👋👋欢迎来到👋👋
🎩魔术之家!!🎩该文章收录专栏
✨-- 2022微信小程序京东商城实战 --✨专栏内容
✨-- uni-app项目搭建 --✨
✨-- 京东商城uni-app 配置tabBar & 窗口样式 --✨
✨-- 京东商城uni-app开发之分包配置 --✨
✨-- 京东商城uni-app开发之轮播图 --✨
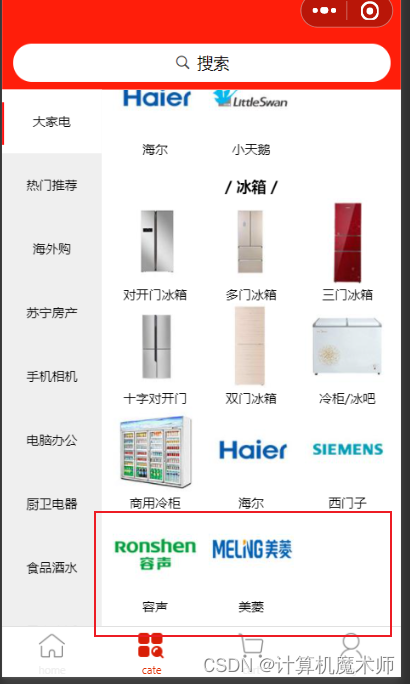
✨-- 京东商城uni-app之分类导航区域 --✨
✨-- 京东商城uni-app 首页楼层商品 --✨
✨-- 京东商城uni-app 商品分类页面(上) --✨
✨-- 京东商城uni-app 商品分类页面(下) --✨
文章目录
一、介绍并创建search分支(选读*)
git checkout -b search注释:创建分支并跳转
二、自定义搜索组件UI结构
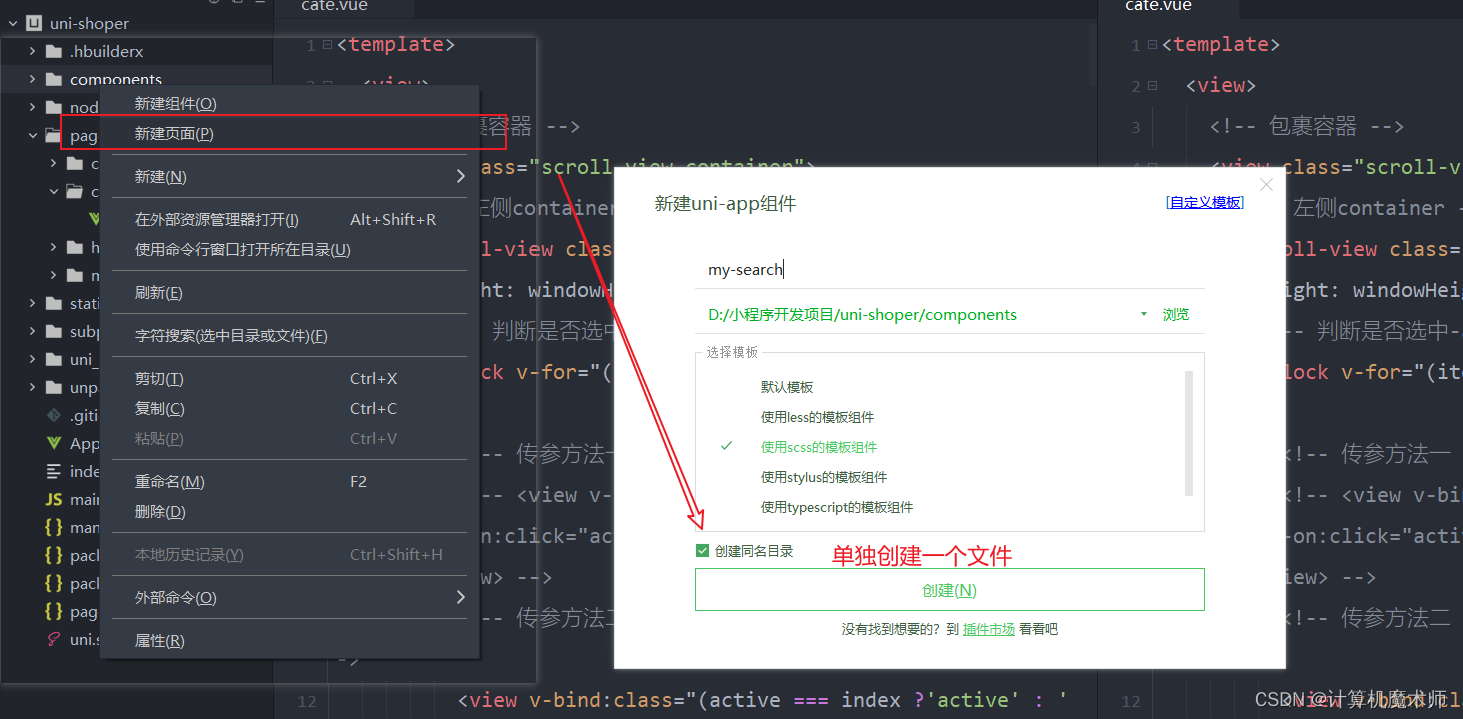
2.1在
component
目录上创建组件

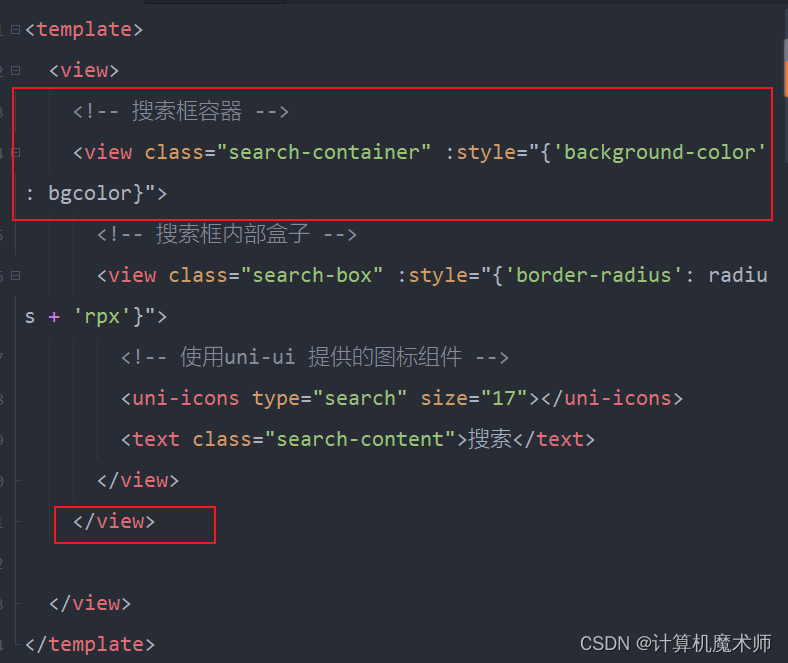
2.2 定义自定义组件的UI结构
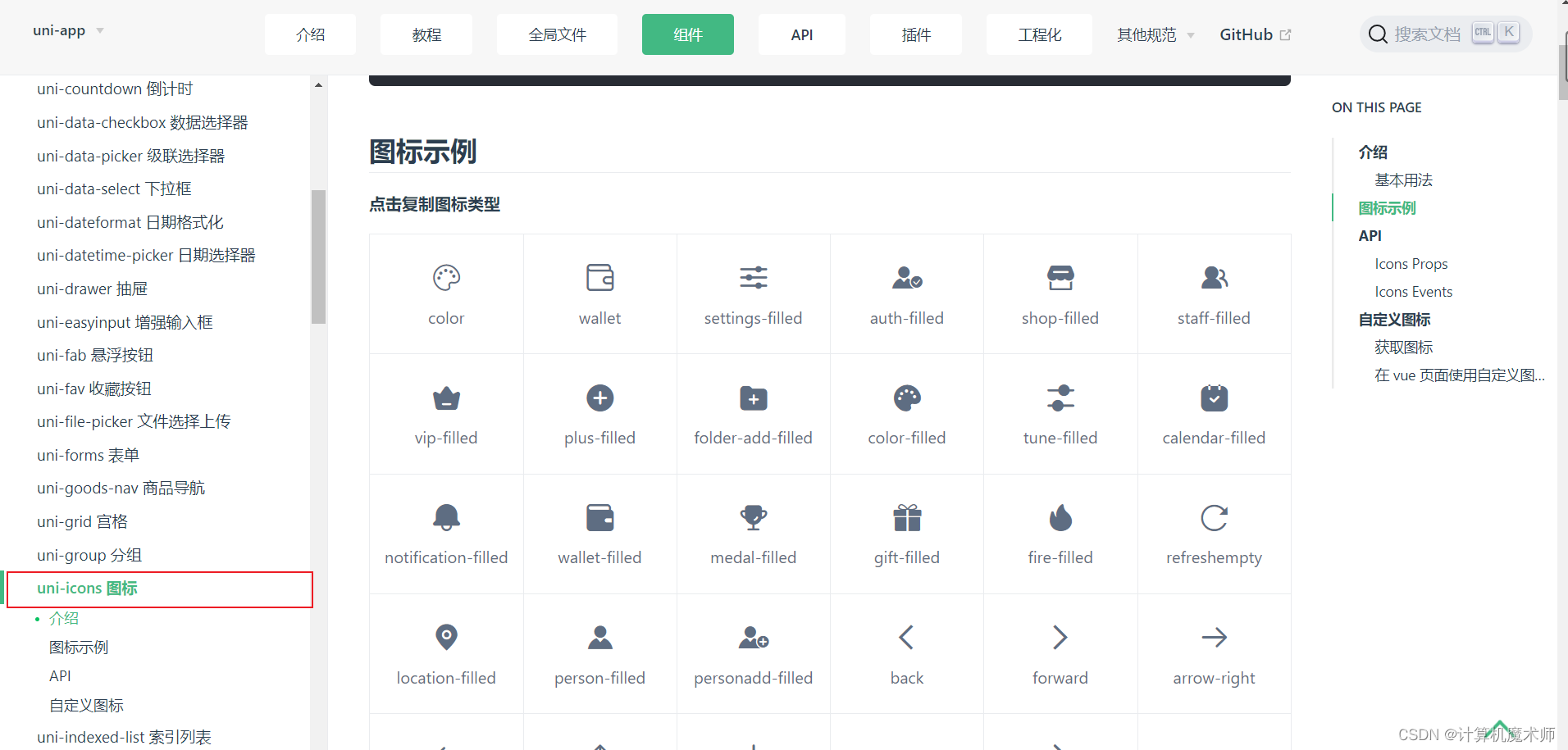
对于搜索图标,uni官方给我们了相应的组件
这些官方组件都放在了文件uni_modules目录下了,直接使用即可
- 模板
