1. echarts4.0 和 echarts5.0 在vue中引入的方式不同
在vue中使用echarts,首先要npm i echarts(未指定版本,目前默认安装5.0)安装一下echarts,然后在main.js入口文件中引入并挂载echarts,我就想当然的使用了如下引入方式:
import echarts from ‘echarts’;
Vue.prototype.$echarts = echarts
然后使用的时候,就一直说$echarts未定义,就一直找博客看看别人是怎么解决的。知道我找到这个文章:VUE引用和使用echarts4/echarts5的差别。

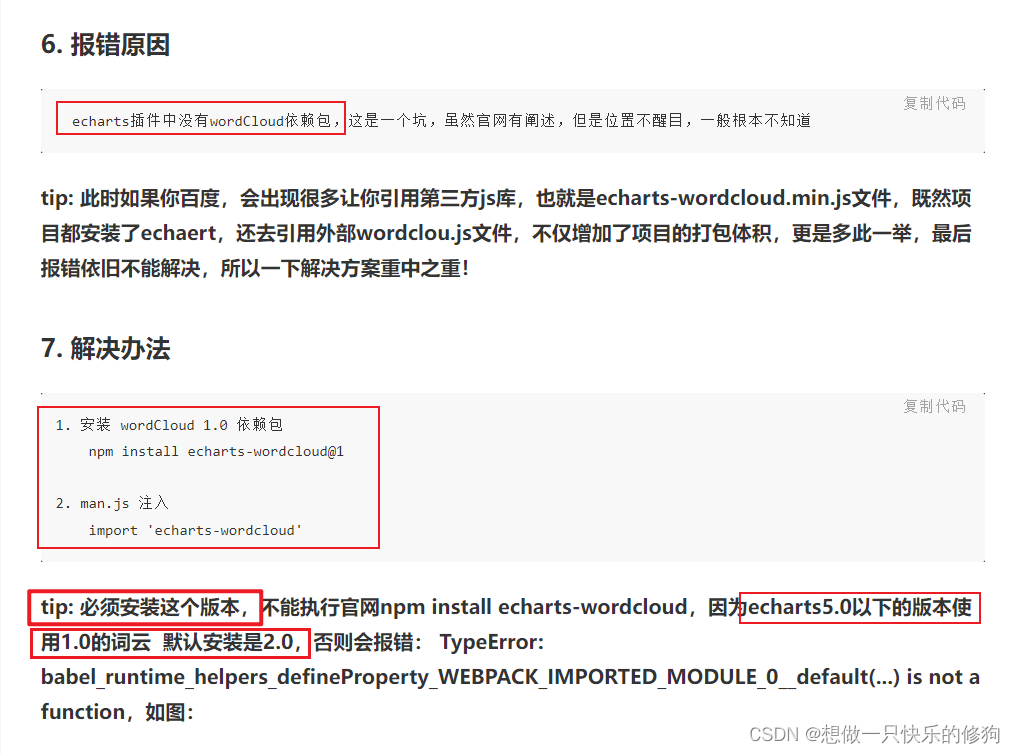
2. 在echarts中使用wordCloud,报错:Component series.wordCloud not exists. Load it first.
报错原因: echarts插件中没有wordCloud依赖包。
Vue echarts-wordcloud使用技巧总结+避坑
这篇文章,已经把我遇到的问题描述的十分清楚了。
版权归原作者 想做一只快乐的修狗 所有, 如有侵权,请联系我们删除。