前言
vue打包后会出现空白页面,这说明配置的时候路径有问题,接下来一起看看如何解决把。
一、页面空白?
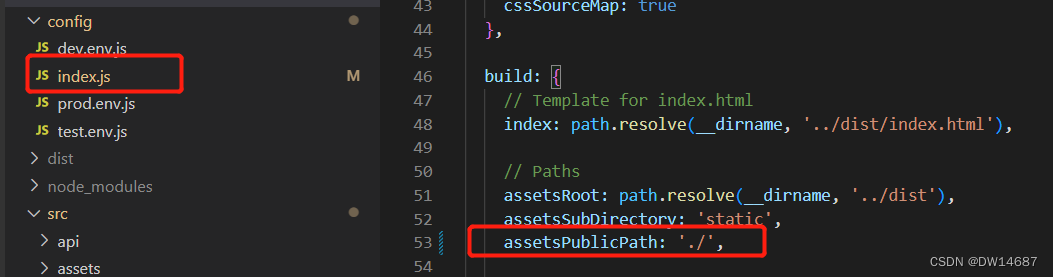
页面空白说明打包路径有问题,打开config/index.js,找到build下的assetsPublicPath,修改为'./',如下:

这里说一下,dev环境下 assetsPublicPath: '/',表示项目根目录,build 环境下的 assetsPublicPath: './',表示当前更目录
配置完后打包发现有页面出现了
注意:如果还没有页面出现,那可能是你的路由模式选用了history,修改为hash就可以啦
二、图片加载不出来?
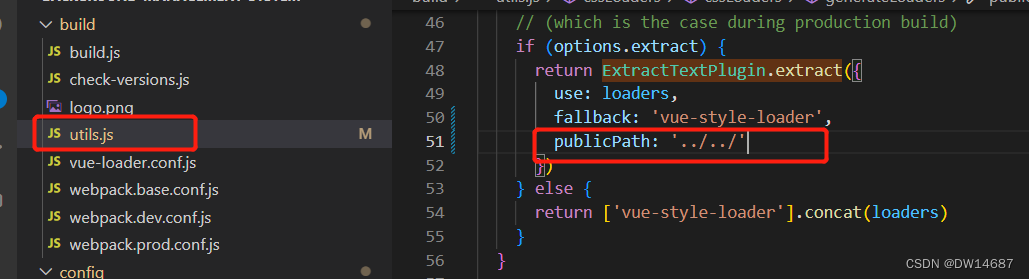
如果发现本地图片显示不出来,那肯定是图片地址引用错误了,此时打开build/utils.js,找到ExtractTextPlugin.extract,新增 publicPath: '../../',如下图:

此时再打包,图片就会显示正常了
总结
以上就是今天要讲的内容,本文仅仅简单介绍了打包后可能出现的两种情况及解决方法,如果对你有帮助记得三连哟~
版权归原作者 DW14687 所有, 如有侵权,请联系我们删除。