⭐️⭐️⭐️ 作者:船长在船上
🚩🚩🚩 主页:来访地址船长在船上的博客
🔨🔨🔨 简介:CSDN前端领域优质创作者,资深前端开发工程师,专注前端开发,在CSDN总结工作中遇到的问题或者问题解决方法以及对新技术的分享,欢迎咨询交流,共同学习。🔔🔔🔔 感谢:如果觉得博主的文章不错或者对你的工作有帮助或者解决了你的问题,可以点赞收藏关注、支持一下博主。如有疑问可以留言、评论,看到后会及时回复。
vue后台系统管理项目:
- 技术选型:vue + element-ui
- 菜单权限管理模块功能
- 菜单列表查询,通过(菜单名称;类型分为:全部、一级菜单、二级菜单;状态:启用、禁用)进行数据搜索。
- 查询、重置功能
- 菜单列表分页实现
- 菜单详情查看、菜单禁用、菜单编辑、删除操作
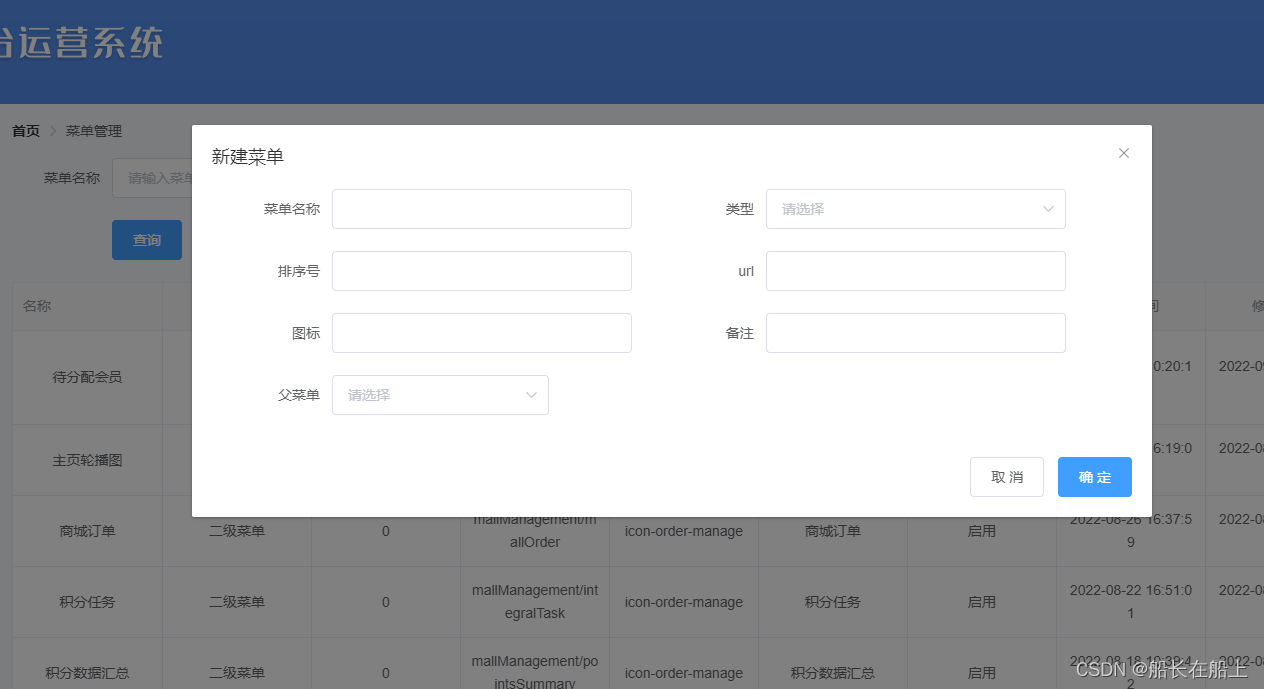
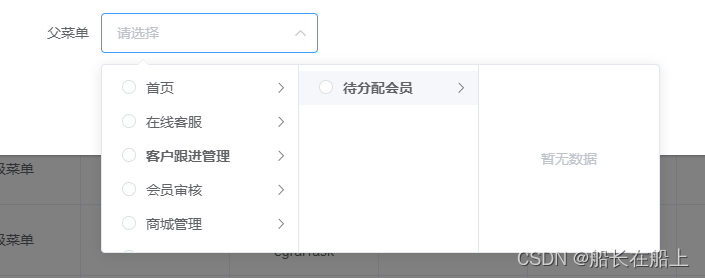
- 新建菜单功能包括对(菜单名称、类型、排序、url地址、图标、备注、父菜单选择)选项信息的配置。
vue后台系统管理项目


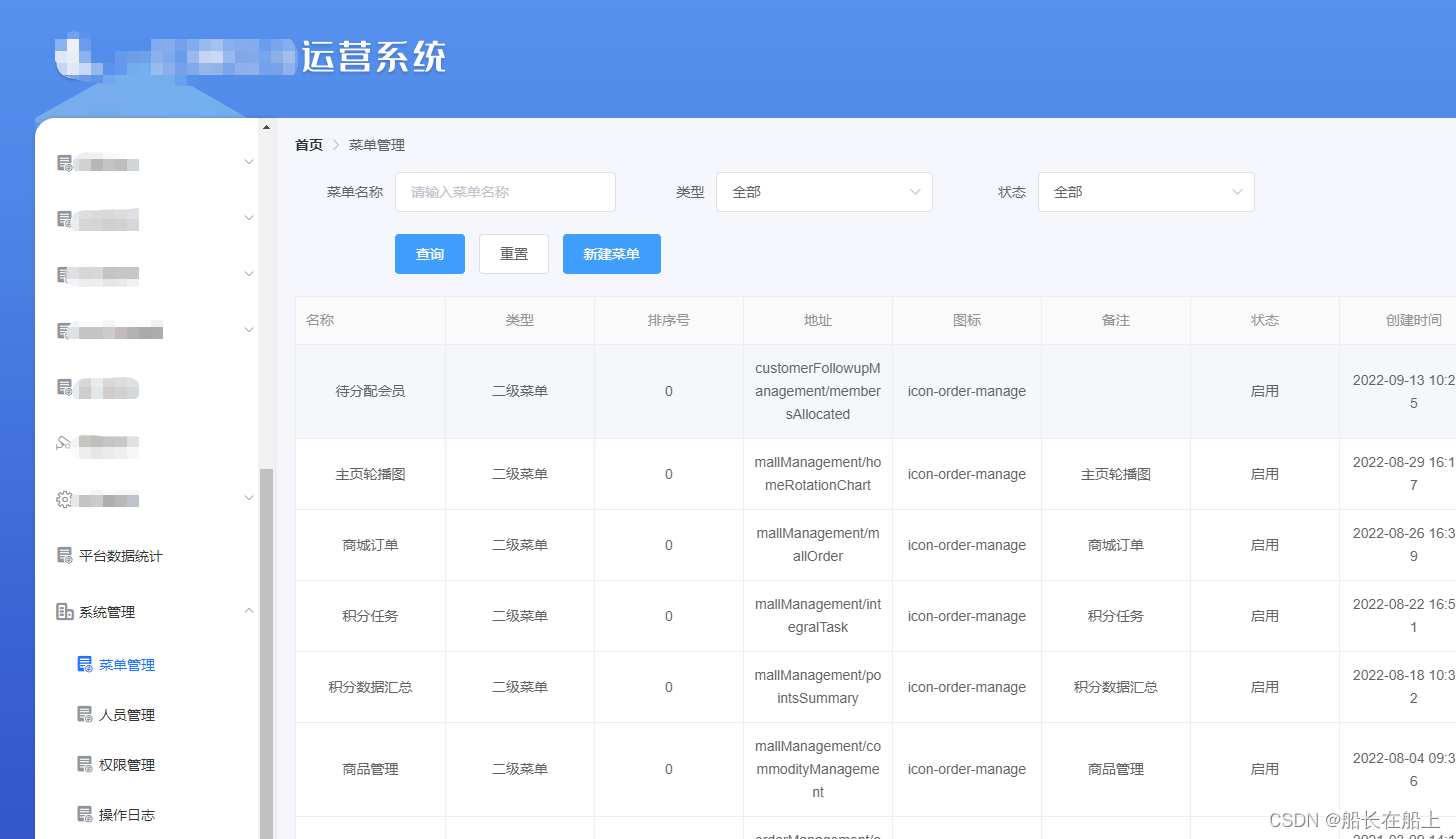
menu.vue 菜单页面
- 菜单名称、类型、状态搜索条件
- 菜单列表table
- 分页器
table属性:
- border:是否带有纵向边框
- highlight-current-row:是否要高亮当前行
- header-cell-style 表头单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有表头单元格设置一样的 Style
- cell-style 单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有单元格设置一样的 Style
<!--菜单管理-->
<template>
<div class="p20">
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right" class="breadcrumbTips">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>菜单管理</el-breadcrumb-item>
</el-breadcrumb>
<!-- 搜索框-->
<el-form :model="searchForm" ref="searchForm" label-width="100px" class="demo-ruleForm" size="35">
<el-row>
<el-col :span="5">
<div class="grid-content bg-purple-light">
<el-form-item label="菜单名称" prop="name">
<el-input v-model="searchForm.name" placeholder="请输入菜单名称"></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="5">
<div class="grid-content bg-purple-light">
<el-form-item label="类型" prop="type">
<el-select v-model="searchForm.type" placeholder="请选择类型">
<el-option label="全部" value=""></el-option>
<el-option label="一级菜单" value="1"></el-option>
<el-option label="二级菜单" value="2"></el-option>
<el-option label="按钮" value="3"></el-option>
</el-select>
</el-form-item>
</div>
</el-col>
<el-col :span="5">
<div class="grid-content bg-purple-light">
<el-form-item label="状态" prop="disable">
<el-select v-model="searchForm.disable" placeholder="请选择">
<el-option label="全部" :value=null></el-option>
<el-option label="启用" :value=false></el-option>
<el-option label="禁用" :value=true></el-option>
</el-select>
</el-form-item>
</div>
</el-col>
<el-col :span="24">
<div class="grid-content bg-purple-light">
