基本说明
1.JavaScript能改变html内容,能改变html属性,能改变html样式(CSS),能完成页面的数据验证。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>JavaScript能做什么?</h2>
<p>JavaScript能改变html属性值。</p>
<p>在本例中,JavaScript改变了图像的src属性值。</p>
<button onclick="document.getElementById('myImage').src='https://inews.gtimg.com/newsapp_match/0/13912358792/0'">开灯</button>
<img id="myImage"border="0"src="https://inews.gtimg.com/newsapp_match/0/13912358792/0"style="text-align:center;">
<button onclick="document.getElementById('myImage').src='https://bpic.588ku.com/element_origin_min_pic/19/04/09/4589b0a710ff537b568e4bdc3d3658ac.jpg'">关灯</button>
</body>
</html>
2.JS需要运行浏览器来解析执行JavaScript代码
3.JS是Netscape网景公司的产品,最早取名为LiveScript,后更名为JavaScript。和java没关系
4.JavaScript简写JS
JavaScript的特点:
1.JavaScript是一种解释型脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释
2.JavaScript是一种基于对象的脚本语言,可以创建对象,也能使用现有的对象(有对象)
3.JavaScript是弱类型的,对变量的数据类型不做严格的要求,变量的数据类型在运行过程中可以变化【创建js弱类型.html】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript是弱类型</title>
<!--案例演示-->
<!--
1.js代码可以写在script标签中
2.type="text/javascript"表示这个脚本(script)类型是JavaScript
3.type="text/javascript"可以不写,但是建议写上
4.技术语句换可以不写分号(;)
5.var
-->
<script type="text/javascript">
//弱类型(不强制,它可类型为string
var name = "老韩教育";
//输出方式一:输出alert(),使用弹框方式
//输出方式二:输出console.log(),在调试输出(即在页面中右击鼠标,点击检查,选择Console)
alert("name=" + name);
//输出变量的类型typeof,输出变量的类型
alert(typeof name);
name = 100;//给name重新赋值
alert(typeof (name));//类型number//结果数据类型为string的原因是前面的name影响的,前面的name为string
var age = 10;//数值
console.log("age="+age);
console.log(typeof age);
age = "北京";
console.log("age="+age);
console.log(typeof age);
//如果输出字符串+数字会类型为string吗
var n = 123 + "abc";
console.log(n);
console.log(typeof n);//结果数据类型为string
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript是弱类型</title>
<script>
num = 1;
alert("num="+num);
alert("num 数据类型="+(typeof num));
</script>
</head>
<body>
</body>
</html>
4.跨平台性(只要是可以解释JS的浏览器都可以执行,和平台无关)
JavaScript快速入门
使用方式1:script标签写JS代码(在script中写)
应用实例 1.js-use.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>script 标签中写JS代码</title>
<!--
1.可以在head和body嵌入script
2.执行顺序 从上到下
3.建议放在head
-->
<script type="text/javascript">
//在head内使用script写js
console.log("ok");
</script>
</head>
<body>
<script type="text/javascript">
//在body内使用script写js
console.log("hi");
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>script 标签中写JS代码</title>
<script type="text/javascript">
//在head内使用script写js
window.alert("hello,JavaScript");
</script>
</head>
<body>
<script type="text/javascript">
//alert是JavaScript语言提供的一个警告框函数
//它可以输出指定的内容,变量等信息
//scrpt标签的位置,可以在head中,也可以在body体
window.alert("hello,老韩教育");
</script>
</body>
</html>
使用方式2:使用script标签引入JS文件
应用实例 创建test.js和2.js-use.html


alert("hh,你好");
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用script标签引入JS文件</title>
<!--
<script type="text/javascript" src="引入的JS文件"></script>
-->
<!--<script type="text/javascript"src="js/my.js"></script>不是同一目录下的-->
<script type="text/javascript"src="./my.js"></script>
</head>
<body>
</body>
</html>
两种使用js的方式,不能混用
应用实例,js-use-detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两种使用js的方式,是二选一,不能混用.</title>
<!--
如果两种方法都使用了
1.不会报错
2.但是只有一个生效,前面引入的js生效
-->
<script type="text/javascript"src="./my.js">
alert("hi,你好");
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两种使用js的方式,是二选一,不能混用.</title>
<!--
如果两种方法都使用了
1.不会报错
2.但是只有一个生效,前面引入的js生效
-->
<!--
<script type="text/javascript"src="引入的js文件"></scripe>
-->
<script type="text/javascript"src="./test.js">
alert("hh,老韩~");//这里的alert("hh,老韩~");没有执行,如果想再次使用,再写一段script即可
</script>
<script type="text/javascript">
alert("hh:这里能用");
</script>
</head>
<body>
</body>
</html>
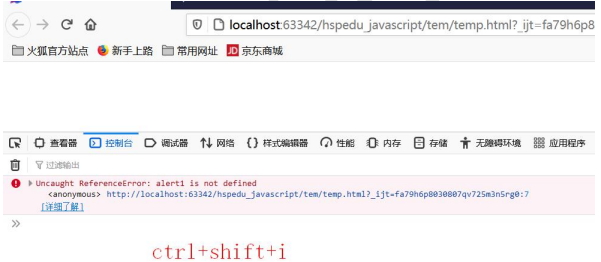
查看JS错误信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>怎么看错误提示</title>
<!--
进入调试器ctrl+shift+i,就可以看到错误提示
-->
<script type="text/javascript">
console1.lop("hi");
</script>
</head>
<body>
</body>
</html>
浏览器:ctrl+shift+i


