我是跟着B栈上面一个老师学的,因为我也自己想学习的方向是后端嘛,想对前端有个更多的了解,然后就跟着再做一个项目,视频地址
git上拉取本项目:https://gitee.com/zgg/sprotplay.git
我们创建的项目如下
一、我们Vue项目执行流程
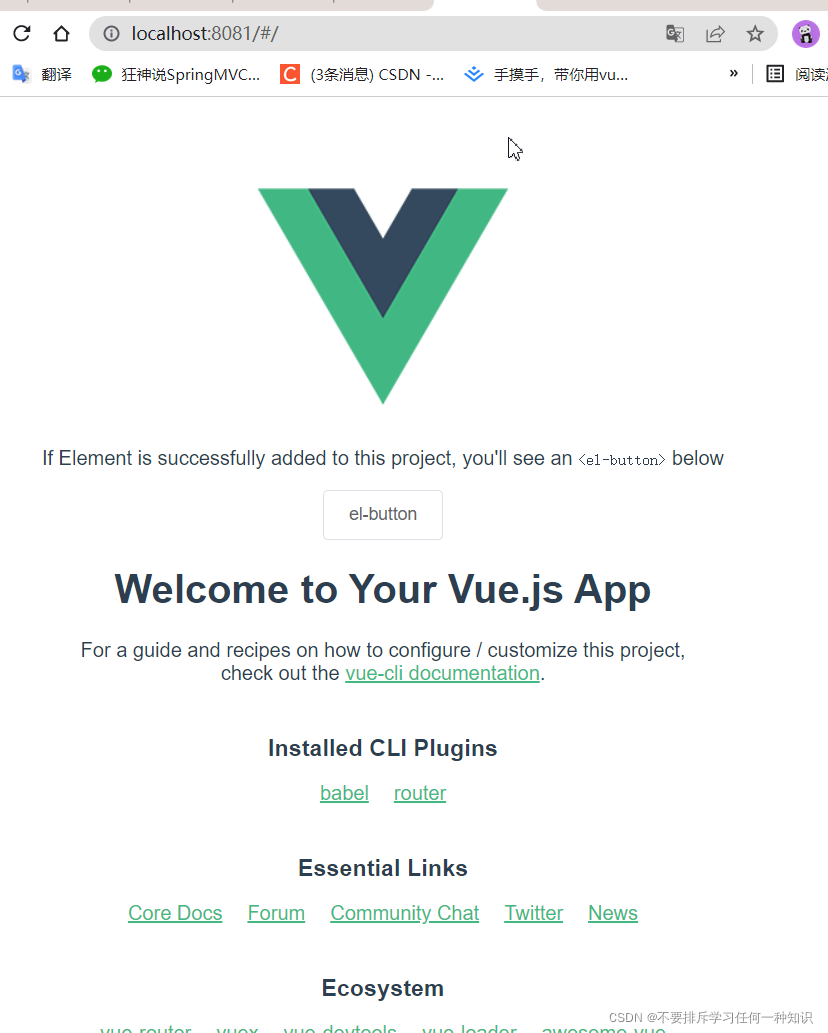
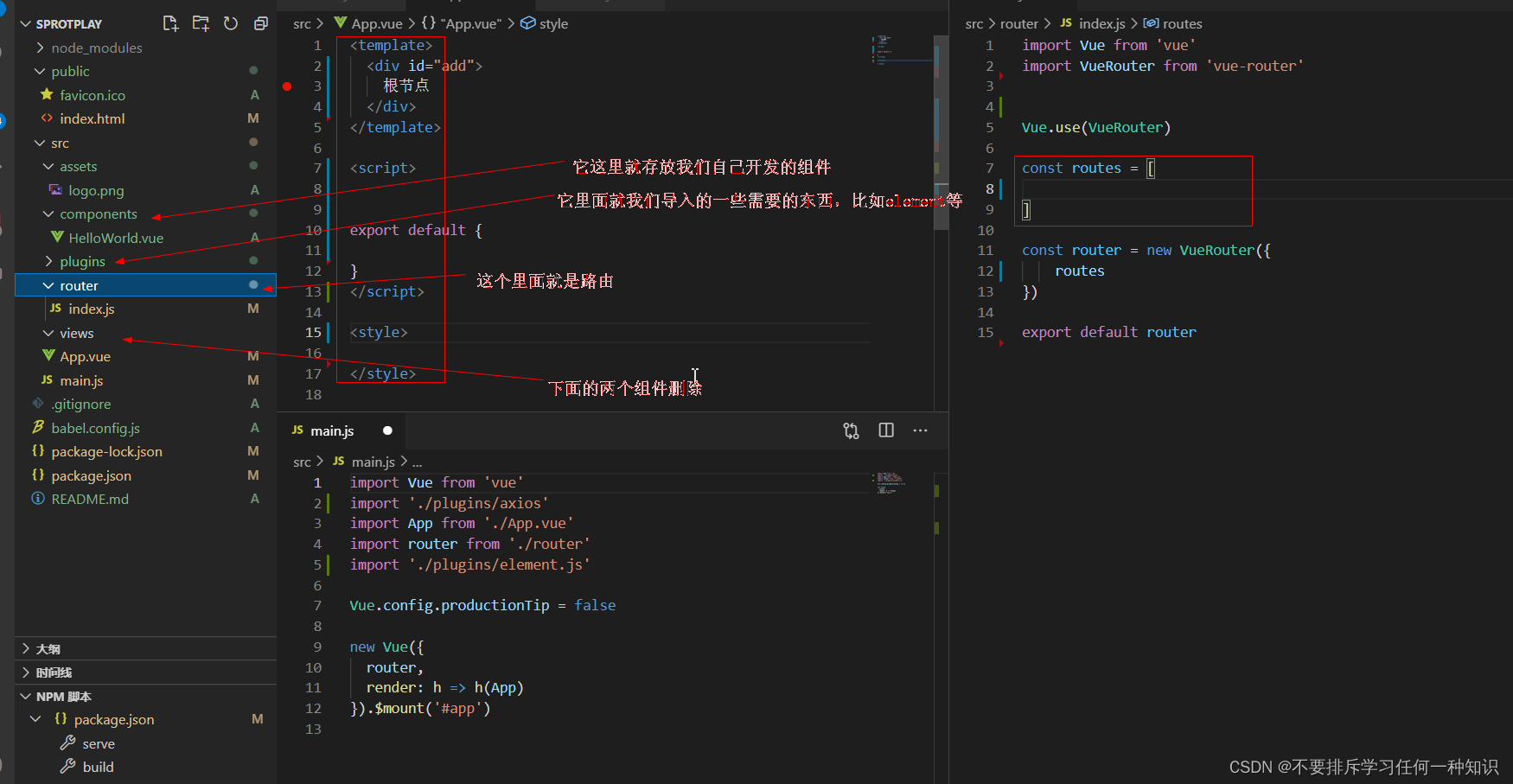
得到如下的一个格式有,渲染流程如下
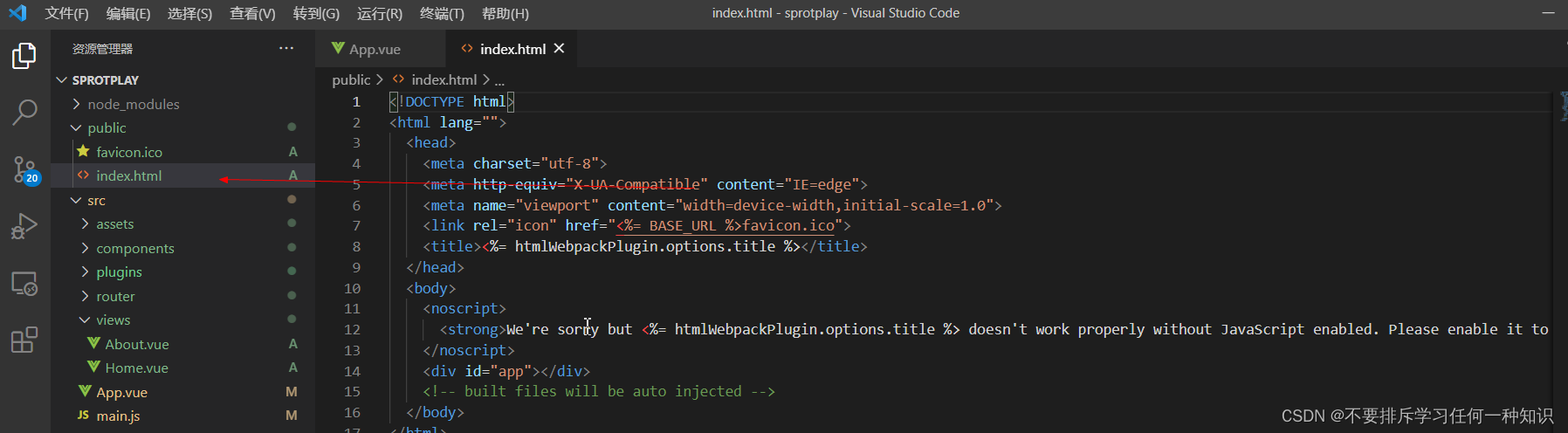
- 首先我们的主要的页面就一个(public下面的index.html)

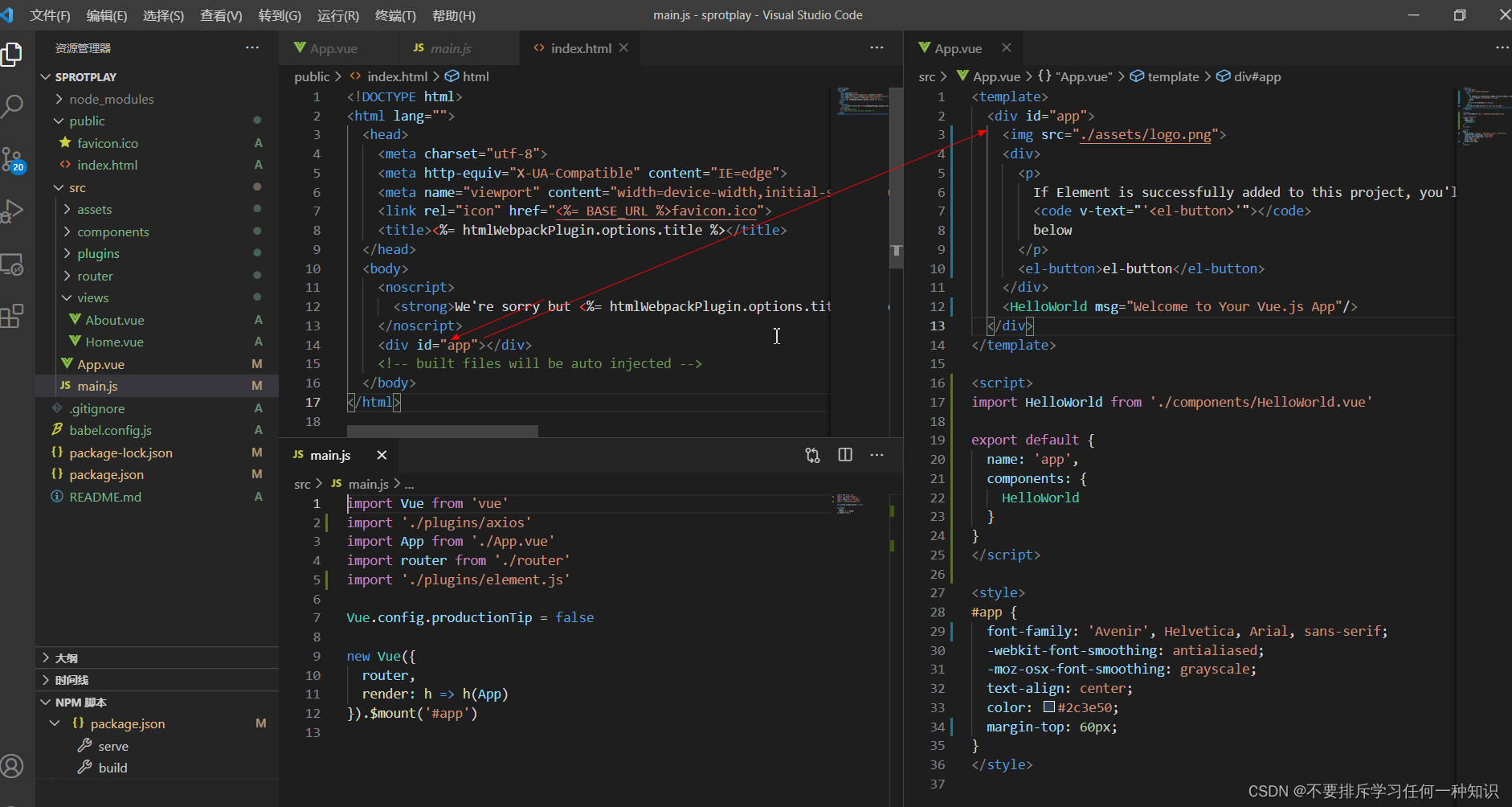
- 其实就我们的App.vue渲染到我们的index.html(我们的项目只有一个app的一个id)

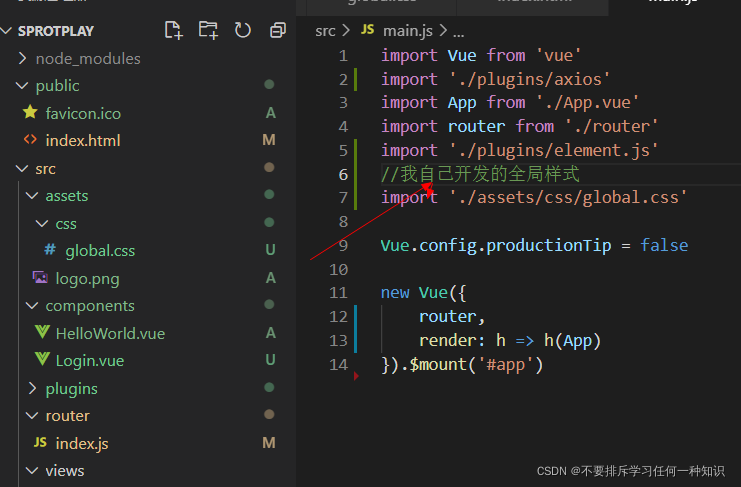
- 整体上做如下修改(我们需要的资源在main.js里面导入)

总体的过程呢就是如下的
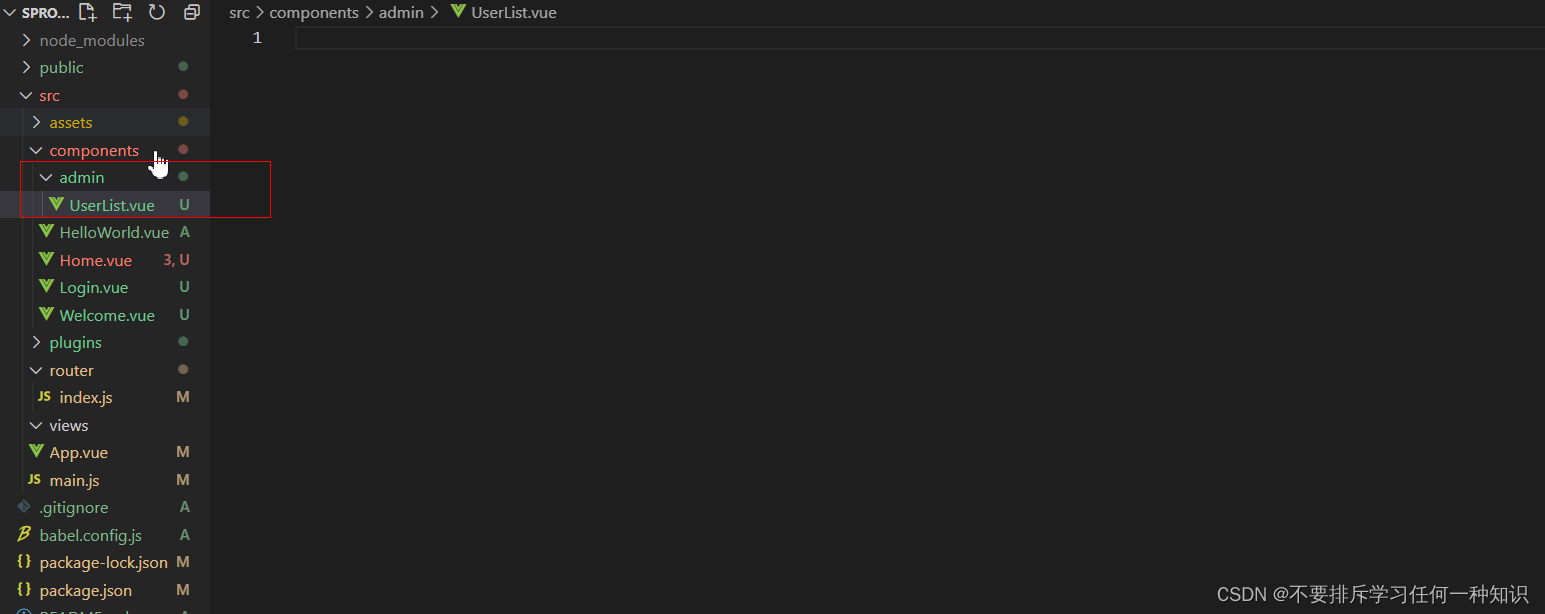
- 首先我们在components下面创建我们的组件
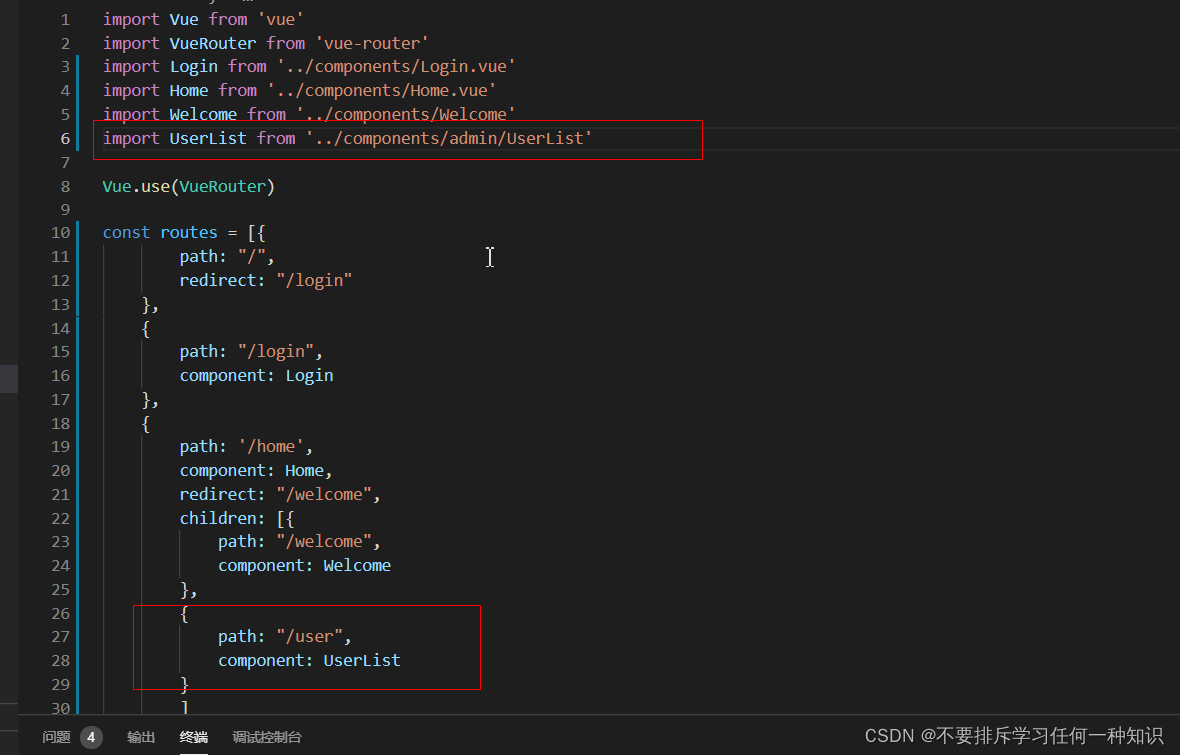
- 然后在router下书写路由
- 然后其他的就后面学习到了再总结
二、开发我们的登录组件
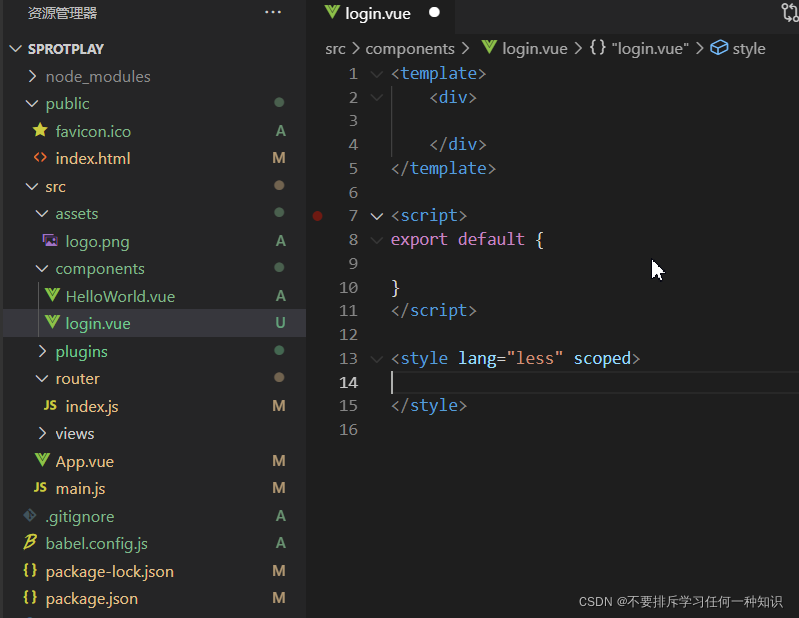
(一)开发一个组件的大致流程
- 在我们components下面创建login.vue【这里要注意的就是在template里面一定要注意的是要有div标签】

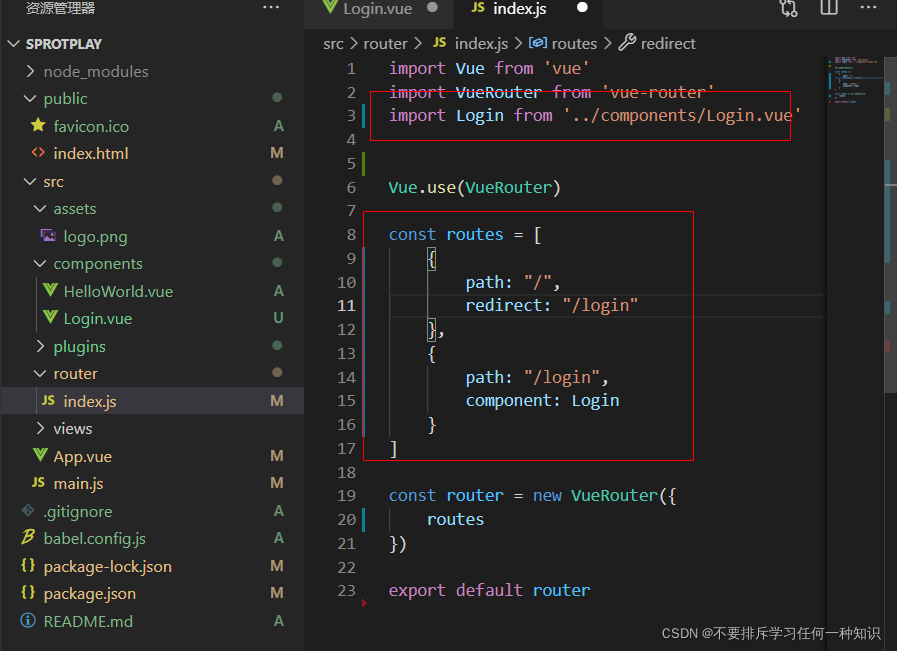
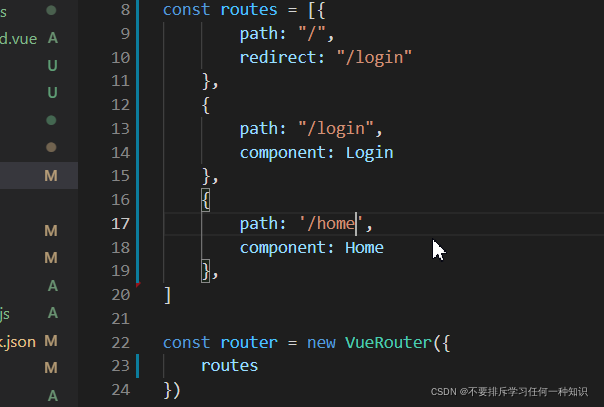
- 第二步做我们的路由【因为我们的登录页面是需要重定向的,所以各位可以参考】

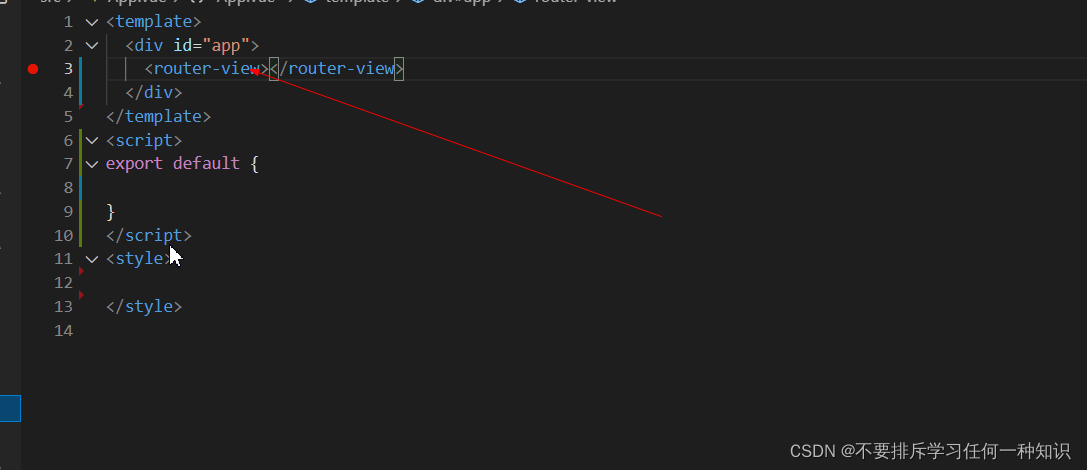
- 在App.vue里面渲染

好啦到这里我们就OK了,解析来正式的开发我们的登录页面
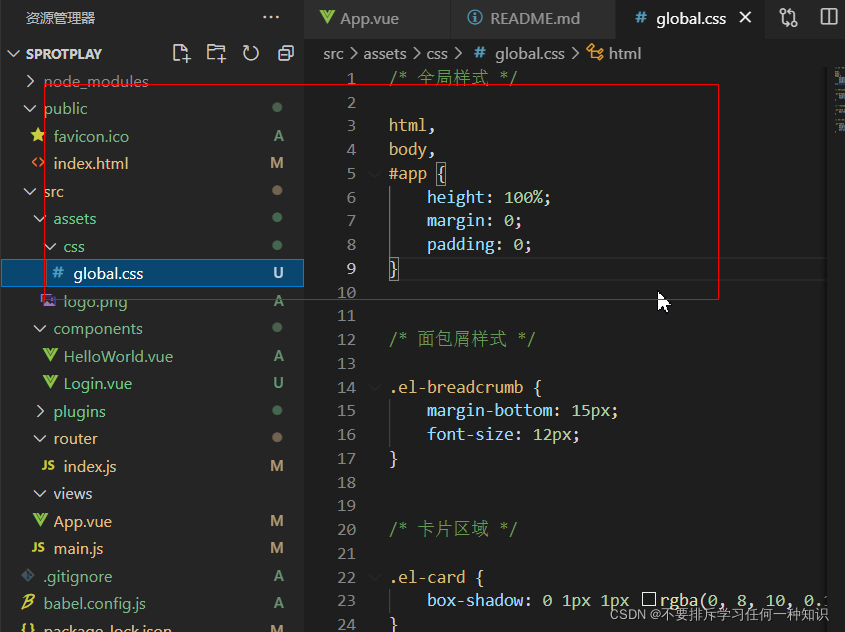
(二)开发我们全局样式的流程


(三)接下俩开始开发正式的内容
1、编写登录表单
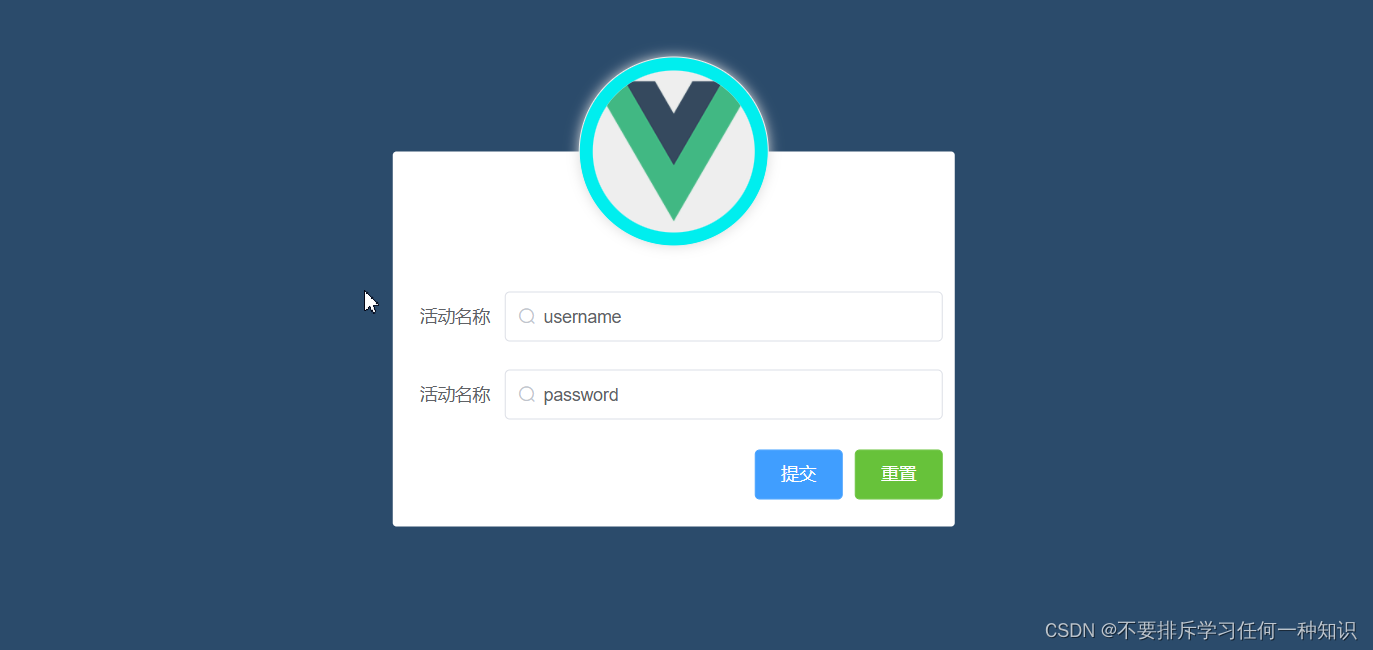
(1)编写我们的密码用户名框已经提交和重置按钮
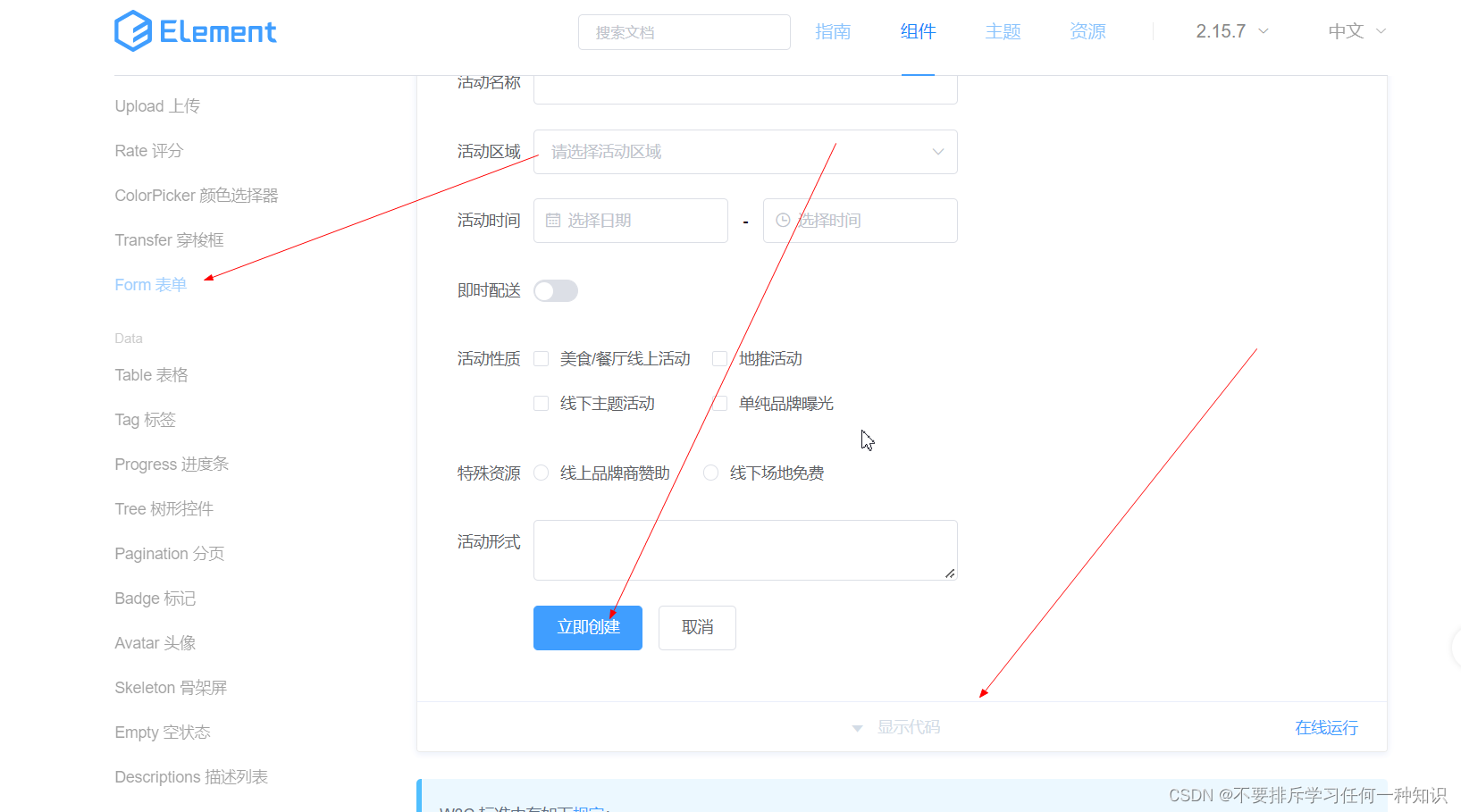
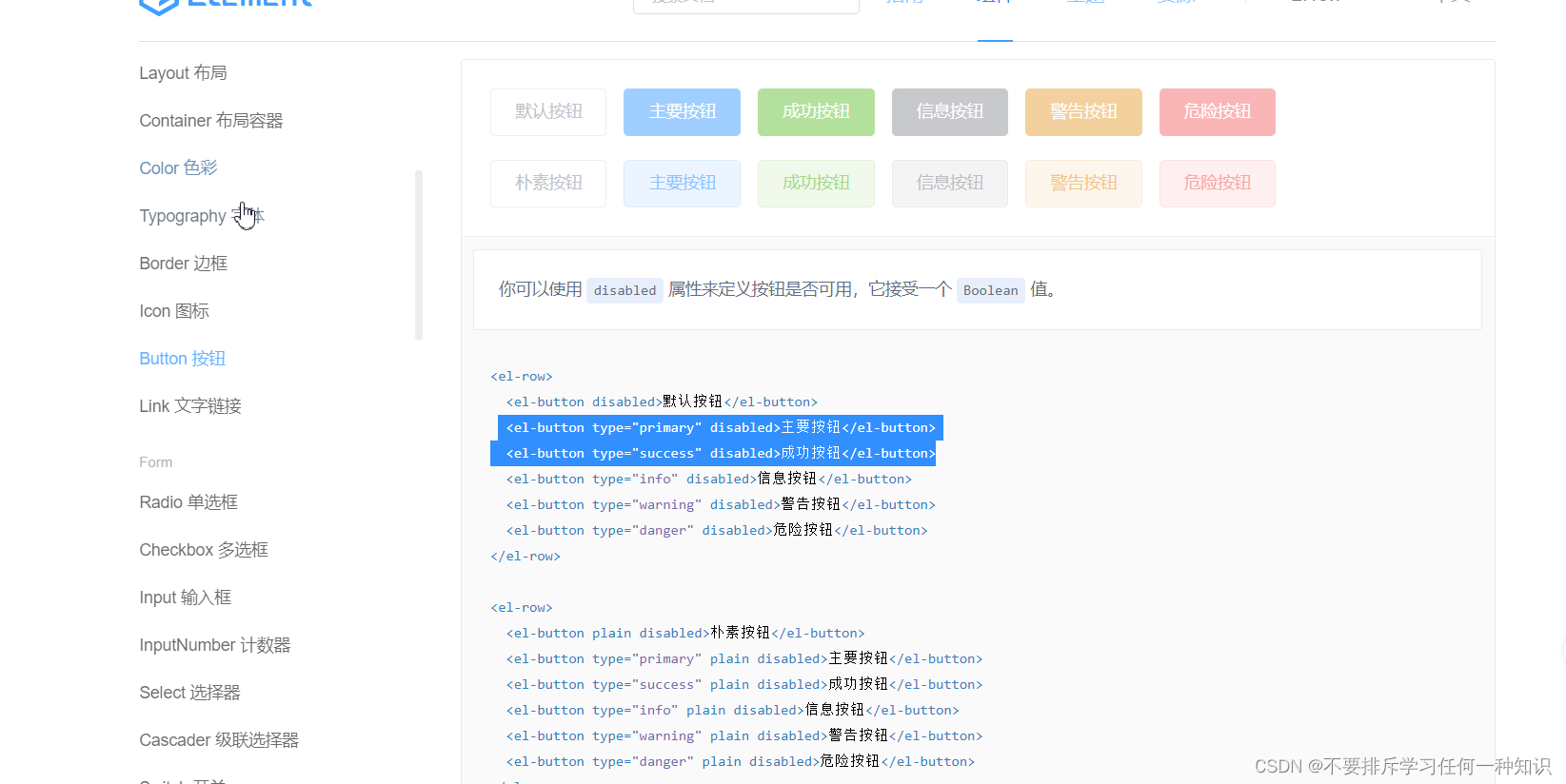
- 首先打开这个地址
https://element.eleme.cn/#/zh-CN/component/form
- 选一个自己要开发的样式

