目录
前言
工欲善其事,必先利其器,用对工具,事半功倍。我向大家介绍一款卓越的插件——Sequence Diagram。这款插件凭借其独特的功能,能够根据源代码自动生成清晰明了的时序图,极大地提升了工作效率。
介绍
SequenceDiagram插件是一种用于绘制时序图的工具,时序图是一种图形化的表示对象之间消息传递顺序的方法。该插件可以在使用各种编程语言编写代码时,方便地绘制时序图,以帮助开发者更好地理解和描述系统中的交互流程。
安装
主要有两种安装方法:一种是在线安装,直接从IDEA的插件市场中搜索并安装插件,无需手动下载和配置,简化了安装过程。;另外一种是离线安装,在某些情况下,可能无法连接到外部网络,可以使用这种方法。
我这里使用的是在线安装。
在线安装
打开IDEA,点击左上角的“File”->“Settings…”->“Plugins”。
搜索SequenceDiagram ,点击“install”即可
安装完成后,重启IDEA。
离线安装
从 JetBrains Marketplace
或其他可信来源下载SequenceDiagram插件的离线安装包。
选择下载的插件安装包进行安装。
(这里自动检查了我的IDEA的版本)
IDEA里弹出下面的界面
点击确定
安装完成后,同样需要重启IDEA。
使用
基本使用
在IDEA中,找到需要绘制时序图的方法,右键,选择SequenceDiagram,或者直接ALT+s
之后就会创建类似如下图所示的时序图
使用技巧
接下来介绍一下左侧边栏的几个主要的功能:
设置–可以进行生成层级、只显示项目中的类、跳过Getter/Setter及跳过构造函数的设置
保存
可以将时序图导出为图像或 PlantUML 文件;(同样可以先安装PlantUML插件,具说也很好用,我这里暂时还没有安装)
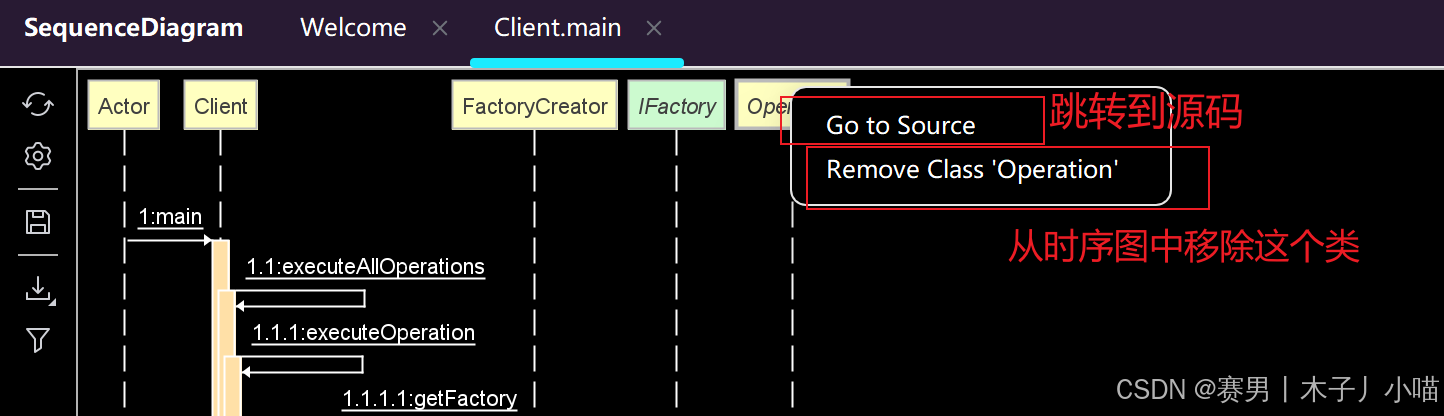
点击生成的时序图上的方法名或类名可以跳转到源代码上;
还可以从时序图中删除不想要的类(非关键类),但是删除之后并不会影响实际代码,这样可以更加清晰突出主要类之间的调用关系;

是不是非常简单~
这里只需要注意,生成时序图的时候要选择对应的方法
为什么这么做呢,简单说两句:
这主要与时序图的本质和用途有关。
时序图,也称为序列图,是一种UML(统一建模语言)行为图。它主要用于表示系统执行某个方法或操作时,对象之间的顺序调用关系。这种顺序调用关系反映了对象之间的交互行为,以及它们如何协作以完成特定的任务或操作。在软件开发过程中,方法通常是实现特定功能或操作的代码块。它们定义了对象之间的交互方式和顺序。因此,当使用SequenceDiagram插件生成时序图时,选择方法是必要的步骤。
知识扩展
写在最后,无论我们学什么,用什么,都要知道为什么学,为什么用,这样不仅能够帮助我们更好地理解和应用所学内容,还能激发我们的学习动力,确保我们的努力是有方向和目的的。
那就说说为什么要画时序图,为什么要使用SequenceDiagram吧
为什么要画时序图?
时序图,作为UML中的一种行为图,画时序图对我们来说有什么好处呢:
- 提高系统理解力: 时序图通过图形化的方式展示了系统中的关键交互和流程,帮助开发者更好地理解系统的架构和行为。它使得复杂的系统逻辑变得直观易懂,降低了理解和沟通的难度。
- 促进团队协作: 在团队协作中,时序图可以作为沟通工具,帮助团队成员之间共享对系统的理解。它使得不同角色(如开发者、测试者、架构师等)能够基于共同的视图进行协作,减少误解和冲突。
- 辅助设计决策: 在设计阶段,时序图可以帮助开发者识别系统中的潜在问题和瓶颈。通过模拟对象之间的交互行为,开发者可以评估不同设计方案的优劣,从而做出更加明智的决策。
- 文档编写与项目汇报: 时序图也是编写技术文档和进行项目汇报的重要工具。它提供了系统的可视化表示,使得文档更加生动和易于理解。同时,在项目汇报中,时序图可以直观地展示系统的关键功能和交互流程,增强听众的理解和兴趣。
为什么要使用SequenceDiagram插件?
显而易见的两点好处
- 自动化生成: SequenceDiagram 能够根据源代码自动生成时序图,极大地减轻了手工绘制工作。这不仅提高了工作效率,还确保了时序图与源代码之间的一致性。
- 集成方便: 插件与IDEA等IDE紧密集成,提供了友好的用户界面和丰富的配置选项,无需切换工具或环境。
想象一下,时序图就像是给系统拍的一部“微电影”,把各个角色(对象)和它们之间的对话(交互)都记录下来,让我们能够一目了然地看懂系统是怎么运行的。而SequenceDiagram呢,就像是一部“自动摄像机”,只要轻轻一按,就能快速拍出一部既清晰又专业的“微电影”,省时省力,是不是超级实用!
版权归原作者 赛男丨木子丿小喵 所有, 如有侵权,请联系我们删除。