文章目录
前言
黑马后台管理系统是一个基于vue-cli开发的项目,可以作为一个练习vue的简单易上手的案例。
本案例涉及vue-cli中component模块的动态使用、vue-router路由、全局前置守卫等内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、效果图
1.登录界面

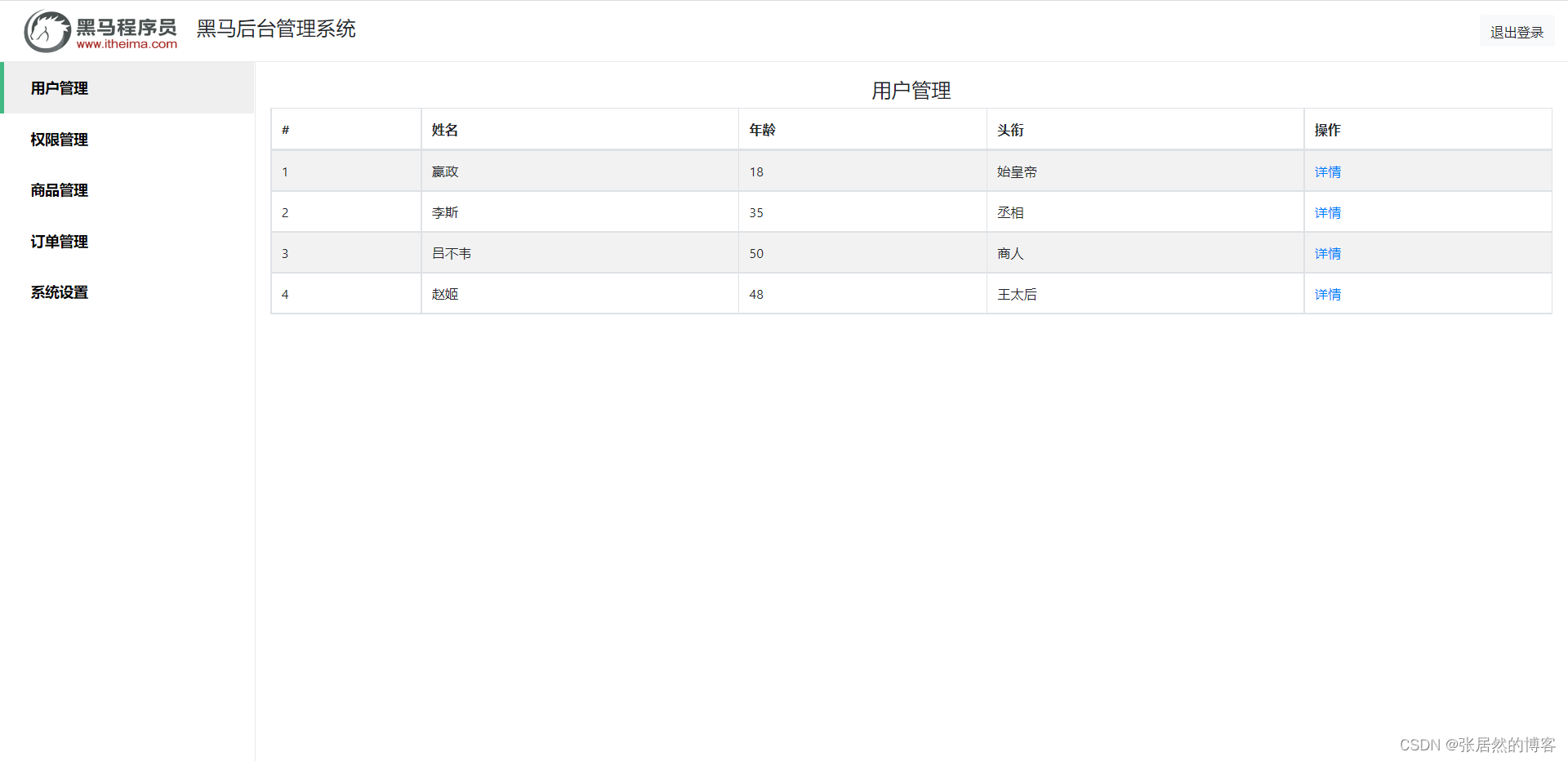
2. 用户管理组件

3.权限管理组件

4.商品管理组件

5.订单管理组件

6.系统设置组件

此案例仅供练习使用,后边的权限管理、商品管理、订单管理、系统设置模块中的内容可以根据自己的需要添加内容
二、安装包
1.打开项目,安装依赖
npm i
2. 运行项目
npm run serve
三.配置路由
1.在项目中安装
vue-router
npm i [email protected] -S
2.在
src
文件夹下创建
router
文件夹
- 然后在router文件夹下创建index.js文件
3.配置
index.js
文件
// router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
// 在Vue中使用VueRouter插件
Vue.use(VueRouter)
// 创建VueRouter实例
const router = new VueRouter()
// 将VueRouter实例router导出
export default router
4.将
router
挂载到
main.js
文件中
// mian.js
import Vue from 'vue'
import App from './App.vue'
// 导入样式
import './assets/css/bootstrap.css'
import './index.css'
// 导入router
import router from '@/router/index.js'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
四.基于路由渲染登录组件
1.在
router/index.js
下创建路由规则
// router/index.js
import Login from '@/components/MyLogin.vue'
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/login'}, //新增
{ path: '/login', component: Login} //新增
]
})
2.在
App.vue
中添加占位符
// App.vue
<template>
<!-- 占位符 -->
<router-view></router-view>
</template>
五.模拟登录功能
1.在
MyLogin.vue
文件里声明data
// MyLogin.vue
data() {
return {
username: '',
password: ''
}
}
2.添加点击事件
// MyLogin.vue
methods: {
reset() {
this.username = '',
this.password = ''
},
login() {
if(this.username === 'admin' && this.password === '666666') {
// 登录成功
// 1.创建缓存
localStorage.setItem('token','chengong'),
// 2.跳页面
this.$router.push('/home')
} else {
// 登陆失败
localStorage.removeItem('token')
}
}
}
六.实现后台主页的基础布局
1.创建**
MyHome.vue
**的路由规则
// router/index.js
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/login'},
{ path: '/login', component: Login},
{ path: '/home', component: Home}, // 新增
]
})
2.在MyHome.vue组件中进行基础布局
// 结构部分
<template>
<div class="home-container">
<!-- 头部区域组件 -->
<MyHeader></MyHeader>
<!-- 下部区域 -->
<div class="home-main-box">
<!-- 左侧边栏组件 -->
<div >
<MyAside> </MyAside>
</div>
<!-- 右侧主体组件 -->
<div class="home-main-body"> 123</div>
</div>
</div>
</template>
// 样式部分
<style lang="less" scoped>
.home-container {
height: 100%;
display: flex;
flex-direction: column;
.home-main-box {
height: 100%;
display: flex;
.home-main-body {
padding: 15px;
flex: 1;
}
}
}
</style>
七.退出登录并控制访问权限
1.在
MyHeader.vue
页面中为 退出登录 添加点击事件
<!-- 右侧按钮区域 -->
<div class="layout-header-right">
<button type="button" class="btn btn-light" @click="outlogin">退出登录</button>
</div>
// 声明outlogin函数
methods: {
outlogin() {
// 删除token