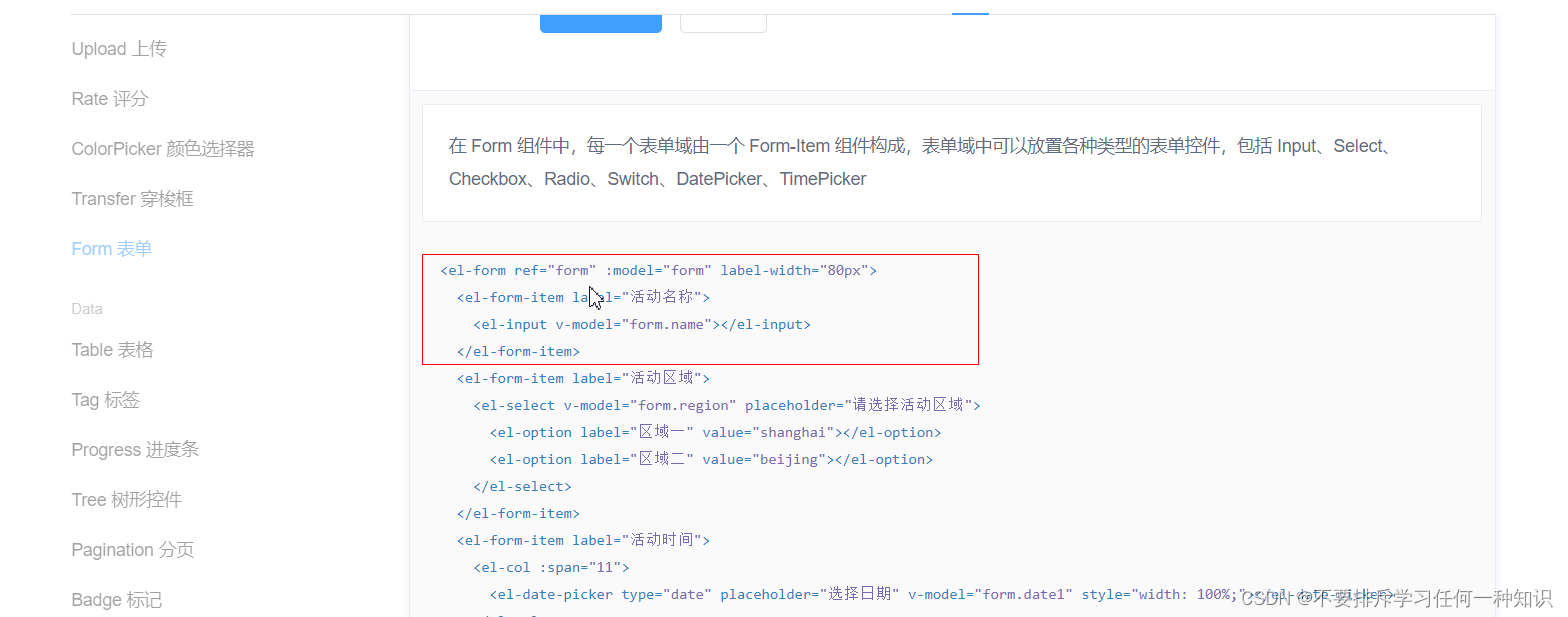
- 复制框选内容

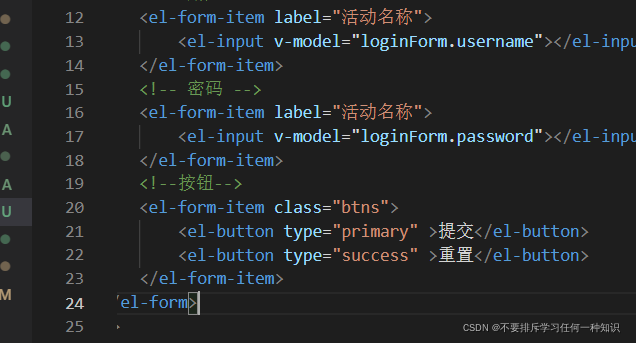
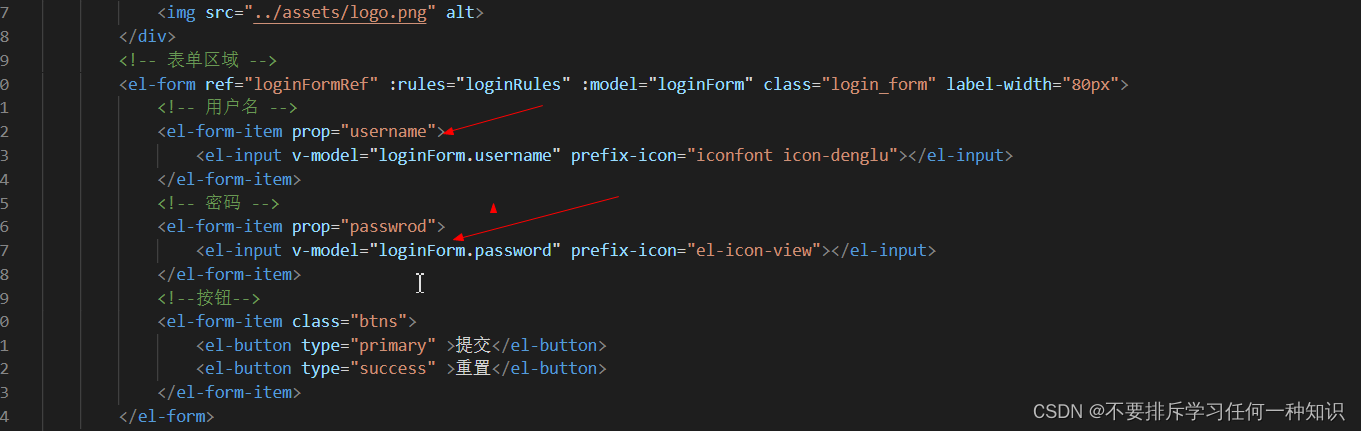
- 在登录组件里面写如下

- 提交按钮


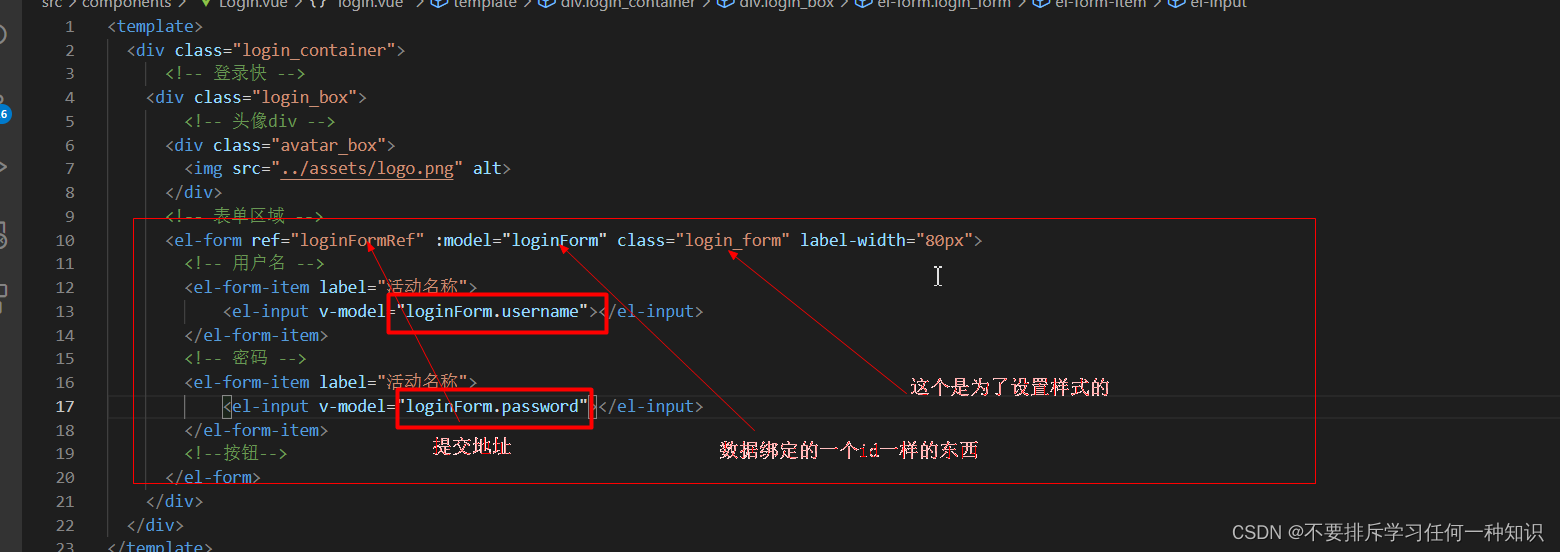
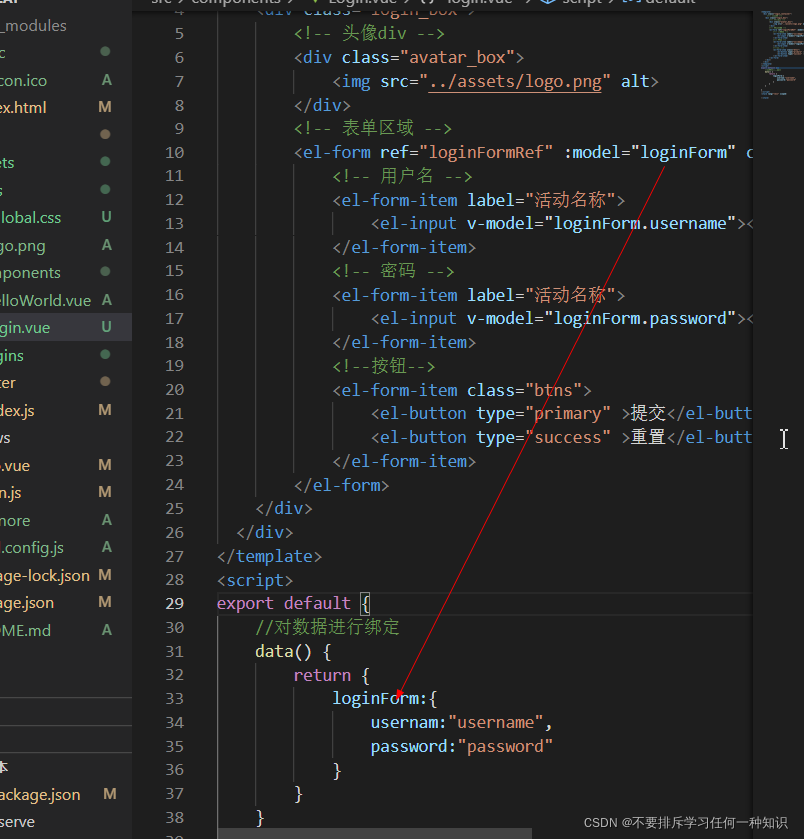
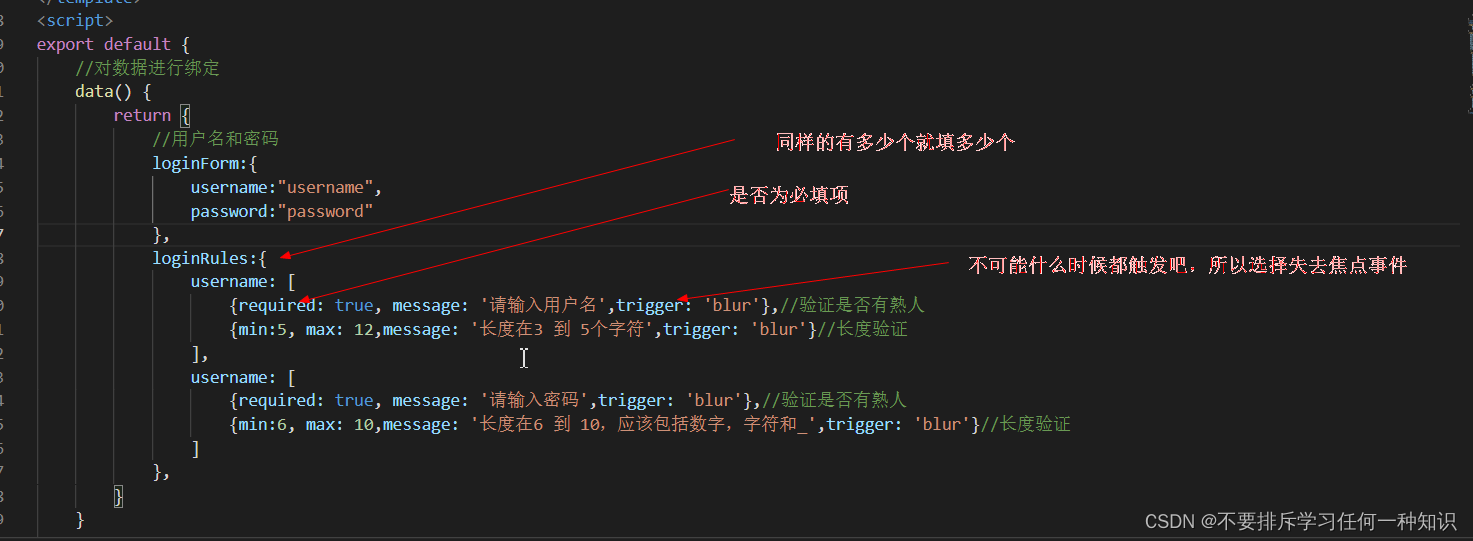
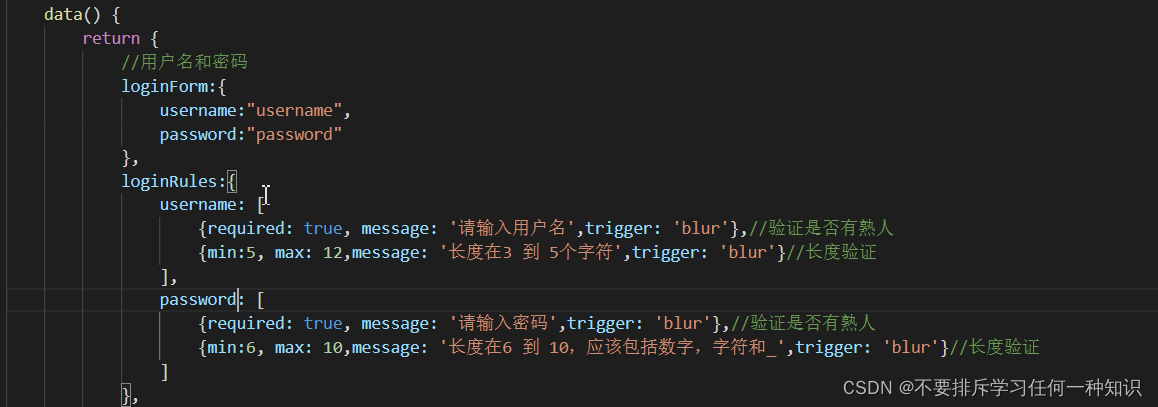
(2)处理登录表单的数据绑定
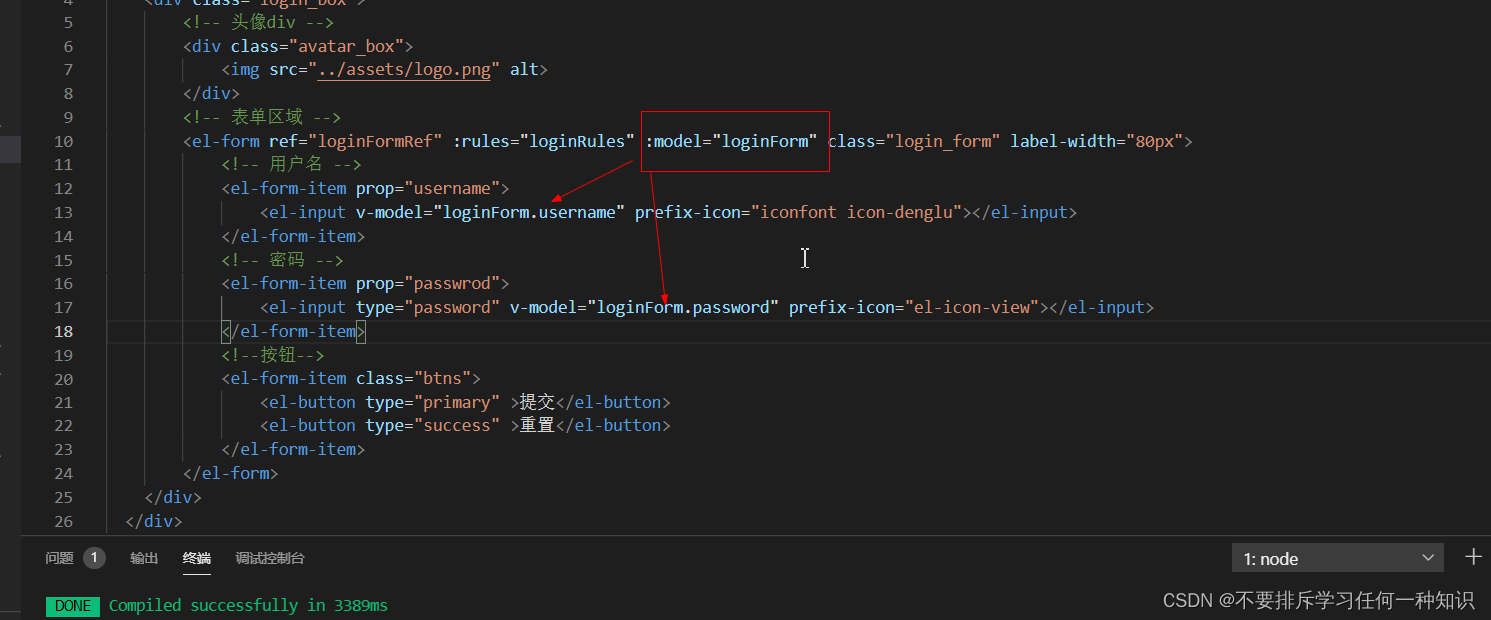
在没有如下的数据绑定你是无法进行访问的
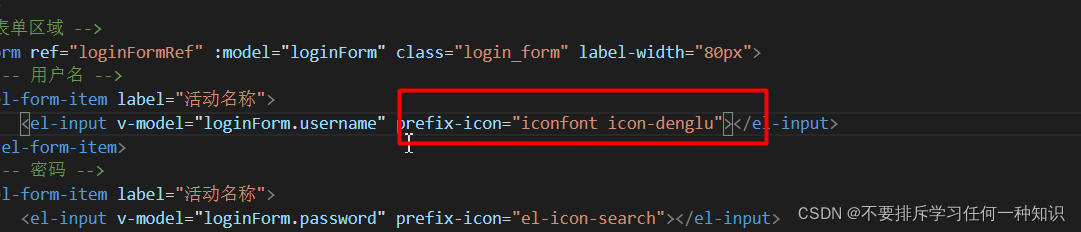
(3)iconfont引用
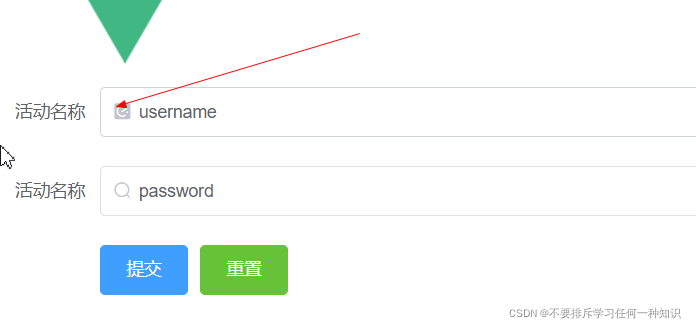
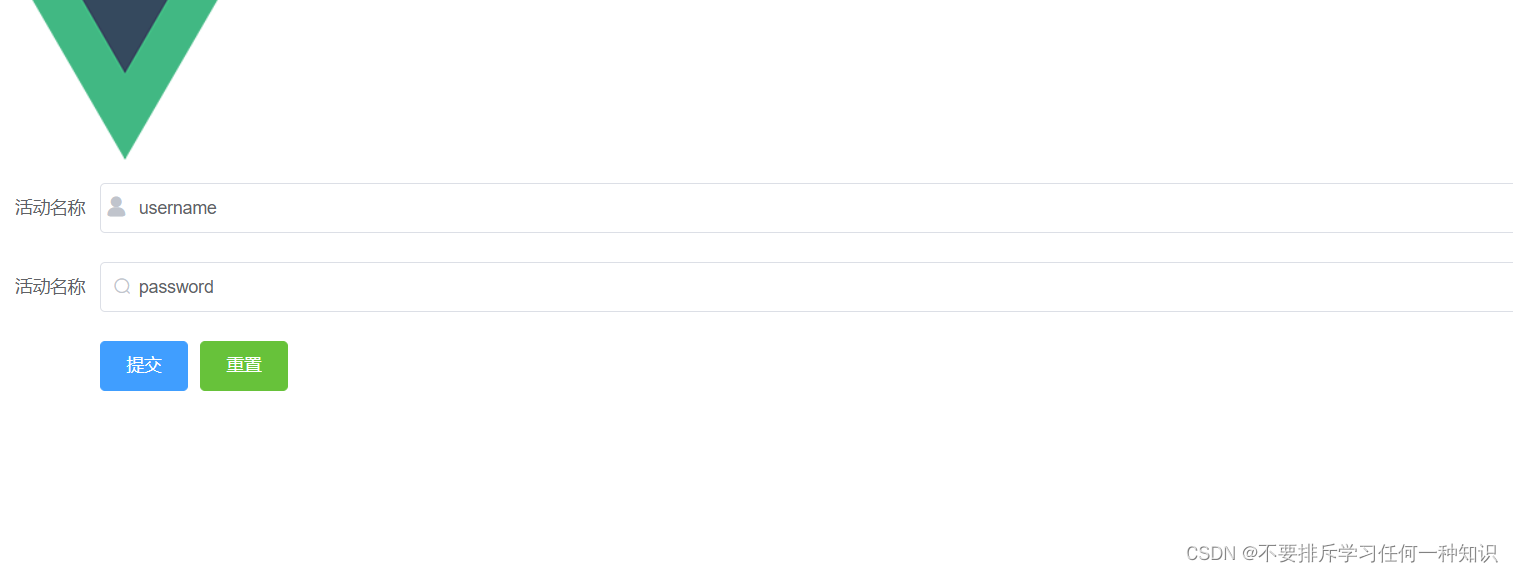
- 以下这个真的丑,那我们进行改进咯

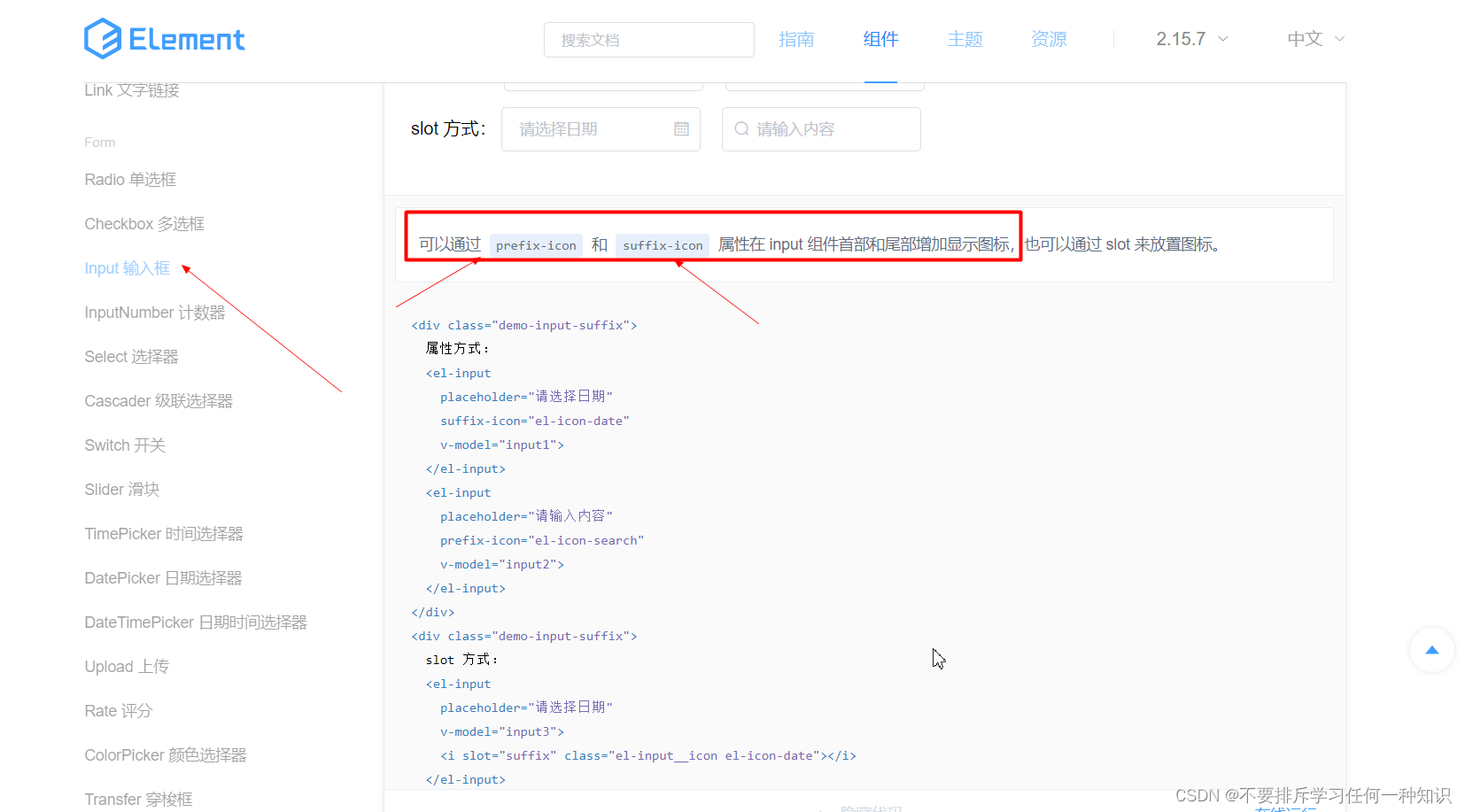
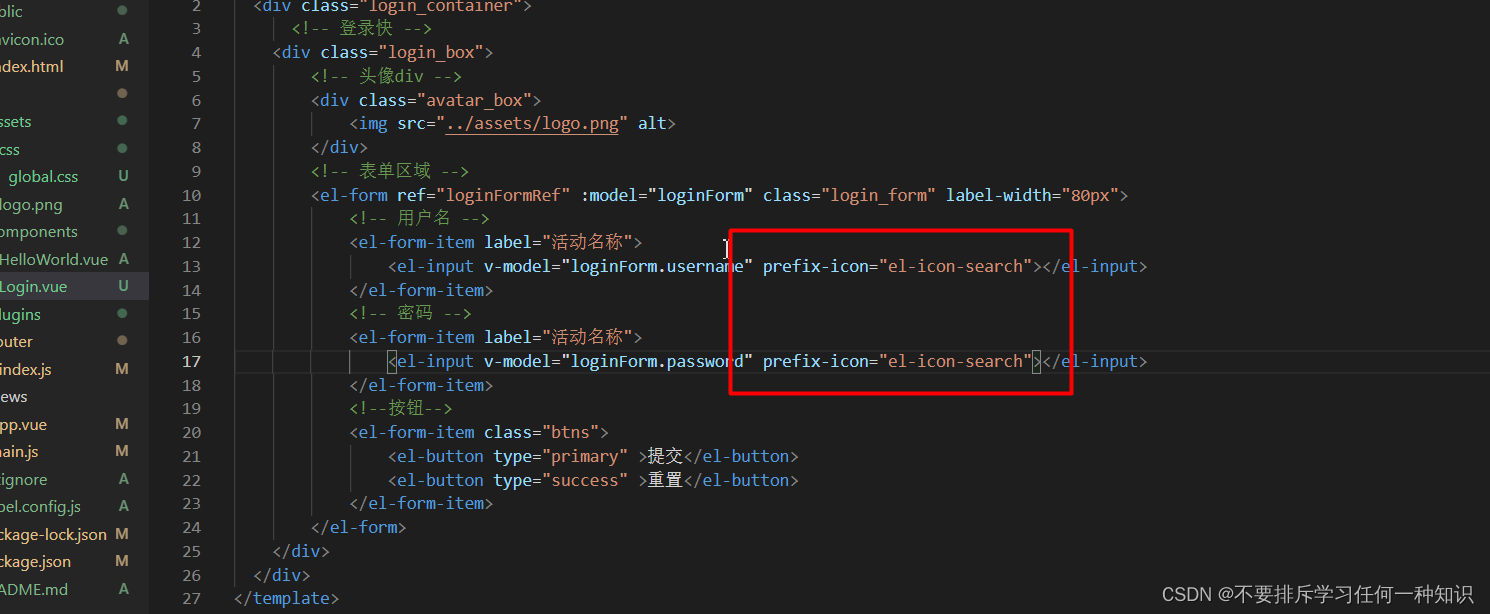
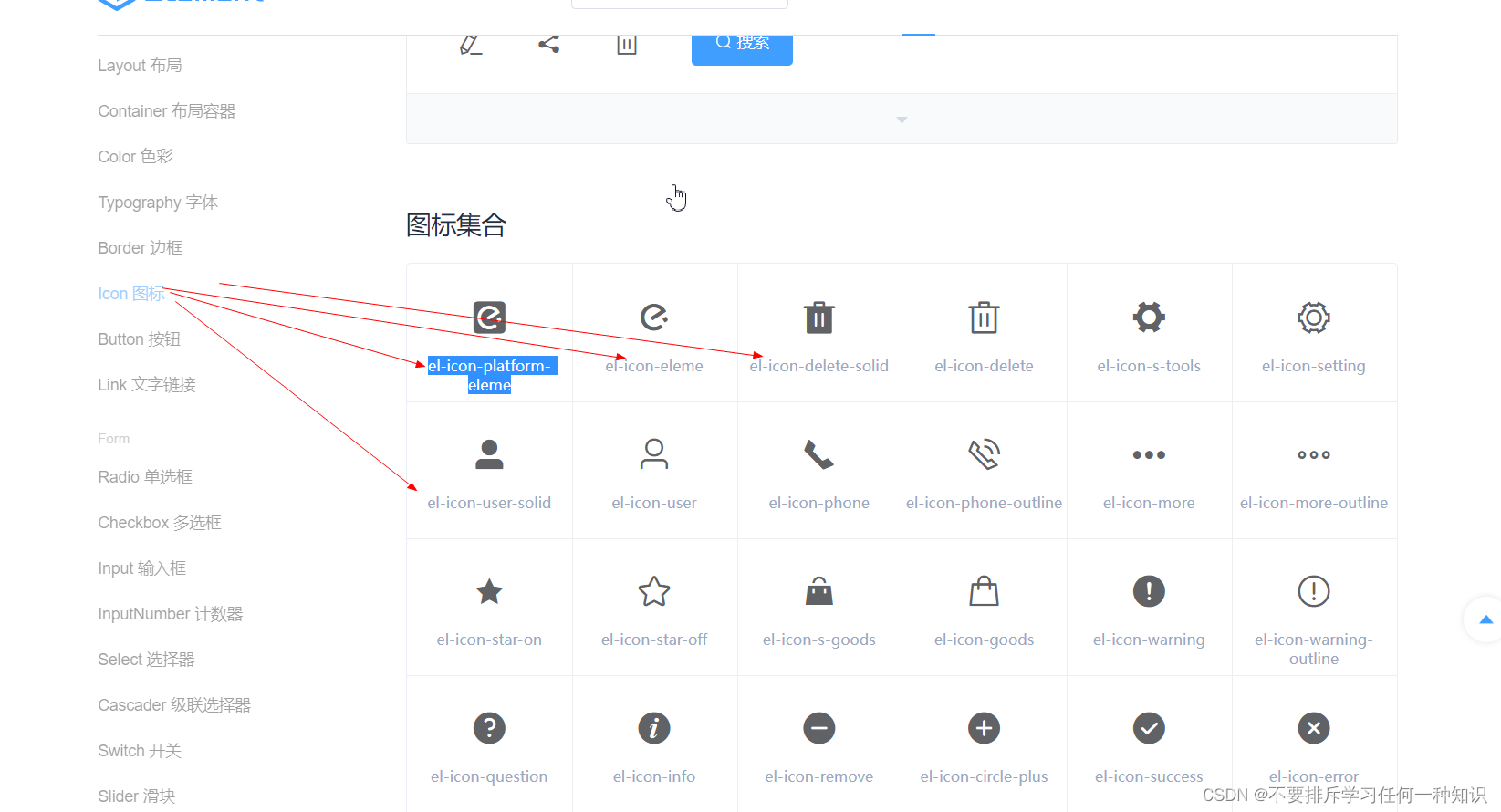
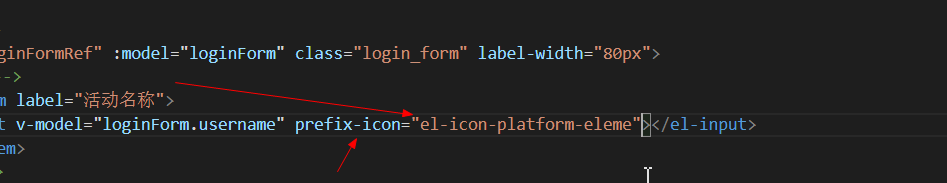
- 去看官网然后跟着官网改变



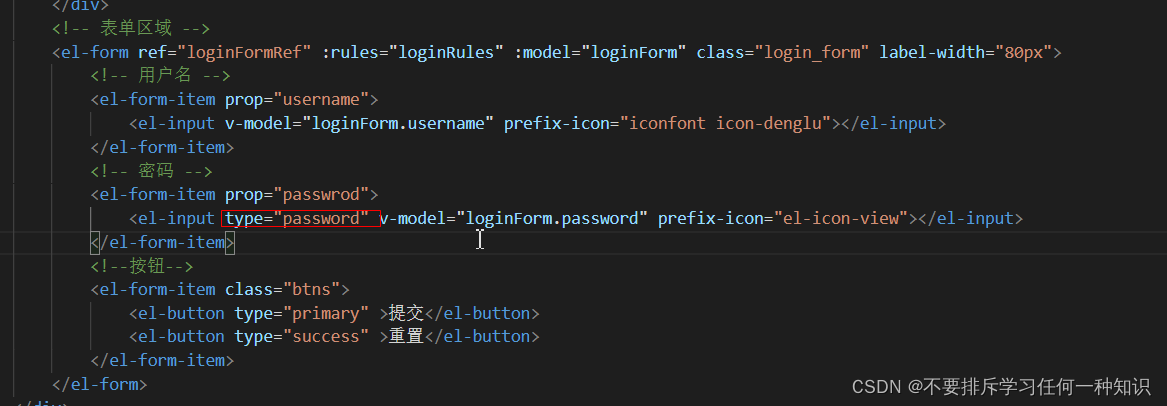
- 那假设我又不想这个图标,怎么办



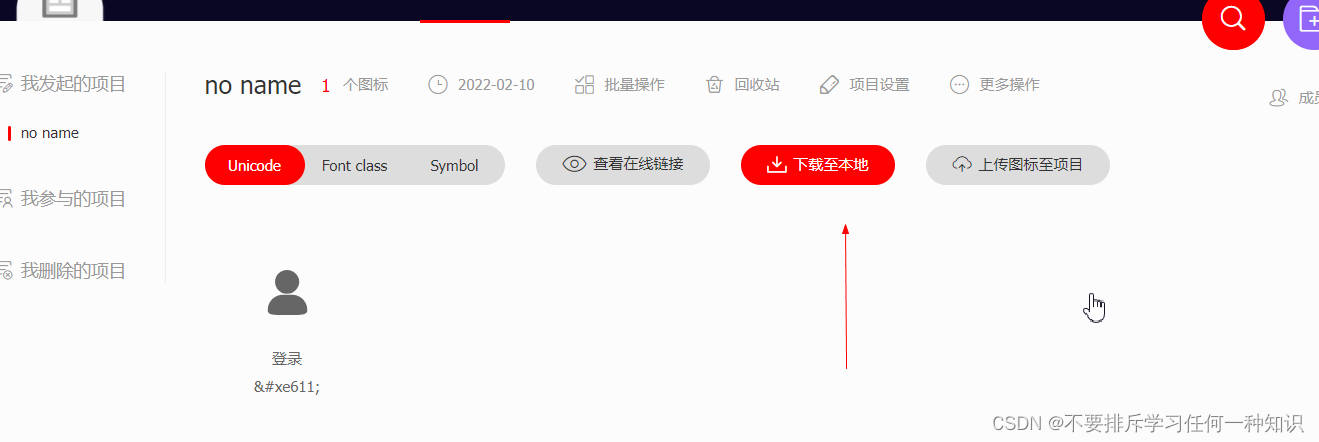
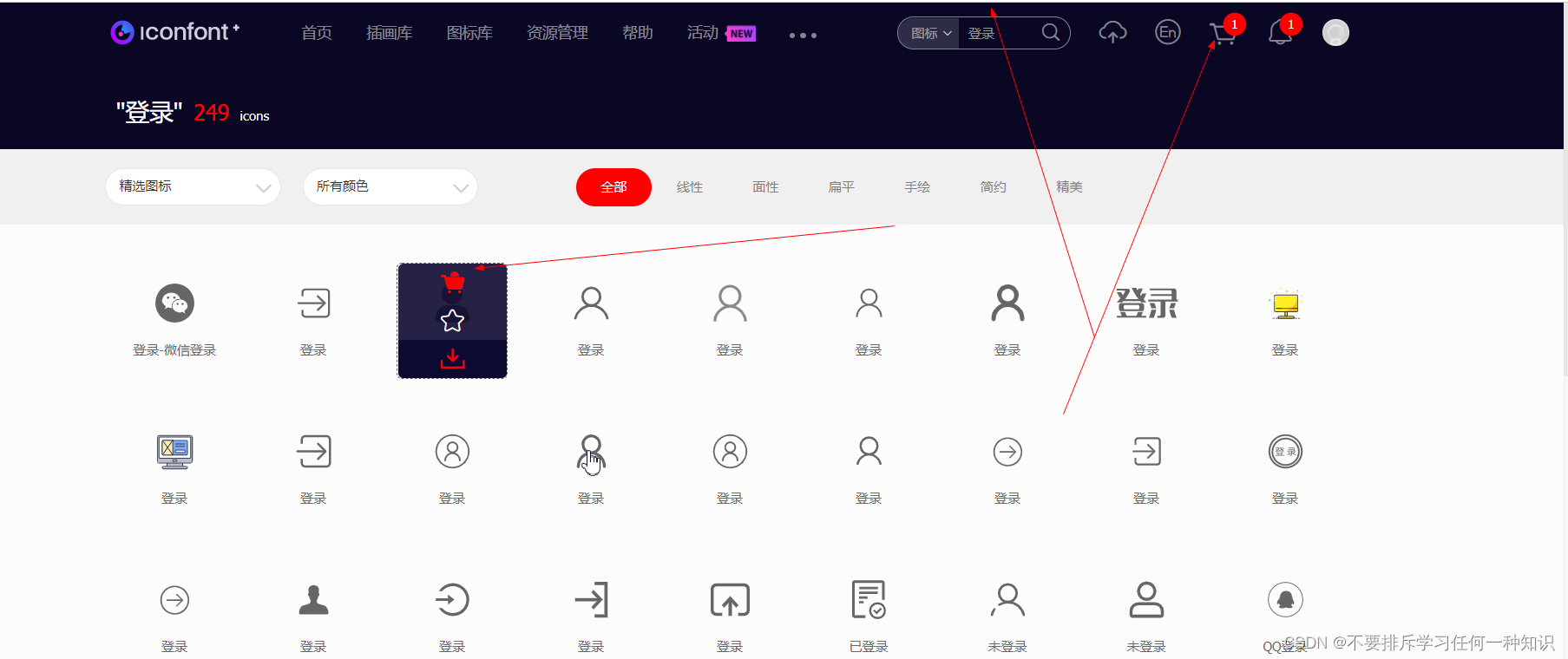
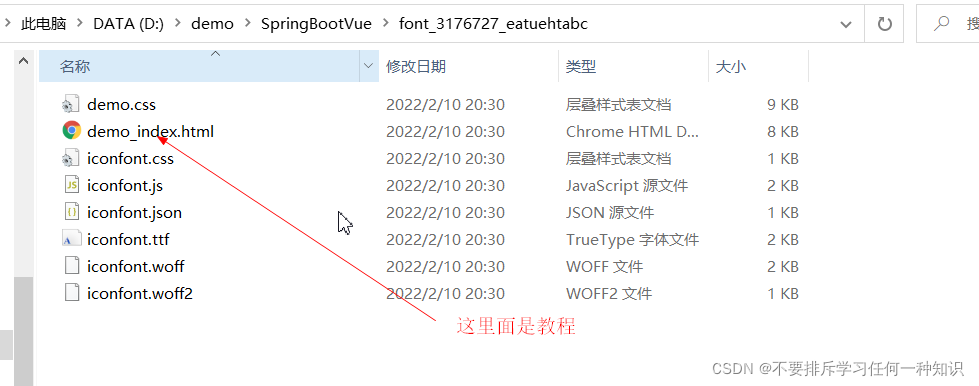
- 如果你还是不喜欢,那就有我们如下的:https://www.iconfont.cn/,注册自己的账号。如果有自己喜欢的就下载,然后将它添加到项目【你可以多添加两个】 解压下载下来的文件到指定目录

 需要怎么使用呢?就是把你下载下来的文件导入到你的项目中指定位置,然后再在你main.js里面导入,然后开发
需要怎么使用呢?就是把你下载下来的文件导入到你的项目中指定位置,然后再在你main.js里面导入,然后开发



