文章目录
1. Tomcat 介绍
- Apache Tomcat 是由 Apache Software Foundation(ASF)开发的一个开源 Java WEB 应用服务器。
- 由于 Tomcat 是由 Java 语言实现的,因此需要运行在 Java 虚拟机上,所以使用前要先安装 JDK,以提供运行环境
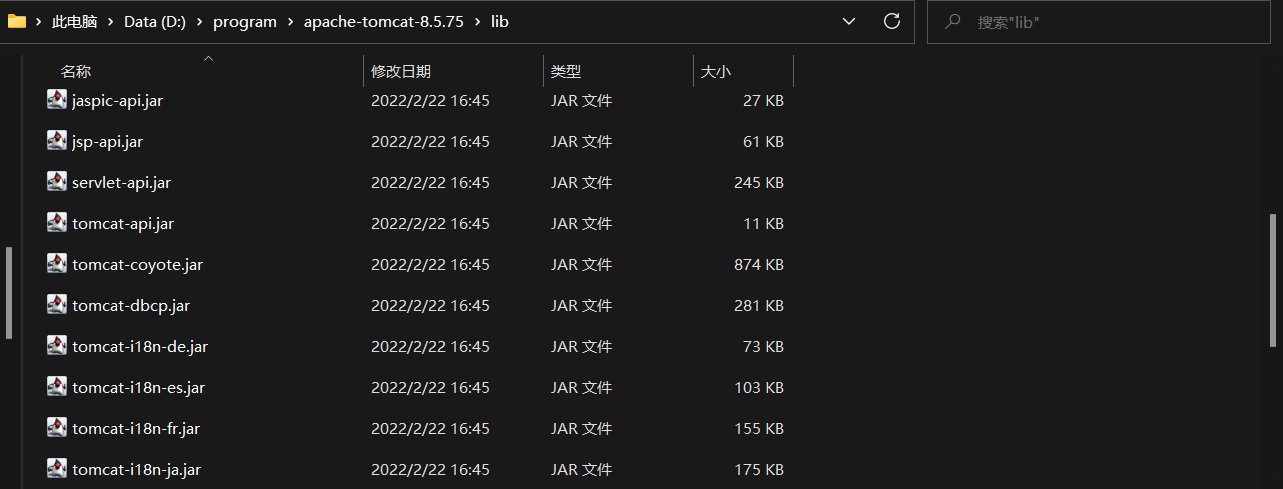
- Tomcat 实现了几个 Java EE 规范,包括 Java Servlet、Java Server Pages(JSP)、Java Expression Language 和 Java WebSocket 等。在下载好 Tomcat 后,可以在它的 lib 目录中看到相关的 Java EE 规范 API 源码的引用

- Tomcat 实现的几个 Java EE 规范中,有一个很重要的规范 Servlet,通过它我们可以运行自己编写的 Servlet 应用程序处理动态请求,即实现动态页面
- Tomcat 的 Connector 组件实现了 HTTP 请求的解析,可以把 Tomcat 看作是一个 HTTP 服务器,Tomcat 可以通过 Connector 组件接收 HTTP 请求并解析,然后把解析后的信息交给 Servlet 处理:- 对于静态资源(html/css/js 等)请求:Tomcat 提供默认的 Servlet 来处理响应- 对于动态请求:可以映射到自己编写的 Servlet 应用程序来处理
2. 下载安装
这里以 Tomcat 8 为例,分别在 Windows 和 Linux 系统中演示下载安装 Tomcat 的方法。
注意: 由于 Tomcat 运行在 Java 虚拟机上,因此在安装 Tomcat 之前要先下载好 JDK