<el-form-item>
<el-button type="primary" @click="submitSearchForm('searchForm')">查询</el-button>
<el-button @click="resetSearchForm('searchForm')">重置</el-button>
<el-button @click="addMenu('menuForm')" type="primary">新建菜单</el-button>
</el-form-item>
</div>
</el-col>
</el-row>
</el-form>
<!--表格-->
<el-table :data="tableData" border highlight-current-row
:header-cell-style="{textAlign: 'center', background: '#fafafa'}" :cell-style="{ textAlign: 'center' }"
style="width: 100%">
<el-table-column prop="name" label="名称"></el-table-column>
<el-table-column prop="type" label="类型">
<template slot-scope="scope">
{{ scope.row.type === '1' ? '一级菜单' : scope.row.type === '2' ? '二级菜单' : '按钮' }}
</template>
</el-table-column>
<el-table-column prop="sortNo" label="排序号"></el-table-column>
<el-table-column prop="url" label="地址"></el-table-column>
<el-table-column prop="icon" label="图标"></el-table-column>
<el-table-column prop="remark" label="备注"></el-table-column>
<el-table-column prop="disable" label="状态">
<template slot-scope="scope">
{{ scope.row.disable === false ? '启用' : '禁用' }}
</template>
</el-table-column>
<el-table-column prop="createTime" label="创建时间"></el-table-column>
<el-table-column prop="updateTime" label="修改时间"></el-table-column>
<el-table-column label="操作" width="200">
<template slot-scope="scope">
<el-button @click="handleEditClick(scope.row)" type="text" size="small">查看详情</el-button>
<el-button @click="handleDisabledClick(scope.row)" type="text" size="small"
:style="scope.row.disable === false?{color:'red'}:''">
<!-- <span v-if="scope.row.disable === false">禁用</span>
<span v-if="scope.row.disable === true">启用</span> -->
<!-- 更改 -->
{{ scope.row.disable === false ? '禁用' : '启用' }}
</el-button>
<el-button @click="handleDeleteClick(scope.row)" type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="pagination.pageNum" :page-sizes="[10, 20, 30, 40, 50]"
:page-size="pagination.pageSize"
layout="total, sizes, prev, pager, next, jumper" :total="pagination.total"></el-pagination>
<!-- 菜单查看、编辑详情弹框-->
<el-dialog :title="menuFormTitle" :visible.sync="dialogMenuForm">
<el-form :model="menuForm" :inline="true" ref="menuForm">
