项目中往往会遇到对数组处理是否存在某个形同的值。或者对象中是否存在形同元素…
下列方法常用,但不限于。
一、普通数组数据
1.1对数组进行排序,对比上一个元素和下一个元素是否相等,若相等,则说明数组有重复值。
const arr=['111','222','333','444','555'];
//判断数组元素是否有重复
var sarr = arr.sort();
for(let i=0; i<sarr.length; i++){
if(sarr[i] == sarr[i+1]){
alert("数组中重复元素是:" + sarr[i])
}
}

1.2:先将数组转换成字符串,再遍历数组,在字符串中移除当前的数组元素之后还能找到该元素,则说明数组有重复值。
const arr=['111','111','333','444','555'];
var str = arr.join(",") + ",";
for(let i=0; i<arr.length; i++){
if(str.replace(arr[i]+",", "").indexOf(arr[i]+",") > -1){
alert("数组中重复元素是:" + arr[i]);
break
}
}

1.3先利用ES6语法将数组去重,之后再与原数组比较长度,若长度小于原数组,则说明数组有重复值。
Array.from(new Set(arr)).length < arr.length
//ES6去重方法
// 1. 拓展运算符 + new Set方法
const arr=['111','222','333','444','555'];
let arr1 = [...new Set(arr)]
if(arr2.length < arr.length) {
console.log('有重复')
}else{
console.log('没有重复')
}

// 2. Array.from + new Set方法
const arr=['111','111','333','444','555'];
let arr2 = Array.from(new Set(arr))
if(arr2.length < arr.length) {
console.log('有重复')
}else{
console.log('没有重复')
}

二、对象元素数组
需求:要判断下方这个数组中,name/age是否有重复的数据.
2.1,先利用ES6语法Set将数组去重,之后再原数组比较长度,若长度小于原数组,则说明数组有重复值
const arr=[
{name:"张三3",age:12},
{name:"张三2",age:12},
{name:"张三",age:12},
{name:"张三1",age:12}
];
const newListLength=new Set(arr.map(item=>item.name)).size;
const listLength=arr.length;
if(listLength>newListLength){
console.log("重复");
}

2.2,先将数组转换成字符串,再遍历数组,在字符串中移除当前的数组元素之后还能找到该元素,则说明数组有重复值。
const arr=[
{name:"张三3",age:12},
{name:"张三2",age:12},
{name:"张三",age:12},
{name:"张三1",age:12}
];
/*
replace不用正则的话,只会替换掉第一个符合条件的数据
之所以加逗号,是因为这样可以确保数据的唯一性,如果不加逗号,会导致数据不对,比如说第三条数据"张三",replace之后还会查到第四条数据中的"张三",所以得加上逗号确保唯一性
*/
const newArr=arr.map(item=>item.name);
const str=newArr.join(",")+",";
const flag=newArr.some(item=>{
return str.replace(item+",","").indexOf(item+",")>-1
});
if(flag){
console.log("重复");
}