2.1 Windows 中安装
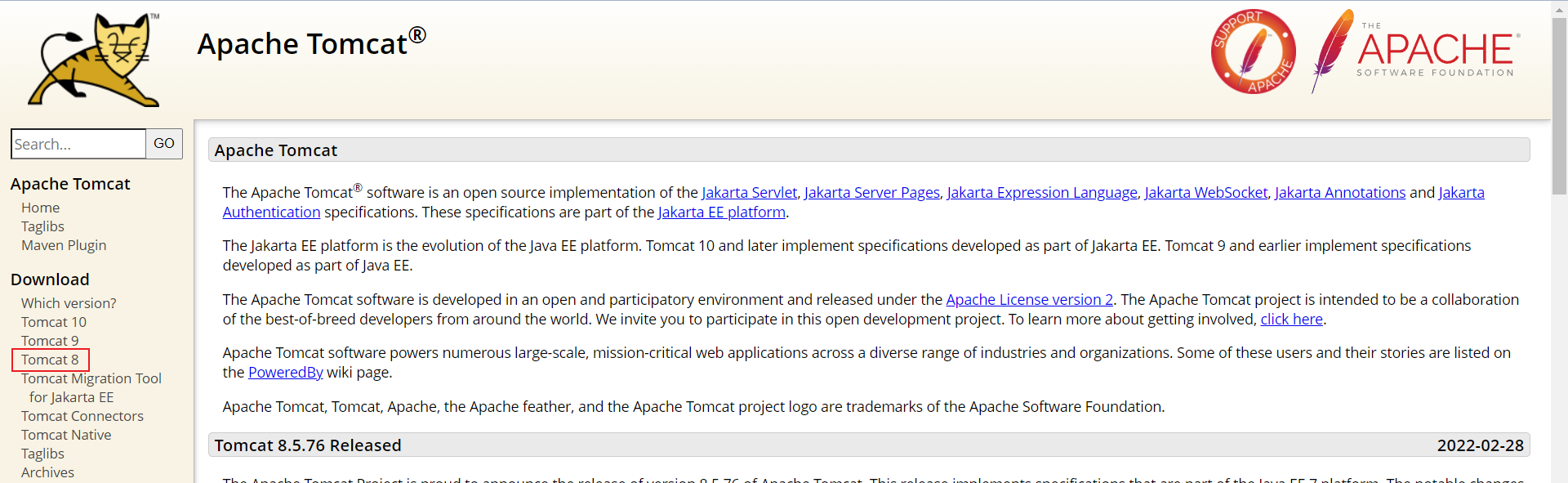
- 进入 Tomcat 官网:https://tomcat.apache.org/
- 在下载栏点击 Tomcat 8

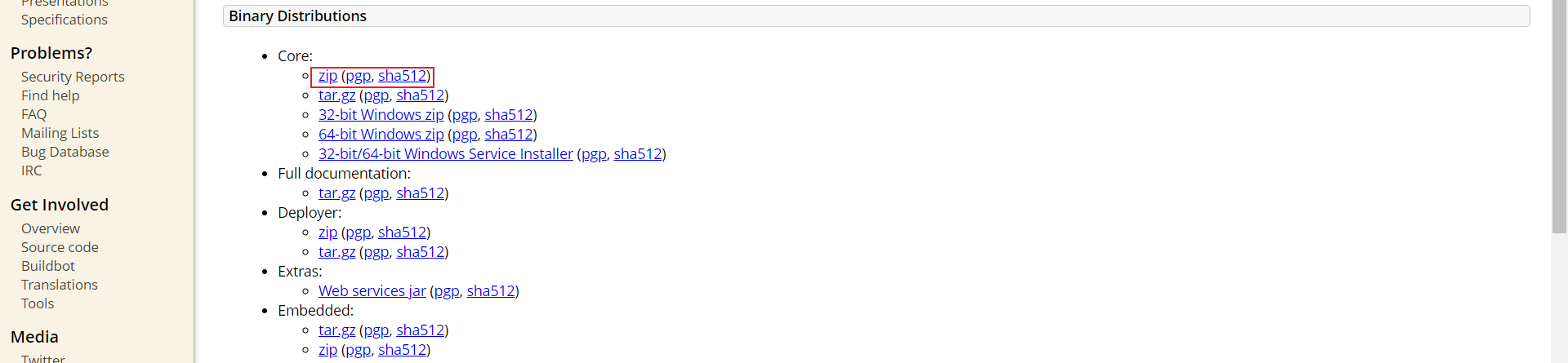
- 选择 zip 压缩包,下载后解压即可

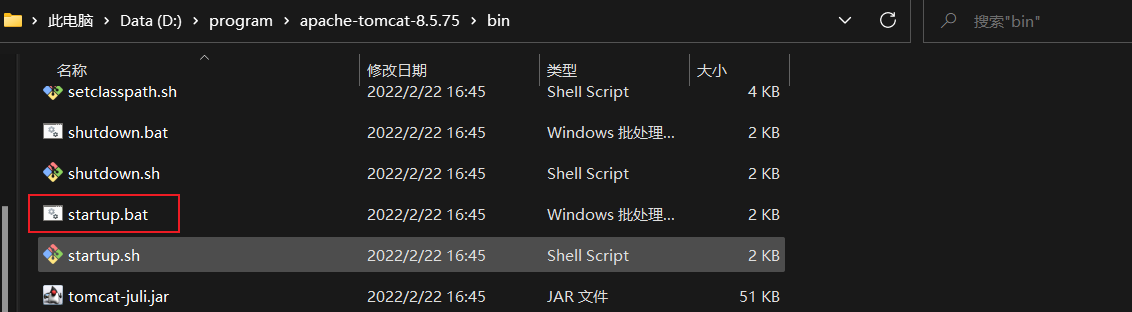
- 打开 Tomcat 文件夹,进入
bin目录,双击startup.bat就可以运行 Tomcat 服务器
- 注意: 由于 CMD 默认的编码方式是 GBK,而 Tomcat 的默认编码方式是 UTF-8,因此在双击
startup.bat启动 Tomcat 时,CMD 上显示的会是乱码。但该问题可以不处理,因为并不需要通过 CMD 来查看 Tomcat 的启动状况及其它情况,可以使用其它方式。
2.2 Linux 中安装
- 首先切换到 opt 目录(opt 是给主机额外安装软件(安装包)所存放的目录)
cd /opt - 通过 wget 方式来下载 Tomcat 的安装包
wget https://mirrors.cnnic.cn/apache/tomcat/tomcat-8/v8.5.73/bin/apache-tomcat-8.5.73.tar.gz - 将下载的 Tomcat 压缩包进行解压
tar xzf apache-tomcat-8.5.73.tar.gz - 之后通过
startup.sh运行 Tomcat 服务器/opt/apache-tomcat-8.5.73/bin/startup.sh
2.3 访问 Tomcat
当我们运行 Tomcat 之后,就可以在浏览器中通过
服务器IP端口号
来进行访问。