错误位置在右边:error.html,显示错误在第7行
直接查看错误位置的方法(在调试器(即Sources)位置)

把光标放在红色的错误显示的地方,就可以知道具体错误位置
执行JS,chrome浏览器如何查看错误信息
更多工具=》开发者=》console

执行JS,ff浏览器如何查看错误信息
web开发工具=》web开发者工具=》控制台

JavaScript变量
JavaScript变量表示存储数据的容器
变量概念在任何语言都是一样的

应用实例 simple_var.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>变量举例</title>
</head>
<body>
<script type="text/javascript">
var num = 100;
var name = "老韩";//与前面名字相同,不执行,因为只有一个num被执行了,结果输出为name=100
job = "JavaEE工程师";//JavaScript十分松散,没有var也不会报错=》弱类型
alert("num=" + num);
alert("job=" + job);
name1 = 'a';
console.log(typeof name1);//数据类型为string,在控制台输出结果,但是要在前面(即在弹窗输出完才会在控制台输出结果
</script>
</body>
</html>
JavaScript数据类型
数据类型介绍
JavaScript常用的数据类型
数值类型: number
字符串类型: string=》'a' "abc"
对象类型: object
布尔类型: boolean
函数类型: function
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型介绍</title>
</head>
<body>
<script type="text/javascript">
age = 1.1;
alert("age1" + age);//输出age11.1
console.log(typeof age);//输出number
age = 100;
alert("age2" + age);//输出age2100
console.log(typeof age);//输出number
var name = 15;//直接命名为name,会报错,要在前面声明var
var name = "夏目";
job = "程序设计师";
alert(name);//输出夏目
alert(name);//输出夏目
console.log(job);//输出程序设计师
</script>
</body>
</html>
特殊值
undefined 变量未赋初始值时,默认undefined
null 空值
NaN Not a Number 非数值
应用实例:datetype.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型-特殊值</title>
</head>
<body>
<script type="text/javascript">
//1.typeof()是JavaScript语言提供的一个函数
//2.返回变量的数据类型
//3.3个特殊值undefined ;没有赋值就使用null;NaN 当不能识别类型
var email;//特殊值undefined
console.log("email=" + email);//undefined
var address = null;
console.log("address=" + address);//null
console.log(10*"abc");//NaN=Not a Number
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型</title>
</head>
<body>
<script type="text/javascript">
//数据类型举例
var name;
//alert(name);//undefined
name = "北京";
//1.typeof()是JavaScript语言提供的一个函数
//2.返回变量的数据类型
alert(typeof(name));
var age = 10;
alert("age 数据类型="+typeof(age));
//特殊值
var job = null;
alert("job="+ job);
alert(1 * "hello");//NaN非数值
</script>
</body>
</html>
数据类型注意事项
1.String字符串【可以双引号括起来,也可以单引号括起来】"a book of JavaScript",'abc',"a",""
运算符
算术运算符
- 算术运算符用于执行变量与/或值之间的算术运算
- y等于5,下面的表格解释了这些算术运算符

和java用法几乎一样
赋值运算符
- 赋值运算符用于给JavaScript变量赋值
- 给定 x = 10和 y = 5,下面的表格解释了解赋值运算符

和java中用法相似
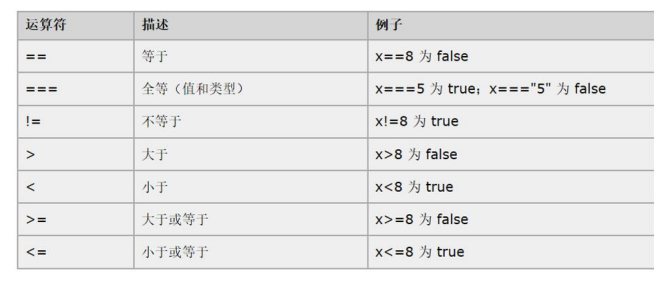
关系运算符
- 关系(比较)运算符在逻辑语句中使用,以测定变量或值是否相等
- 给定 x = 5,下面的表格解释了比较运算符

