案例一:

案例二:

案例三:

一、脚手架简介
Vue脚手架是Vue官方提供的标准化开发工具(开发平台),它提供命令行和UI界面,方便创建vue工程、配置第三方依赖、编译vue工程
1. webpack
前端项目工程化的标志之一就是引入了『编译』环节,而 webpack 就是最常见、最常用的前端项目编译工具。
如果作类比的话,那么 npm + webpack ≈ maven
2、脚手架介绍
a、安装vue-cli4
- 删除已安装的 vue-cli
npm uninstall -g @vue/cli
- 先安装淘宝镜
npm config set registry https://registry.npm.taobao.org
安装cli
npm install -g @vue/cli

安装结束后,你可以通过 vue --version 或 vue -V 查看 vue-cli 的版本信息
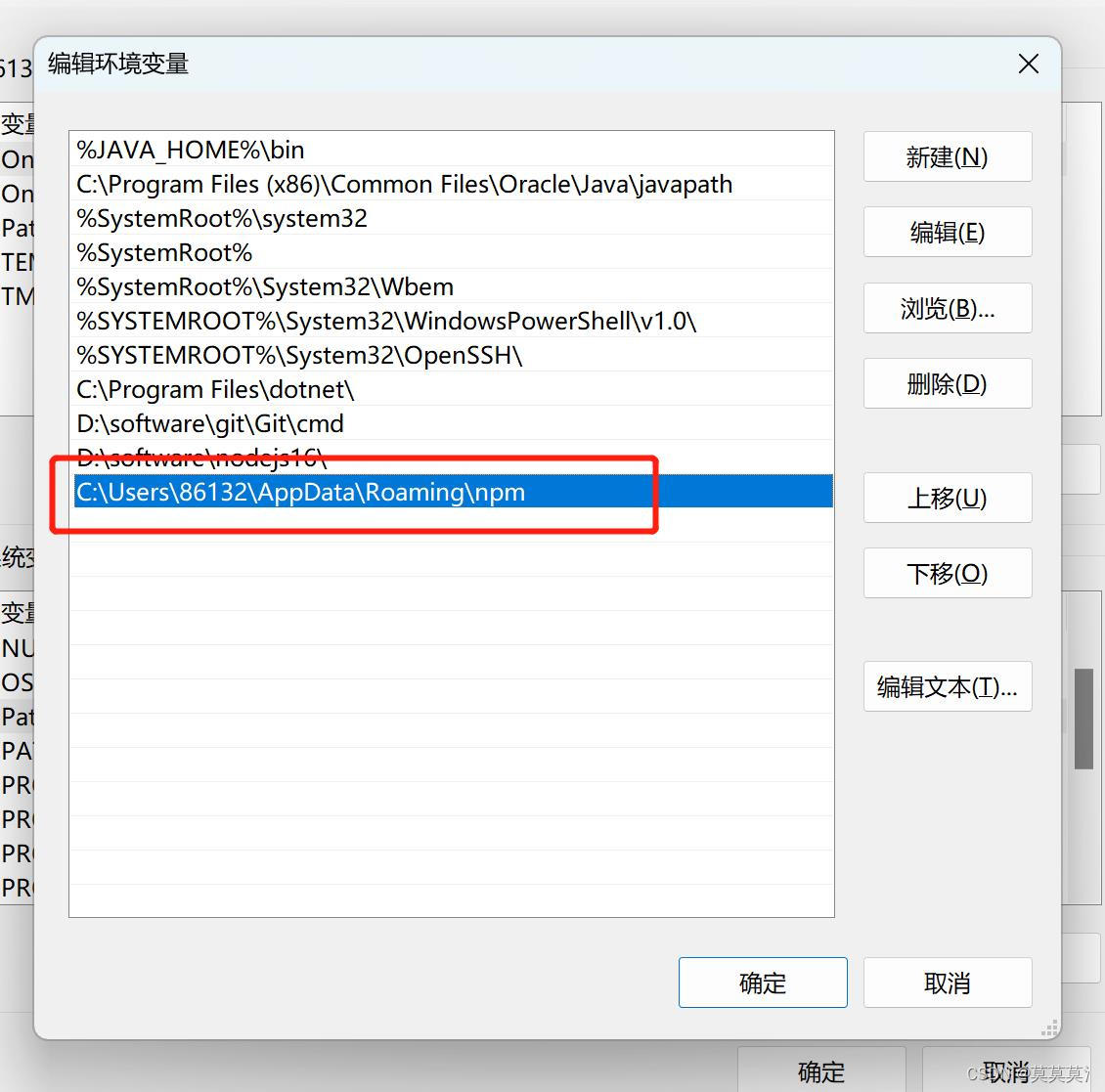
b、配置vue环境变量

