捕捉键盘回车事件
对于keydown事件来说,都有keyCode属性来获取键值(即键盘上的每个键都有对应的一个值)回车键为13,Esc键为27
<script type="text/javascript">
//①当页面加载完成,调用这个函数
window.onload=function(){
//②界面捕捉id为username的元素中发生键盘敲下事件是调用这个函数
document.getElementById("username").onkeydown=function(event){
//③当键盘敲下事件的keyCode为13时执行
if(event.keyCode==13){
alert("正在验证登录...");
}
}
}
</script>
<input type="text" id="username">
当敲下回车键可以弹出:

void运算符
void运算符的语法:void(表达式)
运算原理:执行表达式,但不返回任何结果。
javascript:void(0)
其中javascript:作用是告诉浏览器后面是一段js代码。以下程序的javascript:是不能省略的。
//void(0)括号中的数字任意,不能不写数字
<a href="javascript:void(0)" onclick="window.alert('test code")"> 保留</ a>
**既保留住超链接的样式,同时用户点击该超链接的时候执行一段JS代码,但页面还不能跳转 **
点击文字显示的弹窗效果:

控制语句
1、if
2、while
3、switch
4、do...while...
5、for
6、break
7、continue
8、for in(了解)
9、with(了解)
1-7和java类似,就不多赘述了。
js中创建数组
var 数组名=[数据....]
var arr=[1,2,true,"abc","3.14" ];//什么类型都可以接受
遍历数组
for(var i=0;i<arr.length;i++){
alert(arr[i]);//i表示的是下标
}
for in 遍历
for(var i in arr){
alert(arr[i]);
}
//for..in语句可以遍历对象的属性
User =function(username,password){
this.username =username; this.password =password;}
var u=new User("张三","444");
alert(u.username +""+u.password);
alert(u["username"]+","+u["password"]);
for(var SXM in u){
//alert(SXM)
//alert(typeof shuXingMing)
//SXM是一个字符串
alert(u[shuXingMing]);}
with的用法:
在访问类的对象时:
alert(u.username);
alert(u.password);
** 用with**
with(u){
alert(username+password);
}
DOM编程获取value
JavaScript包括三大块:
** ECMAScript**:JS的核心语法(ES规范/ECMA-262标准)
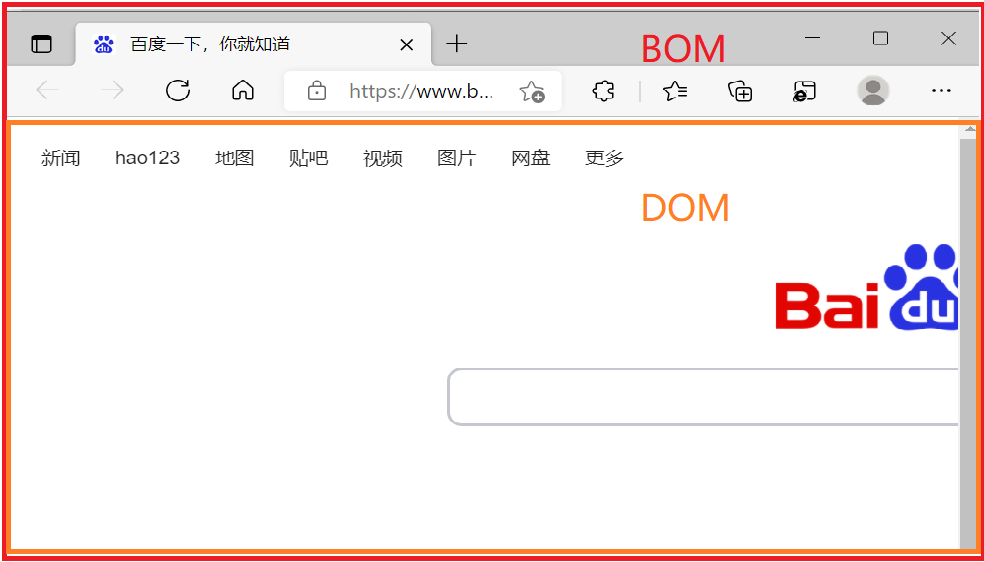
** DOM**:document Object Model(文档对象模型:对网页当中的节点进行增删改的过 程。)HTML文档被当做一棵DOM树来看待
DOM编程的代表: var domObj=document.getElementById("id");
BOM:Browser Object Model(测览器对象模型)
关闭浏览器窗口、打开一个新的浏览器窗口、后退。前进、浏览器地址栏上的地址等,都是BOM编程。
BOM和DOM的区别和联系?
DOM的顶级对象是document
BOM的顶级对象是window
BOM包含DOM


在document之前有window省略了
点击按钮得到文本框中的值
//点击按钮得到文本框中的值
<script type="text/javascript">
window.onload=function(){
var name1=document.getElementById("btn1").onclick=function(){
var useValue =document.getElementById("user1").value;
alert(useValue);
}
}
</script>
<input type="button" id="btn1" value="按钮">
<input type="text" id="user1">
拿到value的值。
按回车把文本框1内容复制到文本框2
<script type="text/javascript">
window.onload=function(){
document.getElementById("user1").onkeydown=function(event){
if(event.keyCode==13){//回车事件
document.getElementById("user2").value=document.getElementById("user1").value;
}}
}
</script>
<input type="txt" id="user1"/ >
<input type="txt" id="user2"/>