 欧克了
欧克了
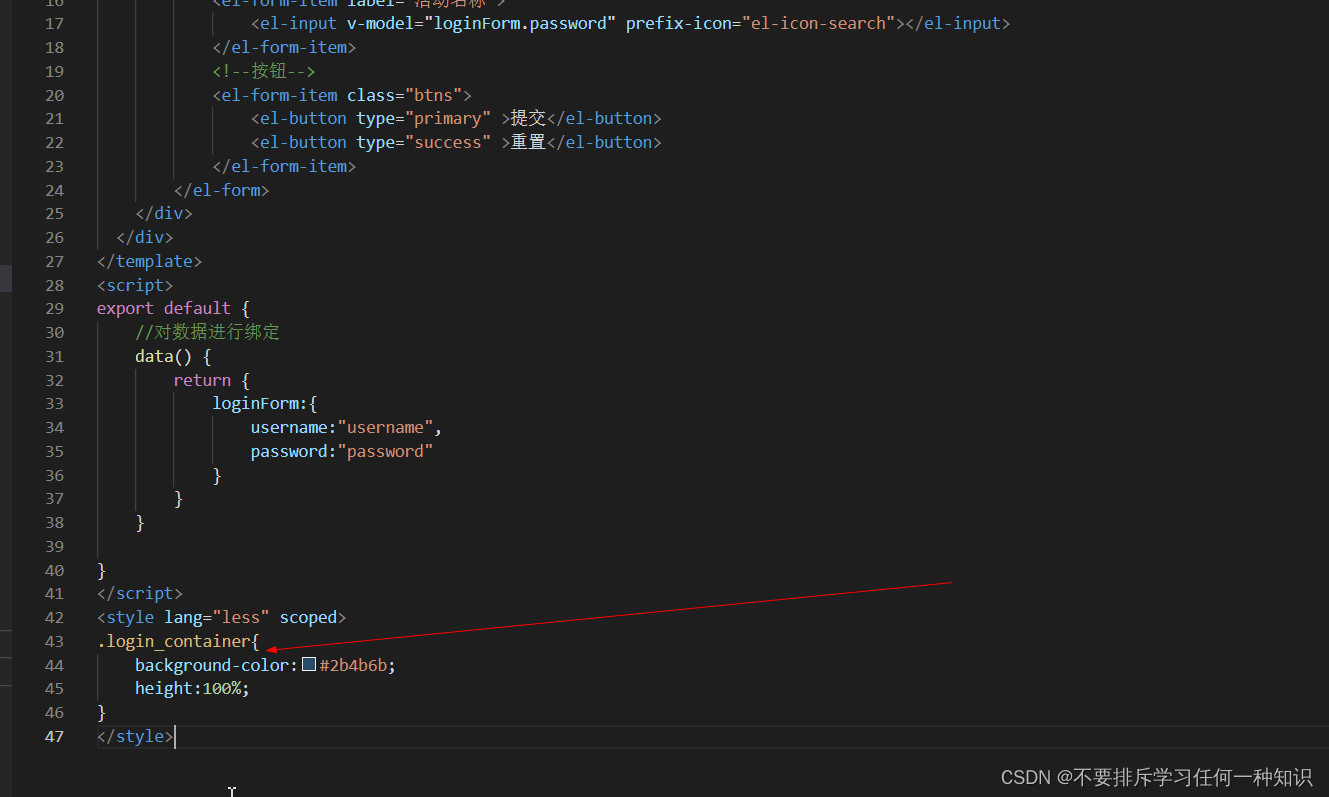
(4)login样式

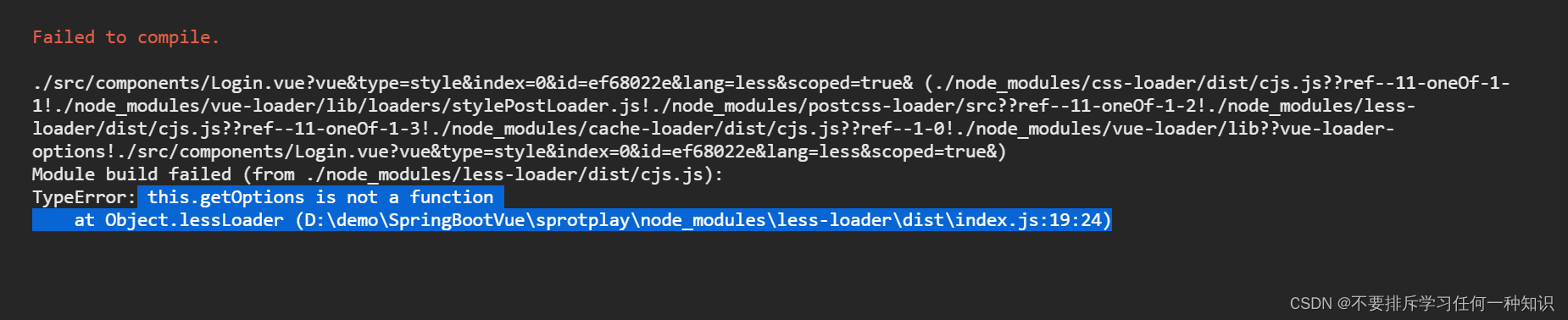
- 当我引入样式的时候,页面报错了
 原因是lessLoader版本过高导致的,降低版本就OK了:降低到7
原因是lessLoader版本过高导致的,降低版本就OK了:降低到7npm install [email protected] --save-dev,如果还是不行,那就:npm install [email protected] - 然后同样的要进行其他的样式处理

- 然后看样式(下面代码给各位,想试一下的就弄)

<template><div class='login_container'><!-- 登录快 --><div class="login_box"><!-- 头像div --><div class="avatar_box"><img src="../assets/logo.png" alt></div><!-- 表单区域 --><el-form ref="loginFormRef":model="loginForm"class="login_form" label-width="80px"><!-- 用户名 --><el-form-item label="活动名称"><el-input v-model="loginForm.username" prefix-icon="el-icon-search"></el-input></el-form-item><!-- 密码 --><el-form-item label="活动名称"><el-input v-model="loginForm.password" prefix-icon="el-icon-search"></el-input></el-form-item><!--按钮--><el-form-item class="btns"><el-button type="primary">提交</el-button><el-button type="success">重置</el-button></el-form-item></el-form></div></div></template><script>
export default{//对数据进行绑定data(){return{
loginForm:{
username:"username",
password:"password"}}}}</script><style lang="less" scoped>.login_container{
background-color:#2b4b6b;
height:100%;}.login_box {
width:450px;
height:300px;
background-color: #fff;
border-radius:3px;// 圆角
position: absolute;// 绝对定位
left:50%;
top:50%;
transform:translate(-50%,-50%);// 根据自己位置 以自己为长度位移// 头像框.avatar_box {
width:130px;
height:130px;
border:1px solid #eee;
border-radius:50%;// 加圆角
padding:10px;
box-shadow:0010px #ddd;// 盒子阴影
position: absolute;
left:50%;
transform:translate(-50%,-50%);
background-color: #0ee;
img {
width:100%;
height:100%;
border-radius:50%;// 加圆角
background-color: #eee;}}.btns {
display: flex;// 弹性布局
justify-content: flex-end;// 尾部对齐}.login_form {
position: absolute;
bottom:0%;
width:100%;
padding:010px;
box-sizing: border-box;// 设置边框}}</style>
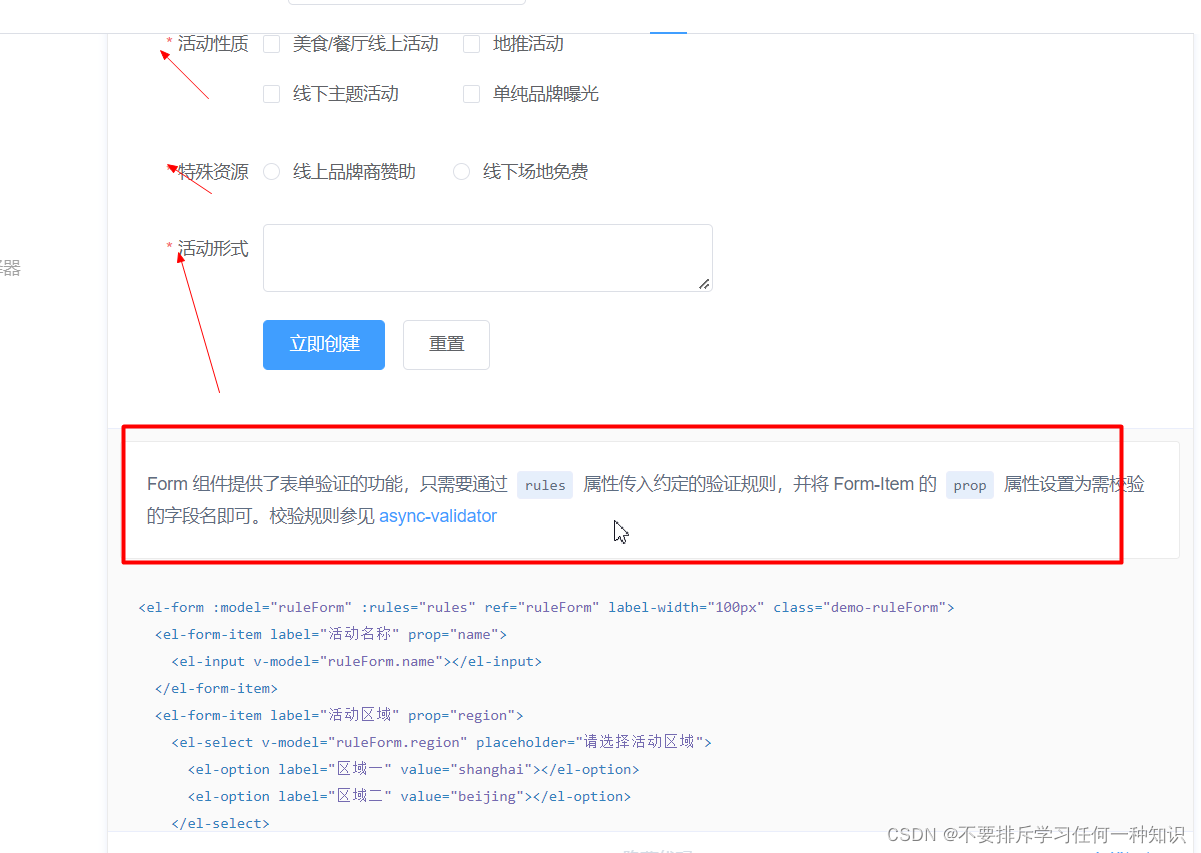
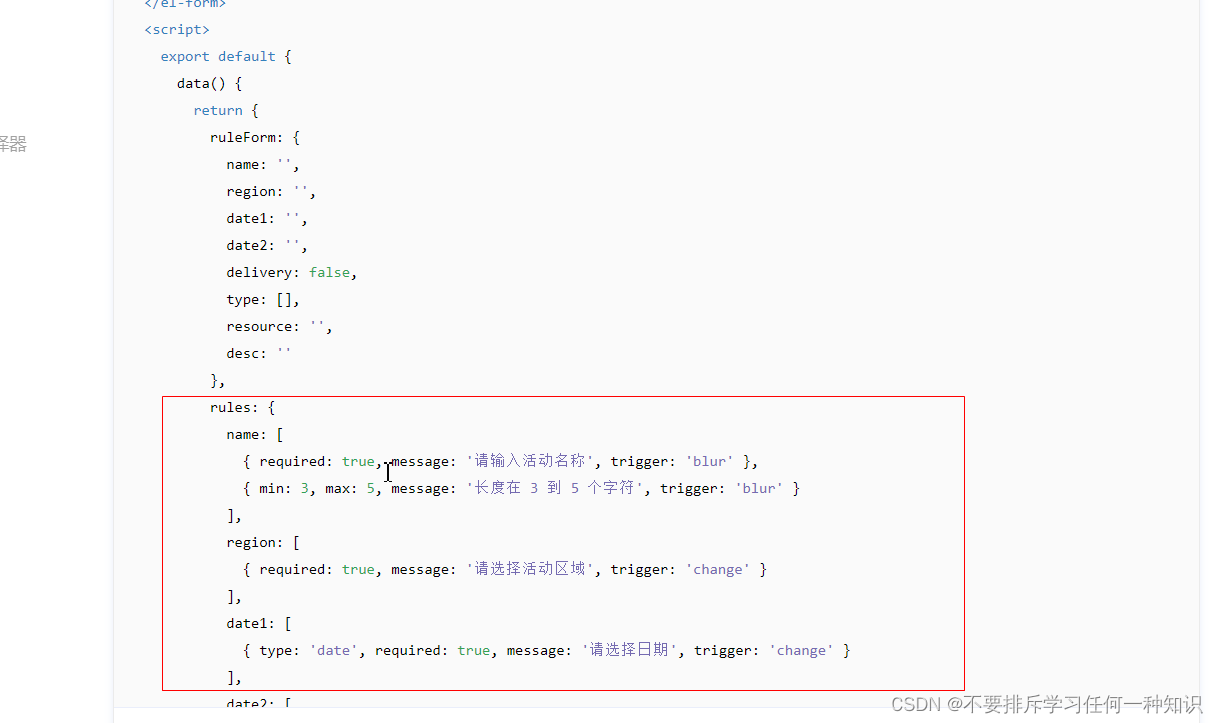
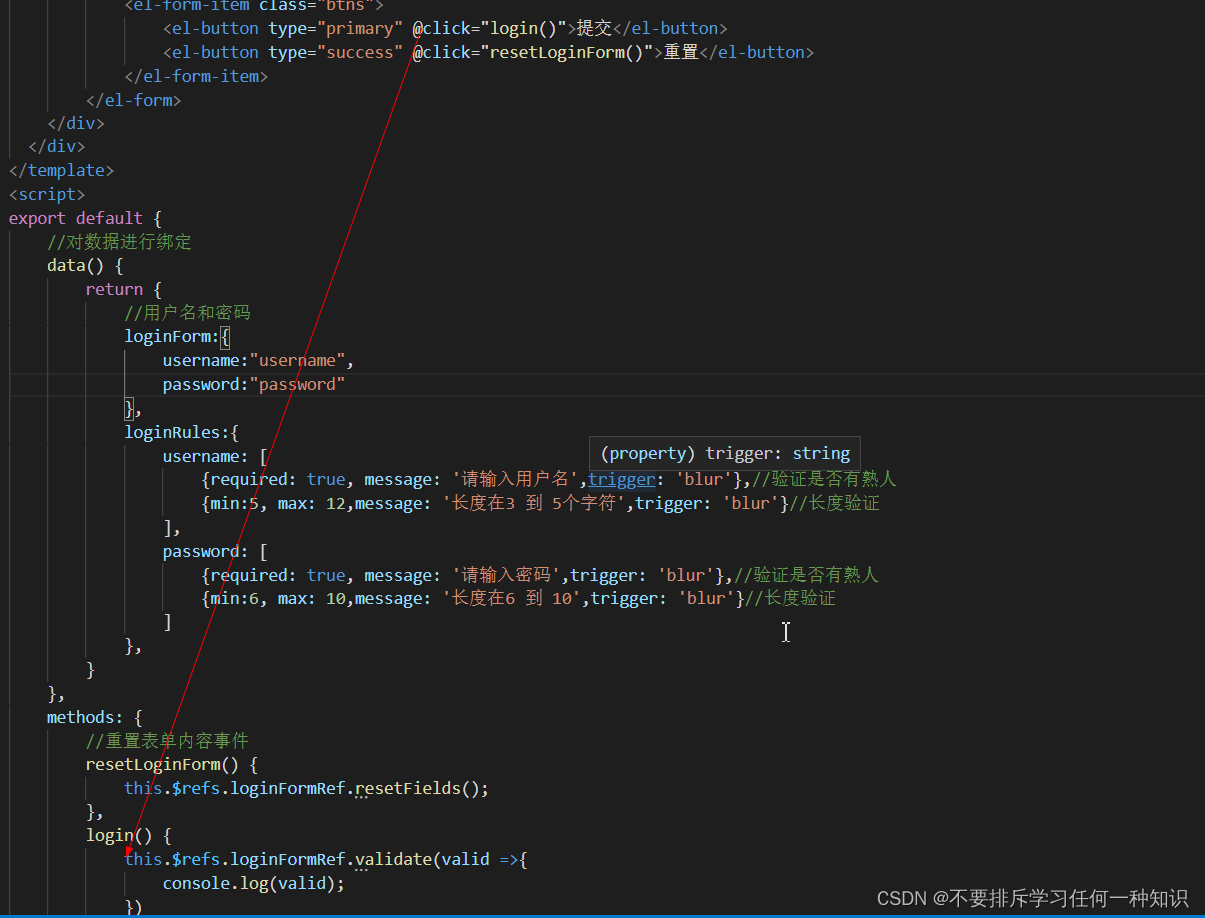
(5)login效验
我们的用户名和密码是仅仅是个样式而已,并没有能进行效验的能力,所以现在要进行开发,有效验的规则。




- 理解一下Vue的双向绑定(就比如密码,我们在输入的时候,有问题它直接就给我们提示了,这是什么原因呢?)
 答案就是Vue的双向绑定的原因(一系列的操作就OK了,它内部直接进行验证)
答案就是Vue的双向绑定的原因(一系列的操作就OK了,它内部直接进行验证)

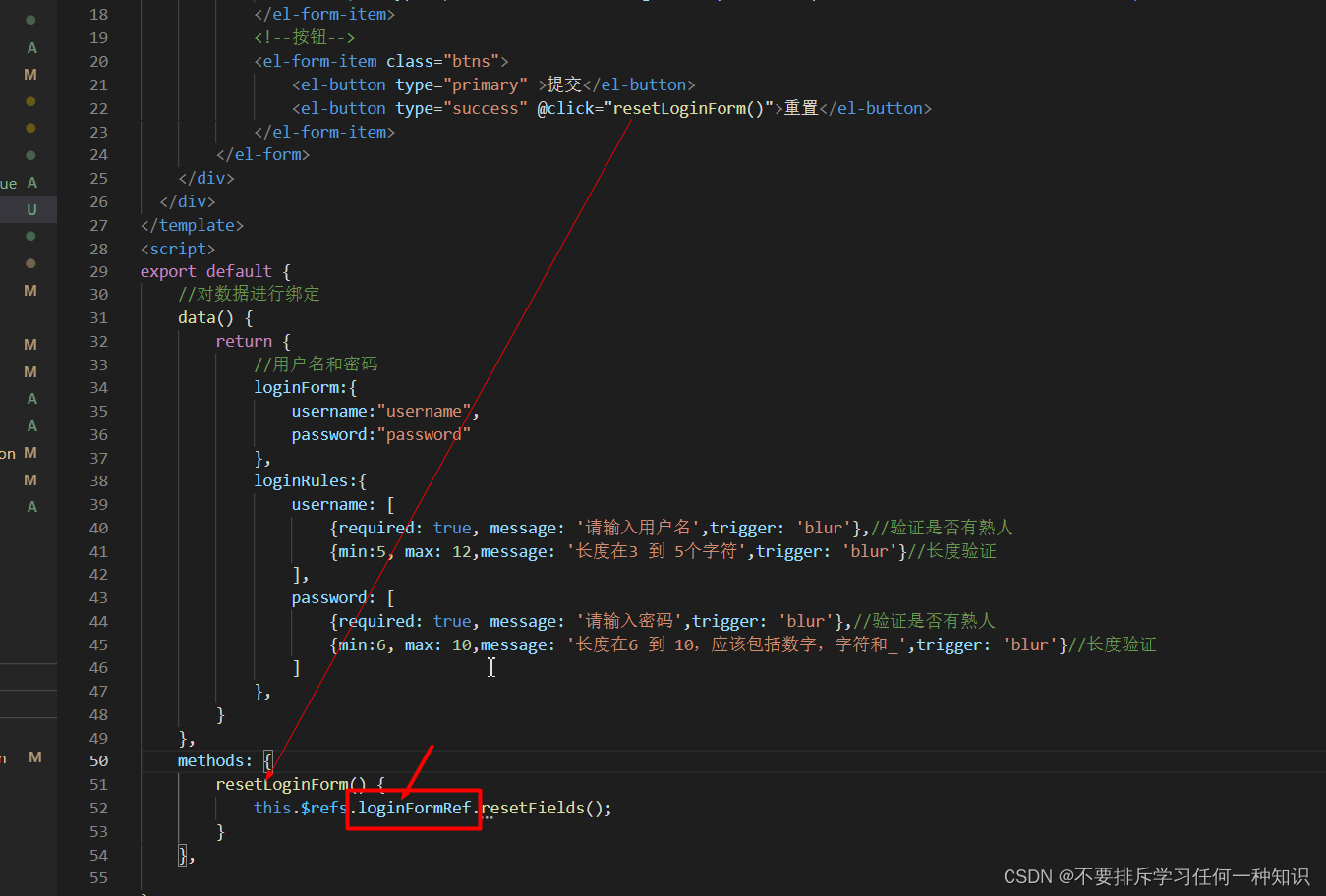
(6)完成登录和重置事件
我们在点击登录或者重置按钮上面反应都没有,开发了什么哦,要想有反应就得必须axios登场了。
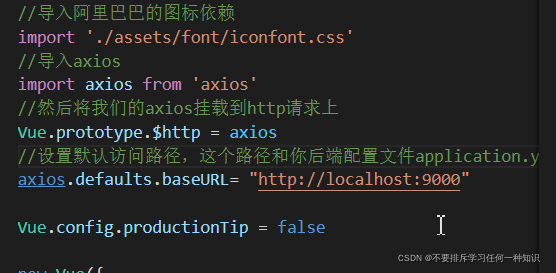
- 首先导入axios并挂在到http上

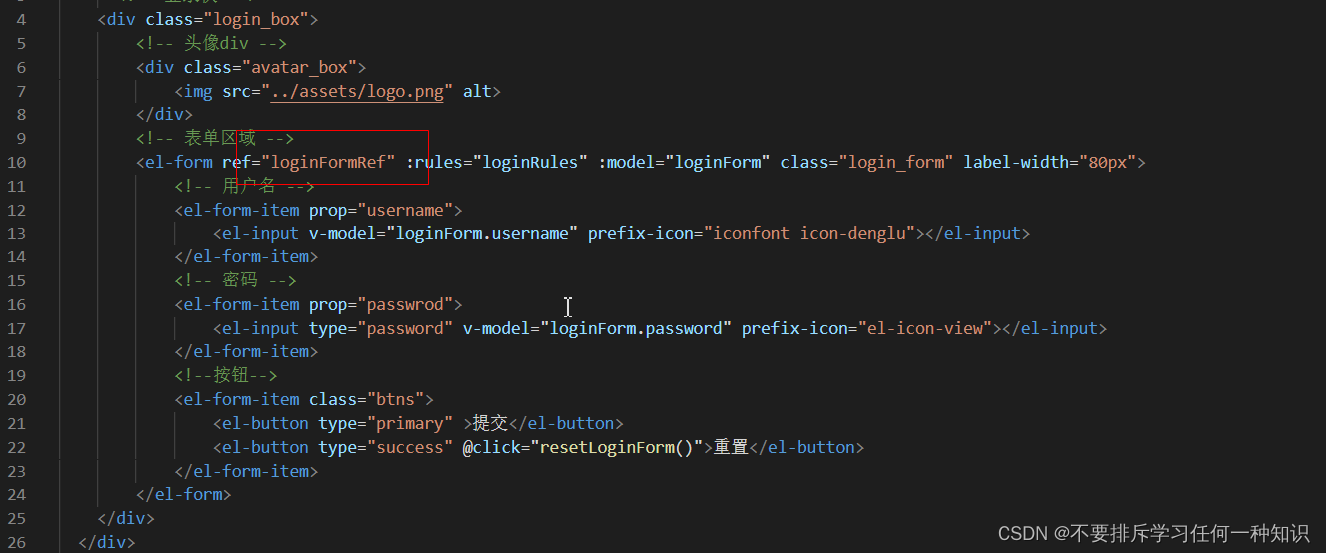
- 编写重置方法(也就是事件)


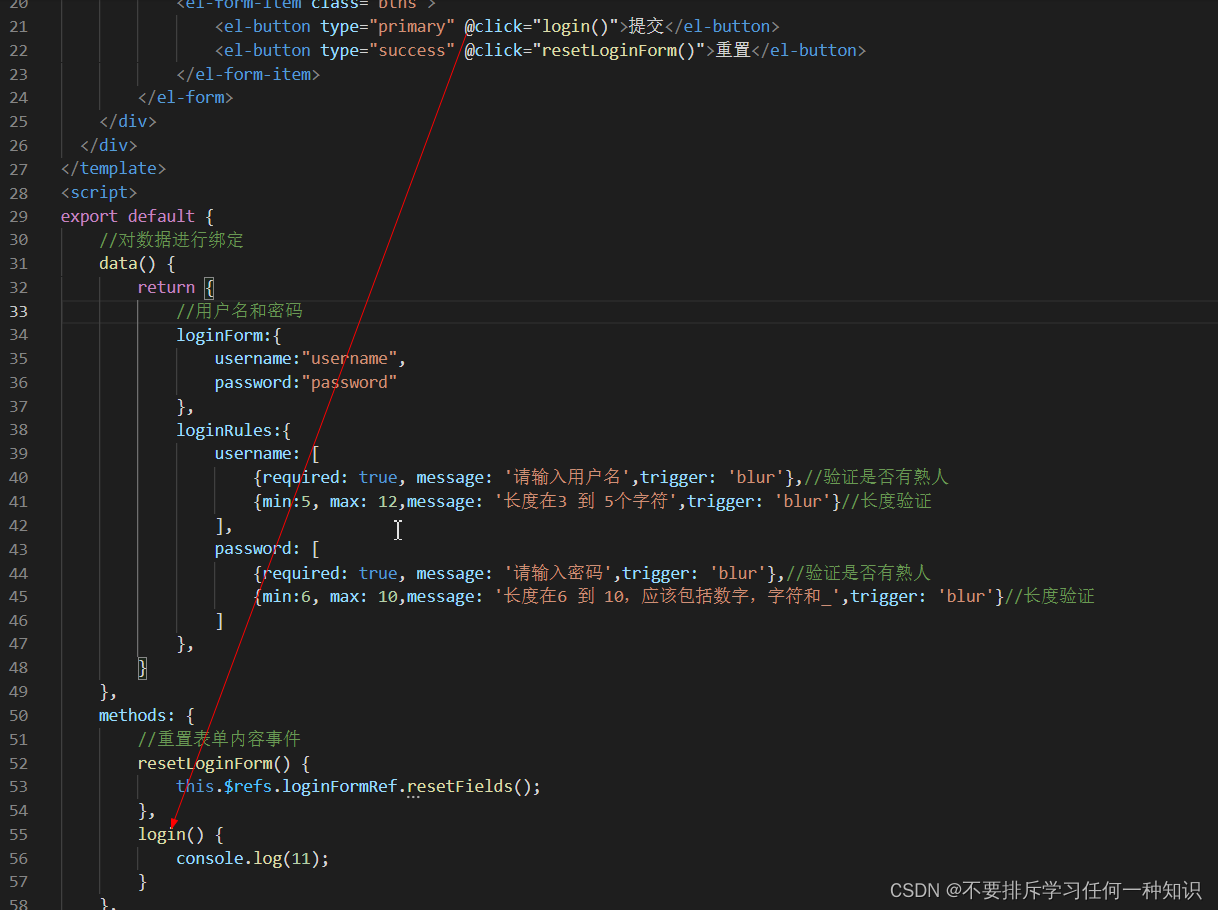
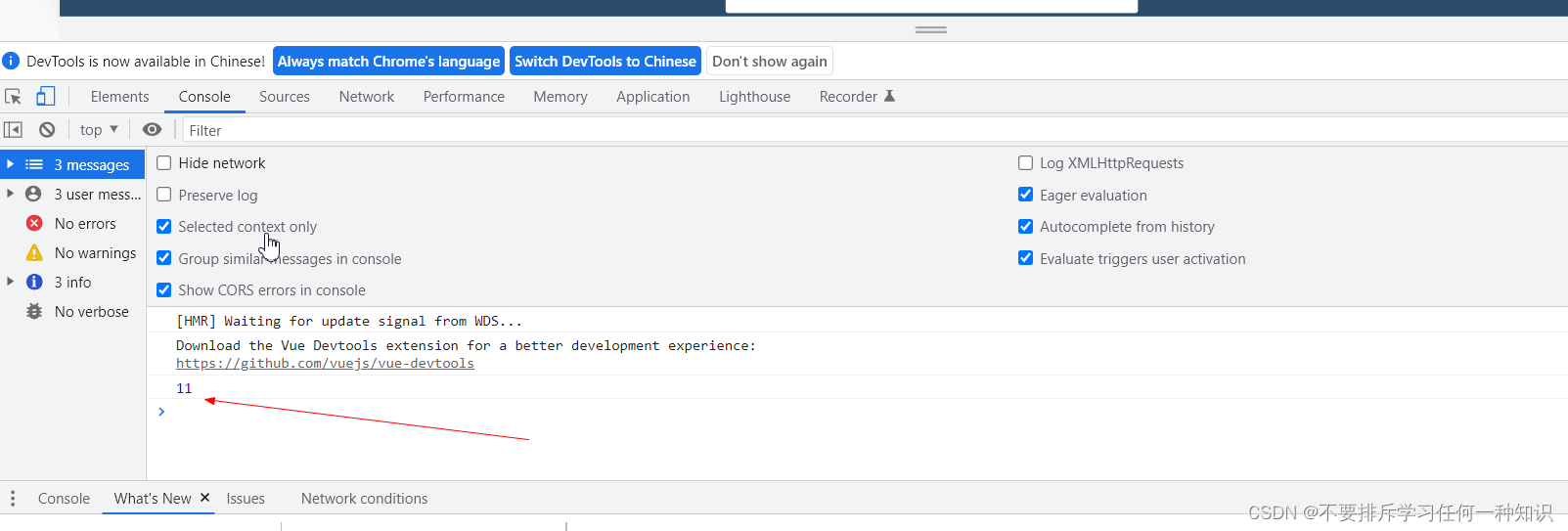
- 处理登录事件
 上图记录调试一下的内容,然后在浏览器就可以
上图记录调试一下的内容,然后在浏览器就可以

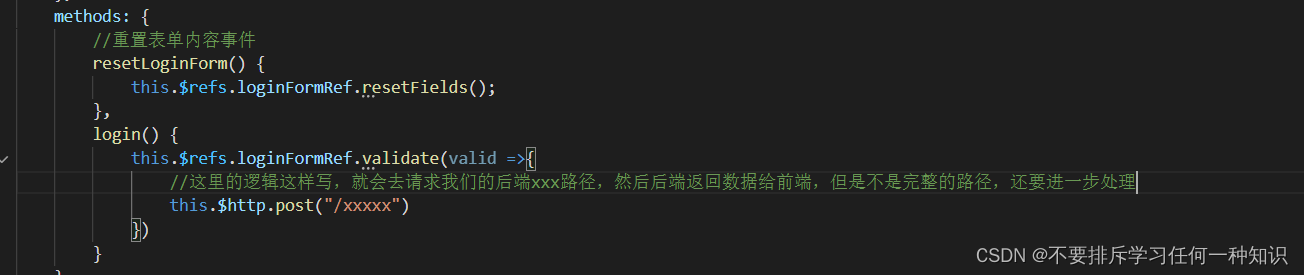
 像我们的登录事件都是这样编写的,这里会有一个请求,然后我们把后端返回来的数据进行处理展示就OK了,大致是这样的逻辑。
像我们的登录事件都是这样编写的,这里会有一个请求,然后我们把后端返回来的数据进行处理展示就OK了,大致是这样的逻辑。
比如再演示
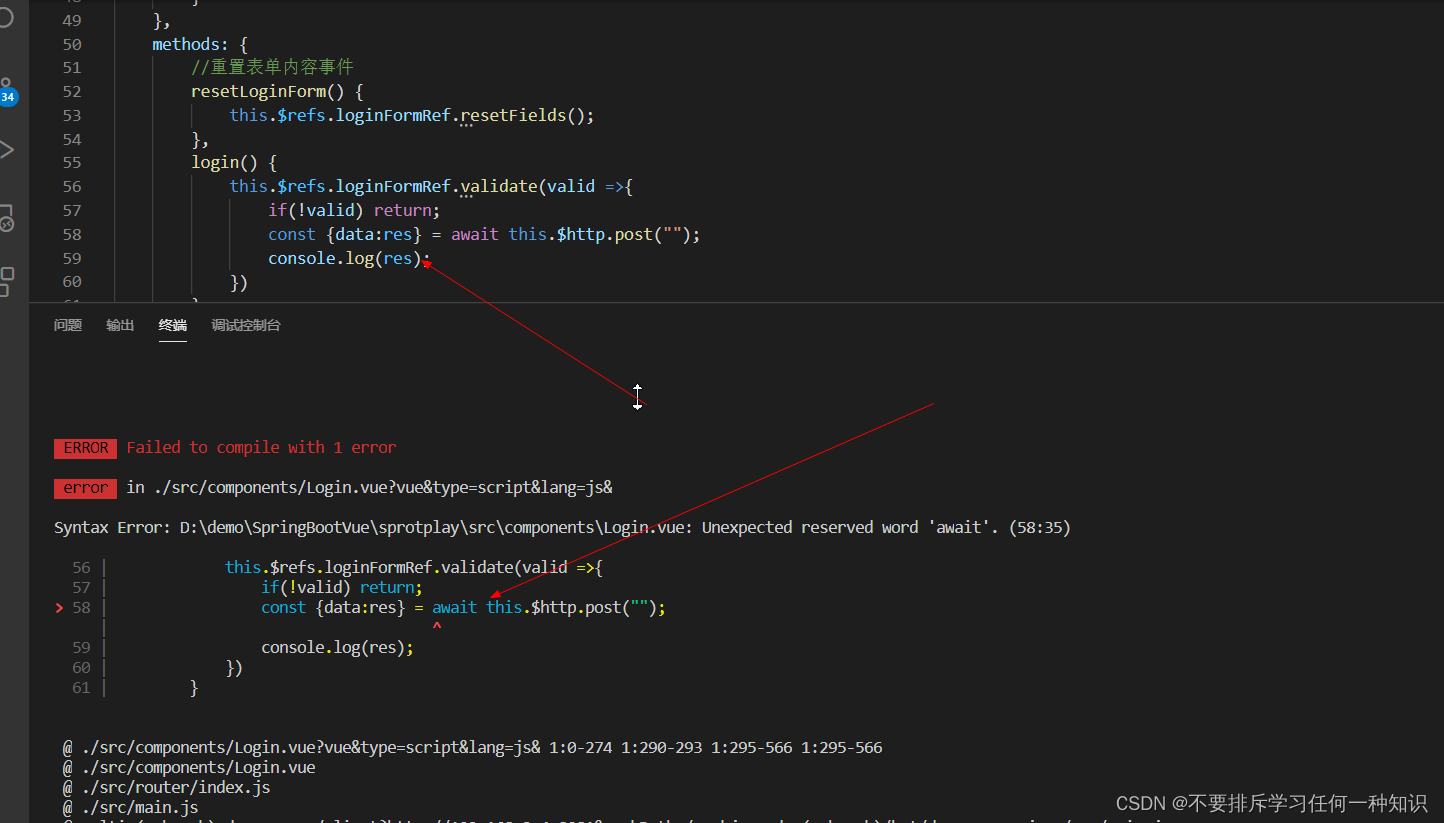
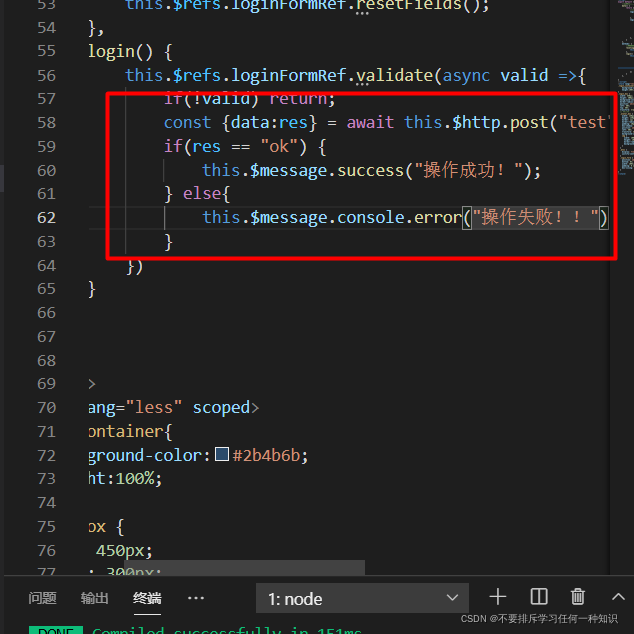
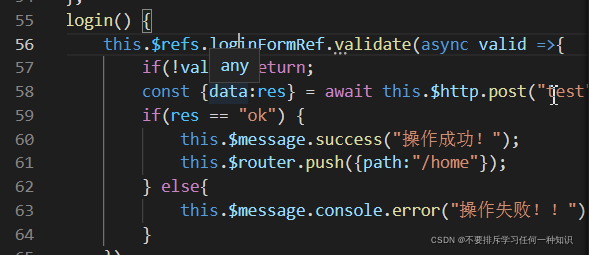
(7)处理登录事件的详细处理

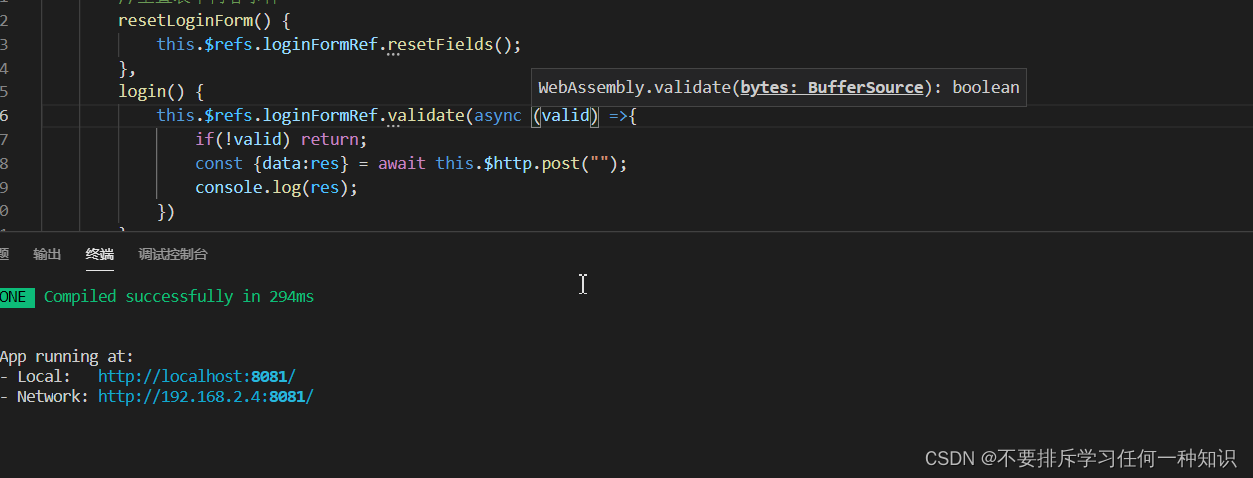
原因是我们的await【这个await关键字就是要对我们返回来的数据进行解析】关键字必须配合async关键字一起使用

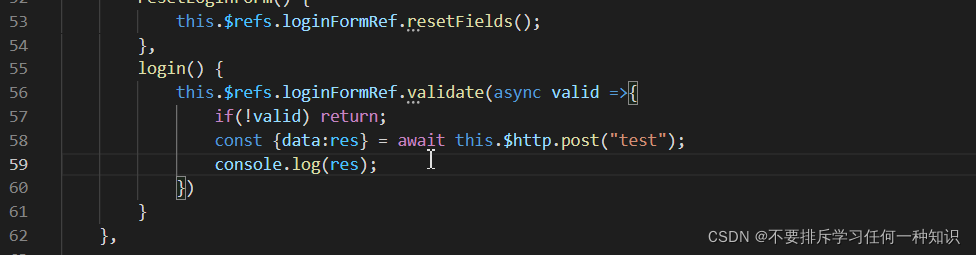
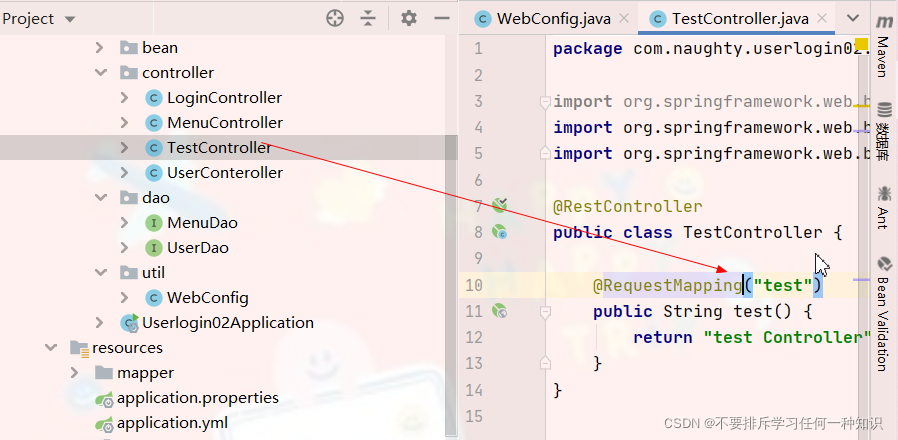
- 写一个test测试一下【也要注意看其调试过程】



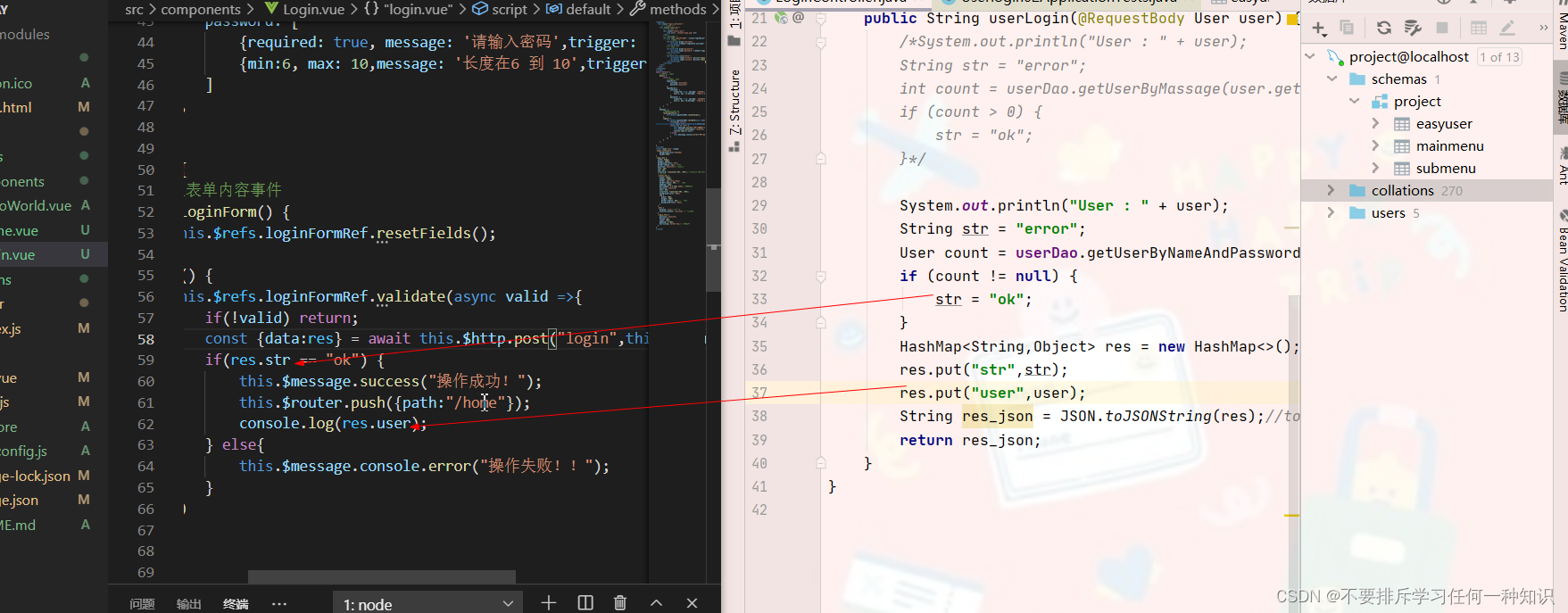
- 真正的登录逻辑应该如下开发

 当然实际的开发不会是返回OK,而是返回一个状态码,你对状态码进行判读。
当然实际的开发不会是返回OK,而是返回一个状态码,你对状态码进行判读。
- 完成跳转(应该是跳转到home页面)