<template><view><!-- 搜索框容器 --><view class="search-container"><!-- 搜索框内部盒子 --><view class="search-box"><!-- 使用uni-ui 提供的图标组件 --><uni-icons type="search" size="17"></uni-icons><text class="search-content">搜索</text></view></view></view></template>
- 样式
<style lang="scss">.search-container {
height:100rpx;
background-color: #ff1e0a;
display: flex;
align-items: center;// 上下 0 间距, 左右20间距
padding:0rpx 20rpx;.search-box {
background-color: #ffffff;
border-radius:100rpx;
height:72rpx;
width:100%;
display: flex;// 整体块级元素横向居中
justify-content: center;// 项目内部元素居中
align-items: center;.search-content {
text-align: center;
font-size:30rpx;
margin-left:10rpx ;}}}</style>
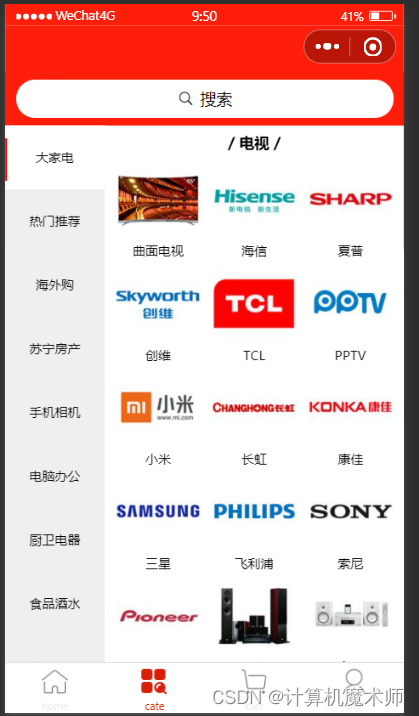
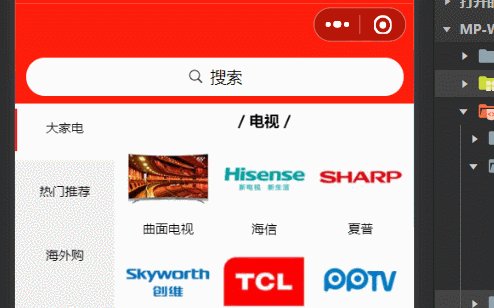
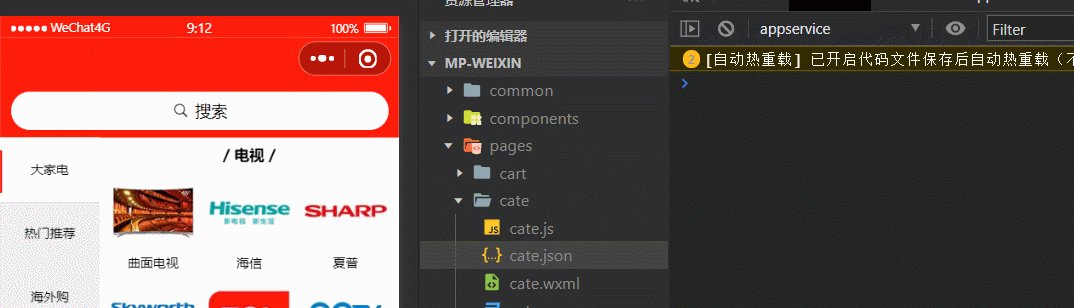
效果:

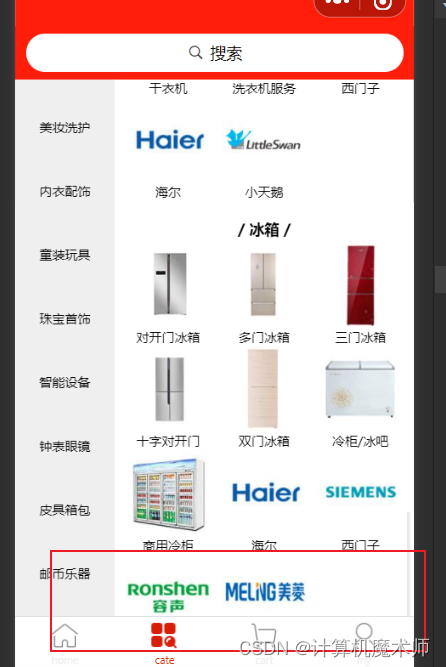
2.3 解决一个小bug
在滑动三级分类时,会发现显示的不完整,且此时搜索框是会可以被滑动,这是因为我们在scroll-view滑动组件中设置的高度是手机可用的高度,而此时搜索框组件占用了一部分高度,对应的,底部也会减少一部分高度,所以我们在设置其滑动组件高度时可以减去搜索框对应使用高度
各个高度如下

- 修改如下(减去50px):
onLoad(){// 调取手机高度数据const{
windowHeight: Hight
}= uni.getSystemInfoSync()this.windowHeight = Hight -50// 减去搜索框高度// 调取分类数据this.getCateList()},
 成功解决
成功解决
三、封装自定义组件属性和click事件
3.1 自定义属性
通过自定义属性增强组件的通用性(自定义背景颜色,圆角程度)
- 在
props节点定义数据(类似在原生小程序中的properties属性, - props是父组件与组件之间的通信,而data则是组件的私有数据,无法直接传参)
