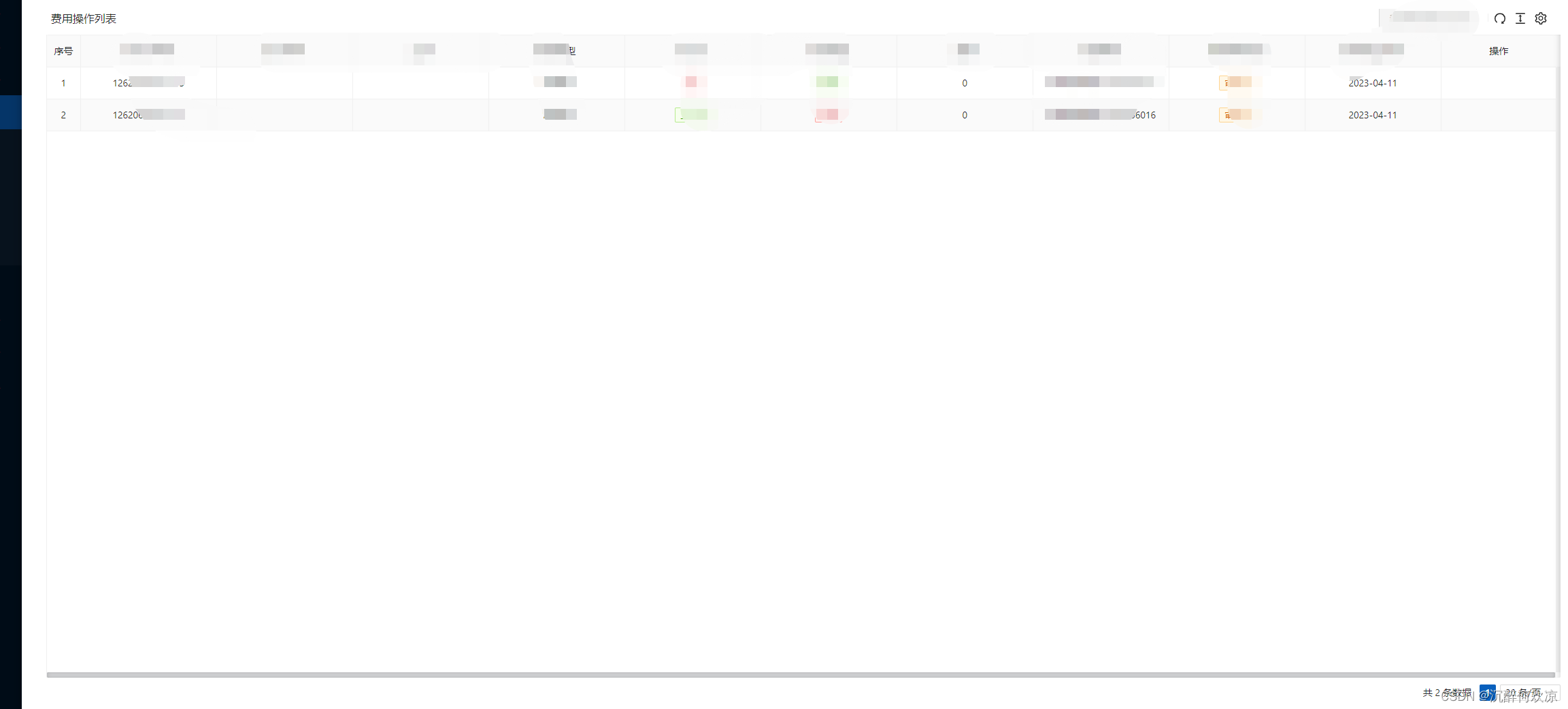
今天在编写公司项目的时候碰到ant design vue的table组件高度没办法自适应的问题,会出现如下页面情况。

最终尝试的解决方案只能通过监听浏览器窗口变化实现自适应
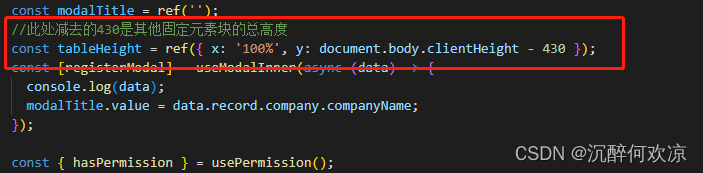
(1)给表格的srcoll定义一个动态接收参数,方便后面数据增加动态改变滚动高度。

(2)vue3项目中就直接在setup()中设定组件滚动区域的宽和高参数,最后通过return返回这个动态参数给表格接收即可。


(3)如果是在vue2项目中就需要如下做法:

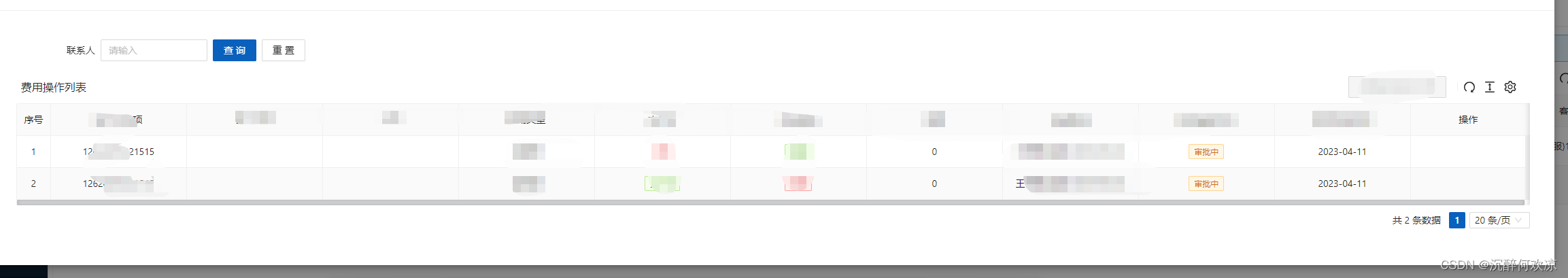
回归正传,设置完成之后便可得到自适应的表格页面显示。

版权归原作者 沉醉何欢凉 所有, 如有侵权,请联系我们删除。