<el-form-item label="菜单名称" :label-width="'120px'" prop="name">
<el-input v-model="menuForm.name" autocomplete="off" style="width: 300px"></el-input>
</el-form-item>
<el-form-item label="类型" :label-width="'120px'" prop="type">
<el-select v-model="menuForm.type" style="width: 300px" @change="typeChange">
<el-option label="一级菜单" value="1"></el-option>
<el-option label="二级菜单" value="2"></el-option>
<el-option label="按钮" value="3"></el-option>
</el-select>
</el-form-item>
<el-form-item label="排序号" :label-width="'120px'" prop="sortNo">
<el-input v-model="menuForm.sortNo" autocomplete="off" style="width: 300px"></el-input>
</el-form-item>
<el-form-item label="url" :label-width="'120px'" prop="url">
<el-input v-model="menuForm.url" autocomplete="off" style="width: 300px"></el-input>
</el-form-item>
<el-form-item label="图标" :label-width="'120px'" prop="icon">
<el-input v-model="menuForm.icon" autocomplete="off" style="width: 300px"></el-input>
</el-form-item>
<el-form-item label="备注" :label-width="'120px'" prop="remark">
<el-input v-model="menuForm.remark" autocomplete="off" style="width: 300px"></el-input>
</el-form-item>
<el-form-item label="父菜单" :label-width="'120px'" prop="parentId" v-show = "menuForm.type != '1'">
<el-cascader :options="options" v-model="menuForm.parentId"
:props="{checkStrictly: true,value:'id',label:'name',children:'childMenu',emitPath: false}"
@change="handleSelectChange(menuForm.parentId)"></el-cascader>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="esc('menuForm')">取 消</el-button>
<el-button type="primary" @click="confirmButtonFun()">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
style 样式
<style scoped>
.el-pagination {
text-align: right;
margin-top: 20px;
}
.demo-ruleForm {
margin-top: 20px;
}
</style>
data数据定义
搜索条件、分页、table数据、菜单选项等定义
data() {
return {
options: [],
pagination: {
pageNum: 1,
pageSize: 10,
total: 0
},
searchForm: {
name: "",
type: "",
disable: null
},
disableOrEnableForm: {
id: "",
disable: true
},
addButton: false,
dialogMenuForm: false,
menuFormTitle: "",
menuForm: {
id: "",
name: "",
type: "",
sortNo: "",
url: "",
parentId: "",
remark: "",
icon: ""
},