- 默认值为default属性
props:{// 背景颜色
bgcolor:{
type: String,default:'#ff1e0a'},// 圆角尺寸
radius:{
type: Number,default:100}},
- 在组件中动态绑定style,输入键值对
<!-- 搜索框容器 --><view class="search-container":style="{'background-color': bgcolor}"><!-- 搜索框内部盒子 --><view class="search-box":style="{'broder-radius': radius + 'rpx'}">
- 那么在使用该组件时,我们可以对其传参,设置背景颜色和圆角度,如 (注意:在组件传参中,参数由双引号包裹起来·
""如果参数字符串,那么字符串形式应该为'字符串',不然报错会难以查找
<!-- 自定义搜索组件 --><my-search v-bind:bgcolor="'pink'" v-bind:radius="10"></my-search>
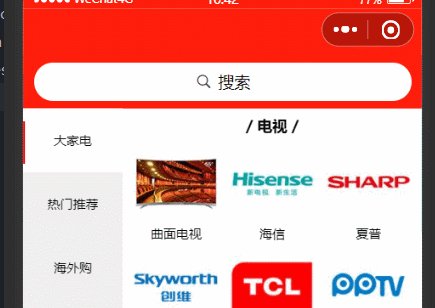
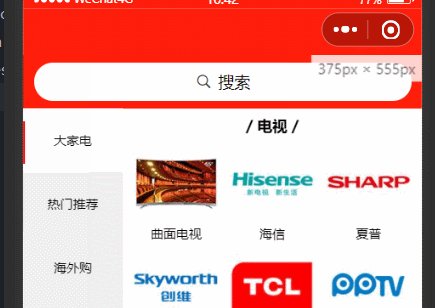
效果:
3.2 click 事件绑定
实现点击该组件实现页面跳转到搜索页面,按照我们以往的思路我们自然而然地想为该组件绑定一个处理函数,那么该方法可不可行呢?