- 如果你是使用的服务器,那么 IP 地址就为服务器的公网 IP
- 如果你是使用的自己的主机,那么 IP 地址就为
127.0.0.1 - Tomcat 的默认端口号为
8080(可以在 conf 目录中手动修改)
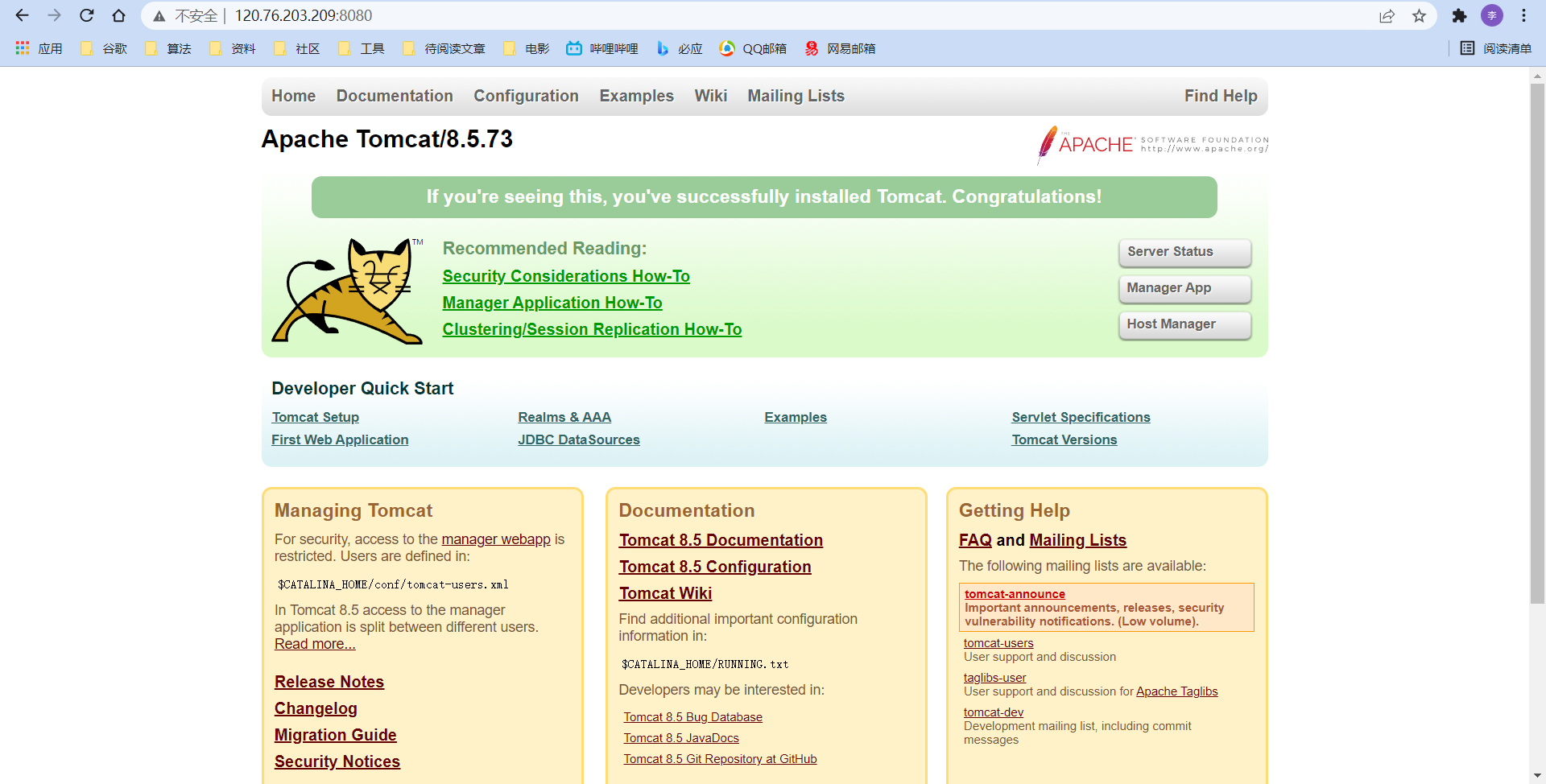
访问成功后,会显示如下页面:

注意:如果你想要访问其他人的 Tomcat,要么他人 Tomcat 使用的是外网 IP,要么你和他的外网必须相同,即在同一局域网下。只有这两种情况你才能访问到他人的 Tomcat,否则就访问不了
当前我们使用的 IP 协议是 IPv4,这个协议下的 IP 地址是一个32位、4个字节的整数,由于该数字并不大,但是全世界联网的设备已经超过了这个数字,因此想要每台主机都有一个独立的 IP 地址是不够的。
因此就采用了 NAT 机制,即多台主机使用一个外网 IP,外网是不同重复的,并且每个相同的外网下的不同主机都有自己独自的内网 IP。如此一来,就很好的解决了 IP 地址不够的问题。
3. Tomcat 的目录结构
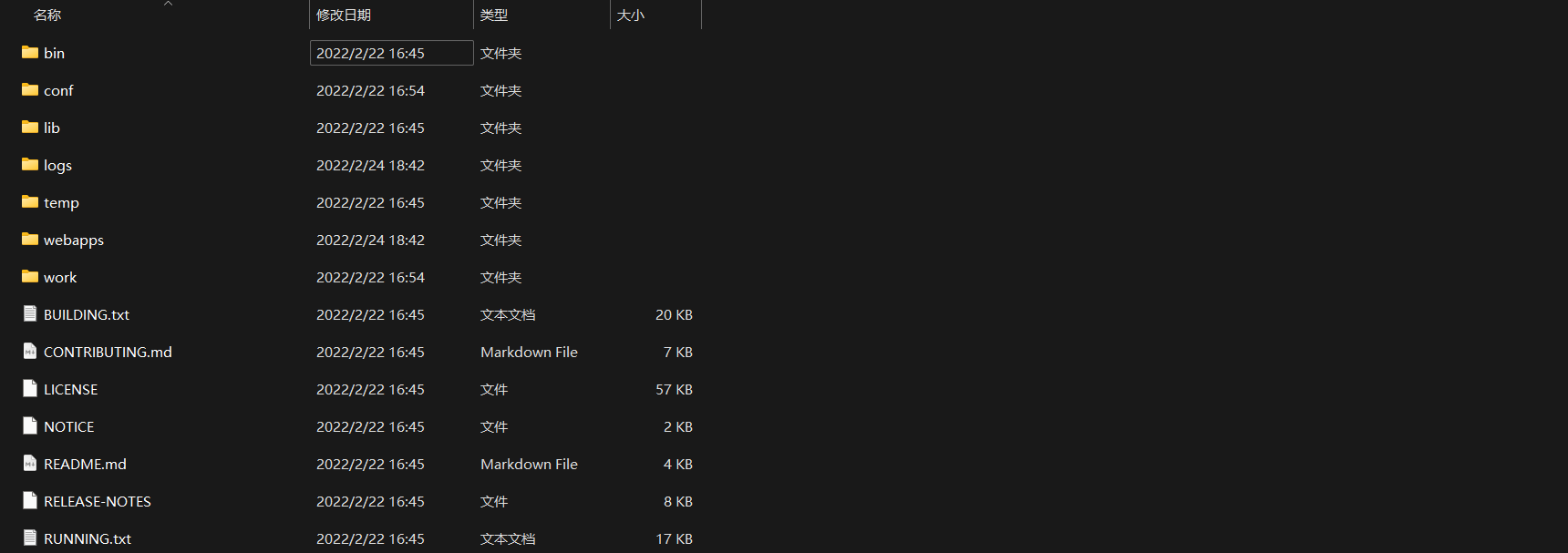
当安装好 Tomcat 后,打开它的文件夹,可以看到以下目录

- bin: 存放各种启动、关闭和其它程序的脚本(
*.sh文件是针对 Unix 系统使用的,*.bat文件是针对 Windows 系统使用的,*相同的程序的功能是一样的) - conf: 配置文件及相关数据文件存放的目录,如存放
server.xml、tomcat-users.xml、web.xml - lib: Tomcat 使用的库文件存放的目录,如存放 Servlet 规范的 API
- logs: 默认日志文件存放的目录,如存放访问日志(可以通过