把这个路径配到path里
3、创建vue-cli4项目
3.1、第一步
使用如下命令开始创建 vue 项目
vue create 项目名
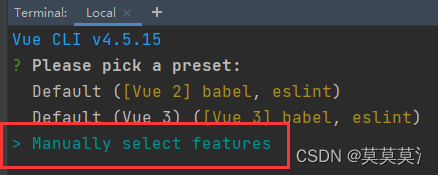
你会看到如下内容:
- 第一项和第二项(
default ...)表示的是使用默认配置创建 vue 项目。 - 第三项(
Manually ...)表示手动对 vue 项目的各方面进行设置
3.2、第二步
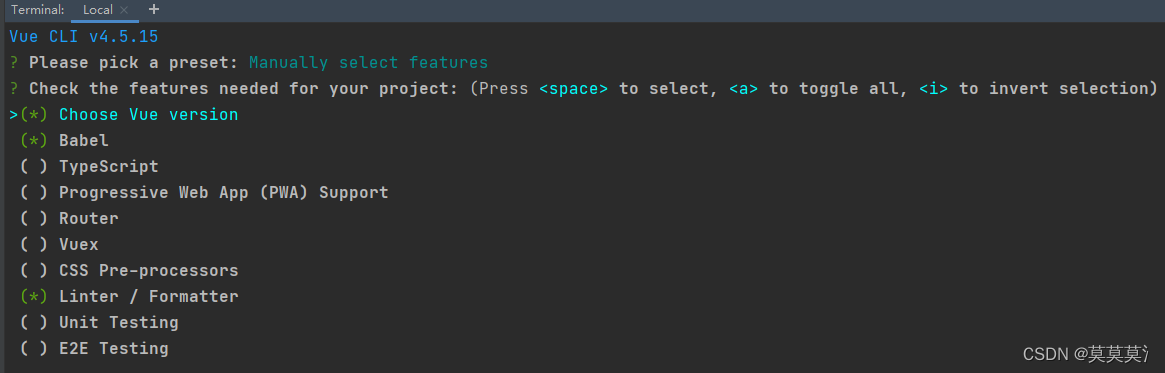
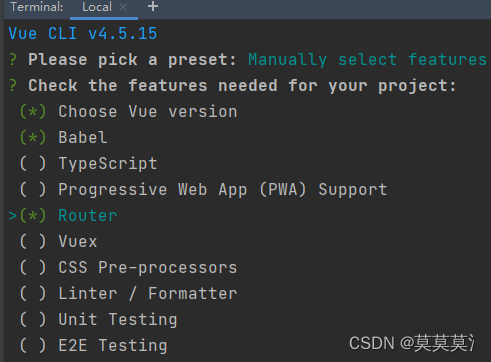
在上一步选中第二项后,你会看到如下界面:

对于每一项的功能,此处做个简单描述:
Babel:支持使用 babel 做转义。
TypeScript:支持使用 TypeScript 书写源码。
Progressive Web App (PWA) Support PWA:支持。
Router:支持 vue-router。
Vuex:支持 vuex。
CSS Pre-processors:支持 CSS 预处理器。
Linter / Formatter:支持代码风格检查和格式化。
Unit Testing:支持单元测试。
E2E Testing: 支持 E2E 测试。