- 我们绑定一个事件处理函数,并在事件触发后打印ok:
<my-search v-on:click="gotosearch"></my-search>// 搜索框click事件
gotosearch:()=>{
console.log('ok')},
可以看到毫无效果:
- 原因:
当前为自定义组件绑定了
click
事件处理函数,但是**自定义组件本身并没有提供
click
事件**,所以绑定无效,
那么为什么在常规组件中 ,如
view
可以呢,这是因为官方已经为这些常规组件封装好了
click
事件,所以可以直接绑,而自定义组件并没有封装,所以即使绑定了也无法实现
- 解决
在自定义组件中,我们可以为最外层组件容器
view
绑定一个
click
事件(原理:使用官方组件封装的click点击事件判断触发)
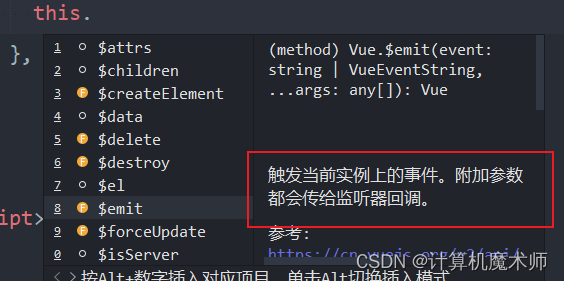
并在该事件绑定函数中使用
this.$emit
调用父组件绑定函数
<!-- 搜索框容器 --><view class="search-container":style="{'background-color': bgcolor}" v-on:click="searchBoxHander">
······
</view>// 搜索框click事件searchBoxHander(){
console.log('~~~~~')this.$emit('click')},
四、导航跳转和吸顶效果
4.1 导航跳转
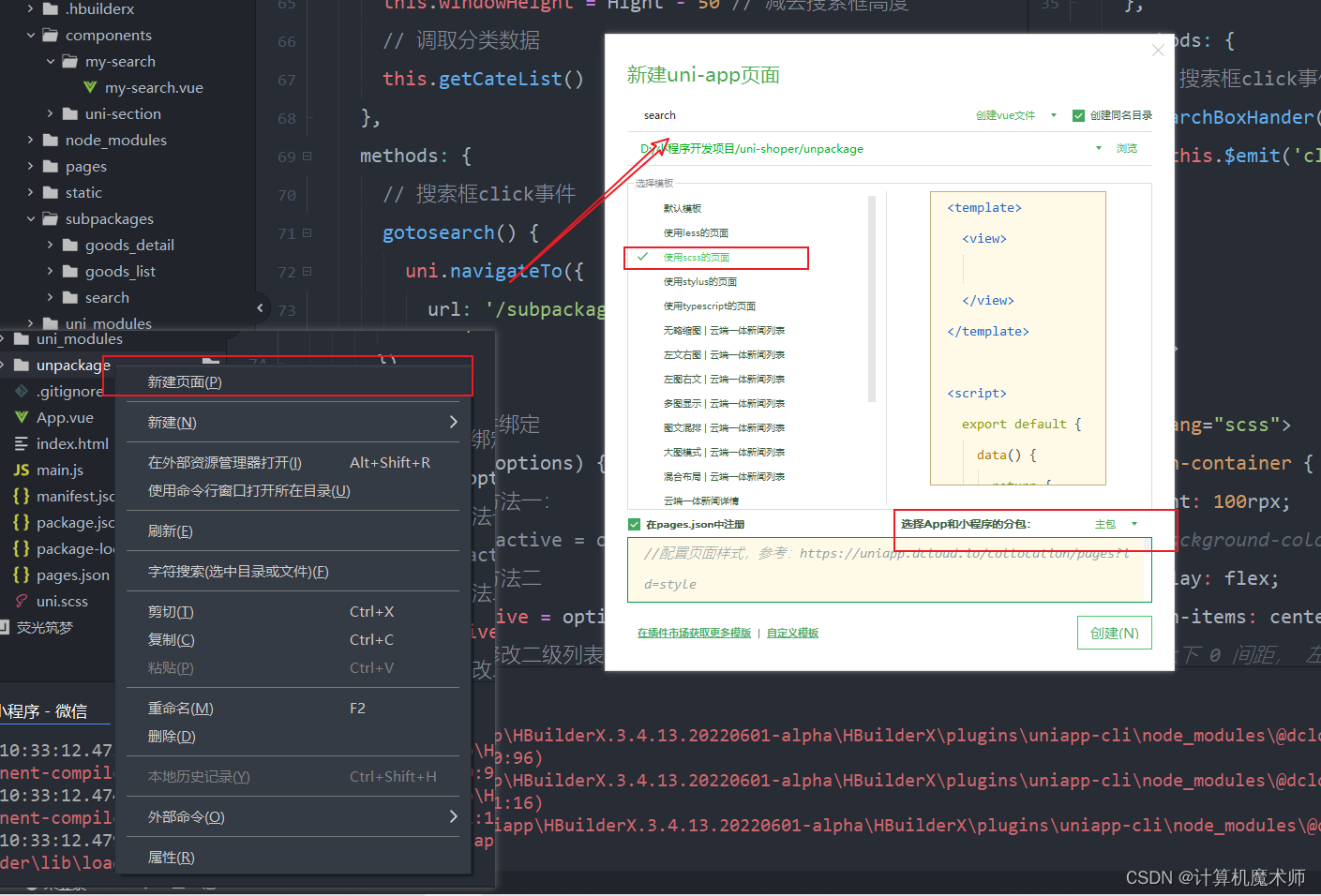
- 创建搜索(search) 页面(在分包中创建)

- 在组件绑定函数
gotosearch跳转到编程时跳转页面
// 搜索框click事件gotosearch(){
uni.navigateTo({
url:'/subpackages/search/search'})},
效果:
4.2 吸顶效果
- 吸顶效果:保持顶部,不随滑动消失而消失
在分类页面由于整个 UI结构高度并没有 超出页面(滑动高度 + 搜索框高度 = 可用高度),所以不需要配置吸顶效果,这里配置首页