** 失去焦点后执行这段**
//this代表的是当前文本框对象
<input type="text" onblur="alert(this.value)" />
js中的innerHTML和innerText属性
在head中:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8">
<title>javascript测试</title>
<style type="text/css">
#div1{
background-color: aquamarine;
width:300px;
height:300px;
border: 1px black solid; //边框为黑色实线
position: absolute; //绝对定位
top:100px; //距离顶部
left:100px;
}
</style>
</head>
<body>
<body>
<div id="div1"></div>
在body中:
<script type="text/javascript">
window.onload =function(){
var btn =document.getElementById("btn");
btn.onclick=function(){
//设置div的内容
//第一步:获取div对象
var divElt =document.getElementById("div1");
//第二步:使用innerHTML属性来设置元素内部的内容
divElt.innerHTML ="<font color='red'>用户名不能为空!</font>";
// divElt.innerText="<font color='red'>用户名不能为空!</font>";
}
}
</script>
<input type="button" id="btn" value="完了">
<div id="div1"></div>
运行结果:

innerText和innerHTML属性有什么区别?
**相同点:**都是设置元素内部的内容。
不同点:
innerHTML:会把后面的“字符串”当做一段HTML代码解释并执行。
innerText:即使后面是一段HTML代码,也只是将其当做普通的字符串来看待。
正则表达式
1、什么是正则表达式,有什么用?
正则表达式:Regular Expression
正则表达式主要用在字符串格式匹配方面
2、正则表达式实际上是一门独立的学科工在Java语言中支持,c语言中也支持,javascript中也支持。大部分编程语言都支持正则表达式。正则表达式最初使用在医学方面,用来表示神经符号等。目前使用最多的是计算机编程领域,用作字符串格式匹配。包括搜索方面等。
正则表达式,对于我们javascript编程来说,掌握哪些内容呢?
第一:常见的正则表达式符号要认识。第二:简单的正则表达式要会写。
第三:他人编写的正则表达式要能看懂。
第四:在javascript当中,怎么创建正则表达式对象!(new对象)
第五:在javascript当中,正则表达式对象有哪些方法!(调方法)
第六:要能够快速的从网络上找到自己需要的正则表达式。并且测试其有效性。
常见的的正则表达式符号
①:
**** . ** 匹配除换行符以外的任意字符
\w 匹配字母或数字或下划线或汉字
\s 匹配任意的空白符
\d 匹配数字
\b 匹配单词的开始或结束
^ 匹配字符串的开始
$ 匹配字符串的结束 **
**②: **
*** 重复零次或更多次
- 重复一次或更多次
? 重复零次或一次
{n} 重复n次
{n,} 重复n次或更多次
{n,m} 重复n到m次 **
**③: **
\W 匹配任意不是字母,数字,下划线,汉字的字符
\S 匹配任意不是空白符的字符
\D 匹配任意非数字的字符
\B 匹配不是单词开头或结束的位置
[^x] 匹配除了x以外的任意字符
[^aeiou] 匹配除了aeiou这几个字母以外的任意字符
正则表达式当中的小括号()优先级较高。
「1-9]表示1到9的任意1个数字(次数是1次)
[A-Za-z0-9]表示A-Za-z0-9中的任意1个字符
[A-Za-z0-9-]表示A-Z、a-z、0-9、-,以上所有字符中的任意1个字符。
一些正则表达式:
QQ号的正则:^[1-9] [0-9] { 4,}$
邮箱的正则:
^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
7、怎么创建正则表达式对象,怎么调用正则表达式对象的方法?
第一种创建方式:
var regExp=/正则表达式/flags;
第二种创建方式:使用内置支持类RegExp
var regExp =new RegExp("正则表达式","flags");
关于flags:
g:全局四配
i:忽略大小写
m:多行搜索(ES规范制定之后才支持m。)当前面是正则表达式的时候,m不能用,只有前面是普通字符串的时候,m 才可以使用。
正则表达式的test()方法?
true/false=正则表达式对象.test(用户填写的字符串)
- true:字符串格式匹配成功
- false:字符串格式匹配失败
<script type="text/javascript">
window.onload = function(){
//给按钮绑定click
document.getElementById("btn").onclick =function(){
var email =document.getElementById("email").value;
var emailRegExp=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
var ok = emailRegExp.test(email);
if(ok){
//合法
document.getElementById("emailError").innerText="邮箱地址合法"
}
else{
// 不合法
document.getElementById("emailError").innerText="邮箱地址不合法"
}
}
//给文本框绑定focus,当再次点击时后取消提示
document.getElementById("email").onfocus=function(){
document.getElementById("emailError").innerText="";
}
}
</script>
<input type="text" id="email" />
<span id="emailError" style="color: red; font-size:12px;"></span><br>
<input type="button" value="验证邮箱"id="btn"/>


版权归原作者 执久呀 所有, 如有侵权,请联系我们删除。