前端模板引擎介绍
接上节Spring boot项目开发实战——(LayUI实现前后端数据交换与定义方法渲染数据)
模板引擎能简化开发,极大提高效率,小编之前使用过JSP和Thymeleaf,以及python的jinja2,这些是后端的模板引擎,数据的渲染都需要借助服务器,对html重新解析,在特定标识符处填入数据。
Node第一次把JavaScript带入到后端服务器开发,js也成为后端大家族的一员,前端模板就是基于js的,模板基于js解析器使逻辑和数据之间更加清晰。
模板引擎文档 - layui.laytpl

占位符只起一个填充数据的作用,关键还是模板的函数:
如果模版默认的 {{ }} 分隔符与你的其它模板(一般是服务端模板)存在冲突,你也可以重新定义分隔符
laytpl.config({open:'<%',close:'%>'});
使用模板引擎需要用script标签包裹起来,并为script标签添加
id="demo" type="text/html"属性声明该段需要为模板语法。
<script id="demo" type="text/html">...</script>
使用script包裹有两个意义:
- 使用script标签包裹的html内部可以使用js语法,类似于java jsp中时使用<%-----%>包裹的部分可以是使用java代码一样;
- 为被包裹的部分起别名便由获取静态html;
- 声明script内部有模板语法需要特殊解析。
使用步骤
- 导入模板引擎模块
layui.use(['layer','laytpl'],function(){
layer = layui.layer,
laytpl = layui.laytpl;});
- 编写重解析页面和显示区域
<script id="demo" type="text/html"><div>{{d.title}}</div></script><div id="sentence"></div>
注意这里容易忽视,首先用
<script>标签包裹的为冲解析页面,前端模板引擎比后端模板引擎解析复杂一些,原因在于js既是浏览器解析语言又是后端解析语言,所以需要区分,这里layui的实现方案使主动获取需要解析的部分传入模板引擎,回调函数得到页面文件。
简单来说,就是后端引擎能直接识别占位符模板语法,而js需要标注模板语法,并将解析模板传入模板引擎得到最终页面,因此该过程也是异步任务。
因此上面需要定义两个模板,一个是待解析模板,一个使最终显示模板。
- 获取待带解析模板传入数值返回最终页面
layui.use(['layer','jquery','laytpl'],function(){var $ = layui.$,//jQuery复制
layer = layui.layer,
laytpl = layui.laytpl;//定义数据var data ={"title":"layui模板引擎的测试!"}//获取待解析模板let tpl = demo.innerHTML
//获取显示区域let view = document.getElementById("sentence")//将带解析模板和数据传入laytpl模板引擎,返回最终页面htmllaytpl(tpl).render(data,function(html){//将返回的html通过DOM操作赋值给显示区域
view.innerHTML = html
})});
核心部分:
//定义数据(数据可以后端获取)var data ={"title":"layui模板引擎的测试!"}//获取待解析模板let tpl = demo.innerHTML
//获取显示区域let view = document.getElementById("sentence")//将带解析模板和数据传入laytpl模板引擎,返回最终页面htmllaytpl(tpl).render(data,function(html){//将返回的html通过DOM操作赋值给显示区域
view.innerHTML = html

到此已经可以渲染数据了,另外需要注意的有一下几点:
<div>{{d.title}}</div>占位符中的d全局未定义却可以使用,因为这是固定写法,所有模板处传入的data都会直接赋值给d。例如:
//对象定义var data ={"title":"layui模板引擎的测试!"}//数组定义var data =[1,2,3,4,5]


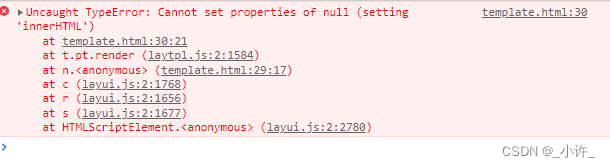
- 待解析的模板可以为空,显示模板一定要存在
带解析模板为空只会什么也不显示,但是模板为空或不存在会报错。
3.
