⭐️ 作者:船长在船上
🚩 主页:来访地址船长在船上的博客
🔨 简介:高级前端开发工程师,专注前端开发,欢迎咨询交流,共同学习!**🔔 感谢:如果觉得博主的文章不错或者对你的工作有帮助或者解决了你的问题,可以关注、支持一下博主,如果三连收藏支持就会更好,在这里博主不胜感激!!!如有疑问可以留言、评论,看到后会及时回复。 **
目录
**上一篇写了使用的本地定义的数据,当前文章根据后端接口返回的数据来渲染。 **
echarts配置文档参考:Documentation - Apache ECharts
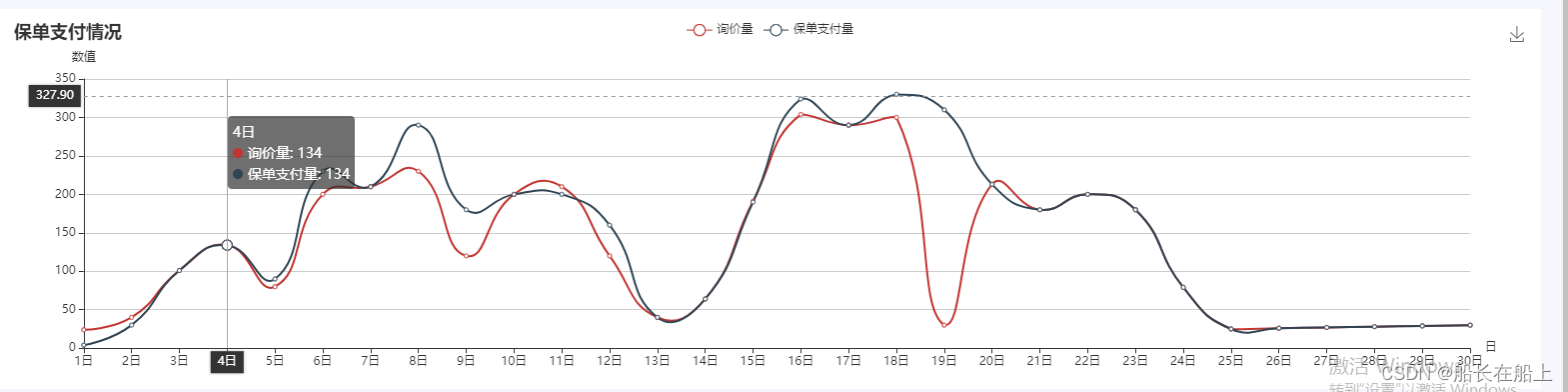
实现效果:选择周、月、年份可以切换对应的折线图数据
**效果图: **


**引入echarts **
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
直接上代码:
<!--年月日周切换-->
<div class="timeMoudle flex justifyContent alignItems">
<div class="mr20" v-for="(item,index) in timeData" :key="index"
@click="handleBdTime(index)" :class="{timeStyle:timeIndex==index}">{{item.title}}
</div>
</div>
<!--折线图-->
<div id="insuranceChart" :style="{width: '100%', height: '360px'}"></div>
样式:
.timeStyle{
color:#409EFF;
}
data定义数据:
data(){
return {
bdTimeIndex:"2",//默认显示本月数据
bdScopeTime:"month",
bdTimeData:[
{title:"今日",value:"day"},
{title:"本周",value:"week"},
{title:"本月",value:"month"},
{title:"全年",value:"year"}
],
insuranceChart:null,
insuranceOption:{},
inquiryDataCount:[],
payDataCount:[],
dataLineX:[],
}
}
点击的日期方法
// 根据点击的日期进行切换,调用接口
handleBdTime(index,value){
this.bdTimeIndex = index;
this.bdScopeTime = value;
this.getLineChartDataFun(this.bdScopeTime);//获取折线图数据接口
}
获取折线图数据接口
getLineChartDataFun(this.bdScopeTime)
- getLineChartData调用的后端接口
- scope是传递的参数,根据后台传递的参数定义
后台定义传递的参数格式:
{scope:"传递的切换的日期参数"}
this.dataLineX.push(val.date+(scope=="month"?"日":scope=="year"?"月":""));
这里是对X轴日期添加相对应的文字,比如:23日,10月,当然也可以不处理
getLineChartDataFun(scope){
//先清除,避免数据错误
this.inquiryDataCount = [];
this.payDataCount = [];
this.dataLineX = [];
getLineChartData({scope}).then(res => {
if (res.code === 200) {
res.data.forEach((val, index) => {
this.inquiryDataCount.push(val.count);
this.payDataCount.push(val.saleAmount);
this.dataLineX.push(val.date+(scope=="month"?"日":scope=="year"?"月":""));
});
this.drawLine();
} else {
this.$message.error(res.msg);
}
})
},
this.drawLine();
这里绘制折线图的方法
// 保单支付情况
drawLine(){
this.insuranceChart = this.$echarts.init(document.getElementById("insuranceChart"));
this.insuranceOption = {
title: {
text: '保单支付情况'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: "cross",
}
},
legend: {
x: 'right',
data: ['出单量', '销售额']
},
grid: {
left: '60px',
right: '4%',
bottom: '3%',
containLabel: true,
},
toolbox: {
show: false, //是否显示工具栏组件
orient: "horizontal", //工具栏icon的布局朝向
itemGap: 20, //item之间的间距
feature: {
saveAsImage: {show: true},
}
},
xAxis: {
name: "",
type: 'category',
boundaryGap: false,
data:this.dataLineX,
axisLabel: {
formatter:function(item){
return item;
}
},
},
yAxis:{
type : 'value',
name : '出单量(单)',
},
series: [
{
name: '出单量',
type: 'line',
// 是否让线条圆滑显示
smooth: true,
data: this.inquiryDataCount
},
{
name: '销售额',
type: 'line',
smooth: true,
data: this.payDataCount
}
],
// 可拖拽X轴效果
// dataZoom: [
// {
// type: "slider",//inside鼠标缩放
// show: true,
// start: 0,
// end: 60,
// xAxisIndex: [0],
// handleColor: 'rgba(70,130,180,0.8)'
// }
// ],
}
this.insuranceChart.setOption(this.insuranceOption);
},
进入页面时调用
this.bdScopeTime默认加载月份数据
created(){
this.getLineChartDataFun(this.bdScopeTime);
}
实现页面监听自适应效果处理
mounted(){
this.insuranceChart = this.$echarts.init(document.getElementById("insuranceChart"));
window.addEventListener("resize", ()=> {
this.insuranceChart.resize();
});
}
发文不易,感谢各位点赞、收藏、评论、关注一下呗!
版权归原作者 船长在船上 所有, 如有侵权,请联系我们删除。