server.xml文件将日志配置到其它目录) - temp: 临时文件的工作目录,如上传大文件时的缓存数据会存储在这里
- webapps: 存放 web 应用、用来程序部署的目录(可以通过
server.xml文件配置)> 一个具有独立完整功能的网站,可以称为一个 web 应用。一个 Tomcat 的服务器上可以同时部署多个这样的 web 应用。这些 web 应用以目录的形式被存放到 webapps 目录中 - work: Tomcat 的工作目录,如存放 JSP 编译后的类文件
4. Tomcat 的配置文件
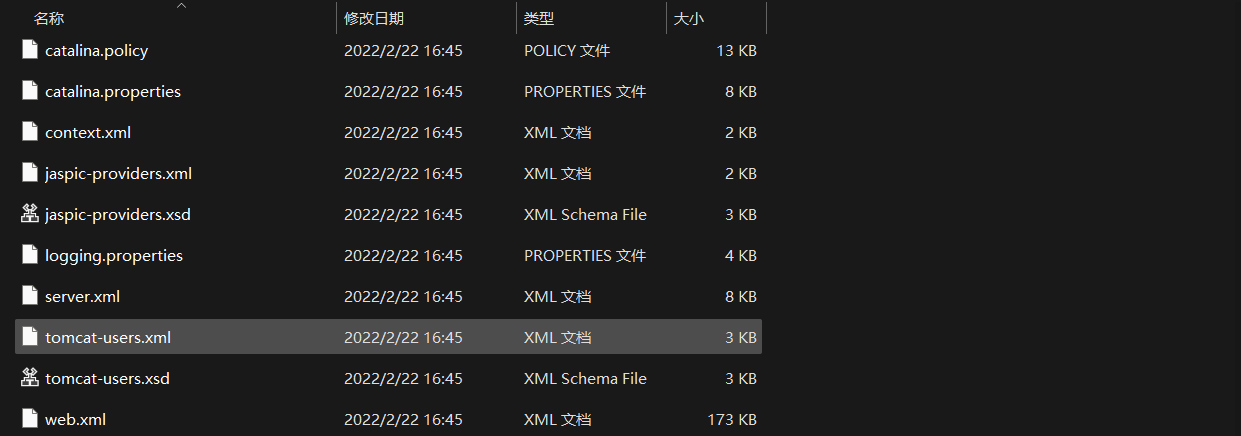
在 Tomcat 的 conf 目录中,存放了 Tomcat 的配置文件,打开该目录,可以看到主要有以下几个配置文件

- catalina.policy: 当基于
-securty选项启动 Tomcat 实例时会读取此配置文件。此文件是 Java 的安全策略配置文件,用于配置访问 codebase(代码库)或某些 Java 类的权限 - catalina.properties: Java 属性定义文件,设定类加载器路径、安全包列表和一些调整性能的参数信息
- context.xml: 为部署与此 Tomcat 实例上的 web 应用程序提供的默认配置文件,每个 webapp 都可以使用独有的
context.xml,通常放置于 webapp 目录的 META-INF 子目录中,常用于定义会话管理器,Realm 和 JDBC 等 - logging.properties: 定义日志相关的配置信息,如日志级别、文件路径等
- server.xml:Tomcat 核心配置文件,包含 Service、Connector、Engine、Realm、Valve、Hosts 主组件的相关配置信息
