 ](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
#mermaid-svg-BNJBIEvpN0GHNeJ1 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .error-icon{fill:#552222;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .marker.cross{stroke:#333333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .cluster-label text{fill:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .cluster-label span{color:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .label text,#mermaid-svg-BNJBIEvpN0GHNeJ1 span{fill:#333;color:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .node rect,#mermaid-svg-BNJBIEvpN0GHNeJ1 .node circle,#mermaid-svg-BNJBIEvpN0GHNeJ1 .node ellipse,#mermaid-svg-BNJBIEvpN0GHNeJ1 .node polygon,#mermaid-svg-BNJBIEvpN0GHNeJ1 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .node .label{text-align:center;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .node.clickable{cursor:pointer;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .arrowheadPath{fill:#333333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .cluster text{fill:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 .cluster span{color:#333;}#mermaid-svg-BNJBIEvpN0GHNeJ1 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-BNJBIEvpN0GHNeJ1 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
bare of几乎没有,缺乏
文章目录
CSS
层叠样式表(Cascading Style Sheets)
👉CSS能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果,能够做到页面的样式和结构分离.css控制页面的展示效果
html 决定页面结构
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><p>hello world</p></body></html>

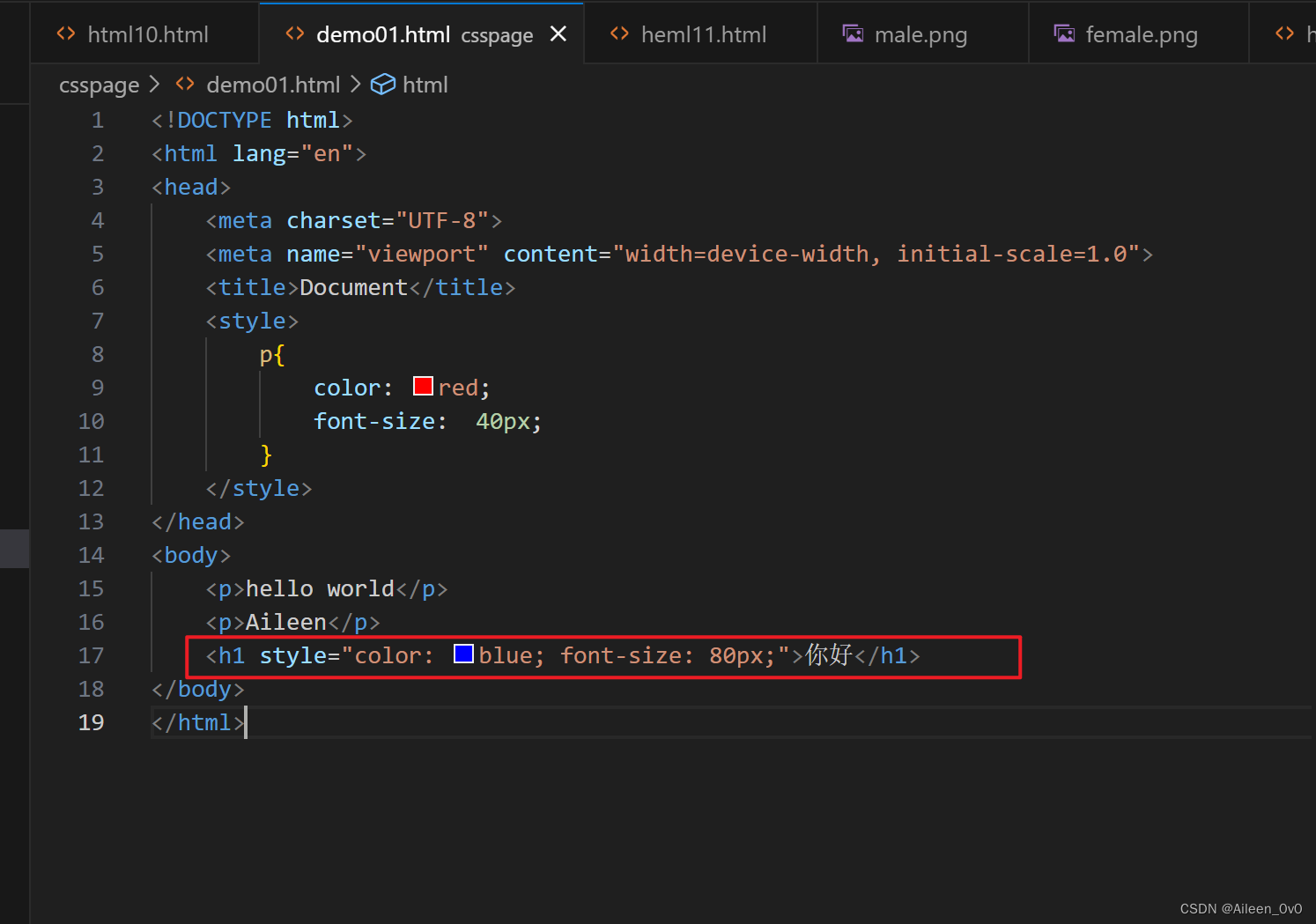
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color: red;font-size: 40px;}</style></head><body><p>hello world</p></body></html>

