
版权归原作者 熬夜磕代码丶 所有, 如有侵权,请联系我们删除。