- tomcat-users.xml: 包含 Realm 认证时用到的相关角色、用户和密码等信息;Tomcat 自带的 manager 默认情况下会用到此文件;在 Tomcat 中添加火删除用户,为用户指定角色等将通过编辑此文件实现
- web.xml: 为部署与 Tomcat 实例上的所有 web 应用程序提供部署描述符,通常用于为 webapp 提供默认的 servlet 定义和基本的 MUIME 映射表
5. WEB 应用部署目录结构
部署应用程序时,一般会将其打包成一个
war
包,然后放到 Tomcat 的应用程序部署目录 webapps 中。而 web 应用程序有特定的组织格式,是一种层次型目录结构,通常包含了 servlet 代码文件、HTML、JSP 页面文件、类文件、部署描述符文件等等,相关说明如下:
/: 表示 web 应用程序的根目录,可以存放 HTML、JSP 页面以及其他客户端浏览器必须可见的其他文件(如 JS、CSS、图像文件)。在较大的应用程序中,还可以选择将这些文件划分为子目录层次结构/WEB-INF: 表示 web 应用程序的所有私有资源目录,用户浏览器不可能访问到的,通常web.xml和context.xml均放置于此目录。/WEB-INF/web.xml: 表示 web 应用程序的私有的部署描述符,描述组成应用程序的 servlet 和其他组件(如 filter),以及相关初始化参数和容器管理的安全性约束。/WEB-INF/classes: 表示 web 应用程序自有的 Java 程序类文件及相关资源存放目录。/WEB-INF/lib: 表示 web 应用程序自有的 JAR 文件,其中包含应用程序所需的 Java 类文件及相关资源(如第三方类库或 JDBC 驱动程序)
6. 部署静态页面
什么是静态页面?