(8)开发到这里的一个总结
虽然咱Element ui这个组件官网上面都有,但是咱还是理解一下好一点。
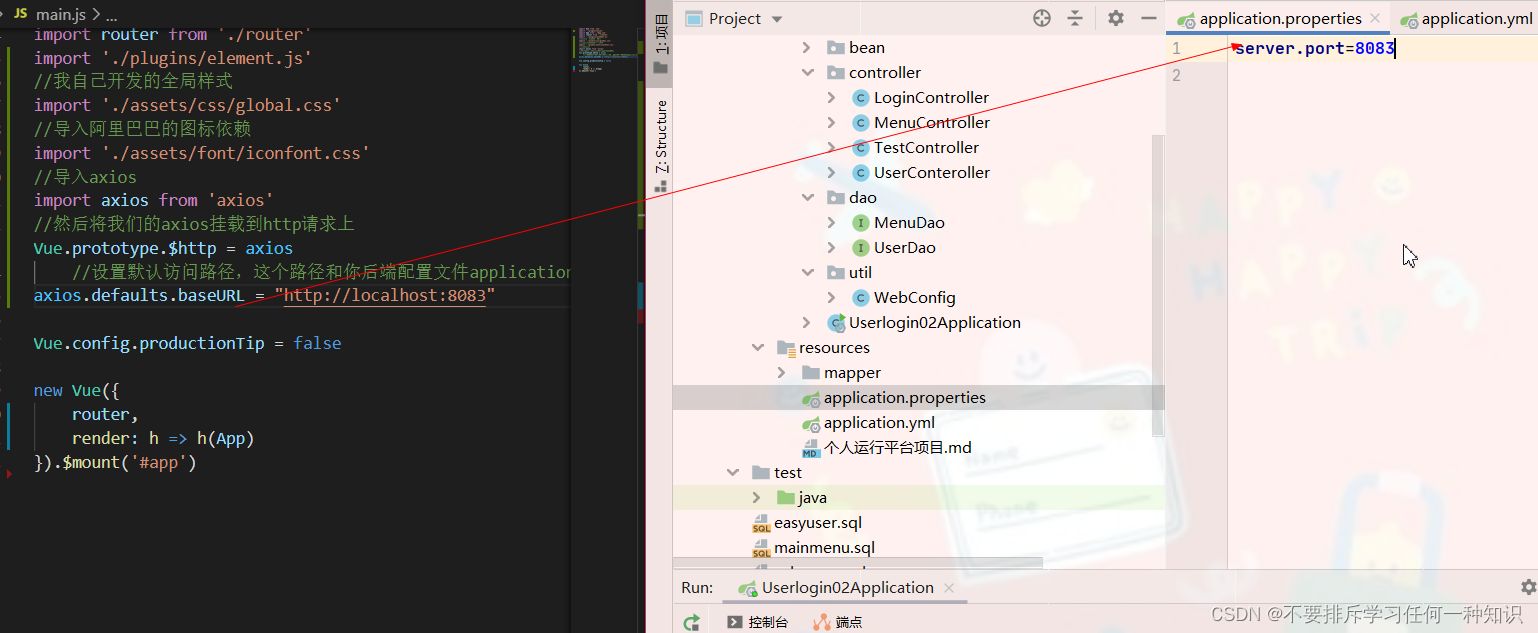
- 我们实现网络:是根据axios进行,首先要配置前端和后端共同的端口号,前端配置如下:
axios.defaults.baseURL = "http://localhost:8083",而后端则要在application.yaml或者application.properties里面配置端口号,然后前端的请求就可以通过,如这样的$http.post("test")请求对后端要数据 - 我们不同组件时间的跳转则要进行如下的设置:
$router.push({path:"/home"}); - 需要的组件都是去Element ui上面去找。
2、登录过程(JSON的使用)
经过上面的讲解,我们已经知道后端返回给咱们的是啥了,咱们可以拿到这个,如何现在可以做相应的处理了。
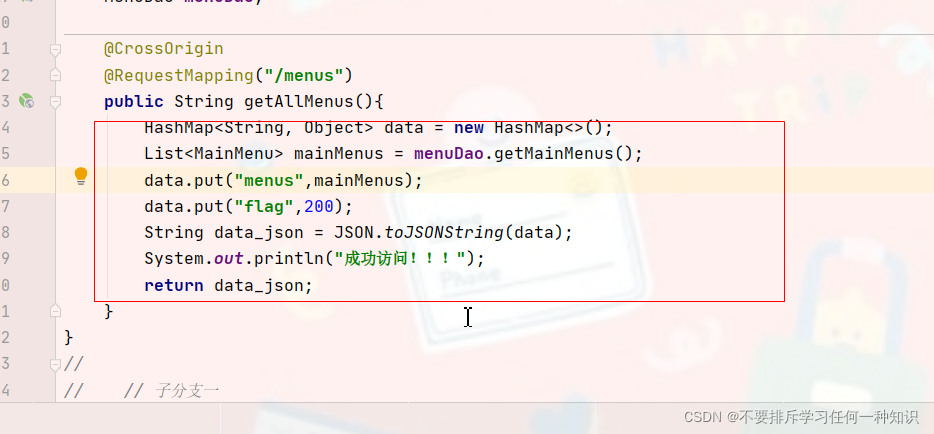
(1)登录过程对于我们后端的考虑
假设如下是咱们的登录路径test,然后返回给前端一个字符串类型,是不行的,所以咱们得思考,用Http常用的编码,200表示成功,404表示错误什么的,现在这样思考。其实在我们后端开发人员看来这个是很好处理的,就应该返回一个JSON格式的对象,给前端。所以安排如下
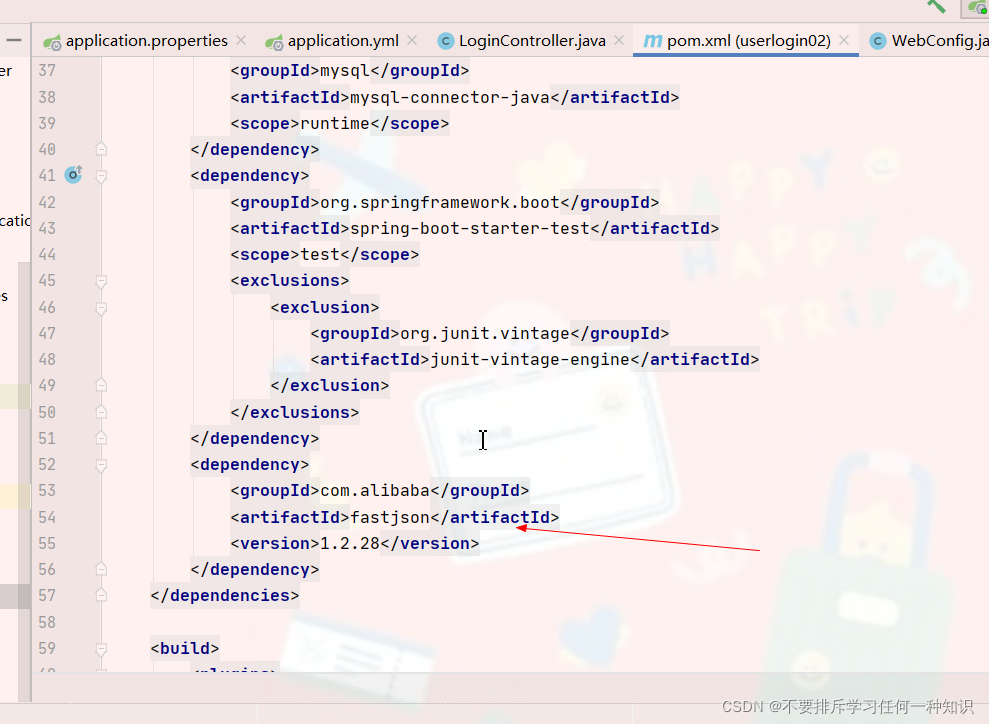
- 后端导入需要使用JSON的依赖
<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.28</version></dependency>

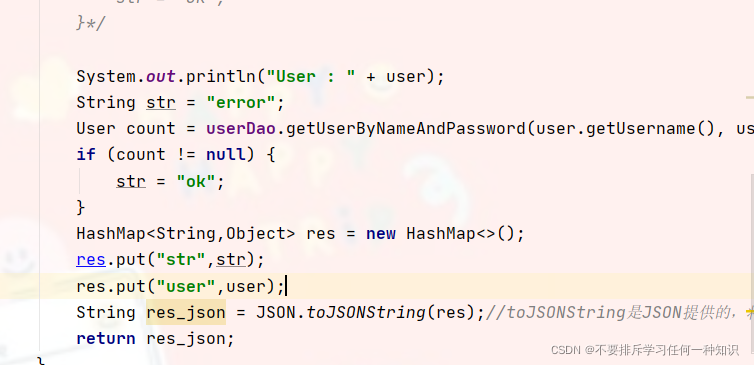
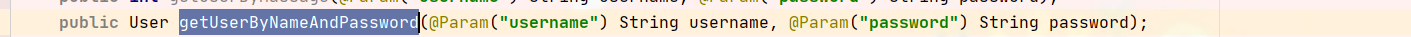
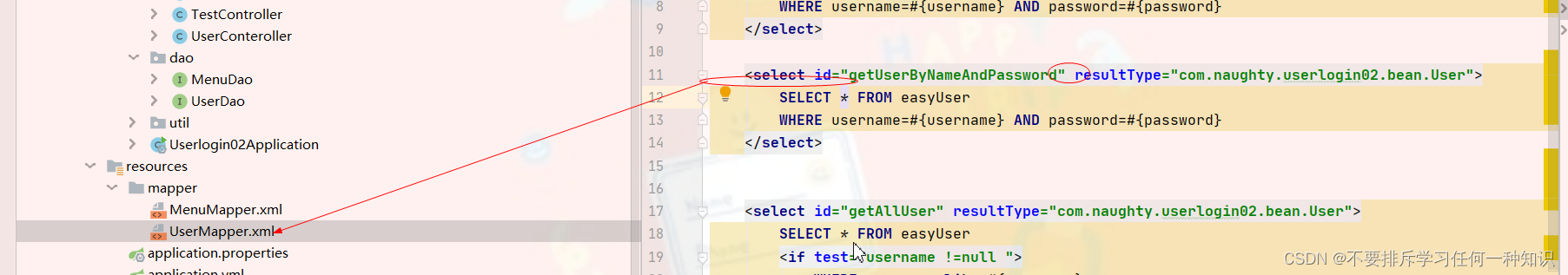
- 看咱们后台的Controller层和DAO层(这里没有分更多的层)



(2)然后修改前端

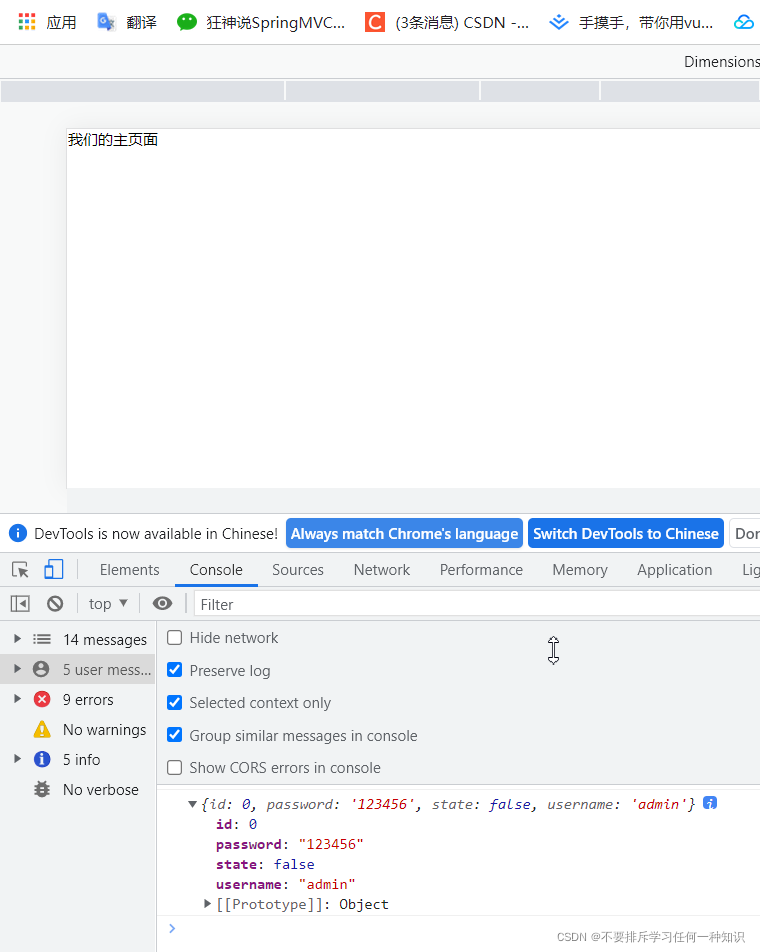
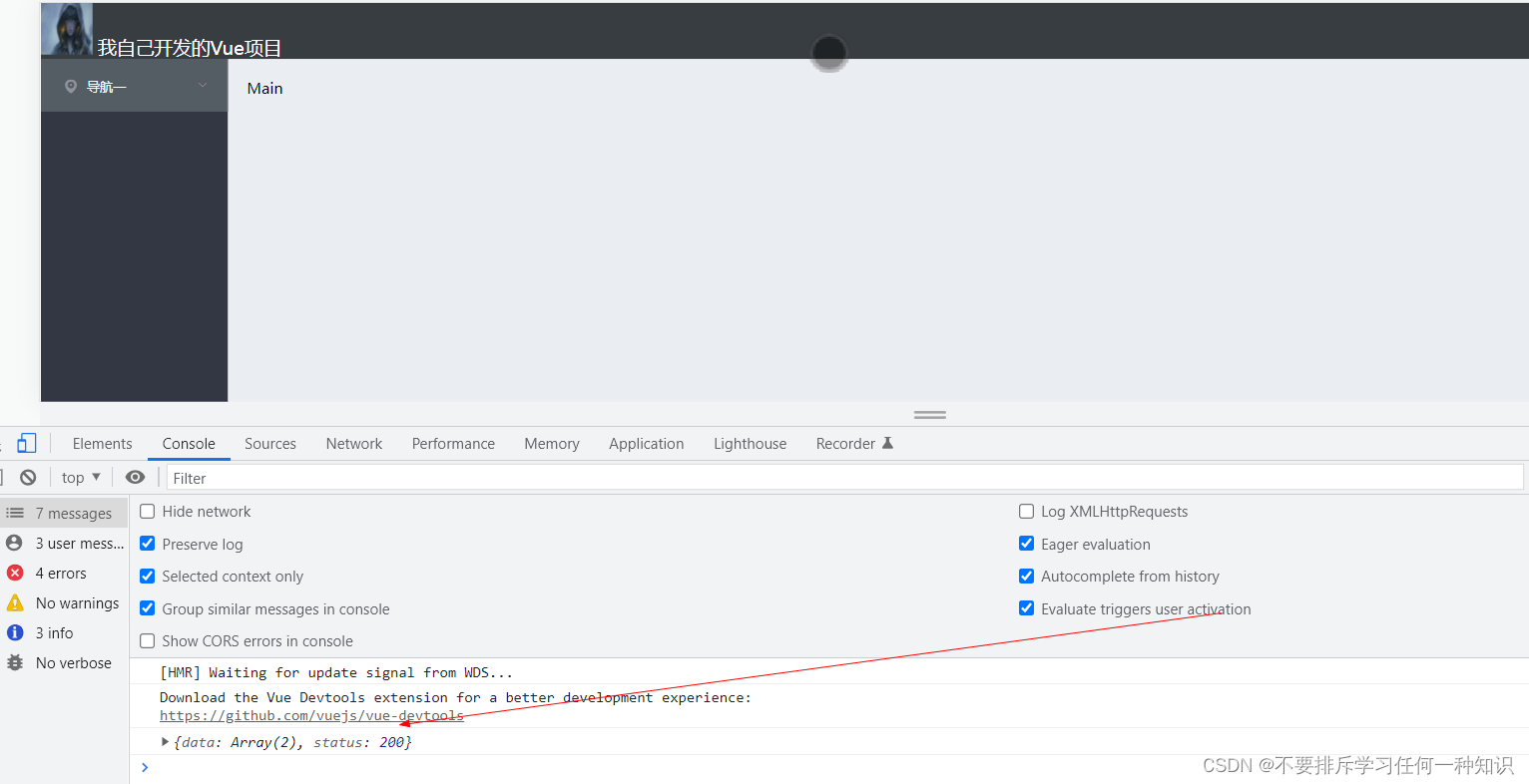
(3)测试


为什么能展示就是因为我们有了await关键字给我解析了
各位有什么不懂的,可以私信我。
三、安全与路由
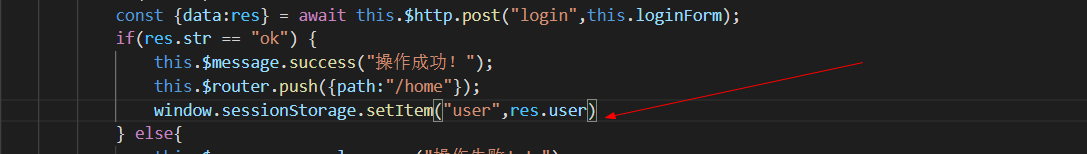
既然后端把user的信息反给我们了,那我就做一个保存,然后那样的话,在后面的什么主页面上都有很多操作。
它相当于在全局就有了我们的这个user的数据了
1、安排退出的逻辑的时间

为什么有window.router.clear()方法,那是因为我要是下登录的话,那我们浏览器的cookie也要消除。
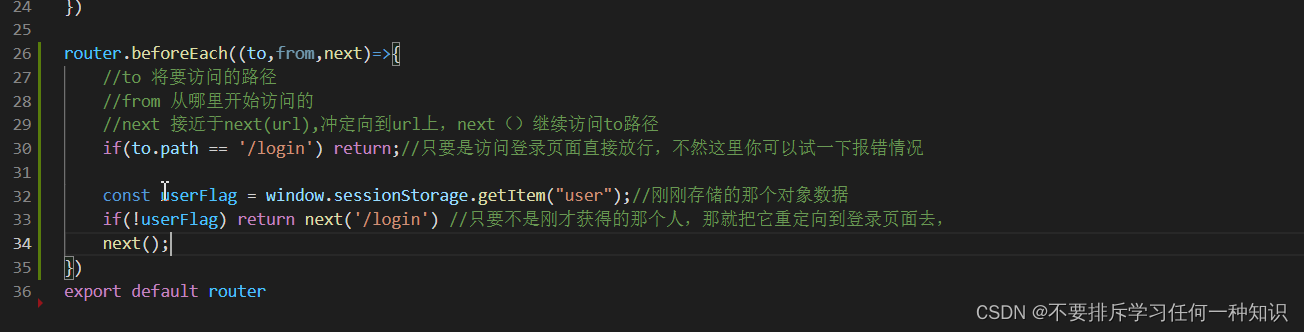
2、编一个路由

四、主页面的编写
现在咱们的主页面里面太丑了,接下来着手开发。
(一)header头处理
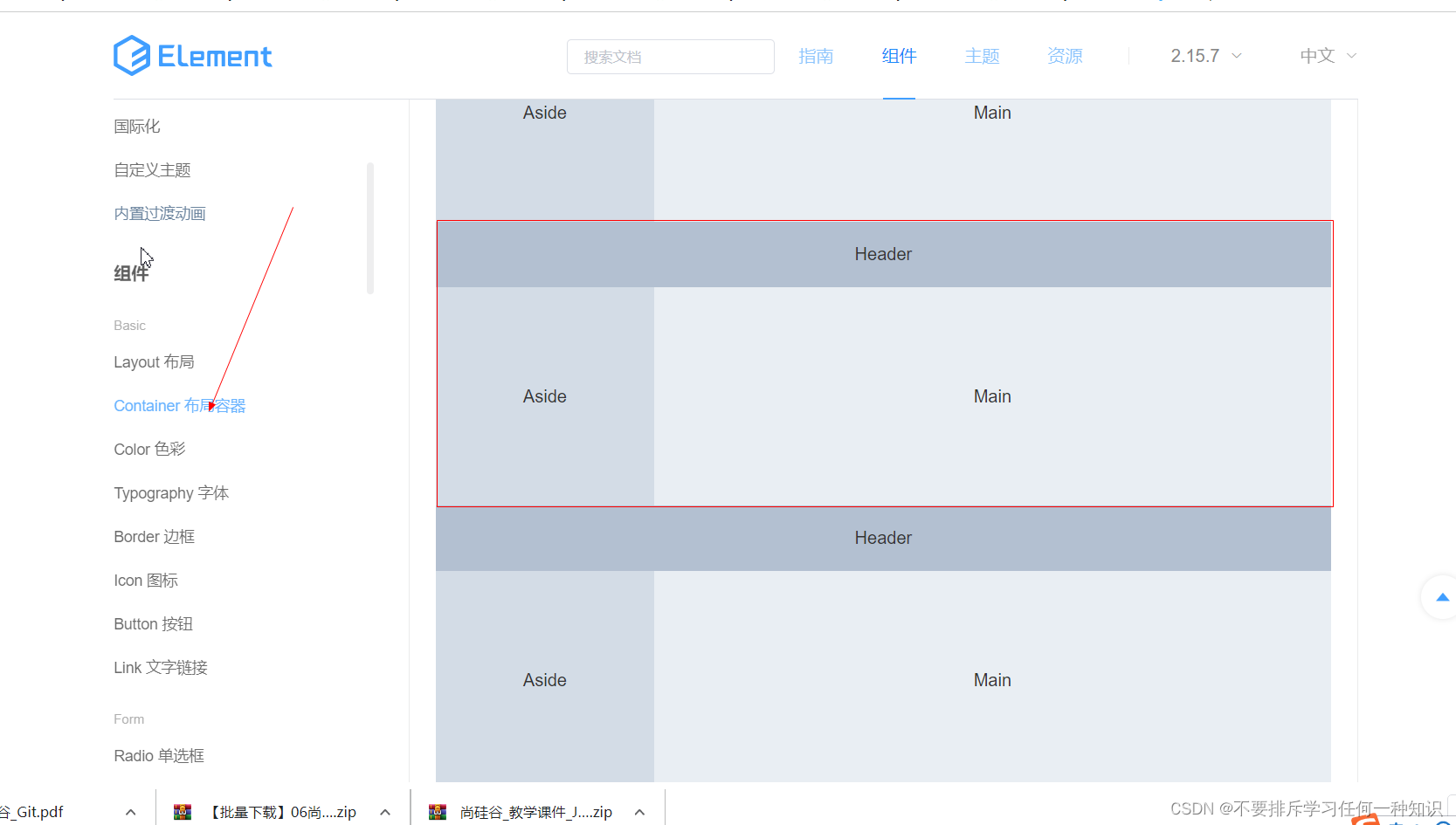
1、在Element-ui里面寻找
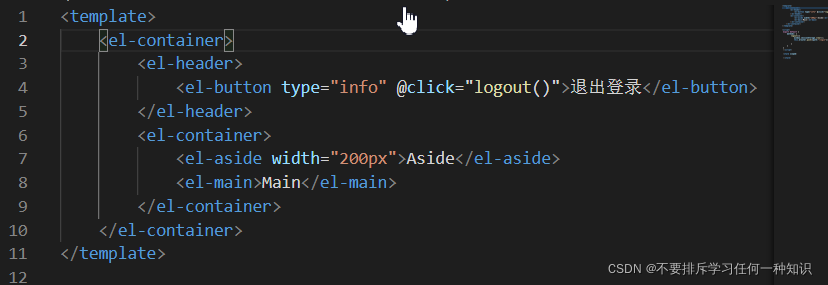
(1)拷贝代码

<el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container></el-container>
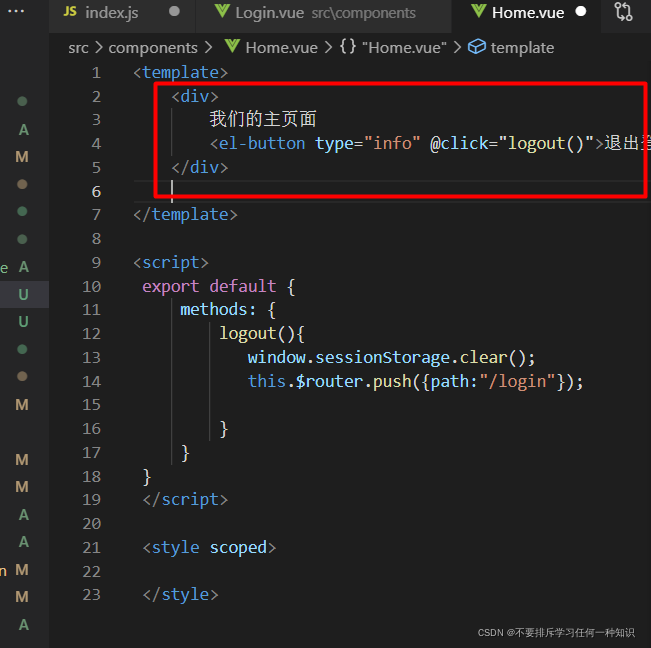
(2)对之前的Home页面做修改


在这个里面不用提供div标签
<template><!-- 引入container布局 --><el-container><!-- 头部 --><el-header><el-button type="info"@click="logout()">退出登录</el-button></el-header><!-- 主体 --><el-container><!-- 侧边栏 --><el-aside width="200px">Aside</el-aside><!-- 主体内容 --><el-main>Main</el-main></el-container></el-container></template>
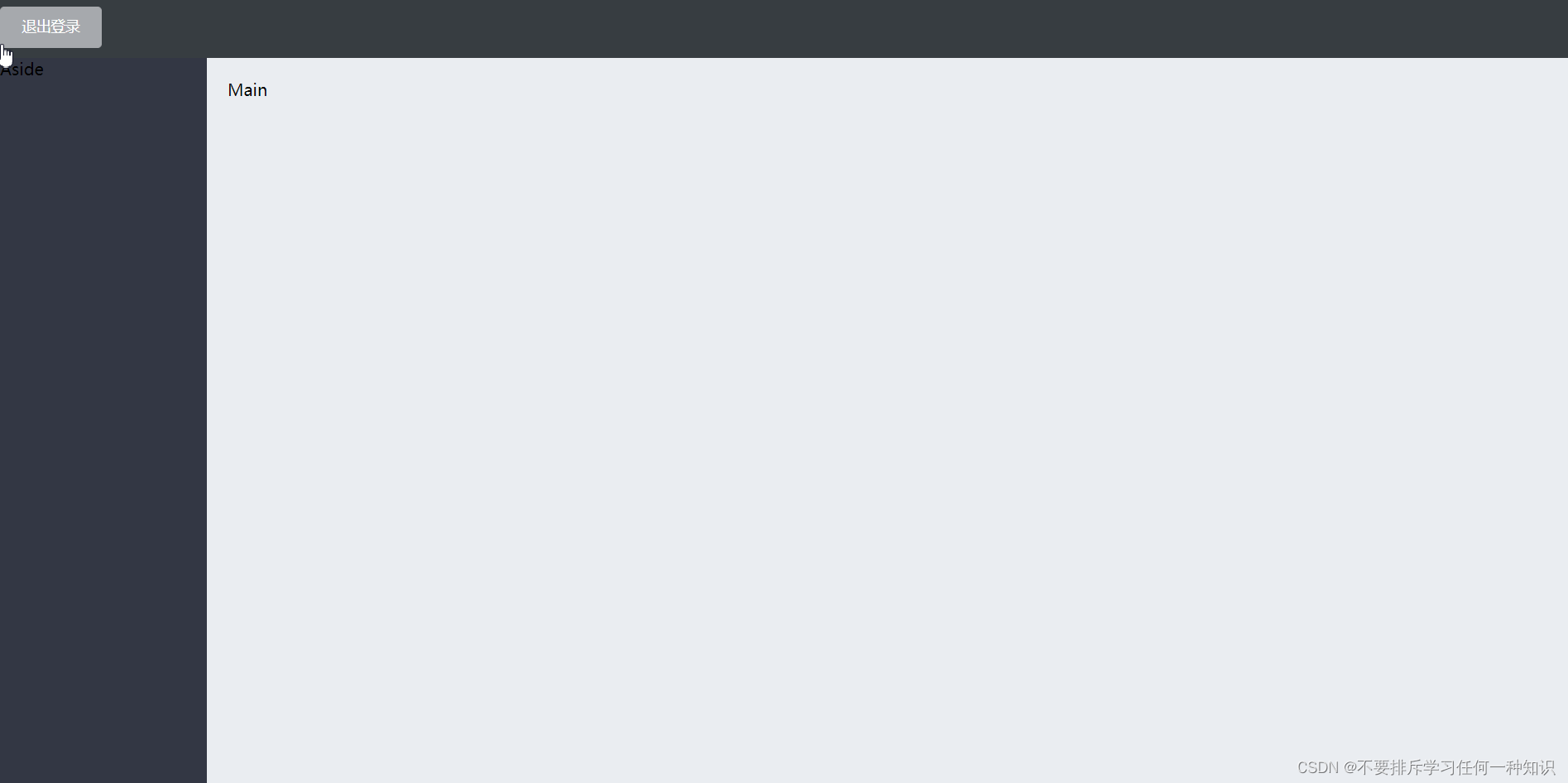
- 可以先复制我们的样式,到后面我再细入的开发
<template><!-- 引入container布局 --><el-container class="home-container"><!-- 头部 --><el-header><el-button type="info"@click="logout()">退出登录</el-button></el-header><!-- 主体 --><el-container><!-- 侧边栏 --><el-aside width="200px">Aside</el-aside><!-- 主体内容 --><el-main>Main</el-main></el-container></el-container></template><script>
export default{
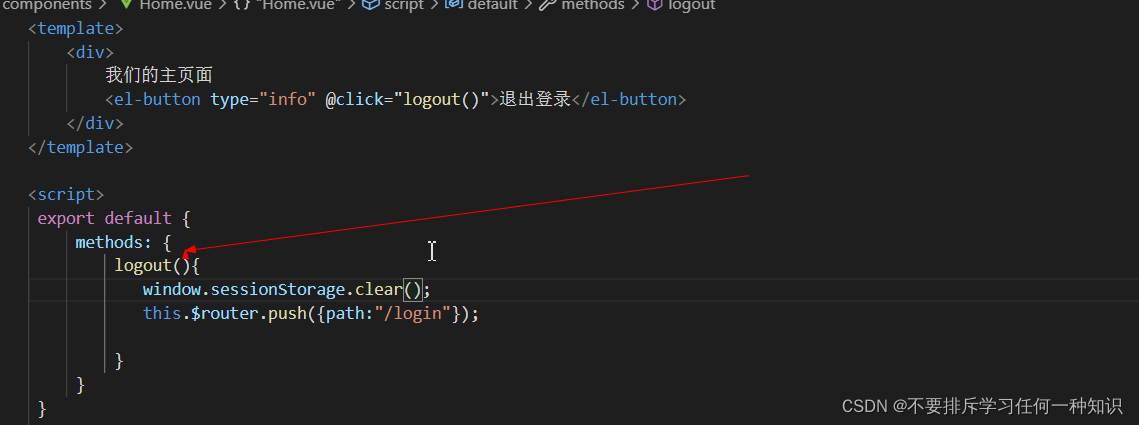
methods:{logout(){
window.sessionStorage.clear();this.$router.push({path:"/login"});}}}</script><style scoped>.el-header {
background-color: #373d41;
display: flex;
justify-content: space-between;/**左右贴边 */
padding-left:0%;/*左边界 */
color: #fff;
font-size:20px;>div{
isplay: flex;
align-items: center;
span{
margin-left:15px;}}}.el-aside {
background-color: #333744;.el-menu{
border-right: none;/*// 对其右边框 */}}.el-main {
background-color: #eaedf1;}.home-container {
height:100%;}.logo_img {
width:20%;
height:100%;}.iconfont{
margin-right:10px;}.toggle-button{
background-color:#4A5064;
font-size:10px;
line-height:24px;
color:#fff;
text-align: center;
letter-spacing:0.2em;
cursor: pointer;/* 显示鼠标指针为:小手 */}</style>

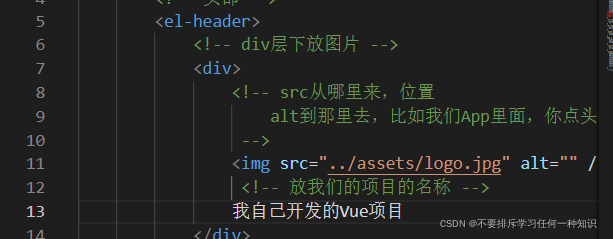
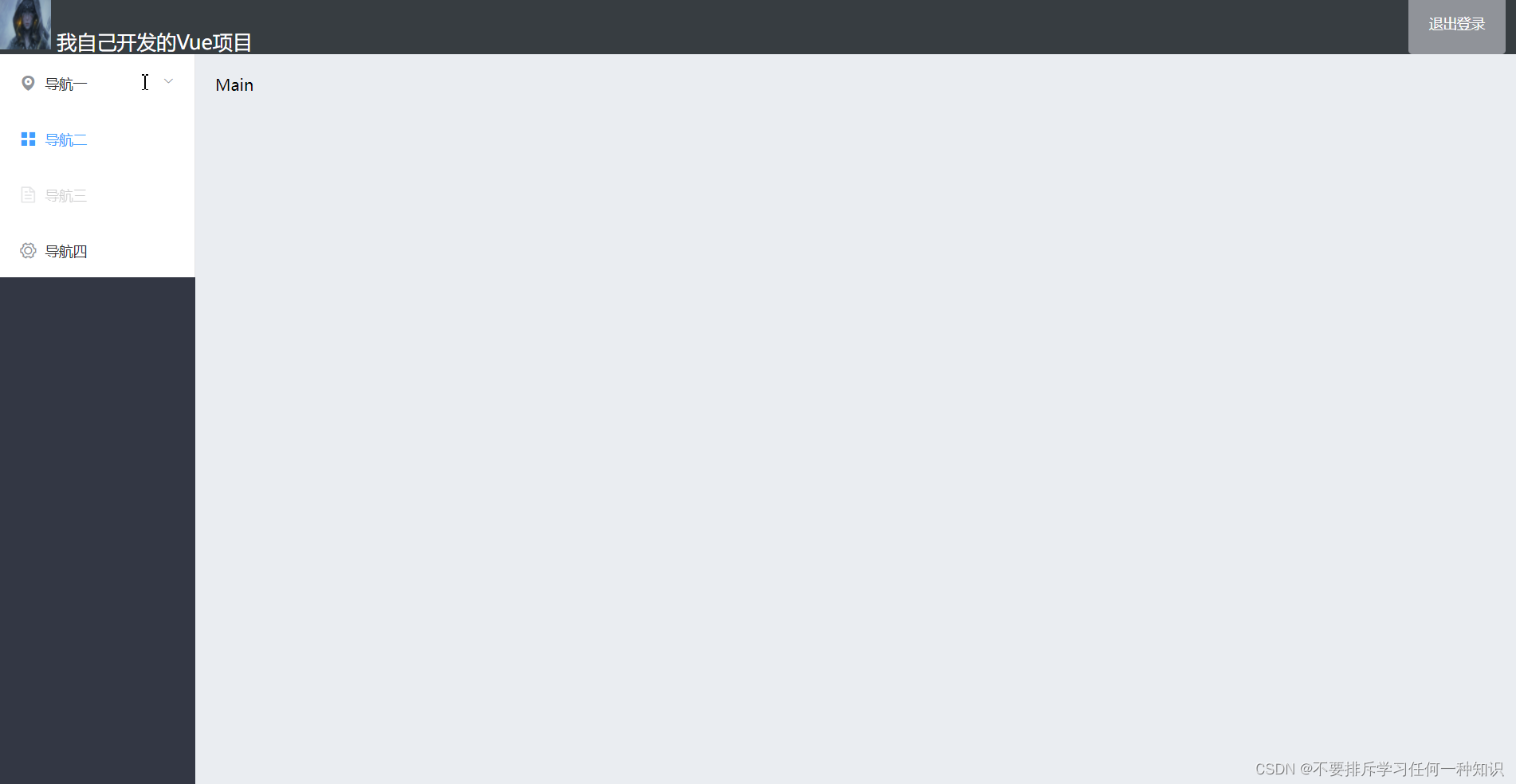
- 分析一下我们还差什么
 - 首先差一个图标- 我们还差一个健康管理平台的一个项目名称样式表- 现在就是着手开发
- 首先差一个图标- 我们还差一个健康管理平台的一个项目名称样式表- 现在就是着手开发 - 完成图标的设置



 虽然说是很丑,但是咱要理解它的业务逻辑就OK了
虽然说是很丑,但是咱要理解它的业务逻辑就OK了
(二)侧边栏处理
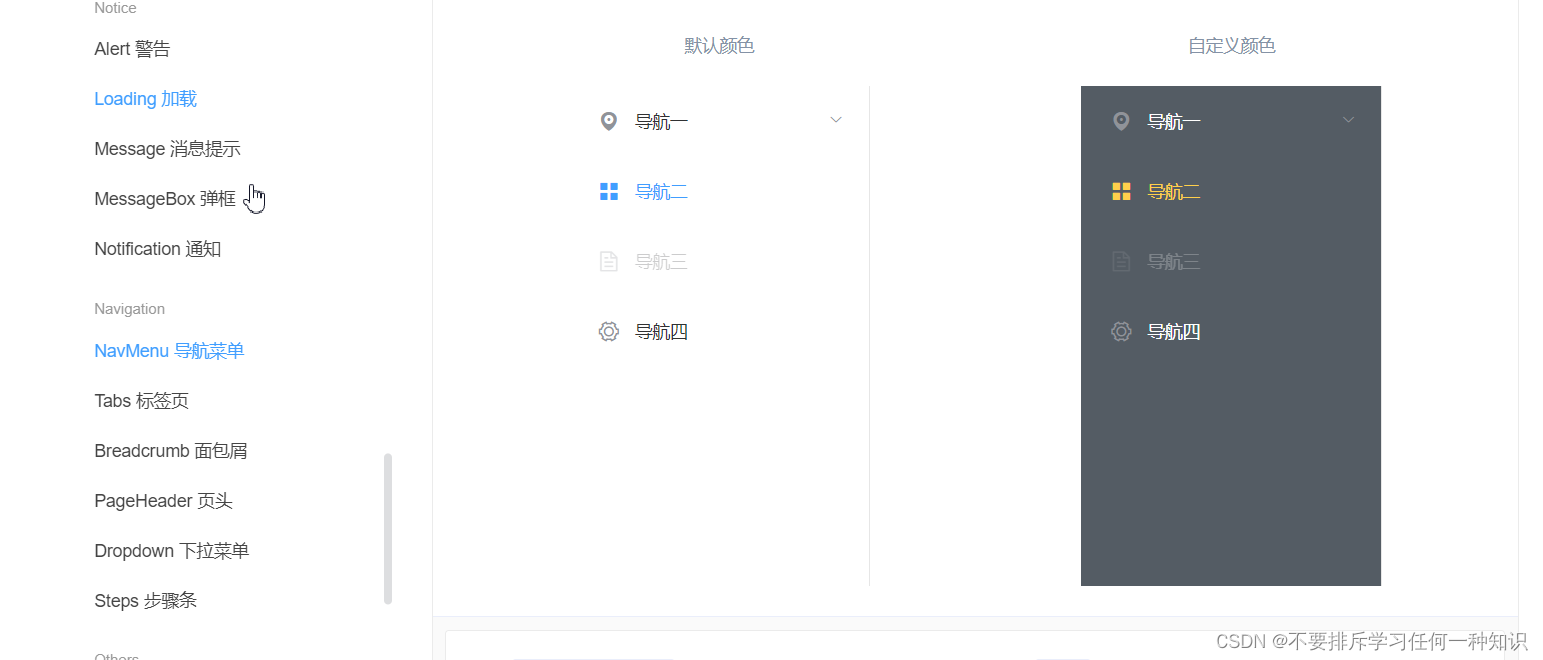
1、去代码里面找