tableData: []
};
},
接口引入
import {
addMenu,//添加菜单
deleteMenu,//删除菜单
getAllMenu,//获取全部菜单
getMenuPage,//菜单列表数据
menuDisableOrEnable,//菜单禁用
menuInfo,//菜单详情
updateMenu//更新、编辑菜单
} from "../../api/userMG";
methods方法
- 获取菜单列表数据方法,调用getMenuPage接口
//获取菜单列表函数
getMenuPageFun() {
this.searchForm.pageSize = this.pagination.pageSize;
this.searchForm.pageNum = this.pagination.pageNum;
getMenuPage(this.searchForm).then(res => {
if (res.code === 200) {
console.log(res, "菜单管理页面请求列表");
this.tableData = res.data.records;
this.pagination.total = res.data.total;
} else {
this.$message.error(res.msg);
}
});
},
- 获取父菜单下拉框 方法,调用getAllMenu接口

//父菜单下拉框
getAllMenuFun() {
getAllMenu().then(res => {
if (res.code === 200) {
this.options = res.data;
} else {
this.$message.error("菜单获取失败!");
}
});
},
- 下拉菜单改变选择事件,获取选项的值

handleSelectChange(value) {
this.menuForm.parentId = value;
},
- 菜单类型改变事件
typeChange(value) {
if (value == '1'){
this.menuForm.parentId = '';
}
},
- 菜单分页查询,调用getMenuPageFun接口获取菜单列表数据,查询时候记得重置页码pageNum为第一页
submitSearchForm() {
this.pagination.pageNum = 1;
this.getMenuPageFun();
},
- 重置方法,调用getMenuPageFun接口获取菜单列表数据
resetFields对整个表单进行重置,将所有字段值重置为初始值并移除校验结果
resetSearchForm(searchForm) {
this.pagination.pageNum = 1;
this.$refs[searchForm].resetFields();
this.searchForm.type = "";
this.searchForm.name = "";
this.searchForm.disable = null;
this.getMenuPageFun();
},
- 选择一页几条数据
size-cahange:pageSize 改变时会触发 每页条数的变化
handleSizeChange(val) {
this.pagination.pageSize = val;
this.pagination.pageNum = 1;
this.getMenuPageFun();
},
- 选择第几页
current-change :currentPage 改变时会触发 当前页值得变化
handleCurrentChange(val) {
this.pagination.pageNum = val;
this.getMenuPageFun();
},
- 弹窗确定按钮:判断修改菜单调用updateMenu接口,添加菜单调用addMenu接口
//确定按钮函数
confirmButtonFun() {
//修改菜单
if (this.addButton === false) {
updateMenu(this.menuForm).then(res => {
if (res.code === 200) {
this.$message.success("操作成功");
this.dialogMenuForm = false;
this.reload();
} else {
this.$message.error("操作失败");
}
})
}
//添加菜单
if (this.addButton === true) {
addMenu(this.menuForm).then(res => {
if (res.code === 200) {
this.dialogMenuForm = false;
this.$message.success("添加成功");
this.reload();
} else {