静态页面就是内容始终固定的页面,即使用户不同、时间不同、输入的参数不同,页面内容也不会发生变化。除非网站的开发人员修改源代码,否则页面的内容始终不变。
6.1 部署单个 HTML
可以将自己写好的单个 HTML 部署到 Tomcat 中,方法如下:
- 先创建好 html 文件(
hello.html)<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>将 HTML 部署到 Tomcat 上</title></head><body><div>hello</div></body></html> - 将创建好的 html 文件拷贝到 Tomcat 的
webapps/Root目录中
- 启动 Tomcat,在浏览器的网址栏输入
127.0.0.1:8080/hello.html就可以访问到刚刚部署的 HTML
6.2 部署带有 CSS、JavaScript、图片的 HTML
实际开发中,HTML 可能不仅仅是单一文件,还会依赖一些其它资源,如 CSS、JavaScript、图片等等。
可以将自己写好的带有 CSS、JavaScript 或图片的 HTML 部署到 Tomcat 中,方法如下:
- 创建好 html 文件(
hello.html)<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>将 HTML 部署到 Tomcat 上</title><linkrel="stylesheet"href="style.css"></head><body><imgsrc="弥豆子.jpg"alt="弥豆子"><scriptsrc="app.js"></script></body></html> - 创建好 css 文件(