<el-menu
default-active="2"class="el-menu-vertical-demo"@open="handleOpen"@close="handleClose"><el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span>导航一</span></template><el-menu-item-group><template slot="title">分组一</template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-menu-item-group><el-menu-item-group title="分组2"><el-menu-item index="1-3">选项3</el-menu-item></el-menu-item-group><el-submenu index="1-4"><template slot="title">选项4</template><el-menu-item index="1-4-1">选项1</el-menu-item></el-submenu></el-submenu><el-menu-item index="2"><i class="el-icon-menu"></i><span slot="title">导航二</span></el-menu-item><el-menu-item index="3" disabled><i class="el-icon-document"></i><span slot="title">导航三</span></el-menu-item><el-menu-item index="4"><i class="el-icon-setting"></i><span slot="title">导航四</span></el-menu-item></el-menu>

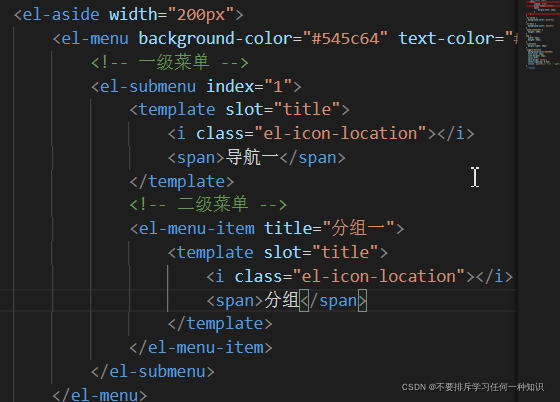
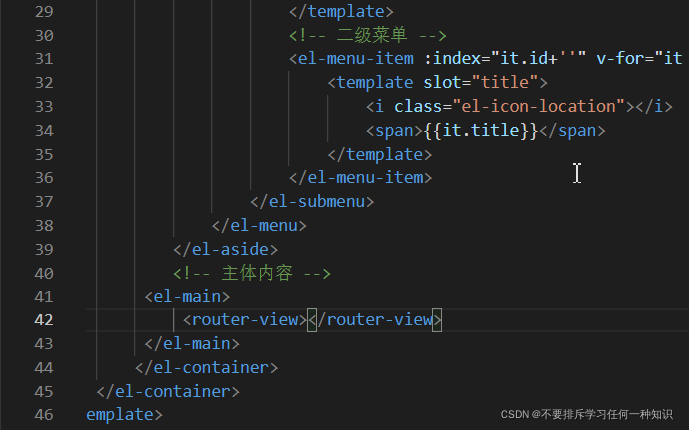
本项目呢不要那么层侧边栏,所以我只要二级目路的话,就可以如下

由于项目中的这些分组和导航栏部分的内容,不会手动的去写,而是从数据库里面进行查询出来的结果,然后进行展示给用户观看,所以咱们现在去开发去我们的数据库展示的方法去
2、编写侧边栏展示的方法
(1)方法使用
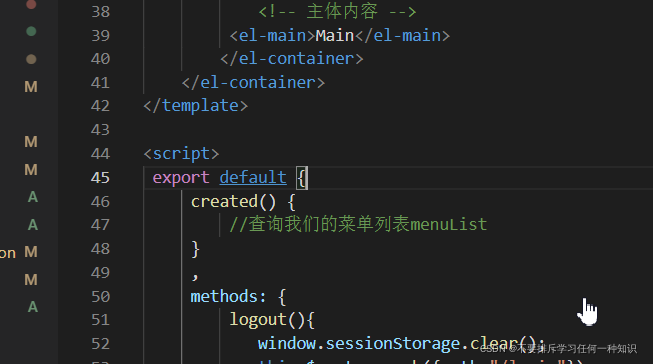
- 需要有如下
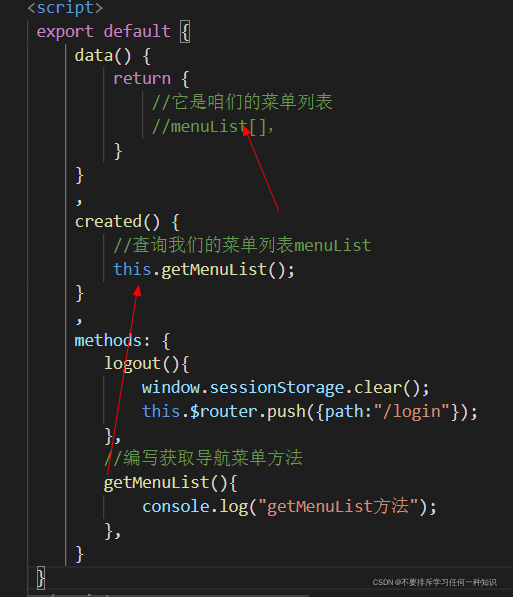
 为什么不是我们的直接在methods里面编写一个方法呢,而在created里面编写,最后展示出来。 既然有咱们的数据,那么就必须有data了
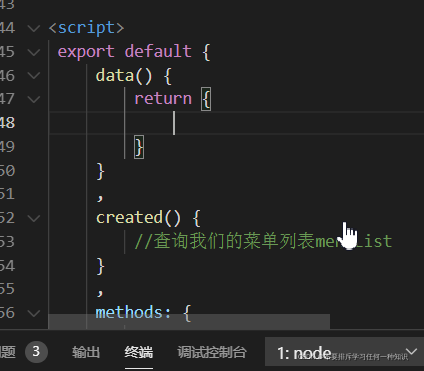
为什么不是我们的直接在methods里面编写一个方法呢,而在created里面编写,最后展示出来。 既然有咱们的数据,那么就必须有data了 - 总要这些

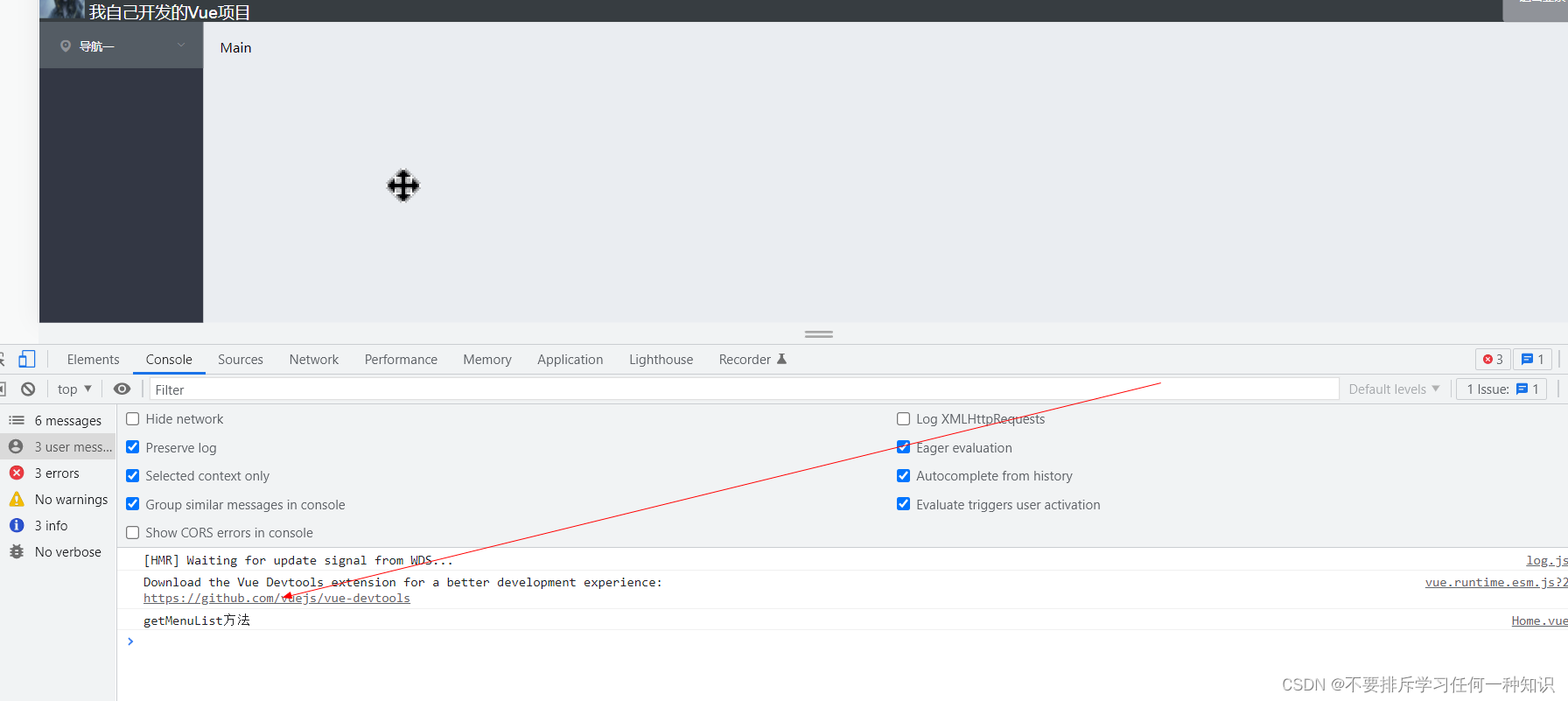
- 编写方法测试方法


接下俩去后端找侧边栏的数据进行展示了
3、去后端请求数据
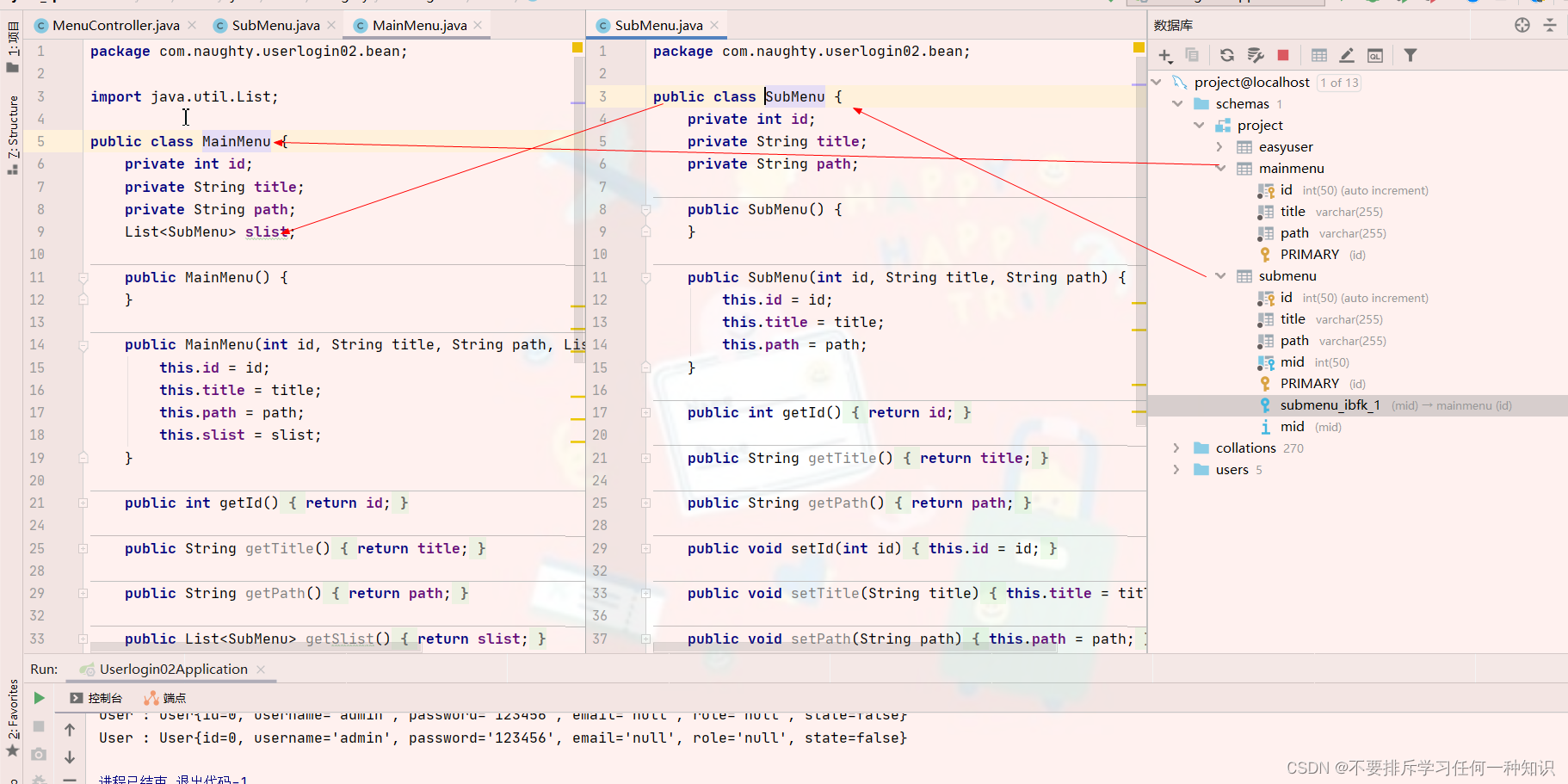
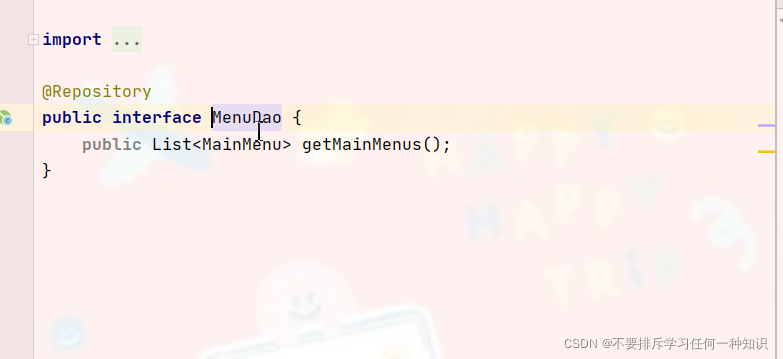
(1)看后端代码的编写

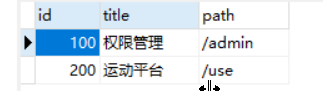
- 这个MainMenu是我们的主侧边栏(导航)
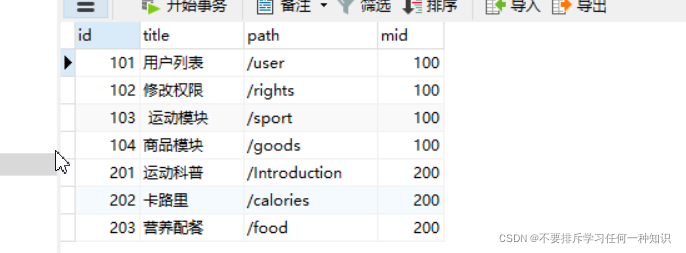
- 这个Submenu是我们的次侧边栏(分组)

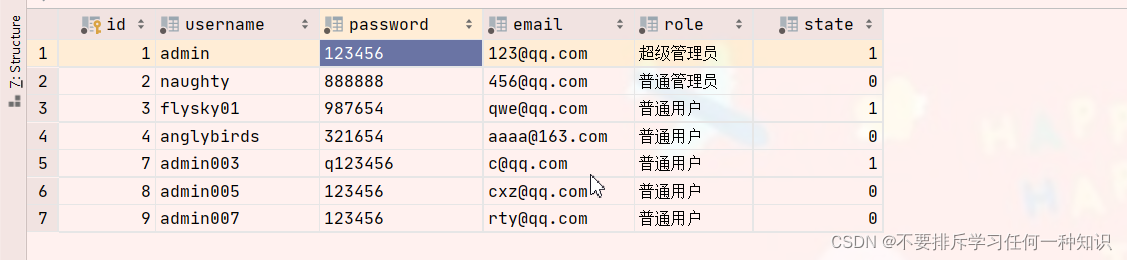
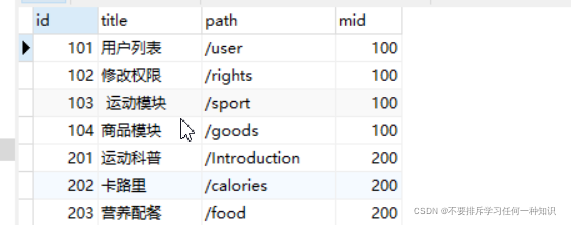
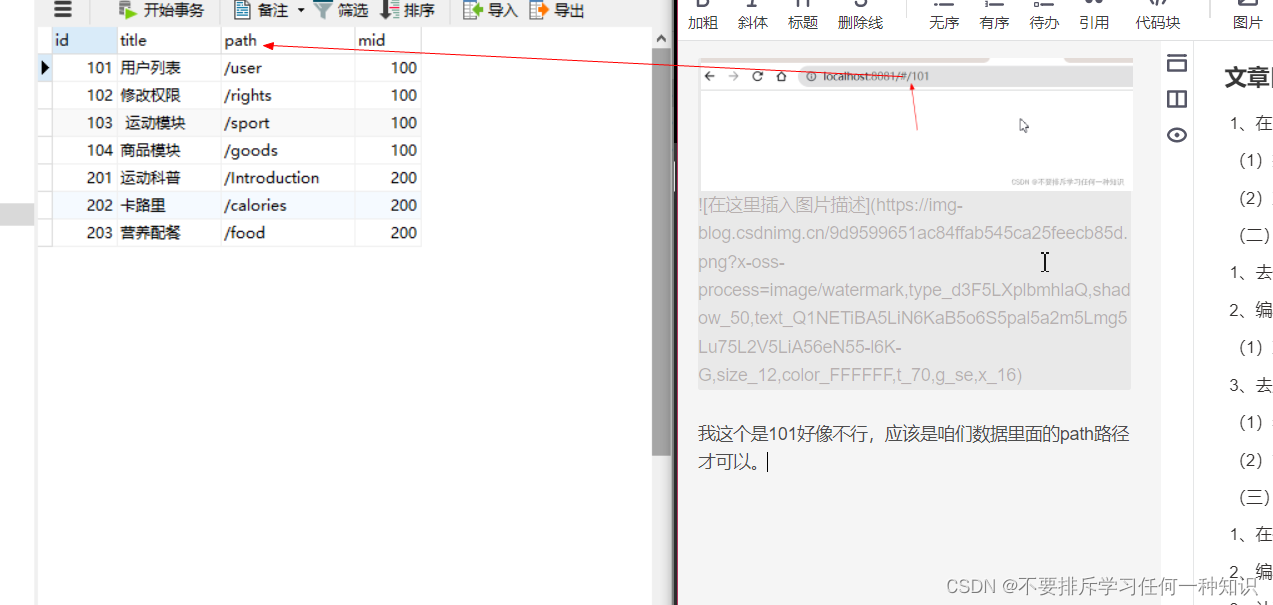
- 咱们先看后台数据库
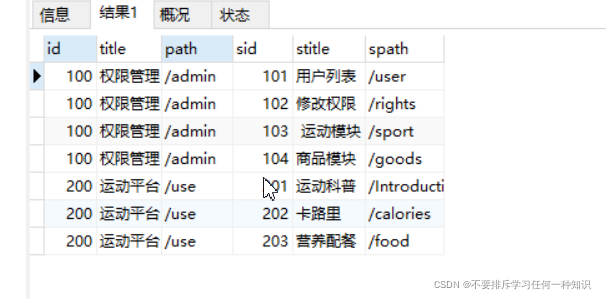
select mainmenu.*,submenu.id as sid,submenu.title as stitle,submenu.path as spath
from mainmenu ,submenu
where mainmenu.id = submenu.mid;



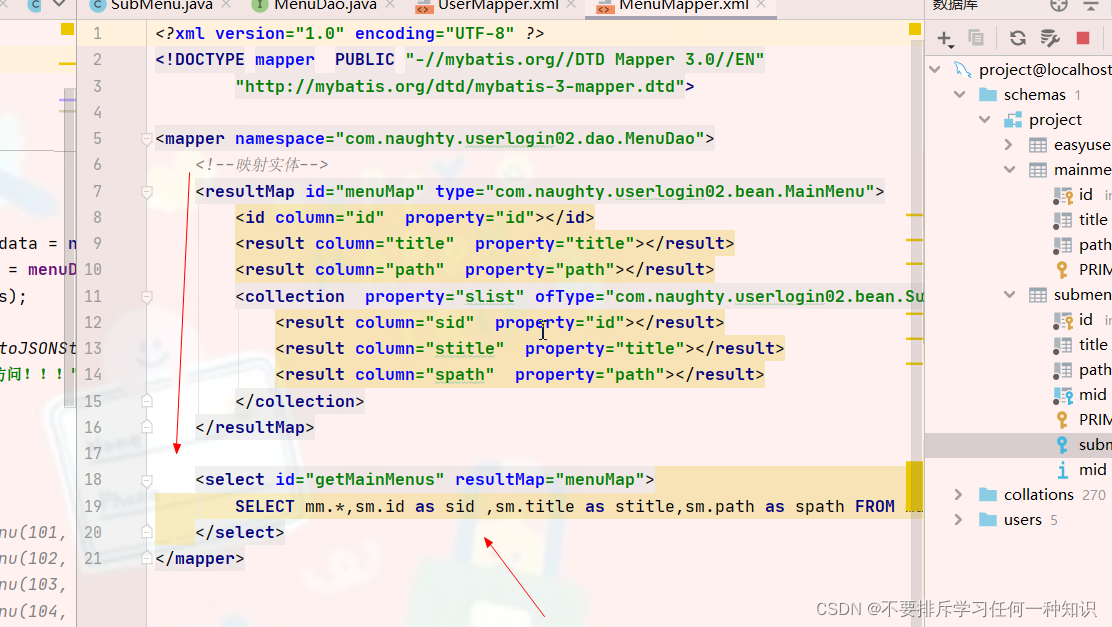
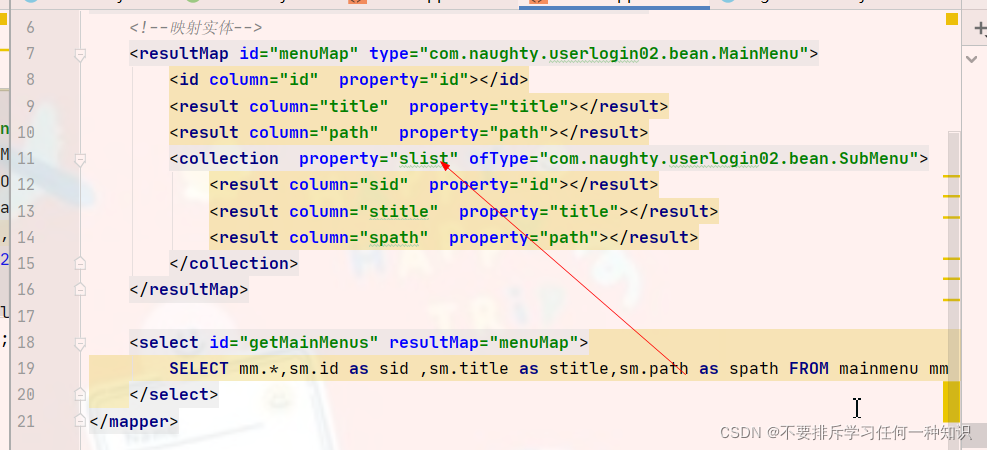
由于我们前端展示出来这样肯定不行的,所以我们必须进行一对多的关系映射进行展示

- 然后同样的去编写控制器(和上面的登录的处理是一样的逻辑)

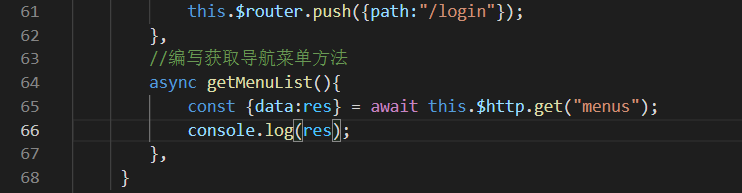
(2)前端请求
- 编写请求方法


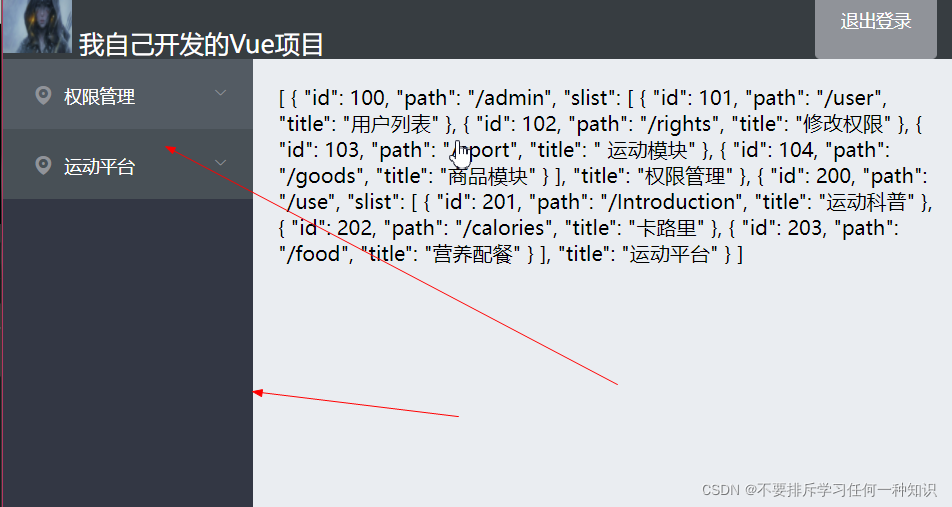
- 进行数据回填

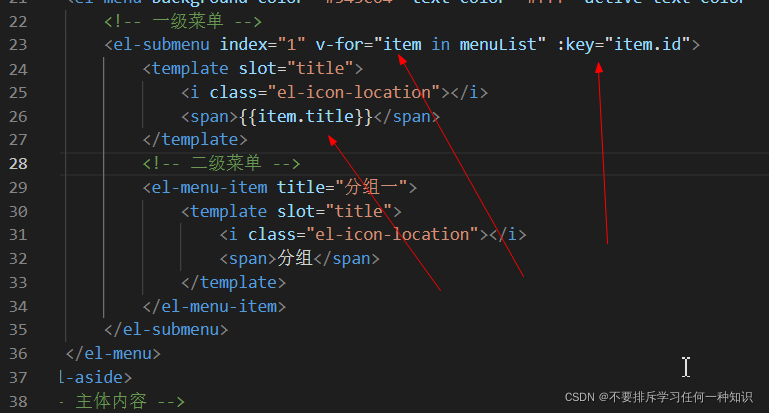
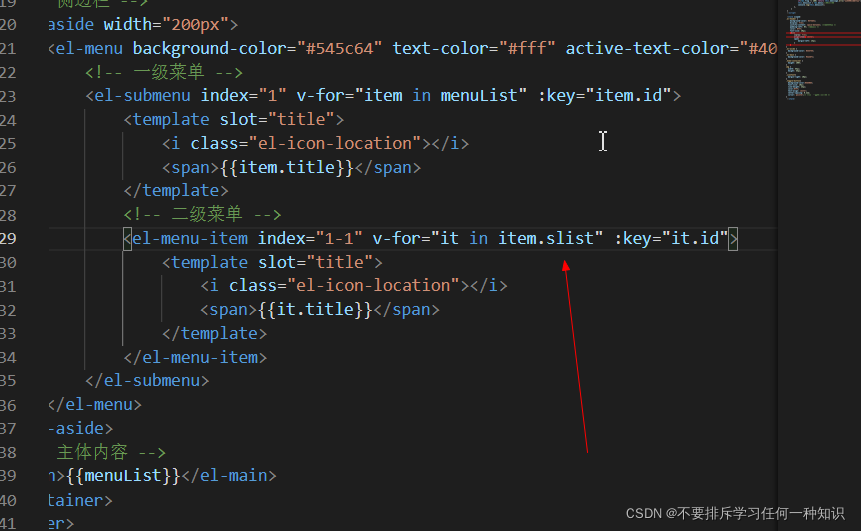
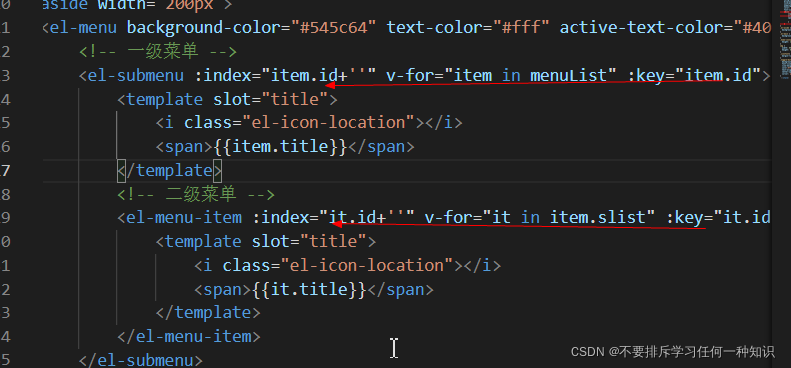
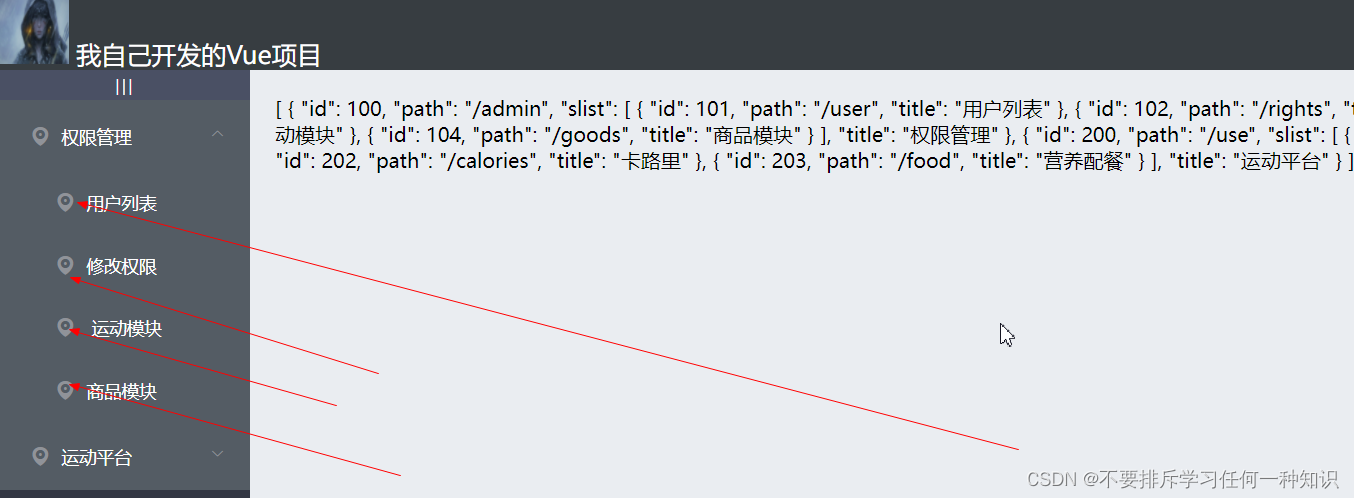
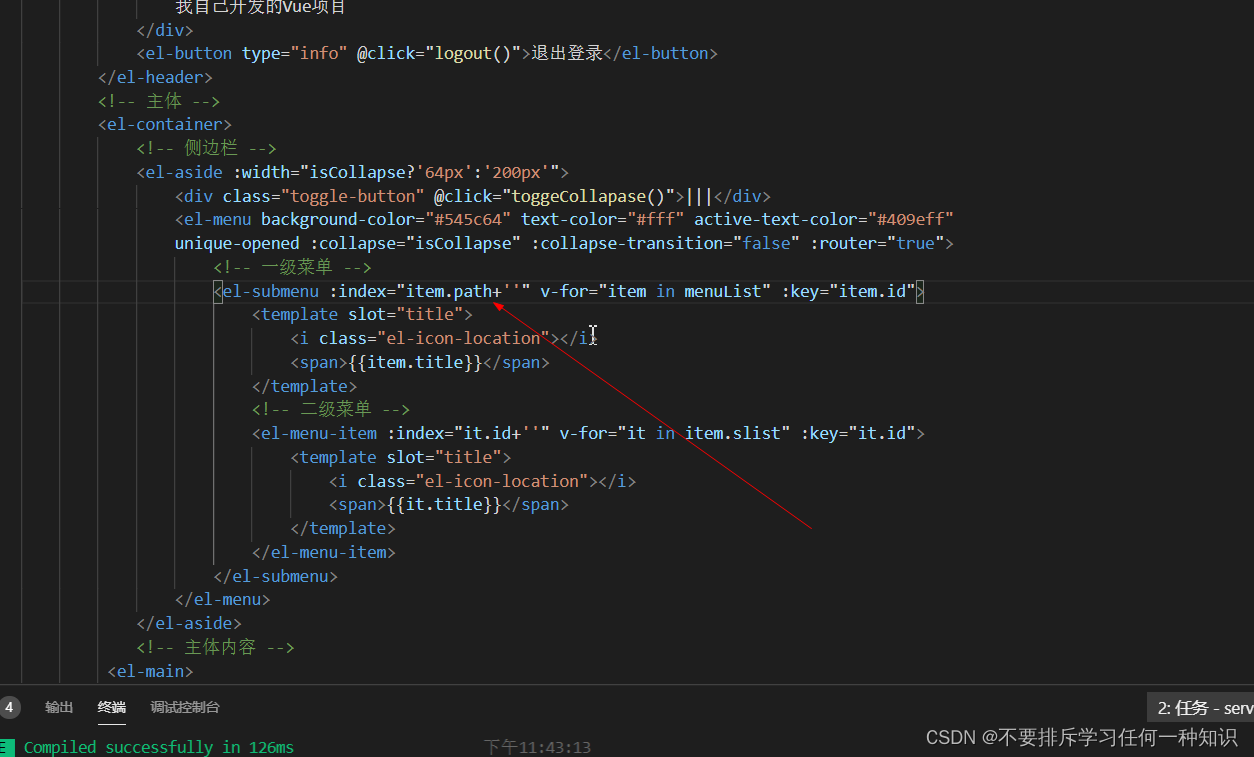
- 进行循环遍历展示
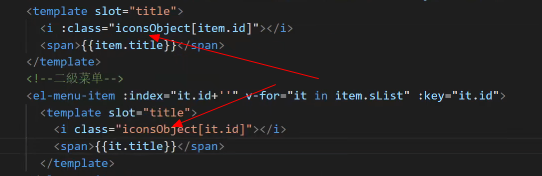
 这个item不是随便写的,而是和我们数据库里面一一对应了的
这个item不是随便写的,而是和我们数据库里面一一对应了的
 同样的这个item.slist也不是随便写的,而是我们在查询中的XXXMapper.xml文件里面写的
同样的这个item.slist也不是随便写的,而是我们在查询中的XXXMapper.xml文件里面写的
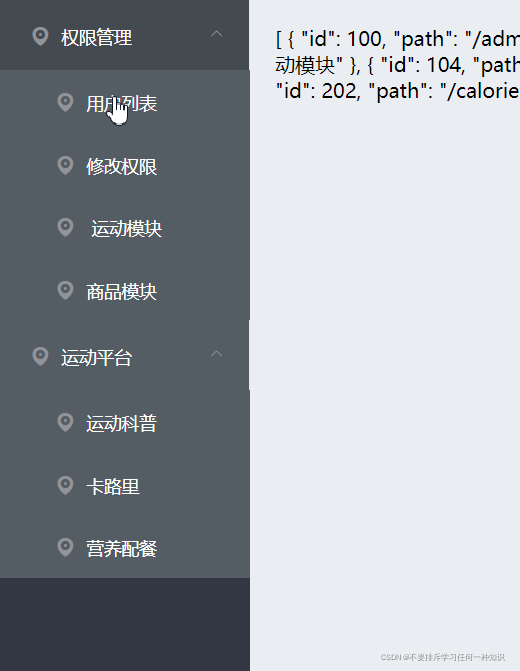
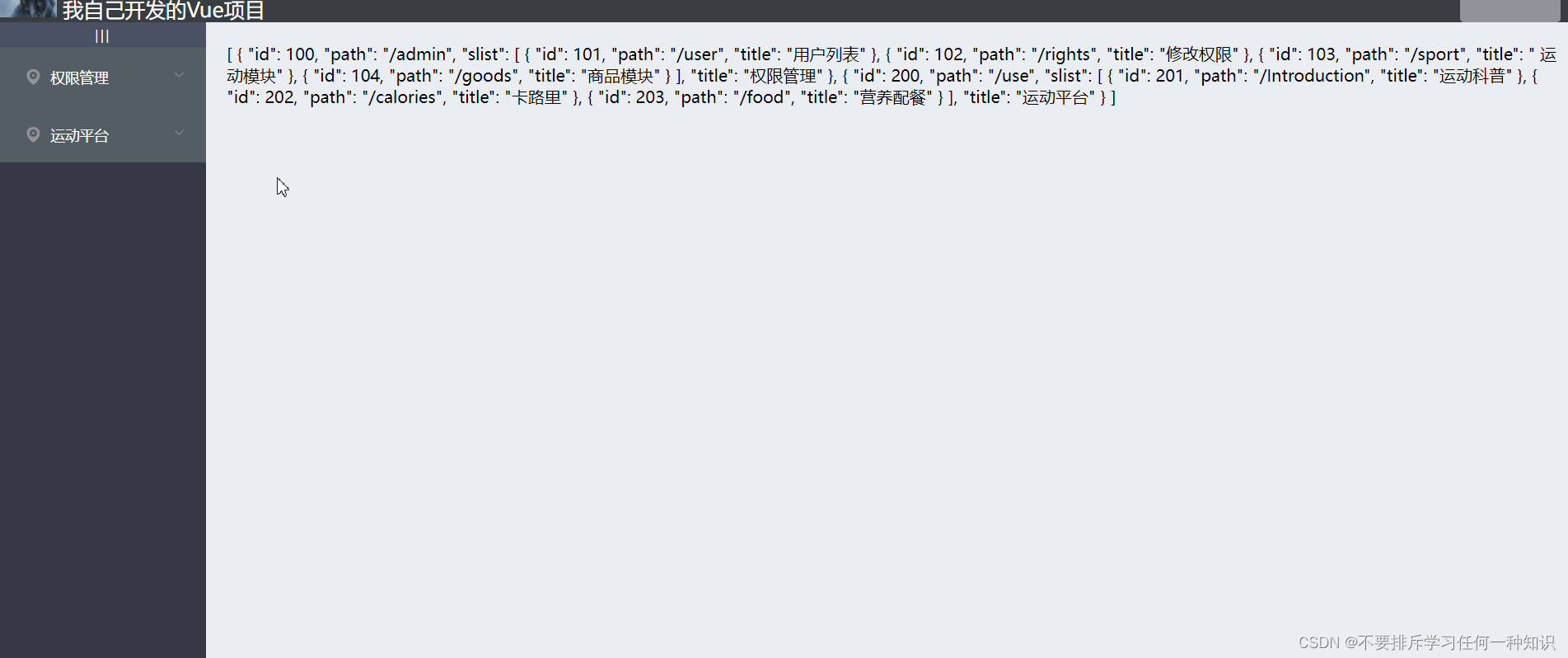
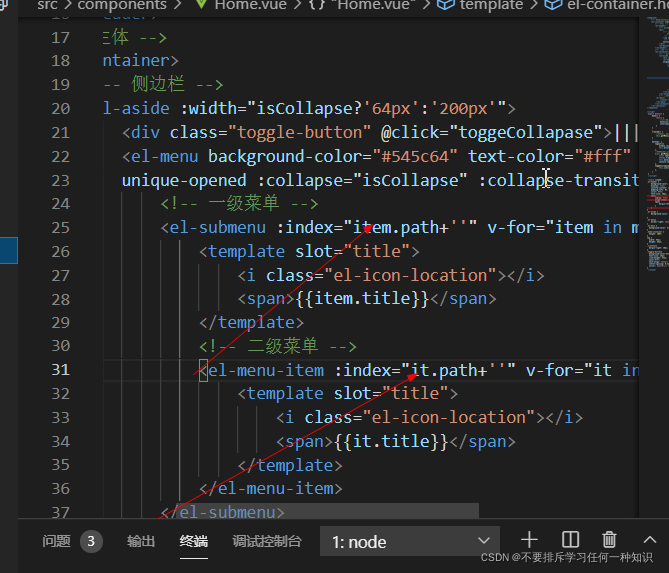
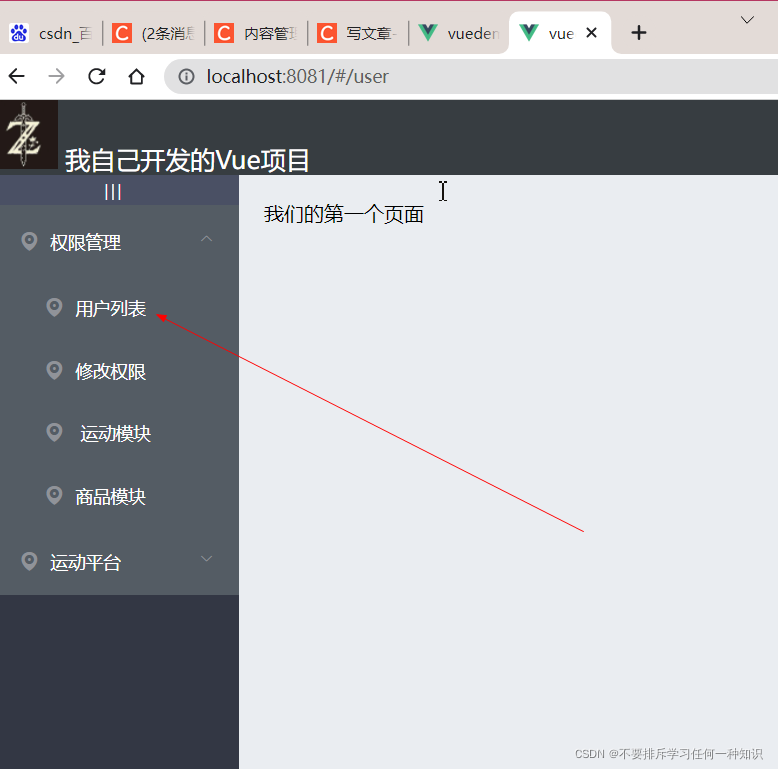
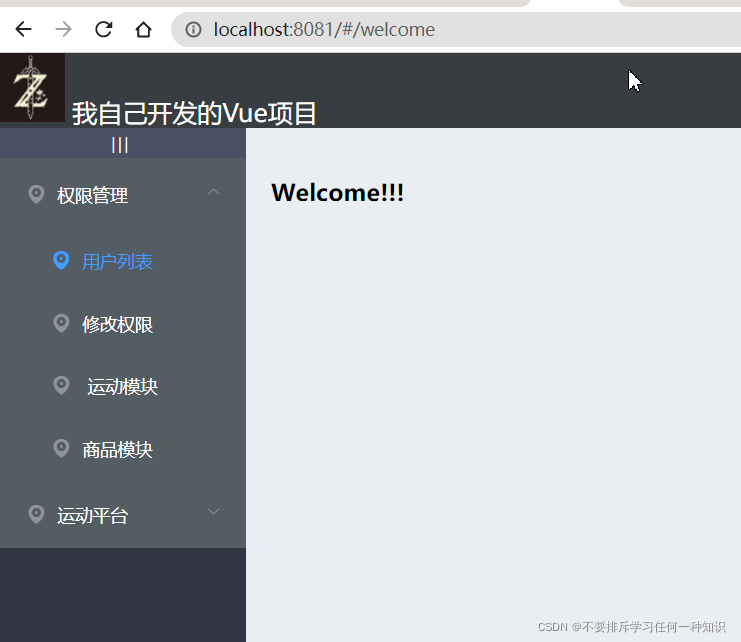
 这个时候我们发现我们一点权限管理,下面的运动平台一样的跟着展示给我们看了,再次进行修改
这个时候我们发现我们一点权限管理,下面的运动平台一样的跟着展示给我们看了,再次进行修改 为什么是xx加上‘’呢?因为我这里要求是字符串类型
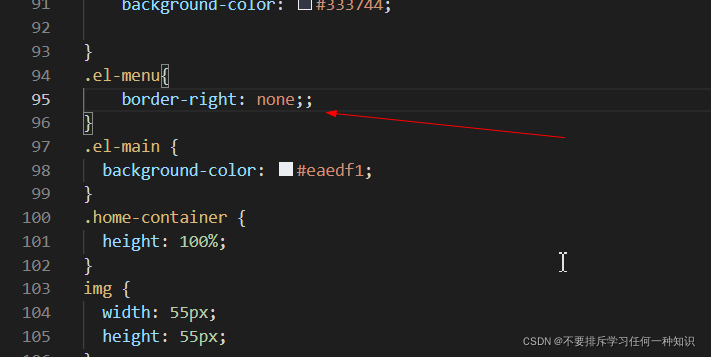
为什么是xx加上‘’呢?因为我这里要求是字符串类型 - 修改样式


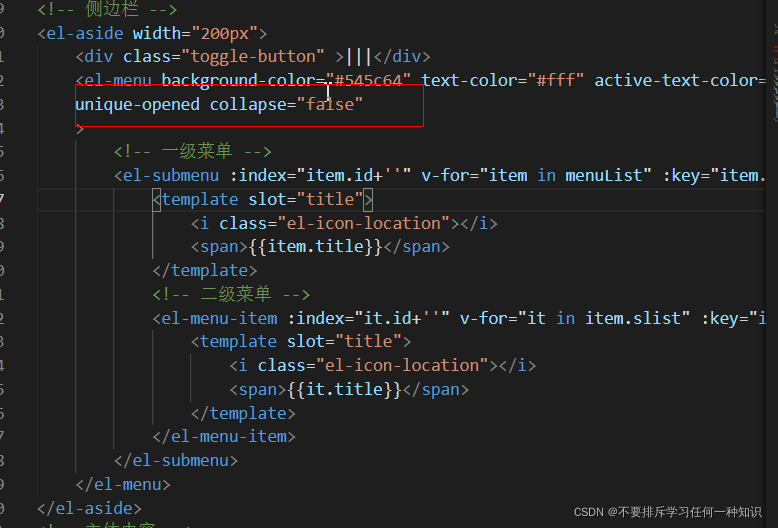
(三)编写伸缩处理
这个侧边栏我想弄成可伸缩的
1、在什么时候能缩进去呢?


