🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、
🛺系列专栏:uni-app
🚲座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
👀引言
⚓经过web前端的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了uni-app专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第二站就是uni-app开发,希望看到我文章的朋友能对你有所帮助。
登录与支付
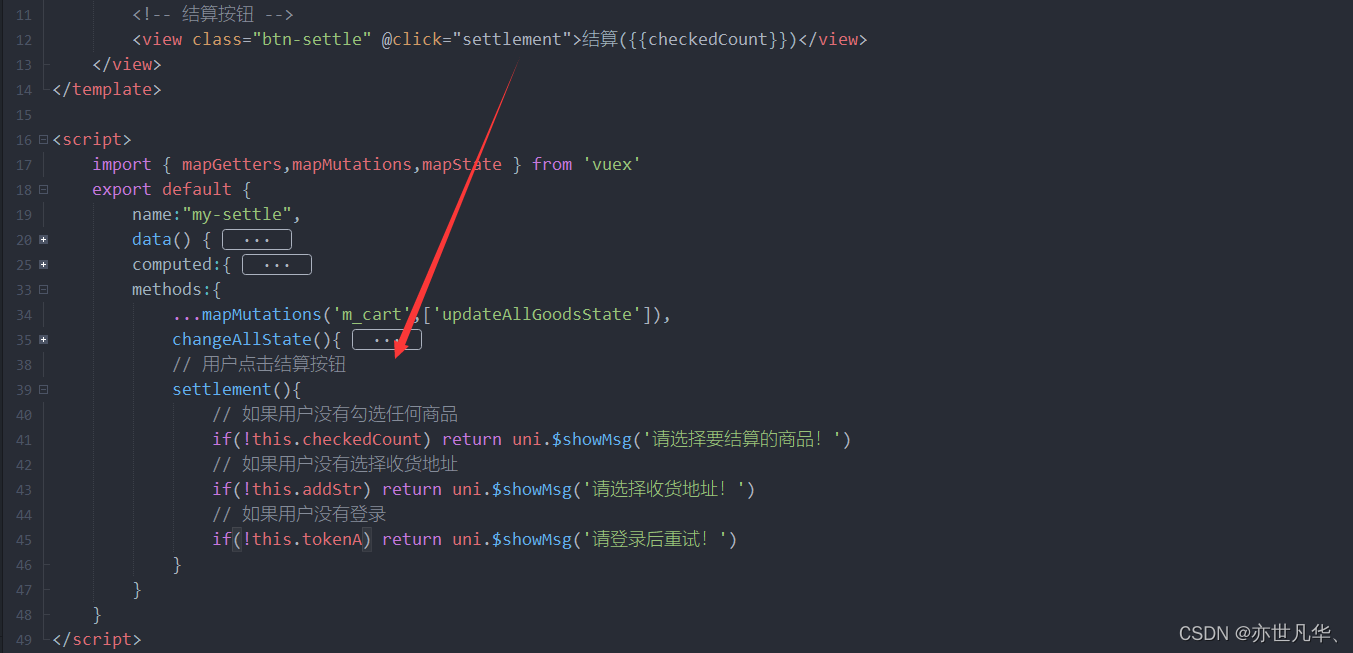
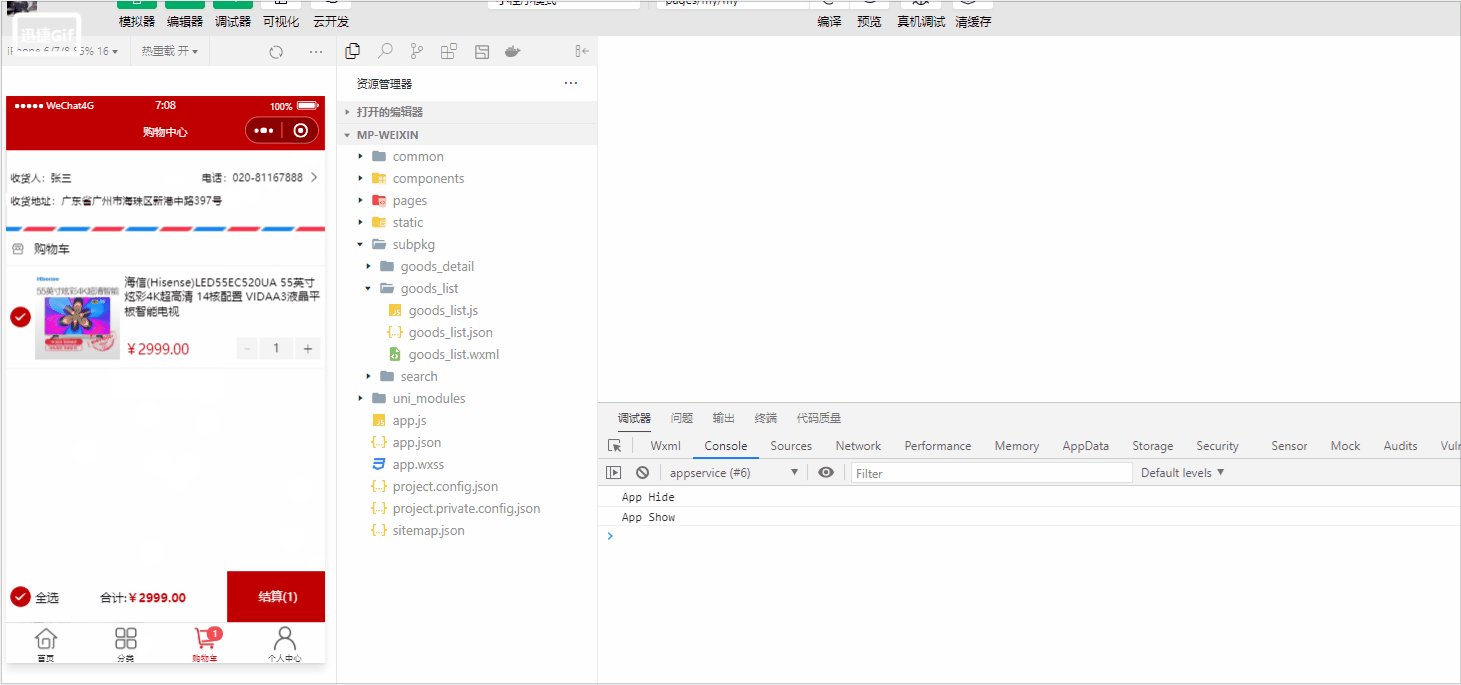
在上文我们讲解完购物车内容界面的呈现之后,还需要对已勾选的购物车商品进行一个支付功能的实现。如下当用户点击结算按钮时,需要对三个条件进行相关的判断才能进行下一步处理:

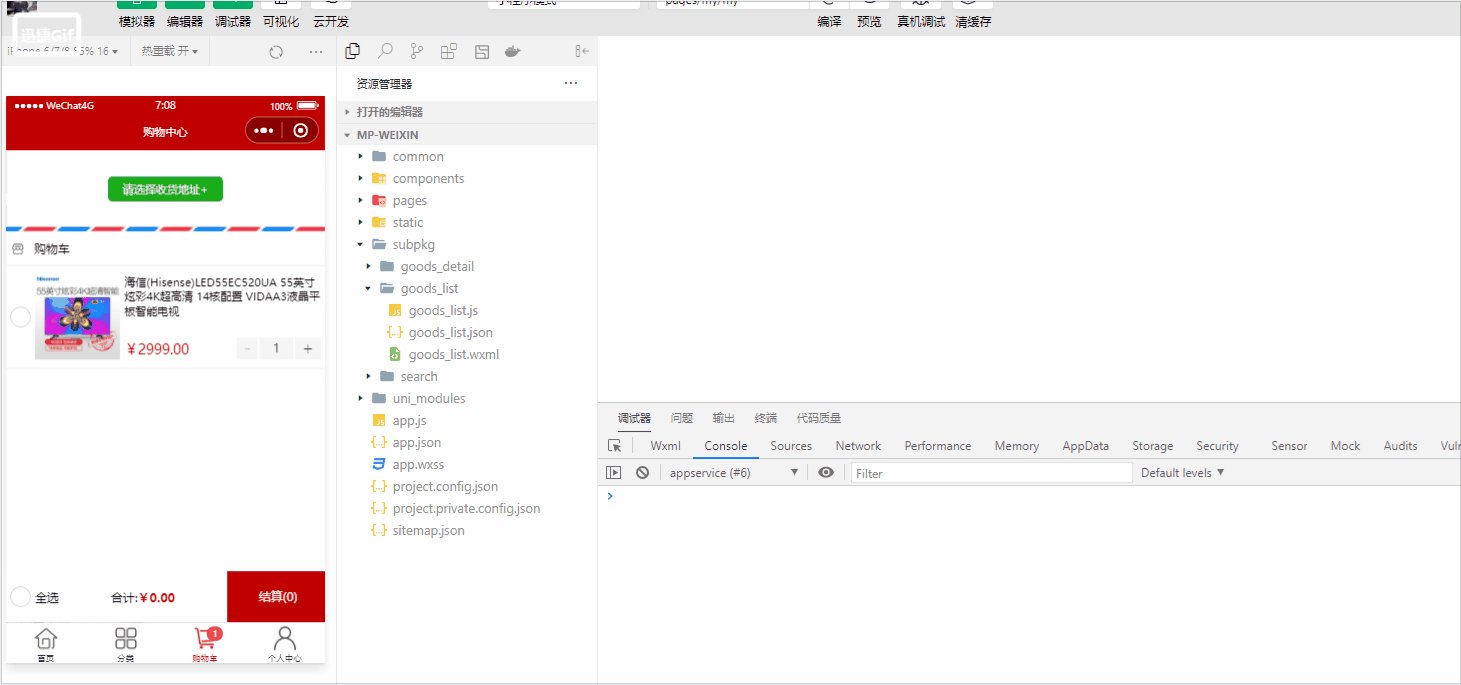
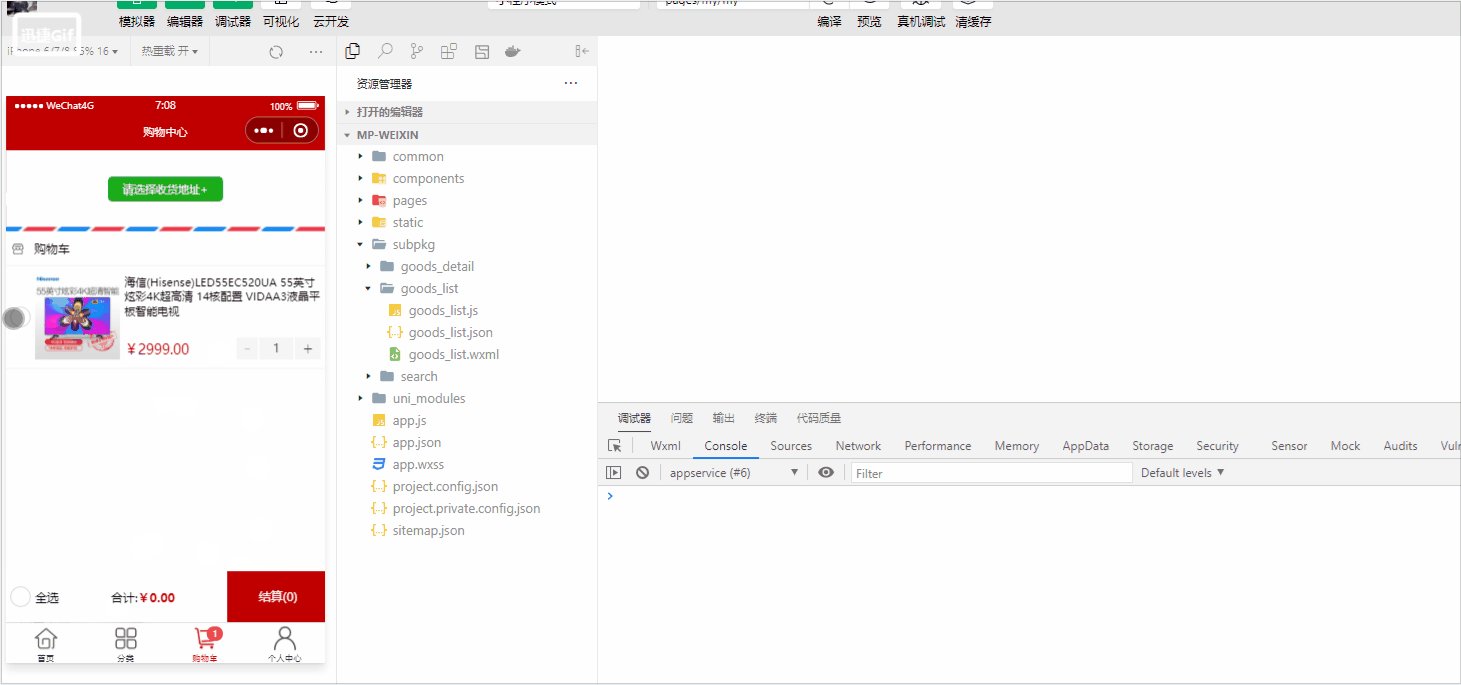
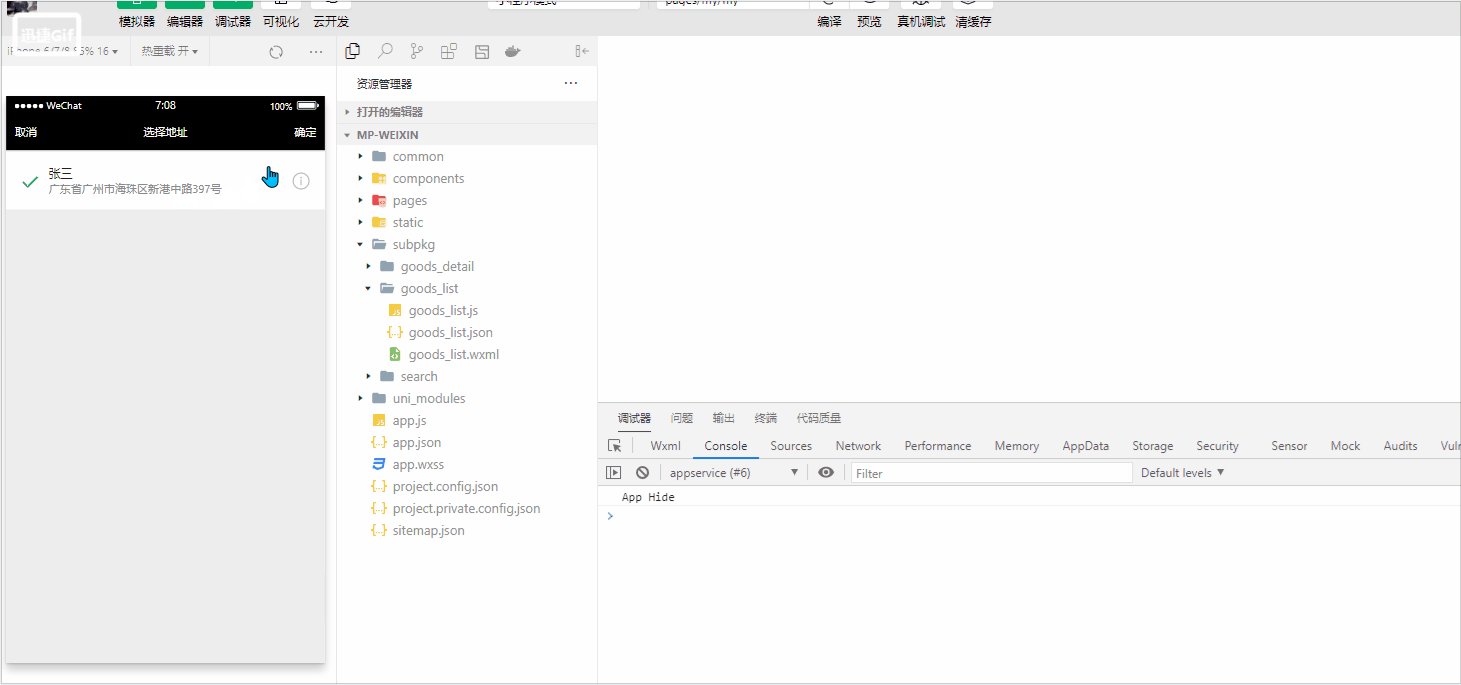
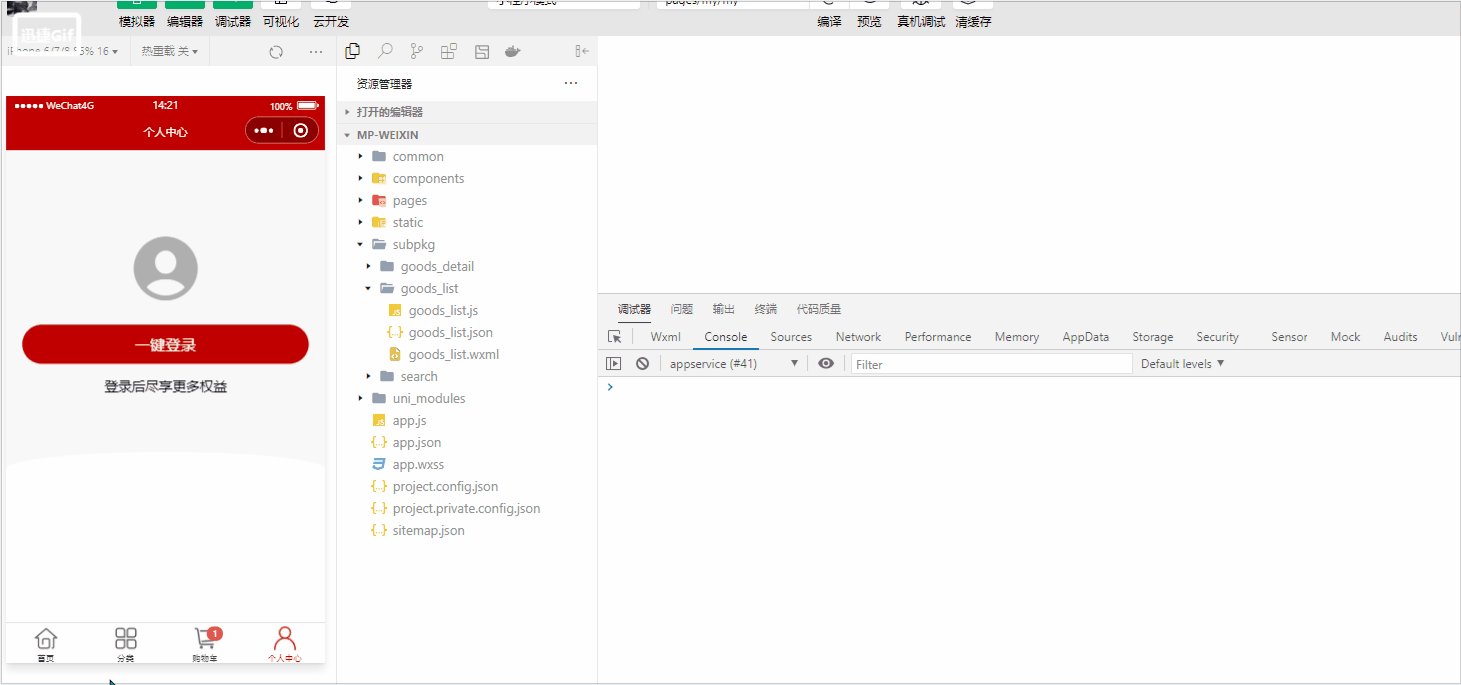
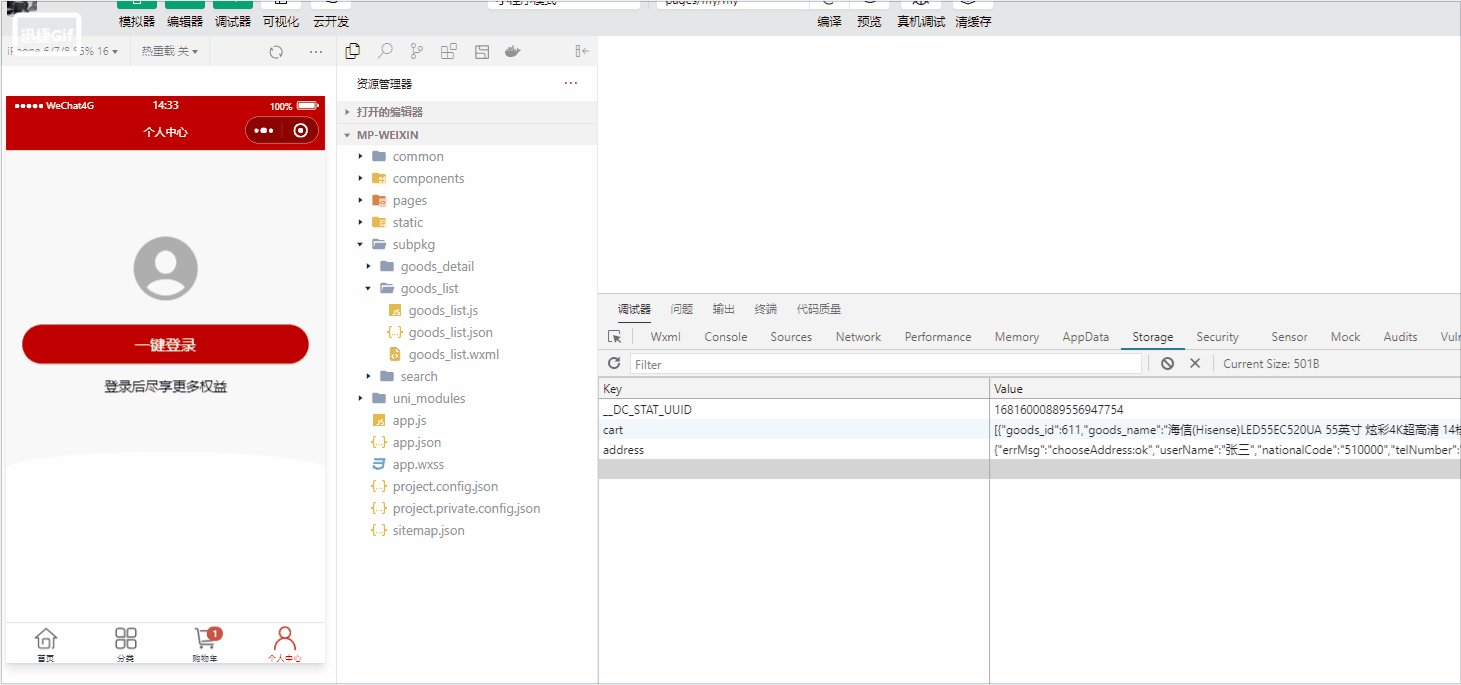
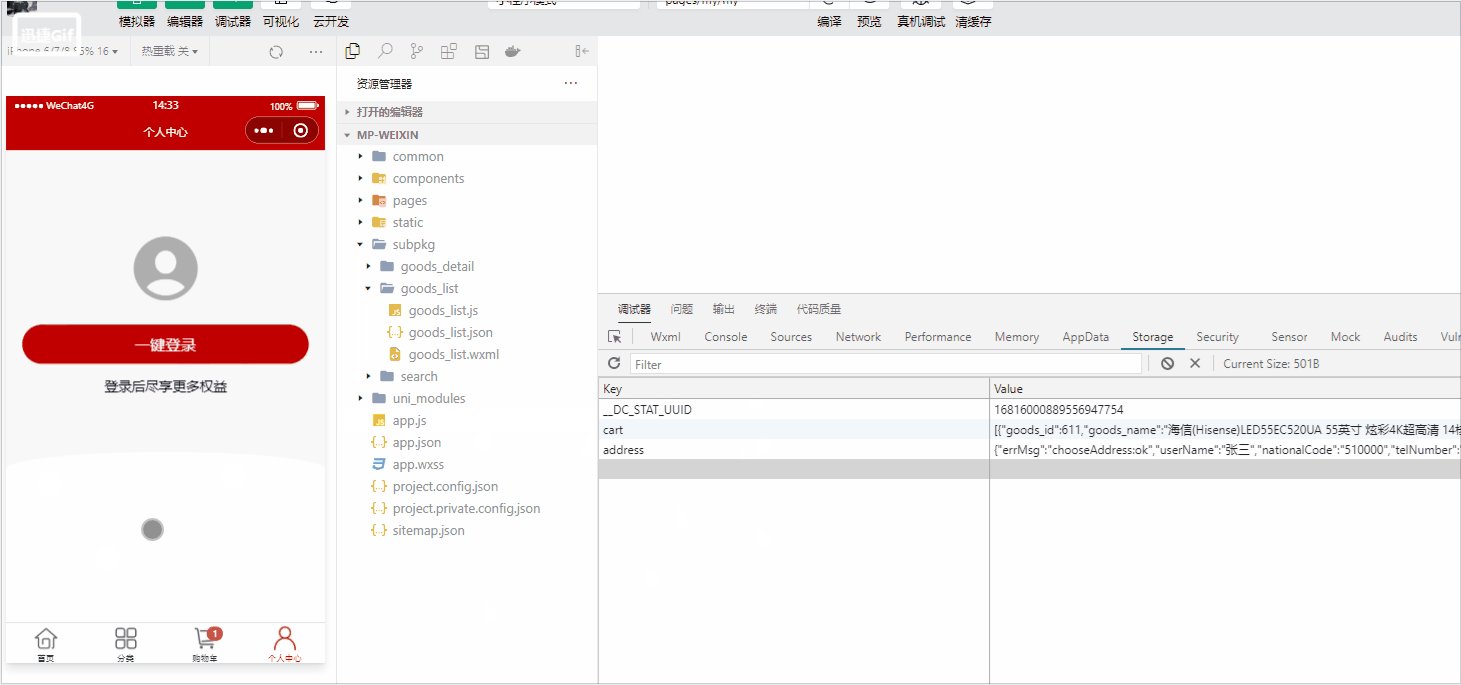
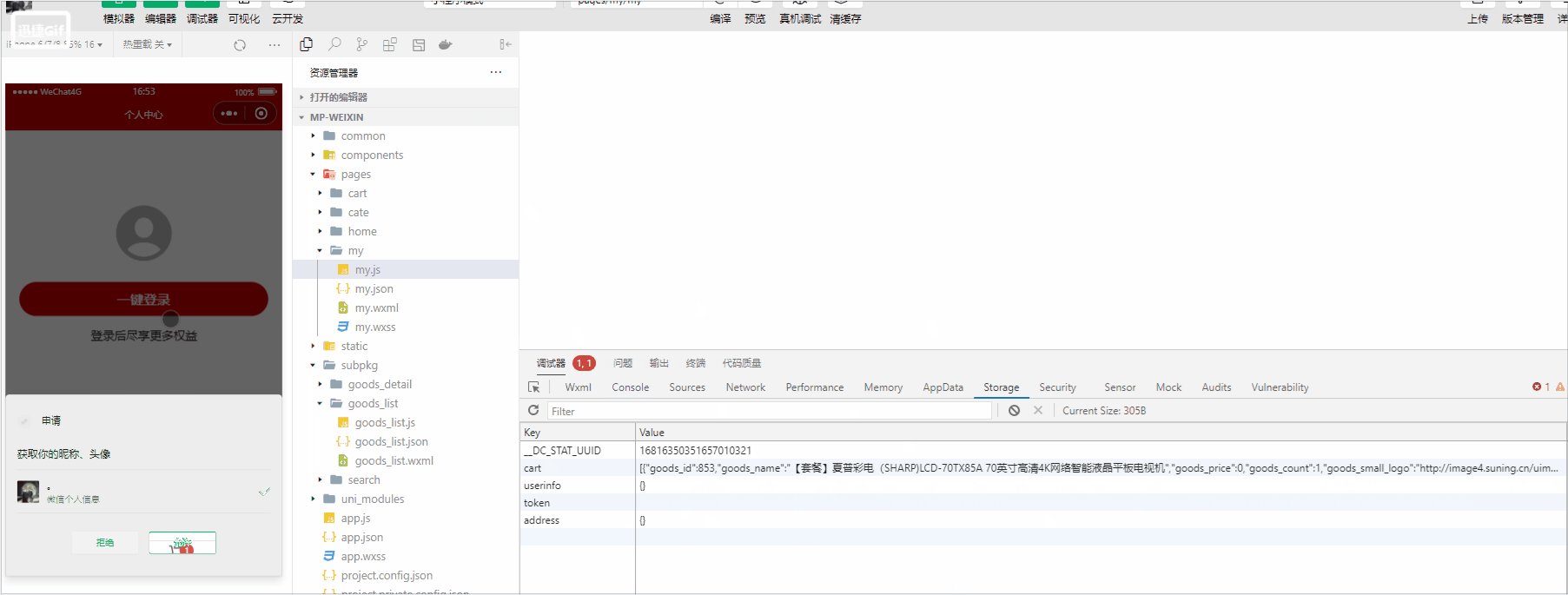
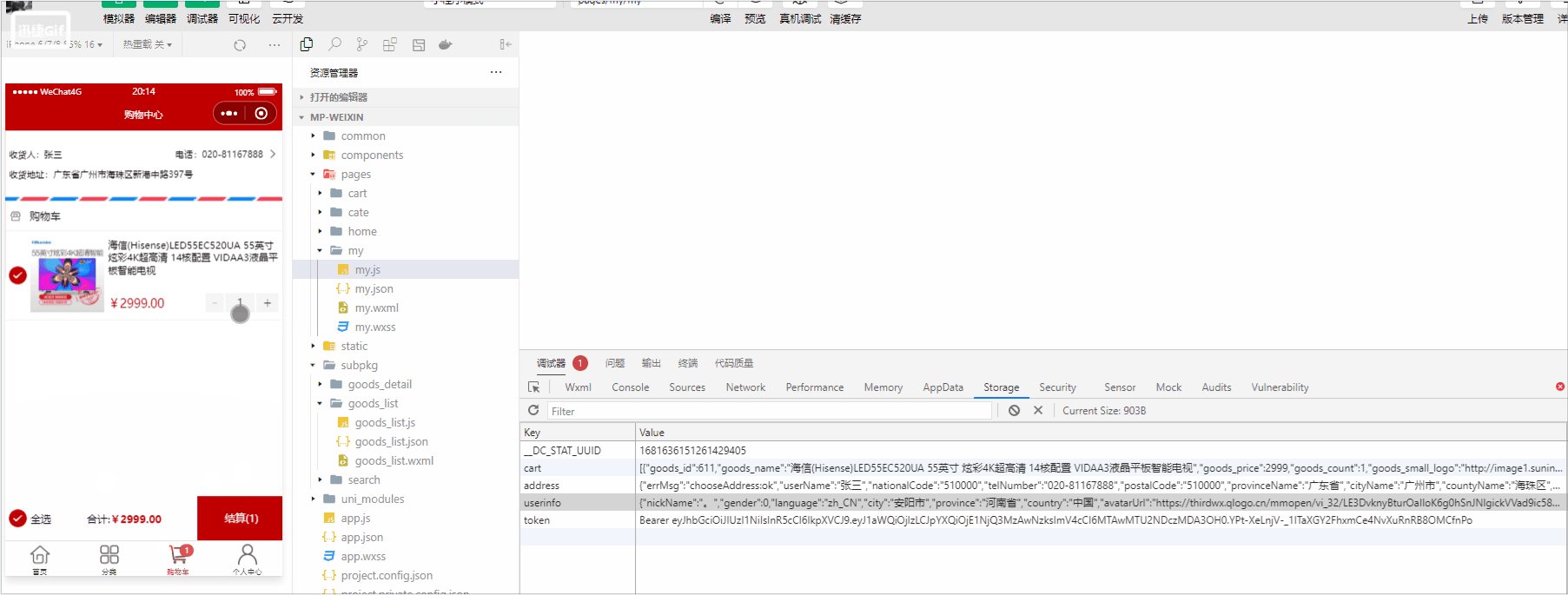
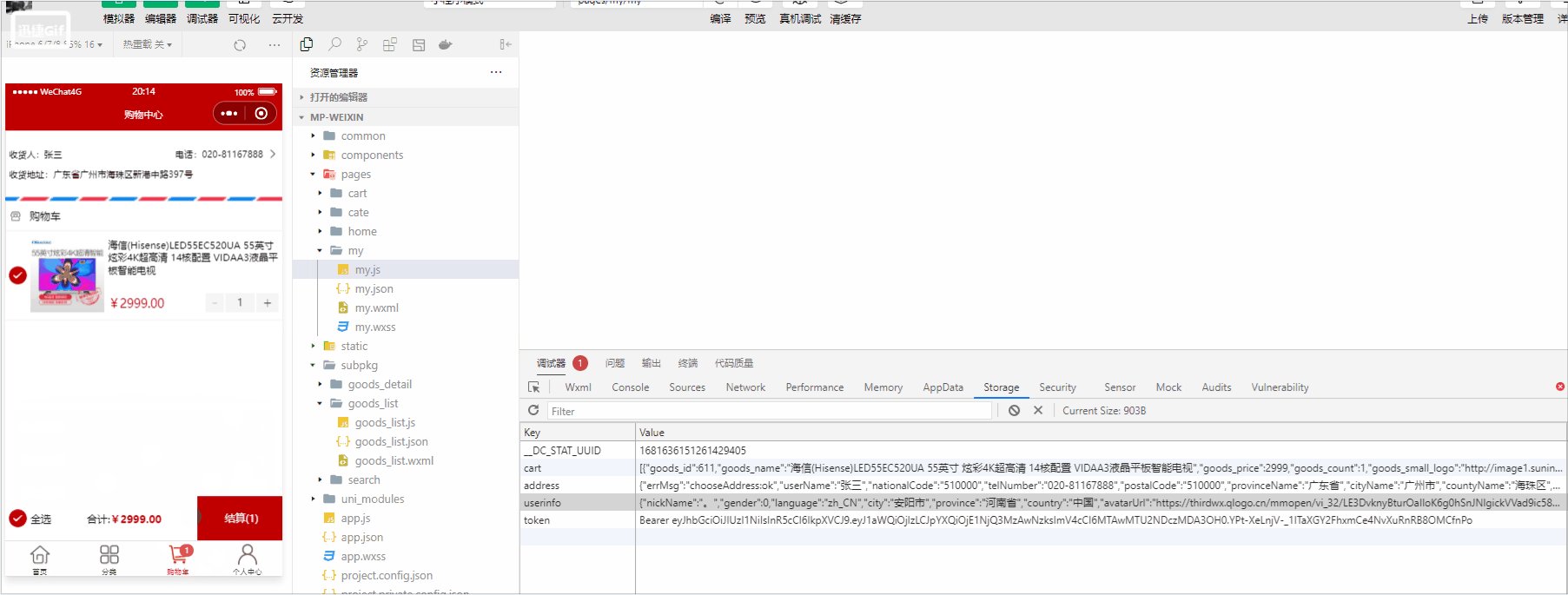
上文我们完成的收货地址以及勾选商品功能的实现,但是登录功能并没有进行相关处理,最后得到的结果如下,所有本篇文章开始讲解登录与支付功能的实现。

登录功能
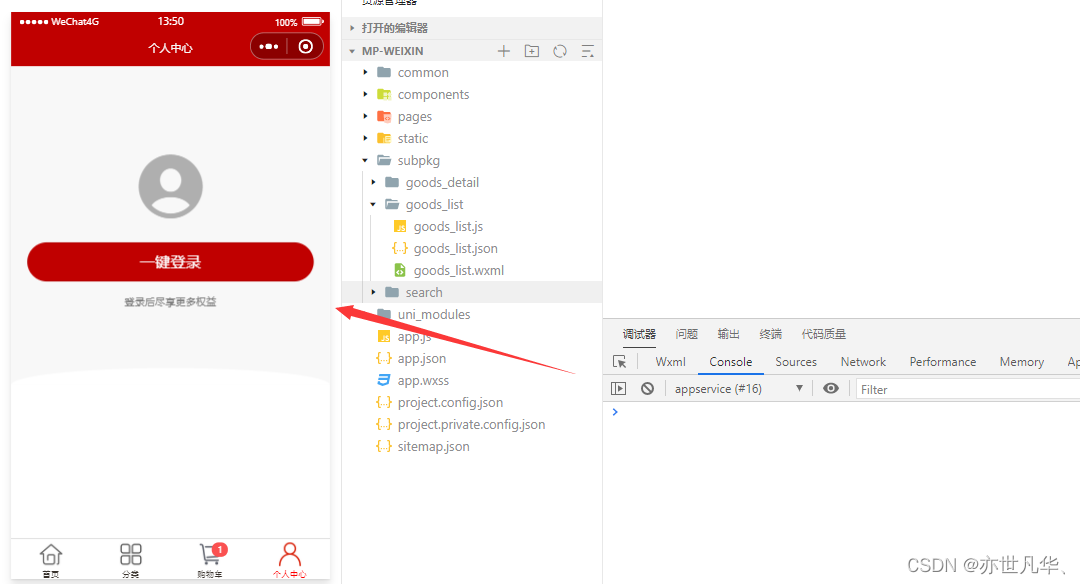
在tabBar的最后一个按钮“个人中心”,用于处理用户登录状态的功能,因为登录状态有两种:已登录和未登录,所以我们要设置两个组件分别用于展示用户的登录状态,如下:

接下来开始实现登录组件的样式实现:
<template>
<view class="login-container">
<uni-icons type="contact-filled" size="100" color="#AFAFAF"></uni-icons>
<button type="primary" class="btn-login">一键登录</button>
<text class=" ">登录后尽享更多权益</text>
</view>
</template>
<script>
export default {
name:"my-login",
data() {
return {
};
}
}
</script>
<style lang="scss">
.login-container{
height: 750rpx;
background-color: #F8F8F8;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
position: relative;
overflow: hidden;
&::after{
content: '';
display: block;
width: 100%;
height: 40px;
background-color: white;
position: absolute;
bottom: 0;
left: 0;
border-radius: 100%;
transform: translateY(50%);
}
.btn-login{
width: 90%;
border-radius: 100px;
margin: 15px 0;
background-color: #C00000;
}
.tips-text{
font-size: 12px;
color:gray;
}
}
</style>