style.css)img{width: 500px;height: 300px;} - 创建好 js 文件(
app.js)console.log("hello"); - 准备好图片(
弥豆子.jpg)
- 将以上几个文件都拷贝到 Tomcat 的
webapps/ROOT目录中
- 启动服务器,在浏览器的网址栏输入
127.0.0.1:8080/hello.html就可以访问到刚刚部署的 HTML
6.3 部署 HTML 到单独的目录中
实际开发中,HTML 文件可能不止一个,依赖的资源也比较多,很杂乱。因此直接全部拷贝到
webapps/ROOT
目录中就不太合适。
可以创建一个单独的目录,和 ROOT 目录并列,来存放我们要部署到 Tomcat 中的内容,方法如下:
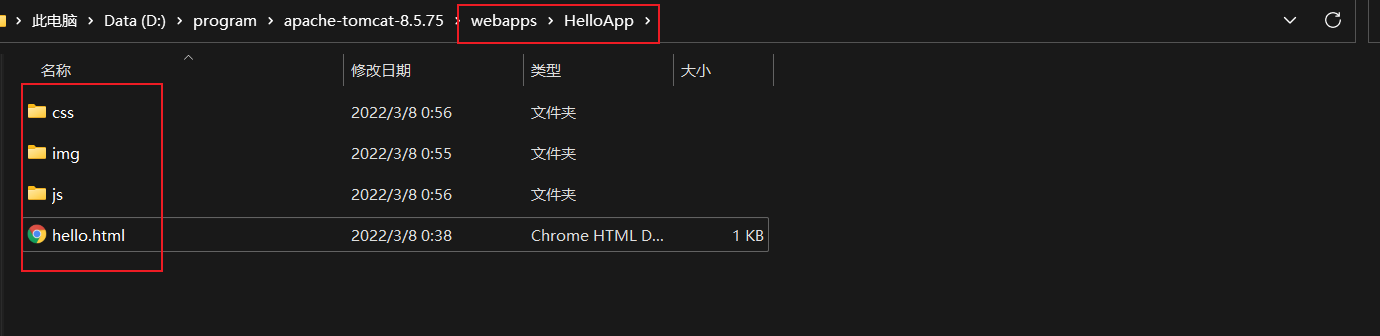
- 在 webapps 目录中创建一个新的文件夹(这里为
HelloApp),并在该文件中,将 HTML 的依赖再通过创建新的目录来进行合理的分类(如 css、js、img 等) - 将 6.2 中的那些文件全部拷贝到该文件中,并按照新建的目录进行分类(注意:可能要调整一些资源的路径)

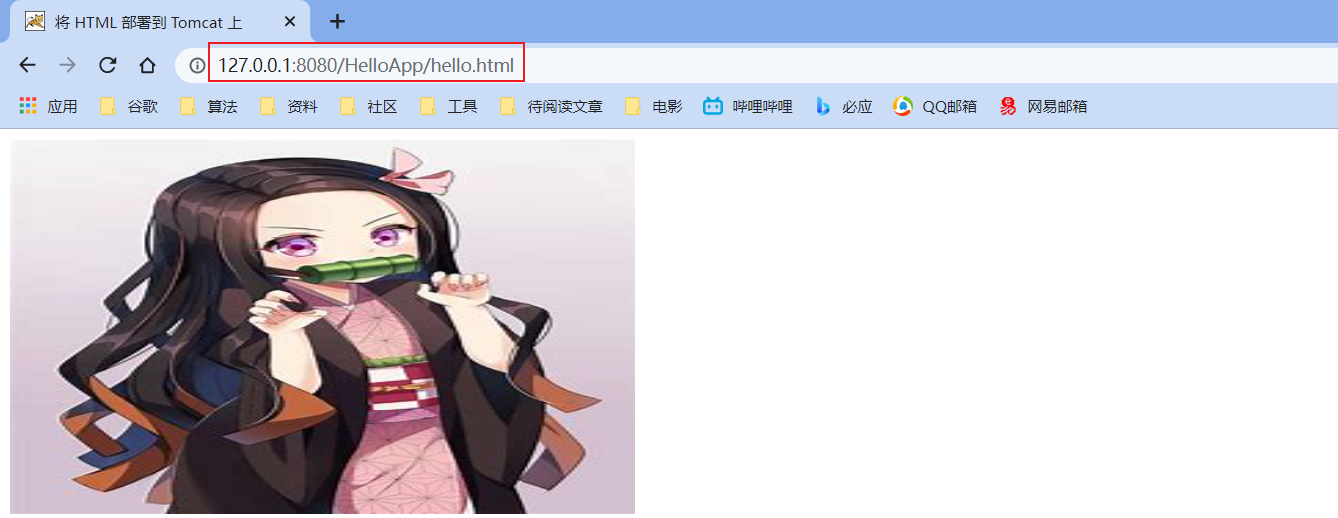
- 启动 Tomcat,在浏览器的网址栏输入
127.0.0.1:8080/HelloApp/hello.html就可以访问到刚刚部署的 HTML
6.4 部署博客系统页面