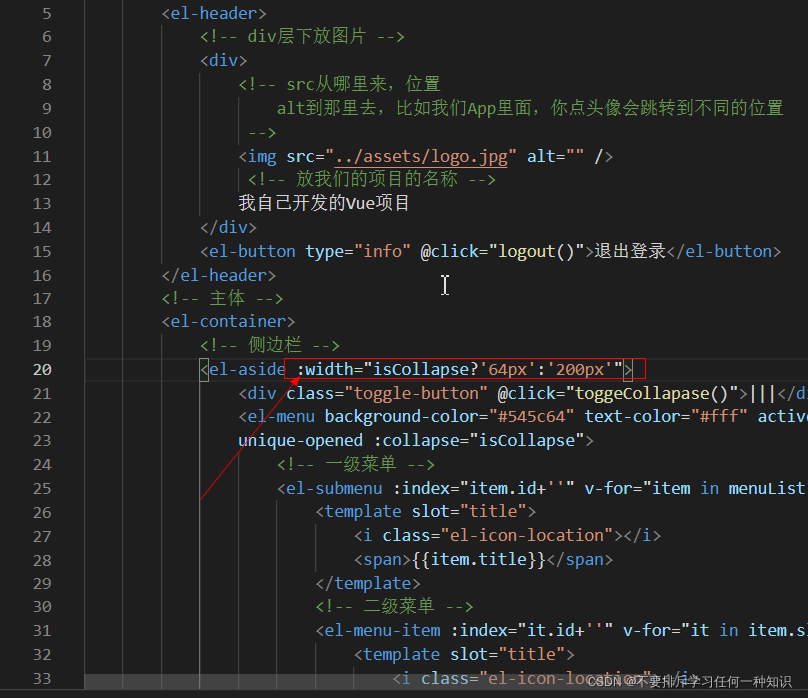
只要我们的collapse属性为false的时候,它就是显示为缩进去了
显然上面的属性不能手动的去绑定,而应该是动态的进行绑定。
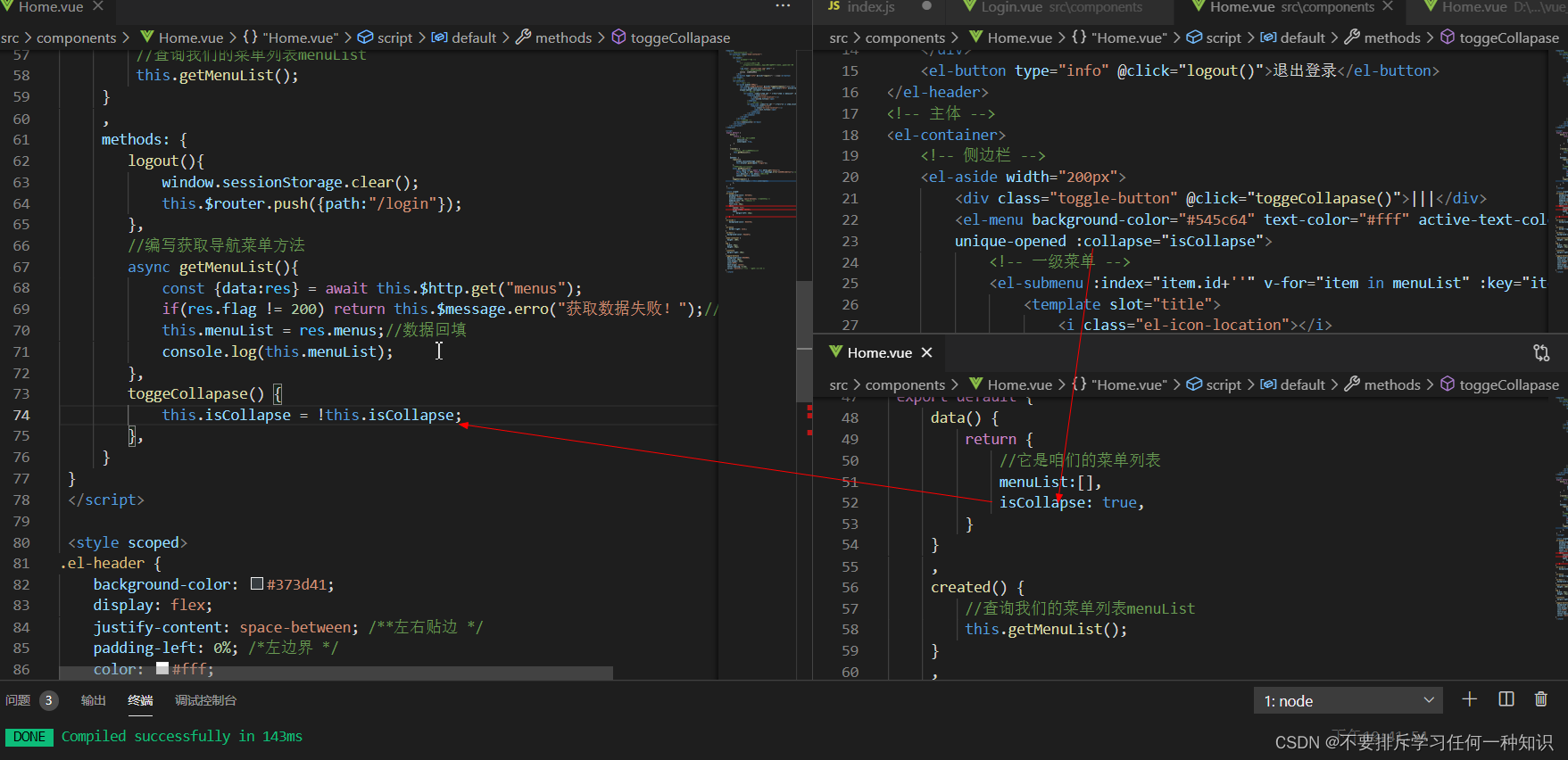
2、编写控制的方法

只要你伸我就是缩,否则翻过来
3、让我们的控制栏|||一起跟着缩


同样的也进行数据绑定

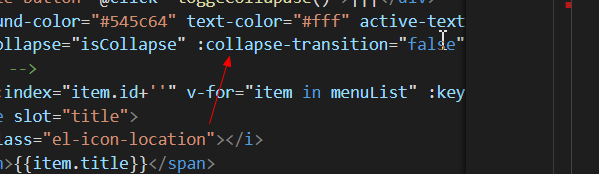
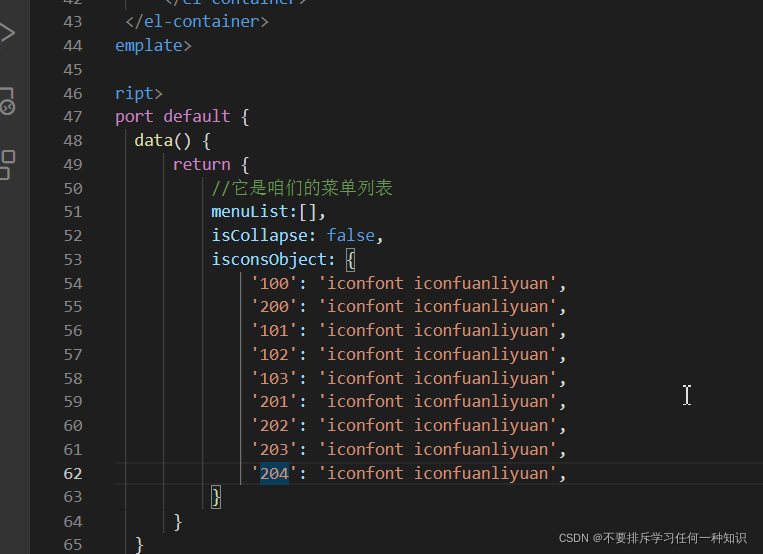
4、循环修改图标



但是这种写法是把它写死,后期再从数据库里面查找。
(四)main页面重定向

这个main页面是什么都没有有的,而应该是我们点击了那个页面后,然后跳转到对应的页面去的,而这个一个面应该又是咱们一个个的新的XXX.vue文件,获得文件然后就进行展示。
但是我们总有个默认的吧,不可能进行就展示一个空白页面给用户,所以咱们来进行开发。
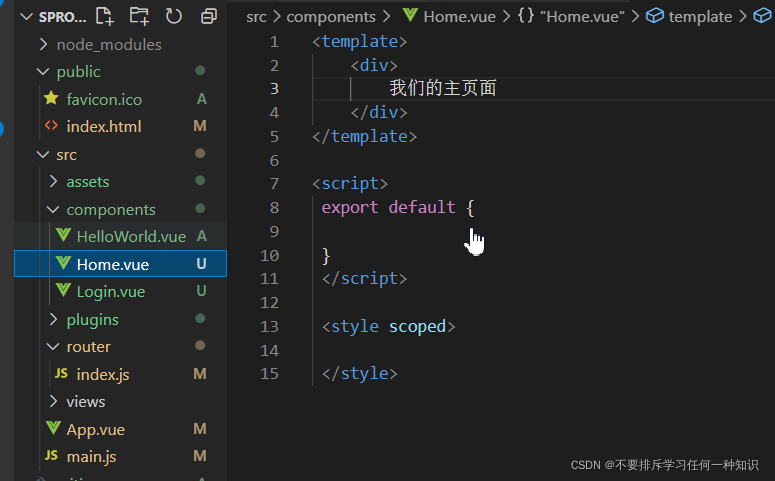
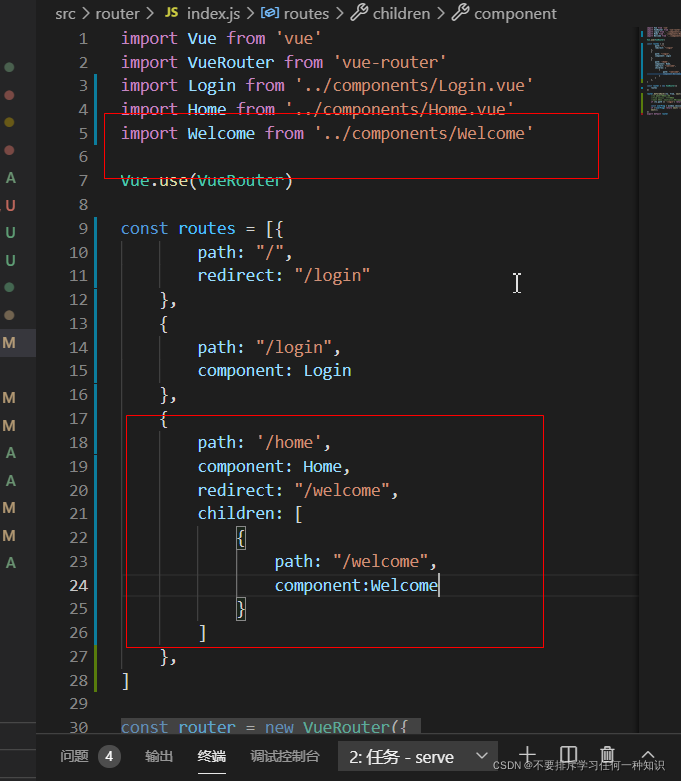
1、编写欢迎页面


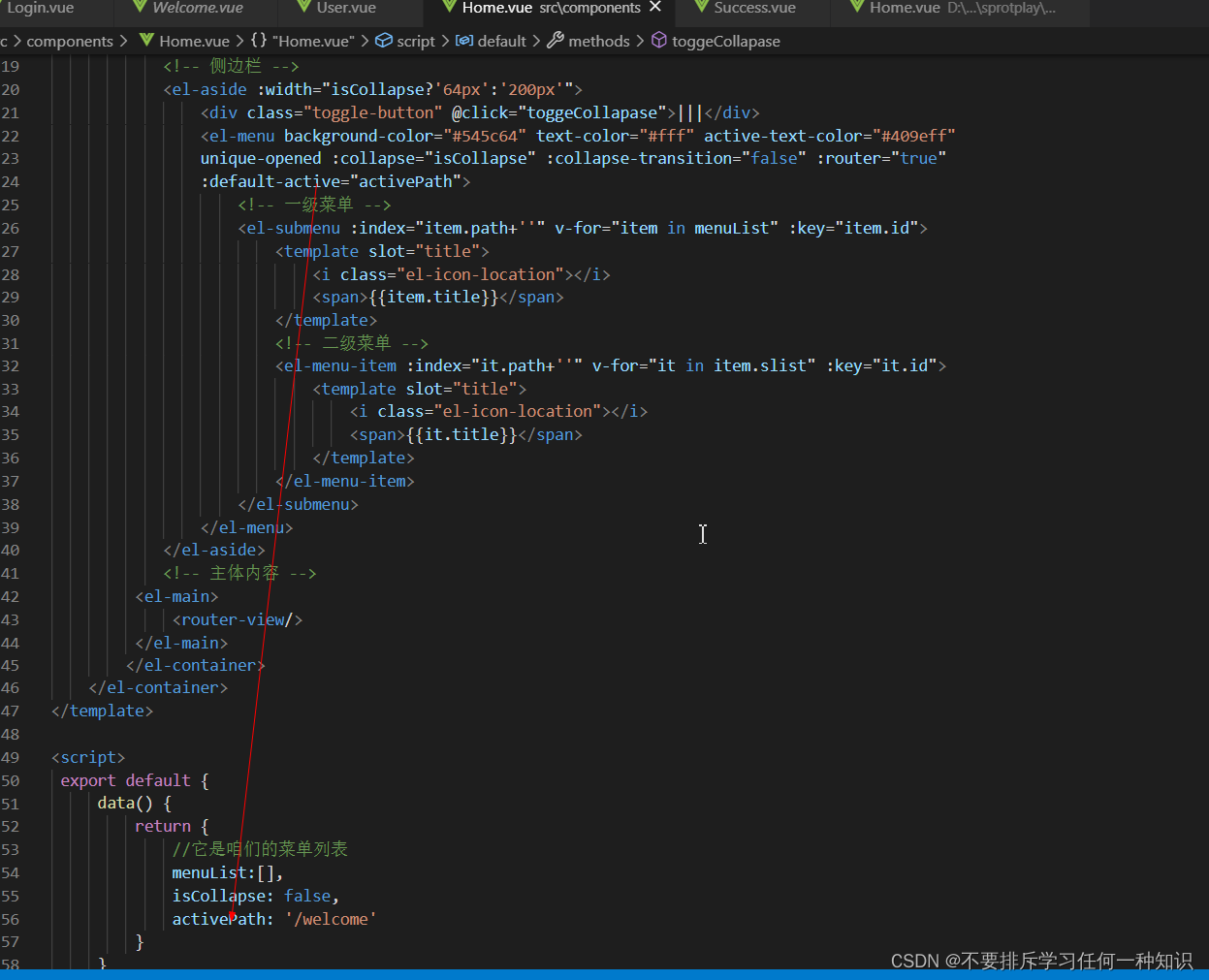
因为我这时候的重定向,应该定位到我们页面的子组件上面去,所以就要这样子路径上面去了
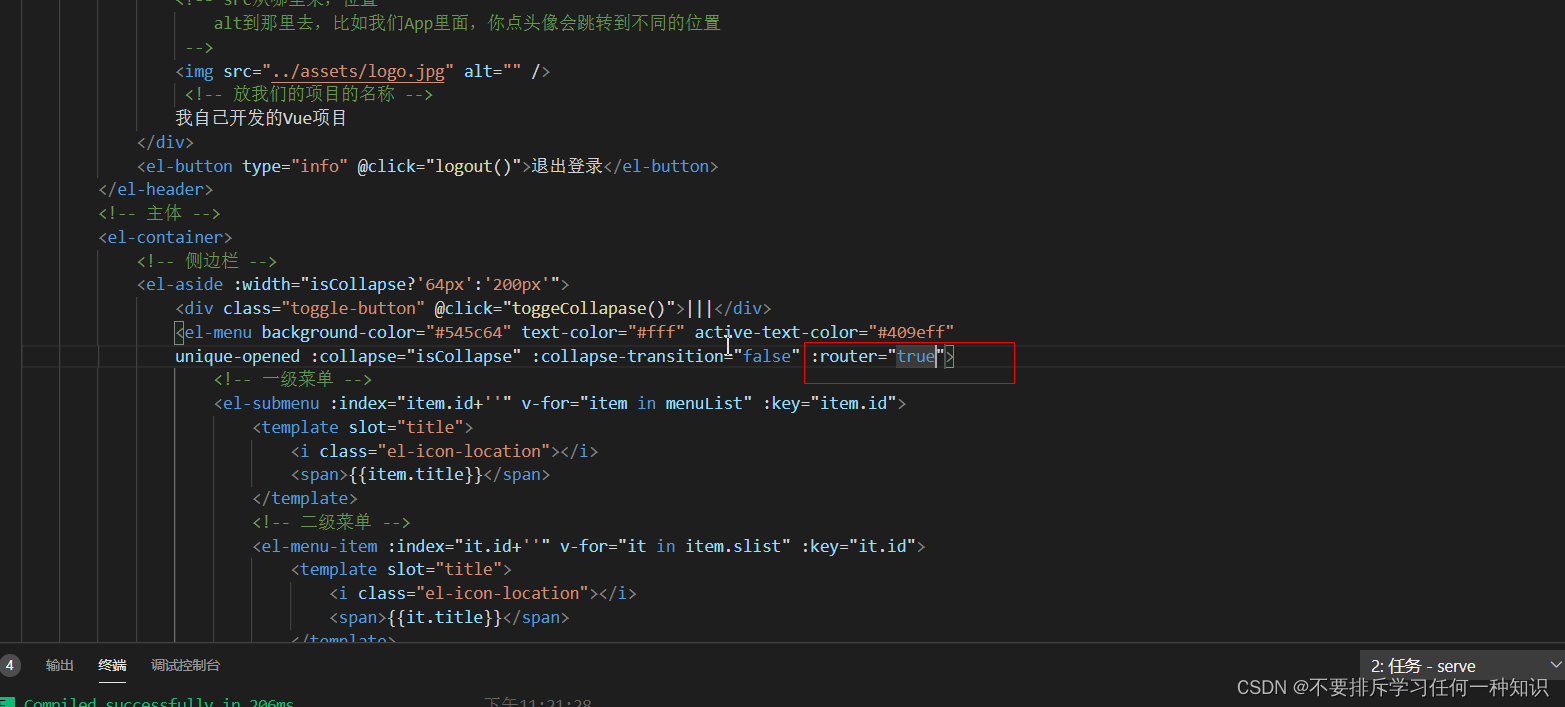
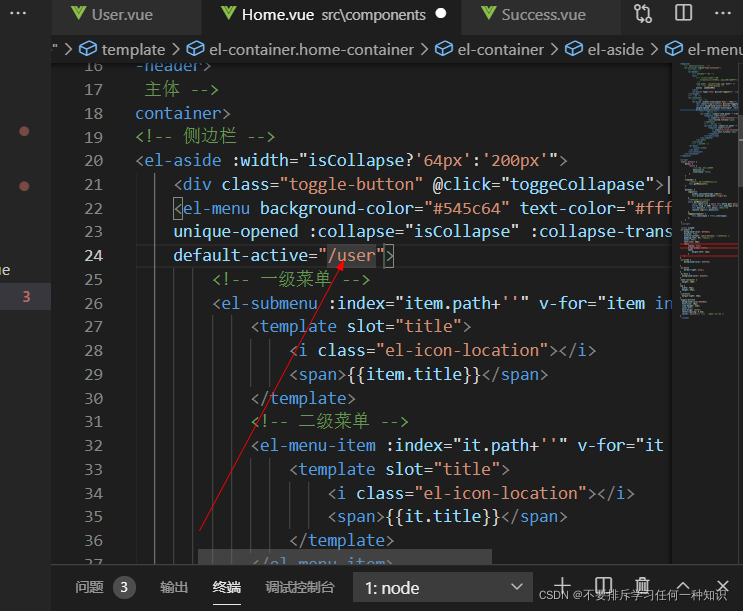
2、点击侧边栏进行调整
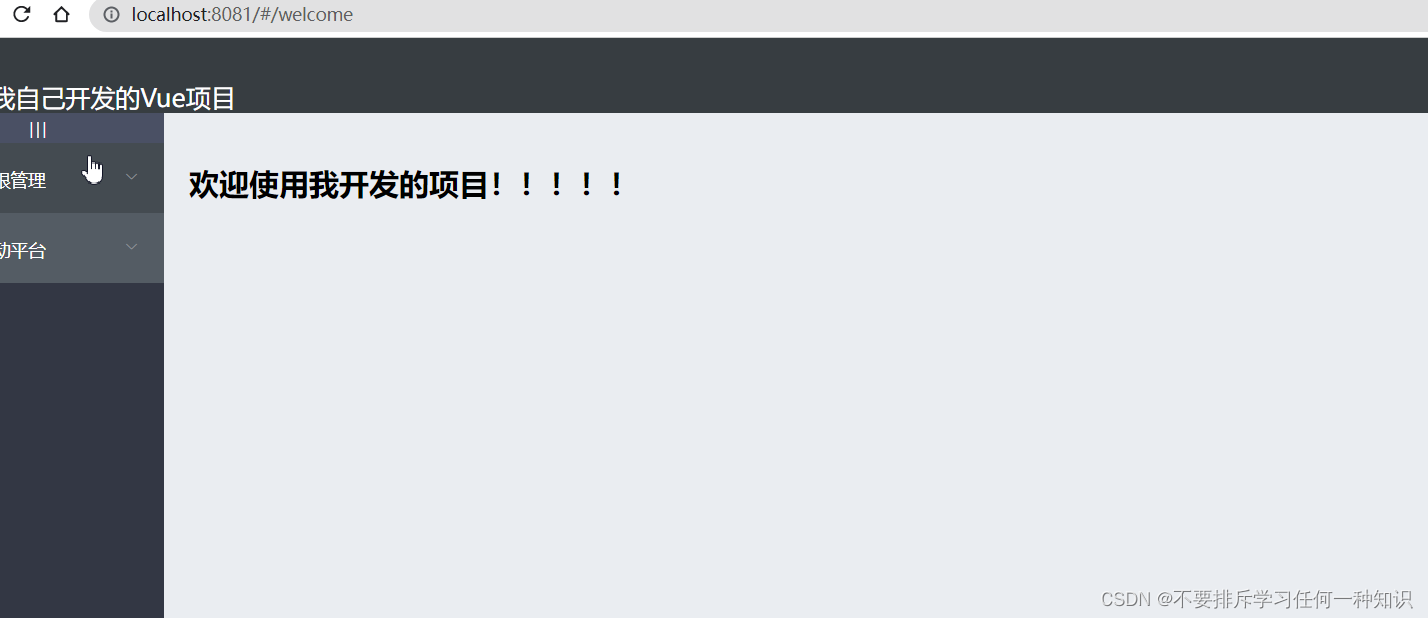
此时不管我们怎么点,都是会显示的路径是到welcome页面



- 创建我们的页面


 我这个是101好像不行,应该是咱们数据里面的path路径才可以。
我这个是101好像不行,应该是咱们数据里面的path路径才可以。



3、路径保存
- 看问题描述:
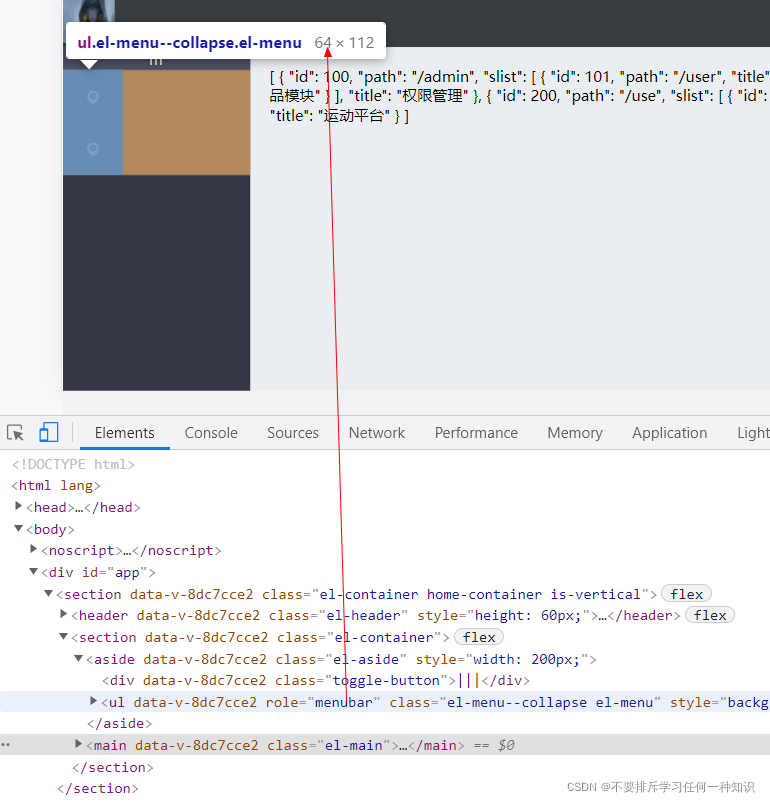
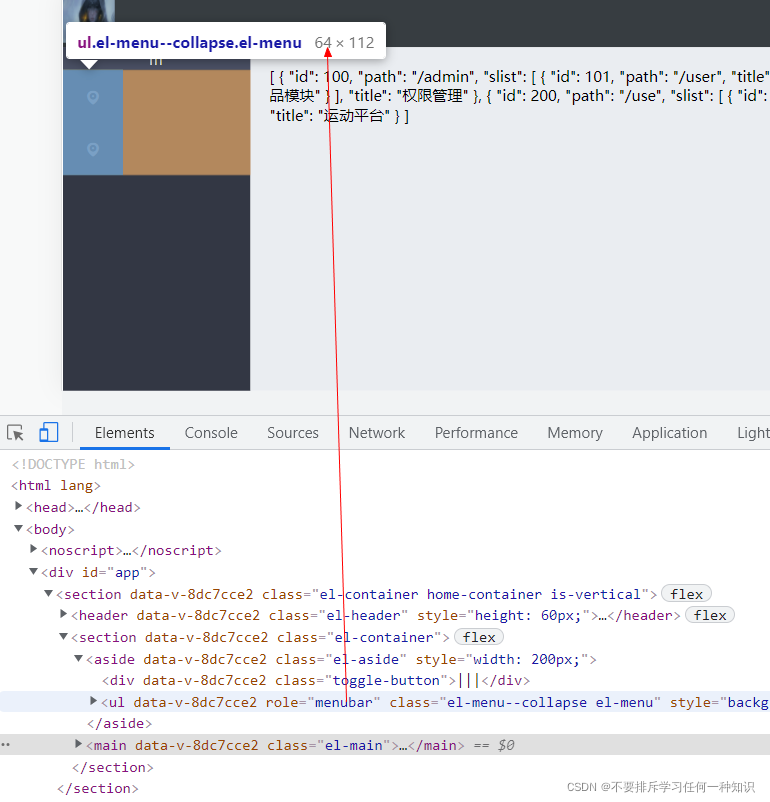
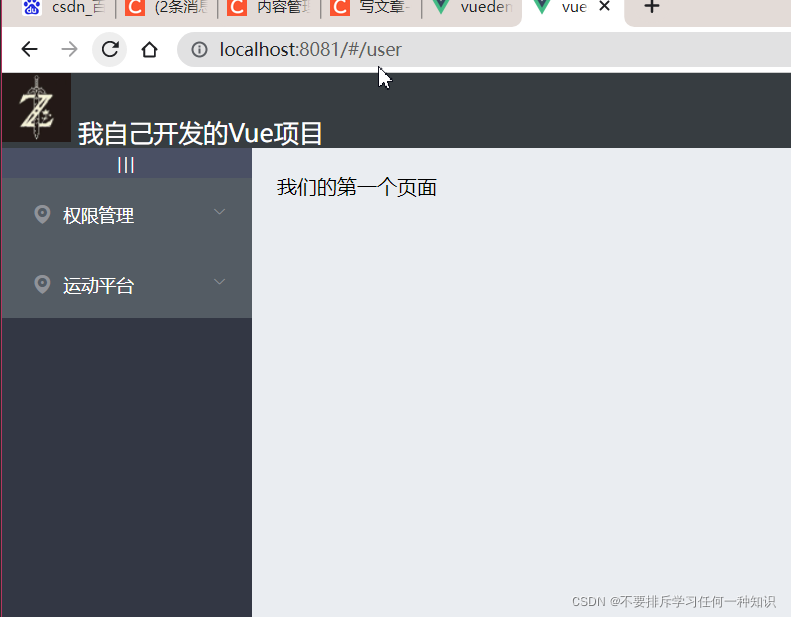
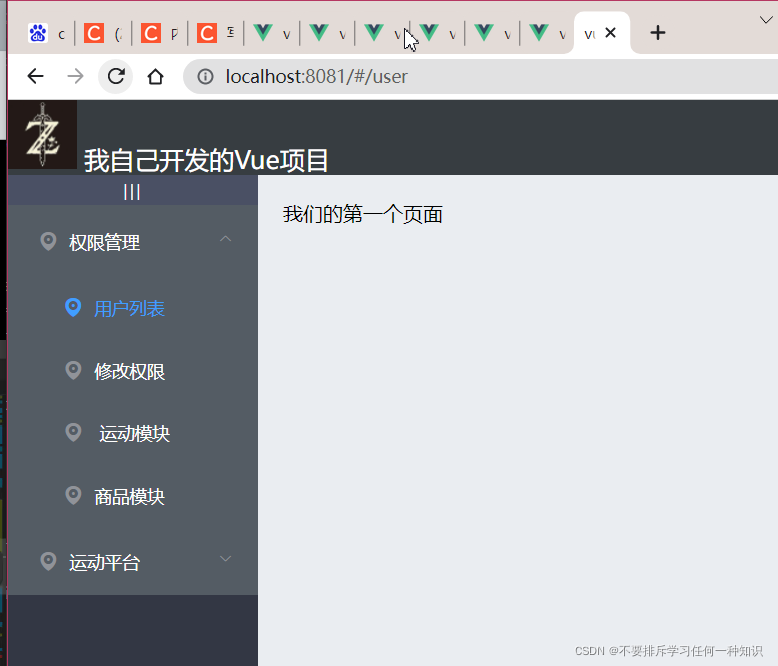
 当我们处于第一个用户列表的时候,如果我们点击刷新,会发现了我们的页面会收缩为如下的样式了,我应该是把它保存下来,再怎么刷新都是还是保存着之前的样子【这个问题不太好描述】
当我们处于第一个用户列表的时候,如果我们点击刷新,会发现了我们的页面会收缩为如下的样式了,我应该是把它保存下来,再怎么刷新都是还是保存着之前的样子【这个问题不太好描述】
(1)测试说明问题

这个user路径是我们的路由哦,不是什么随便写的。
不管怎么刷新都是保存在user这个页面了,但是我们肯定是要动态的进行处理,而不是这样死板的的设置。
(2)解决问题
我们要进行动态的绑定,肯定又要定义一个属性data的返回值了
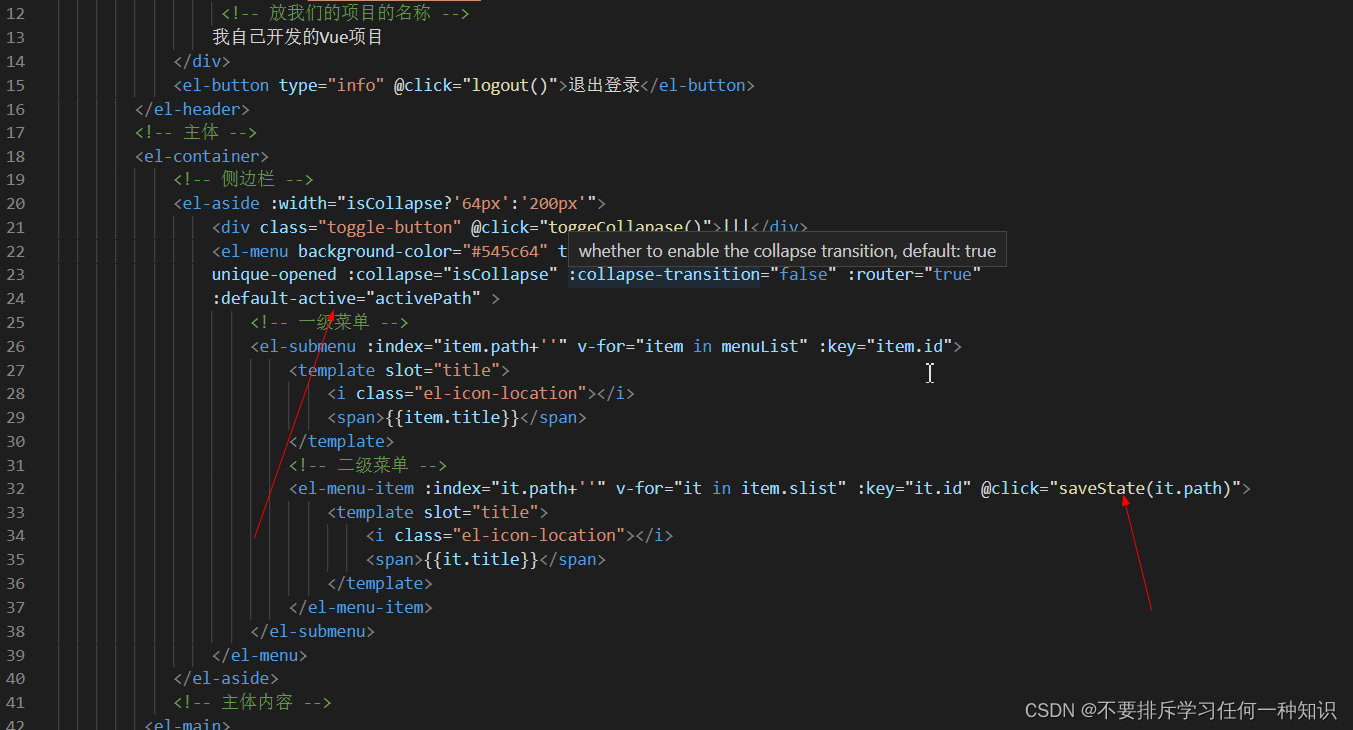
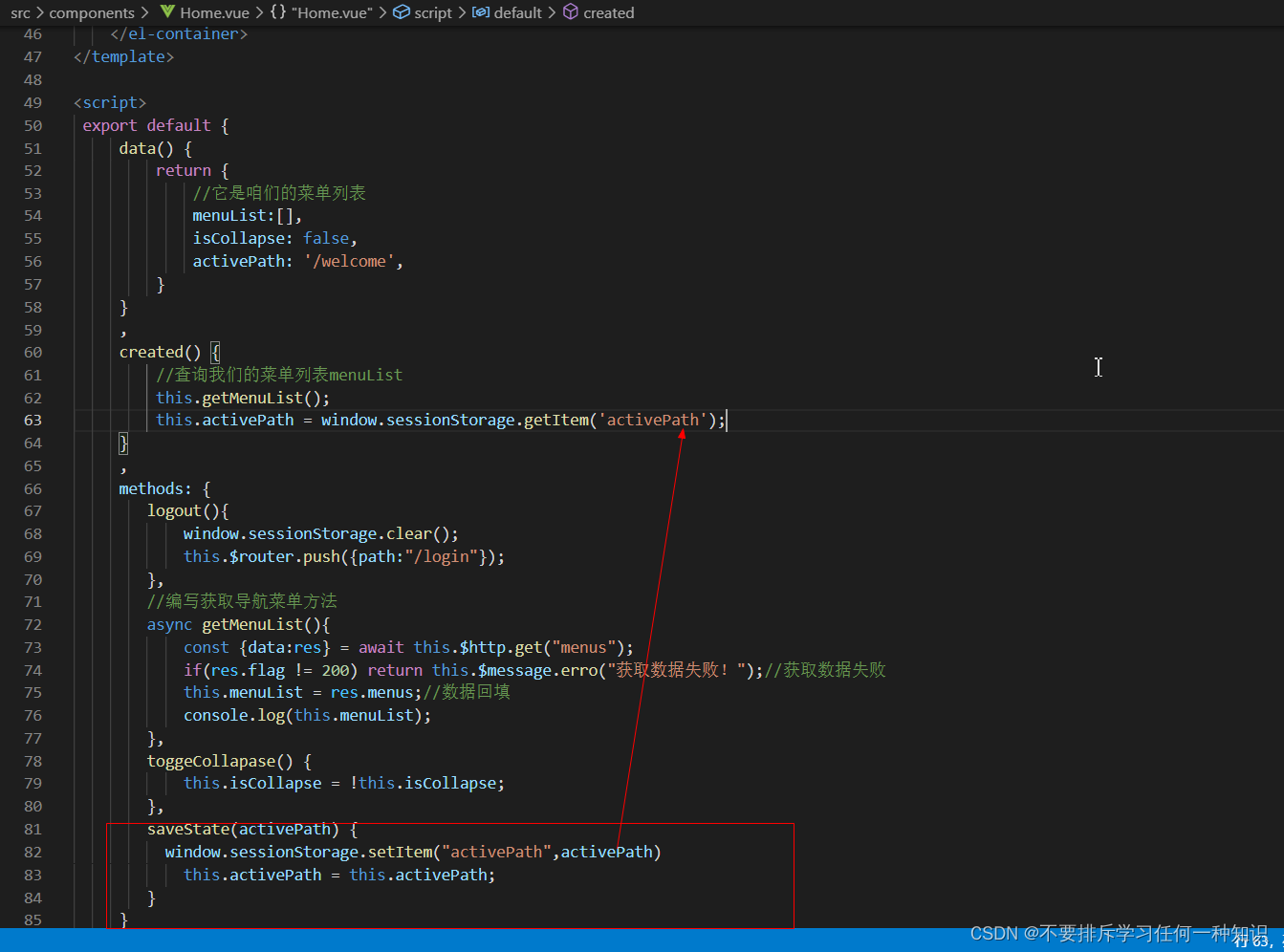
(3)保存路径的方法

