本篇主要介绍其中几个实用的配置:
配置应用级别样式、tabBar样式
配置前端页面路由、分包路由
配置easycom全局组件(组件无需import引入直接使用)
一. 配置应用级别样式、tabBar样式
创建一个包含首页、我的两个tabBar模块的应用布局,配置参数如下:
"globalStyle": {
"navigationBarTextStyle": "black", // 导航栏标题颜色及状态栏前景颜色,仅支持 black/white
"navigationBarTitleText": "导航栏默认标题", // 导航栏标题默认文字内容
"navigationBarBackgroundColor": "#F8F8F8", // 顶部导航栏(状态栏)背景颜色
"navigationStyle": "default", // 是否自定义顶部导航栏(状态栏) 自定义custom、默认显示default
"backgroundColor": "#F8F8F8", // 当enablePullDownRefresh为true时,下拉显示出来的窗口的背景色
"backgroundTextStyle": "dark", // 下拉 loading 的样式,仅支持 dark/light
"enablePullDownRefresh": false, // 是否开启下拉刷新,触发下拉刷新时,配合页面生命周期onPullDownRefresh使用
"onReachBottomDistance": 50 // 页面上拉触底事件触发时距页面底部距离,单位只支持px,默认50。配合页面生命周期onReachBottom使用
},
"tabBar": {
"color": "#909399", // tab 上的文字默认颜色
"selectedColor": "#F30500", // tab 上的文字选中时的颜色
"backgroundColor": "#FFFFFF", // tab 的背景色
"borderStyle": "black", // tabbar 上边框的颜色,可选值 black/white
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/menu_icon/home_0.png",
"selectedIconPath": "static/menu_icon/home_1.png",
"text": "首页"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "static/menu_icon/my_0.png",
"selectedIconPath": "static/menu_icon/my_1.png",
"text": "我的"
}
]
}
详细配置功能,请参考配置后的注释
二. 配置前端页面路由、分包路由
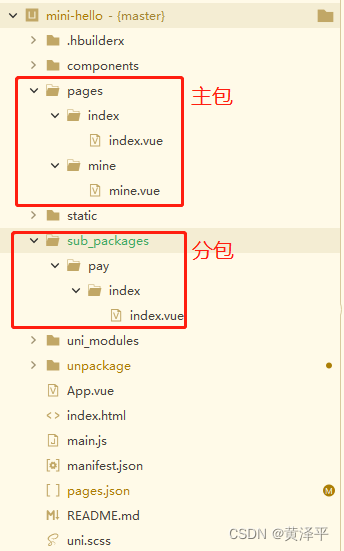
以下配置中,包含三个页面,分别是主包的首页、我的模块及分包的支付模块,目录结构如下图:

pages.json中,主包、分包路由配置如下(其中页面style属性配置项,同globalStyle配置一致)
"pages": [{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": true,
"disableScroll": true // 设置为 true 则页面整体不能上下滚动(bounce效果),只在页面配置中有效,在globalStyle中设置无效
}
}, {
"path": "pages/mine/mine",
"style": {
"navigationBarTitleText": "我的",
"enablePullDownRefresh": false
}
}],
"subPackages": [{
"root": "sub_packages/pay",
"pages": [{
"path": "index/index",
"style": {
"navigationBarTitleText": "支付模块",
"enablePullDownRefresh": false
}
}]
}],
为什么需要分包的存在?是因为微信官方对小程序的主包大小做了严格限制,编译后的主包代码大小容量不允许超过2M,超出部分应使用分包。
运行规则:主包代码块在小程序启动时就会被同步主动加载,分包代码在小程序启动时不会被执行,分包模块只有在被引用时才会被异步加载进来。
主包页面调起分包模块页面,使用常规路由API实现即可,如:
// 主包vue页面文件掉起分包页面
uni.navigateTo({
url: '/sub_packages/pay/index/index'
})
三. 配置easycom全局组件
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。 只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。
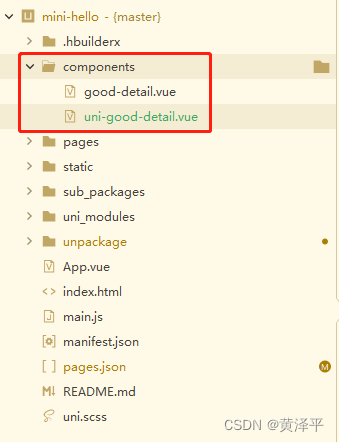
在components目录下创建两个vue组件,分别为good-detail.vue、uni-good-detail.vue,good-detail.vue组件将会通过import引用,而uni-good-detail.vue组件将会通过配置easycom后直接引用。目录结构及组件代码如下:

good-detail.vue、uni-good-detail.vue两个组件代码相同,以uni-good-detail.vue为例,如:
<template>
<view @click="click">
{{title}}
</view>
</template>
<script>
export default {
name: "uni-good-detail",
props: {
title: {
type: String,
default: "<uni-good-detail>商品组件(默认)"
}
},
data() {
return {
};
},
// 在实例初始化之前被调用
beforeCreate() {
console.log('beforeCreate');
},
// 在实例创建完成后被立即调用
created() {
console.log('created');
},
// 在挂载开始之前被调用
beforeMount() {
console.log('beforeMount');
},
// 挂载到实例上去之后调用
mounted() {
console.log('mounted');
},
// 实例销毁之前调用(页面出栈时执行,uni.navigateTo离开路由时并不会执行)
beforeDestroy() {
console.log('beforeDestroy');
},
// 实例销毁后调用(页面出栈时执行,uni.navigateTo离开路由时并不会执行)
destroyed() {
console.log('destroyed');
},
methods: {
click() {
this.$emit("onChange", {