关系运算符注意事项
relationship-oprator-关系运算符.html
- 等于: ==是简单的做字面值的比较
- 全等于: ===除了做字面值的比较之外,还会比较两个变量的数据类型
- 应用实例 relationship-oprator-关系运算符.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关系运算符</title>
</head>
<body>
<script type="text/javascript">
var a = "100";//string
var b = 100;//number
console.log(a == b);//true 字面值是相同的
console.log(a === b);//false 字面值相同,但是类型不同
</script>
</body>
</html>
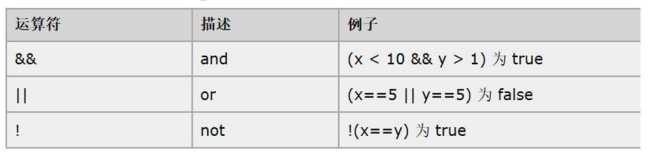
逻辑运算符
逻辑运算符说明
- 逻辑运算符用于测定变量或值之间的逻辑
- 给定 x = 6 以及 y = 3,下表解释了逻辑运算符

逻辑运算符注意事项和细节
logic-operation-逻辑运算符.html
- 在JavaScript语言中,所有的变量,都可以做为一个boolean类型的变量去使用
- 0、null、undefined、""(空串)、NaN都认为是false
- && 且运算,有两种情况=》&& 返回值是遵守短路与的机制
(1)当表达式全为真的时候。返回最后一个表达式的值
(2)当表达式中,有一个为假的时候。返回第一个为假的表达式的值
- || 或运算,有两种情况=》 || 返回值是是遵守短路或的机制
(1)当表达式全为假时,返回最后一个表达式的值
(2)只要有一个表达式为真,就会返回第一个为真的表达式的值
- && 运算 和 || 运算 有短路现象
短路想象:当这个&& ||运算有确定结果后,后面的表达式不再执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>逻辑运算符注意事项和使用细节</title>
<script type="text/javascript">
//1.在JavaScript语言中,所有的变量,都可以作为一个boolean类型的变量去使用
//体会:js语法是比较松散
var name = "老韩";
var age = 800;
n1 = null;//注释输出结果为一次输出的弹窗结果
if(name){
alert("hi1");//h1
}
if(age){
alert("hi2");//h2
}
if(!n1){
alert("hi");//hi
}
// 2. 0、null、undefined、""(空串)、NaN都认为是false
var address;//undefined
if(!(100 * "hello")){
alert("ok~~");//ok~~
}
// 3. && 且运算,有两种情况=》&& 返回值是遵守短路与的机制
var res1 = null && 800;
alert("res1=" + res1);//res1=null
// 4. || 或运算,有两种情况=》 || 返回值是是遵守短路或的机制
var res2 = "老韩"|| 800;
alert("res2=" + res2);//res2=老韩
//小练习
// ||运算(1)当表达式全为假时,返回最后一个表达式的值
var res6 = (10 < 1)||(6 < 0);
alert("res6=" + res6);//res6=false
// ||运算(2)只要有一个表达式为真,就会返回第一个为真的表达式的值
var res3 = (10 + 1)||(6 < 0);
alert("res3=" + res3);//res3=11
// 5. && 运算 和 || 运算 有短路现象
var n1 = 1;
var n2 = 3;
var res4 = (n1++ > 100)||n2++;
alert("n1=" + n1 + "n2=" + n2);//n1=2n2=4
// ||运算(2)只要有一个表达式为真,就会返回第一个为真的表达式的值
var n3 = 1;
var n4 = 3;
var res4 = (n3++)||n4++;
alert("n3=" + n3 + "n4=" + n4);//n3=2n4=3
var n = 0;
if(!n){
console.log("yes");//yes
}
// &&运算(1)当表达式全为真的时候。返回最后一个表达式的值
var value = 10 > 5 && "hsp";
console.log(value);//hsp
// &&运算(2)当表达式中,有一个为假的时候。返回第一个为假的表达式的值