首先编写我们的方法
然后获取参数并且设置参数
- 然后就OK了

五、正式开发我们的用户组件
(一)User组件
1、整体样式
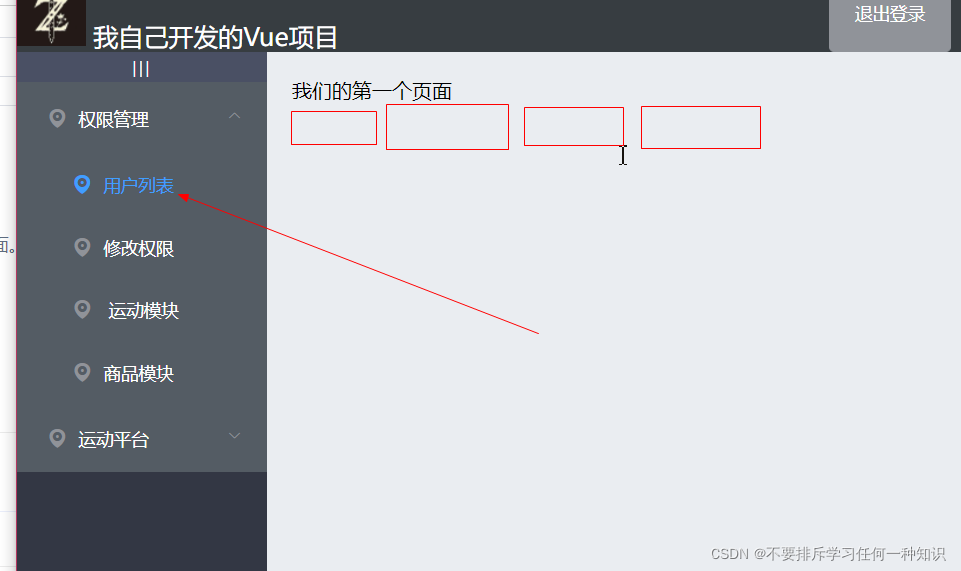
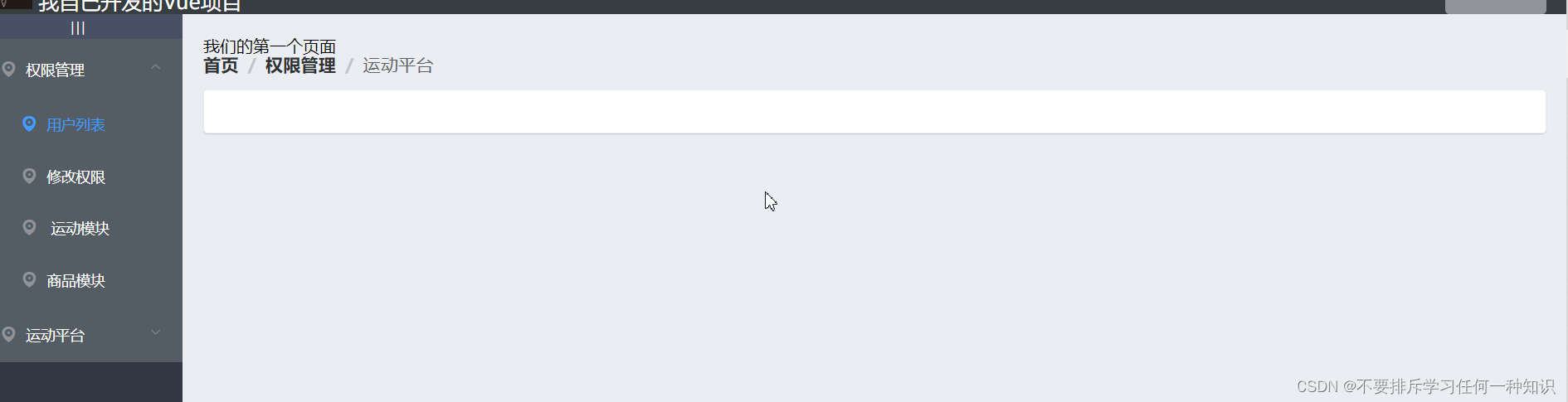
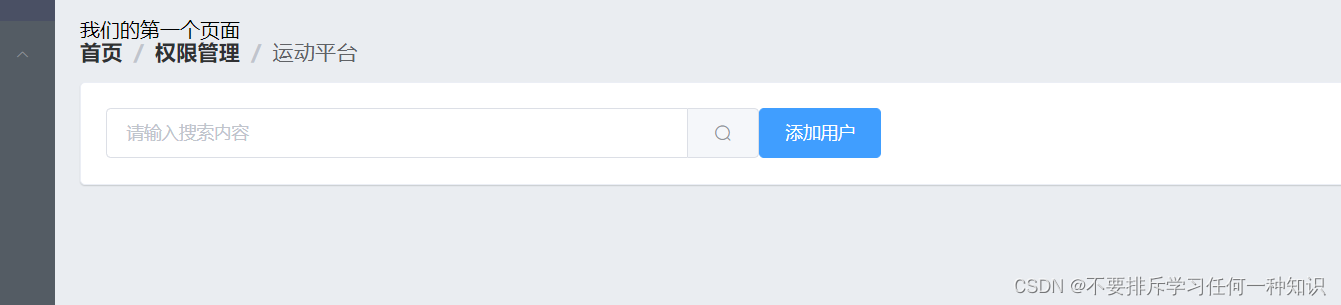
首先看一下我的思路,我每一张表格上肯定都要写一个导航栏,可以回到首页,还有权限管理,还有运动平台的导航。这个效果就要交给面包屑来处理
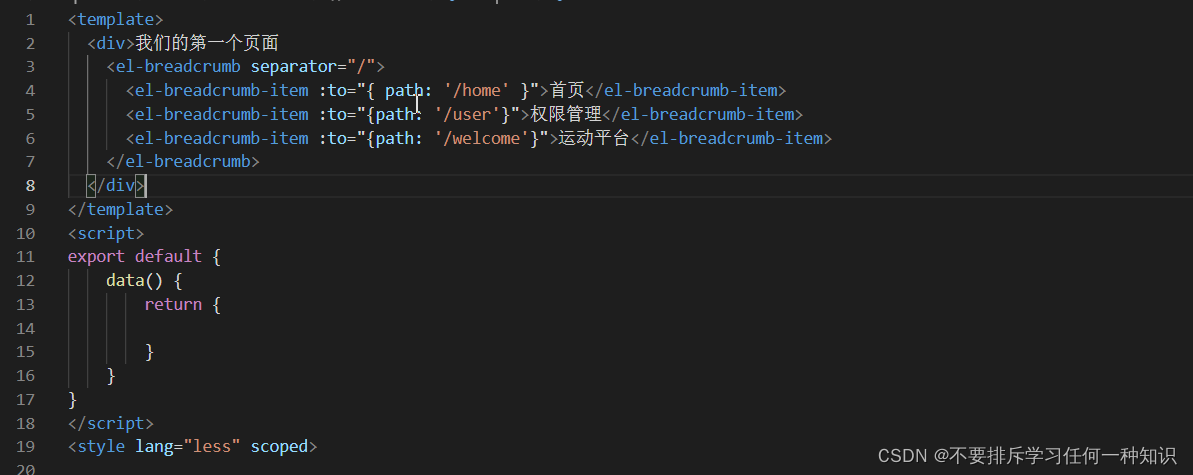
(1)编写面包屑


修改样式
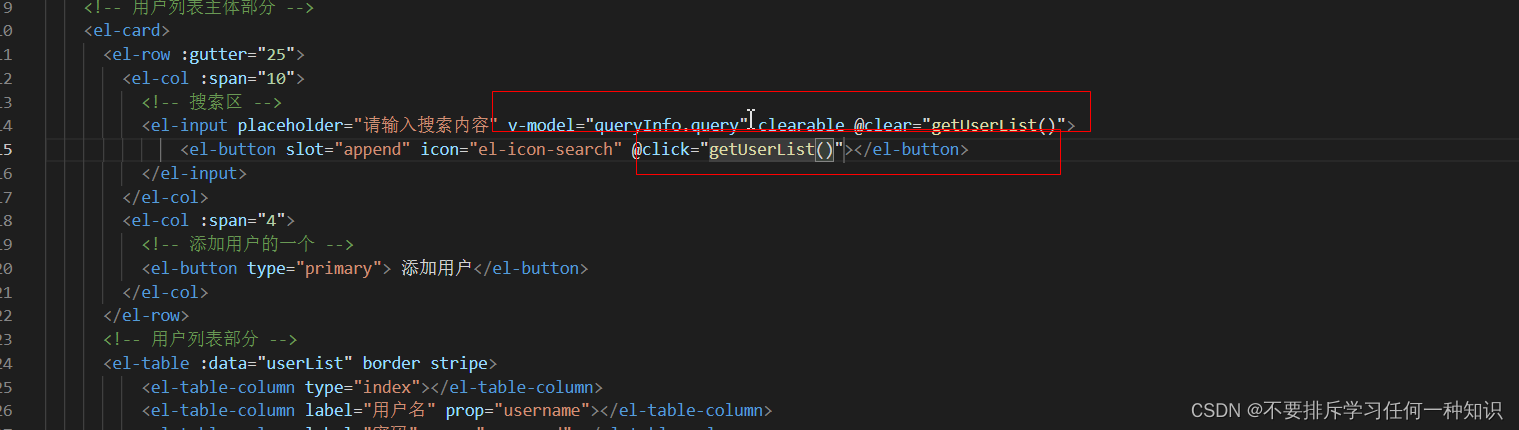
(2)添加搜索栏
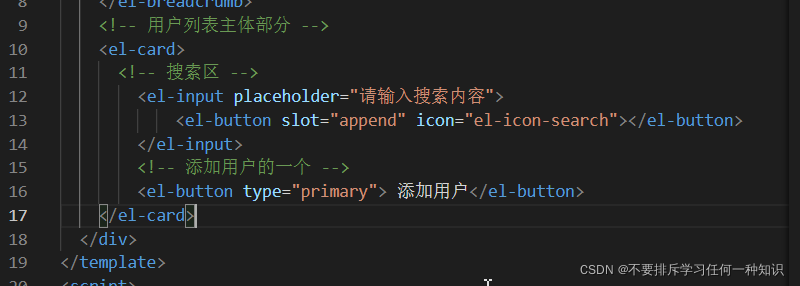
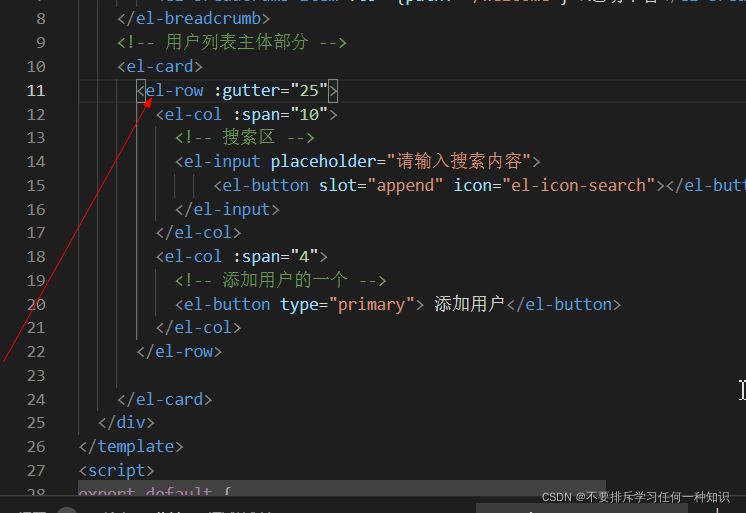
- 第一步整外围

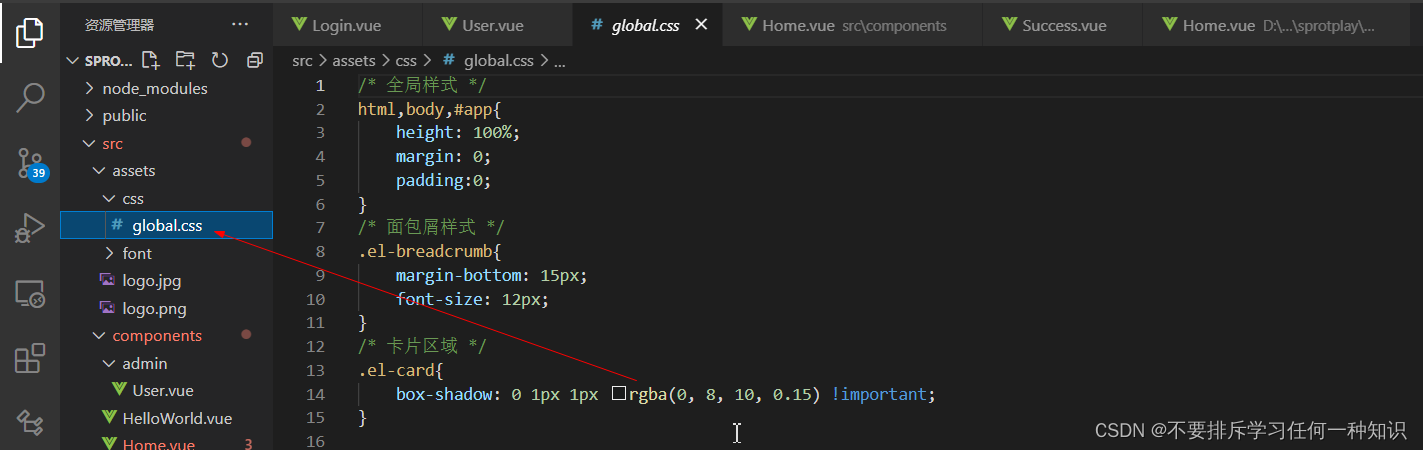
添加样式【这样式要在全局编写】
后面个important的原因是为了提高优先级
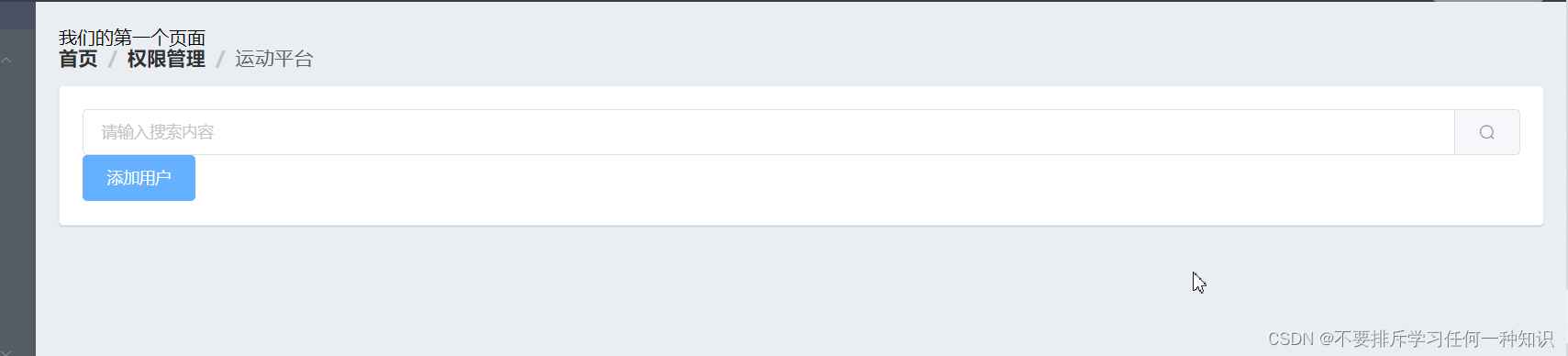
- 第二步添加搜索



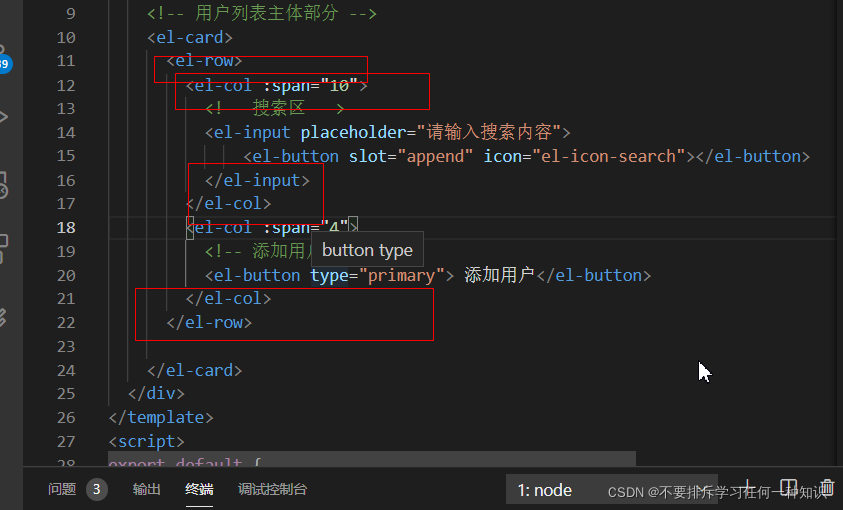
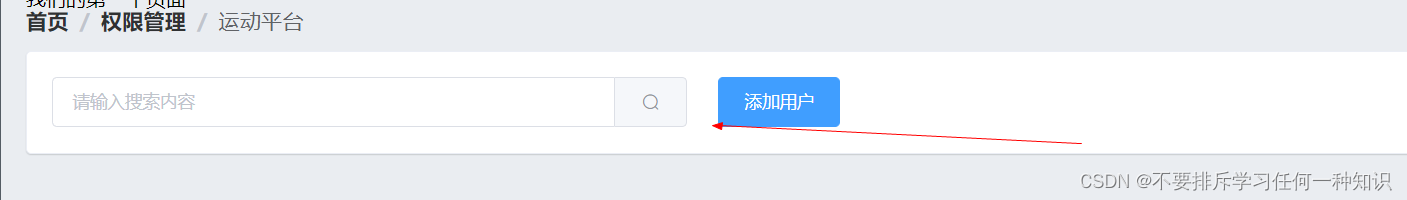
- 上面的样子太丑了,所以我们要进行变动




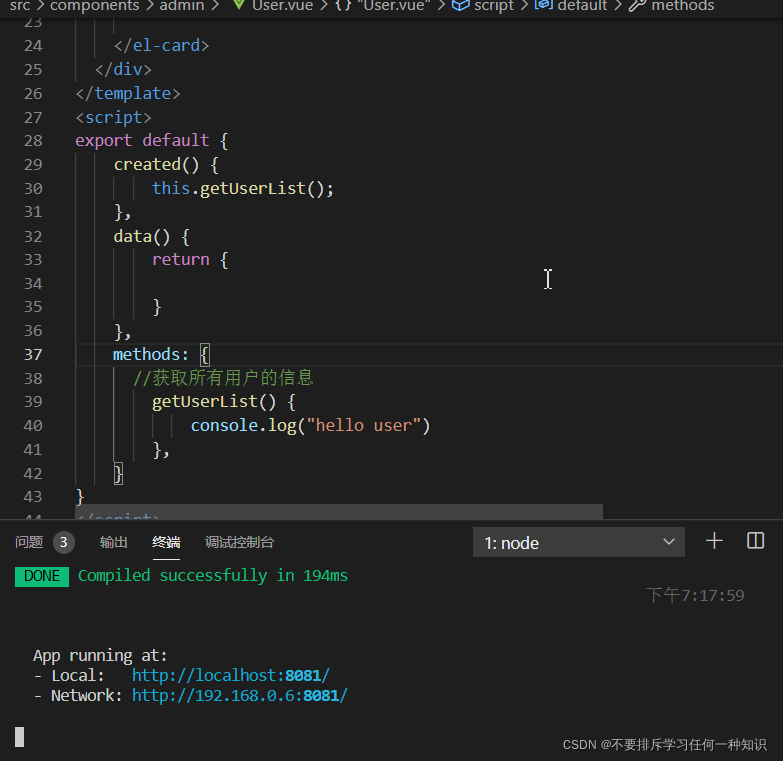
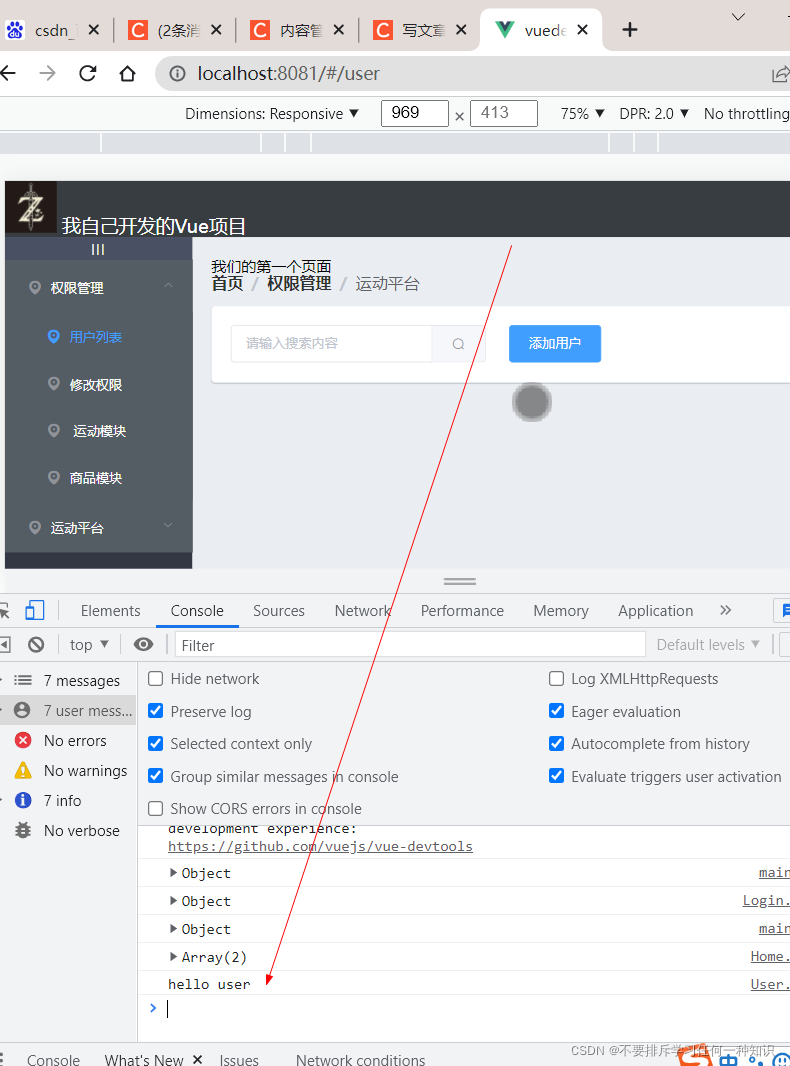
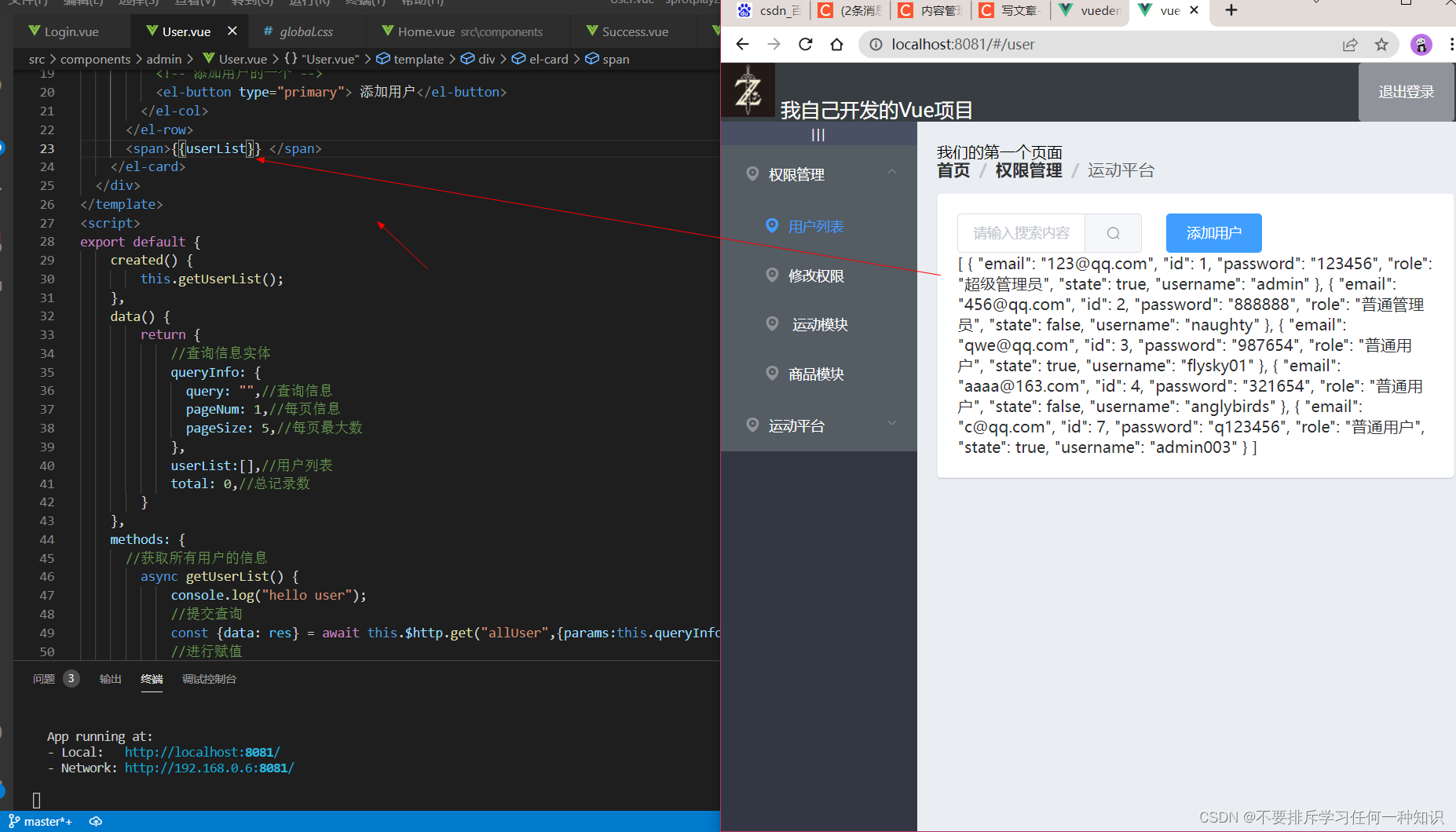
(3)获取用户列表
首先我想要在我们加载页面就会获取我们的用户数据,所以肯定要在created里面添加东西。

2、后台逻辑
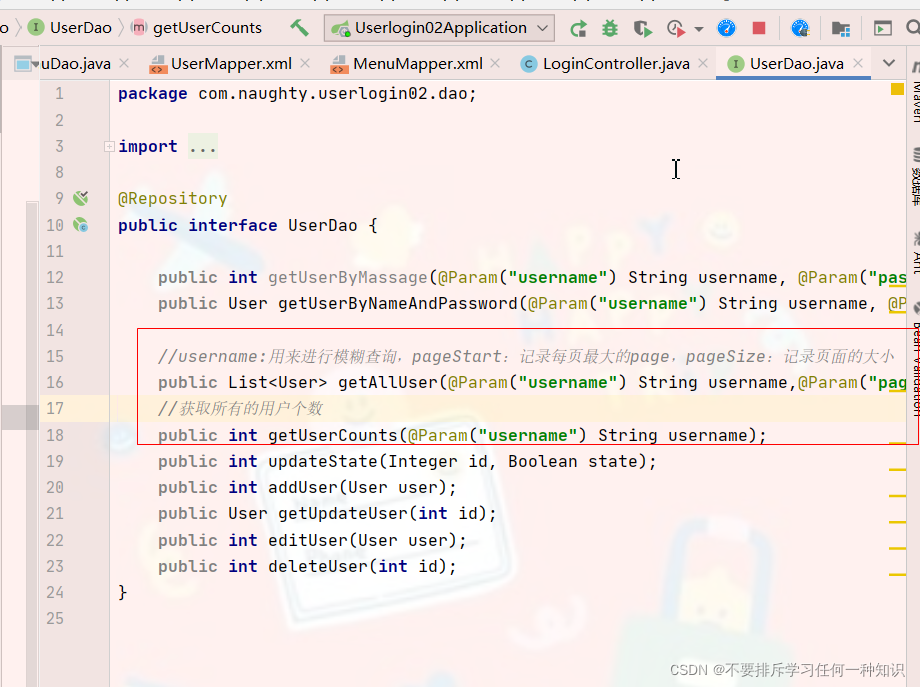
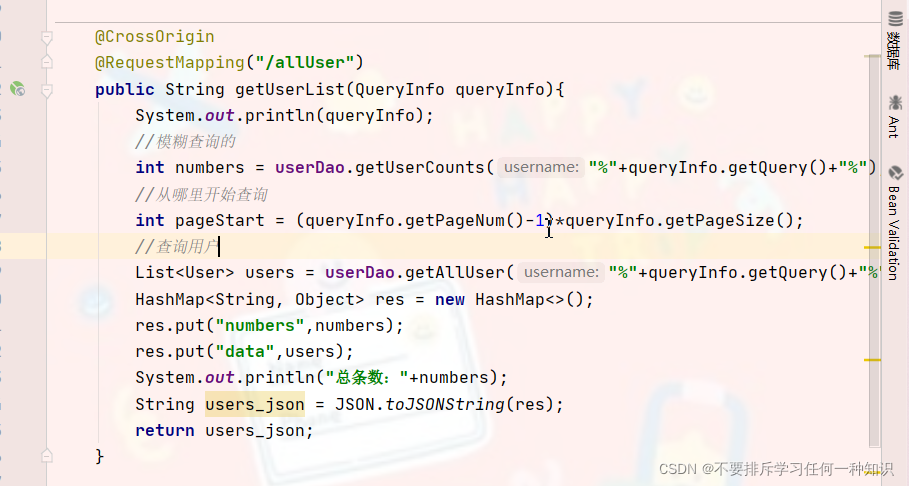
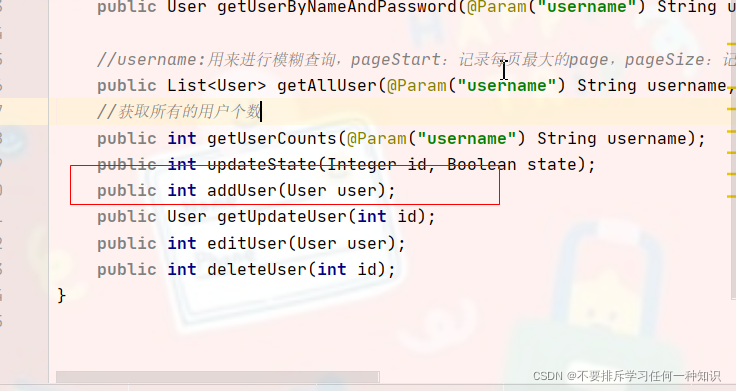
(1)dao层


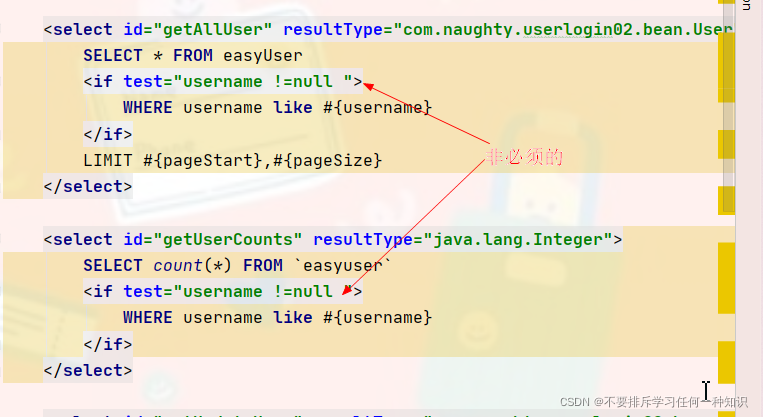
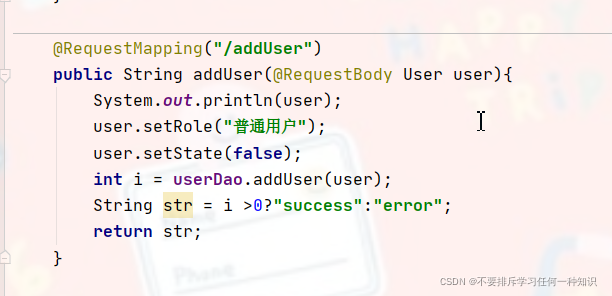
(2)Controller层


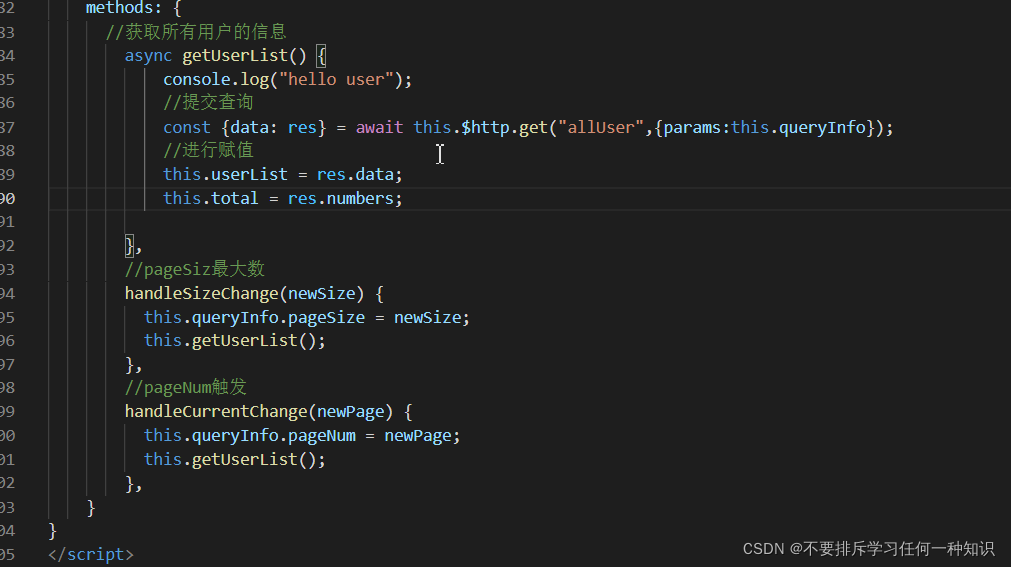
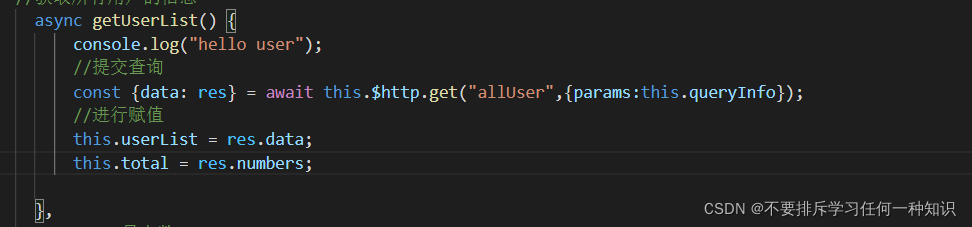
3、获取用户数据信息(细入的编写前端请求方法)
(1)编写数据和方法