首页配置
- UI结构
<!-- 自定义组件 --><view class="search-box"><my-search v-on:"gotosearch"></my-search></view>
- 跳转页面时间处理函数
// 跳转到自定义导航页面gotosearch(){
uni.navigateTo({
url:'/subpackages/search/search'})
- 通过样式实现吸顶效果(重要)
.search-box {
position: sticky;// sticky 粘性的// 保持顶部
top:0;// 提高层级,避免被轮播图覆盖
z-index:999;}
效果:
个人总结(选读*)
一下只是个人的学习总结拙见,写得不好还请海涵。
由于我是半路出家,只学了一点html,css, 就直接学原生小程序,再到uni-app,所以基础不好,在面对原生小程序中遇到 bindtap,bindchange,这些事件处理函数有点懵,下意识当作一种函数,但实际上直接再组件中使用是官方封装好的,原本模样应该是 bind:tap = “函数名”, 这里的bind 是绑定事件的意思,而事件则是 tap(自定义名字),在官方组件内部已经封装好了事件,所以在后面学 父组件与子组件通信时候,我还在纳闷, bind: sync = ”函数名字“, 为啥说是自定义事件 bind:sync,且在子组件内使用this.triggerEvent(触发事件),就是触发该组件的事件
sync(且可以传参),在uni-app则是以
this.emit触发事件。例如click,在官方组件应该是判断是否点击如果点击则调用’this.$emit’触发事件函数。
综上要实现对自定义组件绑定
click
事件,可在自定义组件结构中**最外层容器绑定
click
事件**,使用官方封装好的事件处理,然后在
click
事件所**绑定函数中
this.$emit
调用父组件调用函数**

✨谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!✨
版权归原作者 计算机魔术师 所有, 如有侵权,请联系我们删除。