var res5 = (10 > 1)&&(3 <0);
alert("res5="+res5);//res5=false
</script>
</head>
<body>
</body>
</html>
条件运算
- JavaScript还可以使用 类似java的三元运算符
- 应用实例 condition-operation-条件运算符.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件运算符</title>
<script type="text/javascript">
//1. 规则 如果(10 > 1)条件表达式为T,返回值第一个表达式的值 一直大师
// 条件表达式为F,返回第2个表达式的值
//2. 看出js使用比较灵活,相比java会更加自由
var n1 = 90;
var n2 =1;
var res = n2 > 9 ? "老韩" + "你好" : 800 + n1;
alert("res=" + res);//res=890
var res1 = 5 > 0 ? "hello":"ok";
alert(res1);//hello
</script>
</head>
<body>
</body>
</html>
数组定义 array_define.html
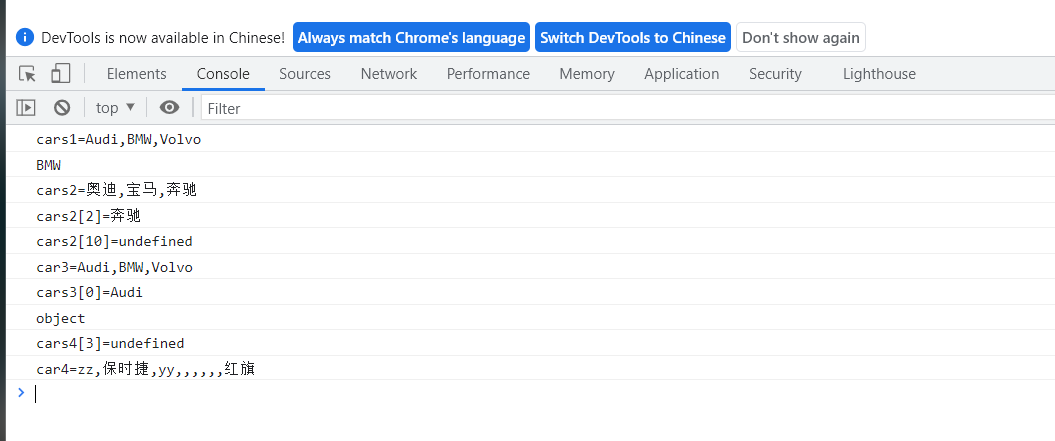
- 应用实例 array_define.html,演示js的数组定义使用的4种方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组定义</title>
<script type="text/javascript">
//"Audi","BMW","Volvo";
//数组定义方式1
var cars1 = ["Audi","BMW","Volvo"];
console.log("cars1="+cars1);
console.log(cars1[1]);//表示访问cars1数组的第2个元素,1表示下标/索引,从0开始编号
//数组定义方式2
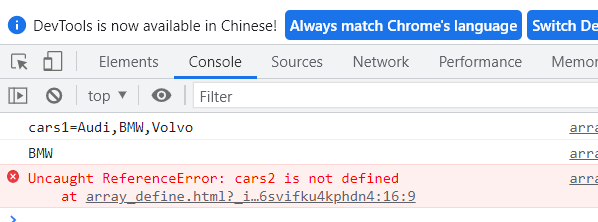
var cars2 = [];//空数组//一开始这里我写漏了数字2,代码输出为:如下图
//添加元素
cars2[0] = "奥迪";
cars2[1] = "宝马";
cars2[2] = "奔驰";
console.log("cars2="+cars2);
console.log("cars2[2]=" + cars2[2]);//奔驰
console.log("cars2[10]=" + cars2[10]);//如果该元素不存在,返回的就是undefined
//数组定义方式3
var cars3 = new Array("Audi","BMW","Volvo");
console.log("car3=" + cars3);
console.log("cars3[0]=" + cars3[0]);//Audi
//数组定义方式4
var cars4 = new Array();//空数组
console.log(typeof cars4);
cars4[0] = "法拉利";
cars4[1] = "保时捷";
cars4[2] = "yy";//相当于是给数组扩容
cars4[0] = "zz";//替换
cars4[8] = "红旗";//扩容,如果是跳过了下标给赋值,那么中间没有赋值的元素为undefined
console.log("cars4[3]=" + cars4[3]);//undefined
console.log("car4=" + cars4);
</script>
</head>
<body>
</body>
</html>

没有显示就是undefined,不是空
一开始数组cars2我写漏2的结果:



数组使用和遍历
- 应用实例:创建array_for.html,演示js的数组遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组使用和遍历</title>
<script type="text/javascript">
var cars =["Audi","BMW","Volvo",100,1.1,true];
//遍历
console.log("数组的长度=" + cars.length)//6
for(i = 0;i < cars.length;i++){
console.log(cars[i]);//log 方法会自动换行
}
</script>
</head>
<body>
</body>
</html>

版权归原作者 蔬菜院院长 所有, 如有侵权,请联系我们删除。