- 测试一下

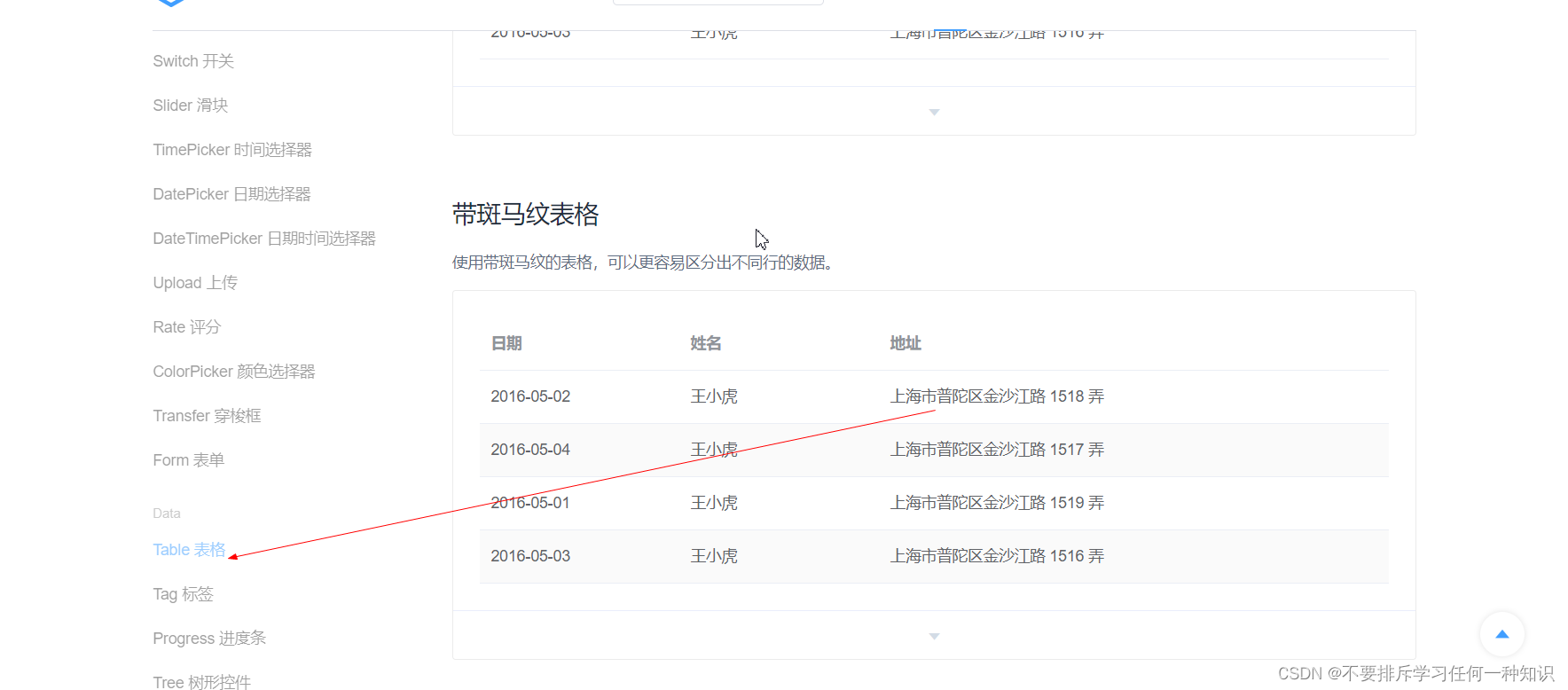
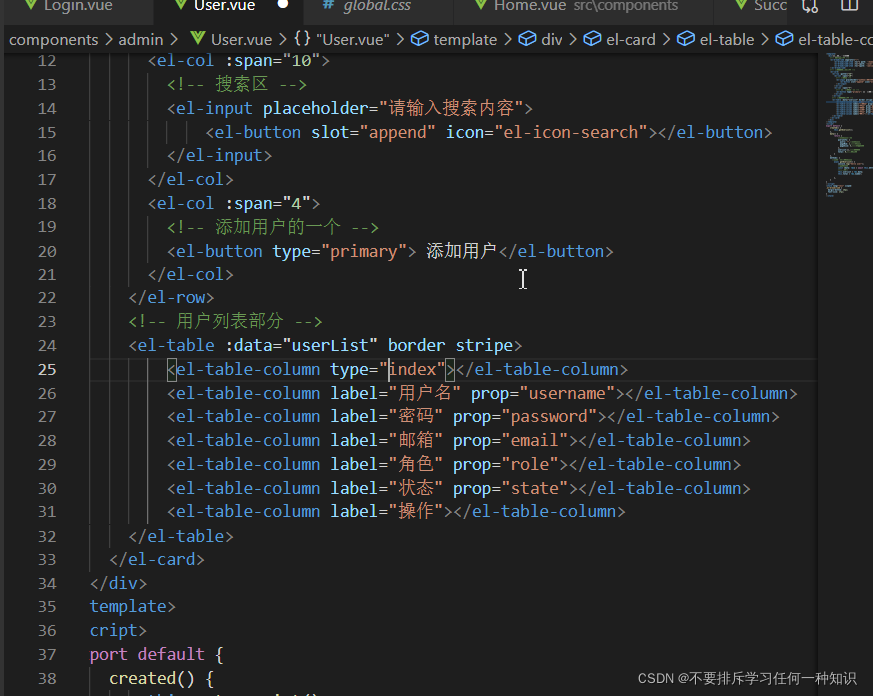
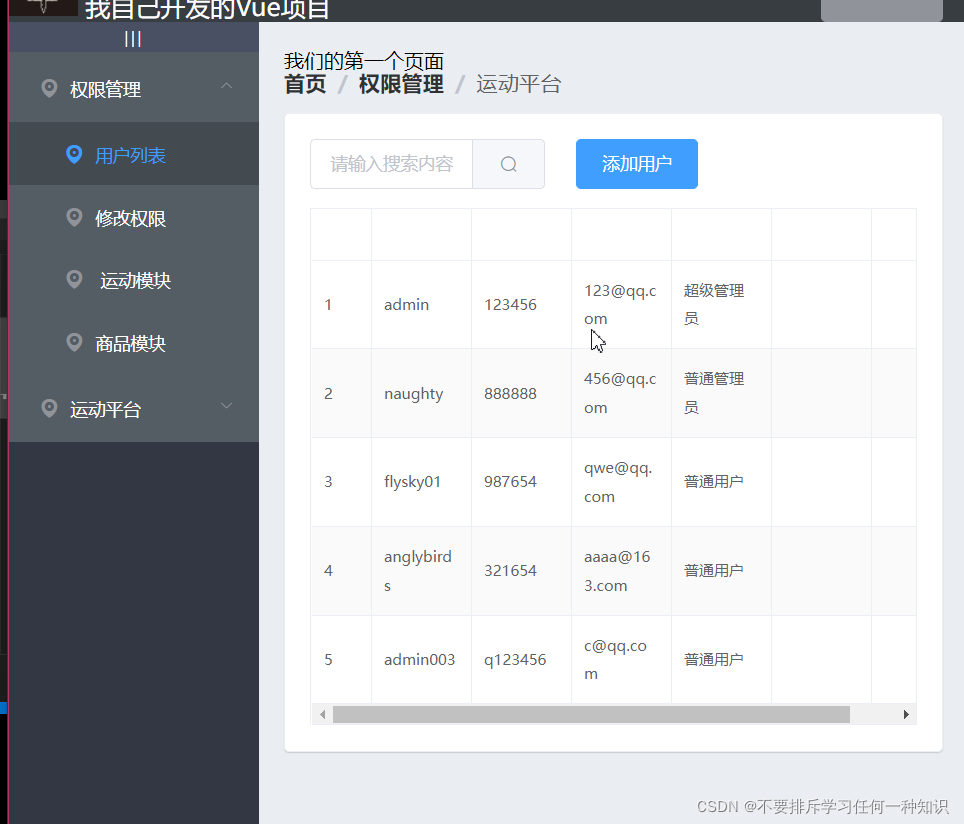
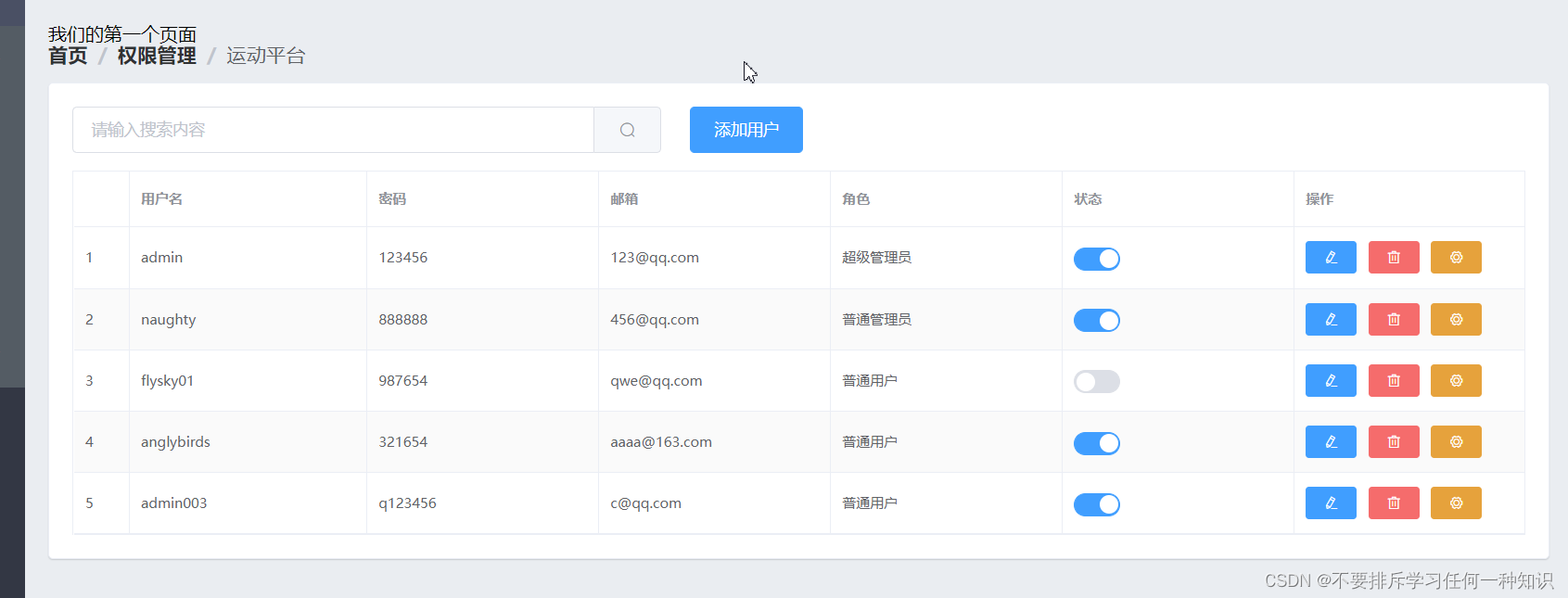
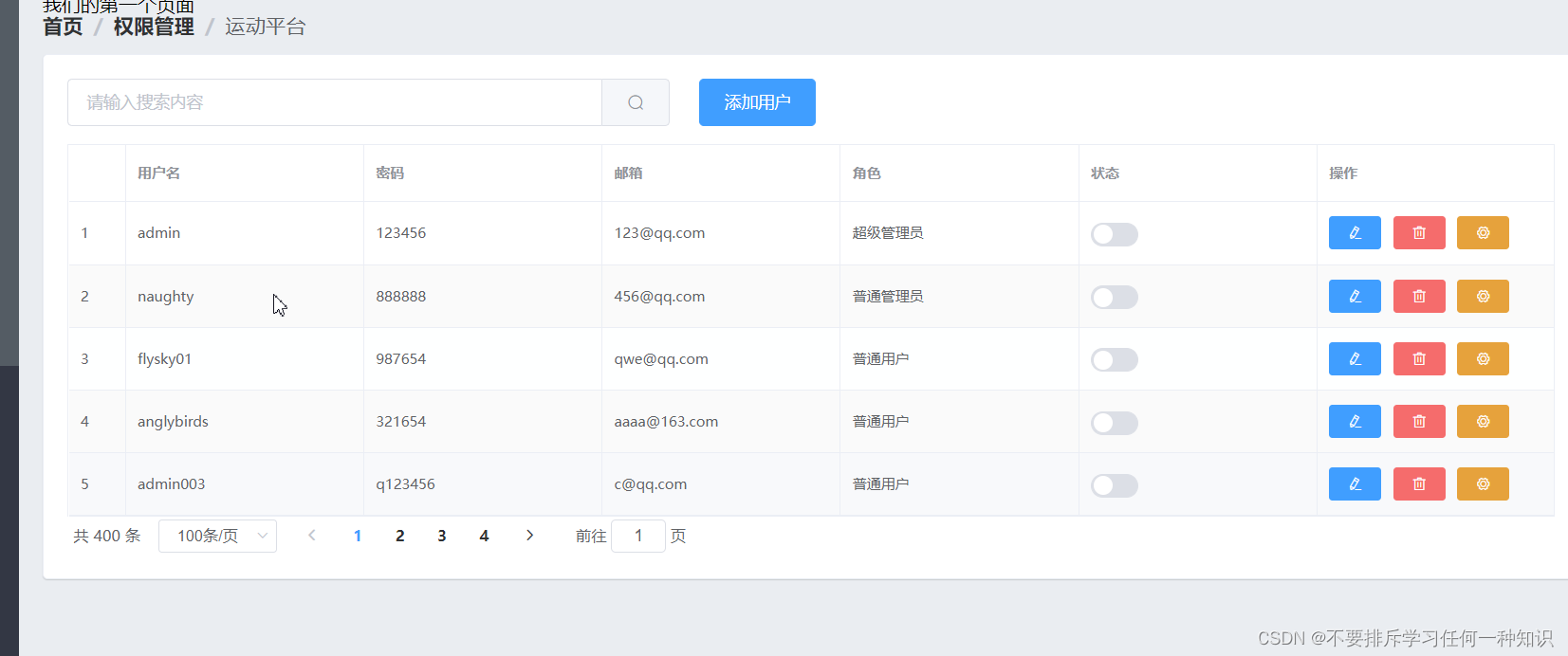
(2)渲染数据
肯定不可能这样展示,这样太丑了,用户不喜欢看。


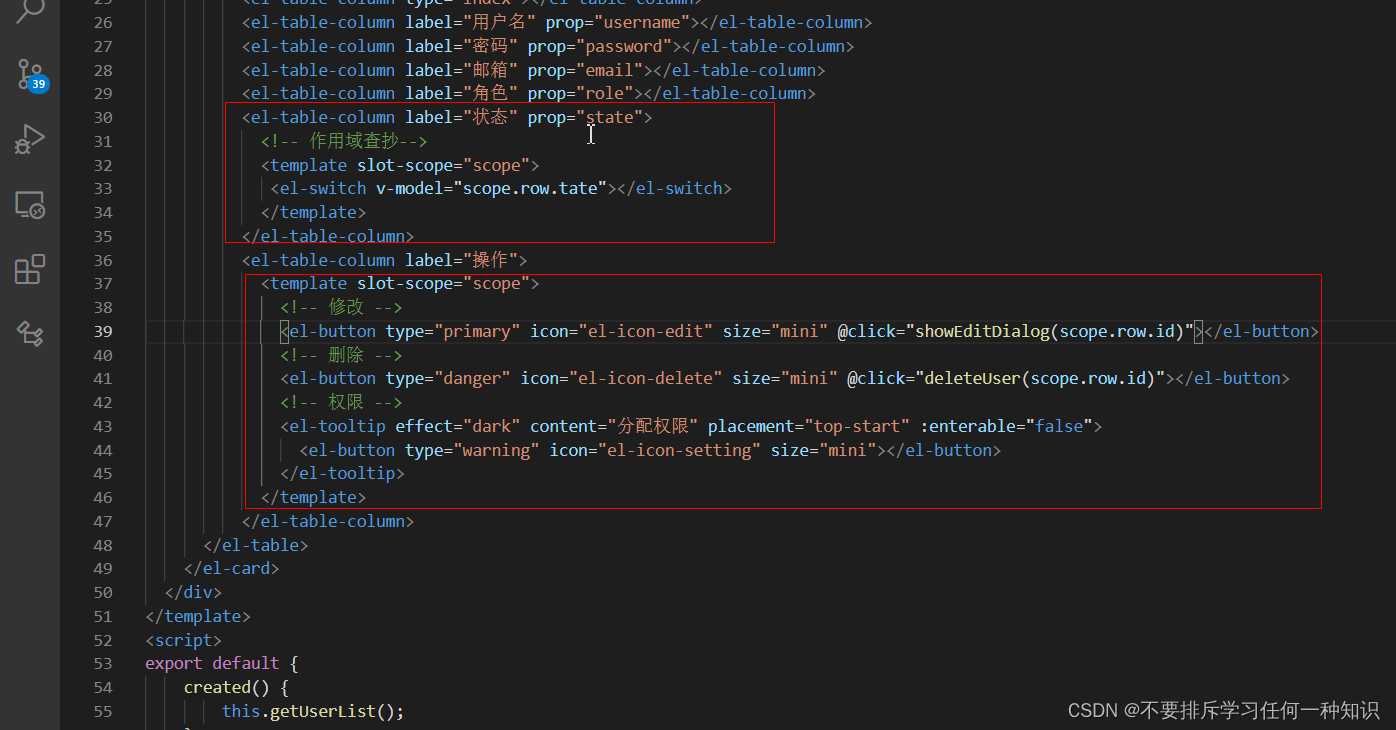
- 编写操作槽和状态槽


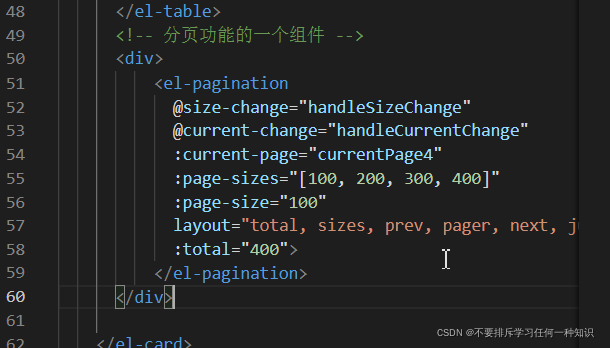
(3)分页功能
正常情况下我们在下面都是能够有分页的功能,下一页,和上一页,然后定位到某一页的情况,所以这里来大概实现这一个功能。
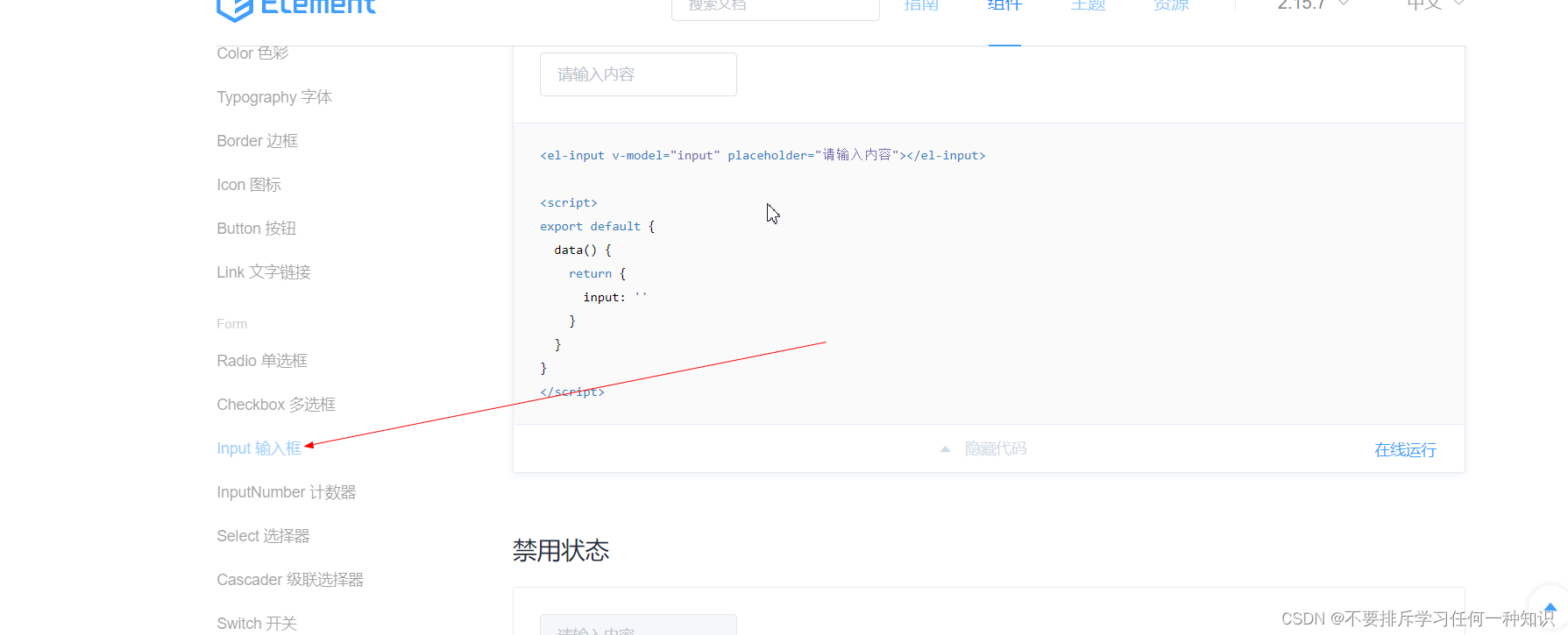
- 首先打开我们的element-ui官网

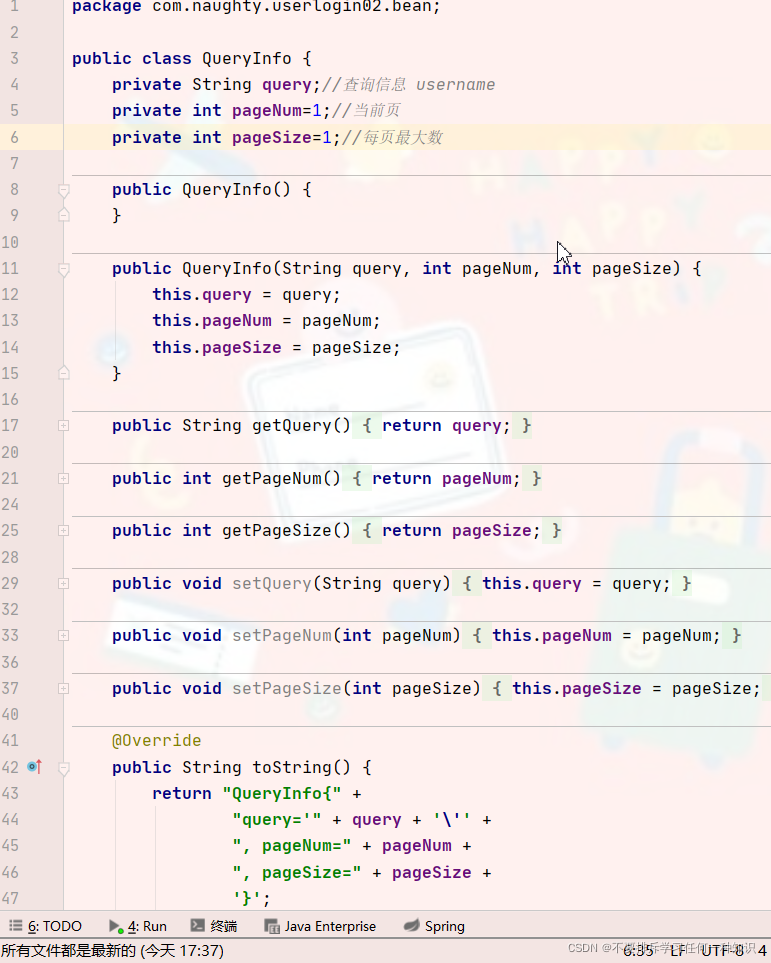
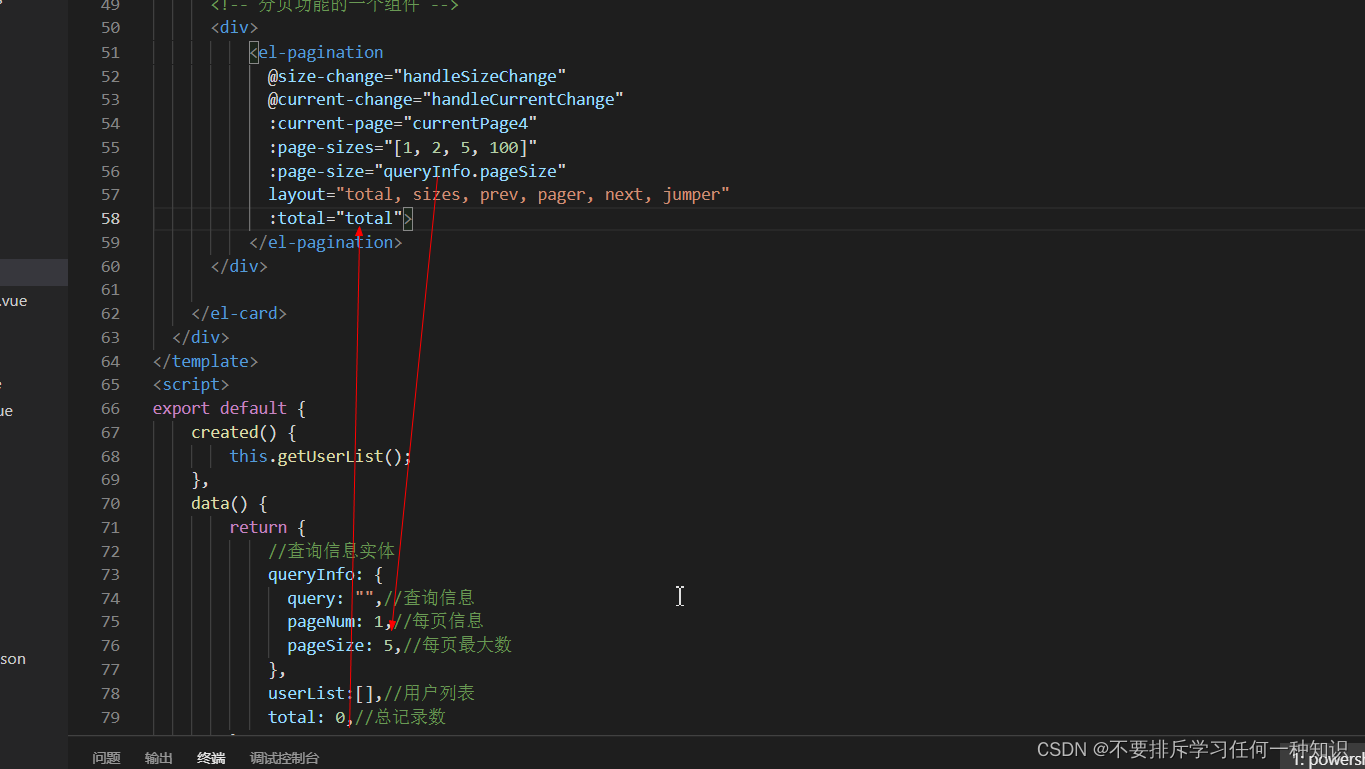
<el-pagination
@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage4":page-sizes="[100, 200, 300, 400]":page-size="100"
layout="total, sizes, prev, pager, next, jumper":total="400"></el-pagination>
- size-change:每页最大的一个数量
- current-change:当前页面变化数
- layout:功能组件


 效果是有了,现在点来点去是没什么时间触发的,所有现在去编写我们的方法
效果是有了,现在点来点去是没什么时间触发的,所有现在去编写我们的方法 现在就OK了
现在就OK了 - 梳理一下过程- 首先第一步
 当你点开我们的user页面后,这个页面的请求就会被触发,然后会去后端请求数据,封装在我们的res里面,然后获得了numbers里面- 第二步就是当你点击了我们的上一页或者下一页的时候,就会对更新一下数据,就会触发我们的getUserlist方法对后台数据进行刷新。
当你点开我们的user页面后,这个页面的请求就会被触发,然后会去后端请求数据,封装在我们的res里面,然后获得了numbers里面- 第二步就是当你点击了我们的上一页或者下一页的时候,就会对更新一下数据,就会触发我们的getUserlist方法对后台数据进行刷新。
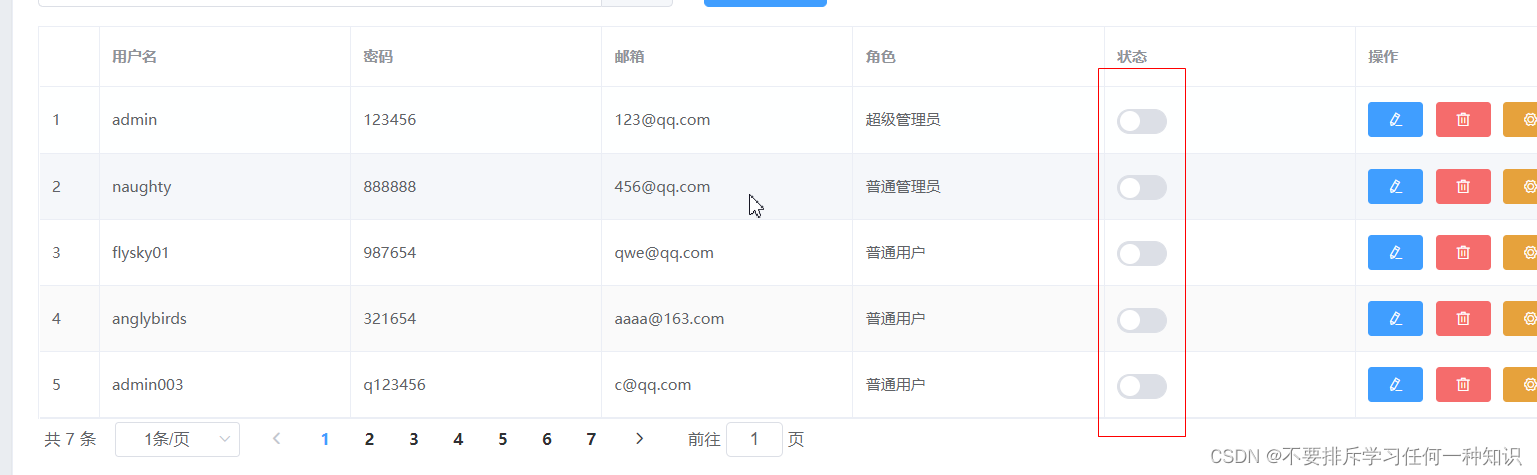
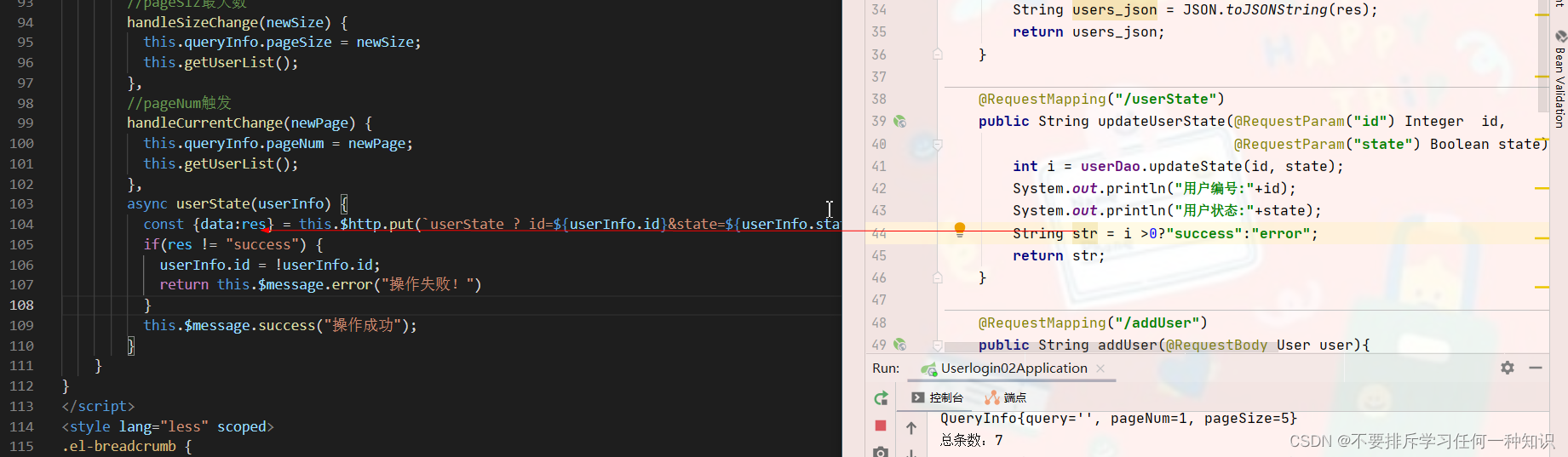
4、状态栏的修改

这个就算你是点击了,然后你重新刷新,后天没有被修改,所以是没有完成的功能,这里就来修改一下。
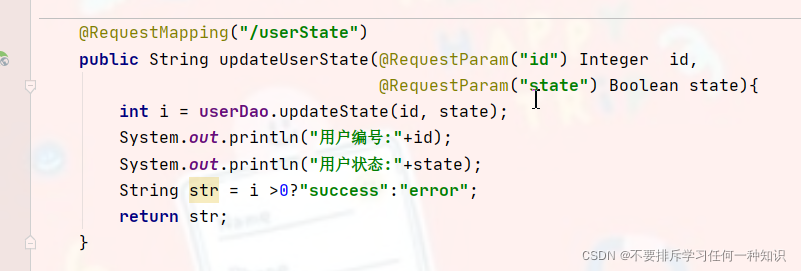
- 首先看controller

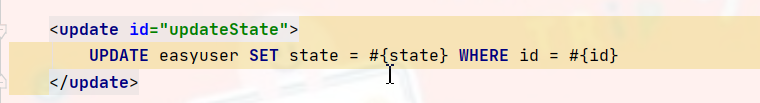
- 看dao层

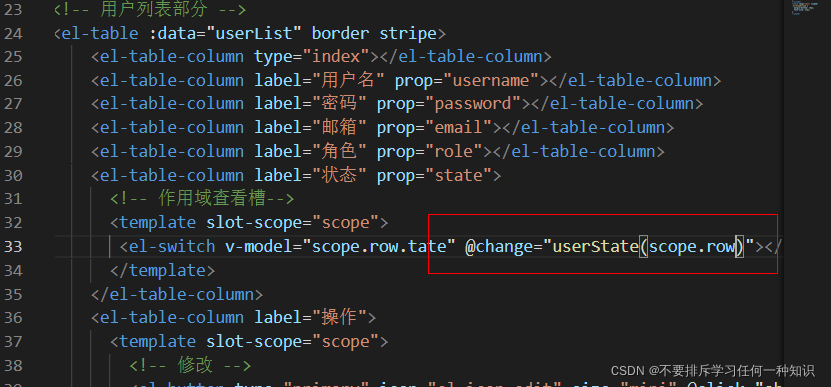
- 修改前台


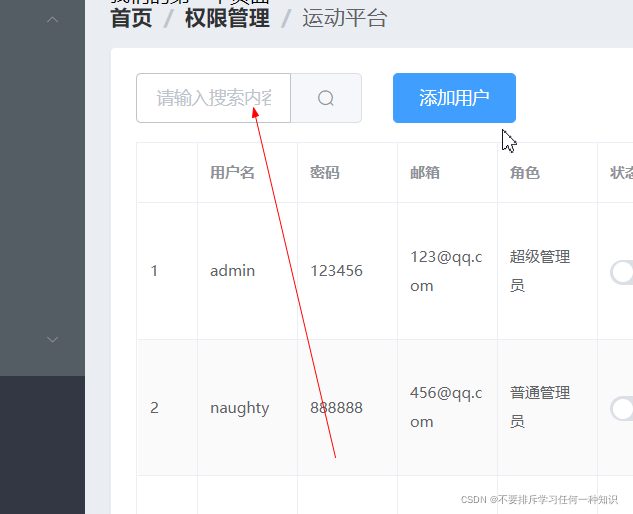
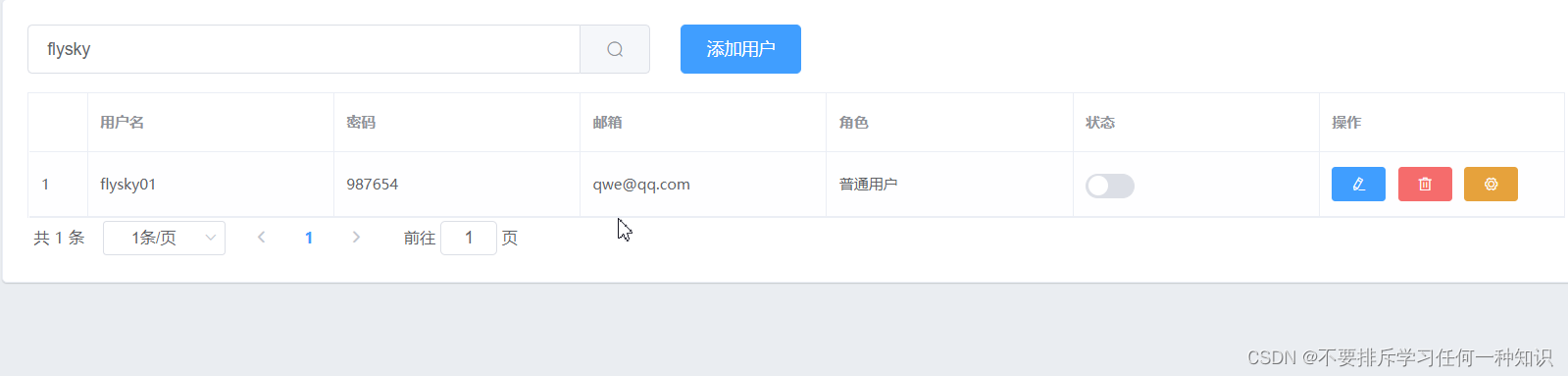
5、搜索栏的搜索



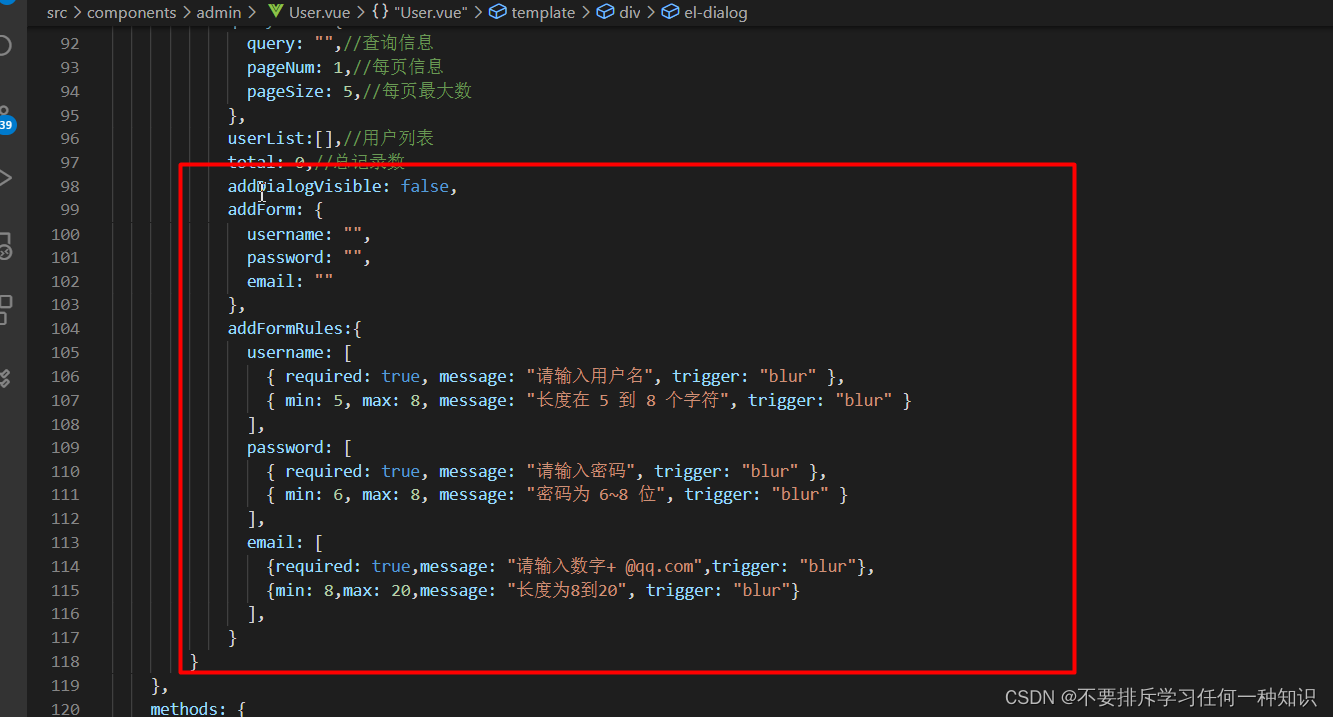
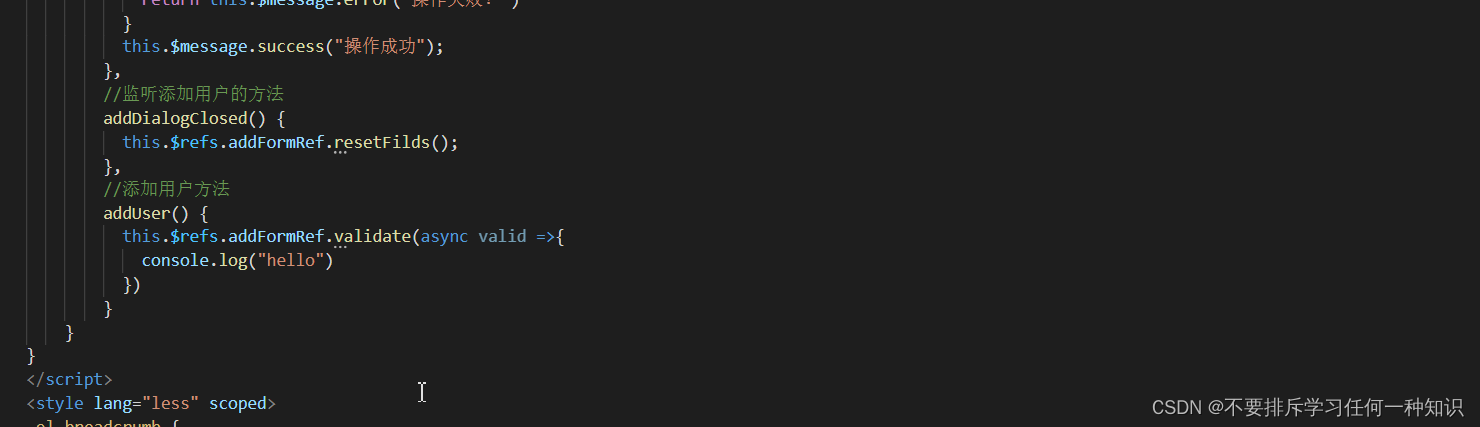
6、添加用户
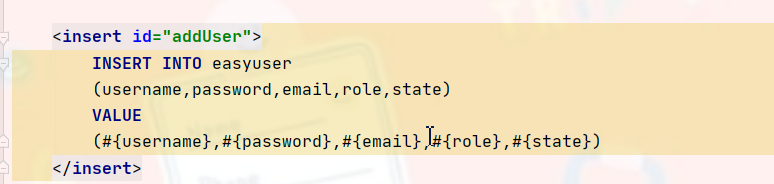
(1)后天处理



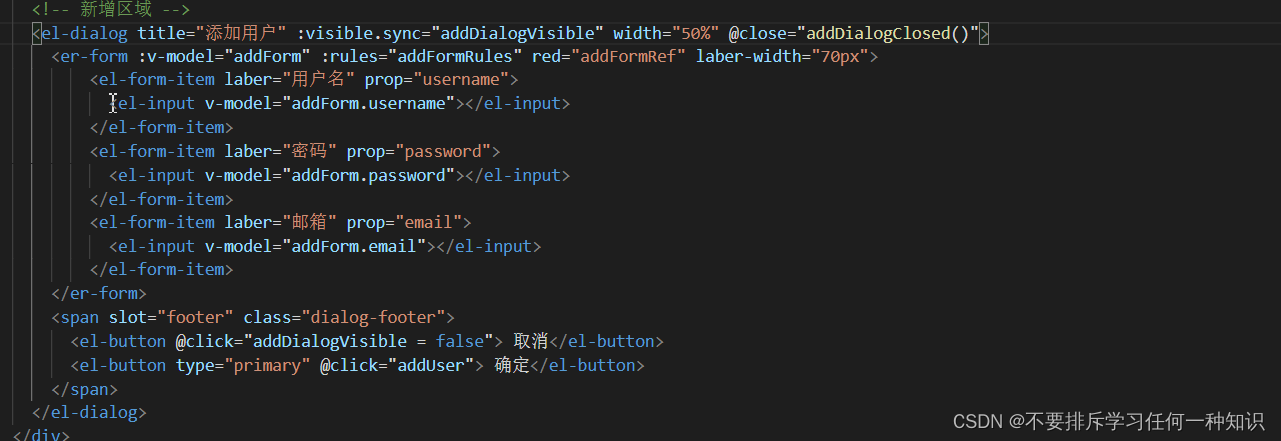
(2)前端处理



版权归原作者 我的梦是程序员 所有, 如有侵权,请联系我们删除。