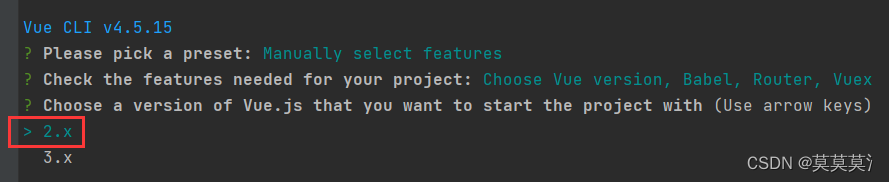
3.3、第三步
选择vue版本为2,不要选3,不要选3

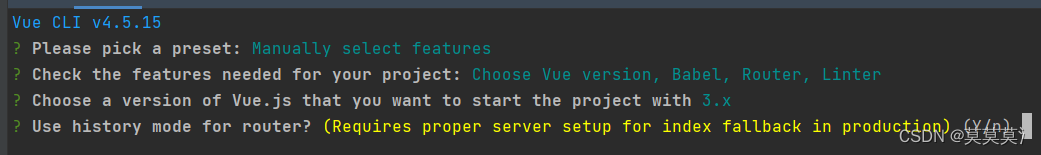
3.4、第四步
如果在功能选择界面中选中了 Router,那么我们接下来会看到如下界面(如果功能界面没有选择 Router,就会跳过这个界面):

在这个界面中,vue-cli 在询问你,对于 Router 你是否以它的 history 模式使用它?默认值是
Yes
。
如果不使用 Router 的 history 模式,那自然就是 hash 模式。这里我们输入
n
,表示使用 Router 的 hash 模式。
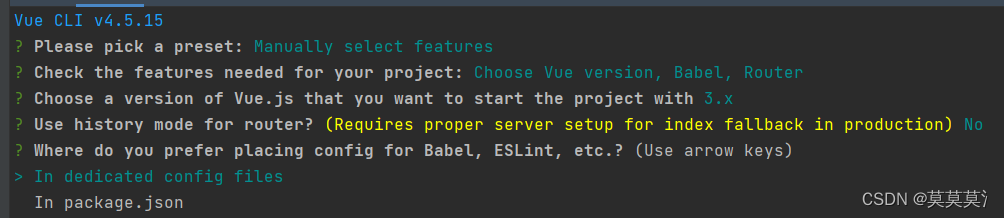
3.5、第五步
在设置完你所要使用的各个功能的设置之后(例如,上面的 Router 的 history / hash 模式的设置), 我们会看到下面界面:

在这个界面中,vue-cli 是在询问你:是将所有的配置都放在 pacakge.json 一个文件中,还是将各个功能的配置分开存放在独立的文件中?
选择第一项:分开存放。
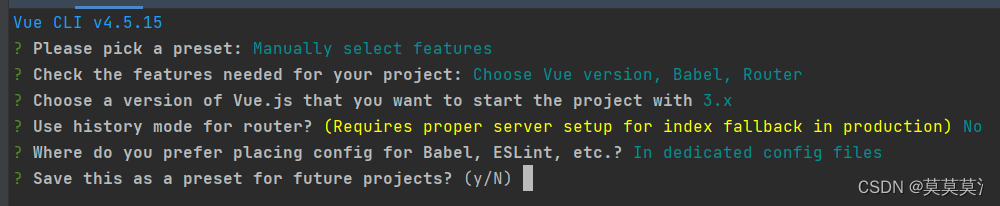
3.6、第六步
这是 vue-cli 创建 vue 项目的最后一个界面:

在这里,vue-cli 是在询问你:是否将你的这些设置保留下来作为默认的项目设置的模板。默认值是
N
。
我们输入
N
,或者直接按回车确认进入安装界面:
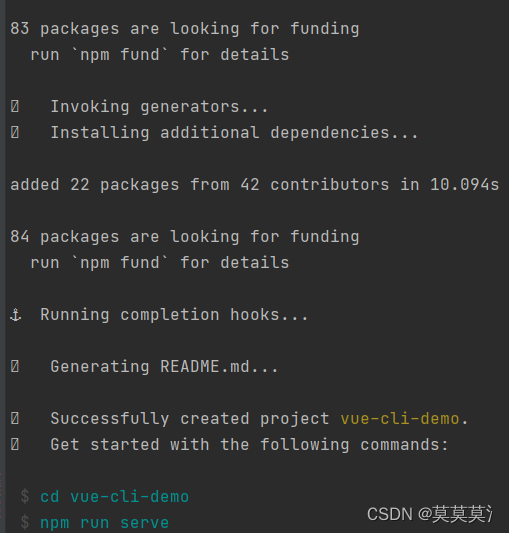
3.7、第七步
在控制台中输入:npm run serve 启动项目
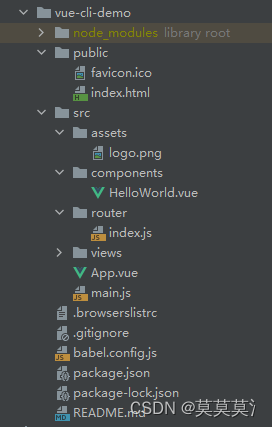
三、项目结构说明
1、项目结构