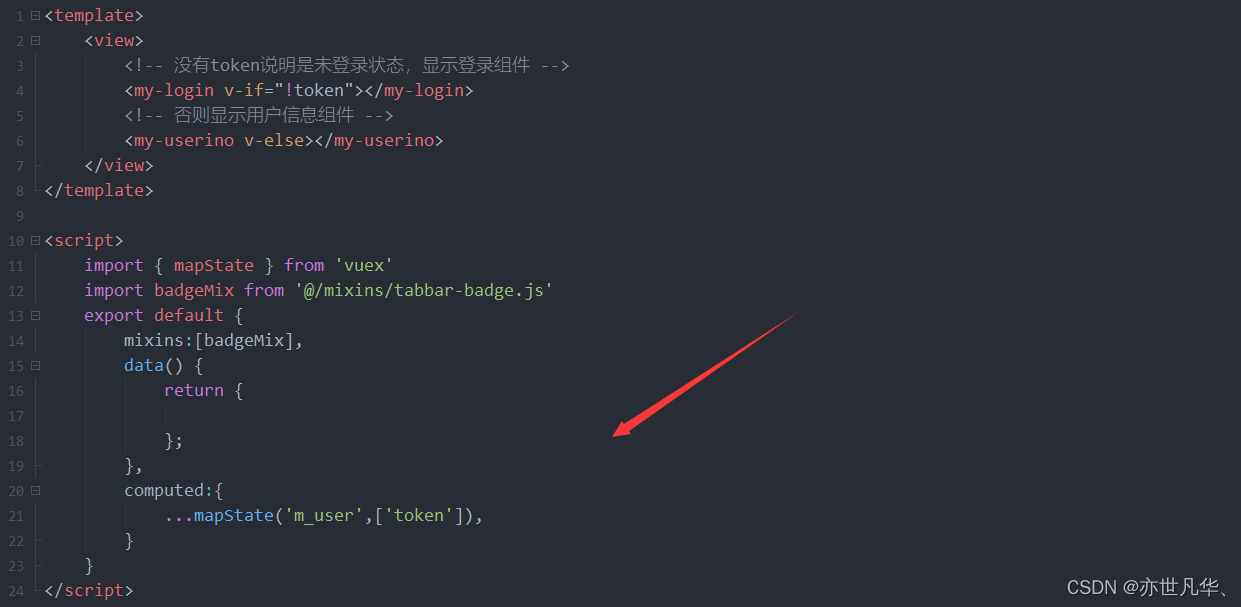
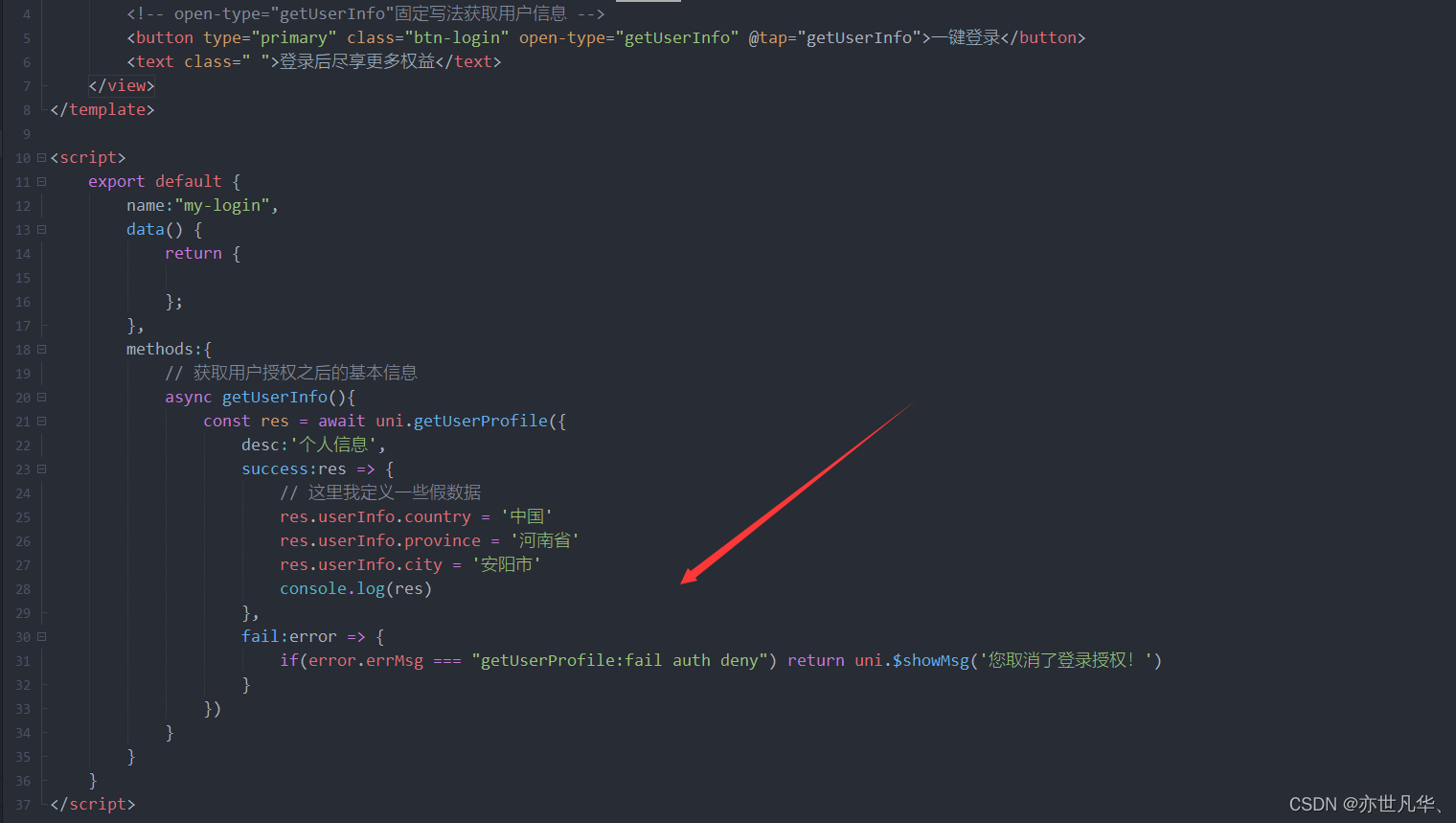
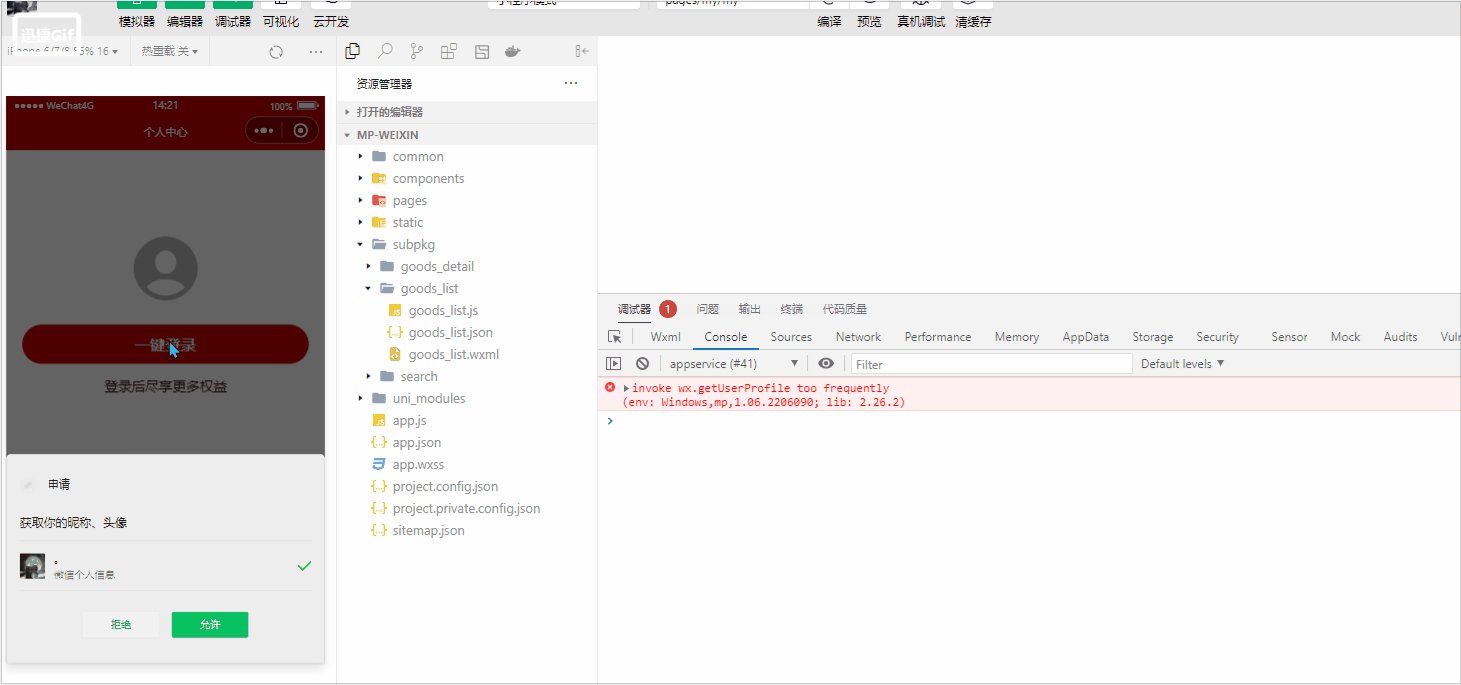
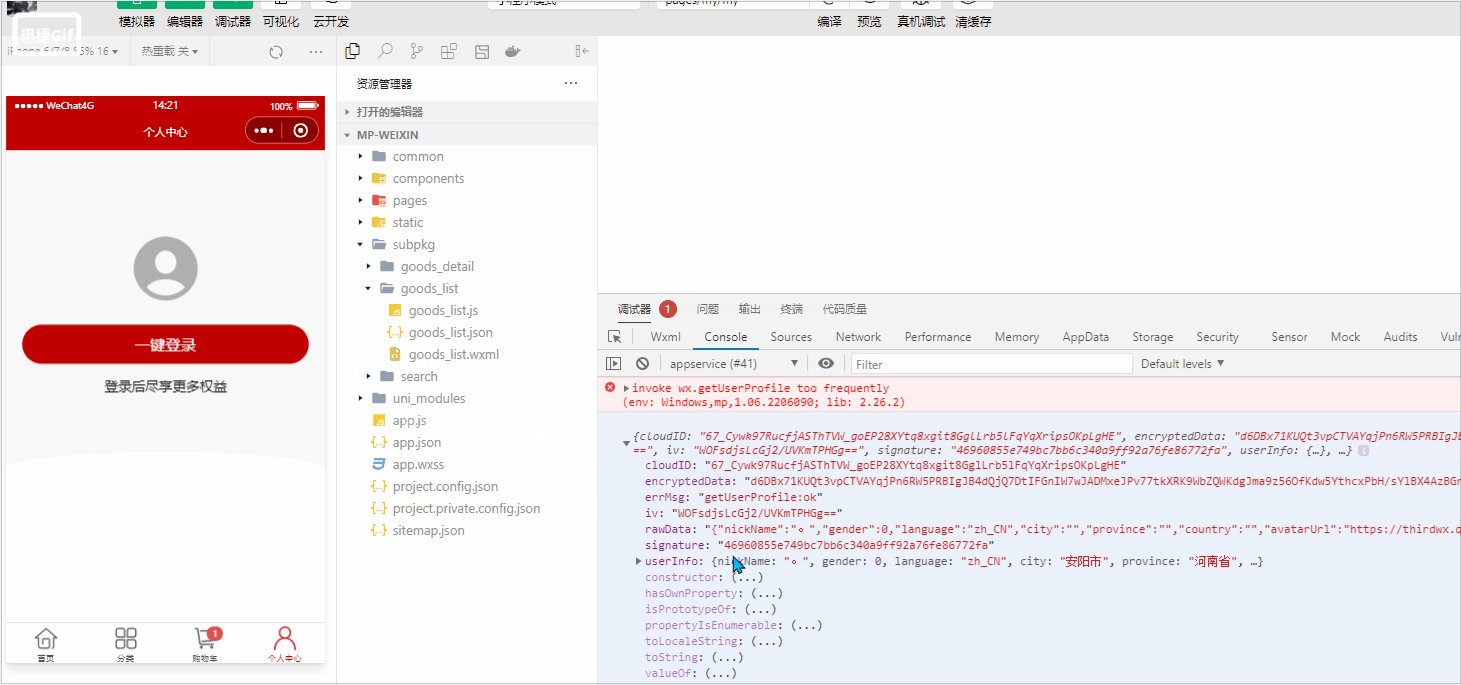
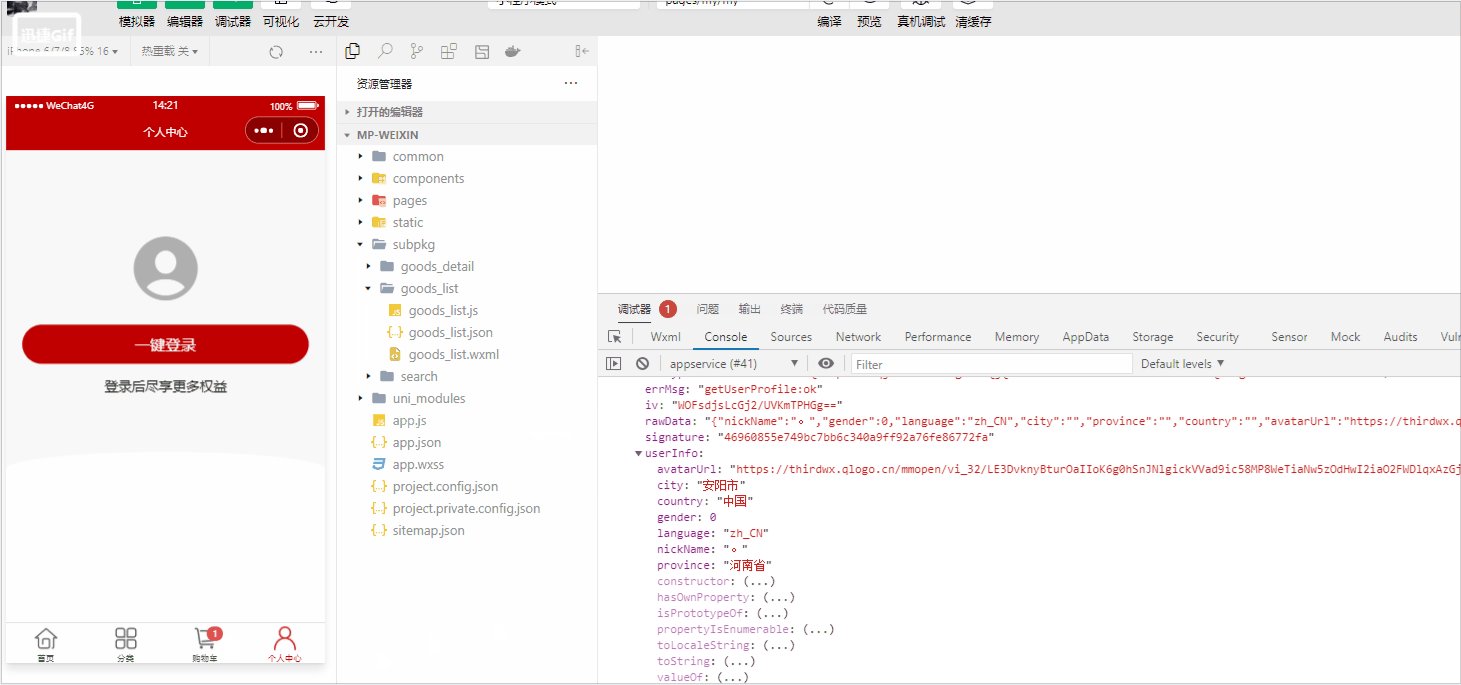
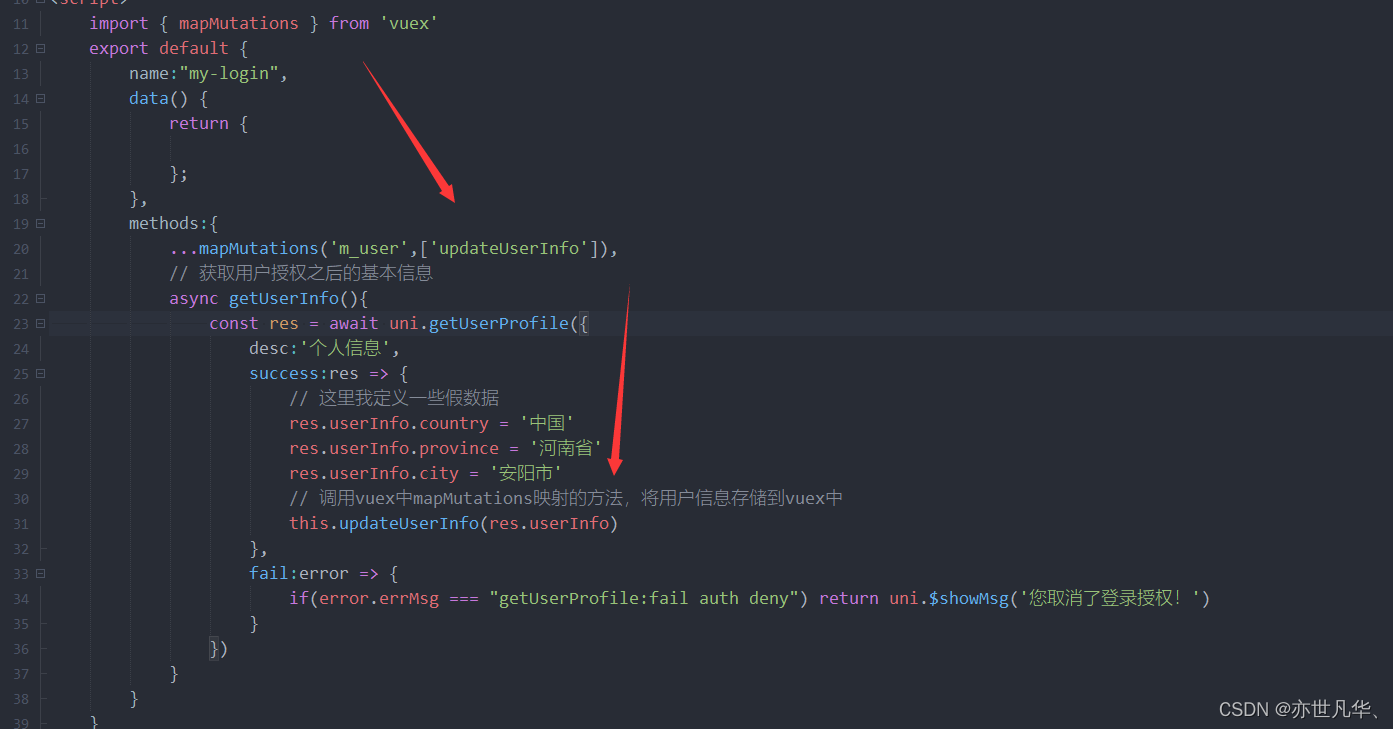
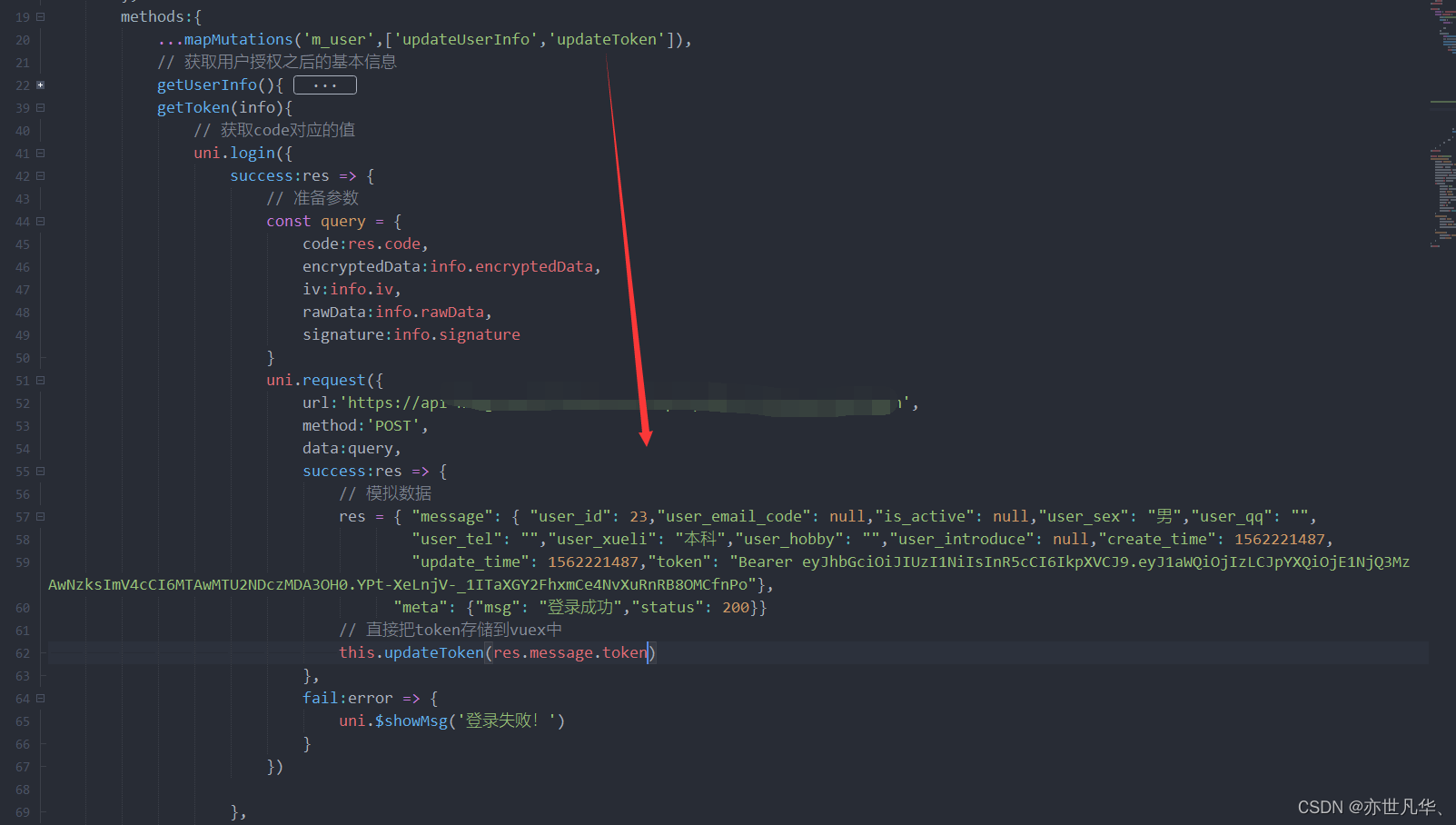
完成了基本的样式,接下来开始对按钮绑定事件获取用户登录的数据信息,如下:


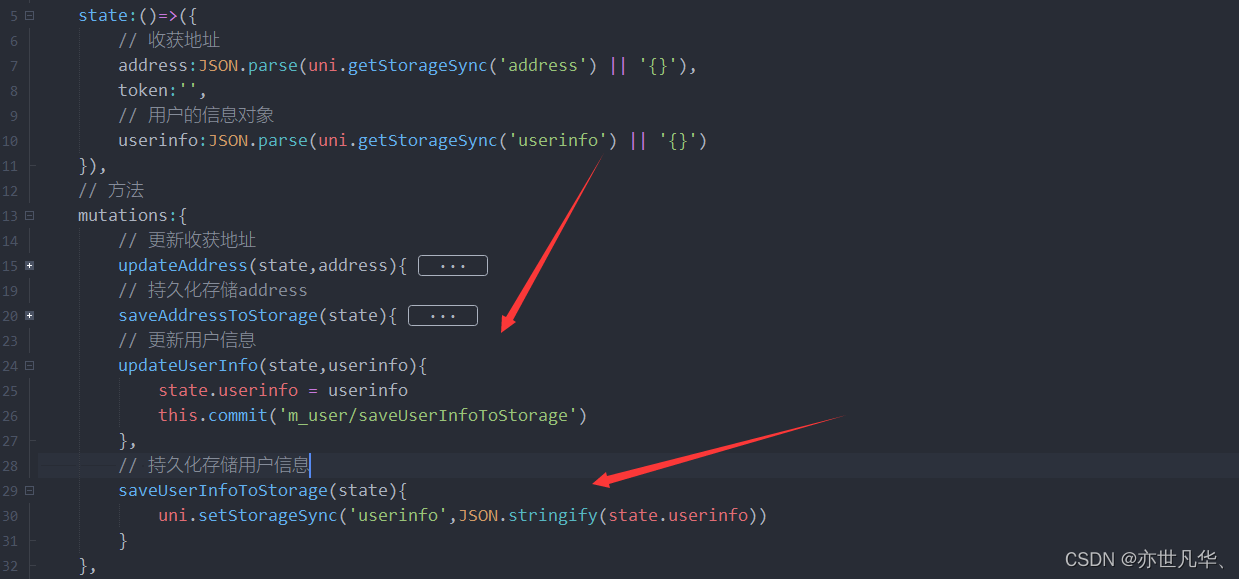
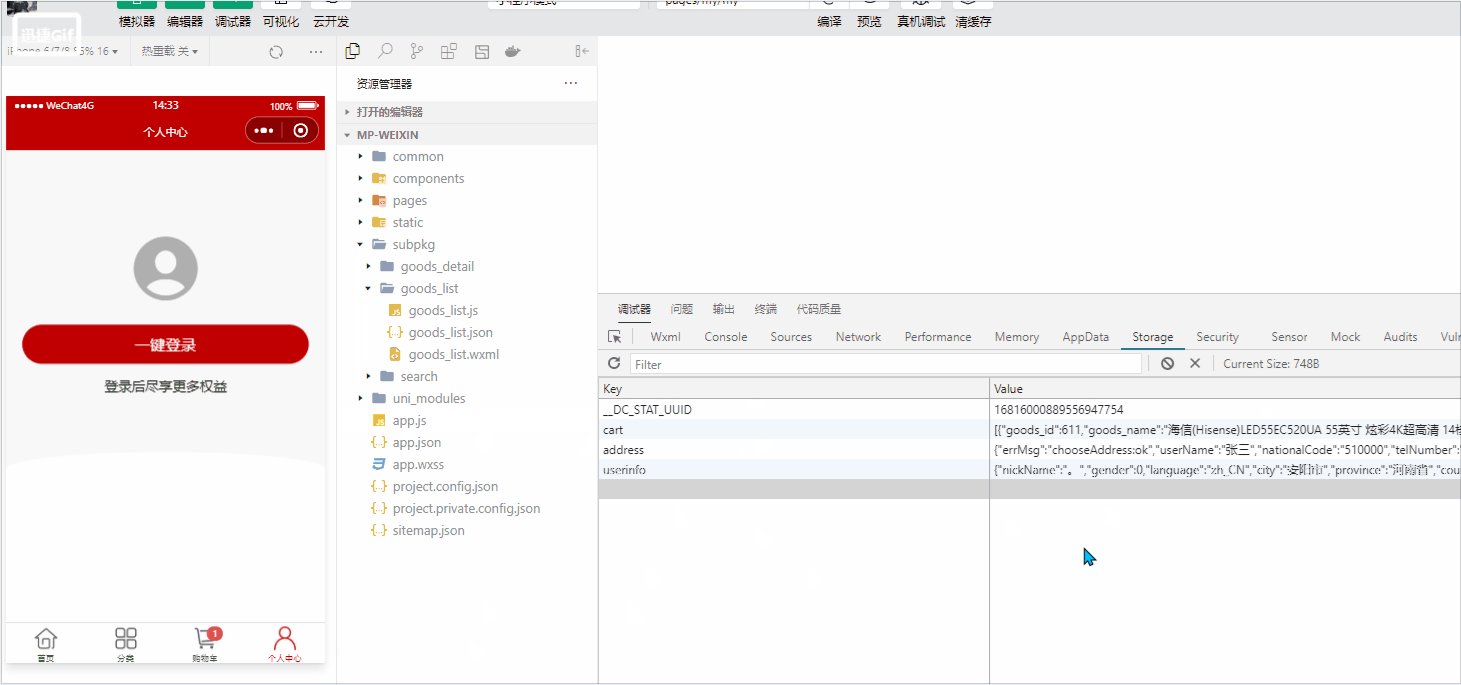
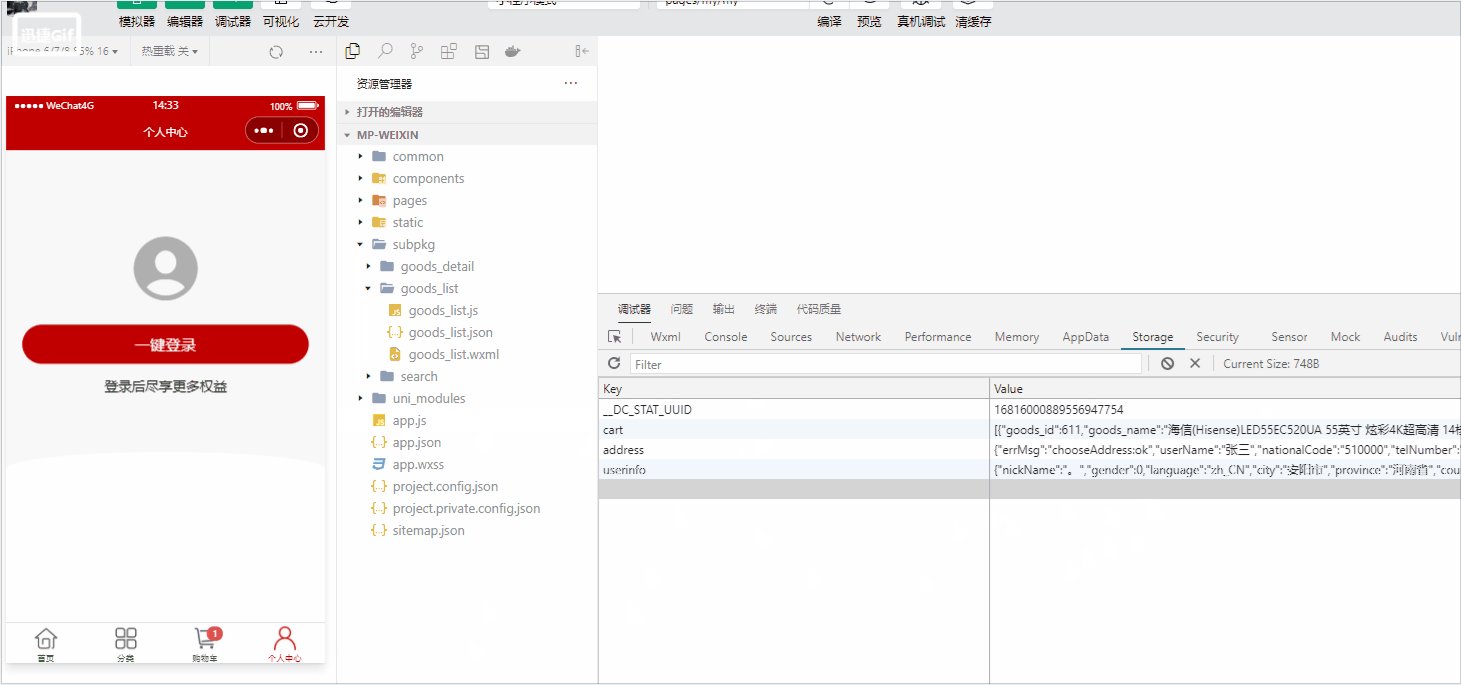
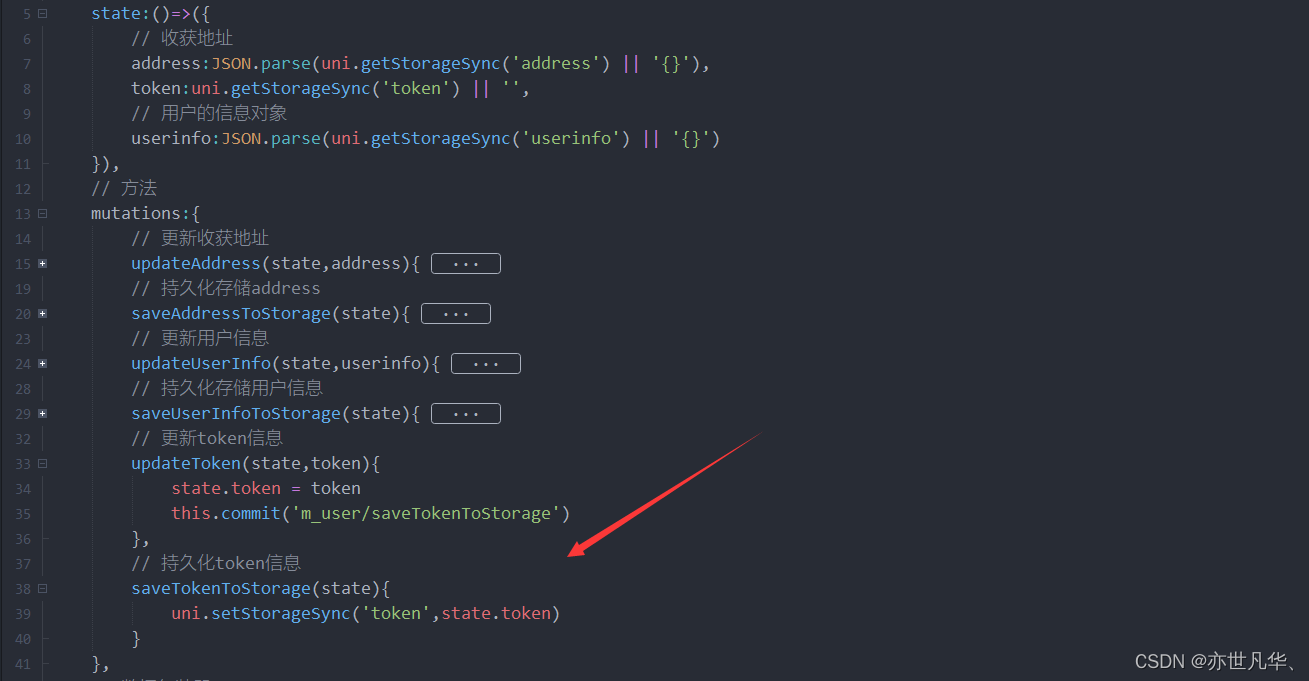
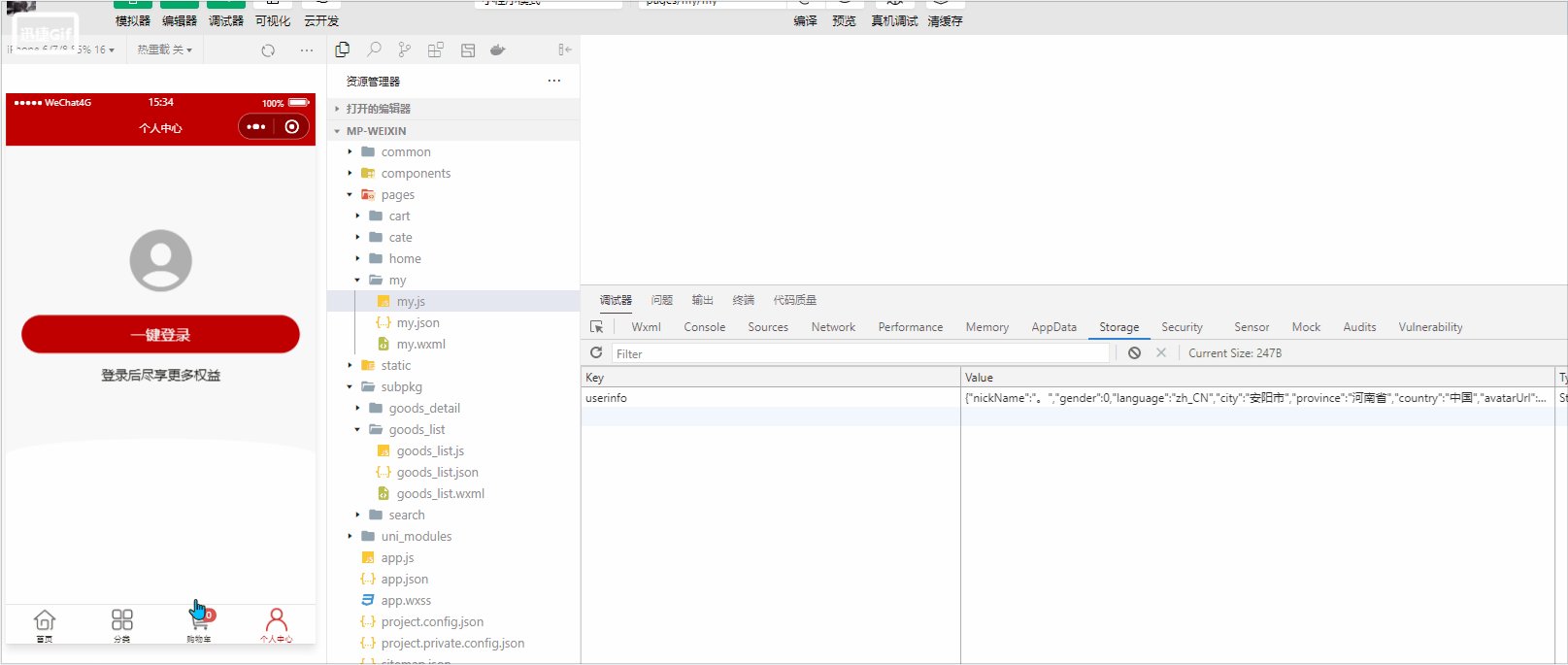
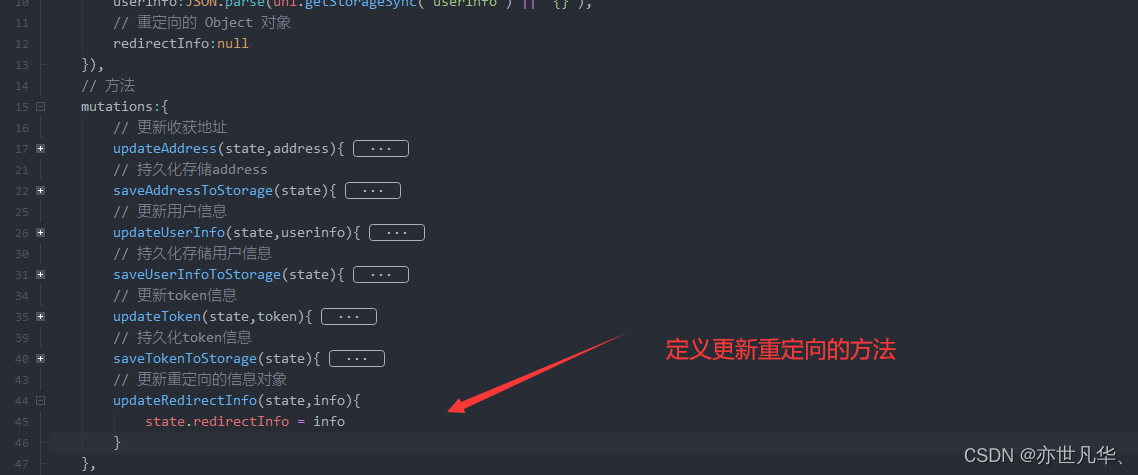
设置完登录的功能之后,我们需要在本地缓存中存储我们登录的个人信息,这里需要借助vuex进行状态管理,如下:

通过mapMutations将我们vuex中的方法进行映射然后进行调用即可,如下:


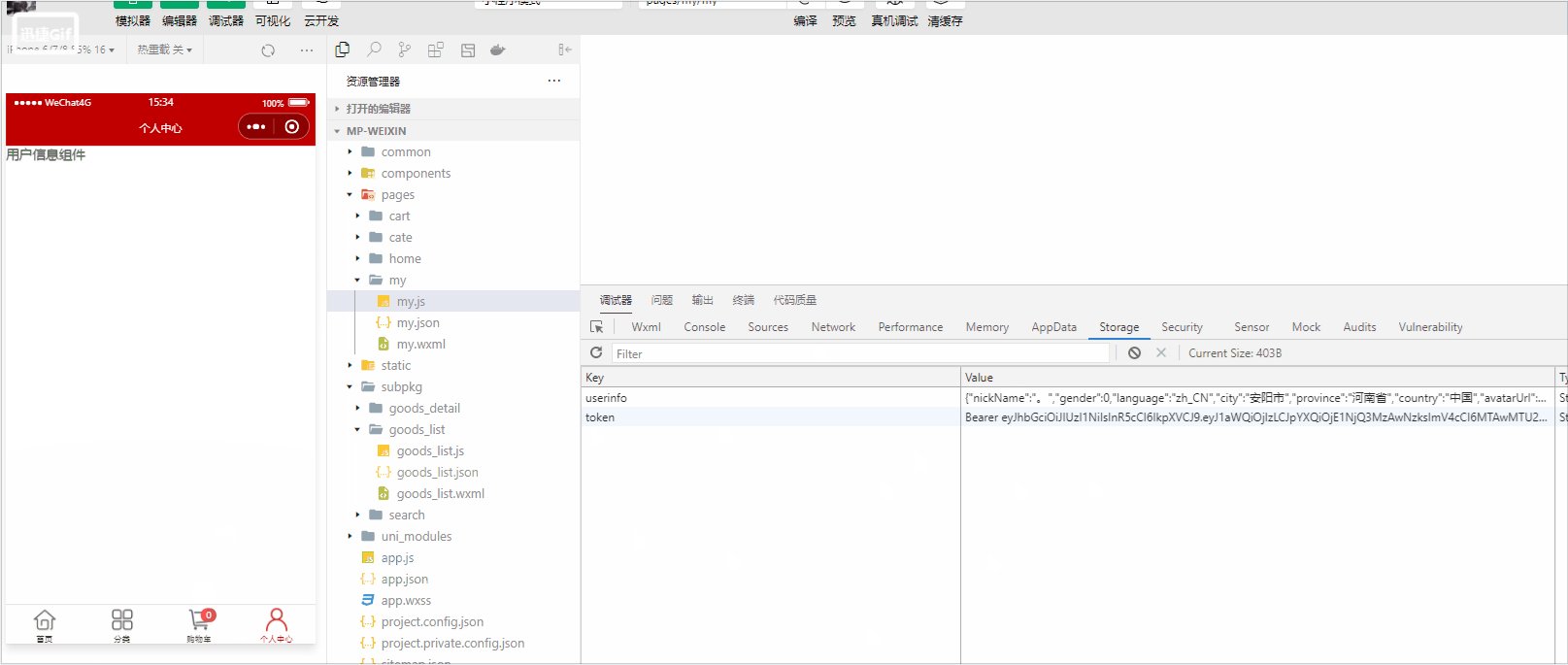
接下来开始存储token数据到本地缓存,并且实现登录跳转的功能,如下:



用户信息展示
解决了登录功能的问题,接下来开始实现登录后个人中心的样式布局,如下:
渲染头像和名称:头像和名称的数据我们之前已经存储在vuex里面,现在只需要直接调用即可:
<template>
<view class="my-userinfo-container">
<!-- 头像和昵称区域 -->
<view class="top-box">
<image :src="userinfo.avatarUrl" class="avatar"></image>
<view class="nickname">{{userinfo.nickName}}</view>
</view>
</view>
</template>
<script>
import { mapState } from 'vuex'
export default {
name:"my-userinfo",
data() {
return {
};
},
computed:{
...mapState('m_user',['userinfo'])
}
}
</script>
<style lang="scss">
.my-userinfo-container{
height: 100%;
background-color: #F4F4F4;
.top-box{
height: 400rpx;
background-color: #C00000;
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
.avatar{
height: 90px;
width: 90px;
border-radius: 45px;
border: 2px solid #FFF;
box-shadow: 0 1px 5px black;
}
.nickname{
color: white;
font-weight: bold;
font-size: 16px;
margin-top: 10px;
}
}
}
</style>

接下来进行三个面板样式的展现,在这我就不再一一的赘述,直接赋出代码 :
<template>
<view class="my-userinfo-container">
<!-- 头像和昵称区域 -->
<view class="top-box">
<image :src="userinfo.avatarUrl" class="avatar"></image>
<view class="nickname">{{userinfo.nickName}}</view>
</view>
<!-- 面版区域 -->
<view class="panel-list">
<!-- 第一个面板 -->
<view class="panel">
<view class="panel-body">
<view class="panel-item">
<text>8</text>
<text>收藏的店铺</text>
</view>
<view class="panel-item">
<text>18</text>
<text>收藏的商品</text>
</view>
<view class="panel-item">
<text>12</text>
<text>关注的商品</text>
</view>
<view class="panel-item">
<text>23</text>
<text>足迹</text>
</view>
</view>
</view>
<!-- 第二个面板 -->
<view class="panel">
<view class="panel-title">
我的订单
</view>
<view class="panel-body">
<view class="panel-item">
<image src="/static/my-icons/icon1.png" class="icon"></image>
<text>待付款</text>
</view>
<view class="panel-item">
<image src="/static/my-icons/icon2.png" class="icon"></image>
<text>待收货</text>
</view>
<view class="panel-item">
<image src="/static/my-icons/icon3.png" class="icon"></image>
<text>退款/退货</text>
</view>
<view class="panel-item">
<image src="/static/my-icons/icon4.png" class="icon"></image>
<text>全部订单</text>
</view>
</view>
</view>
<!-- 第三个面板 -->
<view class="panel">
<view class="panel-list-item">
<text>收货地址</text>
<uni-icons type="arrowright" size="15"></uni-icons>
</view>
<view class="panel-list-item">
<text>联系客服</text>
<uni-icons type="arrowright" size="15"></uni-icons>
</view>
<view class="panel-list-item">
<text>退出登录</text>
<uni-icons type="arrowright" size="15"></uni-icons>
</view>
</view>
</view>
</view>
</template>
<script>
import { mapState } from 'vuex'
export default {
name:"my-userinfo",
data() {
return {
};
},
computed:{
...mapState('m_user',['userinfo'])
}
}
</script>
<style lang="scss">
.my-userinfo-container{
height: 100%;
background-color: #F4F4F4;
.top-box{
height: 400rpx;
background-color: #C00000;
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
.avatar{
height: 90px;
width: 90px;
border-radius: 45px;
border: 2px solid #FFF;
box-shadow: 0 1px 5px black;
}
.nickname{
color: white;
font-weight: bold;
font-size: 16px;
margin-top: 10px;
}
}
}
.panel-list {
padding: 0 10px;
position: relative;
top: -10px;
.panel {
background-color: white;
border-radius: 3px;
margin-bottom: 8px;
.panel-title{
line-height: 45px;
padding-left: 10px;
font-size: 15px;
border-bottom: 1px solid #F4F4F4;
}
.panel-body {
display: flex;
justify-content: space-around;
.panel-item {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
font-size: 13px;
padding: 10px 0;
.icon{
width: 35px;
height: 35px;
}
}
}
}
}
.panel-list-item {
height: 45px;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 15px;
padding: 0 10px;
}
</style>
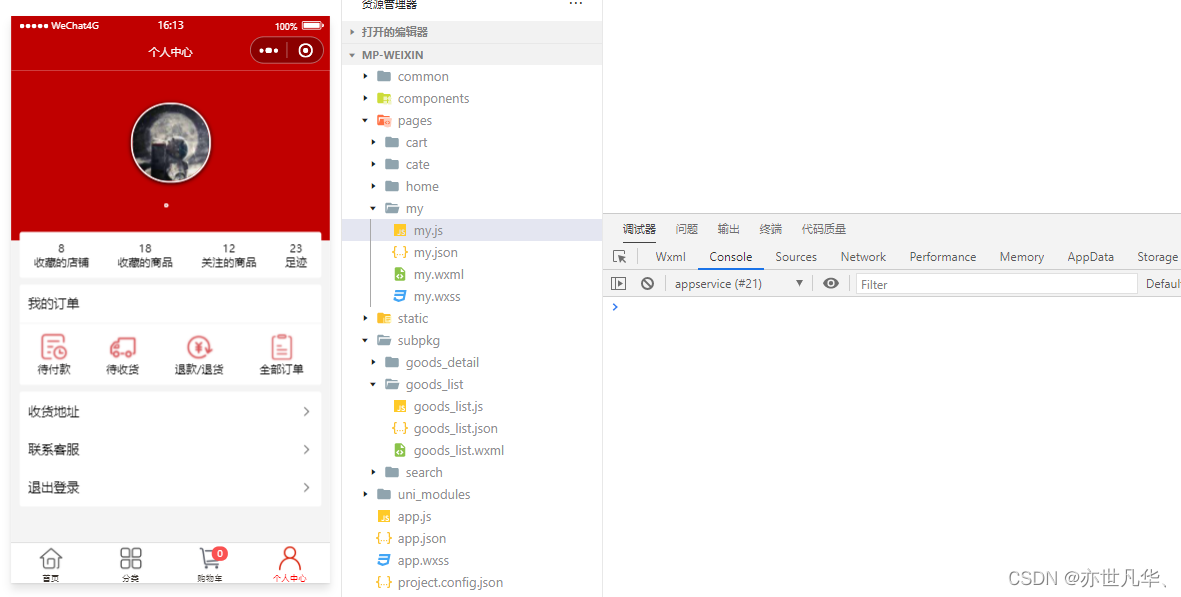
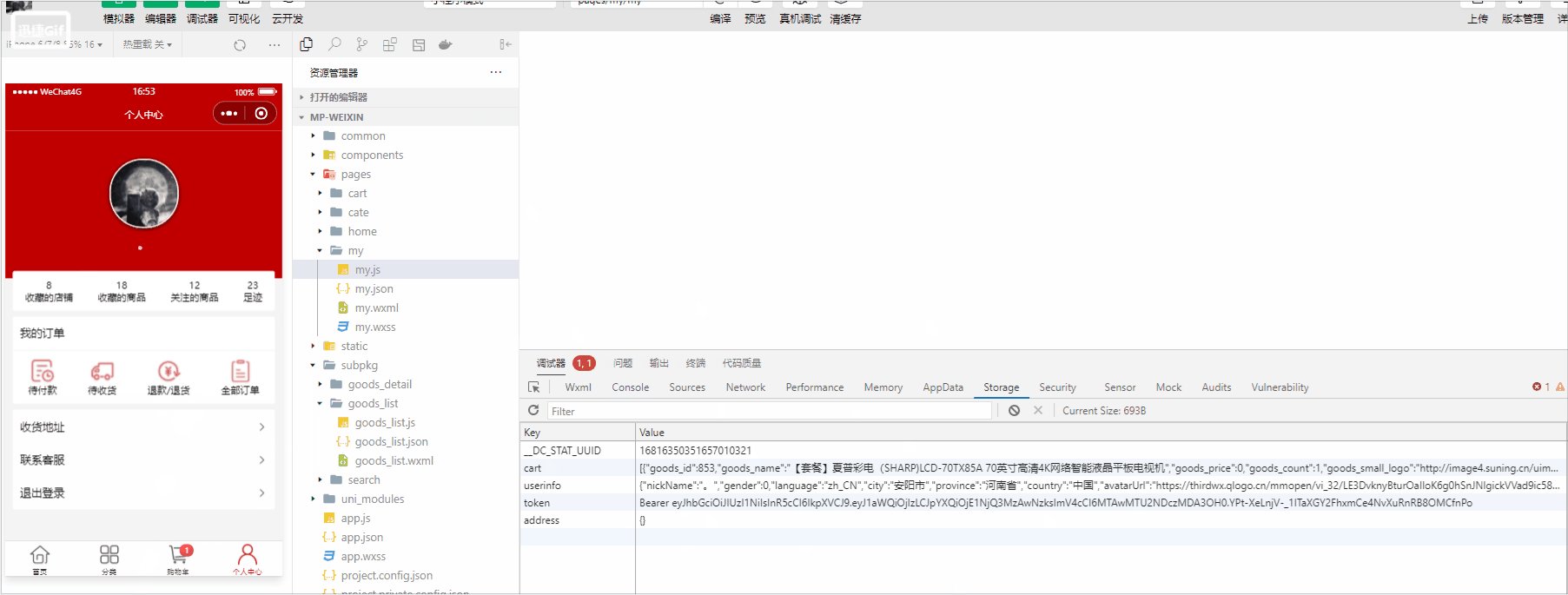
最终样式如下:

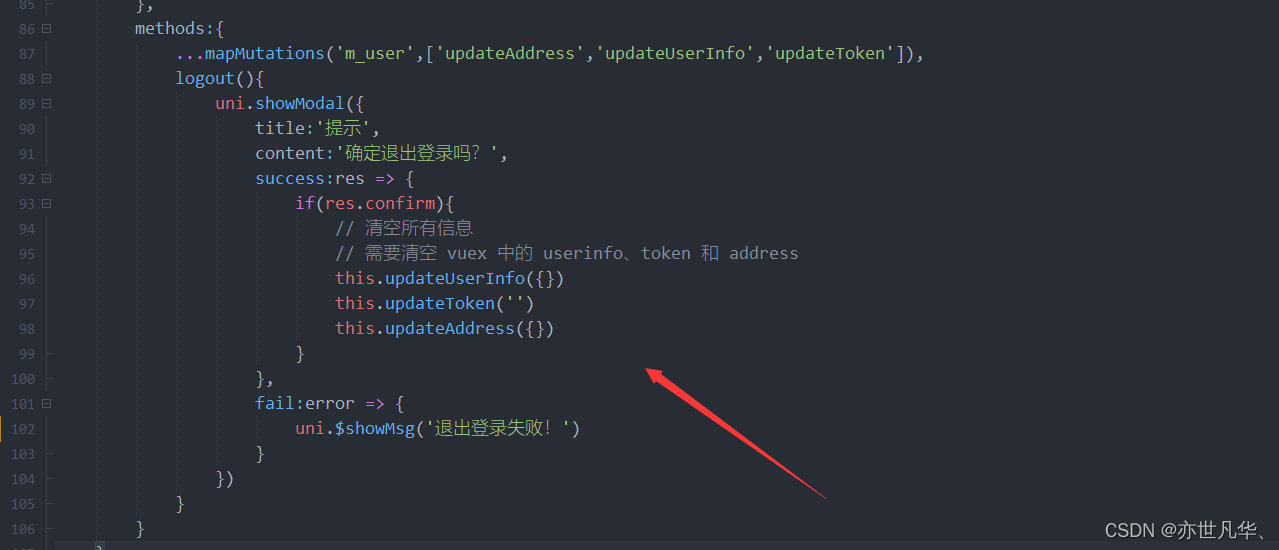
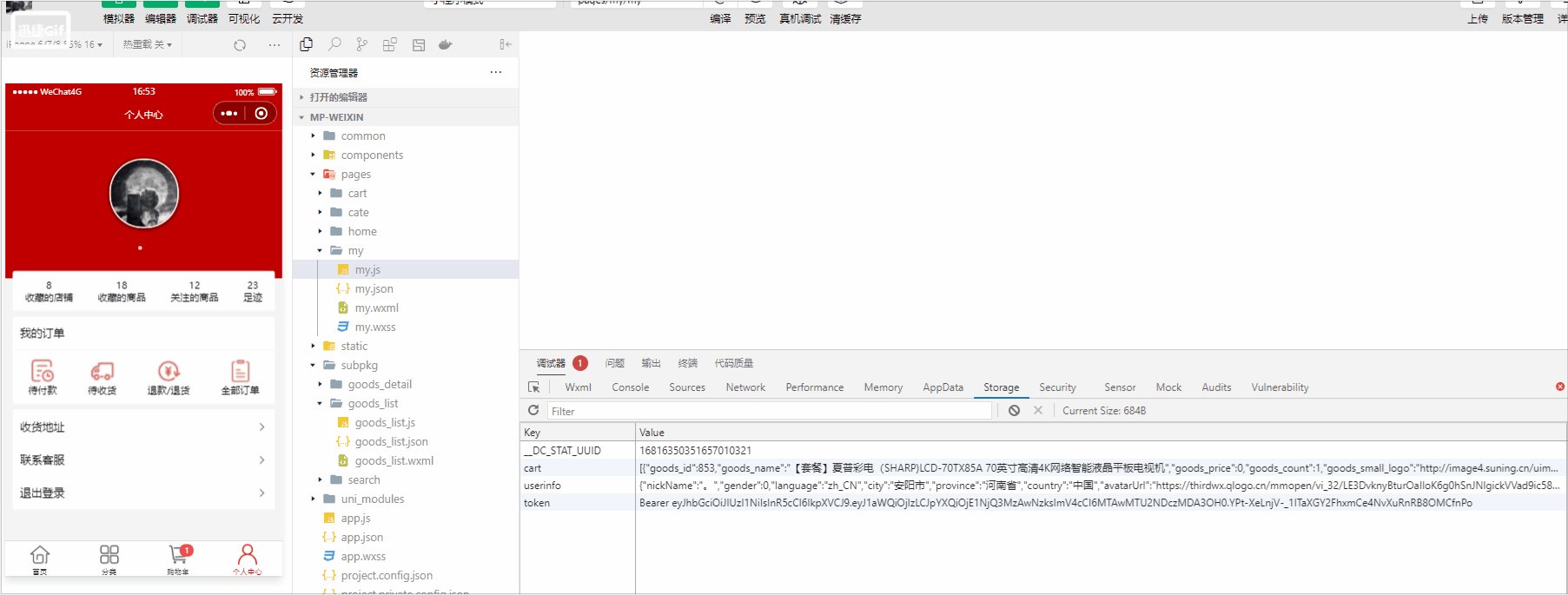
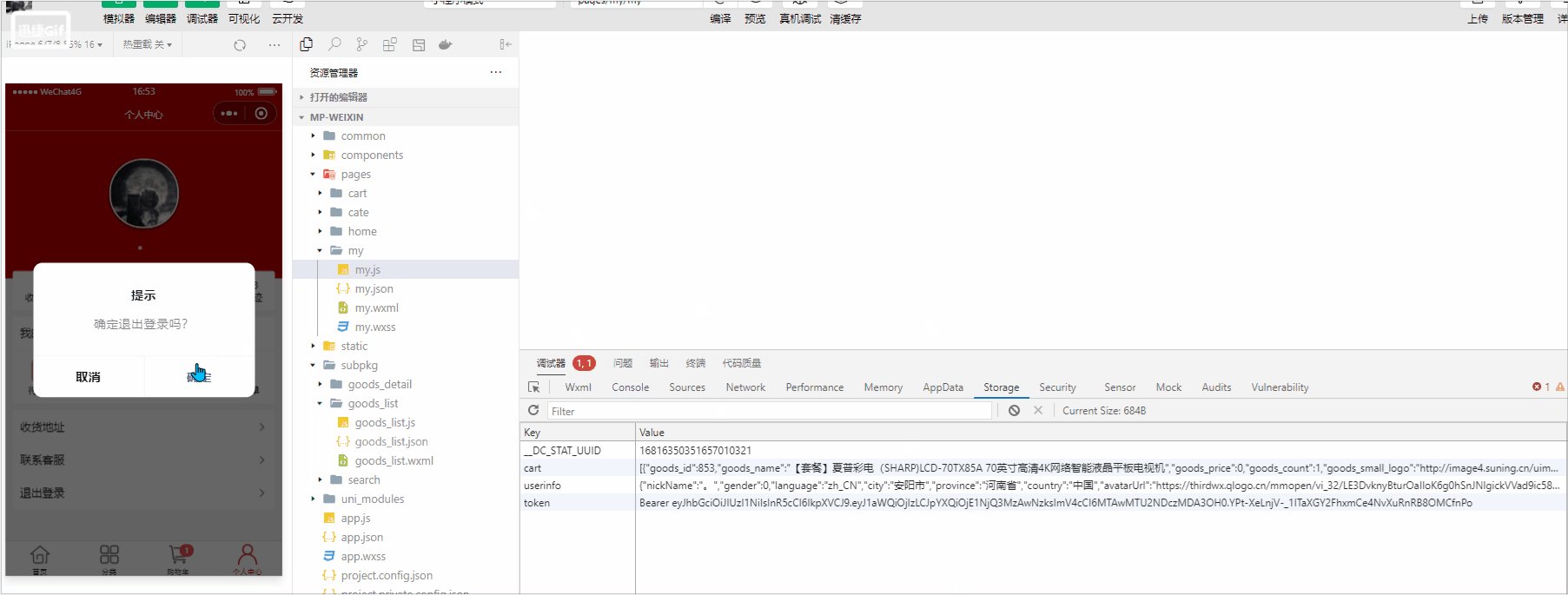
接下来实现退出登录的功能,给上图中退出登录设置点击按钮,进行提示框提示退出,退出后将所有的用户信息进行一个删除,如下:


