一、快速操作方式
- back
- forward
- click
- send_ksys
- time.sleep()
二、元素定位方式
1、HTML基本组成

1、a标签:
2、img标签:src+alt、嵌在a标签中
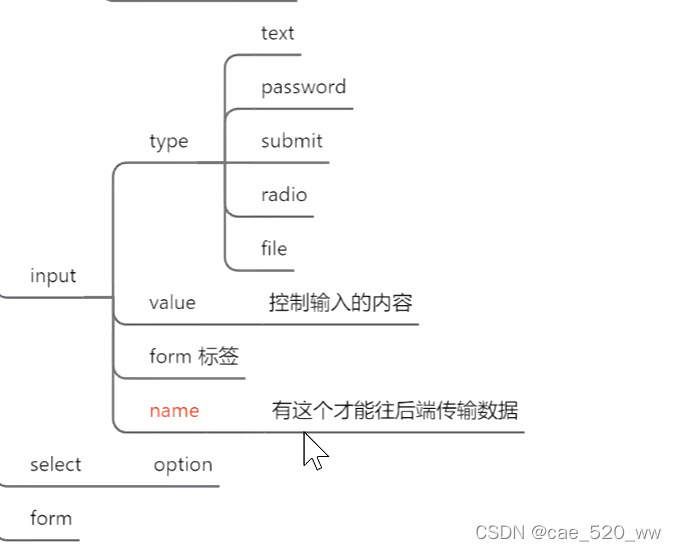
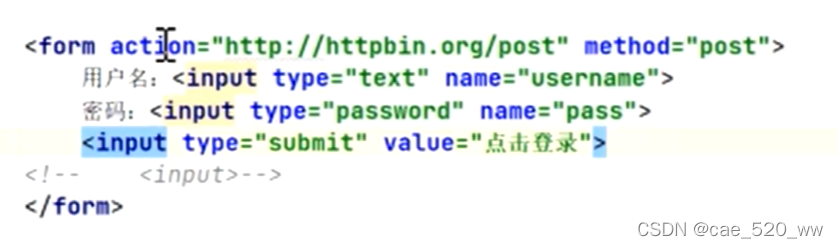
3、input标签:type+value+name+form
name是传给后端接口的数据字段
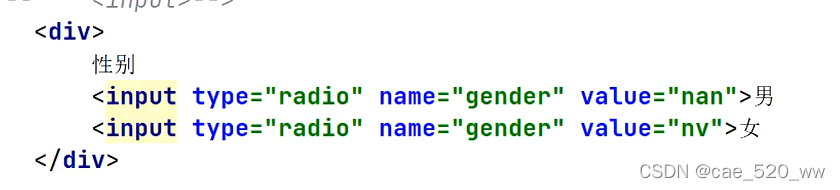
input单选框:name+value控制

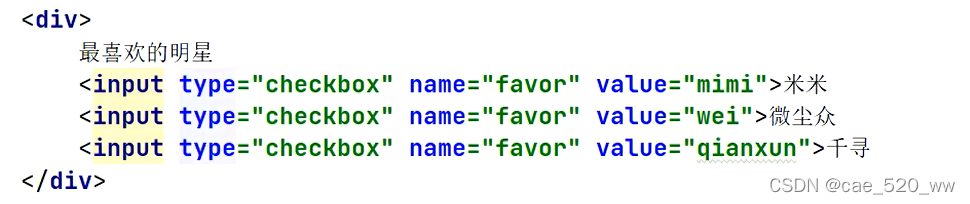
input多选框:


input文件上传

input下拉选择框:

5、iframe标签:html嵌套,要定位得先进入到iframe页面
元素定位方式:
1、ID——driver.find_element(By.ID,'value')
2、xpath——driver.find_element(By.xpath,'value')
绝对路径:/html/body/div[1]/div[2]/div[5]/div[1]/div/form/span[1]/input
绝对路径://*[@id="kw"],更加简洁,自动化中使用更多,兼容更好
注:@标识属性 @xx表示具体哪个属性,*表示通配符
(1)多个条件组合://*[@id="kw" and @class="s_ipt" and name="wd"]
(2)通过任意标签://*[@id="kw"]
(3)通过文本://a[text()='新闻']
(4)上下级关系(父级找儿子)://div[@id="s-top-left"]/a[text()='新闻']
(5)上下级关系(通过兄弟找兄弟): (//input)[2]/following-sibling::span
(6)上下级关系(通过儿子找父级)://input[@name="rsv_spt"]//..
(7)上下级关系(通过祖先找祖孙节点)://form[@id="form"]//input[@name="rsv_spt"]
(8)上下级关系(通过子孙找祖先)://input[@name="rsv_spt"]//..//..
3、class
4、name
5、text
文本准确定位://a[test(),"新闻"]
文本包含定位://a[contains(text(),"新")]
6、css
7、索引:(//input)[2] ,当元素没有明显的属性和特征时使用
三、快速创建项目
from selenium import webdriver
import time
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
import requests
driver = webdriver.Chrome()
driver.maximize_window() # 最大化
time.sleep(5)
driver.get('https://www.baidu.com')
time.sleep(10)
el = driver.find_element(By.CLASS_NAME,'undertips-link-text')
print(el.text) # 获取元素的文本
# print(el.get_attribute(''))
time.sleep(3)
# el1 = driver.find_element(By.PARTIAL_LINK_TEXT,'地图') # 链接部分文本
el1 = driver.find_element(By.LINK_TEXT,'地图') # 链接文本,只能定位超链接
el1.click()
版权归原作者 测试界的咸鱼仔 所有, 如有侵权,请联系我们删除。