id: 'goodID',
title: this.title
})
}
}
}
</script>
<style lang="scss" scoped>
</style>
此时,需要在pages.json中配置easycom,配置如下:
"easycom": {
"autoscan": true,
"custom": {
"^uni-(.*)": "@/components/uni-$1.vue" // 匹配components目录内的vue文件
}
}
在使用good-detail.vue、uni-good-detail.vue两个组件时,引入的代码分别为:
<template>
<view class="container">
<good-detail @onChange="onChange"></good-detail>
<uni-good-detail @onChange="onChange"></uni-good-detail>
</view>
</template>
<script>
// 由于配置了easycom,组件uni-good-detail不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用
import goodDetail from "@/components/good-detail.vue"
export default {
components: {
goodDetail,
},
data() {
return {}
},
// 页面加载
onLoad() {
console.log('onLoad');
},
// 页面显示
onShow() {
console.log('onShow');
},
// 页面初次渲染完成(同onLoad仅触发一次)
onReady() {
console.log('onReady');
},
// 页面滚动监听 scrollTop:距离顶部的偏移量
onPageScroll(e) {
console.log(e.scrollTop);
},
// 下拉刷新
onPullDownRefresh() {
console.log('onPullDownRefresh');
},
// 滚动到底部
onReachBottom() {
console.log('onReachBottom');
},
// 底部Tab切换
onTabItemTap() {
console.log('onTabItemTap');
},
// 分享好友
onShareAppMessage() {
console.log('onShareAppMessage');
},
// 分享朋友圈
onShareTimeline() {
console.log('onShareTimeline');
},
// 收藏小程序
onAddToFavorites() {
console.log('onAddToFavorites');
},
methods: {
onChange(e) {
console.log(e);
}
}
}
</script>
<style lang="scss">
</style>
可见,通过配置easycom后,uni-good-detail.vue组件无需通过import引用也可直接使用。
关于以上3种常用pages.json配置,全文件配置脚本如下:
{
"easycom": {
"autoscan": true,
"custom": {
"^uni-(.*)": "@/components/uni-$1.vue" // 匹配components目录内的vue文件
}
},
"pages": [{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": true,
"disableScroll": true // 设置为 true 则页面整体不能上下滚动(bounce效果),只在页面配置中有效,在globalStyle中设置无效
}
}, {
"path": "pages/mine/mine",
"style": {
"navigationBarTitleText": "我的",
"enablePullDownRefresh": false
}
}],
"subPackages": [{
"root": "sub_packages/pay",
"pages": [{
"path": "index/index",
"style": {
"navigationBarTitleText": "支付模块",
"enablePullDownRefresh": false
}
}]
}],
"globalStyle": {
"navigationBarTextStyle": "black", // 导航栏标题颜色及状态栏前景颜色,仅支持 black/white
"navigationBarTitleText": "导航栏默认标题", // 导航栏标题默认文字内容
"navigationBarBackgroundColor": "#F8F8F8", // 顶部导航栏(状态栏)背景颜色
"navigationStyle": "default", // 是否自定义顶部导航栏(状态栏) 自定义custom、默认显示default
"backgroundColor": "#F8F8F8", // 当enablePullDownRefresh为true时,下拉显示出来的窗口的背景色
"backgroundTextStyle": "dark", // 下拉 loading 的样式,仅支持 dark/light
"enablePullDownRefresh": false, // 是否开启下拉刷新,触发下拉刷新时,配合页面生命周期onPullDownRefresh使用
"onReachBottomDistance": 50 // 页面上拉触底事件触发时距页面底部距离,单位只支持px,默认50。配合页面生命周期onReachBottom使用
},
"tabBar": {
"color": "#909399", // tab 上的文字默认颜色
"selectedColor": "#F30500", // tab 上的文字选中时的颜色
"backgroundColor": "#FFFFFF", // tab 的背景色
"borderStyle": "black", // tabbar 上边框的颜色,可选值 black/white
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/menu_icon/home_0.png",
"selectedIconPath": "static/menu_icon/home_1.png",
"text": "首页"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "static/menu_icon/my_0.png",
"selectedIconPath": "static/menu_icon/my_1.png",
"text": "我的"
}
]
}
}
版权归原作者 黄泽平 所有, 如有侵权,请联系我们删除。