**
2、标签的属性
各属性之间无先后次序,属性值应该被包含在引号中常用双引号,但是单引号也可以使用。
常见的属性值有:align,size,width,height,href,url,src,type等,属性可以省略(即取省略值)。
具体各标签的具体属性也可以查看这个文档 MDN 网页文档 (mozilla.org)
3、文本类标签
1)文章标题标签<hn>
一共有六个不同大小的标题标签,并且该元素包含所有全局特性。
备注:align 属性已废弃;不要继续使用它。
<h1>一级标签h1</h1>
<h2>二级标签h2</h2>
<h3>三级标签h3</h3>
<h4>四级标签h4</h4>
<h5>五级标签h5</h5>
<h6>六计标签h6</h6>

** 2)段落标签
**
可以使用这个标签创建一个段落,这个元素包含全局属性。
备注:
元素的 align 属性已被弃用,请不要使用。
<p>这是一个段落</p>

** 3)换行标签
**
当需要结束一行,并不想开始新的段落时,可以使用该标签。此元素的属性包括全局属性 (en-US)。
注意:不要用来增加文本之间的行间隔;应使用CSSmargin属性或元素。
<br>
<p>这是一个<br>段落</p>

** 4)文本加粗标签或者**
这两个标签都是可以加粗文本,不同之处在于后者有强调的作用
<b>
应用场合如:摘要中的关键字、评论中的产品名称,或其他典型的应该加粗显示的文字(除此之外无其它特别强调)
<strong>
元素表示某些重要性的文本,
<b>加粗文本b</b>
<strong>加粗文本strong</strong>

** 5)文本倾斜标签或者**
这两队标签都可以倾斜文本,前者有强调的作用。
<em>倾斜文本em</em>
<i>倾斜文本i</i>

** 6)预格式化标签
**
该标签可以保留文本中的空格和空行,换行,可以简化代码
<pre>预格式化处理</pre>

** 7)定义水平线的标签
**
这个标签可以在页面上画水平线
<em>倾斜文本em</em>
<i>倾斜文本i</i>
<hr>
<pre>预格式化处理</pre>

4、列表标签
1)无序列表
**type(已弃用):**用于设置列表的着重号样式
disc(黑色实心圆)、circle(空心圆)、square(黑色实心正方形)、none(取消列表项)
可以使用 CSS list-style-type 属性作为代替。(想要更多了解可以访问list-style-type - CSS(层叠样式表) |多核 (mozilla.org) )
<ul>
<li>列表</li>
<li type="circle">列表1</li>
<li type="disc">列表2</li>
<li type="square">列表3</li>
<li type="none">列表4</li>
</ul>

** 2)有序列表
**
这个标签是一个有特定顺序的列表项的集会。
type设置编号的类型:
a 表示小写英文字母编号A 表示大写英文字母编号i 表示小写罗马数字编号I 表示大写罗马数字编号1 表示数字编号(默认)编号类型适用于整个列表,除非在 元素的 元素中使用不同的 type 属性。<ol>
备注: 这个属性在 HTML4 中弃用,但是在 HTML5 中被重新引入。除非列表中序号很重要(比如,在法律或者技术文件中条目通常被需要所引用),否则请使用 CSS list-style-type 属性替代。
<ol>
<li>列表</li>
<li >列表1</li>
<li >列表2</li>
<li >列表3</li>
<li >列表4</li>
</ol>

** 上述代码加上这个css样式,序列编号就变成了小写 ASCII 字母**
<style>
ol{
list-style-type: lower-alpha;
}
</style>

** 3)自定义列表
**
该标签的每一项前既没有项目符号也没有编号,它通过缩进的形式是内容层次清晰。
1)**
**用来创建自定义列表。
2)用来创建列表中的列表项其只能在
中使用。显示时,-
定义的内容将左对齐。
3)用来创建对列表项的解析.其只能在<d>
标签中使用。显示时之间的内容将相对于定义的内容向右缩进。解析项的内容可以是文字、段落、图片等。
<dl>
<dt>苹果</dt>
<dd><img src="apple.jpg"></dd>
<dt>香蕉</dt>
<dd><p>芭蕉科芭蕉属植物,又指其果实。热带地区广泛栽培食用</p></dd>
<dt>葡萄</dt>
<dd>是蔷薇科苹果亚科苹果属植物,其树为落叶乔木。苹果的果实富含矿物质和维生素,是人们经常食用的水果之一。</dd>
</dl>