我在之前编写过一个博客系统的前端页面(源码及注释都写的很详细,大家有需要可以看看《个人简单博客系统页面搭建(附源码)》,这里就以这个博客系统的页面为例,将其部署到 Tomcat 上
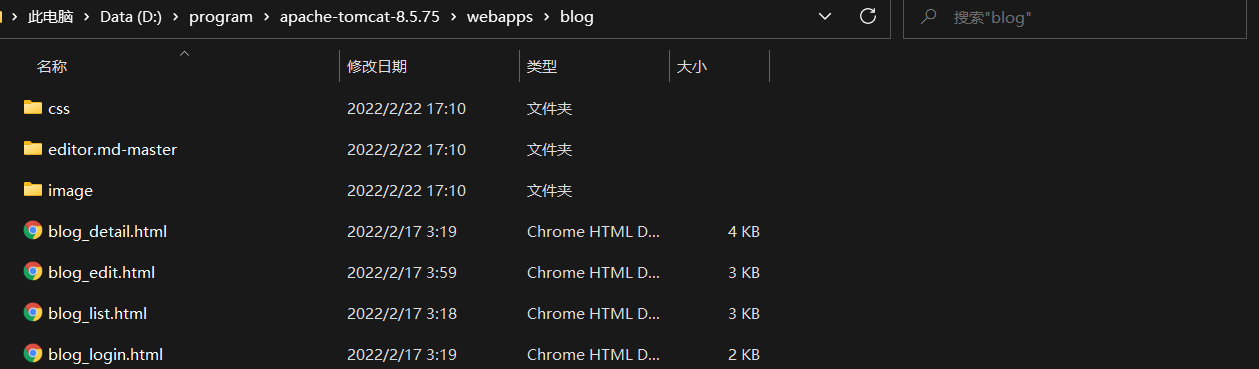
- 首先在 webapps 目录下创建一个目录(这里为 blog)
- 将写的博客系统页面的文件拷贝进来

- 启动 Tomcat,在浏览器的网址栏输入
127.0.0.1:8080/blog/blog_list.html就可以访问到刚刚部署的博客系统
6.5 部署博客系统到云服务器
上面已经介绍了如何将 HTML 文件等 web 程序部署到本地的 Tomcat 上,但是仅仅如此,其他人是无法访问到这些页面的。
因此,可以将 web 程序部署到云服务器的 Tomcat 的 webapps 目录中,这样你部署的程序其他人也可以看到。方式如下:
- 首先将你要部署的程序的目录打一个 zip 压缩包(这里以上述博客系统页面为例)

- 通过 xshell 连接上云服务器,并切换到 Tomcat 的 webapps 目录中

- 将 blog.zip 拖拽到 xshell 中(也可以使用其它方式,如使用 xftp)

- 拖拽成功后,将 blog.zip 进行解压缩
unzip. blog.zip
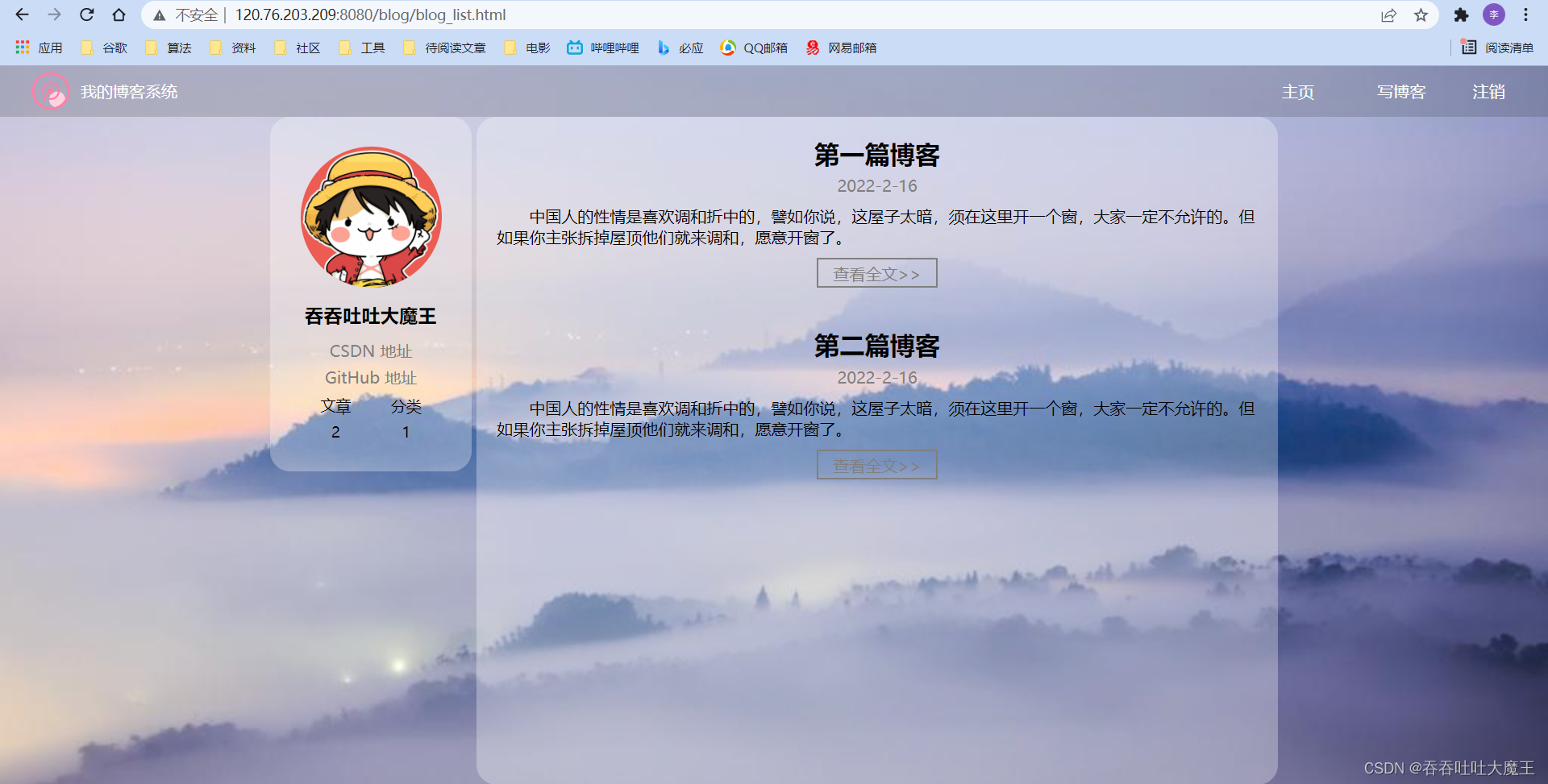
- 最后在浏览器中的网址栏搜索
http://:8080/blog/blog_list.html就可以访问到该页面,大家也可以访问到的!
版权归原作者 我要睡觉了∑ 所有, 如有侵权,请联系我们删除。