script
标签包裹的html不会显示其本身内容,也不影响布局,起css样式会在最终显示模板展现。
模板使用最多的应该是循环渲染数据和分支,layui模板的循环使用
layui.each方法,分支为
if。
layui模板分支和循环
后端接收数据并使用模板填充数据
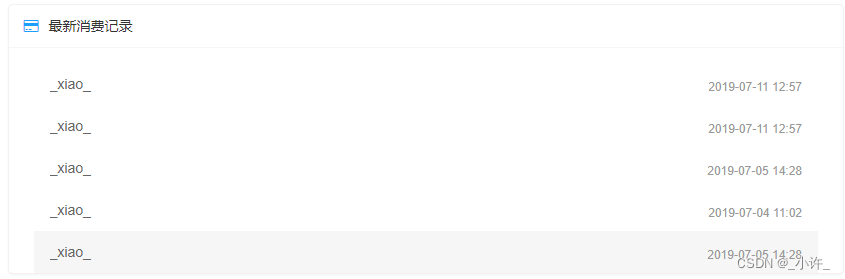
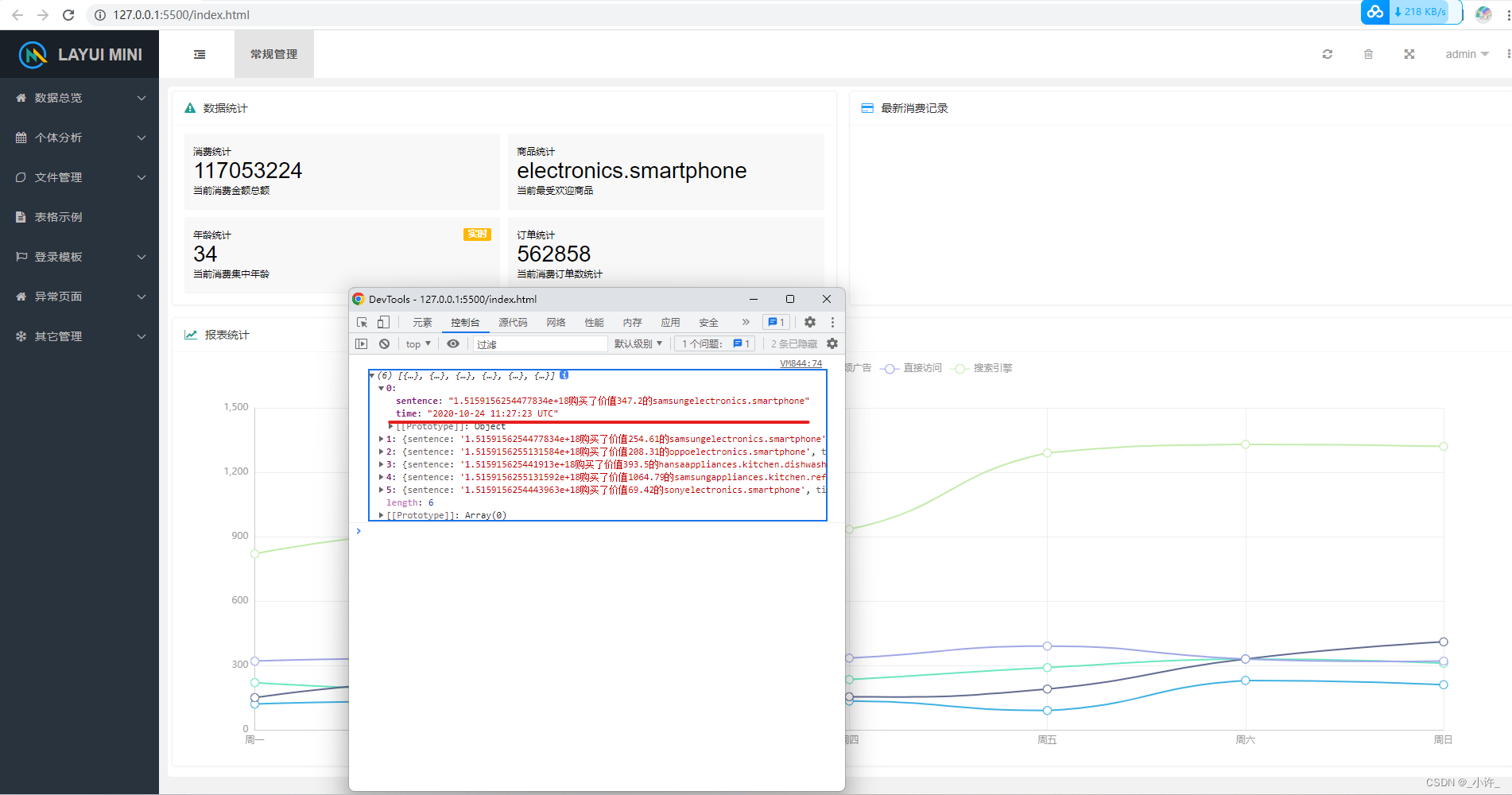
场景介绍:js通过DOM想html中添加数据,但数据很多时DOM操作繁琐,对于有些数据,结构一致,动态赋值有规律可寻,如下图:

每一行都包含一个字符串和时间。
<!--原始数据--><divclass="layuimini-notice"><divclass="layuimini-notice-title"id="title">_xiao_</div><divclass="layuimini-notice-extra">2019-07-11 12:57</div></div><divclass="layuimini-notice"><divclass="layuimini-notice-title">_xiao_</div><divclass="layuimini-notice-extra">2019-07-11 12:57</div></div><divclass="layuimini-notice"><divclass="layuimini-notice-title">_xiao_</div><divclass="layuimini-notice-extra">2019-07-05 14:28</div></div><divclass="layuimini-notice"><divclass="layuimini-notice-title">_xiao_</div><divclass="layuimini-notice-extra">2019-07-04 11:02</div></div><divclass="layuimini-notice"><divclass="layuimini-notice-title">_xiao_</div><divclass="layuimini-notice-extra">2019-07-05 14:28</div></div>