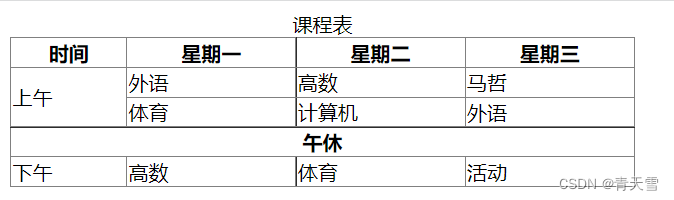
5、表格标签
表格可以将文本和图像按一定的行和列规律进行排列
语法格式为
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
说明:其中
|
是用来创建表格中的一行, | 是创建行中的一列,每一行相当于一个单元格,内容只可以写在单元格中。**
<th>
元素定义表格内的表头单元格**(th会自动给元素里的内容加粗)
常用属性:
border:设置表格线的宽度(粗细),单位为像素,n =0为默认值,表示无边框。
width:设置表格宽度,取值为像素或相对于窗口的百分比。
3)height:设置表格高度,取值为像素或相对于宽度的百分比。
4)colspan:合并列。colspan = "2",表示合并同行的相邻两个单元格。
- rowspan:合并行。rowspan = "2",表示合并同列的相邻两个单元格。
6)
:它常常作为的第一个子元素出现,作为一个表格的标题,同时显示在表格内容的最前面。(可以在css中设置 caption-side属性,调整标题的位置)。
<table width="500px" border=1> <!--设置表格宽度为500px,表格线的宽度为 1 -->
<caption>课程表</caption>
<!-- 设置一个表格标题 -->
<tr>
<th>时间</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>外语</td>
<td>高数</td>
<td>马哲</td>
</tr>
<!--合并了两列,所以下一个tr标签只有三个td标签 -->
<tr>
<td>体育</td><td>计算机</td><td>外语</td>
</tr>
<tr
><th colspan="4">午休</th>
</tr>
<tr>
<td rowspan="2">下午</td><td>高数</td><td>体育</td><td>活动</td>
</tr>
</table>
效果图:
可以在css中加入border-collapse标签,可以使表格之间无缝隙:
相关属性
collapse
:相邻的单元格共用同一条边框(采用 collapsed-border 表格渲染模型)。
separate
:默认值。每个单元格拥有独立的边框(采用 separd-border 表格渲染模型)。
table{
border-collapse: collapse;
}
效果图:
6、多媒体标签
1)图像标签
![]() ,使用该标签可以在当前位置插入图片
,使用该标签可以在当前位置插入图片
属性:
src
属性是必须的,它包含了你想嵌入的图片的文件路径。
alt
属性包含一条对图像的文本描述,这不是强制性的,但对无障碍而言,它难以置信地有用——屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义。
width和height可以修改图片的大小
<img src="1.jpg" alt="" width="400px" height="400px">

**2)视频标签 **
属性允许取值取值说明srcurl要播放的视频URLautoplayautoplay如果出现该属性,则视频就绪后马上播放controlscontrols如果出现该属性,则向用户显示控件,如播放按钮looploop如果出现该属性,则当媒体文件播放完后再次开始播放heightpixels设置视频播放器的高度widthpixels设置视频播放器的宽度posterimgurl加载等待的画面图片
7、链接标签
属性说明
- href:链接到的目标文件的URL地址,该属性是必需的。也可以是‘#’,表示一个空链接
2)target:指定打开目标文件的窗口。
①当target = "_self”时,表示在原窗口显示目标文件。
②当target = "_ blank”时,表示在新窗口显示目标文件,对同一个超链接单击几次,就会有几个新开窗口。
③当target = " new”时,跟_blank 不同,多次单击同一个超链接,只会打开一个新窗口。注:链接地址URL基本使用相对地址。
浏览器对链接的默认解析是:
1)未被访问的链接带有下画线,字体是蓝色的。
2)已被访问的链接带有下画线,字体是紫色的。
3)活动链接带有下画线,字体是红色的。
<a href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video">HTML</a>

“HTML的常用标签”的评论:
还没有评论
,<input>,<meta>,<link>
,<input>,<meta>,<link>