概念
本文完成车型管理系统的列表显示及实现分页功能,其效果图如下:

功能实现
在web文件夹中创建index.html文件,完成页面的搭建:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>车型管理系统-首页</title>
<style>
div{
width: 800px;
margin: auto;
}
#cz input{
float: right;
color: white;
font-weight: bold;
border-width: 0px;
border-radius: 6px;
width: 100px;
padding: 5px 10px;
margin: 5px;
}
#up{
background-color: indianred;
color: white;
font-weight: bold;
border-width: 0px;
border-radius: 6px;
width: 100px;
padding: 5px 10px;
}
#up:hover{
background-color: #CD8282;
}
#add{
background-color: darkcyan;
}
#del{
background-color: crimson;
}
#add:hover{
background-color:#648B87 ;
}
#del:hover{
background-color:#DC3E5B ;
}
table{
width: 800px;
background-color: cornflowerblue;
border-width: 0px;
border-radius: 10px;
text-align: center;
padding: 10px;
}
.btn{
margin: 5px;
border-width: 0px;
border-radius: 5px;
background-color: #ffadd4;
color: black;
width: 30px;
height: 30px;
padding: 5px;
}
.up,.down{
width: 100px;
padding: 5px 10px;
margin: 5px;
border-width: 0px;
border-radius: 5px;
background-color: #ffadd4;
color: black;
}
#b{
background-color: cornflowerblue;
color: white;
}
#nav input:hover{
background-color: cornflowerblue;
color: white;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script>
</script>
</head>
<body>
<div align="center">
<h1>欢迎使用车型管理系统</h1>
<p id="cz">
<input id="add" type="button" onclick="add()" value="添加"> <input id="del" onclick="dels()" type="button" value="删除">
</p>
<table>
<tr>
<th><input type="checkbox" onclick="a(this)" >全选 <input type="checkbox" onclick="n()"> 反选</th>
<th>编号</th>
<th>车型</th>
<th>品牌</th>
<th>价格</th>
<th>访问量</th>
<th>操作</th>
</tr>
</table>
<p id="nav">
</p>
</div>
</body>
</html>
并在html页面中添加JavaScript方法,监听当页面完全加载至浏览器时,触发ajax请求发送给服务器:
var html="";
//等价于javaScript中的onload方法,表示html页面完全加载显示在浏览器上
$(function () {
//设定ajax请求,要求服务器将所有车型信息发回html页面
$.ajax({
url:"list.do",
type:"GET",
data:"",
success:function (json) {
//表格中还未添加数据的时候,将标题临时存储
html=$("table").html();
//[{},{},{}]
},
error:function () {
alert("连接失败");
},
dataType:"json"
});
});
在控制层中定义list.do虚拟地址,接收浏览器的请求并完成任务:
@RequestMapping("/list.do")
@ResponseBody
public Object getList(@RequestParam(value = "ym",required = false,defaultValue = "1")int ym){
System.out.printf("接收到首页的ajax请求");
//设置分页参数信息
PageHelper.startPage(ym,15);
//从数据库中将所有的车型信息发回html页面
List<Map<String, Object>> list = service.list();
PageInfo<Map<String,Object>> info=new PageInfo<>(list);
return info;
}
并在applicationContext.xml文件中加入一下配置,允许使用分页框架:
<!-- 配置mybatis分页插件PageHelper-->
<property name="plugins">
<array>
<bean class="com.github.pagehelper.PageInterceptor">
<property name="properties">
<value></value>
</property>
</bean>
</array>
</property>
控制层将任务递交给业务逻辑层接口:
List<Map<String,Object>> list();
并由实现类实现:
@Override
public List<Map<String, Object>> list() {
return dao.list();
}
业务逻辑层调用数据访问层dao执行查询sql语句:
//查询所有车型信息
@Select("select * from car")
List<Map<String,Object>> list();
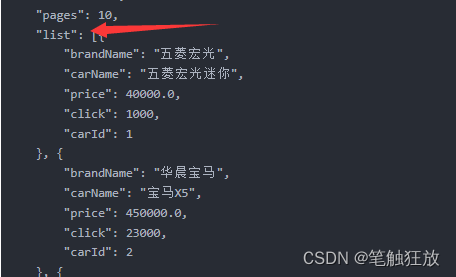
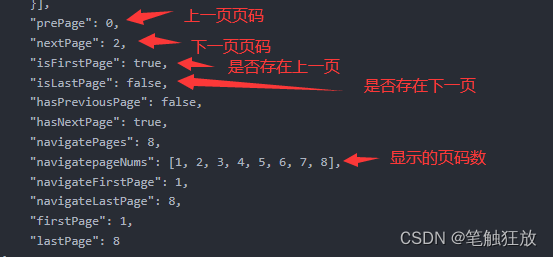
最后将查询的结果一层层返回给控制层,控制层通过@ResponseBody将分页的数据信息转换成json格式发送回index.html页面,其json格式参数包含如下:
{
"pageNum": 1,
"pageSize": 15,
"size": 15,
"startRow": 1,
"endRow": 15,
"total": 141,
"pages": 10,
"list": [{
"brandName": "五菱宏光",
"carName": "五菱宏光迷你",
"price": 40000.0,
"click": 1000,
"carId": 1
}, {
"brandName": "华晨宝马",
"carName": "宝马X5",
"price": 450000.0,
"click": 23000,
"carId": 2
}, {
"brandName": "吉利",
"carName": "吉利帝豪",
"price": 98000.0,
"click": 4500,
"carId": 3
}, {
"brandName": "五菱宏光",
"carName": "五菱宏光迷你",
"price": 40000.0,
"click": 1000,
"carId": 4
}, {
"brandName": "华晨宝马",
"carName": "宝马X5",
"price": 450000.0,
"click": 23000,
"carId": 5
}, {
"brandName": "吉利",
"carName": "吉利帝豪",
"price": 98000.0,
"click": 4500,
"carId": 6
}, {
"brandName": "五菱宏光",
"carName": "五菱宏光迷你",
"price": 40000.0,
"click": 1000,
"carId": 7
}, {
"brandName": "华晨宝马",
"carName": "宝马X5",
"price": 450000.0,
"click": 23000,
"carId": 8
}, {
"brandName": "吉利",
"carName": "吉利帝豪",
"price": 98000.0,
"click": 4500,
"carId": 9
}, {
"brandName": "五菱宏光",
"carName": "五菱宏光迷你",
"price": 40000.0,
"click": 1000,
"carId": 10
}, {
"brandName": "华晨宝马",
"carName": "宝马X5",
"price": 450000.0,
"click": 23000,
"carId": 11
}, {
"brandName": "吉利",
"carName": "吉利帝豪",
"price": 98000.0,
"click": 4500,
"carId": 12
}, {
"brandName": "五菱宏光",
"carName": "五菱宏光迷你",
"price": 40000.0,
"click": 1000,
"carId": 13
}, {
"brandName": "华晨宝马",
"carName": "宝马X5",
"price": 450000.0,
"click": 23000,
"carId": 14
}, {
"brandName": "吉利",
"carName": "吉利帝豪",
"price": 98000.0,
"click": 4500,
"carId": 15
}],
"prePage": 0,
"nextPage": 2,
"isFirstPage": true,
"isLastPage": false,
"hasPreviousPage": false,
"hasNextPage": true,
"navigatePages": 8,
"navigatepageNums": [1, 2, 3, 4, 5, 6, 7, 8],
"navigateFirstPage": 1,
"navigateLastPage": 8,
"firstPage": 1,
"lastPage": 8
}
在index.html中接收到该json格式数据后,对list参数进行解析,获得当前页的列表数据