localStorage.removeItem('token')
// 跳页面
this.$router.push('/login')
}
}
2.利用全局前置守卫来实现如果没有登录,则不能访问home页
// router/index.js
router.beforeEach((to,from,next) => {
if (to.path === '/home') {
const token = localStorage.getItem('token')
if (token) {
next()
} else {
next('/login')
}
} else {
next()
}
})
八.实现子路由的嵌套展示
1.在
MyAside.vue
文件中添加路由链接
router-link
// MyAside.vue
<div class="layout-aside-container">
<!-- 左侧边栏列表 -->
<ul class="user-select-none menu">
<li class="menu-item">
<router-link to="/home/users">用户管理</router-link>
</li>
<li class="menu-item">
<router-link to="/home/rights">权限管理</router-link>
</li>
<li class="menu-item">
<router-link to="/home/goods">商品管理</router-link>
</li>
<li class="menu-item">
<router-link to="/home/order">订单管理</router-link>
</li>
<li class="menu-item">
<router-link to="/home/settings">系统设置</router-link>
</li>
</ul>
</div>
2.在
MyHome.vue
文件中添加
router-view
占位符
// MyHome.vue
<!-- 右侧主体组件 -->
<div class="home-main-body">
<router-view></router-view>
</div>
3.在
router/index.js
文件中声明路由规则
children:[]
// router/index.js
// 创建VueRouter实例
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/login'},
{ path: '/login', component: Login},
{ path: '/home', component: Home, children: [
{ path: 'users', component: Users },
{ path: 'rights', component: Rights },
{ path: 'goods', component: Goods },
{ path: 'order', component: Order },
{ path: 'settings', component: Setting }
]},
]
})
九. 点击进入用户详情页
1.将
MyUsers.vue
中的数据渲染到页面上
// MyUsers.vue
<tr v-for="item in userlist" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.position}}</td>
<td>
<a href="#" @click.prevent="gotoDetail">详情</a>
</td>
</tr>
2.声明跳转到详情页中的方法
// MyUsers.vue
methods: {
gotoDetail() {
this.$router.push('/home/detail')
}
}
3.在
router/index.js
声明路由规则
// 创建VueRouter实例
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/login'},
{ path: '/login', component: Login},
{ path: '/home', component: Home, children: [
{ path: 'users', component: Users },
{ path: 'rights', component: Rights },
{ path: 'goods', component: Goods },
{ path: 'order', component: Order },
{ path: 'settings', component: Setting },
{ path: 'detail', component: UserDetail } //详情页面的地址和users他们是平级的
]},
]
})
十. 升级用户详情页的路由规则
1.
MyUsers.vue
文件下
<template>
<div>
<button type="button" class="btn btn-light btn-sm" @click="$router.back()">后退</button>
<h4 class="text-center">用户详情---{{id}}</h4> //更改
</div>
</template>
<script>
export default {
name: 'MyUserDetail',
props:['id'] //更改
}
</script>
十一. 路由重定向(设置默认显示用户页面)
- 在
/home的路由规则下增加redirect属性即可redirect:'/home/users',---## 总结
欢迎大家在评论区进行讨论
版权归原作者 张居然的博客 所有, 如有侵权,请联系我们删除。