课前准备
带领大家学习分支(if、else)、以及循环(for)
至于属性与样式绑定在上一篇文章已经讲解
- 分支
- 循环
- 实现选项卡
分支(if、else if、else)
主要指if、else if、else
如何使用
顺便把show指令学习以下
show=true,则显示,反之隐藏
<h1>分支 if elseif</h1><divid="app"><divv-if="score>=90">优秀</div><divv-else-if="score<90&&score>=80">良好</div><divv-else>差</div><hr/><h1>show</h1><divv-show="flag">内容</div></div>
<script>var vm=newVue({
el:'#app',
data:{
score:70,
flag:false}})</script>
最终show内容不会显示,if那显示差
分支的学习就完结~
循环(for)
语法:
v-for="循环名 in 变量名"
- 循环数组
- 循环数组中的对象
- 循环单个对象
循环数组
此处顺便可以练习隔行换色
v-for="(循环名,下标) in 数组"
css
.j{background-color: blueviolet;}.o{background-color: aqua;}
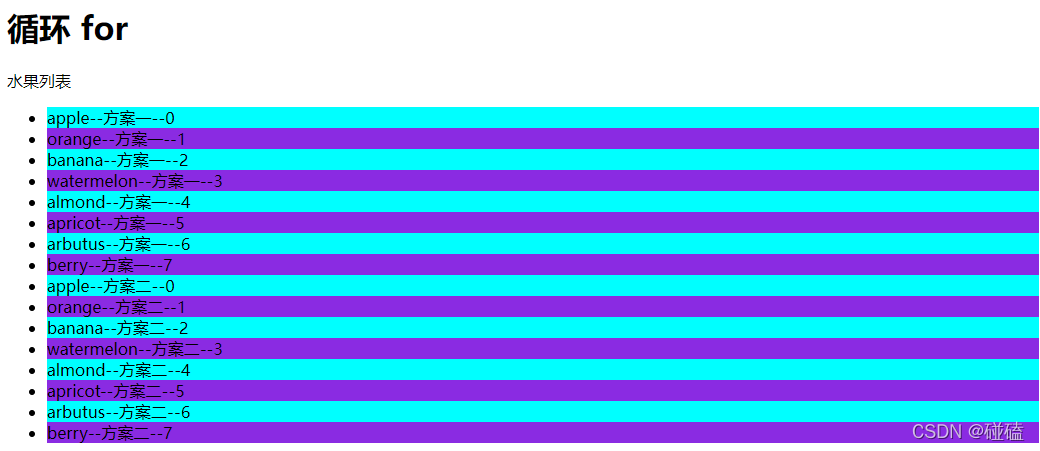
<divid="app"><div>水果列表</div><ul><liv-for="(item,i) in fruits"v-text="item+'--方案一--'+i":class="i%2==0?'o':'j'"></li><liv-for="(item,i) in fruits"v-text="item+'--方案二--'+i":class="{o:i%2==0,j:i%2!=0}"></li></ul></div>
var vm=newVue({
el:'#app',
data:{
fruits:['apple','orange','banana','watermelon','almond','apricot','arbutus','berry']}})
效果图:
循环数组中的对象
设置key=“item.id” 循环对象时确保唯一性,key是唯一的
v-for="循环名,下标 in 数组"
<divid="app"><div>对象--水果列表</div><ul><!-- key="item.id" 循环对象时确保唯一性,key是唯一的 --><li:key="item.id"v-for="item,k in mystuid">id={{item.id}}name={{item.name}}age={{item.age}}</li></ul></div>
var vm=newVue({
el:'#app',
data:{
mystuid:[{id:1,name:'st1',age:19},{id:2,name:'st3',age:121},{id:3,name:'st5',age:13}]}})
效果图:
循环单个对象
v-for="值,键名,下标 in 对象"
<divid="app"><div>对象</div><ul><liv-for="v,k,i in obj">{{i}}---{{k}}---{{v}}</li></ul></div>
var vm=newVue({
el:'#app',
data:{
obj:{
name:'碰磕',
age:18,
stu:'博士'}}})
效果图:
循环的学习就完结~
步入正题,做出选项卡图片切换
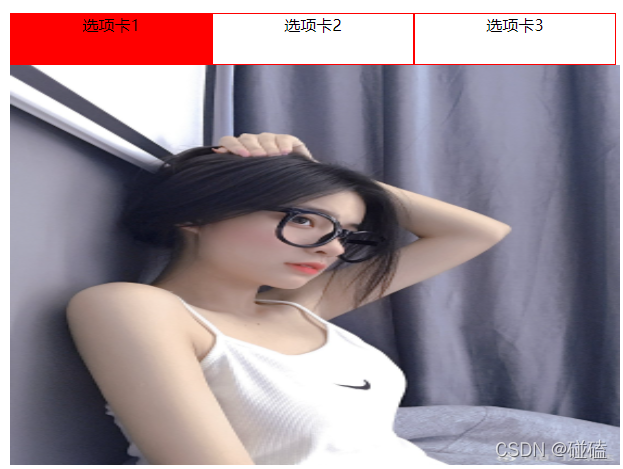
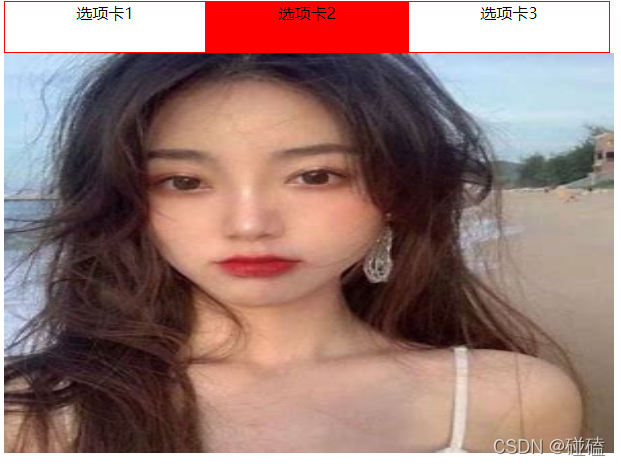
实现选项卡
用数组中放对象来存放选项卡名称、id,以及对应的图片
用一个变量来存放下标
编写代码
css
li{float: left;list-style: none;width: 200px;height: 50px;border: 1px solid red;text-align: center;cursor: pointer;}img{width: 610px;height: 400px;margin-right: 30%;margin-left: 40px;}.active{background-color: red;}
html
<divid="app"><ul><li:key="item.id"v-for="item in list":class="{active:item.id==index}"@click="qh(item.id)">{{item.name}}</li></ul><br><imgv-for="item in list"v-if="item.id==index":src="item.path"></div>
js
var vm=newVue({
el:"#app",
data:{
index:1,
list:[{
id:1,
name:'选项卡1',
path:'./img/chunyu01.png'},{
id:2,
name:'选项卡2',
path:'./img/chunyu02.png'},{
id:3,
name:'选项卡3',
path:'./img/chunyu03.png'}]},
methods:{qh:function(id){this.index=id;}}})
最终效果图


选项卡就做好了🤭
版权归原作者 碰磕 所有, 如有侵权,请联系我们删除。