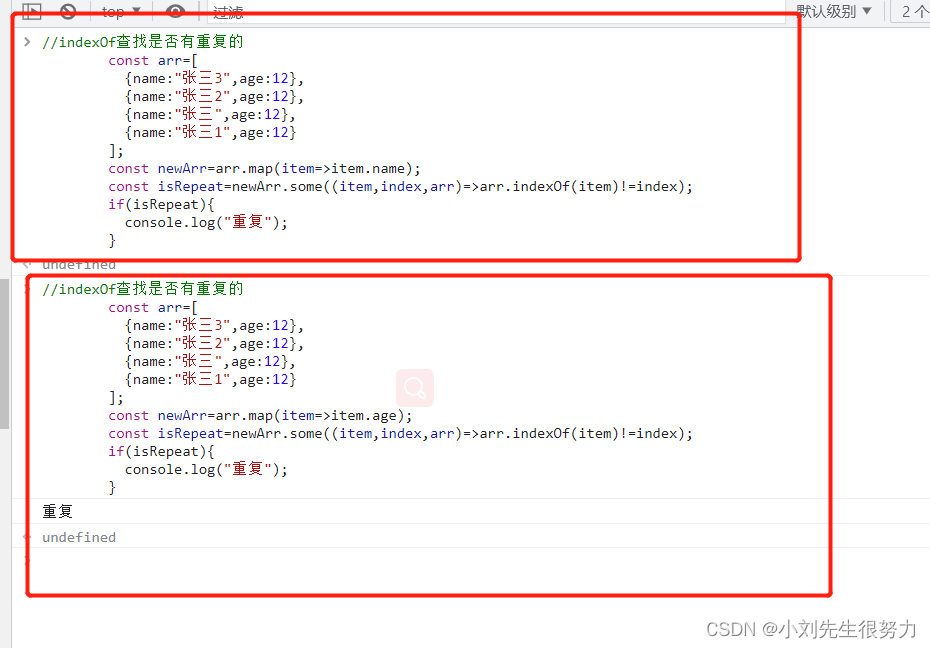
2.3,利用findIndex或者indexOf查到的下标和当前循环的下标对比是否相等
//indexOf查找是否有重复的
const arr=[
{name:"张三3",age:12},
{name:"张三2",age:12},
{name:"张三",age:12},
{name:"张三1",age:12}
];
const newArr=arr.map(item=>item.name);
const isRepeat=newArr.some((item,index,arr)=>arr.indexOf(item)!=index);
if(isRepeat){
console.log("重复");
}

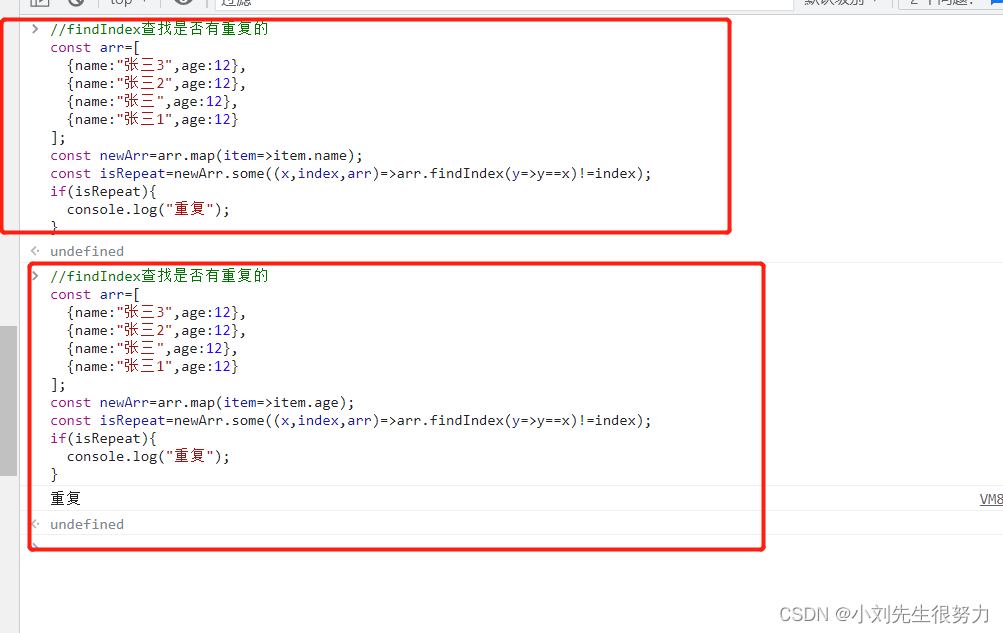
//findIndex查找是否有重复的
const arr=[
{name:"张三3",age:12},
{name:"张三2",age:12},
{name:"张三",age:12},
{name:"张三1",age:12}
];
const newArr=arr.map(item=>item.name);
const isRepeat=newArr.some((x,index,arr)=>arr.findIndex(y=>y==x)!=index);
if(isRepeat){
console.log("重复");
}

版权归原作者 小刘先生很努力 所有, 如有侵权,请联系我们删除。