获取后台数据:
//定义ajax获取后台数据
function newsData(){
$.ajax({
type: "GET",
url: "http://localhost:8080/product/newRecord",
data: null,
dataType: "json",
success: function (data) {
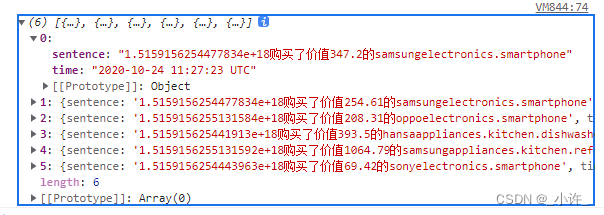
console.log(data)
//updateSaleData(data)
}
});
}
//定义前端模板重解析方法
//最近消费记录
function getTpl(data){
let tpl = demo.innerHTML
let view = document.getElementById("sentence")
laytpl(tpl).render(data,function(html){
view.innerHTML = html
})
}
由于ajax和模板引擎都是异步任务,也不知道谁先执行,只能通过调用的方式使用。
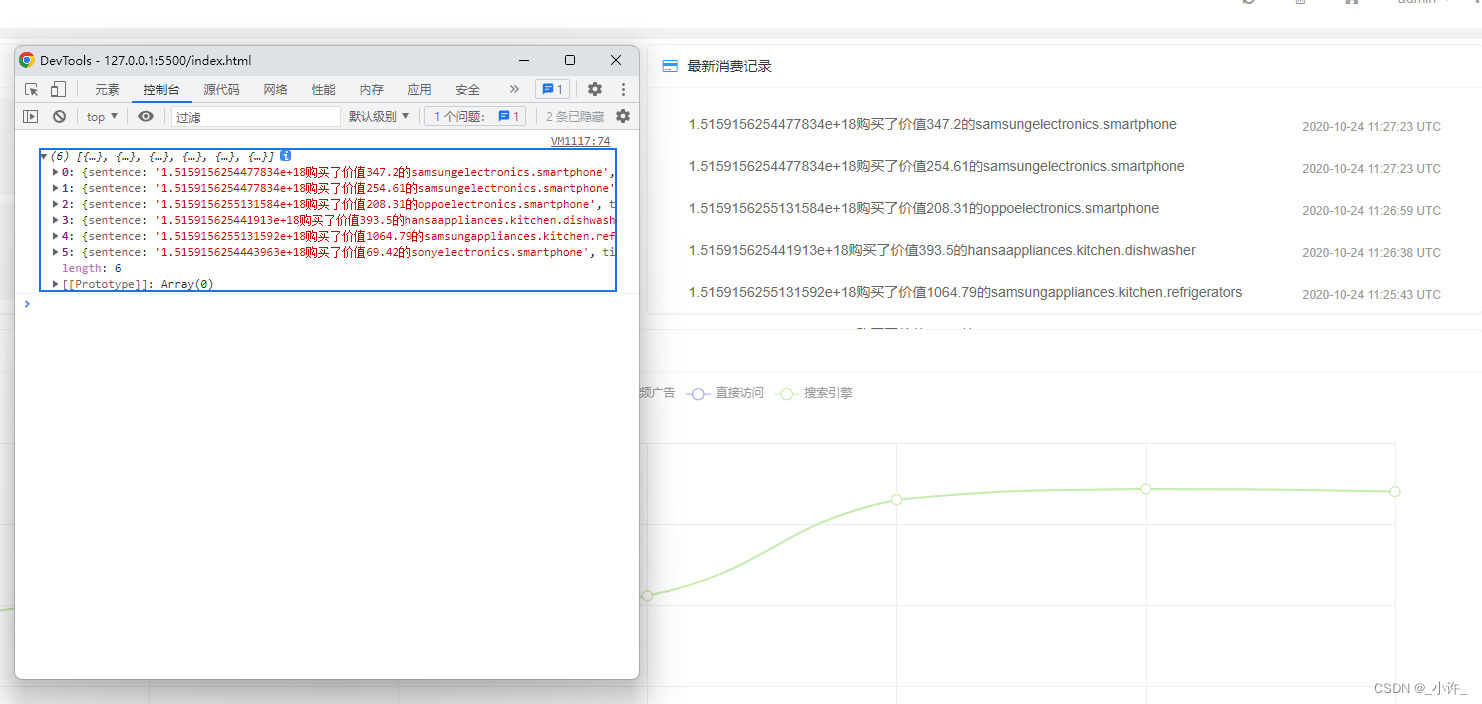
回显数据
根据回显的数据构造显示模板:
<script id="news" type="text/html">{{# layui.each(d,function(index, item){}}<div class="layuimini-notice"><div class="layuimini-notice-title" id="title">{{item.sentence}}</div><div class="layuimini-notice-extra">{{ item.time }}</div></div>{{# });}}</script><div id="view"></div>

模板引擎完整小案例:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><!--引入 layui.css --><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/layui/2.4.5/css/layui.min.css"><!-- 引入 layui.js --><scriptsrc="https://cdnjs.cloudflare.com/ajax/libs/layui/2.4.5/layui.js"></script><scriptsrc="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script></head><body><scriptid="demo"type="text/html"><div>{{d[0]}}</div></script><divid="sentence"></div></body><script>
layui.use(['layer','jquery','laytpl'],function(){var $ = layui.$,//jQuery复制
layer = layui.layer,
laytpl = layui.laytpl;//var data = {"title":"layui模板引擎的测试!"}var data =[1,2,3,4,5]let tpl = demo.innerHTML
let view = document.getElementById("sentence")laytpl(tpl).render(data,function(html){
view.innerHTML = html
})});</script></html>
喜欢就关注吧!
版权归原作者 _小许_ 所有, 如有侵权,请联系我们删除。