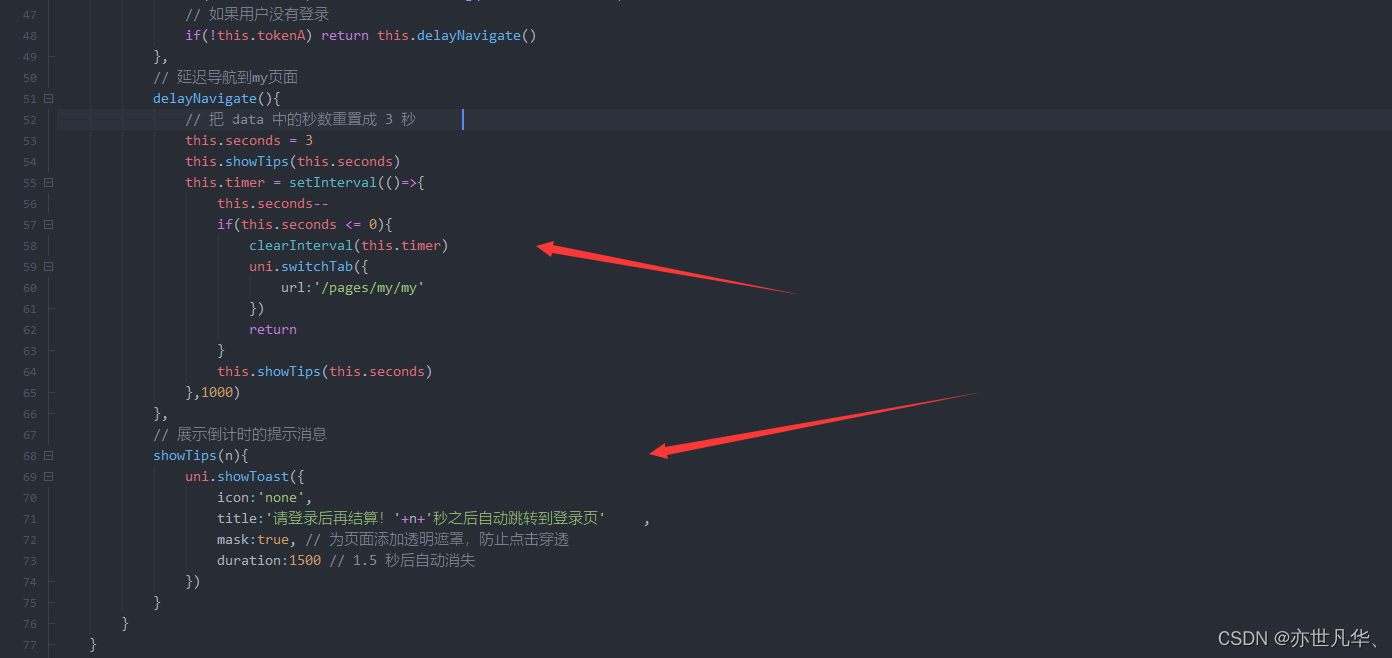
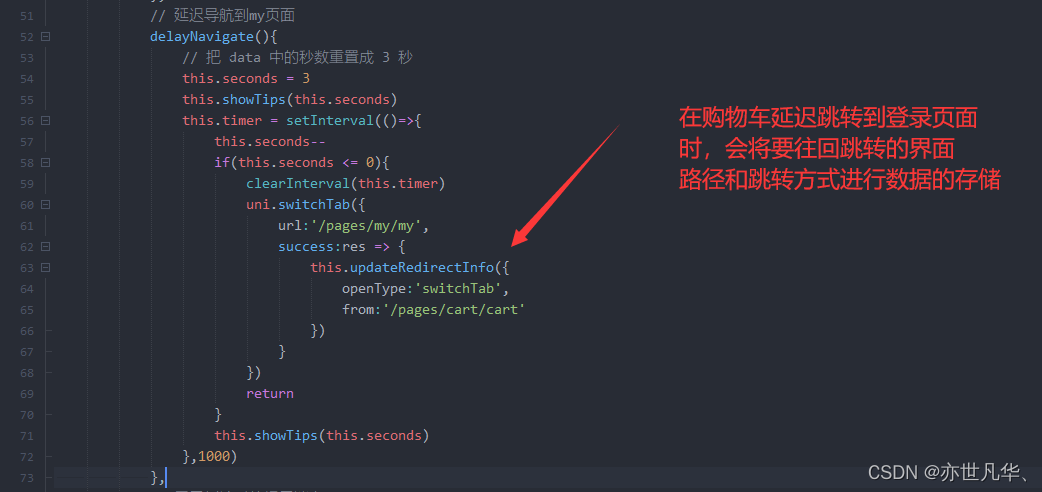
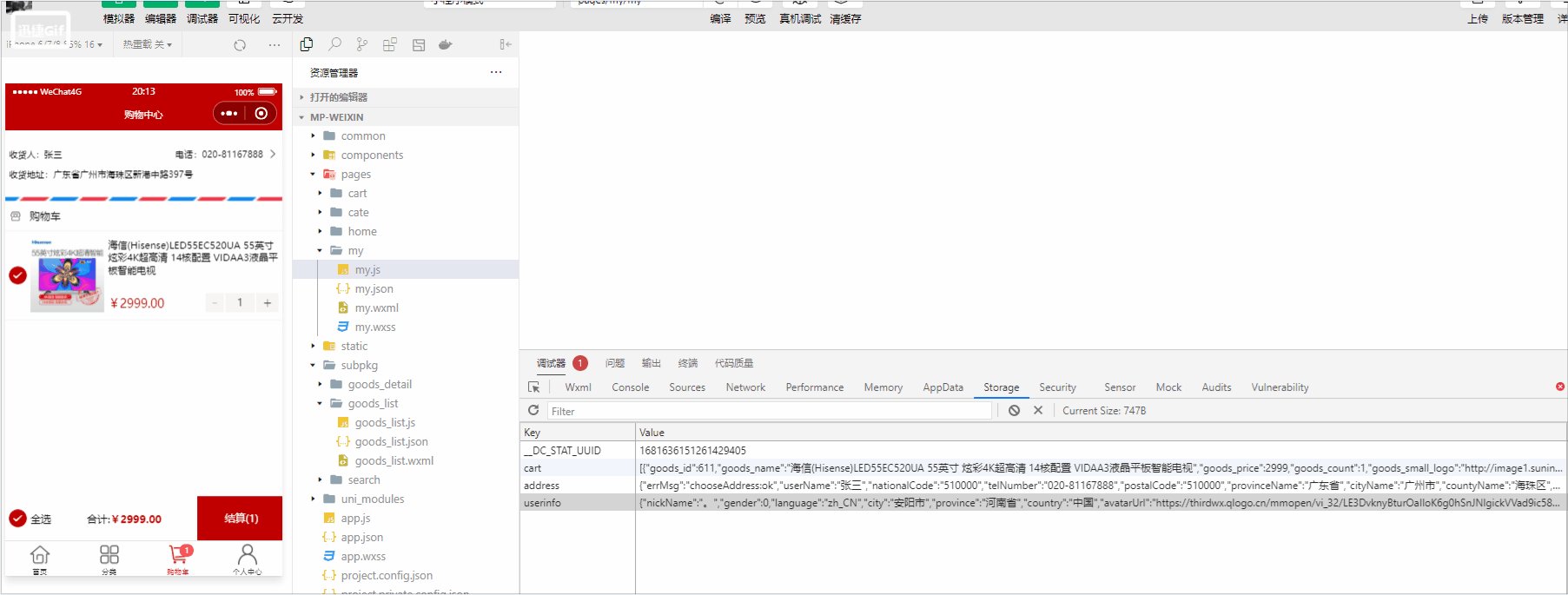
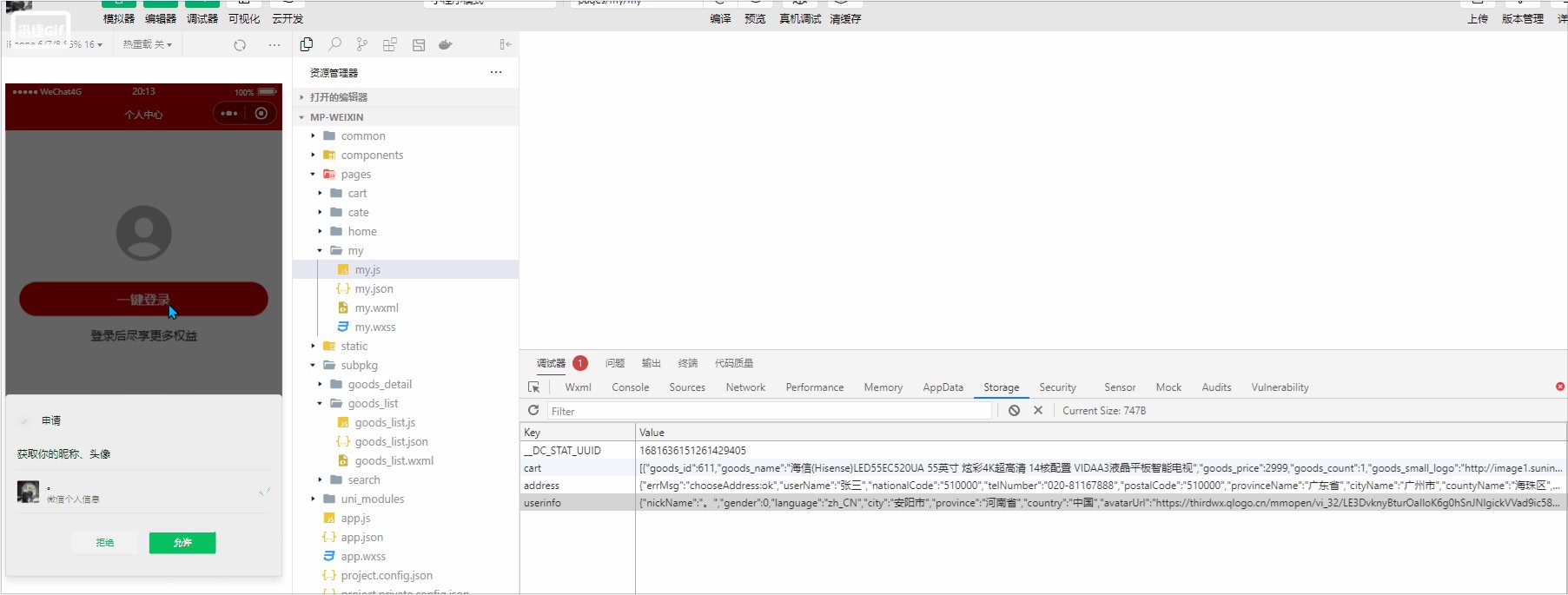
接下来实现在点击购物车页面的支付按钮后,如果你已经勾选了商品以及添加的收货地址但是没有进行登录,当你点击结算按钮后会弹框提示你登录并过三秒钟跳转到登录页面,如下:


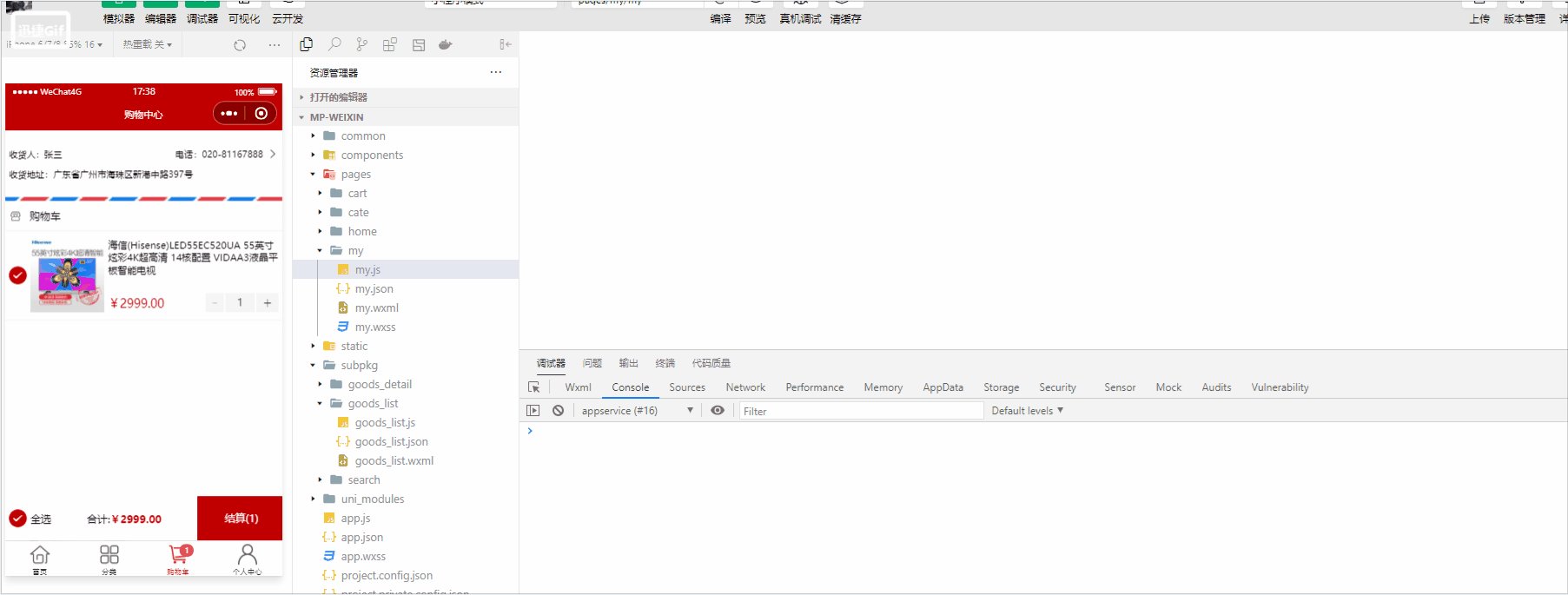
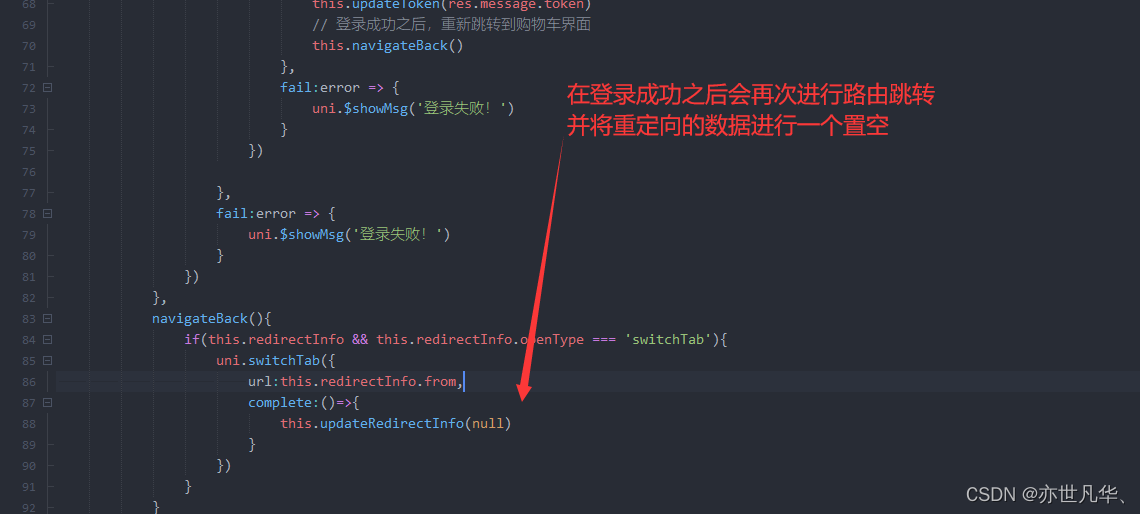
接下来实现当你从购物车里面点击结算按钮跳转到登录页面之后,进行登录会再次跳转到购物车界面,具体实现的过程如下:




发起微信支付
涉及金钱方面的内容,平台的安全性会提高,官方给出了详细的申请流程,如下:

给出如下发起请求的代码:
async payOrder(){
const orderInfo = {
order_price:0.01,
consignee_addr: this.addStr,
goods: this.cart.filter(x => x.goods_state)
.map(x => ({ goods_id: x.goods_id, goods_number: x.goods_count, goods_price: x.goods_price }))
}
// 发起请求创建订单
const res = await uni.request({
url:'https://api-hmugo-web.itheima.net/api/public/v1/my/orders/create',
method:'POST',
data:orderInfo,
header:{
Authorization:wx.getStorageSync("token")
}
})
if (res.data.meta.status !== 200) return uni.$showMsg('创建订单失败!')
// 得到服务器响应的“订单编号”
const orderNumber = res.data.message.order_number
// 发起请求获取订单的支付信息
const res2 = await uni.request({
url:'https://api-hmugo-web.itheima.net/api/public/v1/my/orders/req_unifiedorder',
method:"POST",
data:{
order_number:orderNumber
},
header:{
Authorization:wx.getStorageSync("token")
}
})
// 预付订单生成失败
if (res2.data.meta.status !== 200) return uni.$showError('预付订单生成失败!')
// 得到订单支付相关的必要参数
const payInfo = res2.data.message.pay
console.log(payInfo)
// 调用 uni.requestPayment() 发起微信支付
await uni.requestPayment(payInfo)
// 完成了支付,进一步查询支付的结果
const res4 = await uni.request({
url:'https://api-hmugo-web.itheima.net/api/public/v1/my/orders/chkOrder',
method:'POST',
data:{
order_number: orderNumber
},
header:{
Authorization:wx.getStorageSync("token")
}
})
console.log(res4)
// 检测到订单未支付
if (res4.data.meta.status !== 200) return uni.$showMsg('订单未支付!')
// 检测到订单支付完成
uni.showToast({
title: '支付完成!',
icon: 'success'
})
},
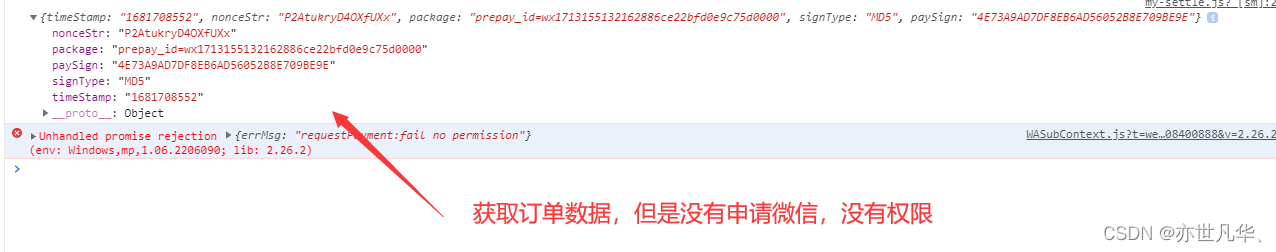
如果你没有申请微信App支付的话,调用uni.requestPayment是没有权限的,得到的结果如下:

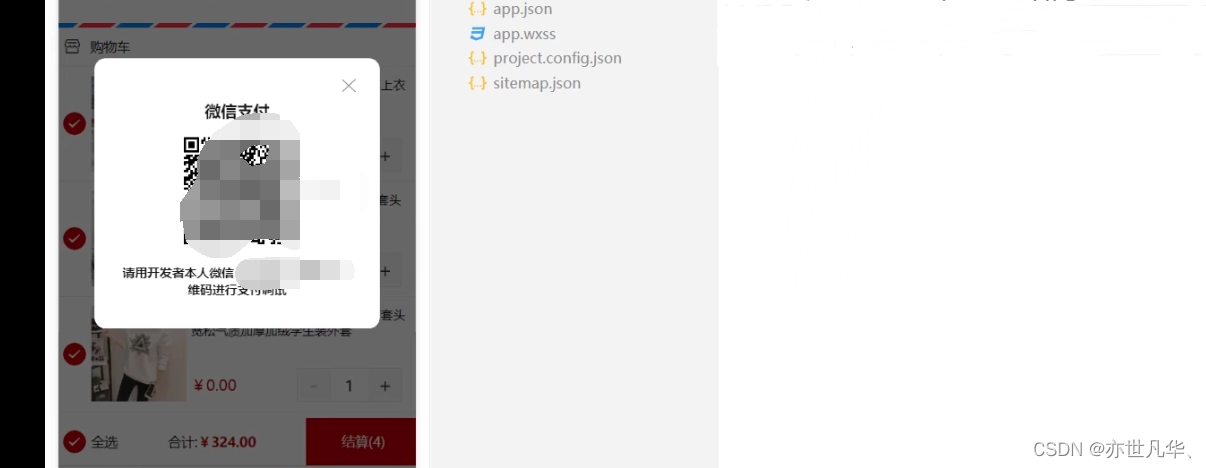
设置完成之后得到的最终结果如下:

发布小程序
至此小程序的开发基本完成,接下来开始机械能小程序的发布,因为只有小程序发布之后,才能被用户搜索并使用,开发期间的小程序为了方便调试,含有sourcemap相关的文件,并且代码没有被压缩,因此体积较大,不适合直接当中线上版本进行发布,通过执行:“小程序发布” ,能够优化小程序的体积,提高小程序的运行性能。以下是上传微信小程序的步骤
点击编辑器菜单上的发行选项,选择微信小程序发布,如下:

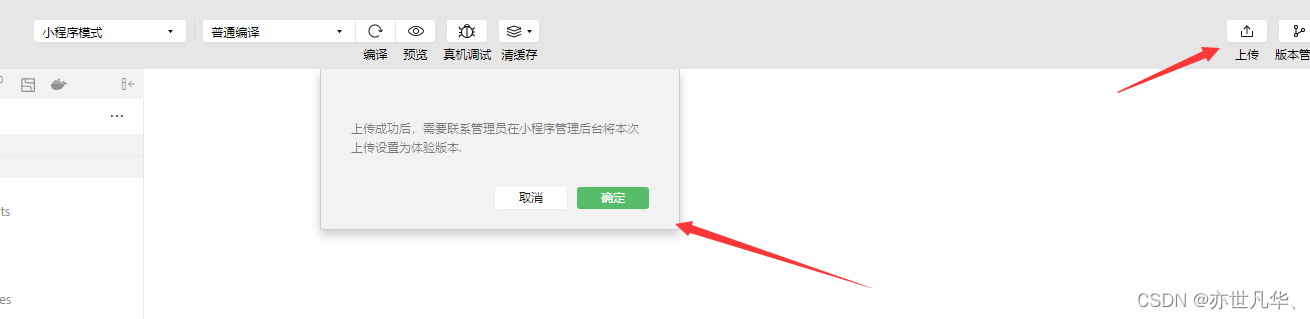
点击发布编译之后,会自动帮我们打开微信小程序的编译软件, 我们点击上传即可:

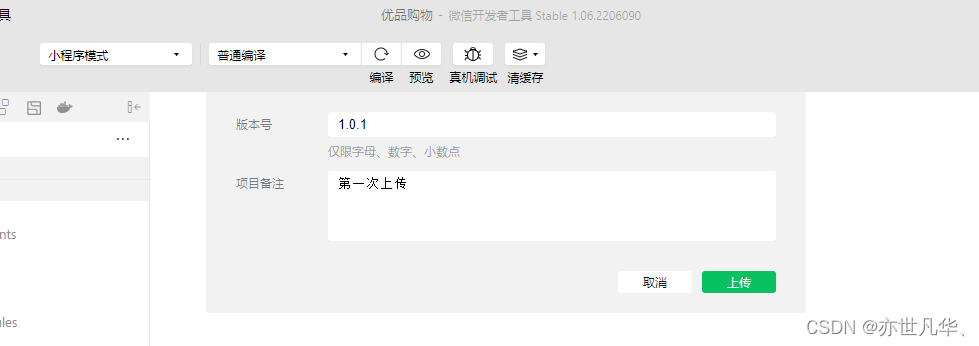
点击确定后,接下来填写上传版本号和上传备注。如下:

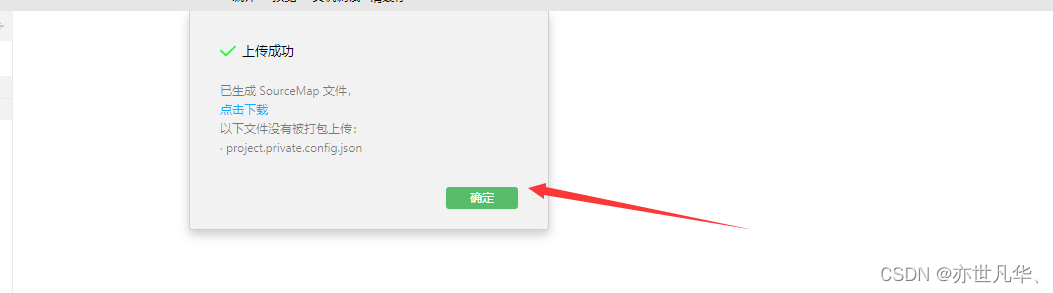
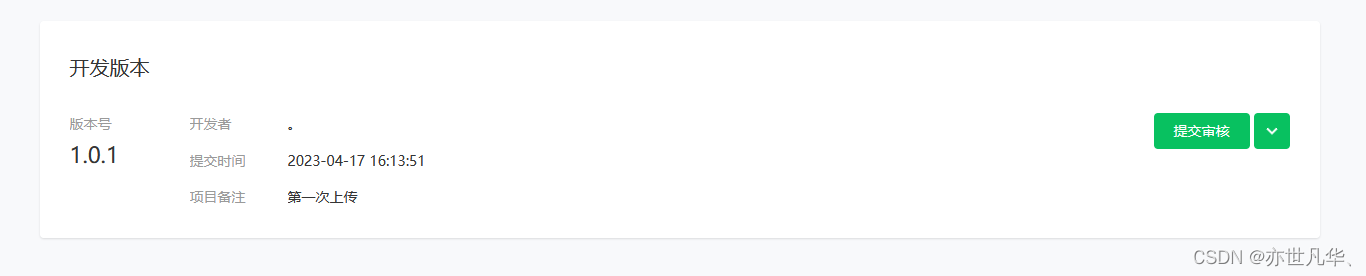
点击上传后过一会提示你上传成功,接下来打开小程序的管理后台查看即可:


自己写完项目可以提交看看或者设置为体验版体验一下,博主就不再一一展示了。
发布安卓APP
uni-app是支持多端运行的,所以我们也可以将其打包成APP进行相关下载使用,如下:
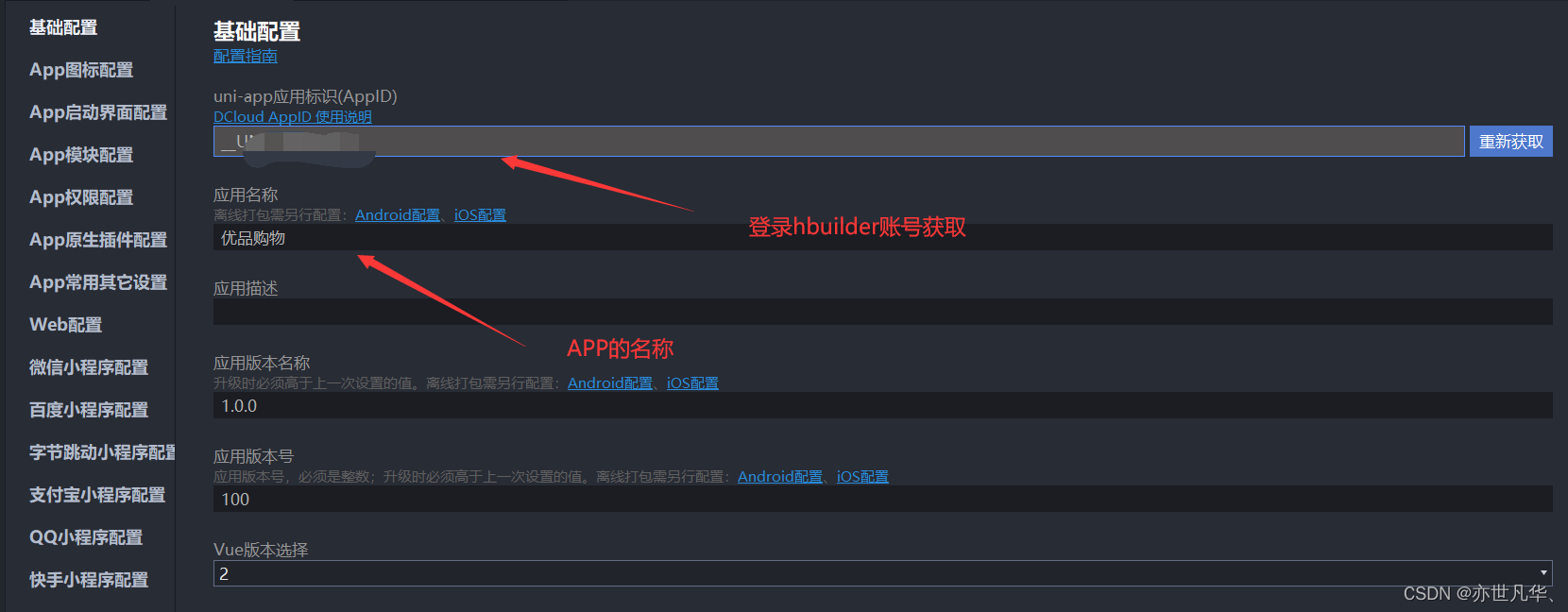
首先先添加基础设置的内容:

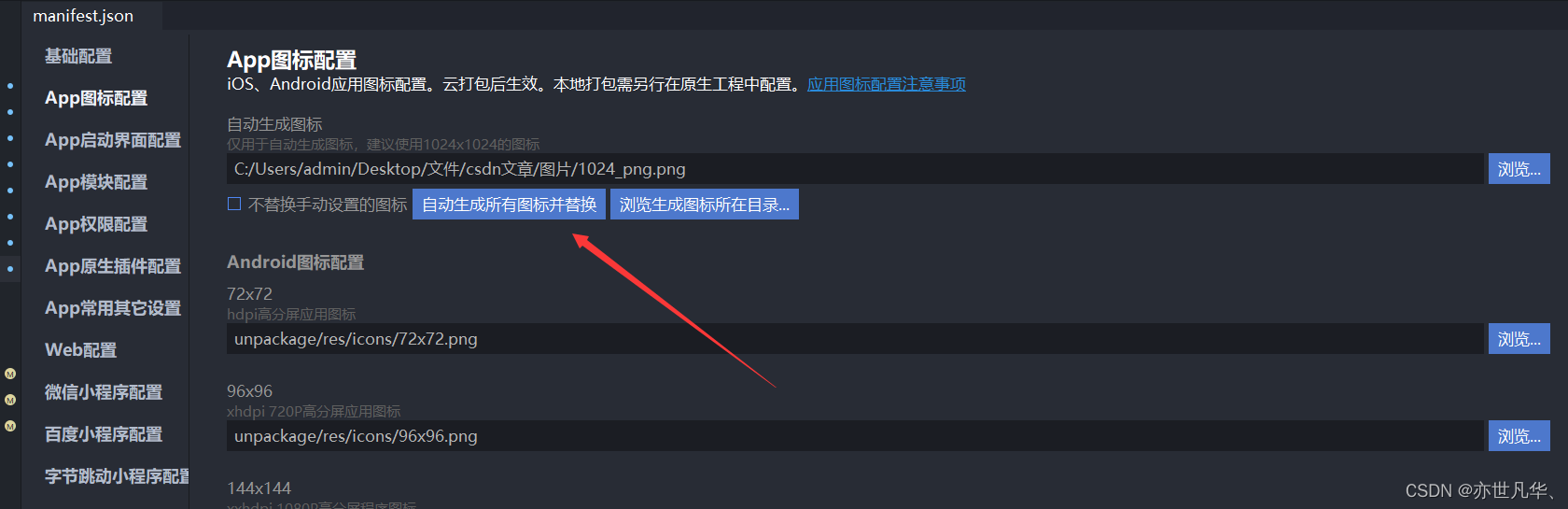
接下来开始设置APP的图标样式,这里简单提一下,设置的图标后缀名是png且是原生的,如果你原本本来是jpg格式的后缀名被你手动改成png,这种做法是错误的,如果非要使用jpg这个图片作为图标,就需要使用图片转换格式,将jpg转换成png而不是手动修改,另外图标的尺寸建议和编译器提醒我们的尺寸保持一致,上传成功后点击自动替换就会生成所有尺寸的图标,如下:

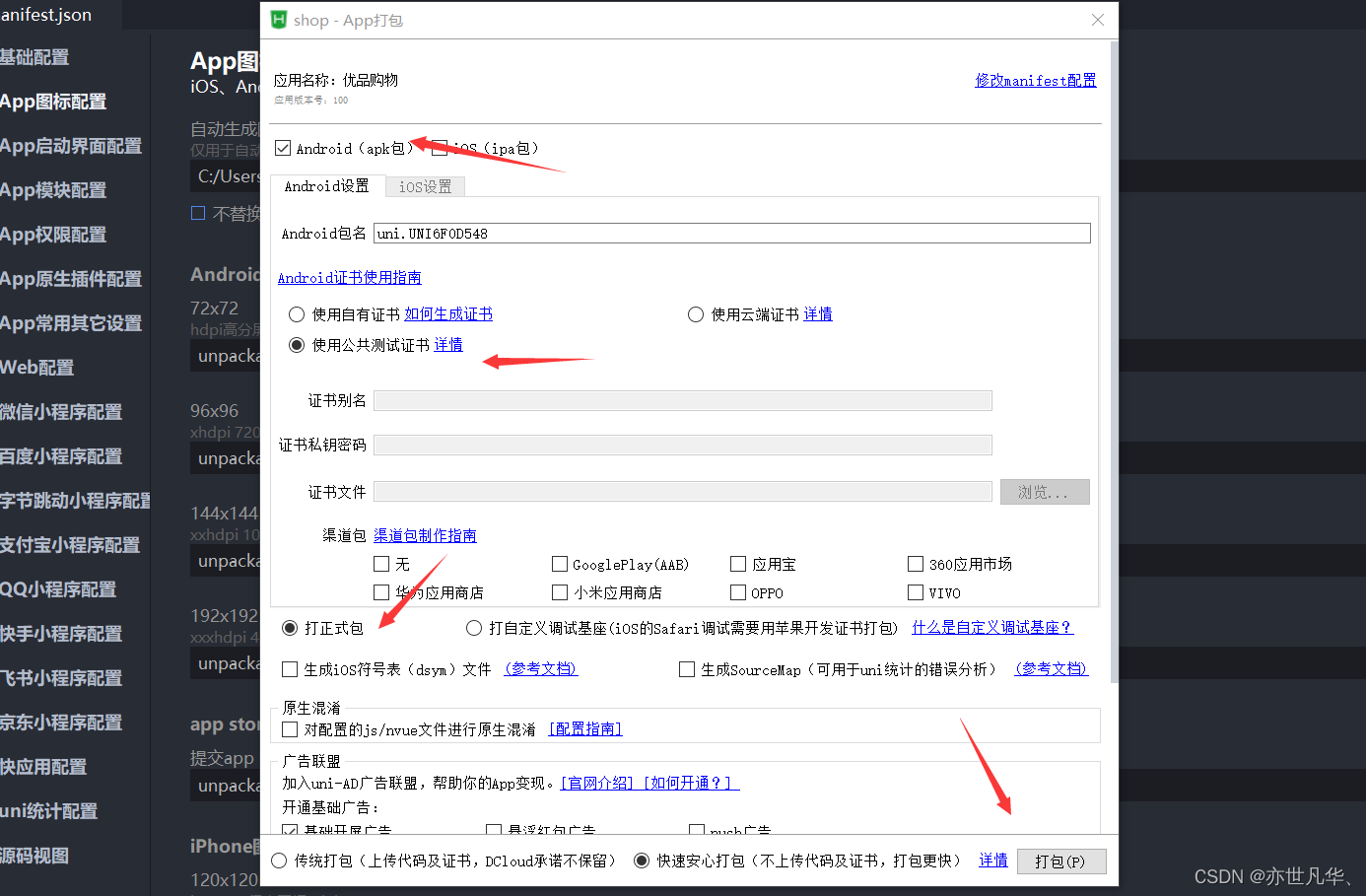
接下来点击发行中的APP云打包进行打包即可如下:

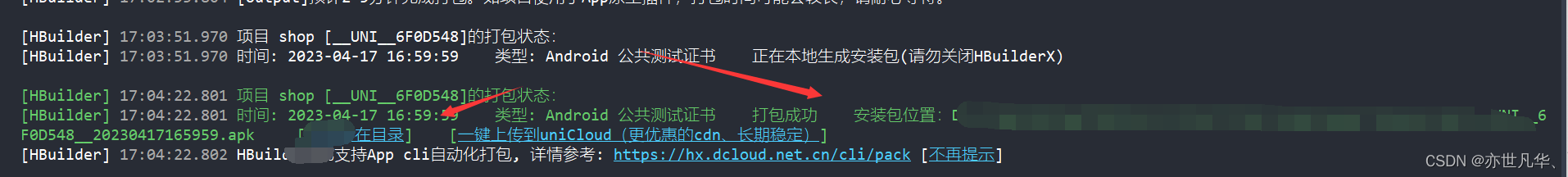
打包完成之后,打开打包文件所在的目录,然后将文件传递到手机上进行下载即可:

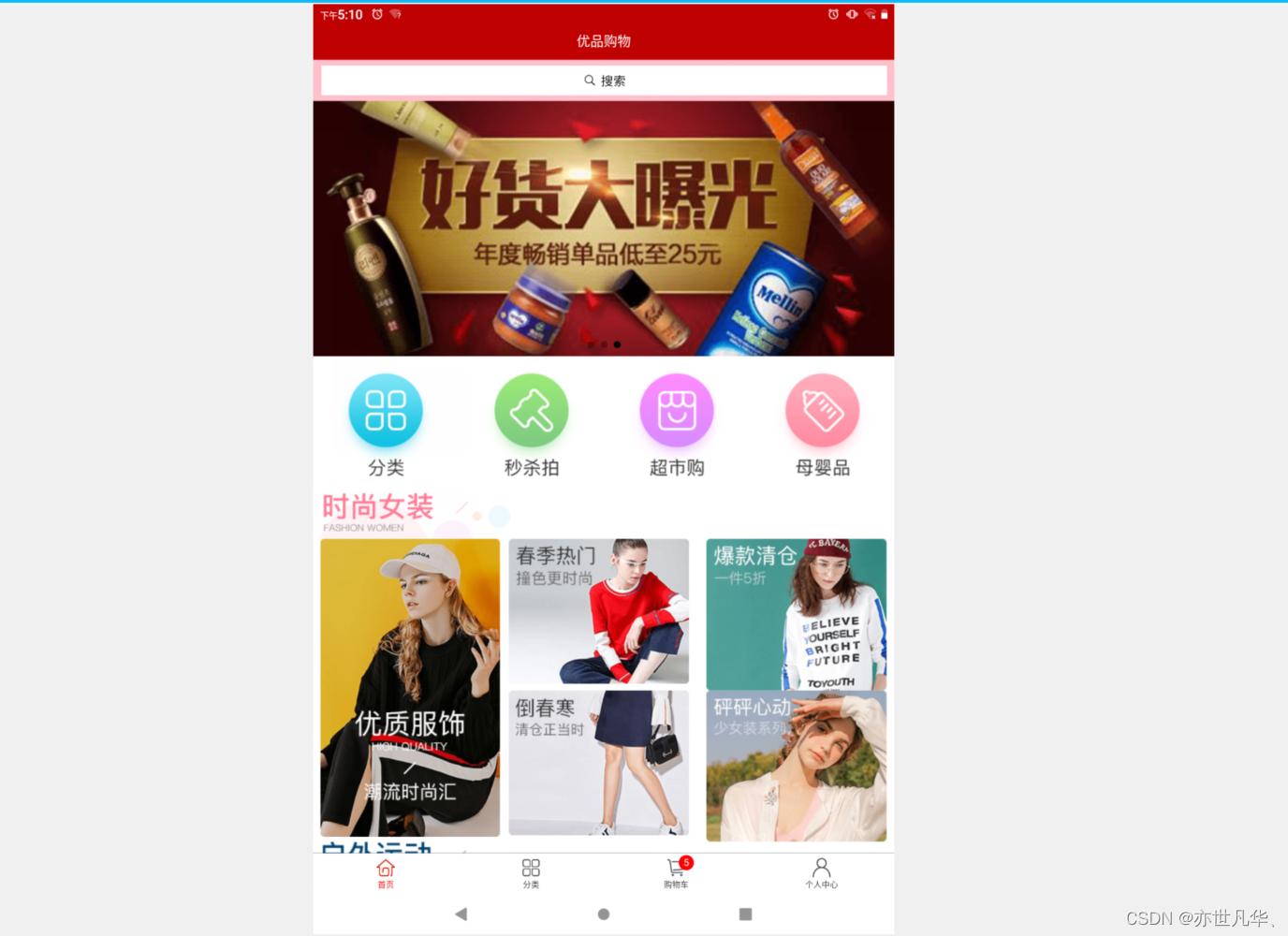
在移动端进行下载安装,如下:


上传GitHub
在本项目的第一篇文章就将该项目进行上传github上,并创建了子分支dev,本项目的所有源代码都是在dev分支上进行的,现在项目写完需要将项目推送到远程仓库上进行保存,步骤如下:
将dev分支的代码推送到远程仓库:因为使用的不是主分支master,当前日常开发中,解决了一些问题之后,想将其推送到远程仓库做一个保存。
git branch 查看当前分支
git add . 提交暂存区
git commit -m "最终版本" 提交版本区
git push origin -u "dev" 推送远程仓库
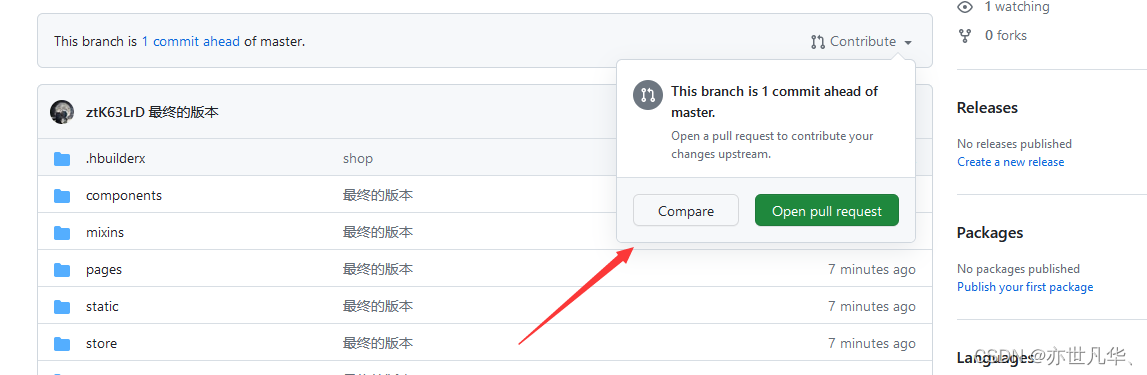
推送完成之后,远程仓库会有提示,提示你当前分支出现了新的推送:

可以点击当前推送的dev分支,点击如下选项可以查看推送后的代码与之前的代码有何区别:

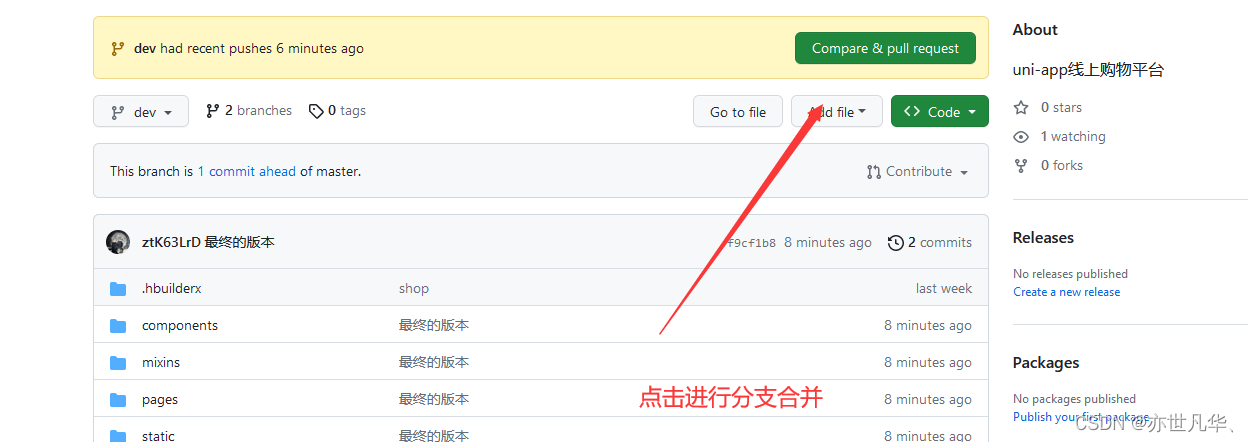
dev分支与主分支master的合并:当确定dev分支的代码没毛病后,就可以推送到主分支master上面,具体操作如下:

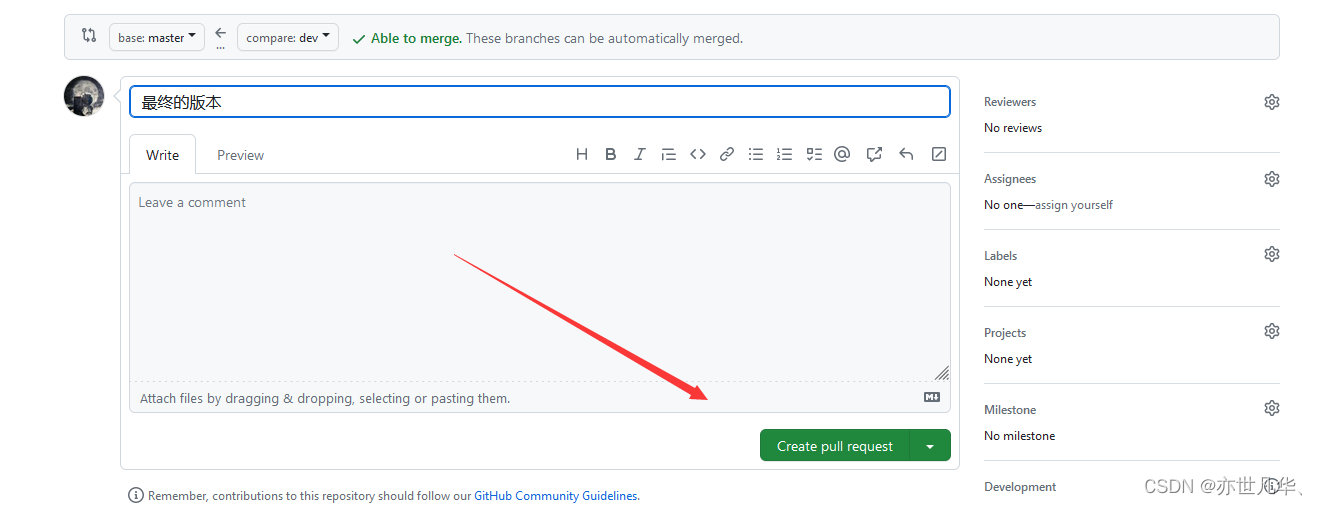
进入当前页面后,可以写一些你为啥要修改的描述,也可以不写,直接点击创建即可:

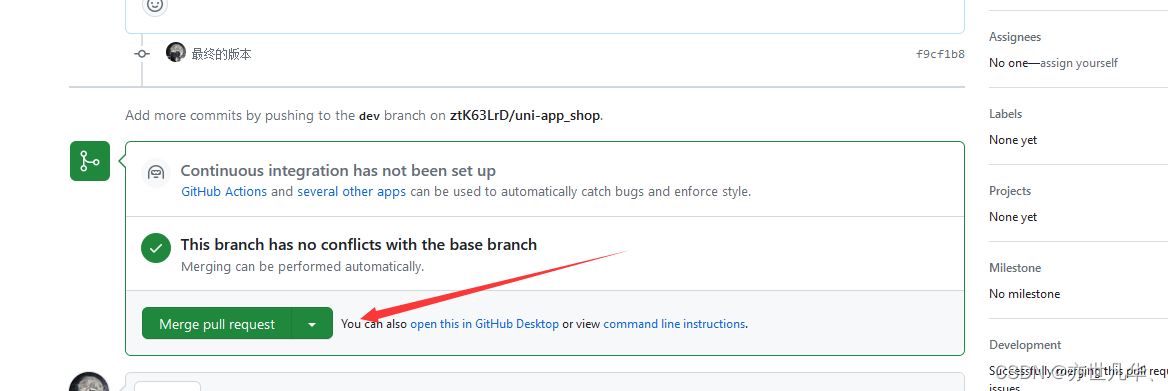
点击如下按钮进行接收合并的请求:

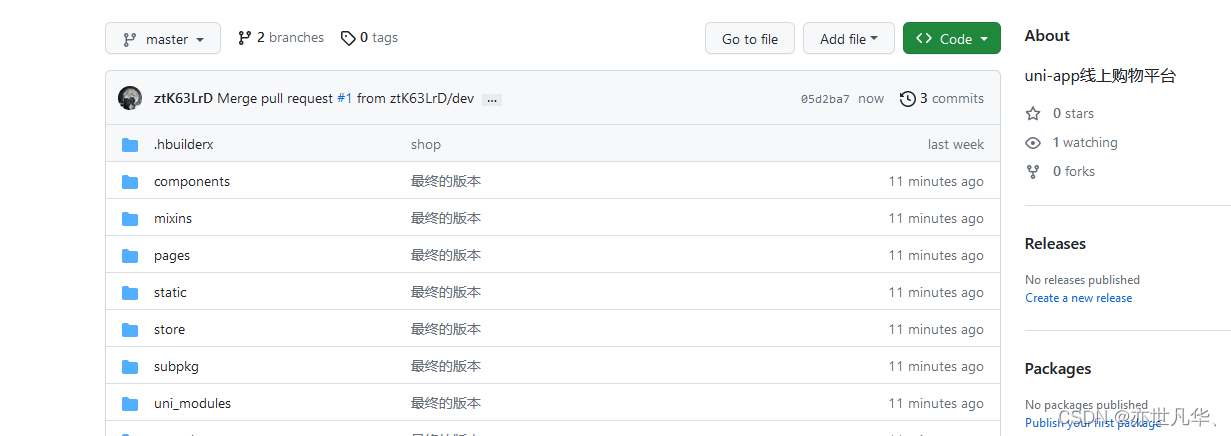
合并之后,master分支就具有了dev分支的内容,当前页面也没有任何的提示消息了:

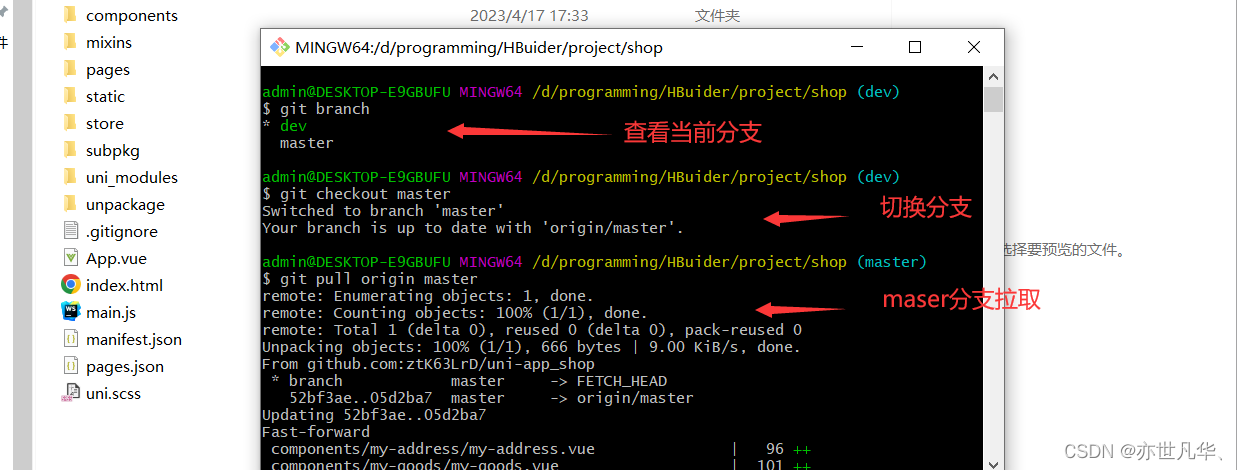
修改本地的master分支:修改了远程库的master分支后,本地的master并没有改变,还是之前的版本,所以我们还需要将远程更新过后的master分支进行一个本地的拉取,如下:
git checkout master 切换到master分支
git pull origin master 将远程的master分支进行一个拉取

至此项目的大概内容已经完成了,项目的github源代码地址为: 项目地址 。如果觉得不错的话可以给个一键三联或者项目源地址给个star哦,您的支持就是博主创作的最大动力。
版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。