在javaScript中定义方法完成解析这部分数据:
//定义方法,用于解析json格式
function parse(json) {
$("table").empty();
$("table").html(html);
//[{},{},{}]
for(var i=0;i<json.length;i++){
$("table").append("<tr>" +
"<td><input type='checkbox' class='ck'></td>" +
"<td class='tds'>"+json[i].carId+"</td>" +
"<td>"+json[i].carName+"</td>" +
"<td>"+json[i].brandName+"</td>" +
"<td>"+json[i].price+"元</td>" +
"<td>"+json[i].click+"次</td>" +
"<td><input type='button' id='up' onclick='update("+json[i].carId+")' value='修改'></td>" +
"</tr>");
}
}
在ajax的回调函数中调用以上方法

同时我们还需要根据分页的参数完成页码导航栏,需要用到这些参数:


在javascript中定义方法解析json参数显示导航栏:
//定义方法根据json数据显示导航栏
function parseNav(json) {
//将上一次操作的数据清除
$("#nav").empty();
if(!json.isFirstPage) {
//点击上一页,使用当前页码减一
$("#nav").append("<input type='button' class='up' onclick='fy("+(json.pageNum-1)+")' value='《上一页'>");
}
for(var i=0;i<json.navigatepageNums.length;i++){
if (json.pageNum==json.navigatepageNums[i]){
$("#nav").append("<input type='button' id='b' class='btn' onclick='fy("+json.navigatepageNums[i]+")' value='"+json.navigatepageNums[i]+"'>");
}else {
$("#nav").append("<input type='button' class='btn' onclick='fy("+json.navigatepageNums[i]+")' value='"+json.navigatepageNums[i]+"'>");
}
}
if (!json.isLastPage) {
// //点击下一页,使用当前页码加一
$("#nav").append("<input type='button' class='down' onclick='fy("+(json.pageNum+1)+")' value='下一页》'>");
}
}
并在ajax回调方法中调用:

给页码导航栏按钮添加点击事件,发送页码给服务器获得指定页码的数据显示:
//定义方法,用于发送指定的页码,获得对应的分页的数据
function fy(page) {
$.ajax({
url:"list.do",
type:"GET",
data:"ym="+page,
success:function (json) {
//[{},{},{}]
parse(json.list);
parseNav(json);
},
error:function () {
alert("连接失败");
},
dataType:"json"
});
}
总结
本文介绍到这里,读者自行根据代码完成页面效果!!!
版权归原作者 笔触狂放 所有, 如有侵权,请联系我们删除。