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color: red;font-size: 40px;}</style></head><body><p>hello world</p><p>Aileen</p><h1>你好</h1></body></html>

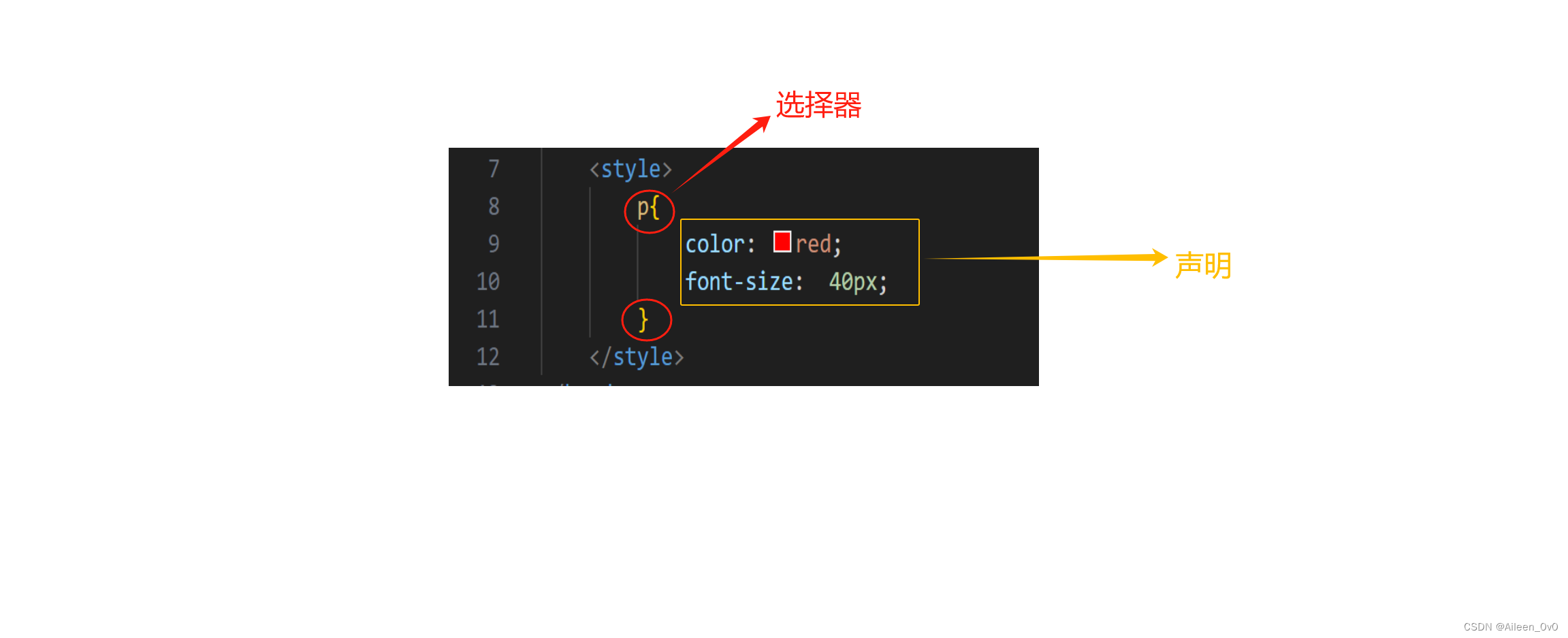
选择器+{一条/N条声明}
- 选择器(selector)决定针对谁修改使用:区分键值对,使用:区分键(property)和值(value)
- 声明决定修改啥
- 声明的属性是键值对,
selector{ property:value }
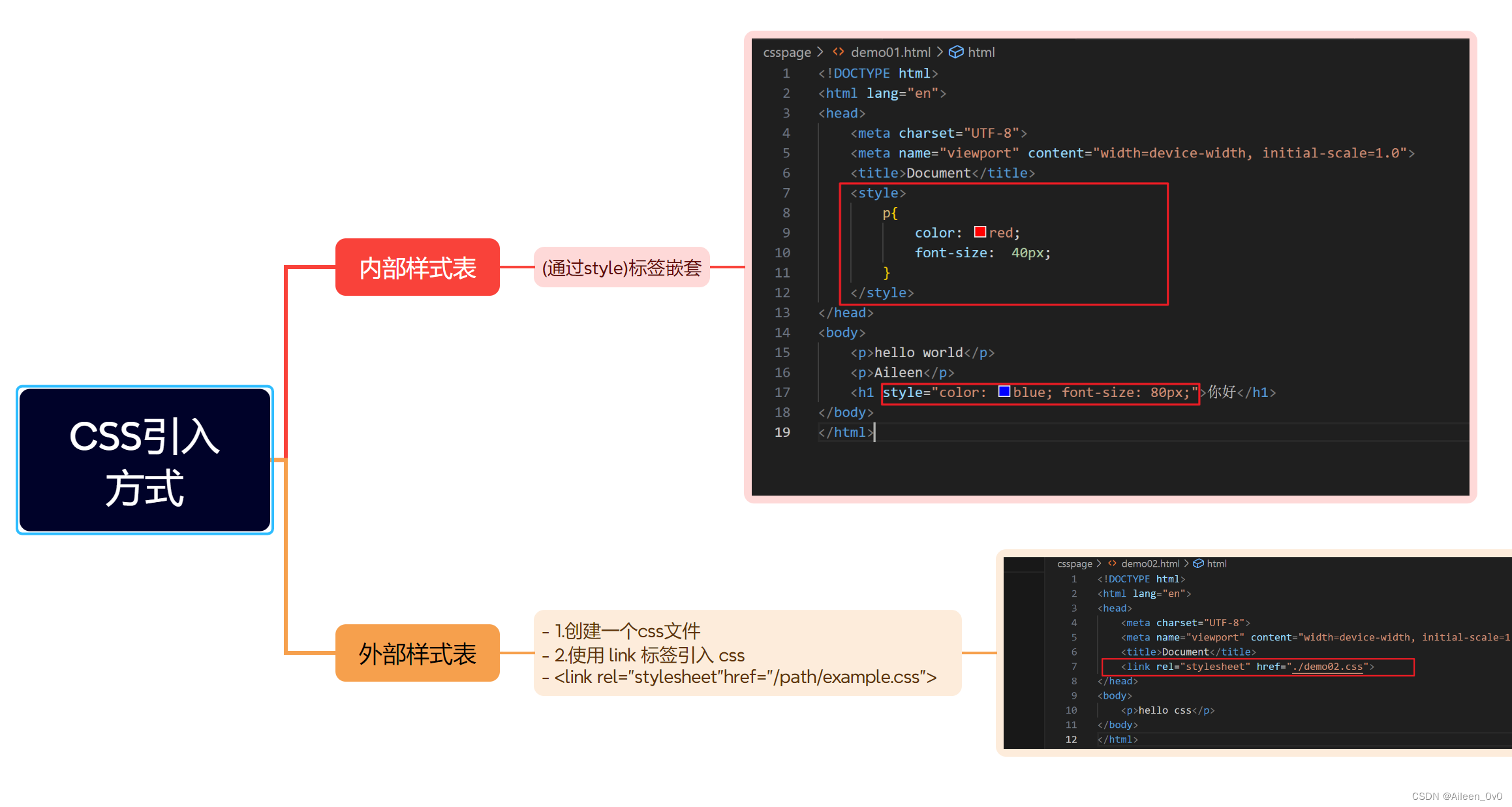
CSS引入方式
内部样式表
- 将css嵌套到html中 (通过style)标签嵌套

行内样式表

⚠ 行内样式表的优先级比内部样式表优先级高.
外部样式表
- 1.创建一个css文件
- 2.使用 link 标签引入 css
<link rel="stylesheet" href="/path/example.css">
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><linkrel="stylesheet"href="./demo02.css"></head><body><p>hello css</p></body></html>
p{color:crimson;font-size: 80px;}
Summary

 ](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
 ](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
版权归原作者 Aileen_0v0 所有, 如有侵权,请联系我们删除。