项目目录说明:
#说明node_modules 目录项目所依赖的包的存放目录(封装webpack 依赖包)public 目录存放项目所需的静态资源文件目录src 目录存放项目的源码文件的目录babel.config.js 文件babel 配置文件package.json 文件整个项目的配置文件src/main.js 文件整个项目的入口文件,并且在这里引入全局使用的 .vue、.css 文件
2、src目录说明
- assets 静态资源 (css、 js 、 image 、字体图标)
- views 放置组件页面
- components 放置组件页面中嵌套的组件
- App.vue 根组件 => 指定路由出口- 脚手架之后,所有的组件都将渲染到 app.vue 中
- app 中的 #app 还是 index.html 中的 #app, app.vue 中的会覆盖前者,可以通过分别添加 title 属性验证一下
- 路由出口要写在 app.vue 组件模板中
- main.js- 入口 js 文件- 作用 : 创建 vue 实例,导入其他组件并挂在到 vue 实例上-
Vue.config.productionTip = false不要打印提示- 检测 no new : 见后面的检测警告newVue({el:'#app',// 目标显示 router,// 挂载路由components:{ App },// 注册组件 Apptemplate:'<App/>'// 模板显示组件 app})
3、单文件组件
在 vue-cli 创建的 vue 项目中,我们看到有一类后缀名为 .vue 的文件,我们称为『单文件组件』。
单文件组件的组成结构分三部分:
- template 组件的模板区域
- script 业务逻辑区域
- style 样式区域
例如:
<template>
<!-- 这里用于定义 Vue 组件的模板内容 -->
</template>
<script>
// 这里用于定义 Vue 组件的业务逻辑
export default {
data(){
return { // 私有数据
}
},
methods: {
} // 处理函数
,created(){
}
}
</script>
<style scoped>
/* 这里用于定义组件的样式 */
</style>
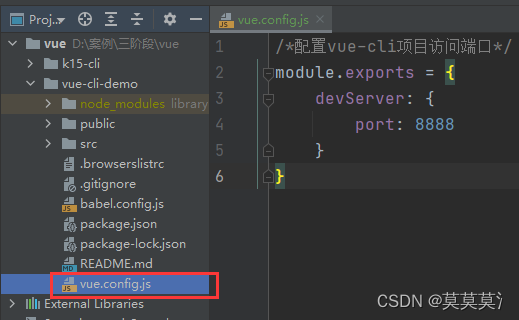
4、vue.config.js 文件
默认情况下通过
serve
命令运行项目会占用
8080
端口,在
vue.config.js
的文件加入如下配置修改端口号:
module.exports = {
devServer: {
port: 8888
}
}

四、安装axios包
1、安装axios
安装方式
使用 npm 命令安装
npm install axios
2、vue-cli 中main.js引入并使用 axios
import axios from 'axios'
Vue.prototype.$axios = axios
五、VUE-CLI解决跨域问题
vue-cli 解决开发过程中的跨域问题是利用到了 webpack 在开发环境中所提供的代理服务器(http-proxy-middleware)。
前端的 ajax 请求并不是直接发给后台服务器,而是发给了代理服务器,再由代理服务器转发给后台服务器;返回数据的时候,同样也是由代理服务器接收到后台服务器的返回,然后代理服务器再将返回结果转发给前端。
在vue-cli项目的根目录vue.config.js,添加如下代码
module.exports ={transpileDependencies:true,devServer:{port:8888,//vue项目访问端口proxy:{"/api":{// 1target:'http://127.0.0.1:8080',// 2changeOrigin:true,// 3pathRewrite:{'^/api':'/'// 4}}}}}
- 配置说明
1、所有以 /api 开头的请求都要求代理服务器进行转发。2、要求代理服务器(vue 的 http-proxy-middleware)将我们发给它的请求转发到 xxx 地址,即,真实的后台服务器的根路径。这里需要注意的一点是,这里必须加上 http:// 前缀。3、是否是跨域请求?这基本上肯定是废话,不跨域就没有必要配置这个 proxy 了。4、代理服务器转发时是否需要改写 URI,以及如何改写。
版权归原作者 莫莫莫氵 所有, 如有侵权,请联系我们删除。