this.$message.error(res.msg);
}
})
}
},
- 查看详情 ,调用menuInfo****接口
//查看详情
handleEditClick(row) {
this.dialogMenuForm = true;
this.menuFormTitle = "编辑菜单";
this.addButton = false;
menuInfo({id: row.id}).then(res => {
if (res.code === 200) {
this.menuForm.name = res.data.name;
this.menuForm.type = res.data.type;
this.menuForm.sortNo = res.data.sortNo;
this.menuForm.url = res.data.url;
this.menuForm.parentId = res.data.parentId;
this.menuForm.remark = res.data.remark;
this.menuForm.id = res.data.id;
this.menuForm.icon = res.data.icon;
}
});
},
- 删除菜单,调用**deleteMenu **接口,添加confirm弹窗提示
//删除菜单
handleDeleteClick(row) {
this.$confirm("确定删除当前菜单吗?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
deleteMenu({"id": row.id}).then(res => {
if (res.code === 200) {
this.reload();
this.$message.success("删除成功");
} else {
this.$message.error("删除失败");
}
})
})
},
- 新建菜单按钮,调用addMenu接口
//新建菜单按钮
addMenu(menuForm) {
this.addButton = true;
this.dialogMenuForm = true;
this.menuFormTitle = "新建菜单";
if (this.$refs[menuForm] !== undefined) {
this.$refs[menuForm].resetFields();
}
},
- 取消按钮
resetFields对整个表单进行重置,将所有字段值重置为初始值并移除校验结果
//取消按钮
esc(menuForm) {
this.dialogMenuForm = false;
this.$refs[menuForm].resetFields();
},
- 更改,启用和禁用 ,调用menuDisableOrEnable接口
// 更改,启用和禁用
handleDisabledClick(row) {
this.$confirm(
row.disable === true
? "是否将此用户开启使用?"
: "是否将此用户禁止使用?",
"提示",
{
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}
)
.then(() => {
let params = {
disable: row.disable === true ? "false" : "true",
id: row.id
};
menuDisableOrEnable(params)
.then(res => {
this.loading = false;
if (res.code === 200) {
console.log(res.data, "请求菜单启用和禁用");
this.$message.success({
message: row.disable === true ? "启用成功" : "禁用成功"
});
this.reload();
} else {
this.$message.error(res.msg);
}
})
.catch(err => {
this.loading = false;
this.$message.error("菜单加载失败,请稍后再试!");
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消操作"
});
});
}
created接口请求
- this.getMenuPageFun();//获取菜单列表数据
- this.getAllMenuFun();//获取所有菜单
created() {
this.getMenuPageFun();//获取菜单列表数据
this.getAllMenuFun();//获取所有菜单
},
👉👉👉 欢迎来访船长在船上的博客,文章持续更新;项目功能持续迭代,请及时收藏关注,方便查看。 发文不易,点赞收藏评论关注一下!
版权归原作者 船长在船上 所有, 如有侵权,请联系我们删除。